La dernière version de WordPress est maintenant disponible et comprend une multitude de nouvelles fonctionnalités. En un mot, WordPress 5.9 est la prochaine étape vers des sites Web entièrement modifiables. Cependant, qu'est-ce que cela signifie? Qu'est-ce que l'édition complète du site et à quoi peut-elle être utilisée? Nous expliquerons cela en détail dans cet article de blog et vous montrerons quelques exemples de sites Web WordPress qui utilisent l'édition complète du site.

Qu'est-ce que l'édition complète du site?
Vous avez peut-être entendu le terme "édition complète du site" flotter dans la communauté WordPress, mais qu'est-ce que c'est exactement? Pour simplifier, l'édition complète du site fait référence à une collection de nouvelles fonctionnalités WordPress:
- Modification des modèles: c'est ici que vous pouvez modifier l'apparence de vos publications et de vos pages.
- Modification de votre site : cela vous permet de personnaliser l'apparence de votre blog, de vos archives ou de votre page 404, ainsi que l'en-tête et le pied de page de votre site.
- Une nouvelle interface Styles : où vous pouvez personnaliser les couleurs, les polices et l'espacement.
- Un nouveau type de thème : celui qui est complètement changeant et construit avec des blocs.
Le fil conducteur de l'édition complète du site (FSE) est que toutes les fonctionnalités développent votre site Web à l'aide de blocs. De plus, l'édition complète du site fournit aux développeurs de nouveaux outils, notamment un nouveau fichier de configuration de thème. Désormais, pour utiliser pleinement les nouvelles fonctionnalités incluses dans la version 5.9 de WordPress, vous devez activer un thème d'édition de site complet . Twenty Twenty-Two est un exemple de thème d'édition de site complet.
Pensées derrière l'édition complète du site?
Les personnes qui utilisent WordPress passent beaucoup de temps à apporter des modifications à l'ensemble du site. Pour faire simple, l'édition complète du site vous permet d'étendre l'utilisation des blocs pour la création de contenu au reste de votre site Web. En outre, pour responsabiliser les utilisateurs et permettre de nouveaux niveaux de personnalisation pour les zones de votre site Web qui n'étaient auparavant modifiables que par le biais de codes ou de paramètres sophistiqués. En conséquence, tous ceux qui utilisent WordPress peuvent désormais personnaliser l'apparence de leur site Web et de leurs pages.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantAvantages de l'édition complète du site
La possibilité de modifier et de prévisualiser l'intégralité de votre site Web dans l'éditeur est de loin l'avantage le plus précieux. Vous pouvez placer des blocs n'importe où et modifier leur style à partir d'une seule interface. L'édition complète du site offre une expérience d'édition plus complète et cohérente de cette manière. Pour modifier le titre, le menu ou les widgets de votre site, vous n'avez pas besoin d'accéder aux différentes pages d'administration. Au lieu de cela, vous pouvez effectuer tout ce travail tout en restant dans l'éditeur.
Les avantages supplémentaires incluent des conceptions prédéfinies pour les pages (modèles), les composants d'en-tête et de pied de page du site et les modèles de bloc. Un simple glisser-déposer de motifs de blocs vous permet de construire vos conceptions et de les enregistrer en tant que modèles pour une utilisation future.
État actuel de l'édition complète du site
Comme nous en avons déjà discuté, la version la plus récente de WordPress est la prochaine étape vers l'édition du site dans son intégralité. Cependant, WordPress 5.9 inclut une version bêta du nouvel éditeur de site, ce qui est encourageant. WordPress 5.9 prend en charge le tout nouveau thème Twenty Twenty-Two par défaut, et les futures mises à jour devraient inclure des corrections de bogues et des améliorations. De plus, il est réconfortant de savoir que le plugin Gutenberg n'est pas requis pour l'édition complète du site.
Il faut beaucoup de travail pour modifier un site Web complet. De nouveaux blocs et paramètres de bloc sont inclus, qui n'étaient pas prêts pour WordPress 5.9 . Pourtant, ils sont prévus ! Il y a plusieurs changements à venir, notamment:
- De nouveaux blocs de commentaires ont été ajoutés.
- Les commandes d'espacement et de placement des blocs, ainsi que de sélection des familles de polices, ont été simplifiées.
- Les auteurs des nouveaux messages sont bloqués.
- Le bloc de requête, qui sert à afficher une liste de publications, a plus d'options (comme votre blog)
De meilleurs contrôles réactifs et la possibilité de créer de nouveaux modèles de page de catégorie sont deux choses qui manquent actuellement.
Comment ça marche?
L'administrateur WordPress, l'écran de navigation, les widgets et le personnalisateur sont tous manquants lorsque vous activez un thème d'édition de site complet . Comme alternative, WordPress fournit un nouvel éditeur où vous pouvez prévisualiser et modifier votre site. Les paramètres de bloc et les styles remplacent le personnalisateur. Vous n'avez plus besoin de widgets car les blocs peuvent être placés n'importe où. Un nouveau bloc de navigation remplace le système de menus.

L'éditeur de sites
Lorsque vous ouvrez le nouvel éditeur, la première page que vous voyez est votre page d'accueil existante. Les barres latérales de navigation, de styles et de paramètres de l'éditeur de site sont toutes facultatives pour l'éditeur. Au lieu de cela, cliquez sur le symbole WordPress ou site dans le coin supérieur gauche de l'éditeur pour faire apparaître la navigation du site:

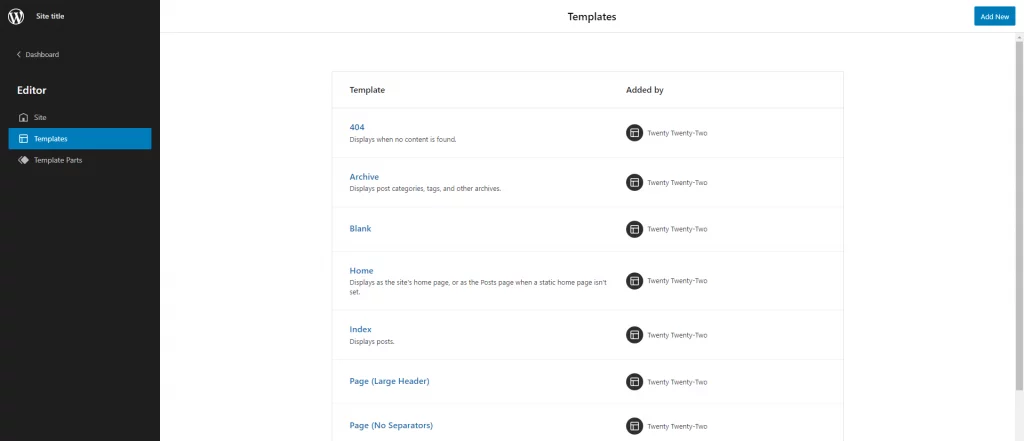
Les choix Modèles et Pièces de modèle se trouvent dans la barre latérale de navigation latérale de l'éditeur sur le côté gauche. Vous pouvez afficher et gérer tous vos modèles et pièces sur une page distincte en sélectionnant l'un d'entre eux.

En-tête et navigation du site
La configuration du menu de votre site Web est certainement l'une des premières choses que vous voudrez faire. Voici comment procéder avec l'édition complète du site:
- Pour commencer, accédez à l'administrateur WordPress et sélectionnez Éditeur (bêta) dans le menu Apparence.
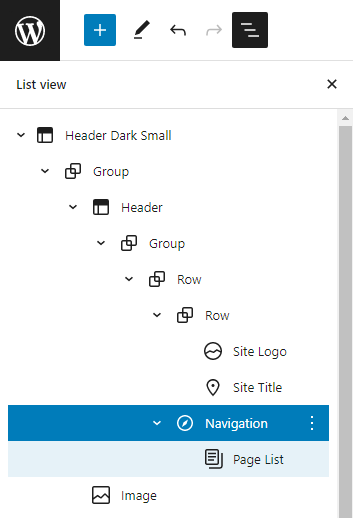
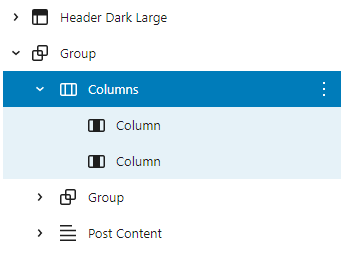
- Vous pouvez choisir de sélectionner le bloc de navigation directement dans l'éditeur ou depuis la vue liste. La vue liste affiche une liste de tous les blocs de la page. Pour accéder à la vue de liste, cliquez sur l'icône à trois lignes dans la barre d'outils supérieure.
- Pour agrandir la liste, cliquez sur En-tête. Ensuite, choisissez le bloc Navigation en cliquant dessus.

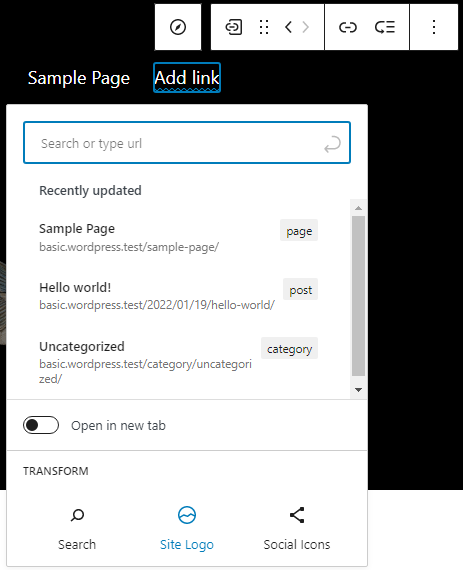
- Vous pouvez maintenant ajouter de nouveaux éléments de menu en cliquant sur le symbole +. Vous pouvez rechercher un article ou une page en particulier, créer de nouveaux brouillons ou même ajouter un logo de site, des icônes sociales ou un formulaire de recherche:

Il existe différentes possibilités stylistiques pour le bloc de navigation. Par exemple, vous pouvez modifier les couleurs, l'alignement et la taille du texte, ainsi que si la navigation doit ou non se replier derrière un bouton de menu. Vous pouvez également donner à votre menu un nom unique dans la zone Avancé.
Lorsque vous avez terminé de configurer votre menu, n'oubliez pas de cliquer sur Enregistrer. Il vous sera demandé si vous souhaitez conserver l'en-tête et le menu de votre site Web. Enregistrez les deux et jetez un coup d'œil au magnifique nouveau menu de votre site Web.
Modification de la conception du site à l'aide de styles
Pour continuer avec notre exemple de thème Twenty Twenty-Two, celui-ci a un en-tête noir sur la page principale, et le reste des pages est blanc. Commençons par modifier l'apparence de ces sites. Supposons que vous souhaitiez que les pages aient une couleur de fond sombre.
- La première étape consiste à lancer l'éditeur à partir du menu Apparence de l'administrateur WordPress.
- Pour ouvrir la barre latérale Styles, cliquez sur le cercle noir et blanc dans la barre supérieure, près du bouton Enregistrer. Sous Styles, vous pouvez personnaliser la typographie, les couleurs et l'espacement du site Web et des blocs.
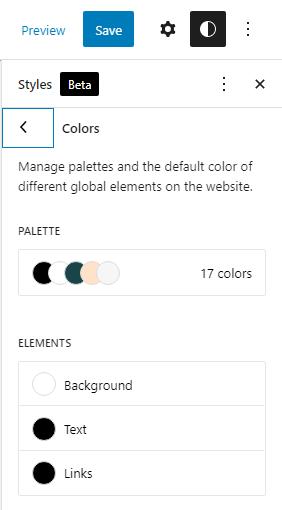
- Sélectionnez Couleurs pour modifier la couleur d'arrière-plan. Cette vue affiche la palette de couleurs du thème ainsi qu'une liste d'éléments tels que l'arrière-plan, le texte et les liens.
- Changez la couleur de fond en noir. Dans l'éditeur, vous pouvez voir à quoi ressembleront vos changements de couleur en temps réel.
- Vous devez également modifier les couleurs du texte et des liens pour les rendre lisibles : Revenez à l'étape précédente et répétez le processus pour le texte et les liens, mais cette fois choisissez le blanc.

Modification de l'apparence de blocs spécifiques
Ainsi, quelques éléments fondamentaux de vos pages peuvent désormais être personnalisés. Par exemple, est-il possible de modifier l'apparence de blocs individuels, tels que le bloc de titre du message ?
- Ouvrez la barre latérale Styles en cliquant sur le cercle noir et blanc dans la barre supérieure, près du bouton Enregistrer. Sous le texte d'accompagnement dans la barre latérale Styles, cliquez sur Blocs: pour l'ensemble du site, vous pouvez modifier l'apparence des blocs individuels.
- Ouvrez le panneau Typographie en sélectionnant le bloc de titre du message.
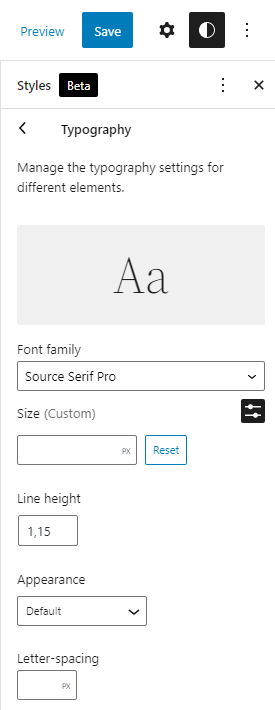
- Vous pouvez modifier la famille de polices, la taille, la hauteur de ligne, l'apparence (gras ou italique) et l'espacement des lettres pour tous les blocs de titre de publication à la fois à l'aide de ce panneau d'options. Jouez avec quelques-uns des paramètres et voyez comment ils affectent la conception en temps réel.
- Enregistrez toutes les modifications que vous avez apportées. Vous serez invité à enregistrer vos styles personnalisés: la confirmation vous appartient à ce stade.

Comment annuler des choses?
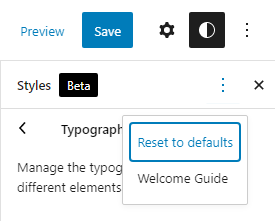
À tout moment, vous pouvez accomplir cela. Barre d'outils Styles: "Réinitialiser aux valeurs par défaut" sous le menu des points de suspension "Plus d'actions de styles globales".

Créer un modèle de page avec la barre latérale
Des modèles peuvent être créés dans l'éditeur de modèles pour vos articles et vos pages. Si vous voulez avoir une idée de la façon dont cela fonctionne, parlons du développement d'un nouveau modèle de barre latérale.
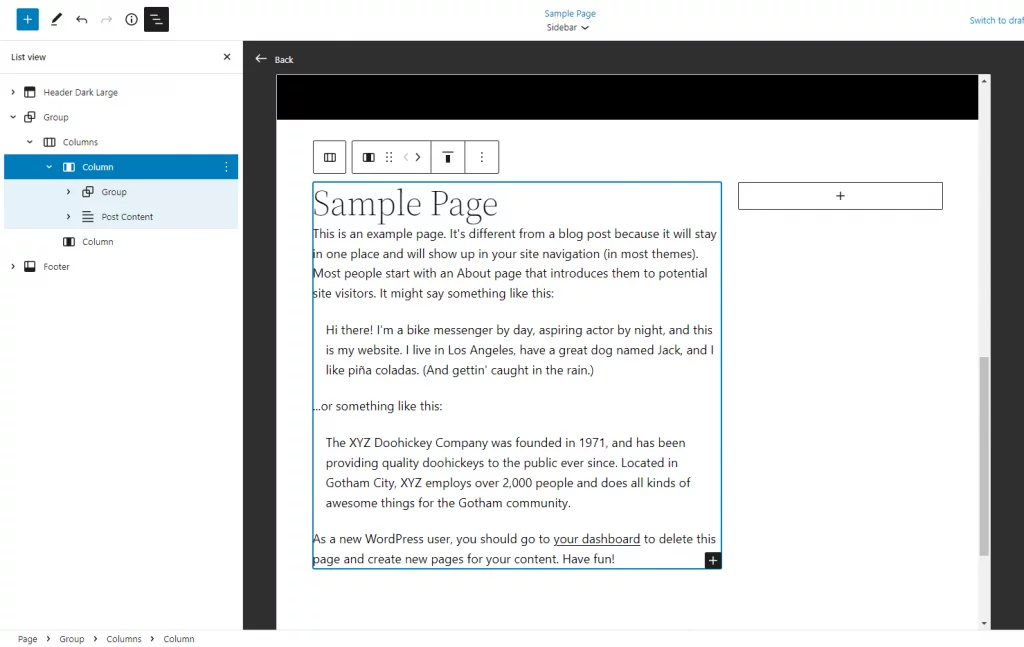
- Ouvrez la page dans l'éditeur de blocs où vous souhaitez ajouter la barre latérale. Pour créer un nouveau modèle, accédez à la barre latérale des paramètres de la page et sélectionnez Nouveau dans la section Modèle. Considérez le terme "Barre latérale" pour votre nouveau modèle.
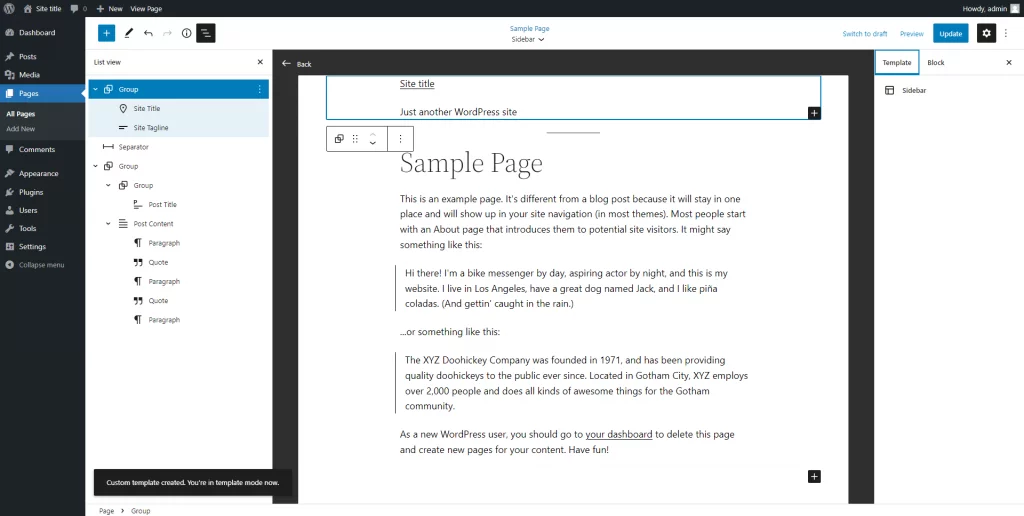
- Vous verrez ensuite l'éditeur de modèles s'ouvrir dans WordPress. À partir de sa bordure gris foncé, vous pouvez dire qu'il s'agit de l'éditeur de modèles.
- Une nouvelle barre latérale doit être ajoutée en réorganisant les blocs actuels. L'utilisation de la vue de liste pour sélectionner et déplacer des blocs peut être plus pratique. Cliquez sur l'icône à trois lignes dans la barre d'outils en haut pour ouvrir la vue de liste.
- Supprimez les blocs contenant le titre du site, le slogan et le séparateur de la ligne supérieure de l'éditeur pour commencer. C'est parce que vous utiliserez un en-tête prédéfini du thème à leur place.

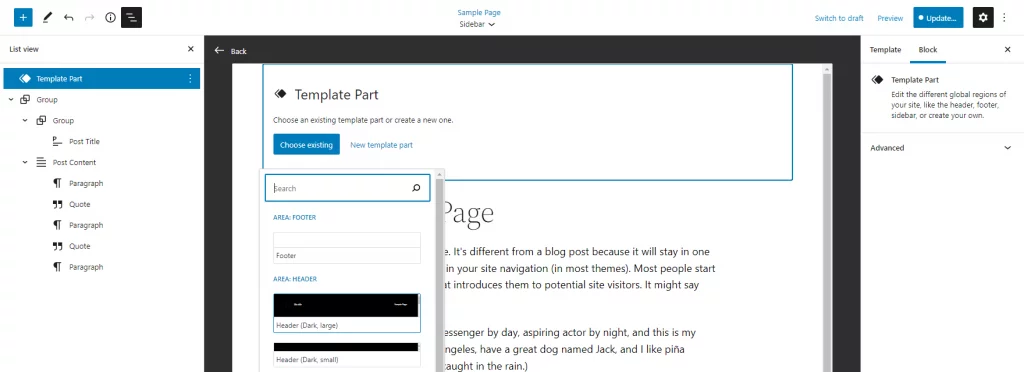
- Insérez un bloc de pièce de modèle et sélectionnez "Choisir existant" dans la liste déroulante. La sélection d'un en-tête prédéfini est une option après cela.

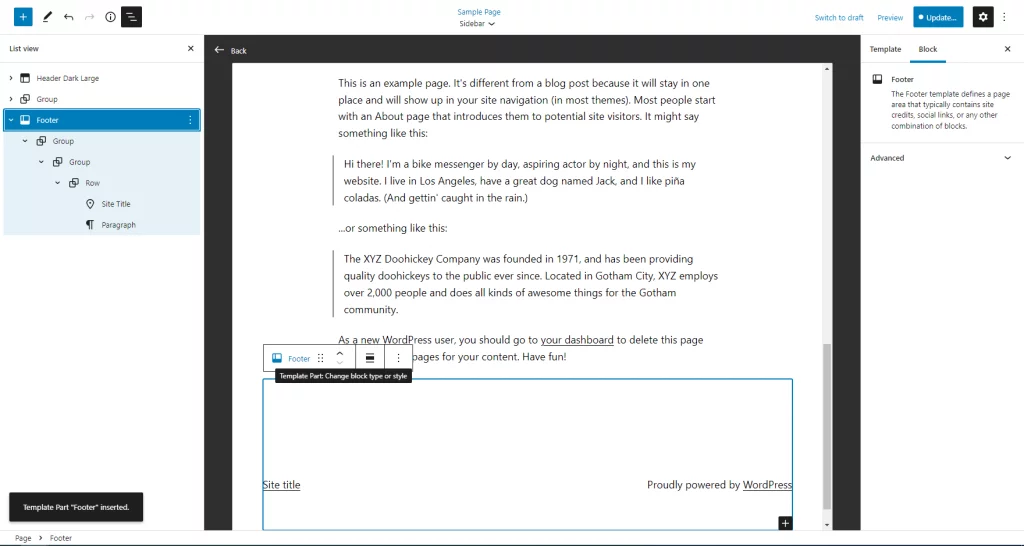
- Ajoutez une deuxième partie de modèle pour votre pied de page en bas de l'éditeur, juste en dessous du contenu.

- Avant d'ajouter le bloc de colonnes, assurez-vous que vos nouveaux en-tête et pied de page sont en place en premier. Décidez d'une section qui se trouve à mi-hauteur et à mi-chemin sur la page de votre document.

- Utilisez un bloc de colonnes dans le bloc de groupe. Votre texte et votre barre latérale peuvent bénéficier d'une répartition 70/30.

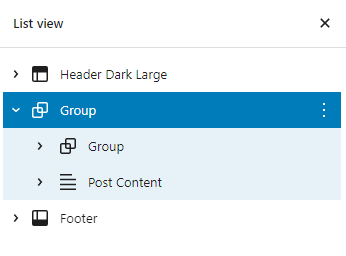
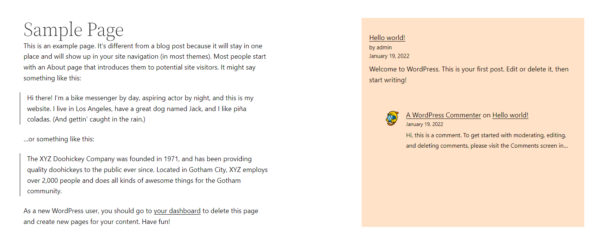
- Sélectionnez le deuxième bloc Groupe et le bloc Publier du contenu dans la vue de liste, puis faites glisser tout le contenu dans une seule longue ligne dans la vue de liste. Voici à quoi votre page devrait ressembler à ce stade.

- Vous pouvez utiliser la colonne étroite pour afficher les blocs que vous souhaitez dans votre barre latérale. Cela pourrait inclure, par exemple, les publications récentes, les commentaires les plus récents, une brève biographie du créateur de la page ou même une galerie de photos. Détachez vos cheveux et amusez-vous avec. Vous pouvez également expérimenter différents schémas de couleurs et tailles de police.

Assurez-vous que les modèles et les pages sont enregistrés avant de continuer. Les modèles personnalisés peuvent être réutilisés sur d'autres pages si vous le souhaitez.
Exemple de site Web
Alors, êtes-vous à la recherche d'idées ou êtes-vous curieux des résultats auxquels vous pouvez vous attendre lorsque vous utilisez l'édition complète de sites? Nous avons dressé une liste de sites Web que vous pouvez utiliser comme source d'inspiration!
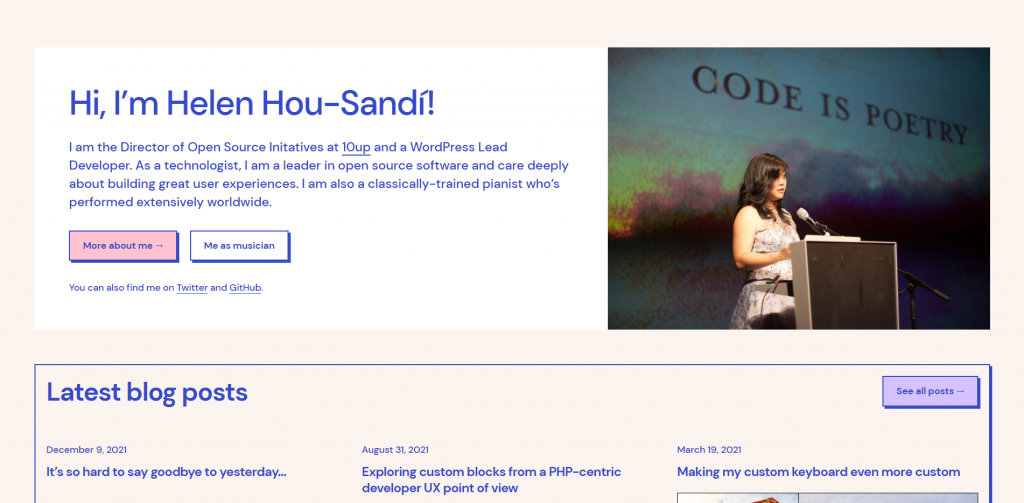
Voici un exemple de site Web personnel.

Regardez à quoi ressemblent les sites Web d'entreprise dans FSE.

Dernières pensées
L'utilisation de blocs pour gérer et modifier chaque aspect de votre site Web peut être un peu intimidante au début. Mais nous sommes ici pour vous dire que les nouvelles options de personnalisation l'emportent de loin sur les éléments qui semblent un peu rugueux sur les bords. Il existe de nombreuses possibilités qui s'offrent à vous maintenant que nous avons couvertes dans cet article pour apporter des modifications à votre site Web. Par exemple, vous souhaitez peut-être mettre à jour le texte du pied de page ou déplacer le logo? du site. L'édition complète du site simplifie cela car vous n'avez pas à modifier le code du thème.
Cependant, prenez le temps de réfléchir aux ajustements que vous faites. N'oubliez pas que ces fonctionnalités sont facultatives et que vous n'avez pas à mettre à jour les blocs qui ne nécessitent aucune modification. Puisque vous avez un contrôle total sur l'apparence du site, pourquoi ne pas tenter le coup et nous dire ce que vous en pensez?




