Vous venez de lancer votre nouveau site Web WordPress après des semaines de travail acharné pour créer du contenu et obtenir un design parfait. Vous partagez avec impatience votre nouveau site avec des amis pour le montrer, mais lorsqu'ils le visitent sur leur téléphone, ils mentionnent que les choses semblent cassées ou écrasées. Vous ouvrez donc le site sur votre propre appareil mobile, pour trouver un texte trop petit pour être lu, des images mal étirées et superposées et des menus de navigation difficiles d'accès.

Il s’agit d’un problème courant auquel de nombreux propriétaires de sites Web sont confrontés : optimiser un site pour ordinateur sans tenir compte de l’expérience mobile. L’utilisation de l’Internet mobile dépassant désormais celle des ordinateurs de bureau à l’échelle mondiale, votre site Web doit offrir une expérience de visualisation et d’interaction optimale aux utilisateurs mobiles. Cependant, de nombreux sites Web ne s'affichent toujours pas correctement sur les écrans mobiles, ce qui entraîne une expérience utilisateur médiocre et frustrante qui peut avoir un impact négatif sur votre trafic et vos conversions.
Dans cet article, nous examinerons les principales raisons pour lesquelles votre site WordPress peut ne pas s'afficher correctement sur mobile et comment vous pouvez résoudre ces problèmes.
Qu'est-ce qu'un site Web réactif ?
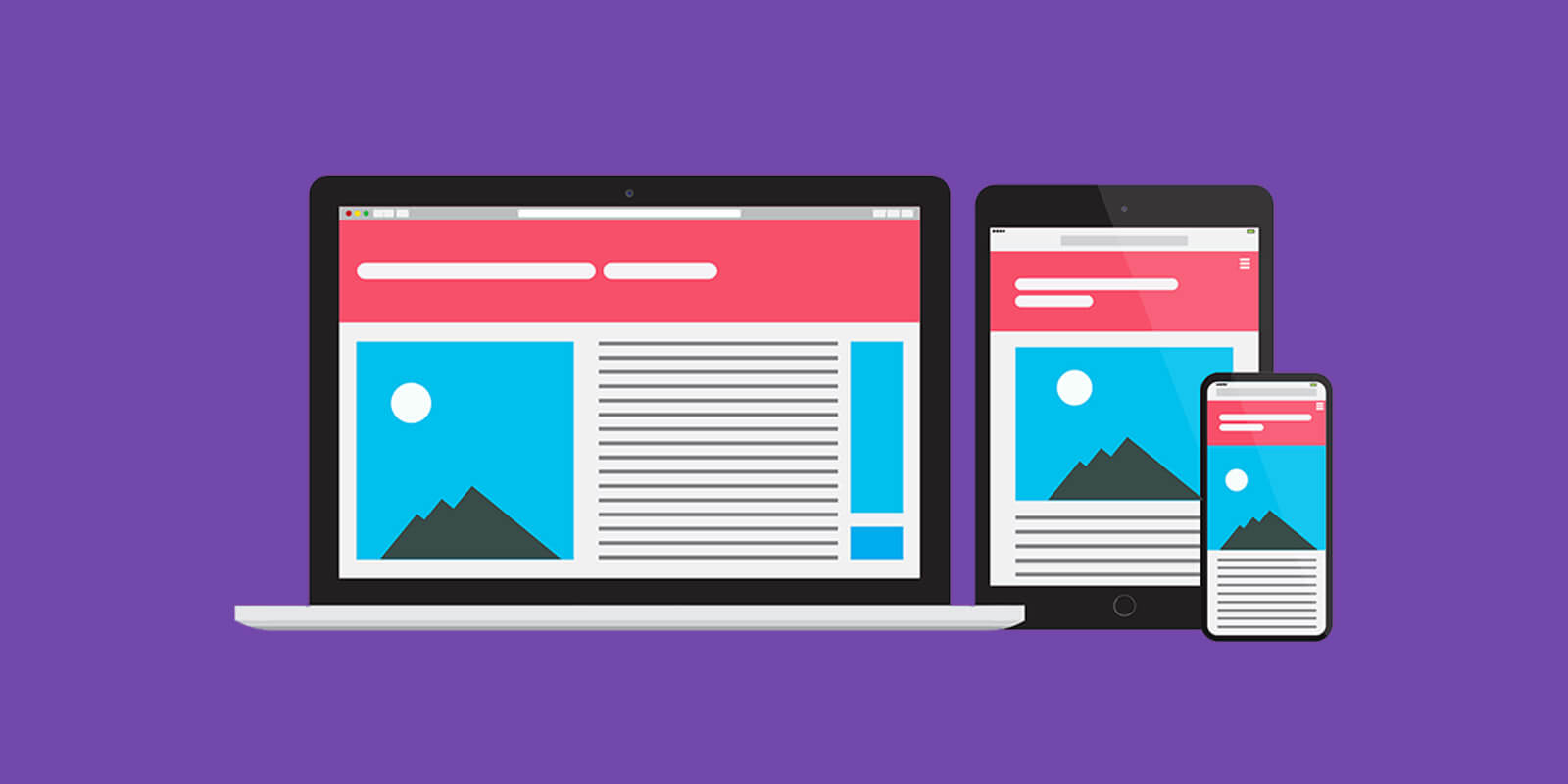
Un site Web réactif s'adapte et se redimensionne de manière dynamique pour s'adapter à la taille de l'écran de n'importe quel appareil. Il offre une expérience de visualisation et d'interaction optimale, que vous y accédiez sur un ordinateur de bureau, un ordinateur portable, une tablette ou un téléphone mobile.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Ceci est réalisé grâce à l’utilisation d’un cadre de conception Web réactif et d’images, de mises en page et de contenu flexibles. Le site détecte la taille et l'orientation de l'écran du visiteur et ajuste automatiquement les éléments de la page pour les optimiser pour cet appareil particulier. Par exemple, sur un téléphone, le menu de navigation peut passer à une icône conviviale tandis que sur un ordinateur de bureau, il reste un menu horizontal.
Pour créer un site WordPress réactif, un thème réactif est requis. La mise en page du thème sera redimensionnée et redistribuée en fonction de la largeur de l'écran à l'aide de requêtes multimédias CSS. Cela supprime le défilement horizontal, remodèle la mise en page et redimensionne le texte et les images pour conserver des proportions et une lisibilité appropriées. Un thème réactif garantit que le contenu de votre site Web est superbe et fonctionne facilement quel que soit l'appareil utilisé pour y accéder.

L’utilisation mobile dépassant désormais l’utilisation sur ordinateur pour la navigation Web, avoir un design réactif est crucial pour offrir une expérience de qualité à tous les visiteurs de votre site Web. L’utilisation d’un thème non réactif, rigide et de taille fixe, entraînera une mauvaise expérience utilisateur mobile qui découragera l’engagement. La mise en œuvre d'un thème réactif crée une base flexible pour créer un site Web adapté à n'importe quel écran.
Pourquoi devriez-vous utiliser un thème responsive pour votre site Web ?
L’utilisation d’un thème réactif est essentielle pour offrir une expérience utilisateur de qualité sur tous les appareils qui accèdent à votre site Web WordPress. L’utilisation de l’Internet mobile dépassant désormais celle des ordinateurs de bureau à l’échelle mondiale, il est essentiel de répondre à ces visiteurs mobiles grâce à une conception réactive.

Un thème réactif crée un site qui adapte et redimensionne dynamiquement le contenu pour offrir une expérience de visualisation et d'interaction optimale sur n'importe quelle taille d'écran. Qu'un utilisateur navigue sur un moniteur de 27 pouces, une tablette de 10 pouces ou un smartphone de 4 pouces, le site détectera la largeur de l'écran et optimisera la mise en page en conséquence. Le texte, les images, les menus et autres éléments seront redimensionnés et redistribués pour éliminer le défilement horizontal et conserver les proportions appropriées.
Sans thème réactif, les visiteurs sur téléphones et tablettes seraient confrontés à une expérience médiocre, comme devoir pincer et zoomer pour lire du texte, naviguer dans des pages à défilement horizontal inconfortables ou avoir du mal à cliquer sur des menus non conçus pour le toucher. Les sites non réactifs obligent les utilisateurs mobiles à accéder à des mises en page orientées bureau qui offrent une visibilité et une convivialité médiocres.
En revanche, un site réactif présente la même expérience de haute qualité quel que soit l’appareil utilisé pour y accéder. Les utilisateurs peuvent lire facilement le contenu, appuyer sur des menus conçus pour le toucher et naviguer dans des pages optimisées pour les écrans plus petits. Cette commodité et cette facilité d'utilisation conduisent à un engagement et une satisfaction plus élevés pour tous les visiteurs.
De plus, le trafic mobile représentant une part de plus en plus importante des visiteurs des sites Web, la conception réactive devient essentielle pour accéder à ce marché en pleine croissance. Google favorise également les sites réactifs et adaptés aux mobiles dans les classements de recherche, de sorte que l'utilisation d'un design réactif peut améliorer l'accessibilité pour les moteurs de recherche.
En mettant en œuvre un thème réactif et flexible, vous pouvez économiser du temps et des ressources en évitant de créer et de maintenir des sites mobiles séparés. Les sites réactifs assurent également la cohérence des fonctionnalités et du contenu sur tous les appareils pour une expérience utilisateur transparente.
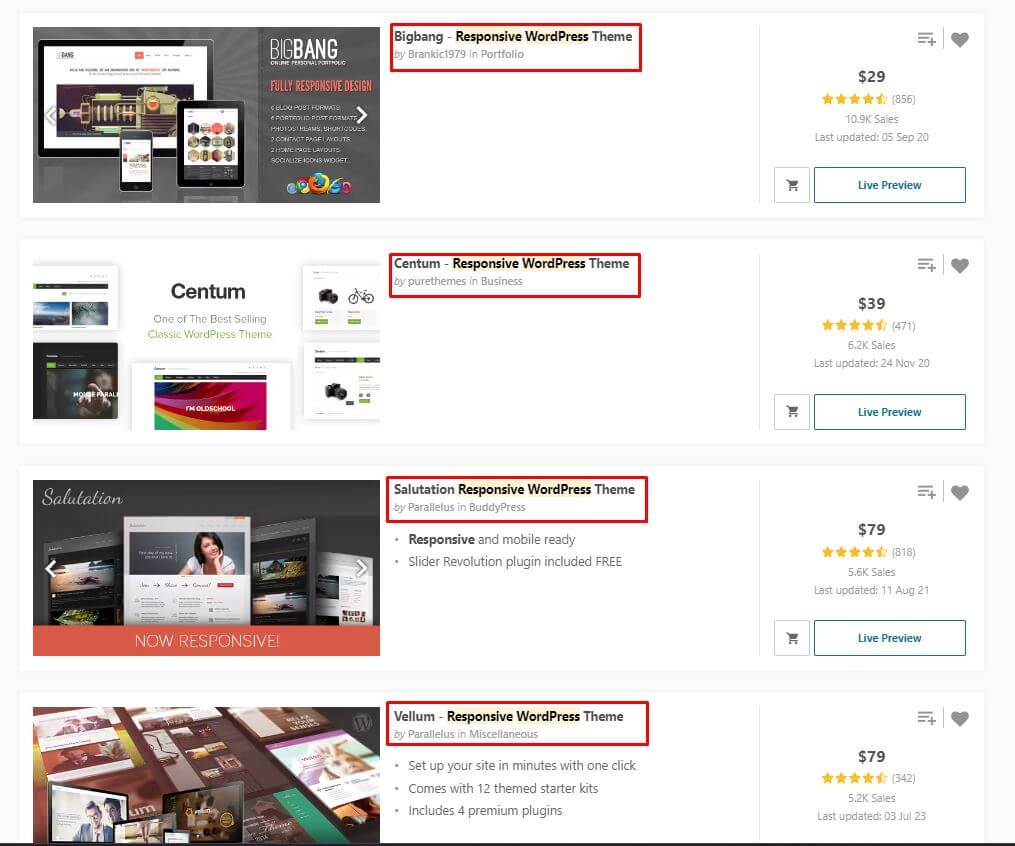
Top 5 des thèmes WordPress réactifs
Puisque vous connaissez l’importance d’utiliser un thème réactif pour votre site Web, voici les 5 meilleurs thèmes WordPress réactifs qui peuvent vous aider à créer tout type de site Web, quel que soit votre type d’entreprise.
Bonjour Elementor

Hello Elementor est un thème WordPress gratuit populaire optimisé pour être utilisé avec le plugin de création de pages Elementor . Ce thème léger vous aide à créer un site Web rapide et réactif via une interface glisser-déposer. Il se concentre sur la présentation de vos conceptions de pages Elementor et fournit un canevas propre avec des modèles de base. Ce thème gère tous les paramètres et personnalisations du thème directement dans le générateur de page lui-même. Cela vous permet de concevoir visuellement différentes mises en page avec des colonnes réactives et des options de style. Grâce à une intégration robuste entre le thème et le générateur de pages, Elementor facilite la création de sites Web élégants sans code.
Principales caractéristiques
- Plus de 100 modèles prêts
- Générateur WooCommerce
- Des performances éblouissantes
- En-têtes et pieds de page
- Conçu pour la vitesse
- Charges en 1/4 de seconde
WoodMart – Thème WordPress WooCommerce réactif

Le thème WoodMart offre une expérience d'achat fluide et rapide grâce à son utilisation de la puissante technologie AJAX. Cela permet au site de se mettre à jour instantanément sans actualisation constante des pages. La prise en charge intégrée de WPBakery Page Builder et Slider Revolution permet des capacités de création de pages flexibles. Après avoir examiné le thème, il est clair que WoodMart propose un ensemble complet de fonctionnalités qui peuvent offrir aux visiteurs une expérience utilisateur unique en matière de réactivité.
Principales caractéristiques
- 45+ belles mises en page de démonstration
- Plus de 15 pages d'accueil prédéfinies
- Optimisé pour le référencement
- Mise en page entièrement réactive
- WooCommerce pris en charge
- Prise en charge de la connexion/inscription sur les réseaux sociaux
- Générateur de pages WPBakery
- Curseur de révolution
- Conforme au RGPD
- WPML officiellement certifié
Thème Divi

Le thème Divi d'Elegant Themes est hautement personnalisable et entièrement réactif, ce qui en fait un excellent choix pour créer des sites Web qui s'adaptent à n'importe quel appareil. Divi utilise un système de grille réactif qui ajuste jusqu'à 12 colonnes en fonction de la largeur de l'écran. Cela offre un contrôle complet sur la façon dont le contenu est redistribué sur les vues des ordinateurs de bureau, des tablettes et des appareils mobiles. Vous pouvez affiner la taille, l’espacement et la disposition par appareil. Divi vous permet également de masquer et d'afficher des éléments pour chaque fenêtre. Avec une utilisation mobile dépassant le bureau, le cadre réactif et fluide de Divi garantit que le contenu de votre site est fantastique quel que soit l'appareil du visiteur.
Principales caractéristiques
- Construction par glisser-déposer
- Contrôle CSS personnalisé
- Options de conception à profusion
- Énorme bibliothèque de modèles
- Véritable édition visuelle
- Édition réactive
- Édition de texte en ligne
- Éditeur visuel en temps réel
Astre

Astra est l'un des thèmes WordPress gratuits les plus légers et les plus réactifs disponibles. Il utilise un système de grille flexible qui s'adapte jusqu'à 5 colonnes pour une redistribution transparente du contenu sur toutes les tailles d'appareils. Vous pouvez contrôler la largeur et la disposition des colonnes via les paramètres spécifiques aux ordinateurs de bureau et aux mobiles. Astra a été conçu pour être hautement personnalisable pour les sites Web réactifs. Il vous permet d'ajuster la taille des polices, les marges, les couleurs, etc. pour les vues de bureau par rapport aux vues mobiles. Avec des performances optimisées et un cadre réactif, Astra facilite la création de sites Web à chargement rapide qui offrent une excellente expérience utilisateur sur n'importe quel appareil. Son design fin est idéal pour présenter votre contenu sur mobile et sur ordinateur.
Principales caractéristiques
- Sites Web pré-construits
- Personnaliser sans code
- Conçu pour les constructeurs de pages
- Performances ultra-rapides
- Couleurs et typographie
- Compatibilité Gutenberg
- Chargez en seulement 0,5 seconde
- Site Web adaptatif
Thème WooCommerce pour magasin d'électronique électronique

Le thème Electro WooCommerce offre une plate-forme robuste et flexible pour les sites Web de commerce électronique vendant des produits électroniques et technologiques. Grâce à son design réactif, Electro s'adapte parfaitement à n'importe quelle taille d'écran pour un affichage optimal sur mobile, tablette ou ordinateur de bureau. Le thème redimensionne les galeries de produits, les illustrations, les menus et d'autres éléments pour offrir la meilleure expérience sur tous les appareils. L'intégration WooCommerce d'Electro permet aux magasins et aux marchés de bénéficier de fonctionnalités de boutique avancées. Pour les fournisseurs et les spécialistes du marketing affilié dans le créneau de l'électronique, le cadre réactif bien conçu d'Electro présente les produits de manière efficace tout en offrant un parcours d'achat fluide et convivial. Explorons comment la mise en page réactive d'Electro et la prise en charge approfondie de WooCommerce peuvent aider les entreprises d'électronique à créer des boutiques en ligne personnalisables qui engagent les clients sur n'importe quel appareil.
Principales caractéristiques
- Interface utilisateur mobile dédiée
- Construit sur Bootstrap 4
- Compatible avec tous les navigateurs
- Moteur de recherche optimisé
- Générateur de pages WPBakery
- Révolution du curseur
- Ajout du menu Hamburger
- Mise en page entièrement réactive
- Compatible multifournisseur
- Compatible WPML
Emballer
Alors que l’utilisation du mobile continue d’augmenter, il est essentiel de disposer d’un site Web qui s’affiche correctement sur tous les appareils. En utilisant un thème réactif et en l'optimisant pour les mobiles, vous pouvez offrir à tous les visiteurs une expérience exceptionnelle. Comme nous l'avons évoqué, des facteurs tels que des mises en page non réactives, des images volumineuses et un mauvais formatage du contenu sont souvent à l'origine de problèmes mobiles. Heureusement, la mise en œuvre des principes de conception réactive et le choix d’un thème flexible peuvent transformer votre site WordPress en un site qui s’adapte parfaitement à n’importe quelle taille d’écran. Avec des options réactives de qualité comme Hello Elementor, Astra, Divi, Electro et WoodMart, vous pouvez être assuré que votre site aura fière allure quel que soit l'appareil. Une conception adaptée aux mobiles et réactive est cruciale, aujourd’hui et pour l’avenir de votre site Web.





