Une chose que vous voudrez peut-être faire est d’ajuster les marges si vous souhaitez personnaliser l’apparence de votre site Web WordPress. Les espaces qui existent entre les bords de votre site Web et son contenu sont appelés marges .

Vous pouvez améliorer la lisibilité et l'apparence de votre site Web en modifiant les marges pour ajouter ou supprimer des espaces blancs, en positionnant votre contenu au centre ou sur les côtés, et bien plus encore.
Avec l’aide de cet article, vous pourrez gérer entièrement le style de votre site Web en apprenant étape par étape comment modifier les marges dans WordPress.
Quel que soit votre niveau de compétence, notre tutoriel vous aidera à effectuer les ajustements nécessaires pour améliorer l’apparence de votre site WordPress.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantQue sont les marges ?
L'espace qui existe entre la bordure d'un élément et tout contenu ou autre élément environnant est appelé sa marge. Vous pouvez ajuster l'espacement et la disposition des différents éléments de votre site Web, tels que les titres, les photos et les paragraphes, en modifiant les marges.
Dans cet article de blog, nous allons vous montrer comment modifier les marges dans WordPress en utilisant deux méthodes différentes : en utilisant du code CSS et en utilisant un plugin . Les deux méthodes sont faciles à suivre et ne nécessitent aucune compétence en codage.
Commençons!
Méthode 1: utiliser le code CSS
CSS (Cascading Style Sheets) est un langage qui contrôle l’apparence de votre site Web. Vous pouvez utiliser le code CSS pour modifier les marges de votre site Web ou des éléments spécifiques de votre site Web, tels que des paragraphes, des images, des titres, etc.
Pour modifier les marges à l'aide du code CSS, procédez comme suit:
Étape 1: Accédez au personnalisateur
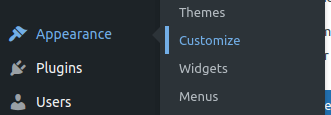
Connectez-vous à votre tableau de bord et accédez à Apparence > Personnaliser .

Étape 2: Insérer du CSS supplémentaire
Dans le personnalisateur WordPress, cliquez sur CSS supplémentaire en bas du panneau de gauche et ajoutez le code suivant :
body {
margin-top: 50px;
margin-bottom: 50px;
margin-left: 50px;
margin-right: 50px;
}Ce code modifie les marges gauche, droite, supérieure et inférieure du site.
Étape 3:Publiez vos modifications
Cliquez sur " Publier " pour enregistrer vos modifications après cela.
Méthode 2: utiliser un plugin
WordPress propose un certain nombre de plugins qui facilitent la modification des marges pour les utilisateurs qui préfèrent adopter une approche plus pratique. " Simple CSS " est un plugin très apprécié pour cette utilisation. Voici comment l'appliquer:
Étape 1: Installer et activer le plugin
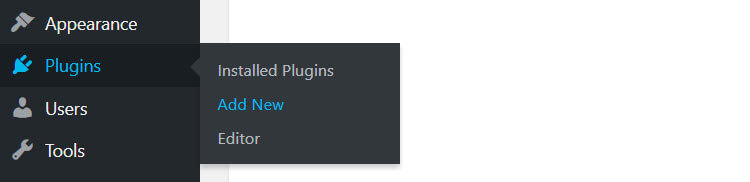
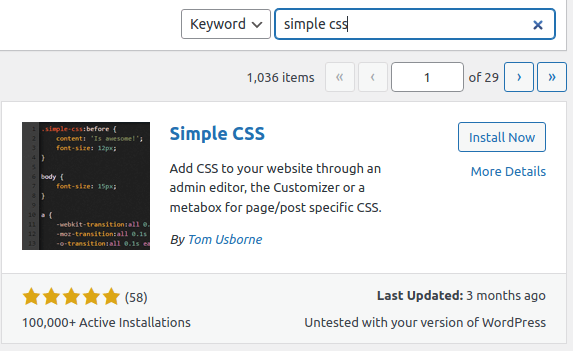
Accédez à Plugin > Add New Plugin , puis recherchez le nom du plugin.


Étape 2 : Accéder au plugin
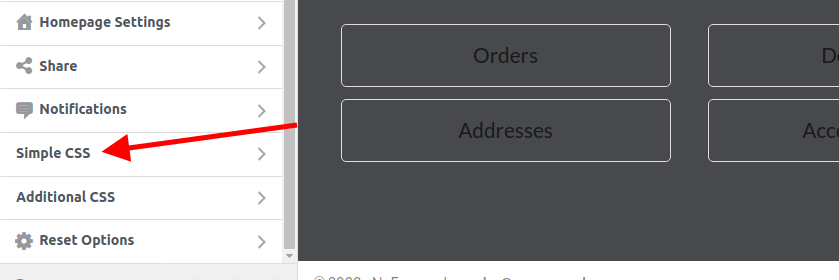
Une fois le plugin activé, localisez et sélectionnez « Apparence » dans le menu de gauche. Ensuite, choisissez « CSS simple ».

Étape 3 : Modifier les marges
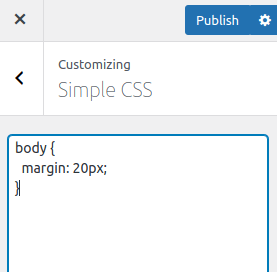
Une fois le menu Simple CSS ouvert, vous pouvez modifier vos marges. Regardons un exemple ci-dessous.

Remarque: "Dans l'image ci-dessus, j'ajoute une marge à tout le corps du site Web, mais vous pouvez cibler une section particulière en utilisant son identifiant ou sa classe.
L'application d'une valeur à votre règle (marge:20px) s'applique aux parties supérieure , droite , inférieure et gauche de la section que vous ciblez. "
Étape 4:Enregistrer les modifications
Après avoir appliqué votre marge, cliquez sur Publier .
Conclusion
Une approche simple pour personnaliser l’apparence de votre site Web et le rendre plus attrayant et convivial consiste à ajuster les marges dans WordPress.
Pour modifier les marges d'un élément particulier de votre site Web ou la présentation générale de votre site Web, vous pouvez utiliser un plugin ou du code CSS.
Nous espérons que cet article de blog vous a donné un aperçu des changements de marge de WordPress et vous a motivé à les essayer sur votre propre site Web.
Bon WordPress !




