Les plugins jouent un rôle central dans le développement de sites Web WordPress. Parmi les constructeurs de pages très acclamés, Divi et Elementor se démarquent. Ces puissants constructeurs de pages excellent dans la création de conceptions de contenu et de mises en page sur mesure.

Bien qu’ils partagent des points communs et offrent des outils polyvalents, des différences distinctives les distinguent également. Vous familiariser avec leurs fonctionnalités et leurs variations de prix peut vous aider à prendre une décision éclairée entre les deux.
Qu’est-ce qu’un constructeur de pages dans WordPress ?

Dans WordPress , un constructeur de pages est un plugin qui vous permet de concevoir, modifier et publier les mises en page de votre site Web sans écrire de code. Ces outils intègrent une nouvelle interface d'édition dans WordPress, facilitant la personnalisation de votre mise en page. Grâce à la fonctionnalité glisser-déposer, vous pouvez créer des conceptions uniques même si vous n'avez aucune expérience préalable en conception Web.
Les créateurs de pages sont souvent livrés avec des modèles, des mises en page et des éléments de conception prédéfinis, vous permettant de prévisualiser l'apparence de la page finale au fur et à mesure que vous la modifiez. Ils sont particulièrement utiles pour créer des pages de destination, personnaliser différentes mises en page et créer des sites Web adaptés à des objectifs ou à des secteurs spécifiques. Certains créateurs de pages WordPress populaires incluent Elementor, Beaver Builder et Divi.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantCes outils permettent aux utilisateurs de libérer leur créativité et de créer des sites Web visuellement attrayants sans avoir besoin d'une expertise en codage.
Introduction à Elementor

Elementor est le générateur de pages par glisser-déposer le plus populaire pour WordPress. Ce plugin puissant vous permet de créer de belles pages Web à l’aide d’un éditeur visuel, sans avoir besoin d’écrire de code.
Que vous soyez débutant ou développeur expérimenté, Elementor fournit une interface conviviale pour concevoir et gérer votre site Web.
Voici quelques points clés sur Elementor:
- Édition visuelle: avec Elementor, vous pouvez glisser et déposer divers éléments sur votre canevas, tels que du texte, des images, des boutons et des formulaires. Aucune compétence en codage n’est requise.
- Modèles et kits: choisissez parmi plus de 100kits de sites Web complets basés sur le thème Hello ou commencez avec une toile vierge. Ces modèles couvrent diverses niches et styles.
- Conception réactive: Elementor garantit que votre site Web s'affichera parfaitement sur tous les appareils, des ordinateurs de bureau aux téléphones mobiles.
- Hébergement intégré : Elementor propose un hébergement WordPress géré alimenté par Google Cloud Infrastructure, offrant des vitesses de chargement rapides et une disponibilité fiable.
- Personnalisation: personnalisez chaque aspect de votre site Web, y compris les polices, les couleurs et les mises en page. Vous pouvez même ajouter du CSS personnalisé pour un style avancé.
Que vous créiez un blog personnel, une boutique en ligne ou un site Web professionnel, Elementor vous permet de créer facilement des designs professionnels au pixel près.
Consultez les didacticiels Elementor sur notre site Web – pour maîtriser le développement de sites Web avec ce plugin.
Introduction à Divi

Divi est une autre plateforme puissante et polyvalente qui vous permet de créer de superbes sites Web avec un éditeur visuel et des centaines de designs prédéfinis.
Voici quelques points clés sur Divi :
- Édition visuelle : Avec Divi, vous pouvez créer votre site Web visuellement, en faisant glisser et en déposant des éléments sur votre toile. Aucune compétence en codage n’est requise.
- Modèles et kits: choisissez parmi plus de 2 000 mises en page prédéfinies couvrant diverses niches et styles. Divi propose une large gamme de modèles pour démarrer votre conception.
- Conception réactive: Divi garantit que votre site Web s'affichera parfaitement sur tous les appareils, des ordinateurs de bureau aux téléphones mobiles.
- Générateur de thèmes: créez des modèles personnalisés pour les en-têtes, pieds de page, publications, pages, produits et bien plus encore de votre site Web. Personnalisez chaque aspect avec facilité et flexibilité.
- Modules dynamiques : Divi vous permet d'ajouter du contenu dynamique à vos pages, tel que des articles de blog, des portfolios et des témoignages.
- Contrôles globaux: gérez facilement les paramètres globaux tels que les polices, les couleurs et l'espacement sur l'ensemble de votre site.
Quel que soit le type de site Web, Divi peut créer des sites Web étonnants sans aucune connaissance en codage. En savoir plus sur la création de sites Web Divi .
Fonctionnalités communes dans Elementor et Divi
Dans un premier temps, nous présenterons une comparaison directe des fonctionnalités comparables entre Divi et Elementor basée sur notre expérience utilisateur en temps réel.
En conséquence, vous pourrez observer les performances des deux constructeurs de pages dans le même contexte.
Facilité d'utilisation
Divi et Elementor rendent la création de pages Web très simple pour tout le monde. Ils ont tous deux des interfaces simples qui vous permettent de concevoir beaucoup de choses à la fois, comme éditer du texte là où il apparaît.

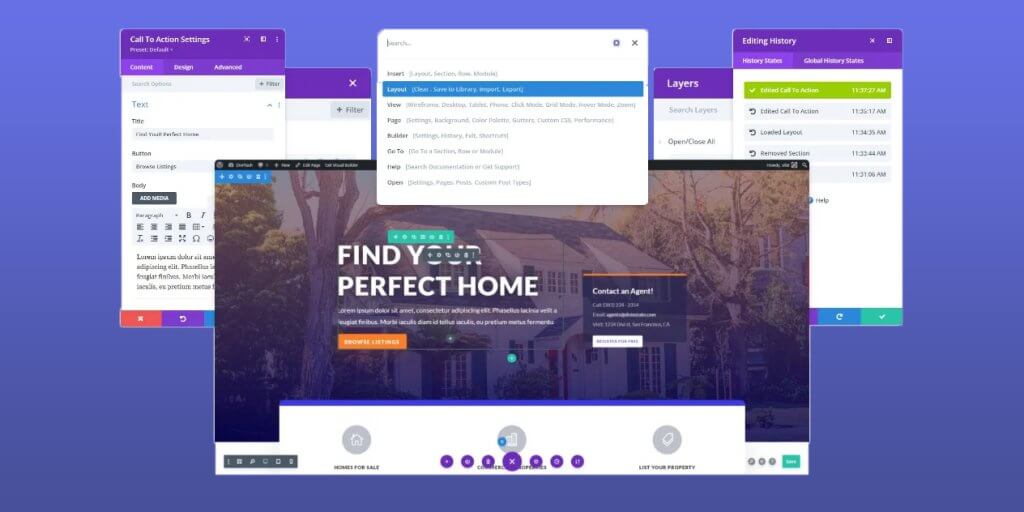
Elementor Pro dispose même d'outils pratiques tels que Navigator et Finder pour vous aider à trouver et à travailler rapidement sur différentes parties de votre conception. D'autre part,
Divi propose des éléments tels que l'accès rapide et des filtres de recherche pour faciliter la recherche des paramètres. De plus, ils vous permettent tous deux de modifier du texte directement sur la page et d'utiliser des raccourcis pour accélérer les choses.
Elementor Pro dispose d'une fonctionnalité intéressante appelée Autosave qui enregistre automatiquement votre travail. Mais ce qui est encore plus cool, c'est la fonction Auto-Draft, qui vous permet d'enregistrer une page en tant que brouillon même après l'avoir publiée.
Pendant ce temps, Divi vous soutient avec sa fonction de sauvegarde automatique, vous garantissant de ne jamais perdre votre progression. Et si vous en avez besoin, vous pouvez importer ou exporter des éléments individuels pendant que vous éditez avec Divi, ce qui est très pratique.
Ainsi, que vous utilisiez Divi ou Elementor, créer des pages Web est un jeu d’enfant.
Quel que soit celui que vous choisissez, vous aurez tout ce dont vous avez besoin pour créer de superbes pages Web sans aucun problème.
Interface visuelle
Divi et Elementor facilitent la création de pages Web grâce à leurs simples outils de glisser-déposer. Vous n'avez pas besoin de connaître un code compliqué pour les utiliser. Faites simplement glisser les éléments souhaités sur votre page et vous êtes prêt à partir.
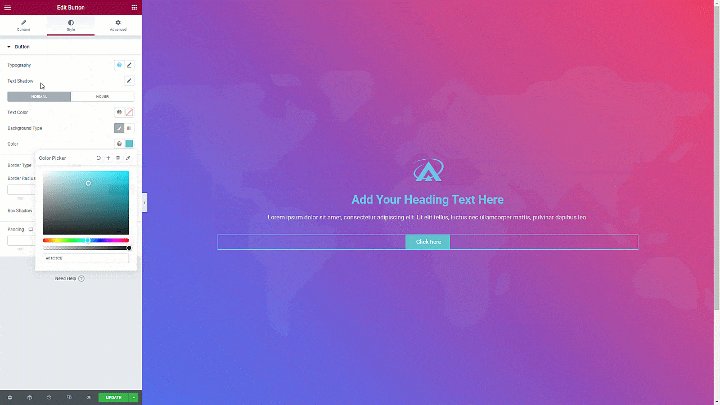
Avec Elementor Pro, vous disposez d'une barre latérale sur la gauche où vous pouvez trouver tous les éléments dont vous avez besoin.

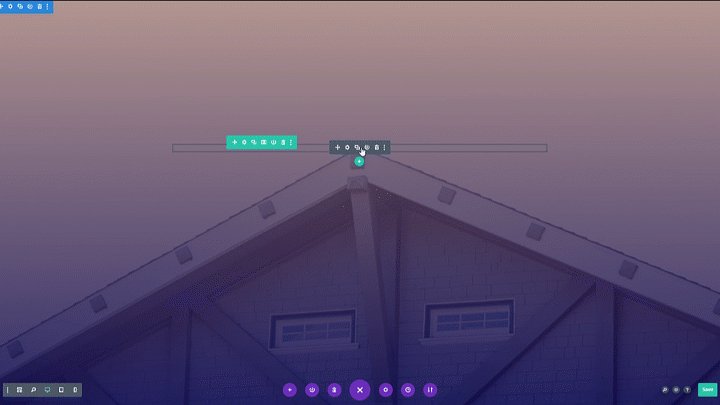
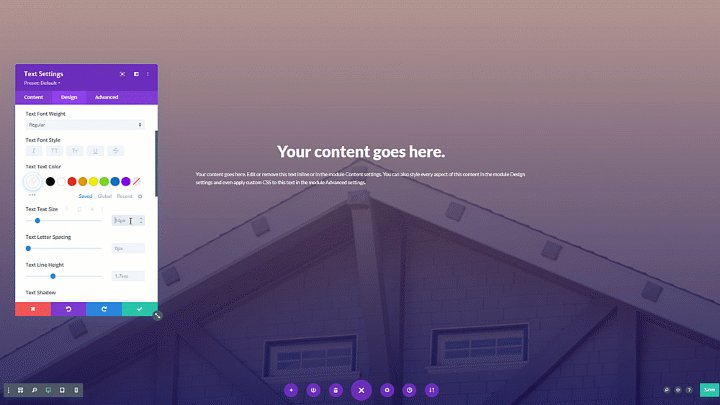
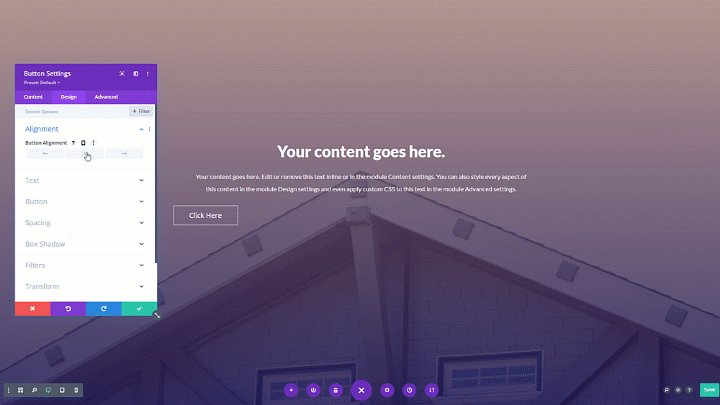
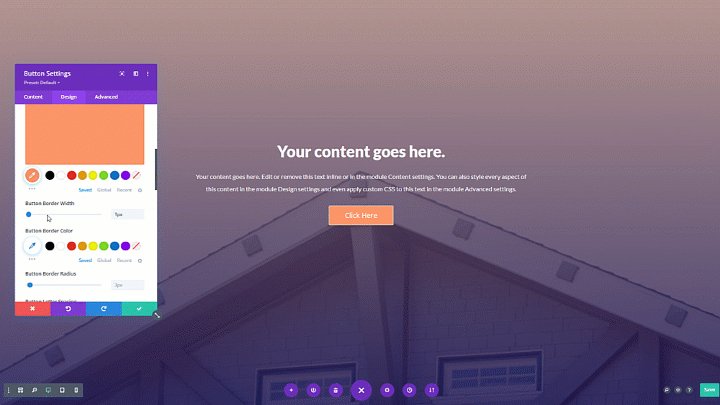
D’un autre côté, Divi Builder n’a pas de barre latérale fixe. Au lieu de cela, vous travaillez dans un éditeur pleine largeur. Divi Builder dispose de boutons flottants qui vous permettent de personnaliser chaque partie de votre page directement à l'écran.

Donc, si vous souhaitez plus de contrôle sur l’apparence de votre page, Divi pourrait être le meilleur choix pour vous.
Éléments de design
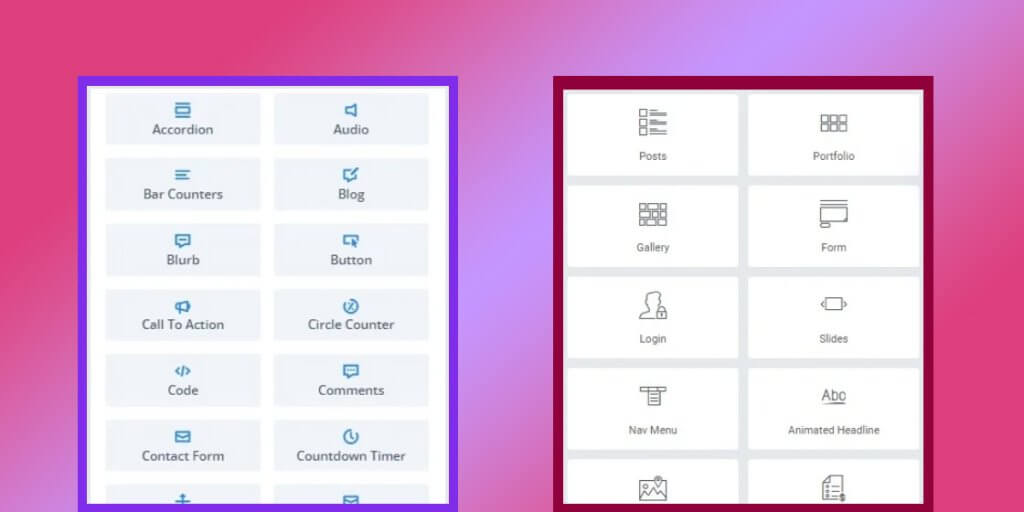
Elementor et Divi sont tous deux de sérieux concurrents. Si vous ne regardez que les chiffres, Elementor peut sembler meilleur car il propose plus de widgets que Divi.

Dans sa version gratuite, Elementor dispose de 30 widgets, et dans sa version premium, il en compte 68, qui incluent des widgets pour WooCommerce. Divi, quant à lui, compte plus de 70 modules. Mais ne vous laissez pas trop emporter par les chiffres. Parfois, un module dans Divi peut faire le travail de plusieurs widgets dans Elementor.
Par exemple, le module Texte de Divi peut faire ce que les widgets Titre de publication, Titre de site et Titre de page d’Elementor peuvent faire. Le module Blurb de Divi couvre les fonctionnalités de conception des widgets d’image, de boîte d’icônes et de liste d’icônes d’Elementor.
Les deux éditeurs proposent également des options de conception pour les formulaires de contact. Ainsi, vous pouvez réaliser des éléments de conception similaires avec l’un ou l’autre de ces constructeurs.
Modèles prédéfinis
Il ne fait aucun doute que Divi et Elementor proposent une tonne de modèles prêts à l’emploi. Vous pouvez facilement en trouver un qui correspond à ce que vous recherchez. Ils couvrent toutes sortes de pages comme votre page principale, votre page de service, votre page de destination, la mise en page des articles de blog, votre page à propos, etc.

Divi propose plus de 1800 mises en page prêtes à l'emploi regroupées en 251 packs pour différents types de sites Web.
D'autre part, Elementor propose environ 100 modèles créés par des concepteurs répartis en 12 packs. Ainsi, Divi a bien plus de modèles qu’Elementor.
Bâtiment thématique
Vous avez besoin d’un outil spécial chez un créateur de site Web pour vous assurer qu’il semble correct. Divi et Elementor disposent d'un outil appelé générateur de thèmes. Avec lui, vous pouvez créer vos éléments personnalisés tels que des en-têtes, des pieds de page et différentes conceptions de pages.
Vous pouvez repartir de zéro ou utiliser des modèles prêts à l’emploi. Avec Elementor, vous pouvez également choisir quand et comment vos créations s'affichent. Avant 2019, seul Elementor disposait de cette fonctionnalité, mais désormais Divi et Elementor l'ont tous deux.
Fonctionnalités WooCommerce
Avec Divi et Elementor, vous pouvez gérer entièrement vos pages produits. Ces outils fournissent des fonctionnalités spéciales pour WooCommerce, telles que des sections pour les produits, des galeries d'images, des options de paiement, des boutons pour ajouter des articles à votre panier et des évaluations des clients. Elementor propose une version gratuite, mais vous avez besoin de la version Pro pour utiliser ses fonctionnalités WooCommerce.
Divi et Elementor proposent tous deux environ 24 fonctionnalités similaires pour WooCommerce. Ainsi, l’utilisation de l’un ou l’autre outil vous offrira une expérience similaire.
Prise en charge des plugins
Divi et Elementor sont très populaires pour créer des pages Web. De nombreux outils supplémentaires d'autres sociétés peuvent être ajoutés aux deux pour rendre votre site exactement comme vous le souhaitez.
Divi propose également de nombreux plugins supplémentaires que vous pouvez obtenir auprès d’autres sociétés. Elementor va encore plus loin en vous proposant de l'aide pour réaliser vos modules complémentaires ou en engageant quelqu'un pour le faire à votre place. Donc, Elementor a un petit avantage ici.
Performance
Alors que Divi et Elementor offrent tous deux un design réactif et peuvent être optimisés pour la vitesse, Elementor a généralement un léger avantage en termes de temps de chargement en raison de la taille de son fichier plus petite.
Cependant, Divi nécessite moins de recours à des plugins supplémentaires pour l’optimisation de niveau de base. Lorsque vous choisissez entre les deux, tenez compte de l’importance de la vitesse par rapport à la facilité d’utilisation et aux fonctionnalités intégrées.
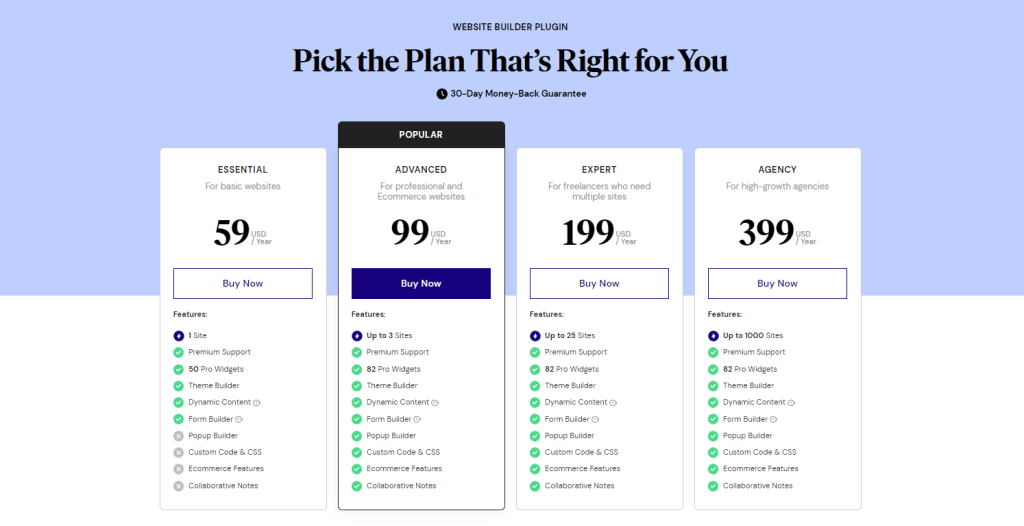
Tarifs
Le choix entre Divi et Elementor en fonction du prix dépend des besoins de votre site Web et de vos projets pour l’avenir. Voici une ventilation rapide:

Elementor propose une version gratuite avec des limitations, ce qui la rend idéale pour l'essayer ou pour de simples sites Web. Pour les forfaits payants avec plus de fonctionnalités, Elementor Pro démarre moins cher pour les sites uniques.

Cependant, si vous envisagez de créer pour plusieurs sites, l'abonnement annuel de Divi devient plus rentable, notamment avec son option à vie offrant un nombre illimité de sites Web. Tenez compte de votre budget et du nombre de sites Web sur lesquels vous travaillerez pour déterminer la meilleure valeur.
Assistance et communauté
En termes de support et de communauté, Divi et Elementor proposent des options intéressantes. Ils ont tous deux des forfaits payants qui incluent un chat en direct et une assistance par e-mail 24h/24 et 7j/7.
Cependant, Elementor dispose d'une communauté d'utilisateurs massive, notamment via son groupe Facebook actif. Cela peut être une excellente ressource pour les utilisateurs gratuits et payants pour trouver des réponses et se connecter avec d'autres constructeurs.
Bien que Divi dispose également d'une communauté utile, elle n'est pas aussi étendue que celle d'Elementor. Ainsi, si vous appréciez une communauté nombreuse et active pour le dépannage et le partage d’idées, Elementor pourrait être le meilleur choix.
Différences entre Elementor et Divi
Voyons maintenant comment Divi et Elementor se battent avec leurs fonctionnalités les plus uniques.
Tests A/B
Si les tests A/B sont un facteur décisif majeur pour vous, alors Divi prend la couronne. Divi dispose d'une fonctionnalité de test A/B intégrée appelée Divi Leads, vous permettant de comparer directement différentes versions des éléments de votre page et de voir laquelle est la plus performante.
Elementor, en revanche, n'offre pas cette fonctionnalité de manière native et nécessite des plugins supplémentaires, ce qui ajoute de la complexité à votre flux de travail. Bien que les deux constructeurs puissent créer d’excellents sites Web, les tests A/B intégrés de Divi vous offrent un net avantage pour l’optimisation basée sur les données.
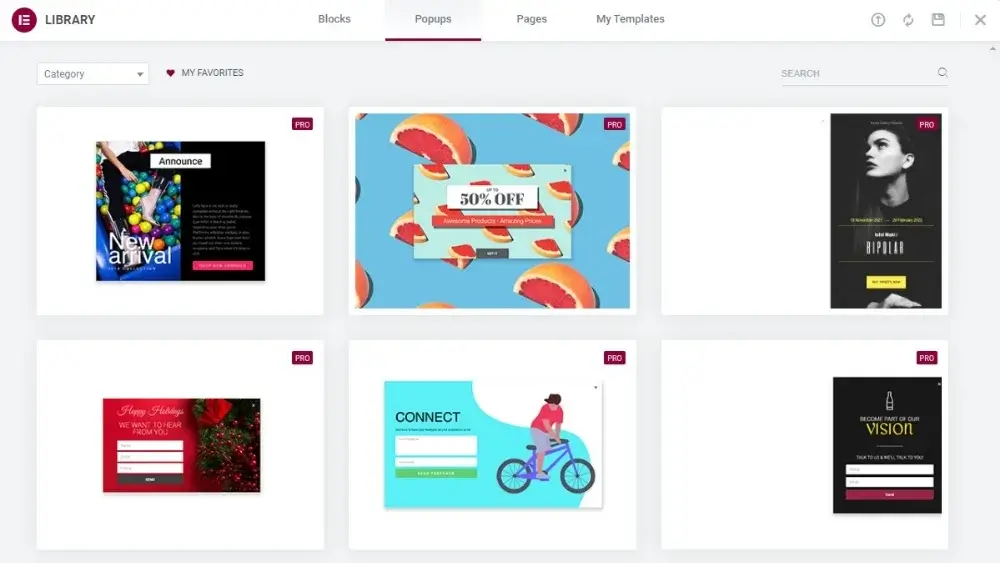
Générateur de fenêtres contextuelles
Si vous donnez la priorité à la création facile de popups, Elementor est clairement le gagnant. Il dispose d'un générateur de popups dédié intégré, vous permettant de concevoir et de configurer des popups en utilisant la même interface familière que votre site Web.

Divi, en revanche, n'a pas de générateur de popup intégré. Bien que vous puissiez toujours créer des popups avec Divi en utilisant des solutions de contournement, il s'agit d'un processus moins rationalisé.
Vue filaire
Pour les utilisateurs qui donnent la priorité à la compréhension de la structure sous-jacente de leur site Web lors de la création, Divi est le meilleur choix grâce à sa vue WireFrame.
Ce mode vous permet de voir la mise en page comme un ensemble de cases, ce qui facilite la visualisation et la réorganisation des sections. Bien qu'Elementor propose un outil Navigateur pour la structure, il n'offre pas le même niveau de clarté visuelle pour la mise en page que la vue WireFrame de Divi. Si vous appréciez une bonne maîtrise du cadre de votre site Web pendant le processus de conception, la vue WireFrame de Divi pourrait être un facteur décisif.
Verdict final
Le choix entre Divi et Elementor dépend de vos priorités. Elementor propose une version gratuite avec de bonnes fonctionnalités, une interface généralement plus rapide et un générateur de thème plus robuste (si vous obtenez Elementor Pro). Divi est livré avec une option de thème pour une apparence cohérente, des fonctionnalités d'optimisation de vitesse intégrées et une courbe d'apprentissage légèrement plus raide.
Si vous êtes débutant avec un budget limité, le plan gratuit d'Elementor est un bon début. Si vous donnez la priorité à la personnalisation et aux fonctionnalités intégrées et que vous êtes prêt à investir, Divi pourrait être le meilleur choix. En fin de compte, les deux peuvent créer de beaux sites Web; les tester avec leurs essais gratuits peut vous aider à décider quel flux de travail vous semble le plus intuitif.





