Si vous envisagez de créer une application Web en 2024, vous devriez envisager d'essayer Next.js. Au cas où vous n'en auriez pas entendu parler, Next.js est un framework basé sur React qui facilite grandement la création d'applications Web dynamiques et rapides.

Il a gagné en popularité, se classant comme le deuxième framework le plus reconnu et utilisé selon l'enquête State of JavaScript 2021, et ce pour de bonnes raisons.
Dans cet article de blog, nous examinerons quelques exemples impressionnants de sites Web et d'applications Web créés avec Next.js pour vous donner une idée de ce que vous pouvez réaliser avec cet outil puissant.
Next.js: qu’est-ce que c’est?
Next.js est une excellente option pour divers projets, que vous créiez un simple site Web personnel ou une plateforme de commerce électronique complexe.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantPar exemple, si vous développez une application Next.js, vous pouvez utiliser des outils tels que React Apollo Client pour récupérer et gérer efficacement vos données. De plus, il existe de nombreuses bibliothèques adaptées à Next.js qui rationalisent des tâches telles que l'internationalisation (i18n), permettant à votre site Web de se connecter sans effort à un public mondial.
Nous avons déjà abordé en détail les principes fondamentaux de Next.js dans un article précédent, nous n'y reviendrons donc pas trop en profondeur ici. Pour cet article, la définition fournie par Vercel le résume bien : « Next.js est un framework React flexible qui vous fournit les éléments de base essentiels pour créer des applications web hautes performances. »
Qu’est-ce qui rend Next.js utile?
Facile à démarrer

Démarrer avec Next.js est un jeu d’enfant. Que vous soyez un nouveau venu dans React, que vous ayez de l'expérience dans la création d'applications React ou que vous passiez de frameworks comme Angular ou Vue, Next.js offre une courbe d'apprentissage fluide. La documentation est de premier ordre, complétée par de nombreux tutoriels et ressources en ligne. Même si vous partez de zéro, vous pouvez lancer rapidement une application Web de base.
Next.js est rapide

Next.js offre une vitesse remarquable. Chaque page d'une application Web Next.js est statique, ce qui entraîne des temps de chargement initiaux extrêmement rapides, plus rapides que les applications Web dynamiques traditionnelles créées avec des modules PHP, Ruby on Rails ou CSS. De plus, étant donné que les pages sont pré-rendues sur le serveur, les interactions ultérieures sont rapides, éliminant le besoin de requêtes API REST supplémentaires et garantissant une expérience utilisateur réactive.
Optimisé pour le référencement

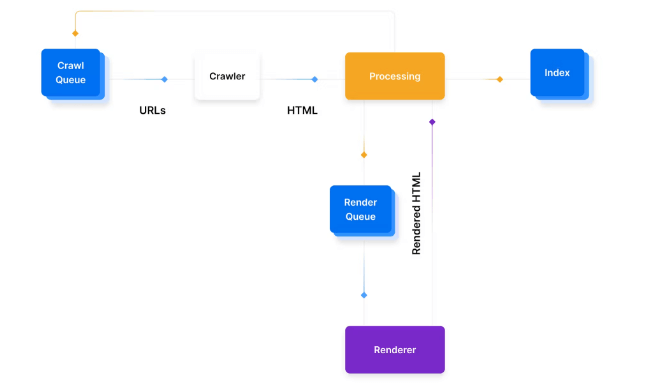
Next.js est optimisé pour le référencement grâce à sa génération de fichiers statiques au moment de la construction. Les moteurs de recherche peuvent facilement indexer ces pages, améliorant ainsi leur classement dans les résultats de recherche, un avantage significatif par rapport au contenu généré dynamiquement dans les applications Web traditionnelles. Par conséquent, Next.js peut générer plus de trafic organique vers votre application Web, élargissant potentiellement votre clientèle.
SSR et fractionnement de code
Next.js est équipé de fonctionnalités essentielles telles que le rendu côté serveur et le fractionnement du code, parfaitement intégrées au framework. Ces fonctionnalités sont vitales pour les performances mais peuvent être complexes à implémenter manuellement dans un framework React personnalisé. Avec Next.js, ces problèmes sont atténués, permettant aux développeurs de se concentrer uniquement sur la création de leurs applications Web.
Routage simple

Next.js simplifie le routage grâce à son système intuitif, facilitant le mappage des URL vers des pages ou des composants spécifiques au sein de votre application. Ce mécanisme de routage simple permet la création d'applications d'une seule page (SPA) rapides et réactives. De plus, Next.js offre une flexibilité pour définir des itinéraires dynamiques, permettant aux développeurs d'adapter le routage en fonction de leurs besoins.
Meilleurs exemples de sites Web Next.js
Next.js est incroyablement polyvalent, vous permettant de créer vos projets préférés avec ce fantastique framework JavaScript. Explorons quelques-uns des meilleurs projets que nous avons découverts.
Streaming
Next.js est idéal pour créer des applications frontales. Ce qui est intéressant à propos de Next.js, c'est qu'il est parfait pour les applications de streaming. Contrairement aux configurations à l'ancienne où vous devez télécharger l'intégralité de l'application avant de l'utiliser, Next.js vous permet d'en charger des morceaux selon vos besoins. Cela rend les applications Next.js plus vives et réduit les transferts de Big Data. De plus, ils peuvent utiliser le rendu côté serveur, ce qui améliore encore les performances.

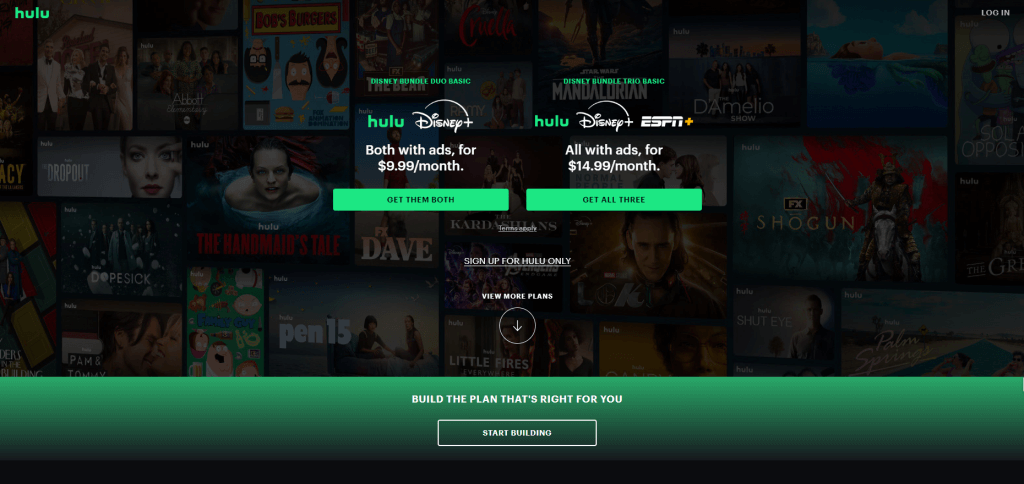
Hulu: Next.js permet à Hulu de garantir une expérience de site Web rapide et fluide à ses utilisateurs. Leur application initiale monopage (SPA) garantit une interaction immersive et fluide. En tant que service de streaming de premier plan attirant des milliers de visiteurs quotidiens, Hulu reste robuste même pendant les heures de pointe. Par conséquent, les utilisateurs peuvent accéder rapidement au contenu et naviguer dans les pages, même dans les zones à bande passante limitée.

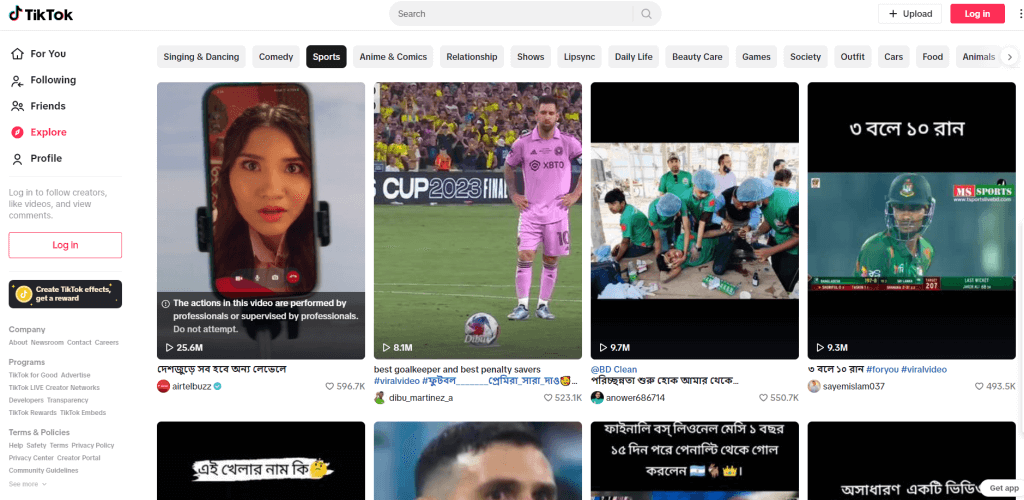
TikTok : TikTok est en train de devenir rapidement la plateforme de médias sociaux la plus appréciée, et son site Web contribue de manière significative à cette hausse. Les utilisateurs rencontrent une interface intuitive et facilement navigable. Avec l'accent mis par TikTok sur le contenu vidéo, les transitions fluides entre les vidéos améliorent l'efficacité et l'engagement des utilisateurs. Next.js aide à présenter leurs vidéos de manière vivante et à maintenir la clarté lors du défilement.

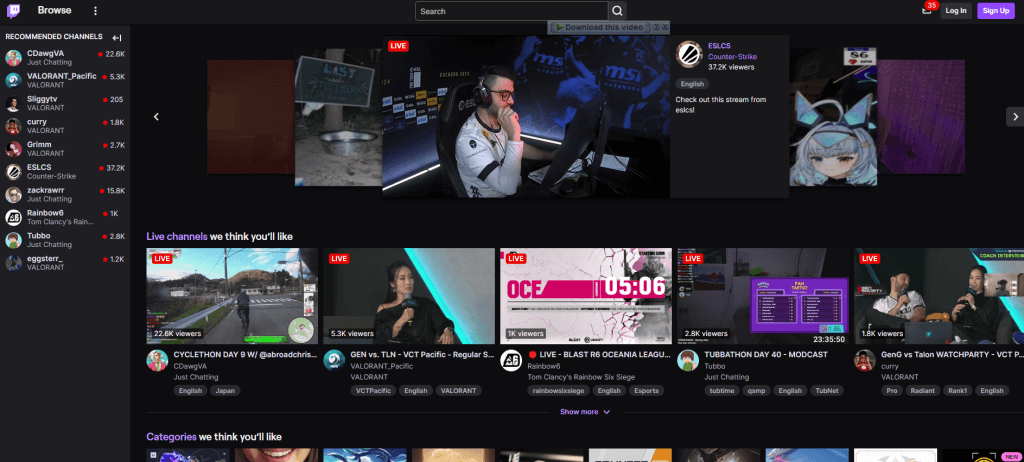
Twitch: Twitch excelle dans l'optimisation mobile, permettant aux utilisateurs de parcourir et de basculer sans effort entre les flux. Contrairement aux plateformes de streaming concurrentes qui souffrent souvent de lenteur, les pages pré-rendues de Twitch garantissent une vitesse constante même dans des volumes de trafic élevés.
Sites d'actualités
Next.js est particulièrement adapté à la création de sites d’actualités. Il offre une variété de fonctionnalités adaptées aux agences de presse, telles qu'un système de mise en page flexible, la prise en charge intégrée de TypeScript et une suite d'outils d'optimisation des performances.
De plus, Next.js excelle en termes de déploiement et d’évolutivité, ce qui en fait un excellent choix pour les sites Web à fort trafic. Son intégration transparente avec d'autres logiciels tels que les systèmes de gestion de contenu (CMS) et les plateformes d'analyse renforce encore son attrait, en particulier pour les entreprises souhaitant créer des plateformes d'information rapides, efficaces et évolutives.

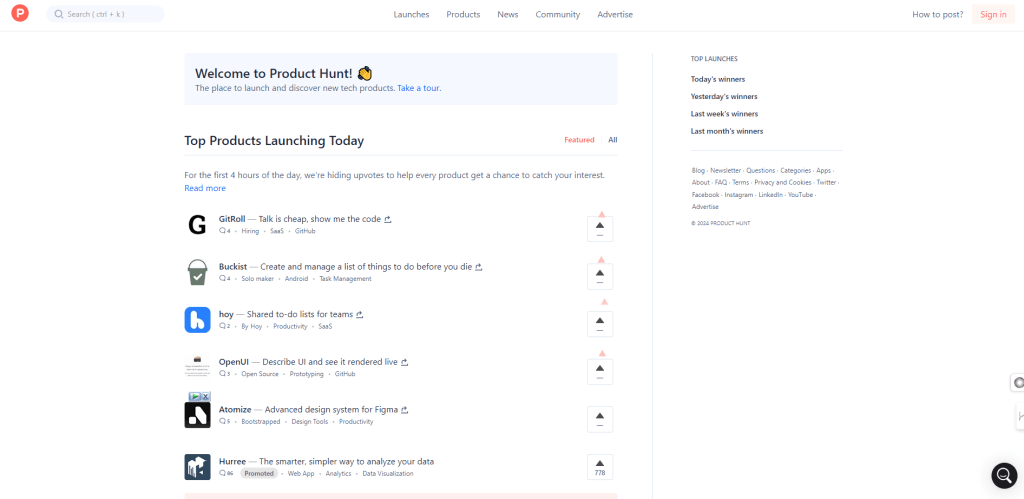
Product Hunt : Product Hunt se distingue par son efficacité, grâce à une mise en page conviviale qui facilite une navigation rapide. Avec de nombreuses pages et forums de discussion, le site parvient à charger chacun efficacement. Sa fonction de recherche est également indulgente, acceptant diverses entrées pour les utilisateurs recherchant des éléments spécifiques.

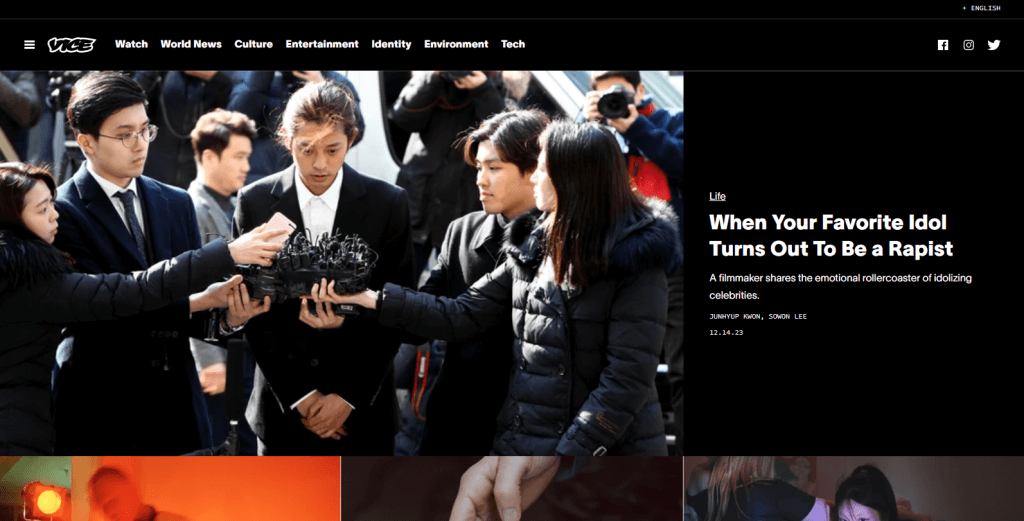
Vice:Next.js s'est avéré déterminant pour Vice , un réseau d'information de premier plan, dans la gestion de fortes charges de trafic. Les pages pré-rendues garantissent une navigation fluide, même pendant les heures de pointe. La mise en page est claire et conviviale, permettant aux visiteurs de naviguer facilement. De plus, l'utilisation par Vice d'images éclatantes et de haute qualité maintient la clarté quelle que soit la taille.

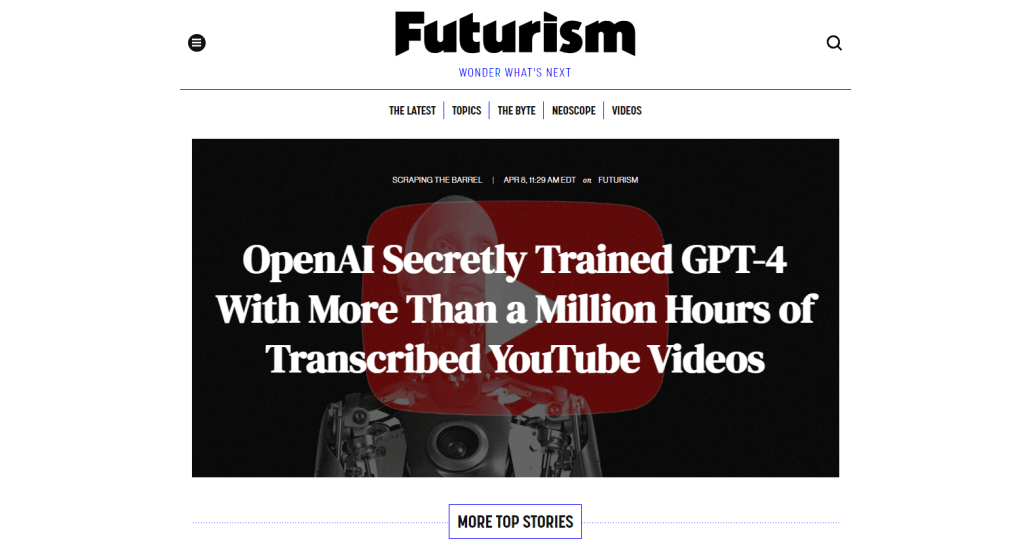
Futurisme: le site mobile de Futurism mérite des éloges pour son excellence, avec ses couleurs vives, ses images à chargement rapide et sa conception centrée sur l'utilisateur. Le contenu est présenté de manière logique, facilitant la découverte et la consommation des articles. La version mobile reflète en détail le site de bureau, garantissant ainsi la cohérence entre les plates-formes.
commerce électronique
Next.js offre une grande flexibilité aux développeurs de commerce électronique. Avec Next.js, vous disposez d'une gamme de plugins et de modèles parmi lesquels choisir, vous permettant de créer une expérience d'achat unique pour vos clients. De plus, l'intégration avec des services tiers tels que les passerelles de paiement, la gestion des stocks et le suivi des expéditions devient un jeu d'enfant avec Next.js.
L'une des fonctionnalités les plus remarquables de Next.js est sa communauté de développeurs dynamique, travaillant en permanence sur des améliorations et des mises à jour. Cela garantit que Next.js reste à la pointe de la technologie du commerce électronique, évoluant pour répondre aux demandes du secteur. Si vous recherchez une plate-forme robuste pour créer une boutique en ligne florissante, Next.js devrait être votre choix privilégié.

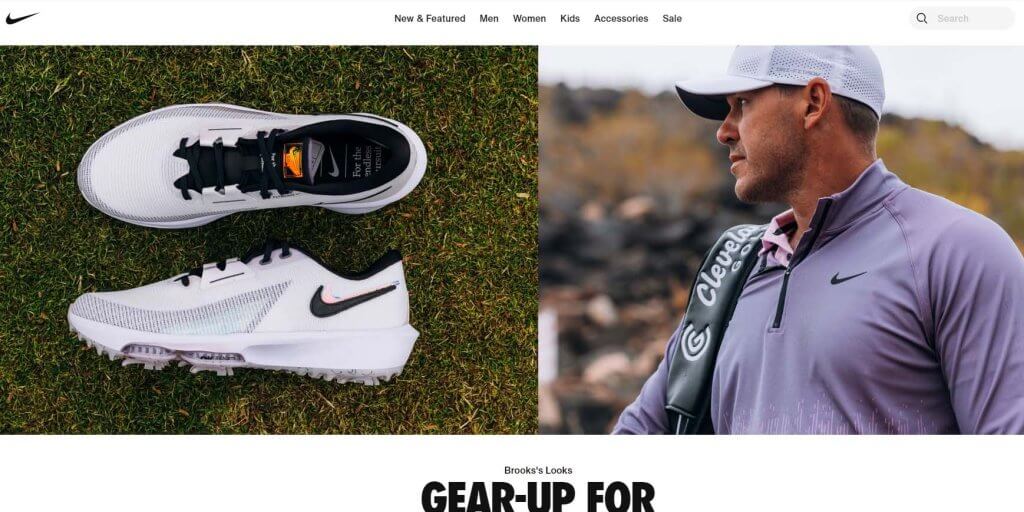
Nike: la page d'accueil du site Web de Nike est captivante et conviviale. Il propose des liens rapides et réactifs, garantissant une navigation transparente entre les pages. Le site donne la priorité à l'expérience utilisateur, comme en témoignent des fonctionnalités telles que la barre de recherche intelligente qui suggère des options pertinentes en fonction des entrées de l'utilisateur.

Doordash: sur le site mobile de Doordash , les utilisateurs bénéficient d'expériences personnalisées. Le site identifie efficacement l'emplacement de l'utilisateur et présente les restaurants à proximité, avec des filtres pour le type de cuisine, la qualité du restaurant, l'emplacement et les prix. Ce processus rationalisé guide sans effort les utilisateurs vers les destinations souhaitées.

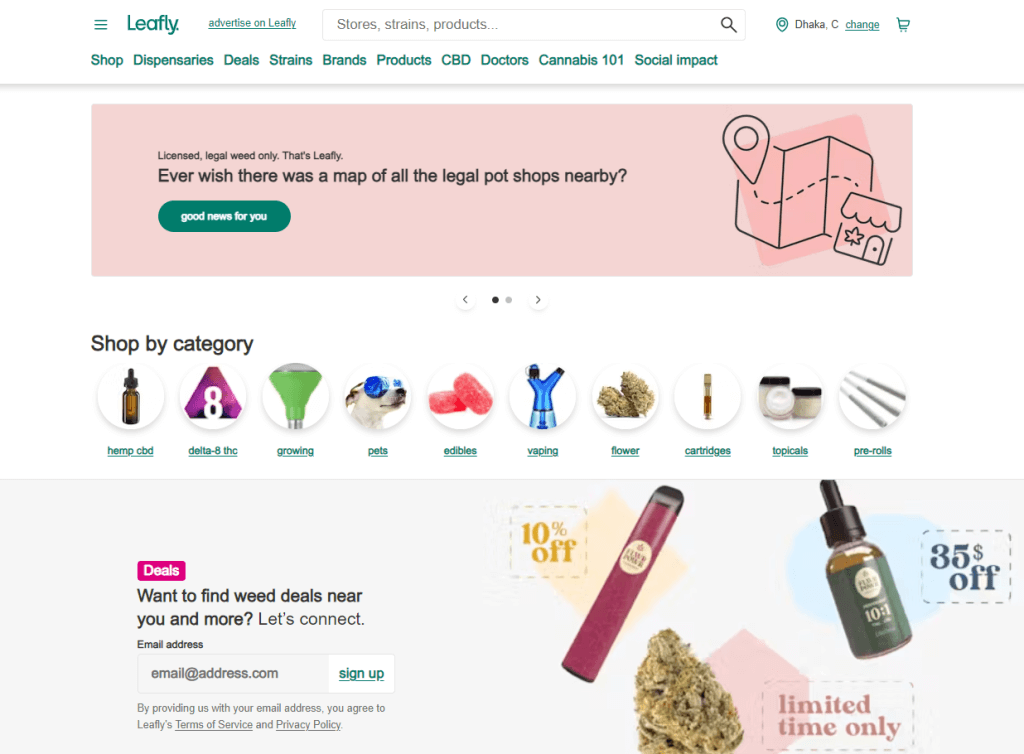
Leafly : Leafly se démarque en proposant instantanément les magasins à proximité en fonction de l'emplacement de l'utilisateur. Chaque fiche PlayStore propose des liens réactifs menant à des pages d'informations détaillées. De plus, le site Web de Leafly est conçu dans un souci d'accessibilité, avec un contraste de couleurs élevé et un texte souligné au survol, améliorant ainsi la convivialité pour les utilisateurs handicapés ou déficients. Dans l'ensemble, Leafly offre une expérience de navigation personnalisée qui encourage les visites répétées.
SaaS
Next.js est un outil robuste pour créer des applications Web à la fois rapides et évolutives. Cela est particulièrement avantageux pour les entreprises de logiciels en tant que service (SaaS), qui traitent souvent des quantités importantes de données et de trafic.
Pour les entreprises SaaS, Next.js offre une gamme de fonctionnalités essentielles telles que le rendu côté serveur, le fractionnement du code et l'optimisation statique automatique. Ces fonctionnalités garantissent que les applications Next.js se chargent rapidement et efficacement, même en cas de trafic important. De plus, Next.js est convivial, simplifiant le processus de configuration et en faisant un excellent choix pour les entreprises qui ont besoin d'établir rapidement une présence en ligne.
Jetons un coup d'œil à la manière dont certaines entreprises bénéficient de Next.js:

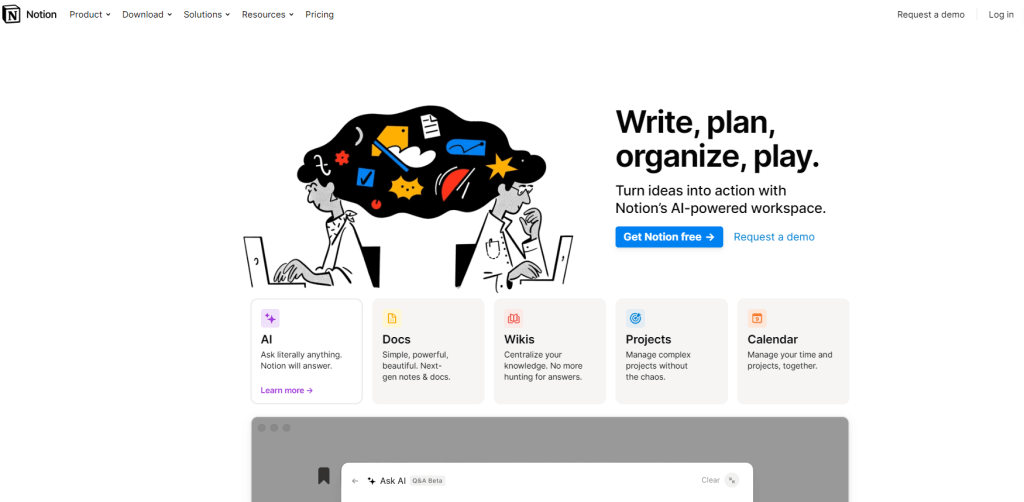
Notion: le site Web mobile de Notion reflète sa version de bureau, y compris des éléments interactifs pour une expérience mobile personnalisée. Next.js prend en charge le site de Notion, garantissant des performances fluides malgré un trafic élevé. Notamment, leur site est accessible à tous les utilisateurs avec un texte alternatif pour les images et un excellent contraste.

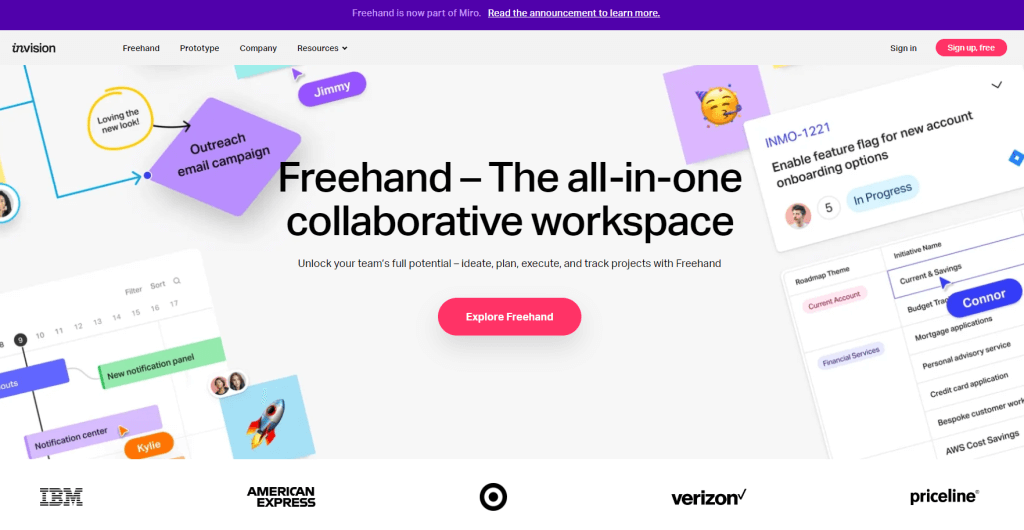
InVision: InVision , un espace de travail animé, présente des éléments dynamiques comme des vidéos et des images sur son site. Avec Next.js, le site maintient sa vitesse même sous pression, garantissant que les pages se chargent sans effort pour les utilisateurs, quel que soit le contenu ou le volume de trafic.

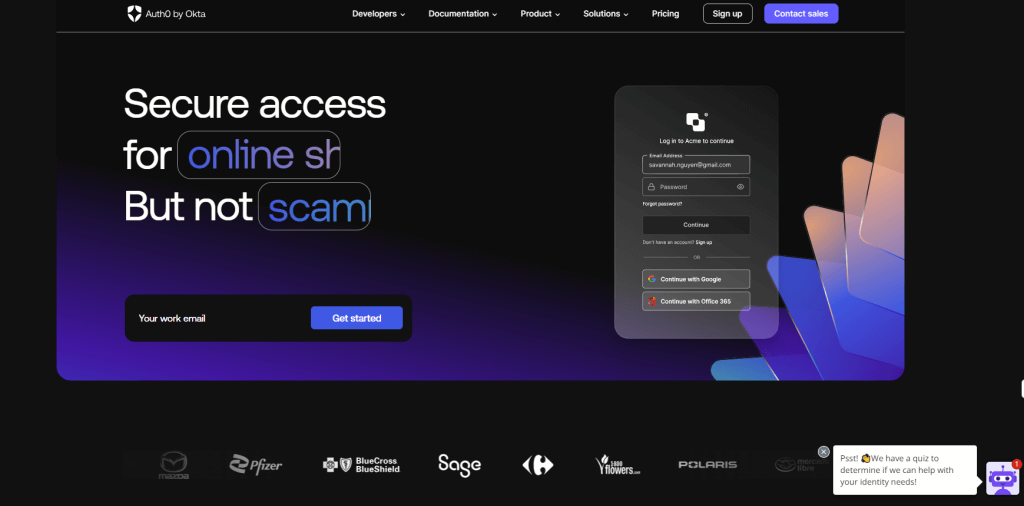
Auth0:Auth0 connaît un trafic important, à la fois de la part des visiteurs explorant le service et des clients se connectant. Malgré cela, la navigation sur leur site est simple et rapide. Leur utilisation stratégique des images aide à guider les utilisateurs et les pages se chargent rapidement. De plus, le robot de service client personnalisé d'Auth0 améliore l'expérience utilisateur, favorisant ainsi la fidélité des clients.
Divertissement
Next.js offre un avantage significatif en simplifiant le processus de récupération des données à partir des API et de rendu des pages côté serveur. Cette fonctionnalité garantit que les applications Next.js restent rapides et réactives, même lorsqu'elles sont accessibles via des connexions Internet lentes. De plus, Next.js inclut une prise en charge intégrée du référencement, ce qui est crucial pour les sites Web de divertissement qui s'efforcent d'atteindre un classement élevé dans les résultats des moteurs de recherche.
De plus, Next.js dispose de plusieurs fonctionnalités spécialement conçues pour les sites de divertissement. Par exemple, il prend en charge le chargement paresseux des images, ce qui permet d'économiser la bande passante et d'améliorer les temps de chargement sur les appareils mobiles. De plus, Next.js dispose d'un optimiseur d'image intégré qui réduit la taille des fichiers sans sacrifier la qualité de l'image.

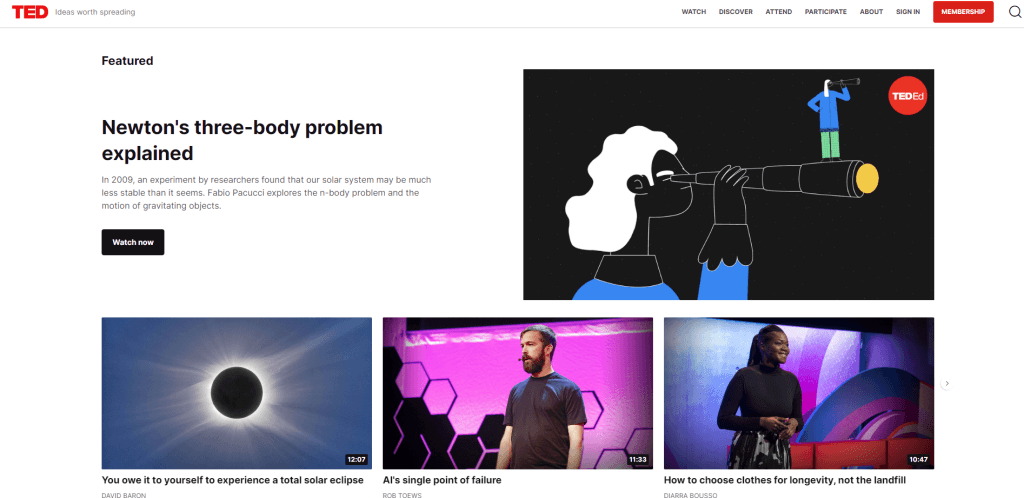
TED:Prenons l'exemple de la page d'accueil de TED . Malgré la présence de nombreuses images, ils conservent la clarté et la luminosité tout en bénéficiant d'un chargement d'image paresseux, garantissant des performances fluides même sur les pages contenant de nombreuses images, créant ainsi une expérience mobile réactive. Les utilisateurs peuvent naviguer de manière transparente entre les pages sans subir de longs temps de chargement.

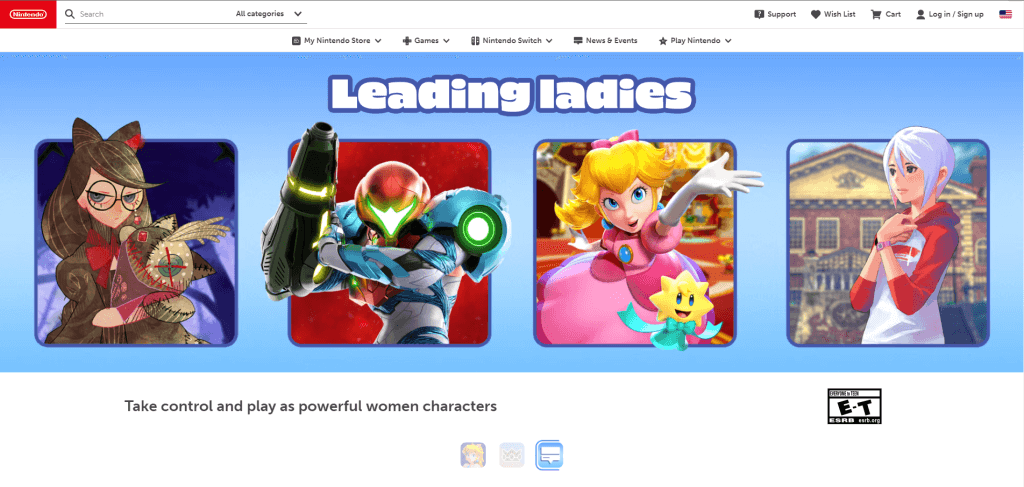
Nintendo: les sites de bureau et mobiles de Nintendo offrent également une expérience transparente aux utilisateurs, avec une disposition de barre de navigation conçue pour maintenir l'engagement des utilisateurs. Les pages se chargent presque instantanément lors de l'interaction de l'utilisateur, et l'utilisation par le site d'images plus petites préserve la clarté sans compromettre la qualité.

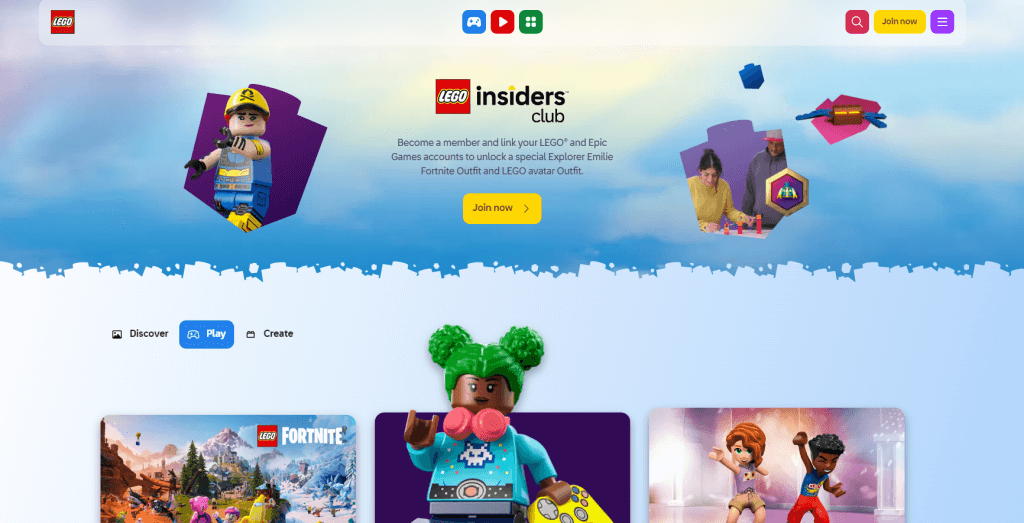
Lego:Lego for Kids donne la priorité à l'accessibilité pour les enfants, comme en témoigne sa navigation mobile intuitive et ses jeux et vidéos efficaces et tolérants aux erreurs. Grâce à la capacité de Next.js à rendre les pages efficacement, les enfants des zones à faible bande passante peuvent toujours profiter d'un site réactif.
Finance
Next.js est connu pour ses fonctionnalités de sécurité robustes. Il met en œuvre des techniques de cryptage modernes et garantit une transmission sécurisée des données via HTTPS, protégeant ainsi les informations des utilisateurs. De plus, il offre une évolutivité exceptionnelle, gérant sans effort de fortes charges de trafic tout en maintenant le bon fonctionnement du site Web.
De plus, Next.js offre une expérience conviviale grâce à sa syntaxe simple et sa documentation complète, facilitant une adoption rapide et fournissant une assistance facilement disponible. Ces qualités en font un choix idéal pour les sites Web financiers, compte tenu de sa combinaison de vitesse, de sécurité, d'évolutivité et de facilité d'utilisation.

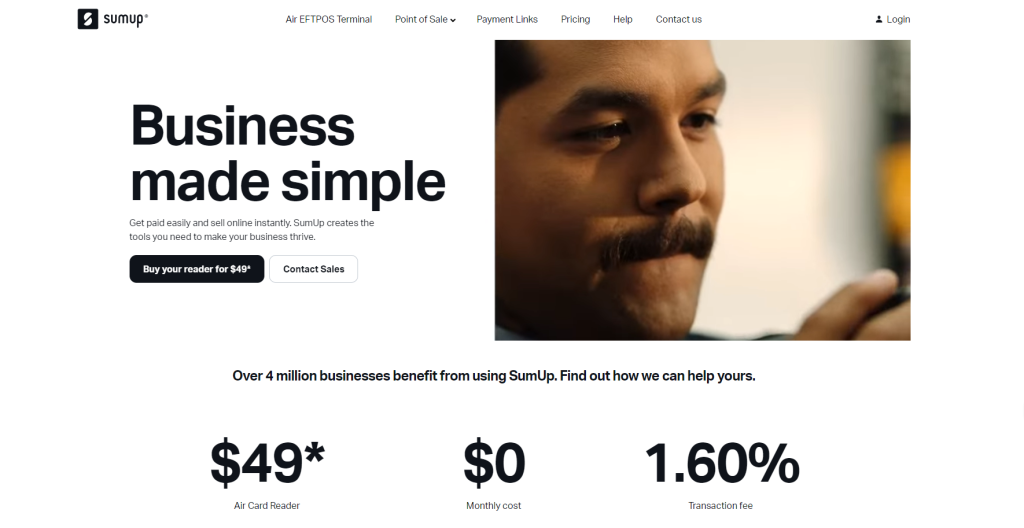
SumUp : SumUp , une autre plate-forme construite sur Next.js, impressionne les utilisateurs par sa vitesse remarquable, chargeant des images dynamiques presque instantanément et utilisant une barre de chargement pour des transitions de page fluides. Son design minimaliste rationalise la navigation, offrant aux utilisateurs une expérience de navigation simple.

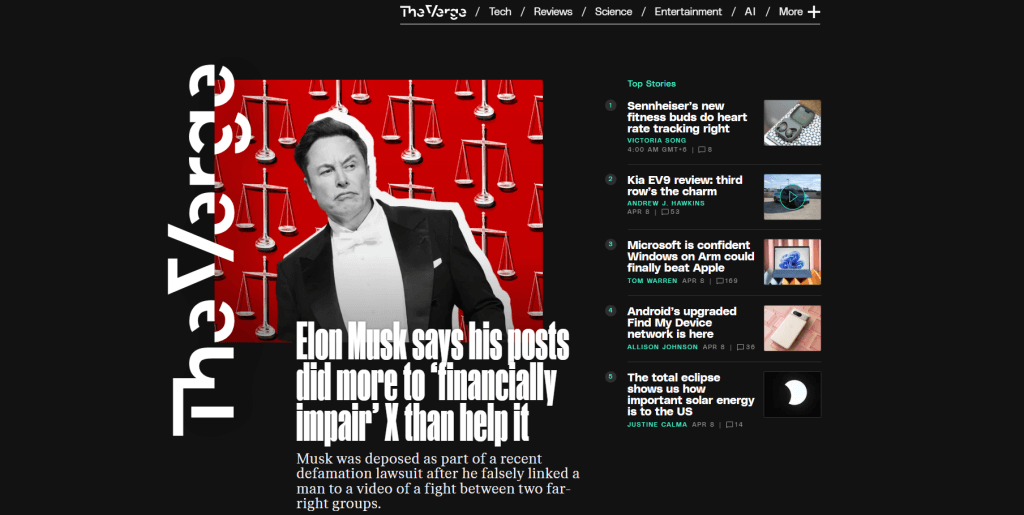
Verge: Le site Web Verge se distingue par sa mise en page intuitive, organisant efficacement une grande quantité de contenu. Utilisant une approche en écran partagé, il met en évidence des articles spécifiques et utilise des images plus petites de haute qualité pour améliorer l'attrait visuel et l'engagement des utilisateurs pendant les sessions de navigation.
Emballer
Next.js est un outil flexible adapté à divers projets, allant des sites Web personnels de base aux plateformes de commerce électronique étendues.
De nombreuses bibliothèques conçues pour Next.js simplifient l'intégration de fonctionnalités telles que l'internationalisation (i18n), permettant à votre site Web de s'adresser sans effort à un public mondial.
Dans cet article de blog, nous avons exploré quelques exemples remarquables de sites Web et d'applications Web créés avec Next.js, donnant un aperçu des capacités de cet outil robuste.





