Avez-vous déjà souhaité essayer quelque chose de nouveau avec votre site Web? Peut-être ajouter un nouvel outil, changer l’apparence ou relooker complètement votre conception?

Mais, malheureusement, vous craignez qu’une erreur puisse faire planter votre site Web et le rendre inutile. La peur de faire fuir vos utilisateurs avec ces changements vous empêche d’explorer et d’expérimenter.
Mais ne vous inquiétez plus. Il existe un moyen pour vous de faire ce que vous voulez avec votre site Web, même si cela implique de le casser, sans affecter l'expérience de vos utilisateurs. Tout ce dont vous avez besoin est un site de préparation.
Ce guide étape par étape suppose que votre site Web WordPress est déjà en cours d'exécution. Cependant, si vous ne savez pas comment créer un site WordPress, nous vous proposons un didacticiel utile.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantSite de préparation WordPress
Un site intermédiaire est essentiellement une copie de votre site Web en direct. C'est un endroit que nous créons où nous pouvons jouer et tester notre site Web avant de le mettre en ligne afin que votre site réel ne soit pas affecté.
Sur ce site de test, vous pouvez résoudre des problèmes tels que des bugs et des conflits entre plugins, ou vous pouvez expérimenter des choses comme changer de thème, ajouter de nouveaux plugins et utiliser de nouveaux morceaux de code – le tout sans aucun risque.
Importance d'un site de préparation
Faisons une comparaison pour comprendre pourquoi un site de staging est essentiel. Pensez-y comme à un test de dépistage de drogues dans un laboratoire. Lors du développement d’un nouveau médicament, le meilleur point de départ est un environnement de laboratoire contrôlé où vous avez un contrôle total sur tout. Une fois que le médicament s’avère prometteur, il est prêt pour les essais cliniques où il est testé sur des sujets.
De même, dans le développement de sites Web, le site de test local est notre laboratoire. C'est l'endroit où nous avons le plus de contrôle. D’un autre côté, le site réel s’apparente à la phase d’essai, où l’environnement est moins prévisible et reflète les conditions du monde réel.
L'utilisation d'un site intermédiaire offre plusieurs avantages:
- Dépannage: les sites Web sont rarement impeccables; Des erreurs WordPress, des conflits de plugins et des bugs peuvent survenir. Lorsque vous essayez de résoudre un problème, vous en créez parfois involontairement d’autres. Un site de préparation est l’espace idéal pour résoudre ces problèmes. Même si vous créez plus de problèmes que de correctifs, cela n'affectera pas votre site Web en direct ou votre expérience utilisateur. Il s'agit d'un espace sécurisé pour travailler sur votre site Web jusqu'à ce que tous les problèmes techniques soient résolus, ce qui le rend idéal pour l'évaluation de la qualité.
- Sécurité : En plus d'être un environnement de travail sûr, un site de préparation est excellent pour créer des sauvegardes de votre site Web. Puisqu'il s'agit essentiellement d'une copie de votre site en direct, disposer d'un site intermédiaire garantit que vous disposez toujours d'une sauvegarde sécurisée. En cas de problème, vous pouvez facilement revenir à la dernière version de votre site Web, ce qui vous fera gagner du temps et satisfera vos utilisateurs.
- Pratique: Un site de préparation est le terrain de jeu idéal pour vos expériences. Comme il n'est pas accessible au public, les utilisateurs ne rencontreront aucun problème ni temps d'arrêt causé par vos expériences. De plus, vous pouvez configurer les paramètres pour garantir que les moteurs de recherche comme Google n'indexeront pas ce site, évitant ainsi les impacts négatifs sur le référencement. Ici, vous pouvez apporter toutes les modifications que vous souhaitez à votre site Web, d'une refonte complète à l'essai de nouvelles fonctionnalités, en passant par l'expérimentation d'extraits de code, d'animations et bien plus encore, le tout sans aucune conséquence.
Façons de créer un environnement de staging WordPress
Voici trois façons principales de créer un site intermédiaire:
- Créez un site de préparation avec votre fournisseur d'hébergement WordPress. Certains services d'hébergement populaires comme Elementor Hosting, Bluehost, WP Engine, SiteGround et Flywheel fournissent des outils pour créer un site intermédiaire directement à partir de leurs tableaux de bord.
- Utilisez un plugin WordPress pour créer un site intermédiaire. Vous pouvez utiliser des plugins comme WP Staging ou WP Stagecoach à cet effet.
- Créez manuellement un site intermédiaire. Cette option n’est pas recommandée pour ceux qui débutent dans ce domaine.
Site de déclaration avec fournisseur d'hébergement
Créer un site intermédiaire sur l'hébergement Elementor
Les sites de test sont accessibles aux abonnés Elementor Hosting qui ont acheté un plan d'abonnement Business, Grow ou Scale. La création d'un site intermédiaire est plus simple lorsque vous dupliquez ou clonez votre site Web actuel. Voici les étapes à suivre :
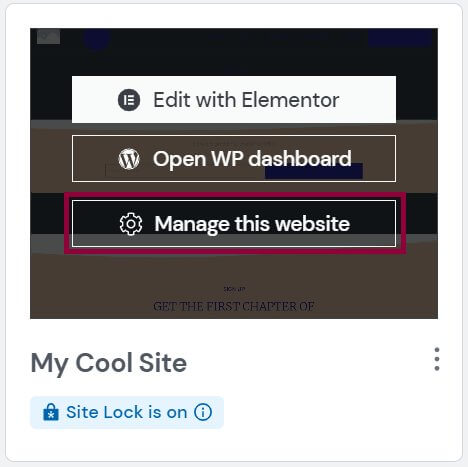
Visitez votre tableau de bord My Elementor.
Recherchez la fiche du site Web que vous souhaitez dupliquer.
Sélectionnez « Gérer ce site Web ».

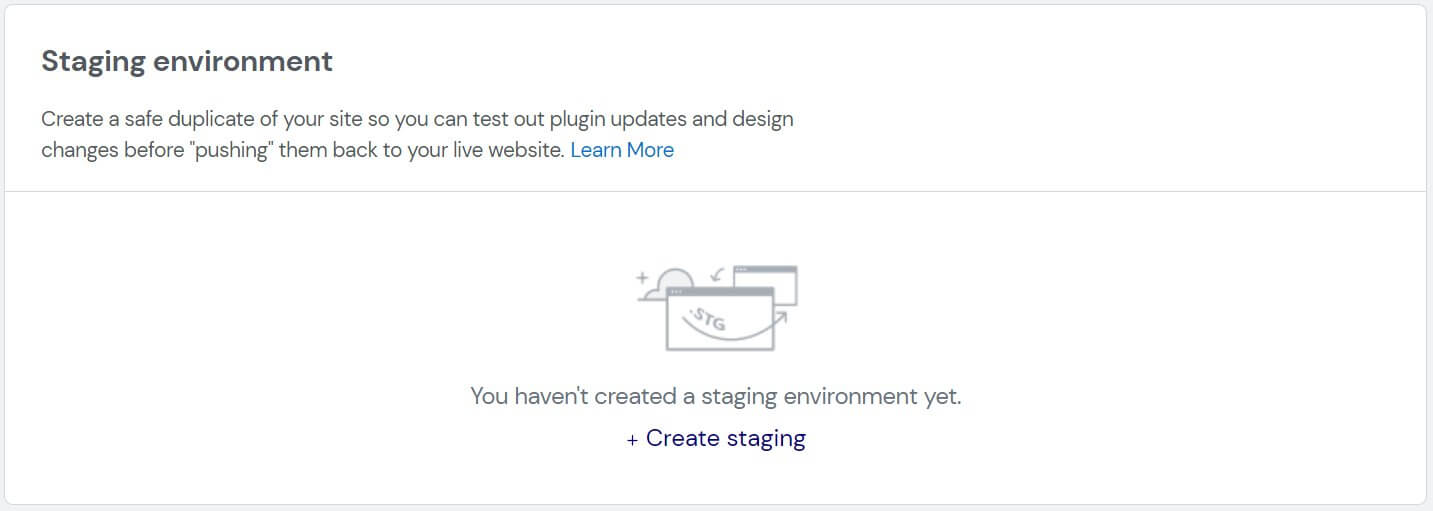
Faites défiler jusqu'à la section intitulée Environnement de préparation.

Cliquez sur Créer une préparation.
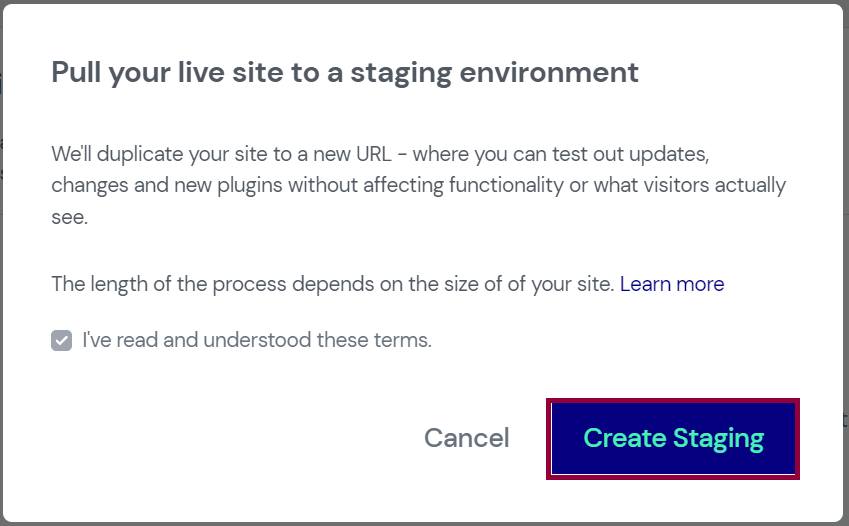
Vérifiez que vous souhaitez créer un site intermédiaire avant de cliquer sur Créer un site intermédiaire.

Votre site intermédiaire recevra une copie de votre site en direct.
Les informations de votre site de préparation seront ajoutées à la section sur l'environnement de préparation.
Créer un site intermédiaire sur Bluehost
Votre site peut être mis en scène en un seul clic grâce à Bluehost . Si Bluehost est votre société d'hébergement, tout ce que vous avez à faire pour créer un site intermédiaire est le suivant:
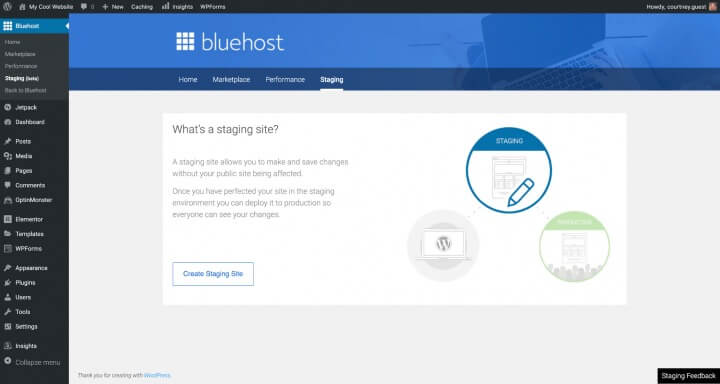
Accédez à la section Admin WordPress en vous connectant sur (http://www.yoursite.com/wp-admin/). À partir de là, sélectionnez Staging, puis Bluehost dans la barre latérale gauche.

Ensuite, sélectionnez Créer un site intermédiaire et attendez que la procédure soit terminée.
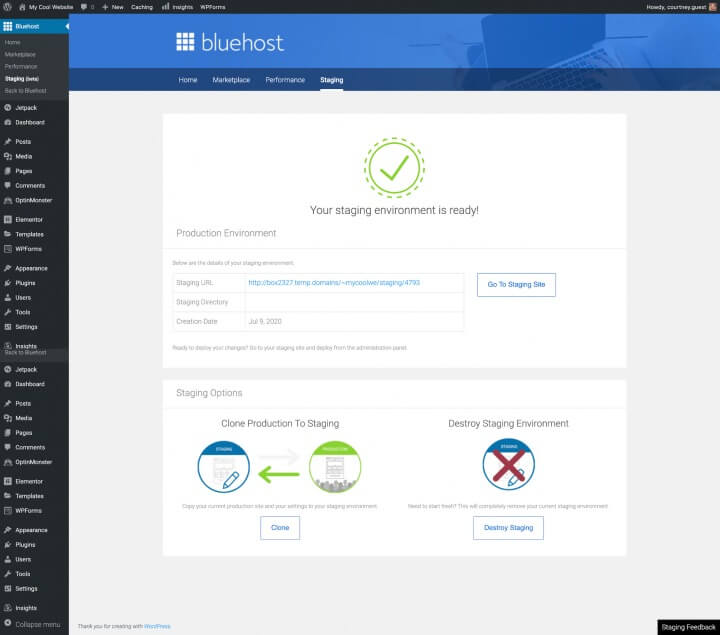
Il faut cliquer sur le bouton Aller au site intermédiaire.
Vous êtes maintenant dans la salle d'attente. Il s'agit d'un environnement intermédiaire, comme le montre le bouton rouge en haut.

Lorsque vous êtes prêt à publier les modifications, revenez à la page de préparation (à partir de votre zone d'administration WordPress), faites défiler jusqu'à la section Options de déploiement et sélectionnez celle qui vous convient le mieux. Confirmez votre choix, puis attendez la fin de la procédure.

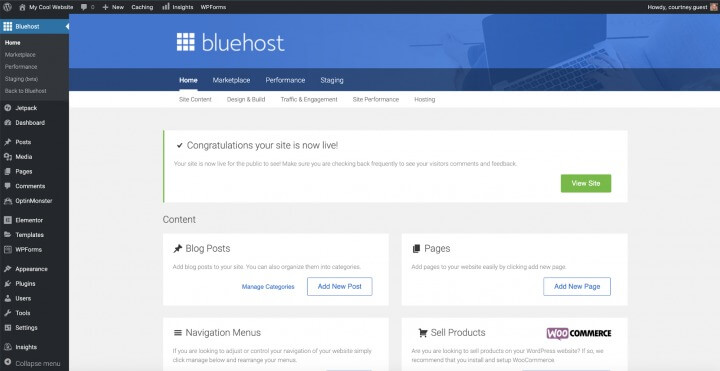
En tant qu'utilisateur de Bluehost , c'est tout ce qu'il y a à faire.
Création d'un site intermédiaire sur SiteGround
Un autre hébergeur bien connu, SiteGround , propose une option en un clic.
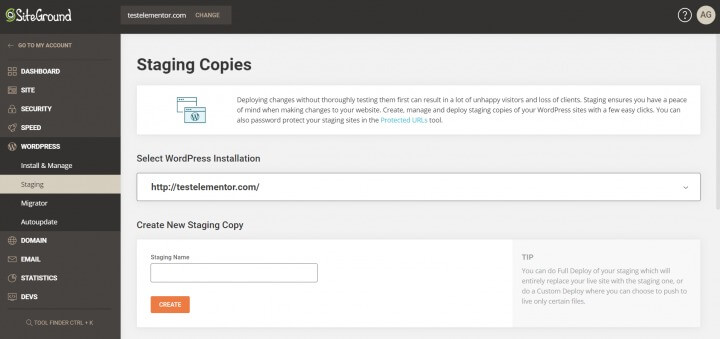
Connectez-vous au tableau de bord de SiteGround, faites défiler jusqu'à Outils WordPress et sélectionnez Staging.

Cliquez sur Ajouter WordPress après avoir ajouté votre site Web au gestionnaire du site intermédiaire.

Choisissez l'URL de votre site Web. Vous pouvez sélectionner Créer une copie intermédiaire une fois que SiteGround a identifié le site Web.

Ajoutez un mot de passe, puis saisissez vos informations de connexion.
Votre copie est actuellement modifiable.

Une fois que vous avez terminé, vous pouvez accéder au tableau de bord SiteGrounds , publier votre site en sélectionnant Gérer les copies intermédiaires, puis en appuyant sur le bouton Push to Live, et hop, votre site WordPress mis à jour est maintenant en ligne.
Site de déclaration avec plugin
Ensuite, nous expliquerons comment créer un site de développement à l'aide d'un plugin. Il est important de noter que, contrairement aux méthodes plus simples en un clic évoquées précédemment, cette option est légèrement plus avancée et présente quelques inconvénients. Plus précisément, il offre un contrôle limité sur le serveur d'hébergement et stocke le site intermédiaire sur les serveurs du plugin, ce qui soulève des inquiétudes en matière de confidentialité et de protection des données.
Examinons deux plugins de staging:
- Diligence WP
- Mise en scène WP
Diligence WP

WP Stagecoach est un plugin largement utilisé pour créer et déployer des sites de préparation. Le processus devient assez simple après l'installation.
- Lors de l'installation du plugin, vous pouvez y accéder via votre tableau de bord WP.
- Vous devrez fournir un nom d'utilisateur et une clé de licence, généralement trouvés dans l'e-mail de confirmation ou sur le site Web du plugin, dans les informations de votre compte.
- Maintenant, accédez à WP Stagecoach dans votre tableau de bord WordPress et sélectionnez «Ride the Stagecoach».
- Suivez l'assistant guidé, qui implique plusieurs étapes pour terminer la configuration du site intermédiaire.
- Une fois terminé, vous recevrez une URL où vous pourrez prévisualiser le site intermédiaire et commencer à le modifier.
- Pour le faire vivre, vous devrez «Importer les modifications», comme le dit WP Stagecoach. Cela peut être fait en accédant à WP Stagecoach à partir du tableau de bord WordPress et en cliquant sur «Importer les modifications». Le processus peut prendre quelques minutes.
- Une fois terminé, vous aurez la possibilité de choisir parmi trois types d'importations. Sélectionnez celui dont vous avez besoin et cliquez sur "Importer". Donnez-lui un moment et vous êtes prêt.
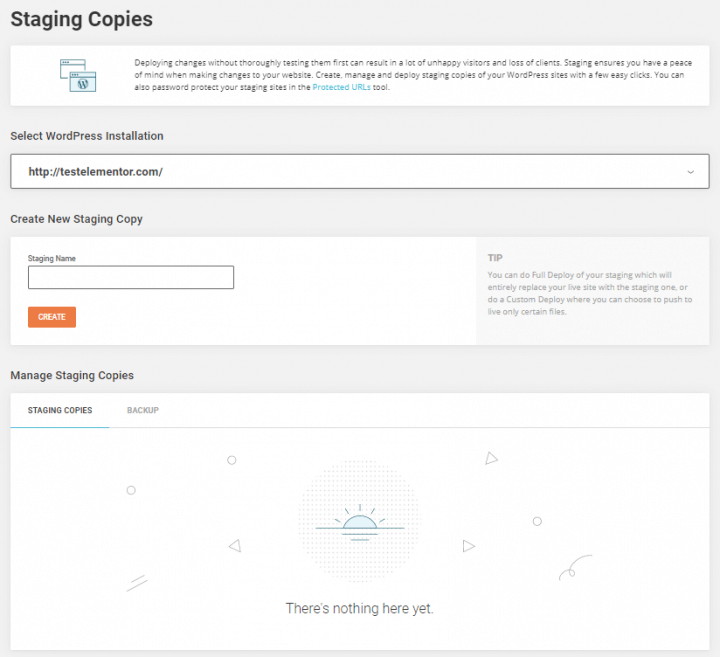
Mise en scène WP

WP Staging est un autre plugin de staging populaire à votre disposition.
- Commencez par installer le plugin.
- Cliquez sur l'onglet « WP Staging » dans votre tableau de bord WordPress et choisissez « Créer un nouveau site de staging ».
- Attribuez un nom au site intermédiaire et cliquez sur "Démarrer le clonage".
- Le plugin lancera le processus de création du site intermédiaire, et une fois terminé, vous pourrez y accéder en suivant les instructions fournies.
- Vous reconnaîtrez le site intermédiaire grâce à la barre d'administration orange en haut.
Ces étapes vous aideront à configurer un site de préparation avec WP Stagecoach ou WP Staging.
Créer un site de déclaration manuellement
Cette méthode est destinée aux utilisateurs plus expérimentés et nécessite quelques connaissances techniques. Cependant, il présente un inconvénient majeur: votre site Web sera temporairement indisponible lorsque vous transférerez les modifications du site de préparation vers le site en direct.
Voici comment procéder:
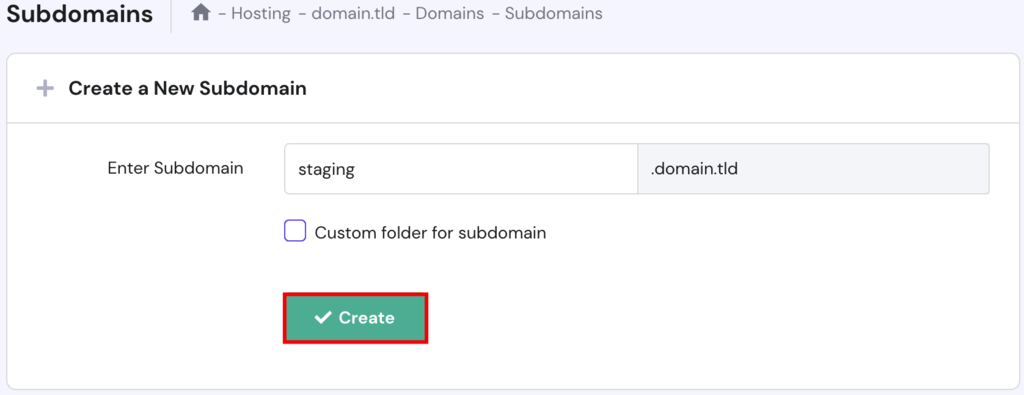
Tout d’abord, vous devrez créer un sous-domaine pour le site Web intermédiaire. Accédez au tableau de bord de votre compte d'hébergement et localisez la section Sous-domaines, qui est généralement disponible auprès de la plupart des fournisseurs d'hébergement. Nommez votre sous-domaine et cliquez sur le bouton Créer.

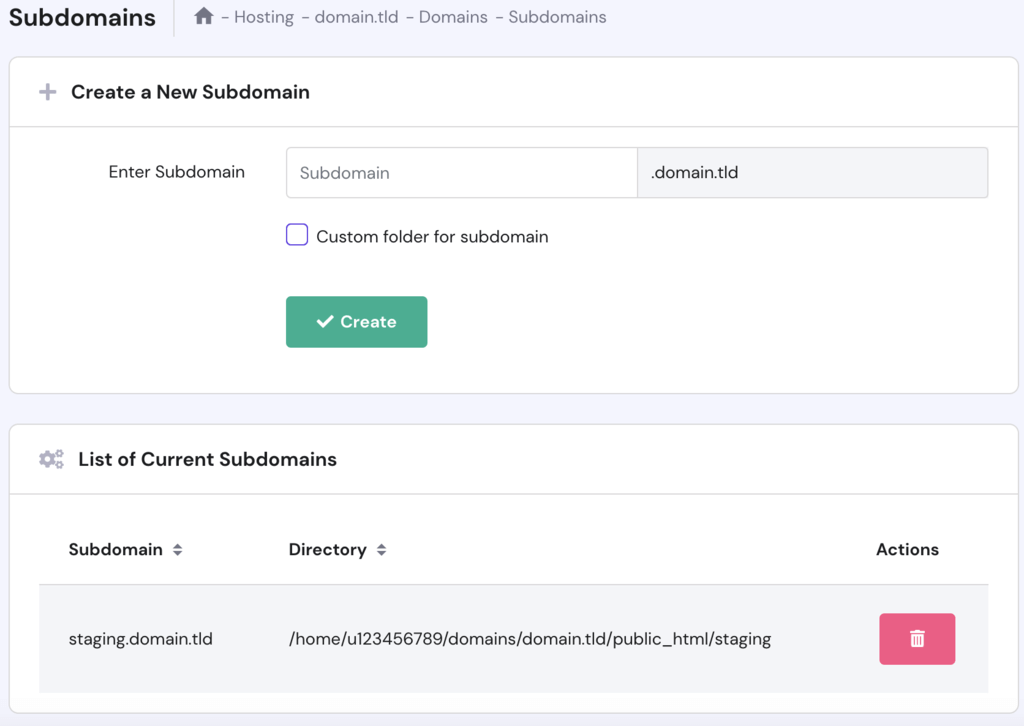
Le tableau de bord ou le panneau de contrôle de votre fournisseur d'hébergement ajoutera ensuite le sous-domaine et vous le verrez répertorié.

L'étape suivante consiste à dupliquer tous les fichiers de votre site WordPress vers le nouveau sous-domaine.
Pour y parvenir, vous pouvez choisir d'utiliser soit le gestionnaire de fichiers, soit un client FTP, car le processus est assez similaire sur les deux plateformes. Dans ce didacticiel, nous montrerons comment copier les fichiers du site en direct à l'aide du gestionnaire de fichiers.
Voici comment procéder:
- Commencez par ouvrir le hPanel et accédez à Fichiers → Gestionnaire de fichiers.

- Une fois que vous êtes dans le gestionnaire de fichiers, localisez le répertoire public_html de votre site Web.
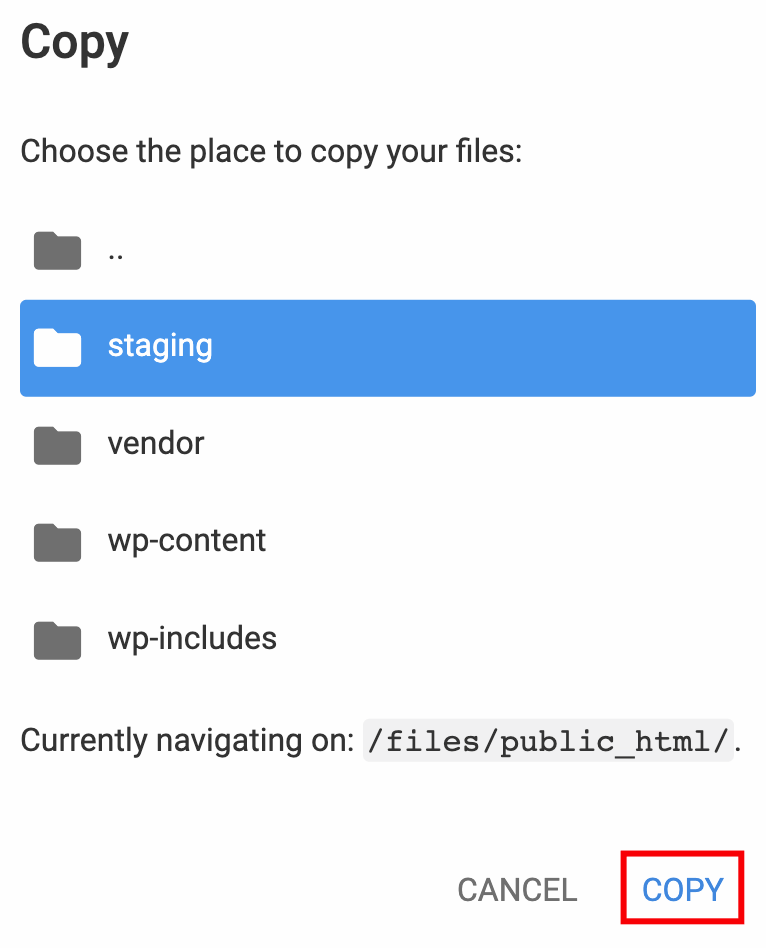
- Il est maintenant temps de copier les fichiers vers un nouvel emplacement, spécifiquement /public_html/staging/. Pour ce faire, sélectionnez tous les dossiers et fichiers, à l'exclusion du dossier intermédiaire, puis cliquez sur l'icône Copier située dans la barre d'outils supérieure.

- Après avoir copié les fichiers, sélectionnez le dossier intermédiaire et cliquez sur l'option Copier.

- Une fois le processus de copie terminé, vous serez automatiquement redirigé vers le dossier intermédiaire.
L'étape suivante consiste à copier la base de données de votre site Web en direct. Pour ce faire, suivez ces étapes simples:
- Accédez à la section WordPress → Tableau de bord et identifiez la base de données utilisée par votre site Web principal.

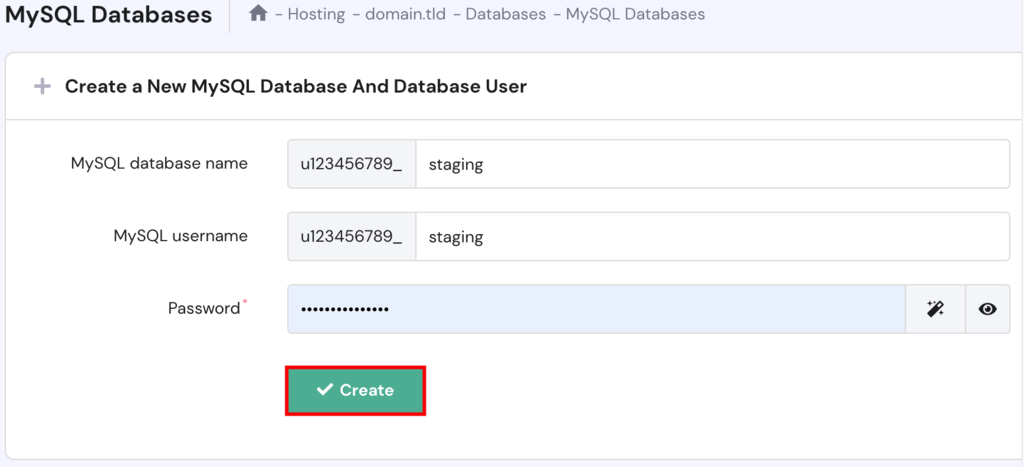
- Accédez à la section Bases de données → Bases de données MySQL et créez une nouvelle base de données pour votre site Web intermédiaire.

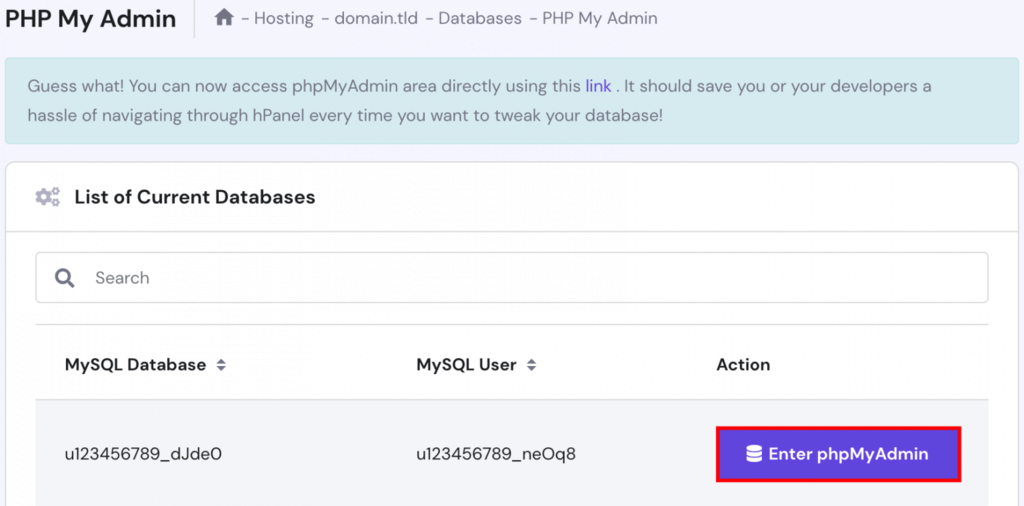
- Maintenant, accédez à la section Bases de données → phpMyAdmin et localisez la base de données de votre site Web en direct, puis cliquez sur Entrer phpMyAdmin.

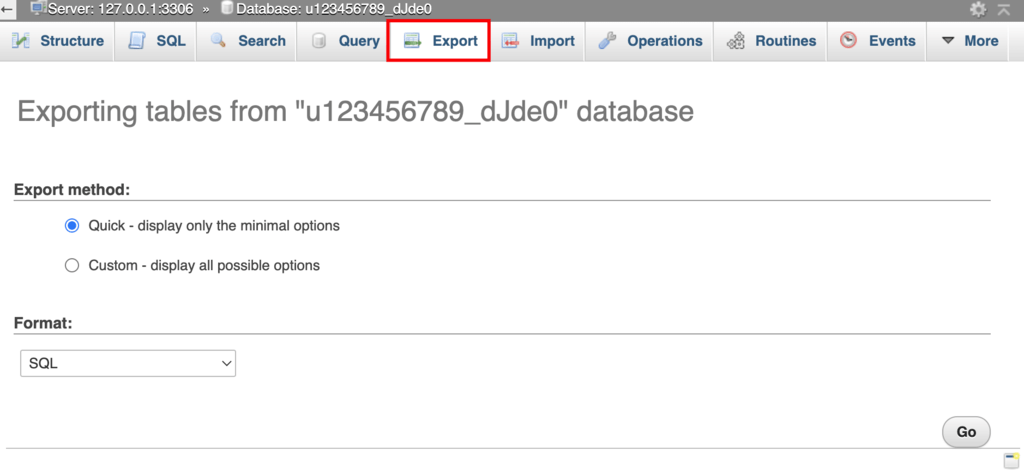
- Dans l'interface phpMyAdmin, sélectionnez Exporter et cliquez sur Aller pour télécharger le fichier SQL.

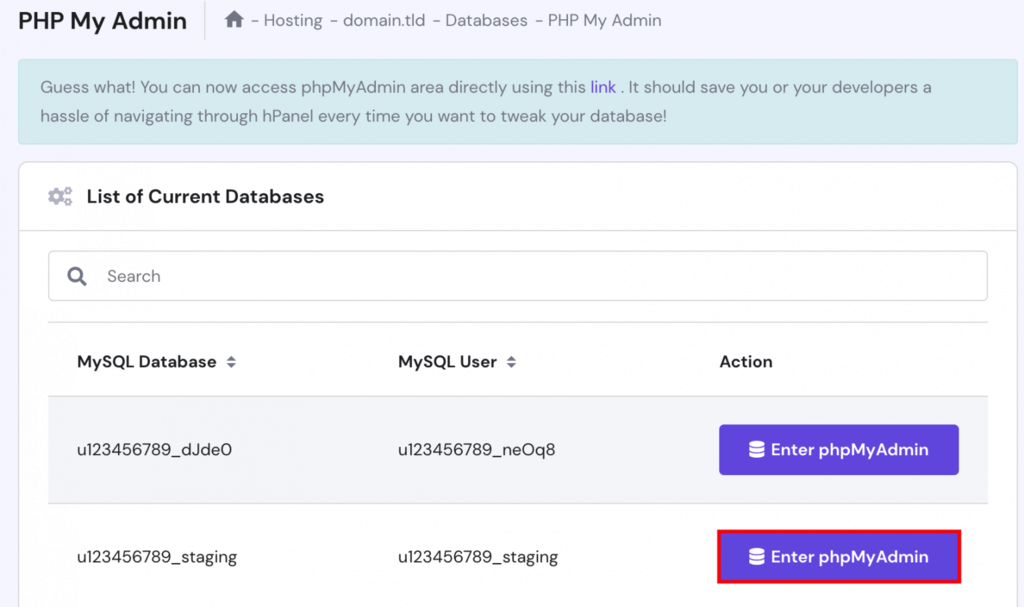
- Revenez à la section Bases de données → phpMyAdmin et cliquez sur le bouton Entrer phpMyAdmin correspondant à votre base de données intermédiaire.

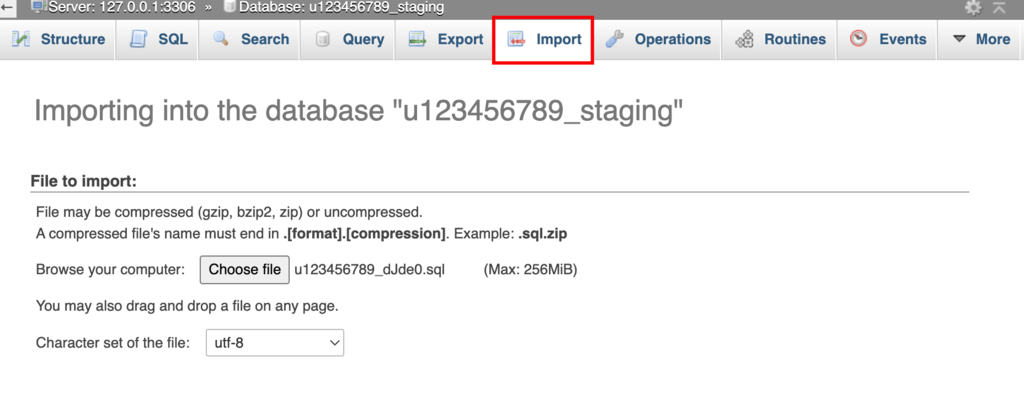
- Dans phpMyAdmin, optez pour Importer, choisissez le fichier SQL précédemment téléchargé et cliquez sur Aller pour importer la base de données.

Dans peu de temps, votre table de base de données apparaîtra dans phpMyAdmin.
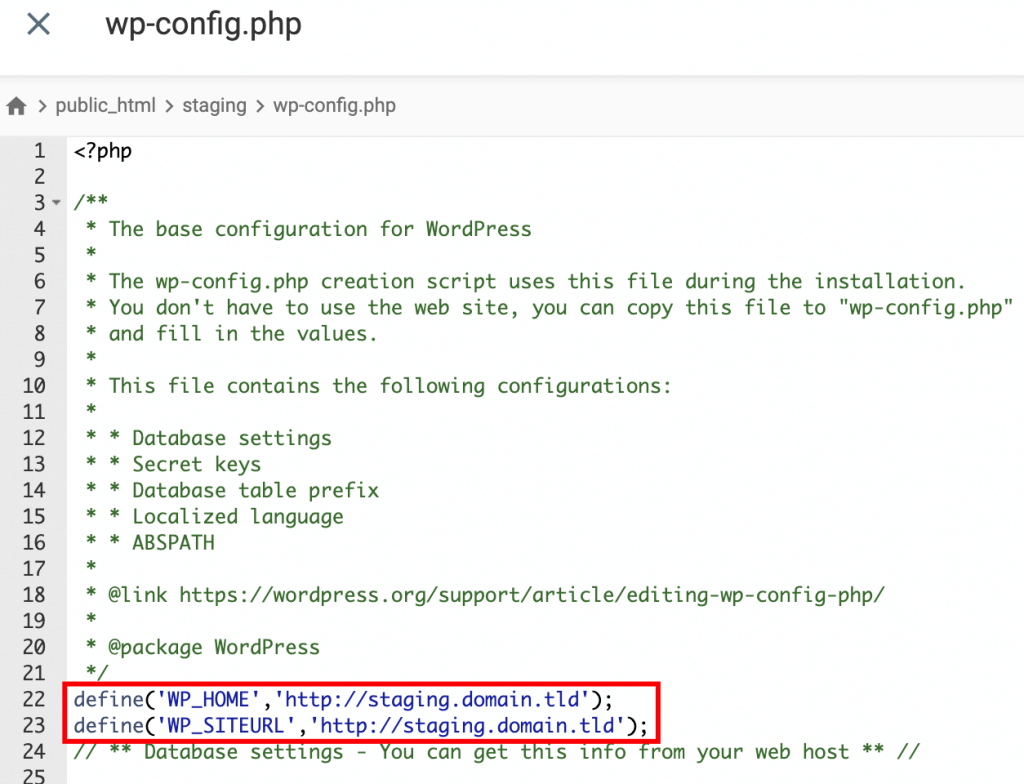
Maintenant, nous devons configurer le fichier wp-config.php des sous-domaines.
Ouvrez les fichiers public_html, staging et wp-config.php dans le gestionnaire de fichiers.
Vous pouvez découvrir ces informations auprès de votre hébergeur si vous continuez à faire défiler vers le bas jusqu'à ce que vous voyiez une ligne de code indiquant Paramètres de la base de données. puis incorporez le code ci-dessous:
define('WP_HOME','http://staging.domain.tld');
define('WP_SITEURL','http://staging.domain.tld');
Assurez-vous que votre sous-domaine intermédiaire est remplacé par staging.domain.tld.
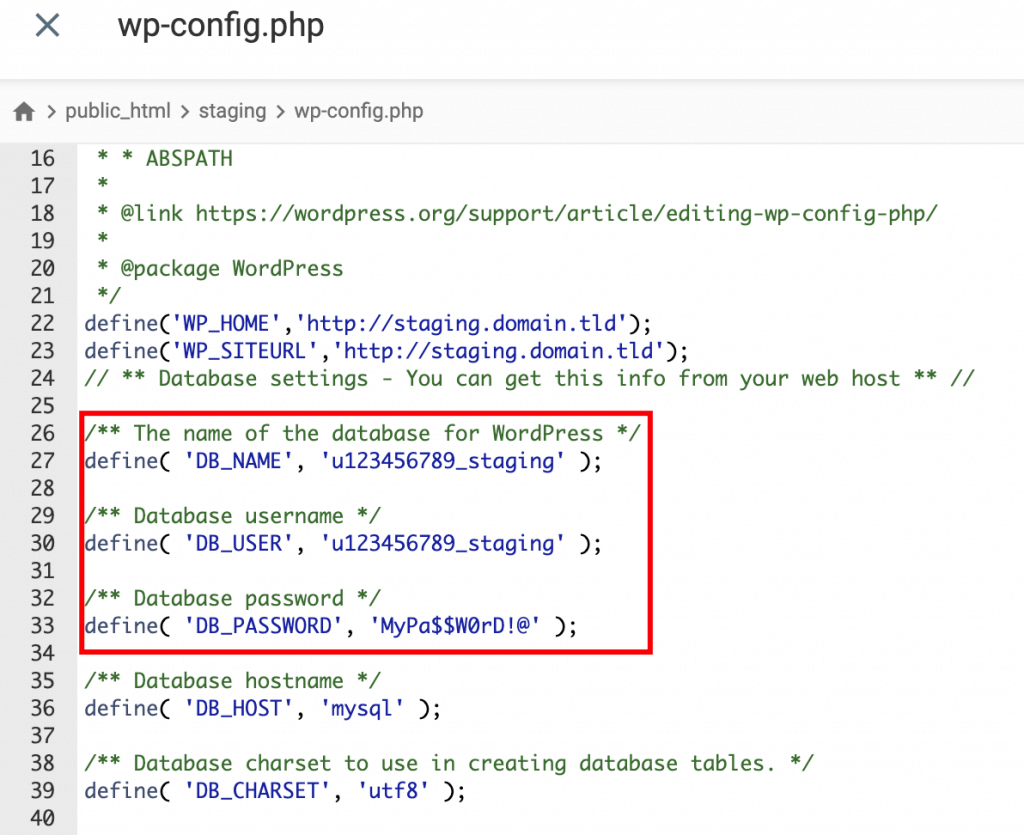
Recherchez les lignes avec DB_NAME, DB_USER et DB_PASSWORD dans la fenêtre wp-config.php en faisant défiler vers le bas. Ensuite, modifiez le nom de la base de données, le nom d'utilisateur et le mot de passe pour qu'ils correspondent à ceux de votre site intermédiaire. Enregistrez les modifications après avoir terminé.

Votre site de préparation est maintenant prêt à fonctionner.
Emballer
Créer un site intermédiaire est un moyen intelligent de bricoler votre site Web sans vous soucier de le casser. Essentiellement, il s'agit d'une copie de votre site où vous pouvez expérimenter, résoudre les problèmes et peaufiner la conception avant d'apporter des modifications en direct.
Avec un site intermédiaire, vous ne mettrez pas en péril le référencement ou l'expérience utilisateur de votre site Web. C'est votre terrain d'essai, vous permettant d'effectuer les ajustements que vous désirez.
Il existe plusieurs méthodes pour créer un site intermédiaire. Utiliser votre fournisseur d’hébergement est l’approche la plus simple et la plus sûre. Alternativement, vous pouvez explorer différents plugins offrant ce service, bien que certains puissent soulever des problèmes de confidentialité concernant la protection des données.
Enfin, vous pouvez configurer manuellement un site intermédiaire via votre serveur local. Cette méthode est plus complexe et présente l'inconvénient de rendre temporairement votre site inaccessible lors du transfert des modifications du staging vers le site en direct.




