La façon dont nous structurons et divisons le contenu des pages Web a évolué au fil du temps. Au début du Web, les pages étaient créées à l'aide de balises HTML telles que <div> et <table> pour diviser le contenu en blocs et en colonnes. Cette approche était rigide et inflexible. Récemment, Elementor a introduit de nouvelles méthodes telles que la grille CSS et la flexbox, qui ont permis une approche plus modulaire de la structure des pages à l'aide de conteneurs. Cette approche basée sur des conteneurs offre une plus grande flexibilité et réactivité lors de la conception de pages Web.

Mais les conteneurs devraient-ils remplacer complètement l’ancienne approche consistant à utiliser des sections et des colonnes HTML? Dans cet article, nous examinerons les principales différences entre les sections Web traditionnelles et les nouvelles approches basées sur des conteneurs. Nous comparerons les avantages et les inconvénients de chaque système. Comprendre les points forts des conteneurs et des sections permet aux développeurs d'utiliser la meilleure approche structurelle pour leurs besoins spécifiques en matière de contenu et de mise en page. Avec le bon équilibre, les conteneurs et les sections peuvent se compléter pour créer des architectures de sites Web robustes.
Définir des conteneurs et des sections/colonnes
Commençons par définir clairement ce que nous entendons par sections/colonnes et conteneurs lorsque nous parlons de structure de page.
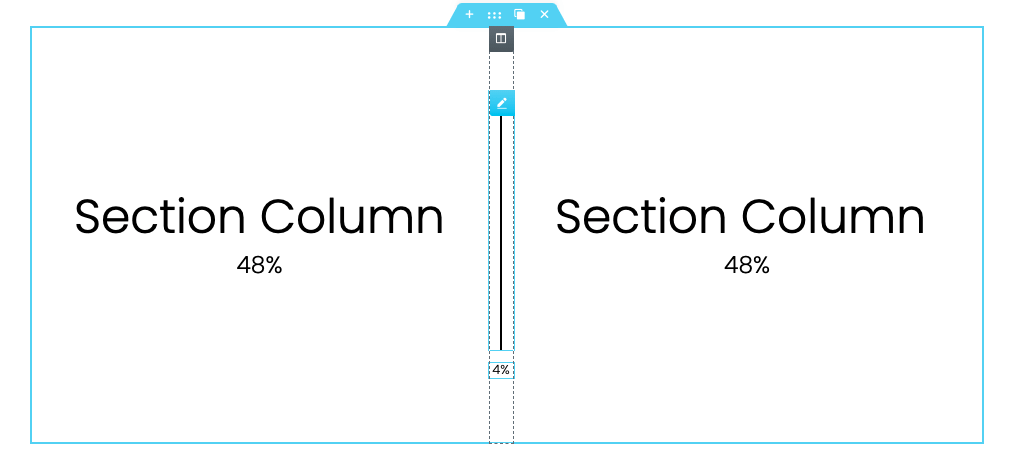
Sections/Colonnes

La manière traditionnelle de diviser le contenu d'une page Web consiste à utiliser des balises HTML qui divisent le contenu en blocs distincts. Des balises comme <div>, <section>, <article>, <header>, <footer> etc. vous permettent de diviser la page en colonnes et sections.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantPar exemple, vous pouvez utiliser <header> pour la barre de navigation supérieure, <section> pour le corps du contenu principal, <aside> pour une barre latérale et <footer> pour les éléments inférieurs. Ces éléments HTML créent des conteneurs fixes pour des types de contenu spécifiques.
Conteneurs

Les conteneurs adoptent une approche différente, en utilisant des propriétés CSS telles que Flexbox et CSS Grid pour diviser la page en modules ou boîtes structurels. Ces conteneurs ont des largeurs et des positions réglables, ce qui rend la disposition plus flexible et plus réactive.
Au lieu des balises <div>, les développeurs peuvent utiliser des classes telles que « .container », « .header » et « .sidebar » pour définir des composants modulaires réutilisables. Les conteneurs ne sont pas liés à des types de contenu spécifiques comme les sections. L'accent est mis sur la création d'un modèle de boîte flexible.
Cela permet des mises en page plus personnalisables et adaptatives par rapport aux sections plus rigides créées avec des balises HTML.
Pourquoi utiliser des conteneurs ?
Les conteneurs vous permettent de créer rapidement des mises en page Web et des widgets de groupe. Cela vous permet de contrôler la façon dont votre contenu est affiché et de rationaliser vos flux de travail de création Web.
En utilisant Flexbox Containers, vous pouvez améliorer la vitesse des pages grâce à un code plus léger, obtenir un contrôle plus précis sur la réactivité et créer plus facilement des mises en page complexes. Avec les modèles de conteneurs, vous pouvez créer des modèles à utiliser sur d’autres parties de votre site Web.
Les conteneurs sont une expérience Elementor stable, ils seront actifs par défaut sur les nouveaux sites ou vous pourrez les activer pour les sites existants à partir du tableau de bord WordPress. Voici quelques avantages de l’utilisation de conteneurs.
Réactivité
Lors de la conception de pages Web, il est important de prendre en compte à la fois les performances de chargement des pages et la façon dont le contenu s'adapte aux appareils et aux tailles d'écran. L'utilisation de conteneurs permet un meilleur contrôle sur la réactivité et l'affichage du contenu par rapport aux sections traditionnelles.
Avec les conteneurs, les éléments peuvent être regroupés de manière à optimiser leur ordre et leur visibilité pour différentes plates-formes. Cela évite d’empiler de manière inefficace des éléments cachés et crée une expérience réactive plus fluide. Les conteneurs offrent aux concepteurs la flexibilité de définir exactement comment le contenu doit être redistribué ou modifié dans différentes fenêtres.
Dans l’ensemble, l’exploitation des conteneurs en plus des sections améliore l’expérience utilisateur grâce à une optimisation multi-appareils améliorée. Les conteneurs permettent une gestion précise des comportements d'affichage et de la priorité du contenu à mesure que la taille des écrans change. Il en résulte des pages à chargement rapide qui adaptent intelligemment leur mise en page pour un affichage optimal sur chaque appareil.
Contrôle de la mise en page
Les conteneurs offrent une plus grande flexibilité pour une conception optimisée et des dispositions complexes par rapport aux sections de lignes/colonnes traditionnelles. Étant donné que les conteneurs ne se limitent pas à une structure en grille, les concepteurs disposent d’un contrôle plus précis sur le dimensionnement et le positionnement.
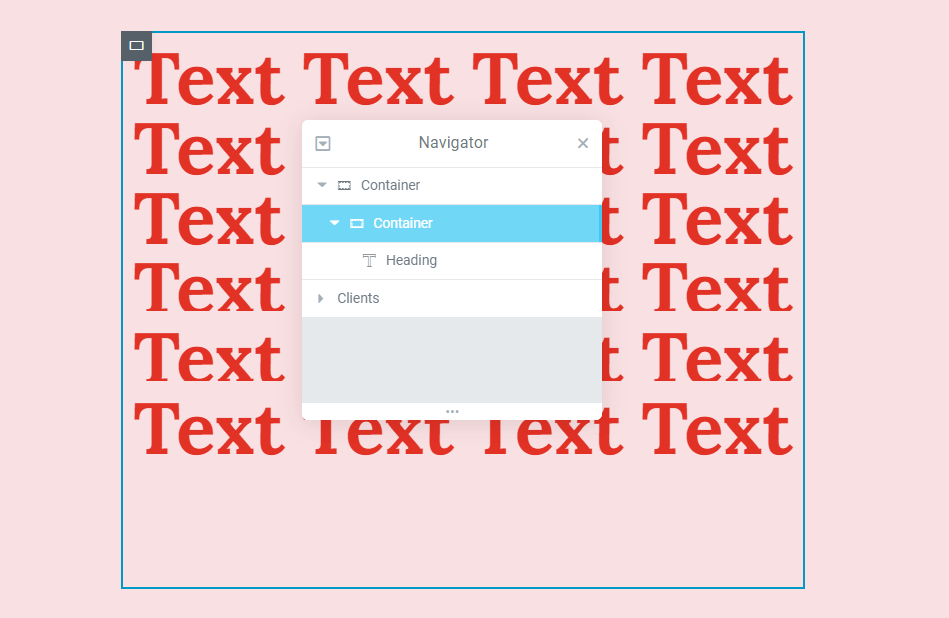
Vous pouvez personnaliser les dimensions des conteneurs et imbriquer des conteneurs dans d'autres conteneurs. Cette approche modulaire « conteneur dans conteneur » facilite la création de modèles de pages sophistiqués avec des composants réutilisables. Les concepteurs peuvent créer et appliquer des modèles pour les éléments récurrents tels que les en-têtes, les barres latérales, etc. Cela garantit la continuité sur l'ensemble du site.
En revanche, les sections ne peuvent diviser le contenu qu'en blocs distincts dans un flux de documents linéaire. La grille de lignes/colonnes limite les options de mise en page. Les conteneurs suppriment ces contraintes, permettant un comportement réactif véritablement personnalisable et des modules de modèles réutilisables.
Vitesse des pages
L'utilisation de conteneurs au lieu de sections pour la conception des pages peut contribuer à améliorer la vitesse de chargement des pages. Les conteneurs minimisent le nombre de séparateurs et d'éléments HTML structurels requis par rapport aux sections.
Les sections comportent souvent de nombreuses colonnes, lignes et sous-sections imbriquées qui augmentent la complexité de l'arborescence DOM. Les DOM plus complexes entraînent des chargements de pages plus lents en raison de fichiers plus volumineux et de demandes de ressources plus nombreuses.

Les conteneurs simplifient le code backend et la structure DOM en réduisant les séparateurs inutiles. Le DOM plus léger signifie une construction plus rapide de la page lorsqu'elle est chargée dans le navigateur.
Pour optimiser la vitesse des pages, inspectez l'arborescence DOM de votre site dans les outils de développement et recherchez des opportunités de consolider les sections dans des conteneurs. La suppression des conteneurs en excès rationalise directement le DOM pour un chargement de page plus rapide.
Liens hypertextes
Les conteneurs offrent plus de flexibilité pour les liens par rapport aux sections. Des conteneurs entiers peuvent être rendus cliquables à l'aide de balises d'ancrage HTML, ce qui fait que l'ensemble du module agit comme un bouton lié.
Ceci est utile pour les conteneurs contenant des images d’incitation à l’action. Dans le passé, un code personnalisé était nécessaire pour rendre une colonne complète cliquable. Avec les conteneurs, transformer n’importe quel module en un lien hypertexte transparent est aussi simple que d’ajouter une balise d’ancrage.
Les sections ne prennent pas directement en charge cette fonctionnalité cliquable. Les seules options pour les liens de section sont le texte individuel ou les éléments multimédias au sein d'une section.
En permettant la liaison au niveau des conteneurs, les conteneurs simplifient la création d'appels à l'action efficaces et améliorent la navigation sur le site. Ce potentiel de liaison étendu dépasse les contraintes des sections standard.
Inconvénients de l’utilisation d’un conteneur
Voici quelques inconvénients potentiels liés à l’utilisation de conteneurs au lieu de sections:
- Moins de signification sémantique - Sections créées avec des balises HTML5 comme<header>,<footer>etc. ont une signification sémantique inhérente et des avantages en matière de référencement. Les conteneurs perdent cette signification contextuelle pour les lecteurs d'écran et les moteurs de recherche.
- Courbe d'apprentissage plus raide - Les conteneurs nécessitent une connaissance de la grille CSS et de la flexbox pour créer des mises en page complexes. Ce sont des compétences plus récentes que la simple coupe avec des divs. La courbe d’apprentissage peut être plus abrupte.
- Problèmes de compatibilité des navigateurs: les navigateurs plus anciens peuvent ne pas prendre entièrement en charge toutes les fonctionnalités de la grille CSS et de la flexbox. Les mises en page peuvent être cassées ou incohérentes d'un navigateur à l'autre. Les sections fonctionnent de manière fiable sur tous les navigateurs.
- Plus d'efforts pour des mises en page simples: pour une structure de page basique et linéaire, les sections constituent un moyen simple de diviser le contenu qui peut être excessif pour les conteneurs. Les conteneurs brillent pour les pages complexes.
- Défis de spécificité–Une utilisation intensive de conteneurs peut entraîner des conflits de spécificité CSS. Des efforts de débogage supplémentaires peuvent être nécessaires. Les sections ont des styles en cascade plus propres.
- Structure plus difficile à visualiser: la nature imbriquée des conteneurs peut rendre la mise en page et les relations entre les éléments moins intuitives. Les sections fournissent des divisions visuelles plus claires.
- Risque de surutilisation: les conteneurs offrent tellement de flexibilité qu'il peut être tentant de sur-concevoir les mises en page. Il faut faire preuve de retenue pour rester simple lorsque cela est approprié.
En résumé, les conteneurs débloquent des capacités réactives avancées, mais nécessitent davantage de réflexion en matière de conception pour maximiser leurs avantages tout en atténuant les inconvénients.
Emballer
Comme nous l'avons exploré, les sections et les conteneurs offrent des avantages pour structurer le contenu des pages Web. Les sections offrent un moyen simple de bloquer sémantiquement des zones de contenu distinctes et d'établir une hiérarchie visuelle claire. Les conteneurs permettent des mises en page plus modulaires et personnalisables à l'aide de fonctionnalités CSS avancées telles que flexbox.
Savoir quand utiliser des sections plutôt que des conteneurs vous permet de tirer parti des avantages de chaque approche. Pour la plupart des sites Web, une combinaison des deux s’avérera optimale. Les sections peuvent établir le plan général de la page et les blocs de contenu de niveau supérieur. Les conteneurs peuvent ensuite fournir des modules flexibles pour des composants complexes ou réactifs tels que des en-têtes, des barres latérales, des pieds de page, etc.
Les outils de création de pages comme Elementor ont commencé à intégrer des conteneurs en option aux côtés des sections traditionnelles. Cela permet aux concepteurs Web d'exploiter facilement la puissance des conteneurs dans une interface intuitive par glisser-déposer. Par exemple, les modèles créés avec les conteneurs Elementor peuvent être réutilisés dans d'autres zones de conteneurs.




