Un site Web adapté aux mobiles peut faire une grande différence pour attirer les clients. Les recherches montrent qu'environ 67 % des utilisateurs sont plus enclins à acheter auprès d'une entreprise si son site Web est adapté aux appareils mobiles. Cependant, le problème est que même si votre site Web WordPress est conçu pour fonctionner sur des appareils mobiles, il peut ne pas apparaître comme vous le souhaiteriez. Certains constructeurs de pages comme Elementor ou Divi disposent d'un système par défaut pour éditer les pages séparément pour les mobiles.

Dans cet article, nous explorerons les raisons courantes pour lesquelles votre site WordPress peut avoir un aspect différent sur les appareils mobiles. Cela peut aller de bizarreries de conception à des problèmes techniques. Donc, si vous souhaitez optimiser votre site Web WordPress pour les utilisateurs mobiles et vous assurer qu'il apparaît comme vous le souhaitez, continuez à lire pour obtenir des informations et des conseils pour améliorer les performances mobiles de votre site. Votre audience mobile vous en remerciera !
Qu'est-ce que la réactivité mobile?
La conception réactive est devenue importante lorsque les appareils autres que les ordinateurs de bureau sont devenus populaires. Les développeurs Web avaient besoin d'un moyen de donner une belle apparence aux sites Web sur des écrans plus petits comme ceux des téléphones mobiles et des tablettes.
La conception réactive permet à votre site Web de s'adapter pour s'adapter à n'importe quel appareil. Par exemple, si quelqu’un consulte votre site WordPress sur un petit écran de téléphone, le texte et les images s’adapteront automatiquement correctement à cet écran.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantLorsque votre site WordPress est réactif, cela évite aux utilisateurs d’avoir à constamment zoomer et dézoomer ou à trop faire défiler. Cela signifie également que vous n'avez pas besoin de créer des sites Web distincts pour différents appareils.
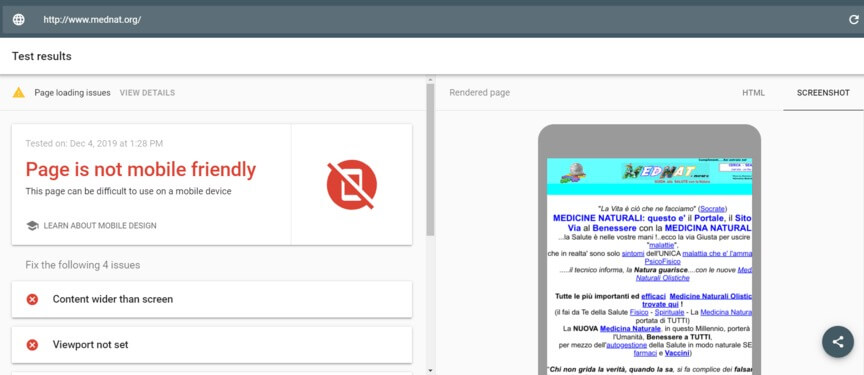
La raison pour laquelle votre site WordPress peut ne pas être beau sur mobile est qu'il n'est pas réactif. Si votre site n'est pas réactif, il peut avoir la même apparence que sur un ordinateur de bureau, mais il ne fonctionnera pas correctement sur les appareils mobiles. Cela pourrait éloigner les utilisateurs mobiles, et des études montrent que les gens sont moins susceptibles d'interagir avec une entreprise si leur site mobile n'est pas convivial.
Ainsi, la première chose à faire est de vérifier si votre site est responsive .

Pourquoi un thème semble-t-il mauvais sur mobile
Si quelqu’un ne dispose pas d’un thème WordPress adapté aux mobiles, il devrait absolument envisager d’en obtenir un. Le thème de leur site Web WordPress est le moyen le plus simple de le faire fonctionner correctement sur les téléphones mobiles.
Un thème non réactif affichera le site Web exactement tel qu'il apparaît sur un ordinateur, ce qui ne fonctionne pas bien pour les utilisateurs mobiles. Cela devient un problème lorsque l’on pense à la différence de taille d’écran entre un ordinateur et un téléphone mobile.
La disposition horizontale sur un ordinateur ne s’adapte pas bien à un écran mobile vertical. En raison de cette différence de taille, le site Web paraîtra minuscule sur un téléphone mobile, ce qui rendra l'expérience utilisateur moins agréable.
Même si un thème adapté aux mobiles n'aura pas exactement la même apparence sur un ordinateur et sur un téléphone mobile, car il réorganise de nombreux éléments dans une seule colonne, le changement est bénéfique. Cela améliore considérablement l’expérience utilisateur sur les appareils mobiles. Cela signifie que les visiteurs passeront un moment plus agréable à explorer le site Web sur n’importe quel appareil.
Utiliser une conception réactive
Lorsque les gens recherchent des thèmes sur WordPress, ils peuvent jeter un aperçu du design avant de prendre une décision. Pour voir si le thème s'adapte bien aux différents appareils, ils peuvent simplement redimensionner la fenêtre de leur navigateur.
S'ils souhaitent obtenir plus de détails techniques, ils peuvent passer en mode développeur en appuyant sur Ctrl+Shift+I ou en cliquant avec le bouton droit et en choisissant «Inspecter».
Si le thème choisi ne s’adapte pas correctement aux écrans mobiles, ils devraient envisager d’en trouver un réactif et de mettre à jour leur site Web. Un thème réactif garantit que le site WordPress s'affiche bien sur les ordinateurs de bureau et les appareils mobiles.
Tout comme les thèmes, certains plugins peuvent ne pas être adaptés aux appareils mobiles. Pour vérifier cela, ils devraient enquêter.
Si l'un des plugins n'est pas adapté aux mobiles, il risque de gâcher la mise en page de la version mobile du site WordPress, la rendant différente de la version de bureau.
Dans de tels cas, c'est une bonne idée de remplacer les plugins non réactifs par des plugins réactifs qui remplissent les mêmes fonctions.
Votre média évolue-t-il?
Si la taille des médias de votre site Web ne s'ajuste pas, votre site WordPress sur les appareils mobiles peut paraître peu attrayant.
En termes plus simples, les images et autres éléments ne s'adapteront pas correctement à l'écran lorsque les internautes consultent votre site sur différents appareils. Les médias qui ne s'ajustent pas apparaîtront souvent trop larges pour l'écran du mobile, ce qui causera des problèmes aux visiteurs et donnera l'impression que votre site WordPress est désorganisé et peu professionnel.
Lorsque les médias de votre site sont correctement ajustés, cela rend la version mobile de votre site WordPress plus conviviale et attrayante, ce qui peut inciter davantage de personnes à s'intéresser et à acheter chez vous.
Vous pouvez voir comment cette boutique en ligne de vêtements pour hommes, Stag Provisions, apparaît sur un appareil mobile à titre d'exemple.
Comment rendre le contenu évolutif ?
Assurez-vous de vérifier la taille de vos photos et vidéos. S'ils sont trop volumineux, ils peuvent ralentir votre site Web et peuvent même ne pas apparaître lorsque quelqu'un visite votre site, en particulier sur les téléphones mobiles, car ils ne sont pas aussi puissants que les ordinateurs de bureau.
Vous pouvez réduire la taille de ces fichiers en utilisant des sites Web comme Kraken.io ou ShortPixel, et ils disposent également d'outils spéciaux pour WordPress. La réduction de vos médias accélérera le chargement de votre site Web sur les ordinateurs et les téléphones mobiles.
Si certaines images et vidéos de votre site Web ne sont pas importantes pour les utilisateurs mobiles, vous pouvez utiliser le plugin WP Mobile Detect. Cet outil vous permet de choisir les éléments à masquer sur les appareils mobiles, ce qui rend votre site mobile plus propre et plus agréable, surtout si vous avez des éléments comme des infographies ou des formulaires contextuels qui ne s'affichent pas bien sur mobile.
Utiliser l'AMP
Les AMP, ou Accelerated Mobile Pages, sont comme des versions ultra-rapides de votre site Web qui s'affichent sur les téléphones mobiles. Ils ne prennent que les éléments les plus importants de votre site et les chargent très rapidement sur les appareils mobiles.
Lorsque vous ajoutez des AMP à votre site Web WordPress, c'est idéal pour les personnes qui visitent sur leur mobile, et cela peut également améliorer le fonctionnement de votre site sur des ordinateurs classiques. Mais gardez à l’esprit que votre site aura l’air un peu plus simple sur mobile, avec une mise en page plus basique.
En créant des caches AMP pour vos pages, vous pouvez:
- Faites en sorte que votre site apparaisse plus haut sur Google lorsque les internautes le recherchent.
- Rendez votre site chargé très rapidement sur les ordinateurs mobiles et classiques.
- Offrez aux utilisateurs une meilleure expérience lorsqu’ils visitent votre site.
C'est donc une bonne idée d'utiliser des AMP pour votre site Web WordPress.
Le plugin AMP officiel pour WordPress et un autre plugin bien connu appelé AMP pour WP sont tous deux des choix populaires pour ajouter AMP à un site Web WordPress. Si quelqu'un souhaite rétablir la version mobile standard de son site Web, il peut simplement désactiver l'un de ces plugins AMP.
Utiliser des plugins de thème mobile
Le plugin Jetpack est un outil gratuit pour assurer la sécurité de votre site Web WordPress et l'améliorer. Il fait plus que simplement protéger votre site comme Sucuri ; cela vous aide également à faire apparaître vos pages sur les moteurs de recherche et à créer un contenu intéressant.
Mais soyez prudent, car cela pourrait donner à votre site mobile un aspect différent de celui que vous avez configuré pour votre ordinateur. Jetpack comporte une partie spéciale qui modifie l'apparence de votre site Web sur les téléphones mobiles, ce qui conduit souvent à ce que vos sites mobiles et informatiques apparaissent très différents.

Jetpack dispose de cette partie pour garantir que votre site s'affiche bien sur les téléphones mobiles, surtout si la conception de base de votre site Web ne le fait pas d'elle-même. Mais comme la plupart des conceptions de sites Web de nos jours sont déjà configurées pour s'afficher correctement sur les téléphones mobiles, vous n'avez généralement pas besoin de cette partie.
Il existe également d'autres outils comme WPtouch qui fonctionnent comme le changeur de site mobile de Jetpack. WPtouch crée un design distinct pour votre site lorsque les gens le visitent sur un téléphone mobile. Ainsi, si cet outil est activé, vos sites mobiles et informatiques peuvent être très différents.
Si vous souhaitez que vos sites mobiles et informatiques se ressemblent, vous pouvez désactiver cet outil. Voici comment:
- Accédez à votre tableau de bord WordPress.
- Recherchez "Jetpack" et cliquez dessus.
- Recherchez l'onglet "Écriture" et cliquez dessus.
- Faites défiler jusqu'à «Améliorations du thème».
- Désactivez « Activer le thème Jetpack Mobile ».
Après cela, vérifiez votre site sur un téléphone mobile pour voir s'il a désormais la même apparence que sur un ordinateur.
Emballer
Pour optimiser votre site WordPress pour les utilisateurs mobiles et garantir une apparence cohérente, il est essentiel de garantir une réactivité mobile. La conception réactive adapte votre site à différents appareils, améliorant ainsi l'expérience utilisateur. Vérifier la compatibilité mobile de votre thème et remplacer les plugins qui ne répondent pas peuvent résoudre de nombreux problèmes. La mise à l'échelle des médias et l'utilisation de pages mobiles accélérées (AMP) peuvent également améliorer les performances mobiles de votre site. De plus, les plugins de thèmes mobiles comme Jetpack ou WPtouch peuvent entraîner des différences d'apparence entre les versions mobiles et de bureau, pensez donc à les désactiver si vous souhaitez une apparence cohérente.





