Elementor Pro 3.7 est livré avec de nouvelles fonctionnalités de commerce électronique qui vous permettent de personnaliser encore plus vos boutiques en ligne, des améliorations des fonctionnalités existantes qui vous permettent de créer des sites Web riches en fonctionnalités et Notes - un nouvel outil qui améliore vos activités de collaboration.

Lorsqu'un visiteur arrive sur un site Web, l'une des premières choses qu'il fait est de vérifier sa conception - semble-t-il être professionnel? Cohérent? Puis-je faire confiance à cette entreprise? Par conséquent, en tant que concepteur de sites Web, il est impératif que vous prêtiez une attention particulière à la conception de votre site Web afin de garantir aux visiteurs de votre site la meilleure expérience possible. La conception d'un site et l'expérience utilisateur ont un impact significatif sur l'engagement et la confiance des utilisateurs, ainsi que sur la fréquence à laquelle ils reviennent. Un certain nombre de nouvelles fonctionnalités ont été ajoutées à Elementor Pro 3.7 pour vous permettre de développer plus facilement des sites Web mémorables.
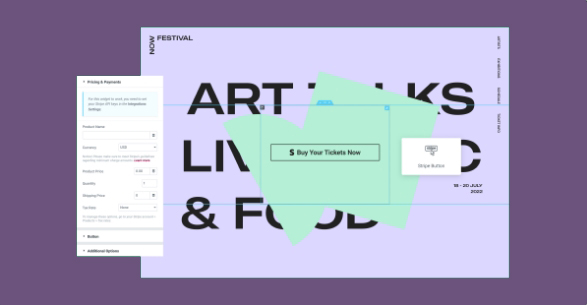
Widget Bouton Stripe

La création d'une boutique WooCommerce n'est pas toujours nécessaire lors de la vente de quelques produits en ligne. Votre site Web Elementor peut être lié à votre compte Stripe et vous pouvez vendre un seul article ou plusieurs biens et accepter des paiements en utilisant Stripe sans avoir à créer une boutique en ligne complète.
Faites glisser le widget Stripe Button sur n'importe quelle page et personnalisez sa mise en page et son contenu pour qu'ils correspondent au reste de la conception de votre site Web. Pour plus de sécurité, vous pouvez activer la bascule Message d'erreur personnalisé dans l'onglet Style et saisir le message que vous souhaitez afficher dans le champ Message d'erreur Stripe. Une fois que l'acheteur clique sur le bouton Stripe, il sera redirigé vers la page de paiement de Stripe pour terminer sa transaction.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantUne page de remerciement personnalisée conçue dans Elementor est un excellent moyen de rediriger les clients vers votre site après une transaction réussie avec Stripe. Les options supplémentaires du widget Stripe Button vous permettent de choisir parmi une liste de pages présélectionnées, ou vous pouvez entrer une URL dans le champ URL (vous devez utiliser le http:// ou https:// de l'URL pour que la redirection opérer).
Capacités de WooCommerce
Elementor a apporté des améliorations aux fonctionnalités existantes, comme indiqué ci-dessous, pour vous permettre de personnaliser encore plus votre site Web et d'établir une apparence unifiée sur celui-ci.
Plus facile de créer des boutiques en ligne élégantes

Elementor continue d'ajouter et d'améliorer les fonctionnalités de WooCommerce, vous permettant de développer des boutiques en ligne uniques plus rapidement et plus facilement.
Les widgets transactionnels dans WooCommerce permettent les fonctionnalités suivantes.
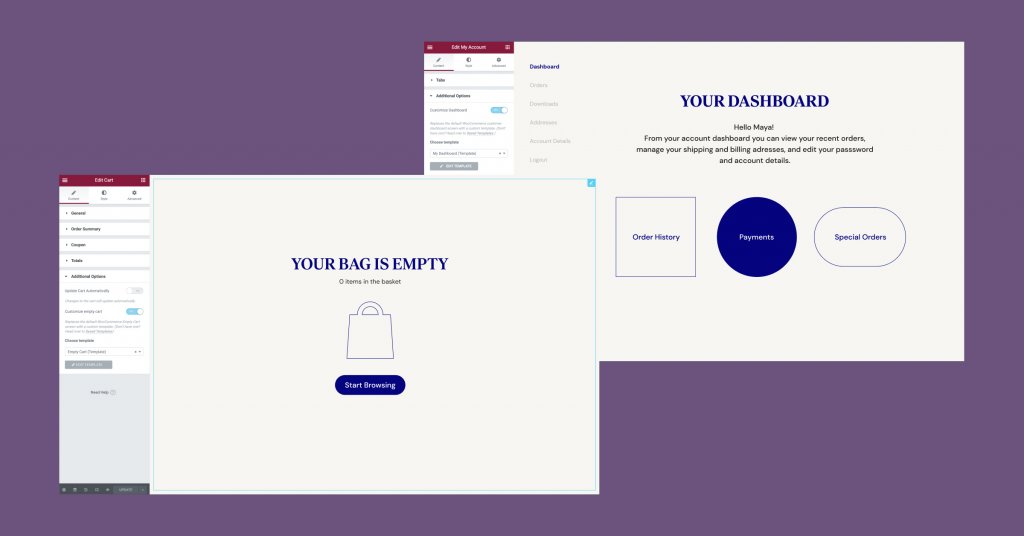
- Plutôt que d'afficher les affichages par défaut de WooCommerce dans l'état vide du panier et sur l'onglet Tableau de bord de la page Mon compte, créez de superbes modèles. Des modèles personnalisés pour chacune de ces pages doivent être créés, et ils doivent être sélectionnés à partir de l'option Modèle dans des widgets tels que "Panier" et "Mon compte".
- Lorsque la case du code de réduction est activée dans vos paramètres WooCommerce, vous pouvez choisir de l'afficher sur la page du panier, la page de paiement ou les deux.
Ce sont les fonctionnalités du widget WooCommerce Products -
- Le widget Produits comprend désormais trois nouvelles requêtes: Produits associés, Ventes incitatives et Ventes croisées, qui étaient auparavant des widgets distincts, ainsi qu'une nouvelle option de requête. Au lieu de concevoir indépendamment l'apparence de votre archive de produits, de vos produits associés et de vos ventes incitatives, vous pouvez utiliser le widget Produits pour créer tous ces composants et modifier la requête en fonction des besoins de votre entreprise. Les widgets Related Products et Upsells peuvent toujours être utilisés si vous le souhaitez.
- À l'aide de deux nouvelles commandes, vous pouvez aligner le bouton "Ajouter au panier" au bas de la fiche produit et régler la distance entre le bouton "Ajouter au panier" et le lien "Afficher le panier" qui s'affiche après l'ajout d'un article. le panier.
Des contrôles pour les widgets Related Products et Upsells ont été introduits, tout comme les choix d'alignement des boutons pour les widgets Checkout et Cart.
Plus d'options de personnalisation de site Web
Tirez parti du contenu dynamique
Elementor Pro 3.7 dispose de plus de 100 nouveaux champs de balises dynamiques répartis sur 24 widgets, vous permettant de créer des sites Web au contenu riche avec encore plus de flexibilité et de puissance. Les nouveaux champs de balise dynamique vous permettent de présenter le matériel de manière personnalisée aux visiteurs, de promouvoir l'inventivité du design pour une expérience utilisateur plus attrayante et de rationaliser votre processus.

Des exemples d'utilisation des nouvelles fonctionnalités de contenu dynamique sont fournis dans les trois paragraphes suivants:
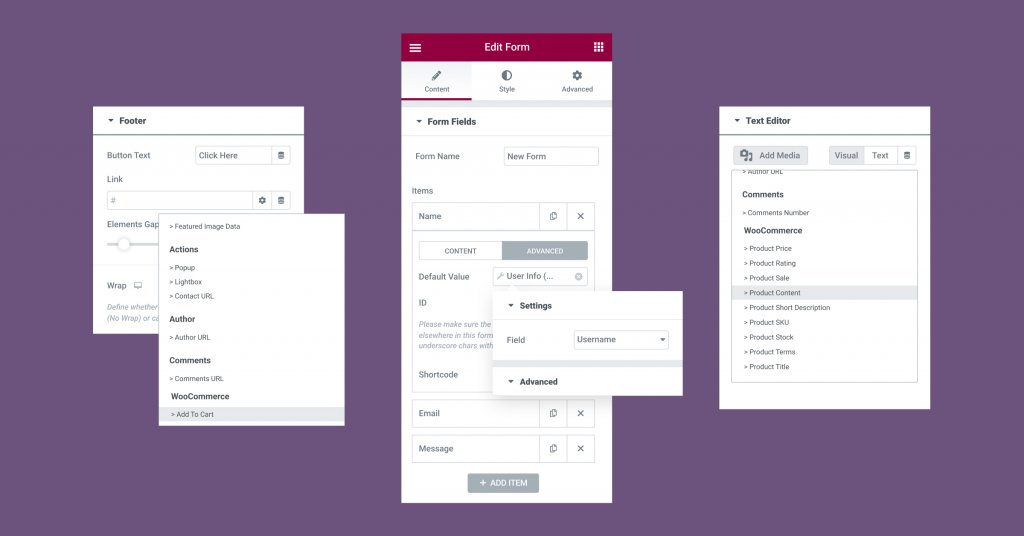
- Formulaires - L'affectation de balises dynamiques aux champs de vos formulaires, tels que le nom, le nom et l'adresse e-mail, peut améliorer l'expérience des visiteurs enregistrés.
- Ajouter au panier - La nouvelle balise "Ajouter au panier" de WooCommerce vous permet de créer des entonnoirs supplémentaires Ajouter au panier à partir de n'importe quelle page en utilisant des boutons ou des liens et en y attachant la balise.
- Contenu du produit - Utilisez la nouvelle balise dynamique «Contenu du produit» au lieu du widget spécifique «Contenu du produit» pour remplir dynamiquement les champs de contenu à l'aide du contenu du produit de WooCommerce.
Nouveaux contrôles pour unifier l'apparence de votre publication

Vous devez vous assurer que l'apparence esthétique de vos archives et de vos publications actuelles est cohérente afin d'augmenter la confiance de vos visiteurs et de faciliter une interaction agréable avec votre entreprise.
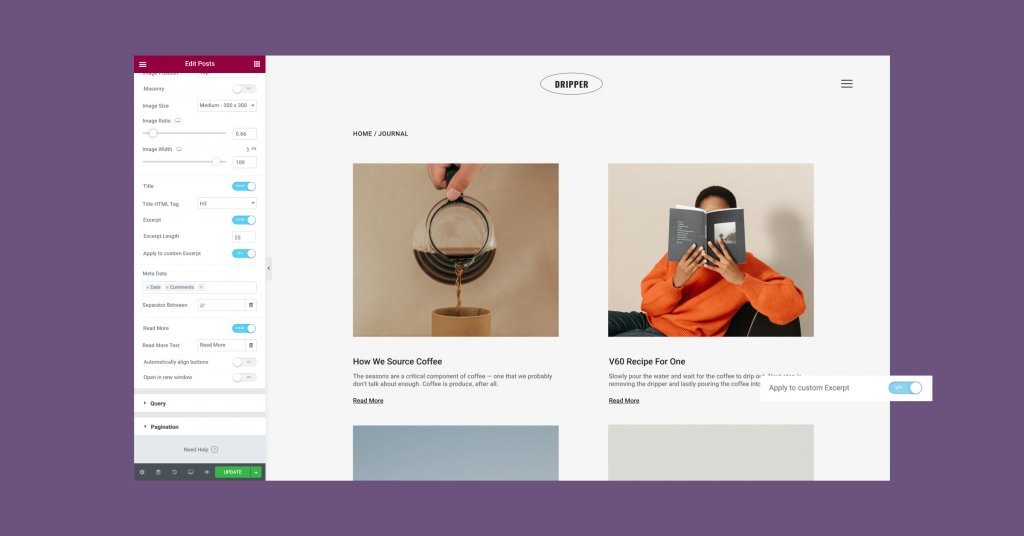
Les widgets Messages et Messages archivés ont été mis à jour pour proposer deux nouvelles commandes pour vous aider à conserver une apparence cohérente sur tous vos messages.
- "En savoir plus" doit être placé en bas.
- Activez la restriction de longueur d'extrait à appliquer au texte obtenu à partir du champ d'extrait de WordPress.
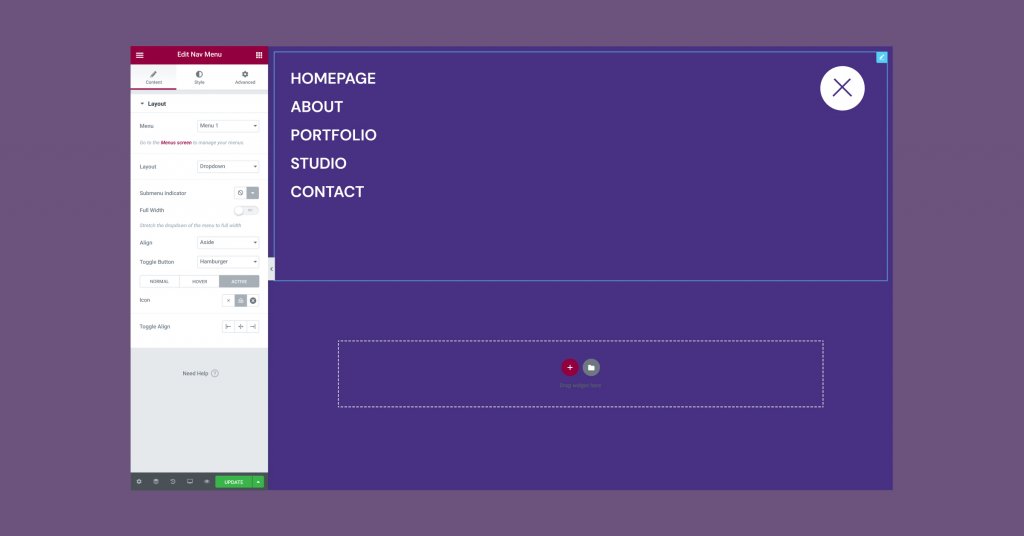
Icône personnalisée pour le widget du menu de navigation

Dans le widget Menu de navigation, vous pouvez sélectionner une icône personnalisée pour les étapes Normal et Actif de la disposition déroulante afin de personnaliser davantage le style de votre site Web. Importez un SVG personnalisé ou choisissez une icône dans la bibliothèque pour personnaliser l'icône du bouton bascule.
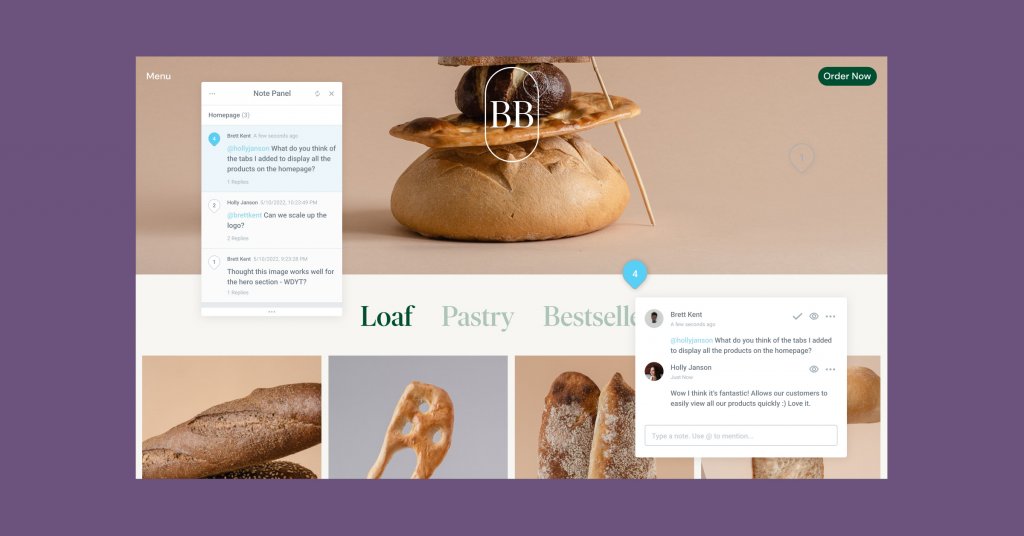
Notes - Travailler en collaboration avec d'autres dans Elementor

Les notes peuvent être épinglées à un élément Elementor dans l'éditeur ou sur le front-end pour améliorer la collaboration et la communication avec vos clients et collègues. Auparavant, il était difficile de recevoir des commentaires et de travailler ensemble sans avoir à utiliser plusieurs canaux de communication ou à planifier de nombreuses réunions. Maintenant, cependant, c'est beaucoup plus facile. Grâce à l'intégration de Notes, le travail d'équipe est désormais possible au sein d'Elementor.
Personnalisez, collaborez de manière plus efficace
Lorsque vous concevez vos sites Web, gardez à l'esprit les points de vue de l'utilisateur et le parcours qu'il effectuera à travers eux. Plus vous customisez et personnalisez votre site Web, plus vos visiteurs seront susceptibles d'interagir avec lui et de prendre connaissance du nom de votre entreprise.
Découvrez les nouvelles fonctionnalités d' Elementor Pro 3.7 et voyez comment elles peuvent vous aider à créer une conception de site Web plus personnalisée. Veuillez nous indiquer dans les commentaires ci-dessous comment vous prévoyez d'utiliser ces nouvelles fonctionnalités sur vos sites Web. Restez connecté pour plus de tutoriels Elementor .




