Avec les nombreuses options de style disponibles dans le module Portfolio filtrable de Divi , les utilisateurs peuvent modifier individuellement chaque élément du module. La superposition qui apparaît lorsque l'utilisateur survole les photos du projet en est un exemple. La superposition est facile à styliser et vous pouvez utiliser CSS pour apporter des modifications supplémentaires. Pour vous aider à créer un style distinctif pour vos projets, nous vous expliquerons dans cet article comment modifier la superposition de projets dans le portefeuille filtrable de Divi.

Aperçu de la conception
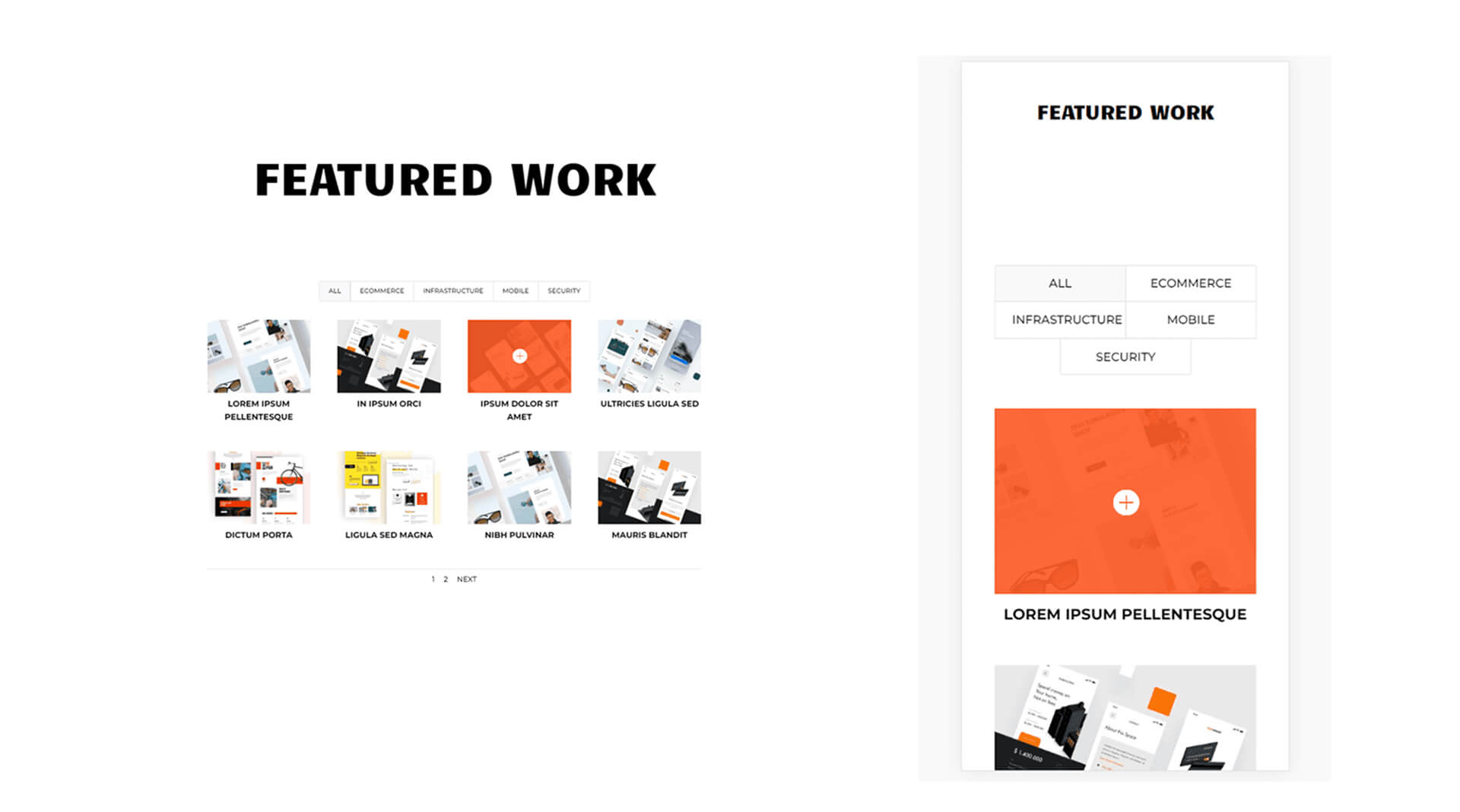
Un aperçu de ce que nous allons construire dans ce didacticiel. Même si les téléphones ne disposent pas d'une souris sur laquelle survoler, j'ai fourni des exemples d'utilisation. C'est une bonne idée de les créer en pensant aux téléphones, car la superposition s'affichera lorsque l'utilisateur cliquera dessus.

Activer les superpositions sur le module de portefeuille filtrable
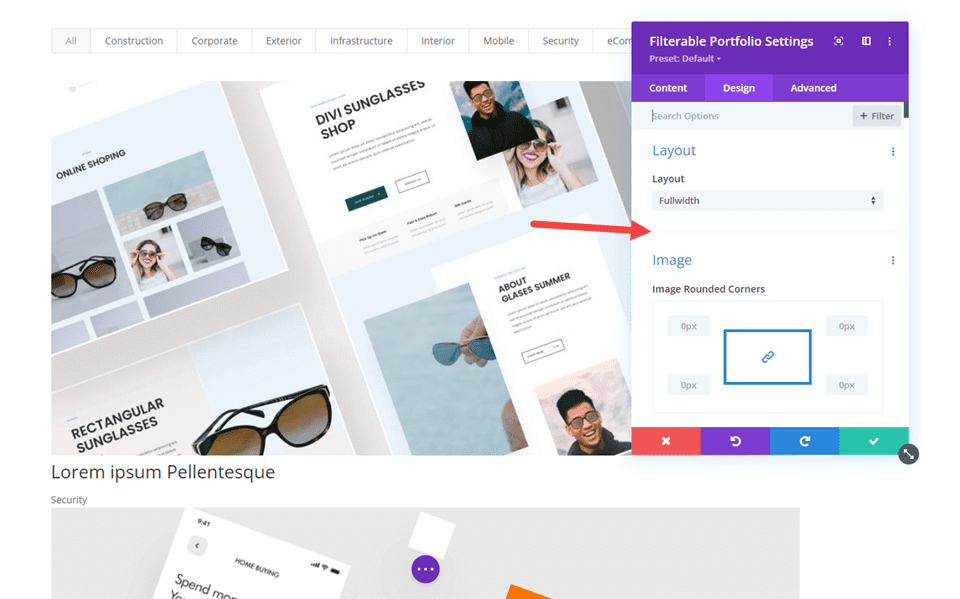
Le module de portefeuille filtrable n'est pas livré avec des superpositions activées par défaut. En effet, les superpositions sont limitées à la disposition Grille. Par défaut, la mise en page est définie sur Pleine largeur. Pour voir la superposition, il faut activer la disposition Grille.

Choisissez Grille comme option de mise en page pour rendre les superpositions visibles. Accédez à l'onglet Conception dans le module de portefeuille filtrable pour ce faire. La mise en page est la première option. Appuyez sur l'icône de menu et sélectionnez Grille. Ensuite, sous Superposition, vous remarquerez un ensemble d'options supplémentaires. Ceux-ci comprennent le sélecteur d'icônes de survol, la couleur de l'icône de zoom et la couleur de superposition de survol.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Ajout d'un module de portefeuille filtrable
Tout d’abord, nous devons ajouter une nouvelle section sous la section Heero.

Ensuite, nous allons ajouter une seule ligne de colonne.

Il est maintenant temps d'ajouter un module de portefeuille filtrable. Nous pouvons maintenant choisir le contenu et styliser le module.

Portefeuille filtrable - Contenu
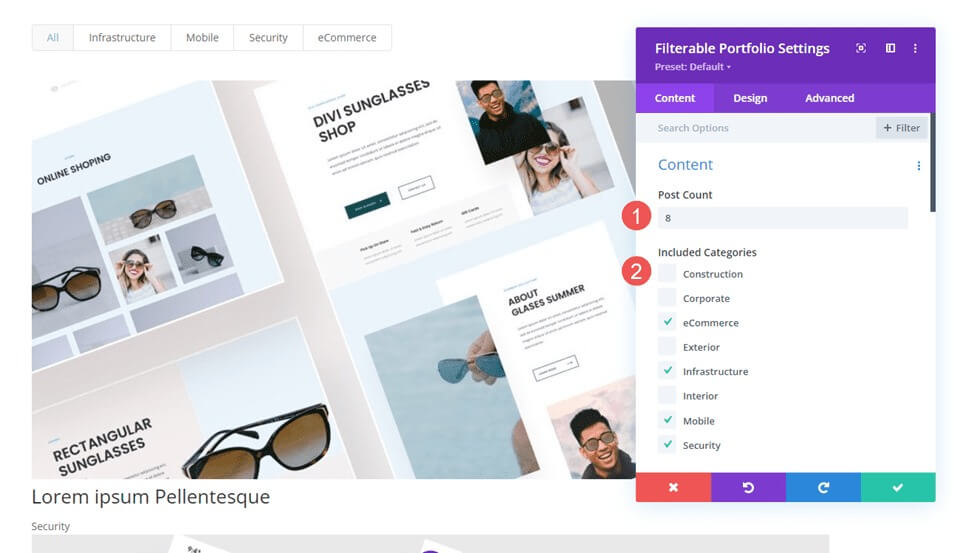
Définissez d'abord le nombre de publications sur 8, de sorte qu'il y ait deux lignes de projets sur quatre colonnes. Ensuite, choisissez vos catégories dans la liste des catégories incluses.
- Nombre de messages: 8
- Catégories incluses : votre choix

Portefeuille filtrable - Élément
Ensuite, désactivez Afficher les catégories en faisant défiler jusqu'à Éléments; les paramètres restants resteront tels quels.
- Afficher les catégories: Non

Portefeuille filtrable - Mise en page
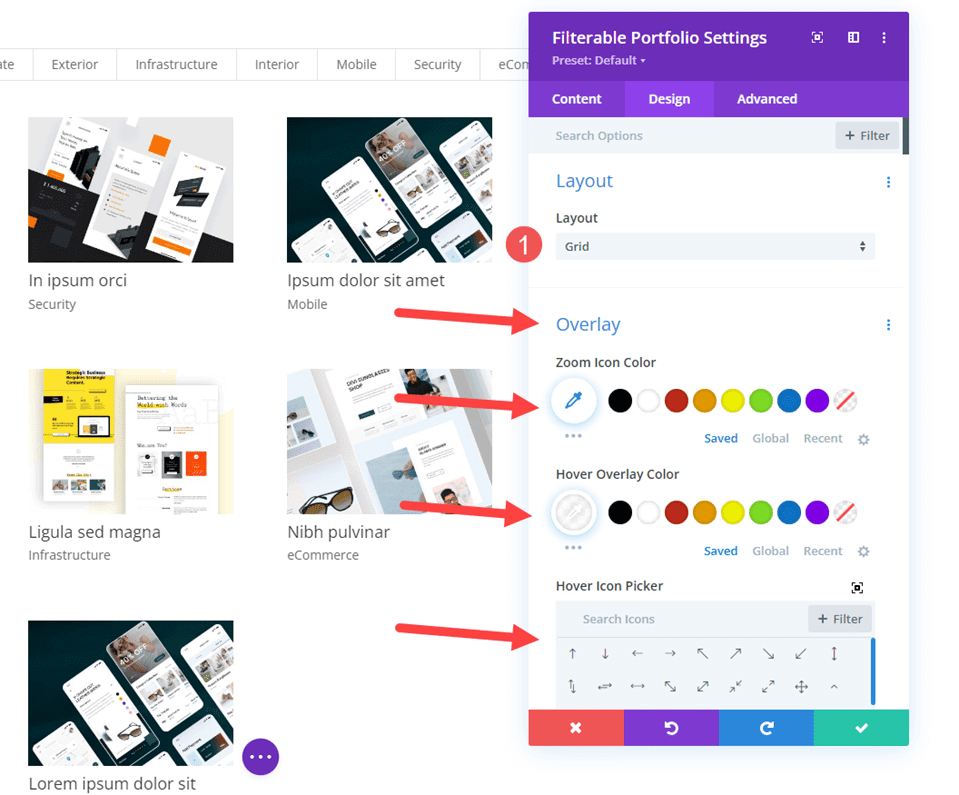
Ensuite, choisissez l'onglet Conception et choisissez Grille pour la mise en page, ce qui active l'option Superposition. Pour le moment, nous conserverons la superposition à son paramètre par défaut; dans la partie suivante, nous allons construire trois superpositions distinctes.
- Disposition:Grille

Portfolio filtrable - Texte
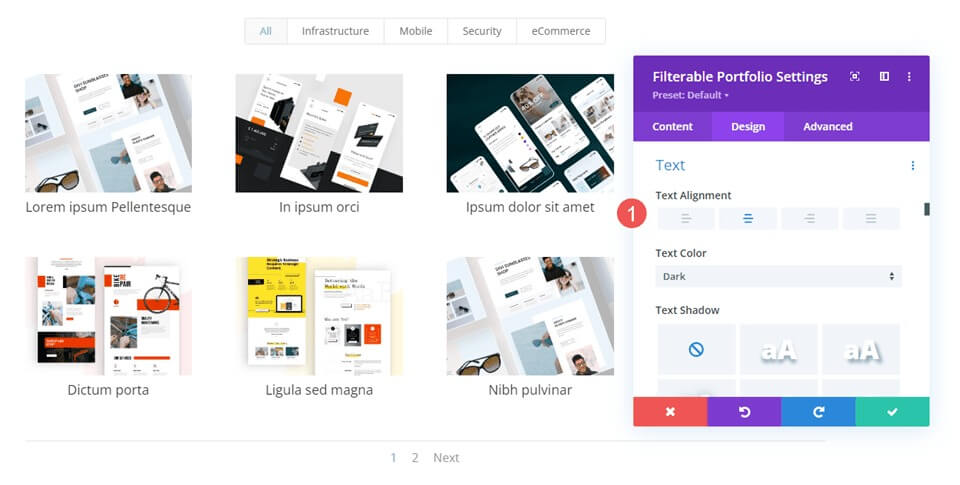
Sélectionnez Texte en le faisant glisser vers le bas et en l’alignant au centre.
- Alignement:Centre

Portfolio filtrable - Texte du titre
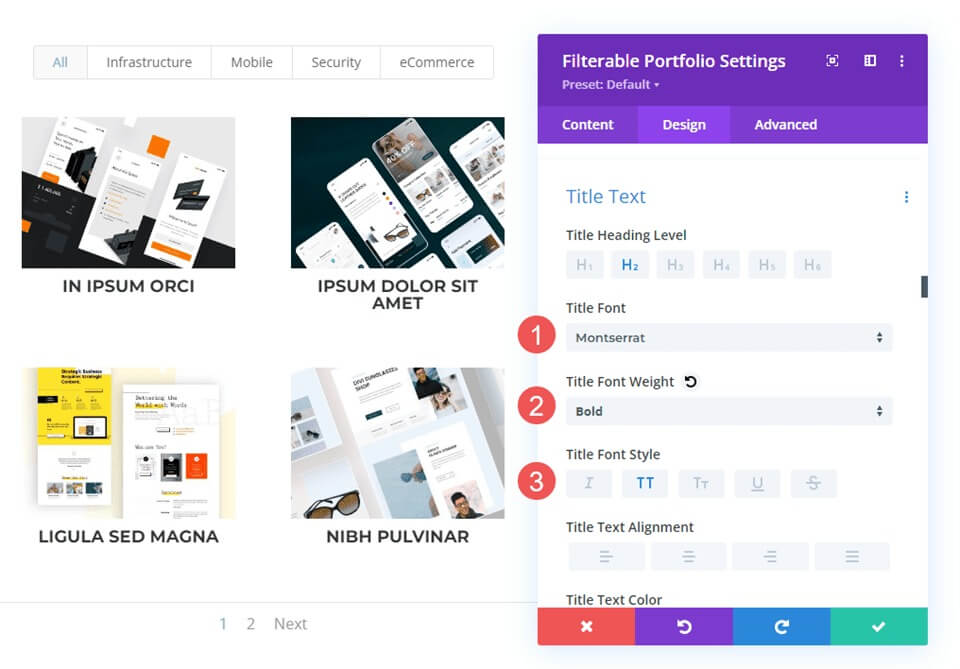
Accédez au texte du titre, sélectionnez Montserrat comme police, Gras pour le poids et TT pour le style.
- Police : Montserrat
- Poids:Gras
- Style: TT

Ensuite, laissez la taille de la police à sa valeur par défaut, ajustez la hauteur de la ligne à 1,6 em et définissez la couleur sur noir.
- Couleur: #000000
- Hauteur de ligne : 1,6em

Portefeuille filtrable - Texte des critères de filtrage
Après cela, sélectionnez Filtrer le texte des critères en faisant défiler vers le bas et en changeant la police en Montserrat, le style en TT, la couleur en noir et la hauteur de ligne en 1,6 em.
- Police : Montserrat
- Style: TT
- Couleur: #000000
- Hauteur de ligne : 1,6em

Portfolio filtrable - Texte de pagination
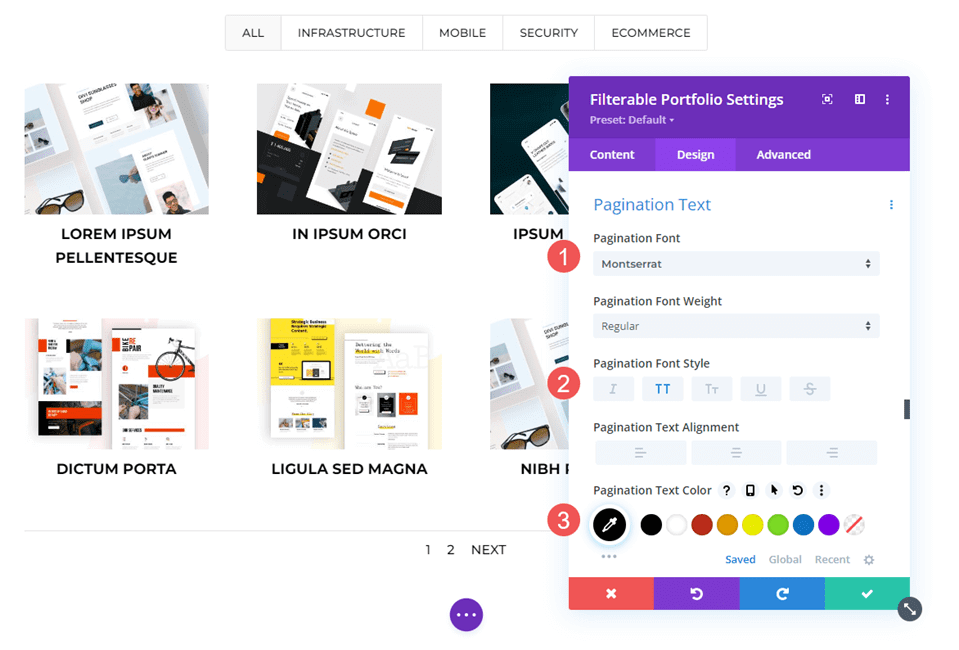
À la fin, sélectionnez Montserrat comme police, définissez le style sur TT et définissez la couleur sur noir. Enregistrez votre travail et nous procéderons à la création de trois superpositions uniques.
- Police : Montserrat
- Style: TT
- Couleur: #000000

Création de superposition de projet personnalisée
Pour cet exemple, nous allons rendre la superposition si noire que l'image transparaît à peine. Celui-ci comporte une icône blanche superposée à une superposition orange.
Sélectionnez la couleur blanche pour l'icône de zoom. Mettez rgba(254,90,37,0.9) comme paramètre Overlay Color. Nous utiliserons l’icône de survol standard pour celui-ci. Après avoir fermé le module, enregistrez vos préférences.
- Couleur de l'icône: rgba (254,90,37,0,9)
- Couleur de superposition: #ffffff

CSS personnalisé
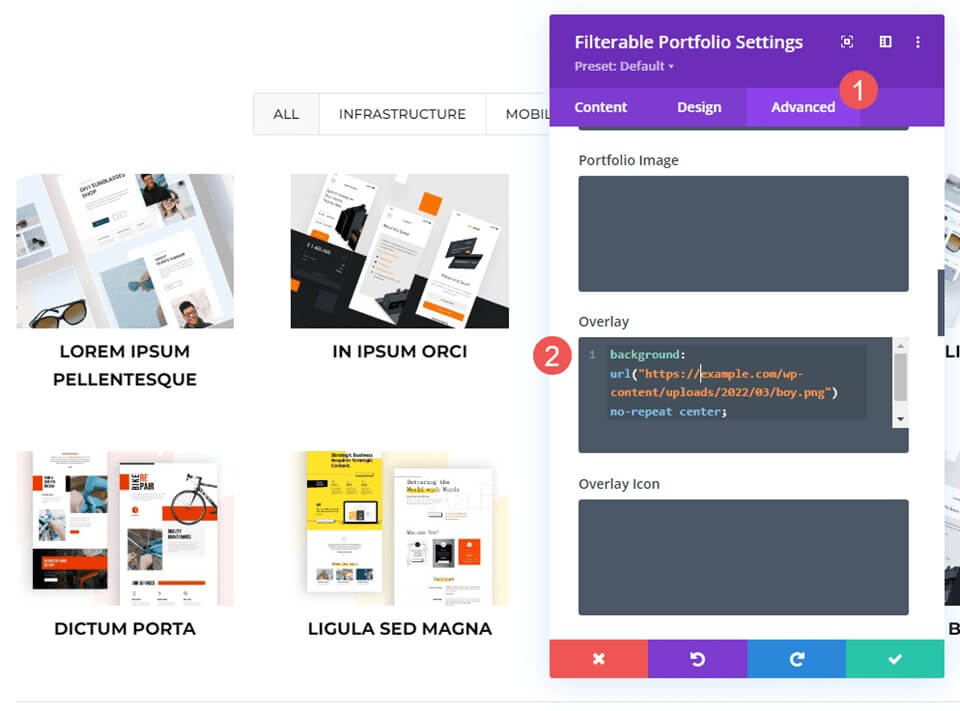
Ensuite, nous allons repositionner l'icône et échanger l'image présentée à l'aide de CSS de base. Accédez à Superposition et Icône de superposition en sélectionnant l’option Avancé et en faisant défiler vers le bas.
Remplissez le champ Overlay avec ce CSS. Cela permet à un utilisateur de survoler l'image présentée et de voir une image de votre bibliothèque multimédia. Les réglages sont centraux et sans répétition. Mettez l'image que vous souhaitez afficher à la place de l'URL.
Superposition CSS -
background: url("") no-repeat center;

Nous repositionnerons ensuite le symbole. Dans la zone CSS de l'icône de superposition, saisissez ce CSS. De plus, nous inclurons CSS pour les téléphones et les tablettes. Le survol n'est généralement pas affiché sur les tablettes ou les téléphones puisque l'utilisateur clique avec son doigt plutôt que d'utiliser une souris pour survoler. Lorsque l'utilisateur clique sur l'image, la superposition de survol apparaît. Compte tenu de cela, il est plus sûr d’inclure les paramètres de la tablette et du téléphone que de ne pas le faire.
L'image affichera maintenant l'image de notre bibliothèque et l'icône se déplacera vers le coin inférieur droit.
CSS de bureau
margin:50px 86px;CSS pour tablette
margin:40px 60px;CSS du téléphone
margin:70px 100px;
Derniers mots
Ceci conclut notre examen de la personnalisation de la superposition de projet du module de portefeuille filtrable de Divi . La conception du module peut être grandement influencée par les paramètres simples. Avec CSS, vous pouvez ajuster davantage la superposition et l'icône pour qu'elles correspondent à l'apparence de votre site Web. Avec seulement quelques configurations simples ou de brèves lignes CSS, la superposition de votre projet peut être fantastique sur n’importe quelle mise en page Divi.




