Présentation de WordPress 6.3 « Lionel », la deuxième mise à jour majeure très attendue de l'année, a enfin fait ses débuts. Cette version importante marque une étape importante car elle intègre de manière transparente 10 versions distinctes de Gutenberg dans le noyau WordPress. Le résultat est une gamme de fonctionnalités nouvelles, telles que des modèles synchronisés et des révisions de style raffinées. Ces nouveaux attributs fonctionnent harmonieusement pour améliorer l'efficacité de l'éditeur de blocs, favorisant un flux de travail plus intuitif et étendant considérablement la portée des opportunités de personnalisation.

De plus, l’avènement de WordPress 6.3 introduit une multitude d’améliorations de performances ainsi que des améliorations ciblées pour les développeurs. Parmi ces améliorations figure la mise en œuvre innovante d'un système de mise en cache des requêtes de base de données, visant à renforcer la réactivité globale du système. De plus, l'introduction de l'API de la palette de commandes inaugure une nouvelle ère de possibilités d'interaction rationalisées pour les développeurs.
Examinons maintenant les offres proposées par WordPress 6.3 .
Mises à jour de l'éditeur de site sur WordPress 6.3
Les contributeurs dédiés à WordPress ont pour objectif de finaliser l'éditeur de site dans cette version, en s'efforçant d'incorporer toutes les fonctionnalités essentielles pour une personnalisation basée sur des blocs. Il n'est pas surprenant que WordPress 6.3 regorge de mises à jour adaptées à l'amélioration de l'éditeur. Passons à une exploration complète de ces mises à jour.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantModèles synchronisés et non synchronisés
Dans le domaine de WordPress, les blocs réutilisables prennent la forme de blocs individuels ou de collections de blocs qui peuvent être conservés et utilisés sur diverses pages ou publications. Toute modification apportée à un bloc réutilisable à un endroit aura un impact uniforme sur l’ensemble du site Web.
À l’opposé, les modèles de blocs se manifestent sous la forme de groupes de blocs préassemblés. Ces modèles peuvent être intégrés de manière transparente dans votre contenu, offrant la liberté de les personnaliser sans influencer les modèles identiques utilisés ailleurs.
Auparavant, établir un modèle de bloc directement au sein de l'éditeur de site était irréalisable, nécessitant l'intervention d'un plugin de gestion de modèles ou la création de fichiers PHP personnalisés.
Entrez dans WordPress 6.3, où le concept de bloc réutilisable converge avec le système de modèles, ouvrant de nouvelles voies de personnalisation. Cet arrangement dynamique englobe deux catégories de modèles distinctifs: les modèles synchronisés, imitant le comportement de blocs réutilisables, et les modèles non synchronisés, fonctionnant de manière similaire aux modèles de blocs conventionnels.
Le système de modèles nouvellement introduit est sur le point de révolutionner le flux de travail associé aux modèles de blocs. Avec l’avènement de WordPress 6.3, les utilisateurs sont habilités à formuler des modèles directement dans l’éditeur de site, reflétant le processus de création de blocs réutilisables.
Se lancer dans la création d'un modèle synchronisé ou non synchronisé suit ces étapes:
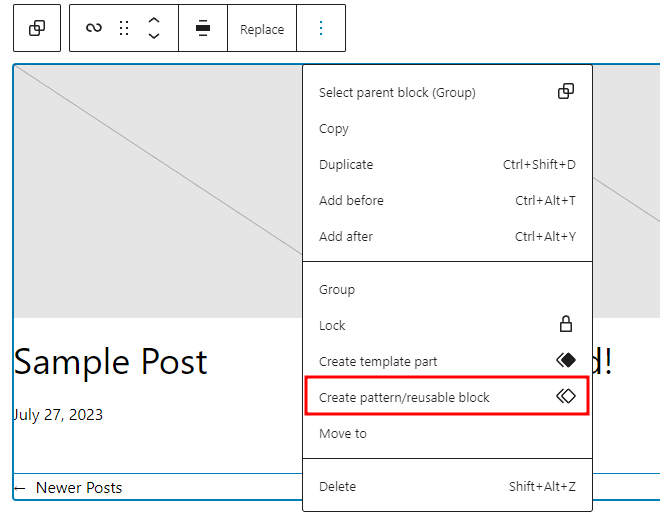
- Personnalisez un seul bloc ou un groupe de blocs, puis optez pour «Créer un motif/un bloc réutilisable» dans le menu de la barre d'outils du bloc.

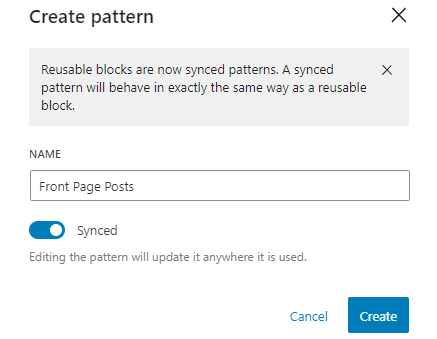
- Par la suite, une fenêtre contextuelle de création de motif apparaîtra, offrant la possibilité d'attribuer un nom au motif.

- Une bascule centrale, intitulée « Synchronisé », détermine si le motif résultant reste harmonisé ou indépendant.
- Activez la bascule pour refléter le comportement d'un bloc réutilisable ou maintenez-la en veille pour générer un modèle de bloc standard.

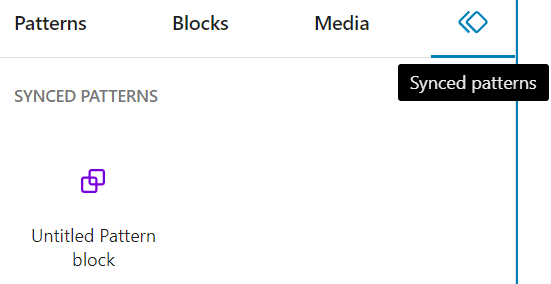
L'achèvement du processus implique de sélectionner «Créer». L'éditeur de site classe les modèles synchronisés et non synchronisés dans des référentiels distincts. Les modèles synchronisés peuvent être localisés dans l'onglet "Modèles synchronisés" situé sur le panneau d'insertion de blocs.
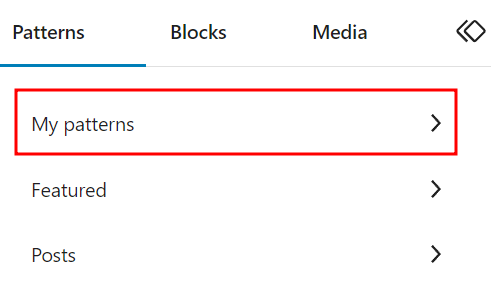
À l'inverse, les modèles non synchronisés résident dans la section « Mes modèles » du panneau d'insertion de blocs.

Il est évident que WordPress 6.3 a ouvert la voie à un domaine de possibilités innovantes pour la personnalisation basée sur des blocs, soulignant l'engagement de la plateforme en faveur d'une évolution centrée sur l'utilisateur.
Barre latérale de navigation mise à jour
La barre latérale de navigation dans les limites de l'éditeur de site se dévoile gracieusement sur le côté gauche de l'écran d'un simple clic sur l'emblème WordPress ou le site situé dans le coin supérieur gauche.
Dans le domaine de WordPress 6.3, la barre latérale de navigation étend une gamme de choix enrichis. Il favorise de manière transparente un flux de travail amélioré, vous permettant de parcourir et de superviser de manière fluide un spectre plus large de composants résidant dans le domaine de l'éditeur de site.

Ci-dessous sont présentées les nouvelles sélections ornant la barre latérale de navigation:
Navigation: ce menu vous sert de guide pour observer et réorganiser l'ensemble des liens habitant votre bloc de navigation. En tirant parti de cette fonctionnalité, il n'est plus nécessaire de s'appuyer sur le canevas de l'éditeur pour identifier le bloc de navigation; vous pouvez maintenant accéder rapidement au panneau des paramètres de blocage.
Styles : Plongez-vous dans le royaume des variations stylistiques de votre thème à travers ce menu. Ici, vous avez le pouvoir de prévisualiser et de sélectionner vos modifications de style préférées. De plus, ce menu comprend des boutons permettant de déployer le livre de styles et le panneau de styles globaux, offrant ainsi une expérience stylistique complète.
Pages : Le menu des pages se présente comme un catalogue complet de toutes les pages à votre disposition sur votre site Web, y compris les brouillons. Un simple clic sur l'une de ces pages ouvre la possibilité de les modifier habilement via l'éditeur du site.
Modèles: ce menu reflète les fonctionnalités de son prédécesseur, s'apparentant à un compagnon expérimenté. Il présente gracieusement la gamme de modèles disponibles tout en étendant la possibilité de créer un nouveau modèle.
Patterns: une présence transformatrice qui supplante l'ancien menu Template Parts. Dans son royaume se trouve un trésor de pièces de modèles, coexistant harmonieusement avec des modèles synchronisés et non synchronisés.
Passage rapide à l'édition de modèles
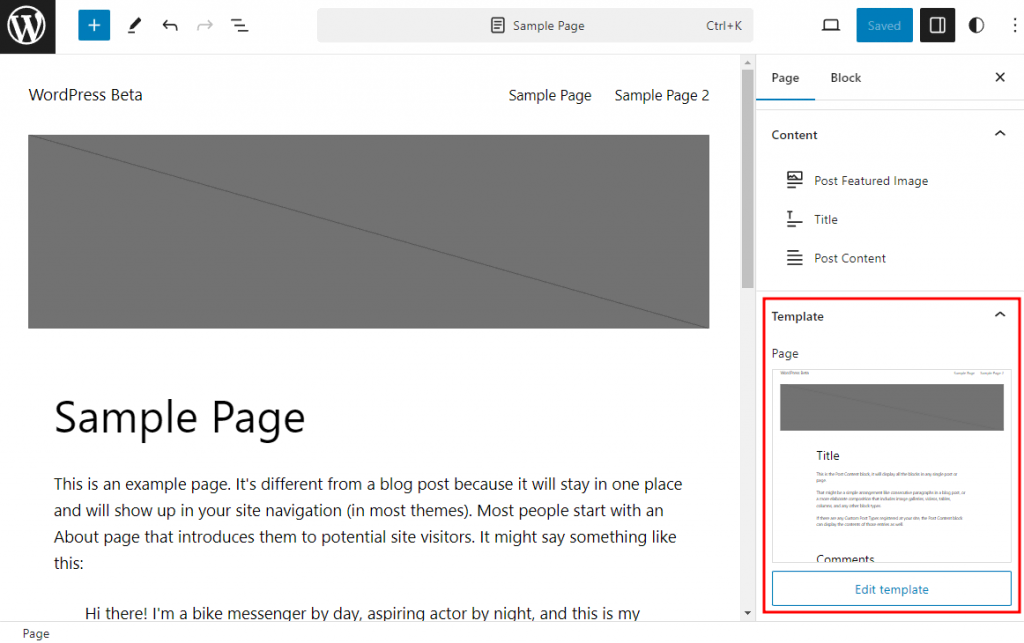
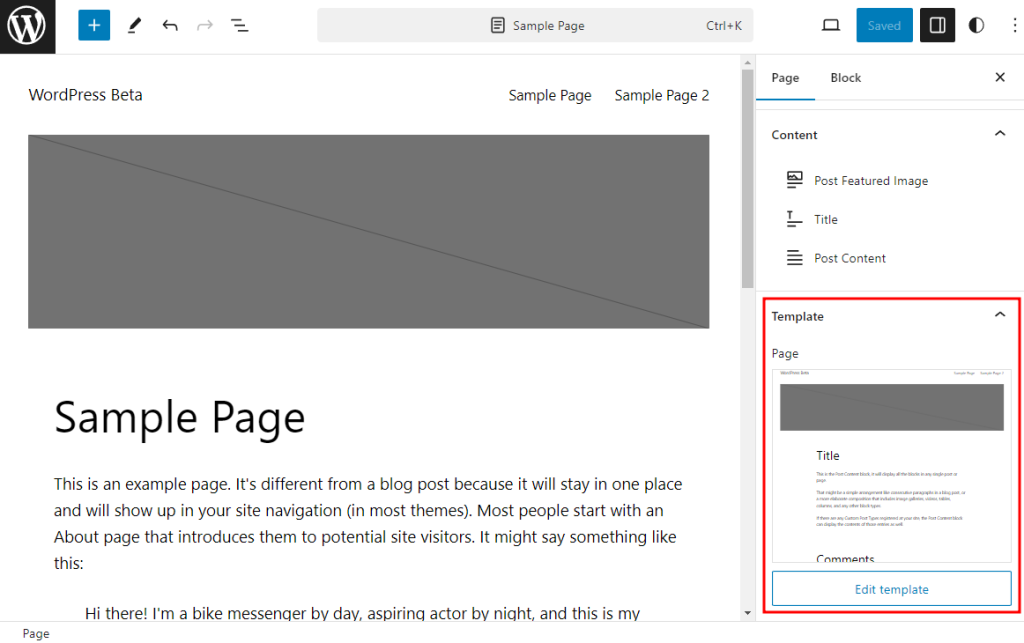
Tout en étant engagé dans l'art du raffinement des pages dans l'éditeur de site, la transition transparente vers l'édition de modèles n'est qu'à quelques clics. Cette fonctionnalité constitue un véritable atout, en particulier dans les cas où, lors du processus d'édition de page, un ajustement orienté vers la mise en page devient apparent et essentiel.
La navigation vers le domaine de la modification du modèle est orchestrée sans effort. Dans les limites du panneau des paramètres de la page, vous rencontrerez la section déroulante Modèle, révélant le modèle actuellement utilisé pour la page. Un simple clic sur le bouton «Modifier le modèle» vous propulse dans le domaine de l'édition pour un affinement supplémentaire.

Une mise en garde importante s'impose : cette fonctionnalité remarquable trouve son domaine uniquement dans l'étreinte de l'éditeur de site. Malheureusement, si vous êtes engagé dans le processus de raffinement de la page à l'aide de l'éditeur de page, cette option reste insaisissable.
Palette de commandes
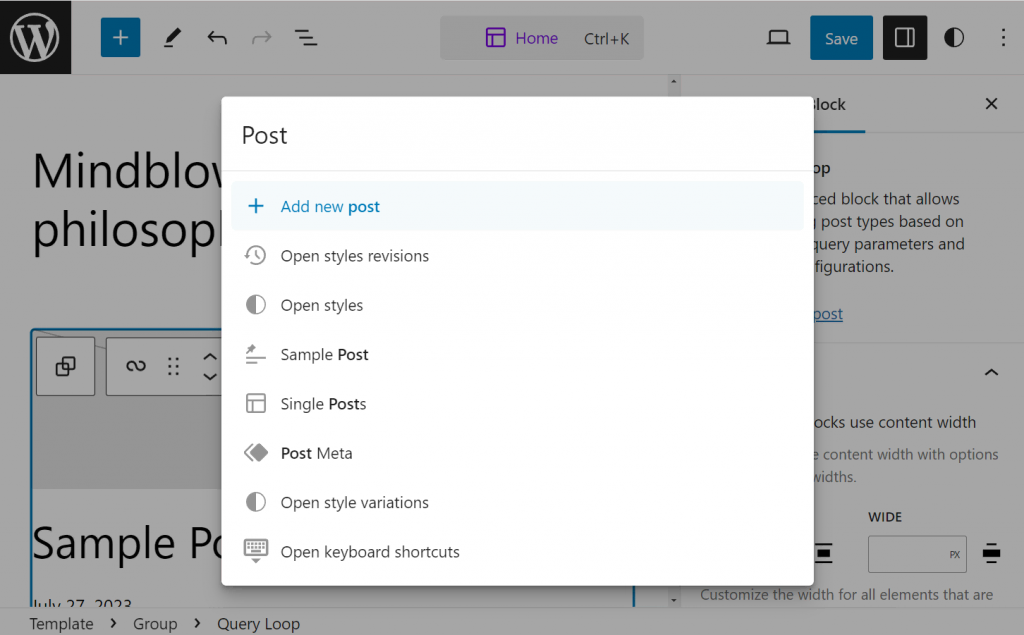
La palette de commandes introduit une voie rapide pour manœuvrer de manière transparente entre les modèles, dévoiler des panneaux spécifiques ou créer un nouveau message ou une nouvelle page. Cet outil est d'une commodité remarquable, vous permettant de rechercher sans effort le panneau que vous souhaitez dévoiler ou la tâche spécifique en attente d'achèvement.

Positionnée au sommet de l'interface de l'éditeur de site ou facilement accessible via le raccourci clavier CTRL+K, la palette de commandes vous invite à simplifier votre interaction.
Considérez ce scénario: vous vous retrouvez à passer d'une modification méticuleuse du modèle d'accueil à une page distincte. Imaginez la simplicité de saisir le nom de la page dans la palette de commandes et de lui donner un simple clic. Le résultat? Un voyage fluide directement vers la destination souhaitée, sans aucun détour.
Révision du style
Tout au long de l’évolution de WordPress, le concept de révisions s’est toujours imposé comme une incarnation remarquable des prouesses collaboratives. Cependant, son utilité s’adresse principalement au domaine du raffinement du contenu. Heureusement, l’introduction de la révision de style ouvre la voie à une nouvelle dimension, offrant la possibilité inestimable d’annuler les modifications de conception dans le domaine de l’esthétique du site Web.
Une nouvelle icône de révisions prend sa place dans l'étendue du panneau de styles globaux, annonçant un ajout transformateur. Un simple clic sur cette icône dévoile la passerelle vers l'historique des révisions. Ici, on peut retracer méticuleusement les traces des changements de style, en obtenant un aperçu de la chronologie enrichie d'horodatages et d'attributions aux contributeurs de ces modifications.

La sélection de l'un des historiques de style archivés donne le pouvoir de le prévisualiser sur la toile de l'éditeur, offrant ainsi un aperçu tangible de l'évolution du design. À la base de ce panneau, une balise de contrôle prend la forme du bouton Appliquer, permettant un retour transparent à n'importe quelle itération de style choisie.
Réduire les distractions dans l'éditeur de site
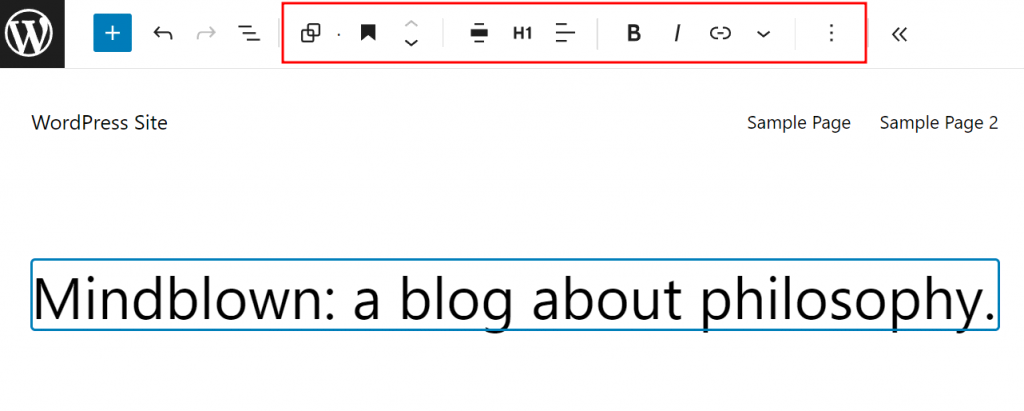
S'embarquant dans un voyage vers une concentration améliorée, l'éditeur de site adopte désormais le mode sans distraction. Cette fonctionnalité appréciée, reconnue pour sa capacité à aiguiser la concentration lors de l’affinement du contenu, a désormais étendu sa portée. Bien que ses origines remontent au domaine de l'édition de pages et de publications, il étend désormais son influence bienveillante au domaine plus large de l'éditeur de site. En masquant la barre latérale, le panneau supérieur et la barre d'outils de bloc, ce mode s'efforce avec diligence de minimiser les distractions et de présenter une interface impeccable, favorisant une expérience d'édition sereine.
S'il est nécessaire que les panneaux agrémentent votre parcours d'édition, une solution est prête sous la forme de la fonctionnalité de la barre d'outils supérieure. Cette fonctionnalité orchestre le déplacement de la barre d'outils des blocs vers le sommet de l'interface de l'éditeur, réduisant ainsi efficacement les distractions tout en conservant l'accès essentiel.

Dans les annales de WordPress, une époque révolue a vu l'implémentation de cette fonctionnalité introduisant une couche supplémentaire au panneau supérieur, accueillant la présence de la barre d'outils. Pourtant, dans le domaine de WordPress 6.3, une nouvelle aube émerge. La barre d'outils de bloc s'intègre de manière transparente dans le panneau supérieur, récupérant ainsi de l'espace sur le canevas de votre éditeur sans compromettre la fonctionnalité.
Nouveaux blocs
L'une des caractéristiques de l'évolution continue de WordPress réside dans son engagement incessant à améliorer la personnalisation grâce à l'introduction de nouveaux blocs natifs, conçus pour rehausser l'attrait de votre contenu. Dans le domaine de WordPress 6.3, un défilé de nouveaux blocs occupe le devant de la scène:
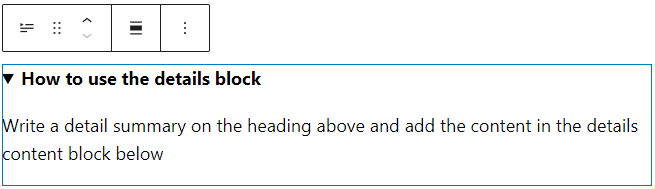
Détails Bloc: Ce bloc dynamique possède un en-tête imposant au sommet de sa structure, suivi d'une enclave pliable de blocs imbriqués en dessous. Son utilité brille plus brillamment lorsqu'on lui confie la tâche de présenter un contenu détaillé, tel que des extraits de code complexes, des détails complets sur le produit ou des révélations alléchantes de spoiler.

Lors de l'ajout du bloc de détails, vous disposez de deux domaines à remplir: le titre du détail et le contenu du bloc caché. Le titre accueille exclusivement du contenu textuel, mais son design reste entièrement personnalisable. À l’inverse, le segment pliable offre un vaste canevas permettant d’incorporer de manière transparente divers blocs, qu’il s’agisse d’images, d’extraits de code ou de listes.
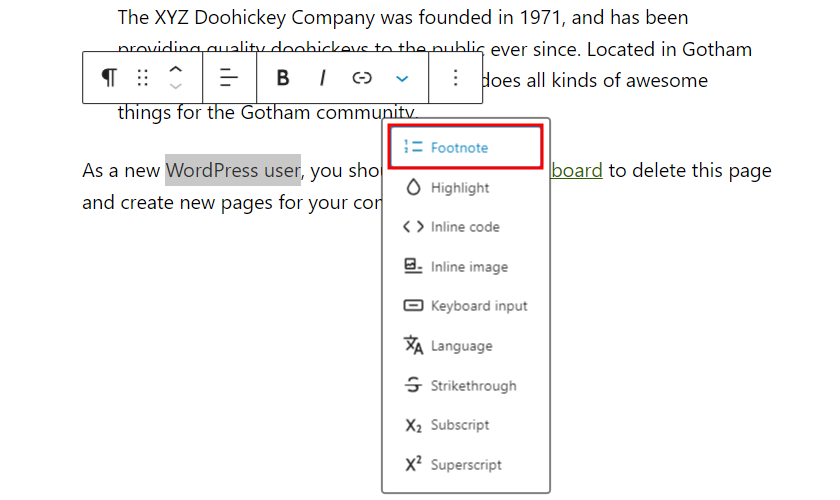
Bloc de notes de bas de page : WordPress 6.3 introduit une manière transformatrice d'aborder les subtilités textuelles, telles que les citations ou les informations supplémentaires, grâce à l'avènement du bloc de notes de bas de page.

Le processus d'introduction des notes de bas de page est simple et élégant: mettez en surbrillance le texte spécifique nécessitant une annotation et profitez de l'option "Plus" dans la barre d'outils du bloc. Une sélection de « Footnote » inaugure l’ajout d’un bloc dédié à la fin de votre contenu. Dans ce bloc, le canevas vous appartient pour vous imprégner de l’essence des citations ou des informations informatives.
Il est à noter que le bloc de notes de bas de page adhère actuellement à une méthode d'incorporation exclusive. Sa présence ne peut être invoquée que via la procédure désignée et ne peut pas être introduite via le panneau d'insertion de blocs standard.
Améliorations des blocs
L'amélioration de l'édition de blocs dans WordPress transcende la simple introduction de nouveaux blocs. Dans la tapisserie de WordPress 6.3, une multitude d’améliorations de blocs ornent la scène, orchestrant une symphonie d’expérience utilisateur améliorée.
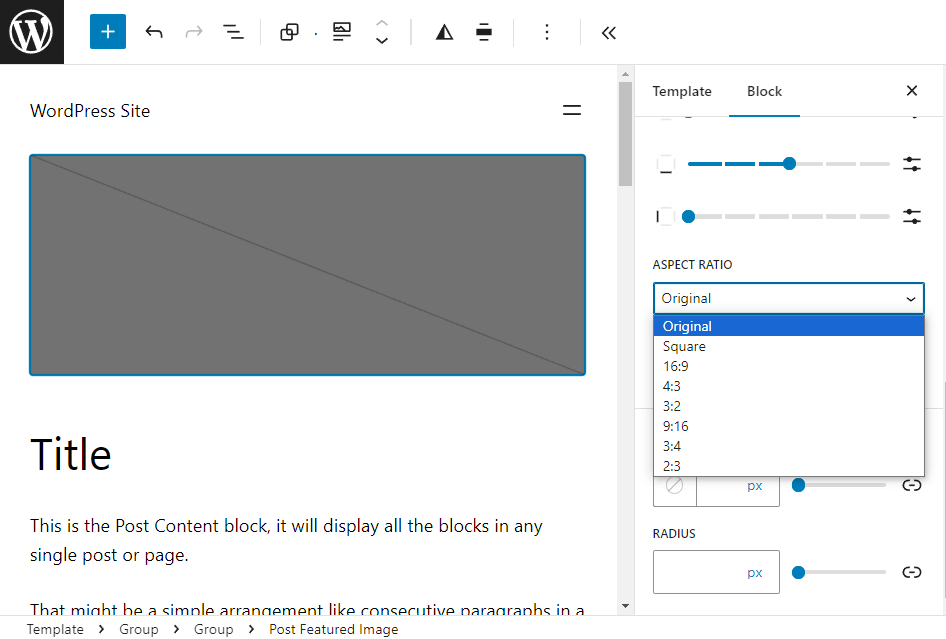
Rapport d'aspect de l'image en vedette: le bloc d'image en vedette dans les publications dispose désormais d'un ajout exquis à son arsenal: un contrôle du rapport d'aspect parfaitement intégré à sa boîte à outils de conception. Cette amélioration étend son influence non seulement aux publications individuelles, mais imprègne également les modèles. L'adoption de cette fonctionnalité vous offre un choix de huit formats d'image distincts, couvrant le spectre des orientations portrait à paysage:
- Rapport hauteur/largeur d'origine
- Carré (1:1)
- 16:9
- 4:3
- 3:2
- 9h16
- 3:4
- 2:3

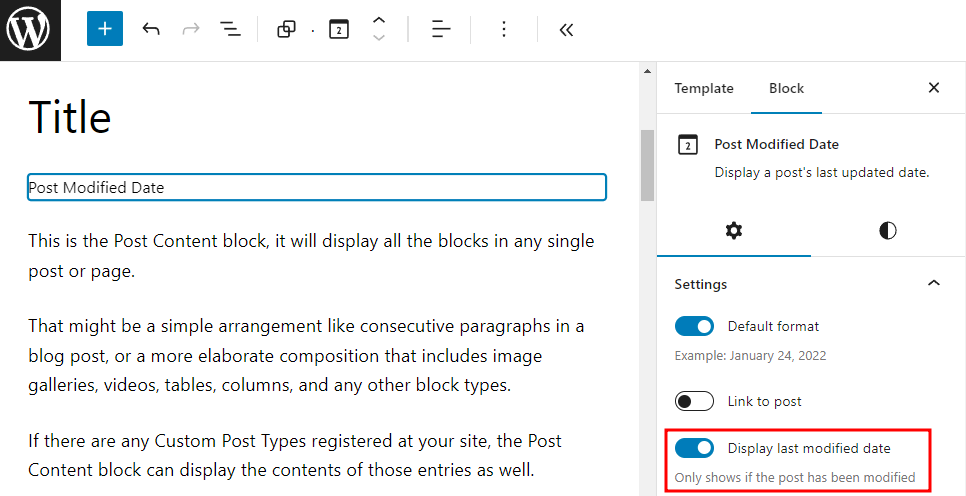
Variation de date post-modifiée : Un nouveau souffle de polyvalence souffle à travers le bloc de date post-modifiée, offrant un bouquet d'options de présentation pour la dernière date modifiée. La configuration de ce bloc est désormais orchestrée sans effort via le panneau de paramètres, où l'option à bascule "Afficher la date de la dernière modification" est prête à être activée.
Une fois activé, l'espace réservé du bloc de date de publication passe gracieusement à "Date de publication de modification".

Les modèles bénéficient également de cette amélioration. Vous avez désormais la possibilité d'incorporer deux blocs de date de publication distincts: l'un éclairant la date de publication d'origine, tandis que l'autre affiche fièrement la date de la dernière modification. Cette interaction élégante indique à vos lecteurs que même si un article a pu naître dans le passé, il a été soigneusement nourri et mis à jour dans le présent.
Améliorations du bloc de couverture: Le bloc de couverture, une toile d'expression créative, accueille des améliorations visant à rationaliser le flux de travail et à nourrir l'ingéniosité de la conception. Un trésor d'outils de conception de texte fait son entrée, conférant la possibilité de décaler harmonieusement les couleurs et l'esthétique typographique sur tous les segments de texte du bloc de couverture. Cette fonctionnalité élimine le besoin d’ajustements manuels sur la base d’un bloc de texte individuel.
De plus, une dimension transformatrice prend forme lorsque le bloc de couverture se transforme de manière transparente en un bloc média et texte et vice versa. Au fur et à mesure que cette métamorphose se produit, le processus de personnalisation de la conception se déplace sans effort, éliminant ainsi le besoin d'efforts de refonte redondants.
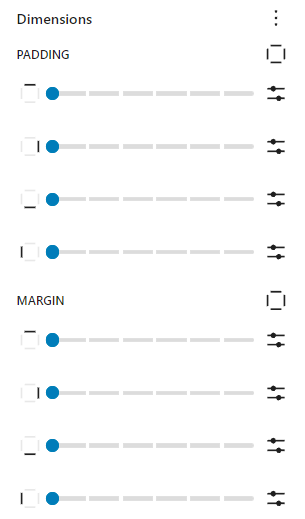
Contrôle des dimensions : Le contrôle des dimensions subit un rajeunissement visuel au sein de WordPress 6.3. Le recours archaïque aux descriptions textuelles pour transmettre les nuances du décor – haut, bas, gauche et droite – cède la place à une approche plus intuitive. De petites icônes prennent désormais la barre, se traduisant par une interaction plus conviviale, façonnant et modelant facilement les dimensions.

Emballer
Maintenant que vous maîtrisez bien WordPress 6.3, il est temps de préparer votre site Web pour la mise à jour.
Commencez par faire une sauvegarde de votre site Web. Ensuite, utilisez un endroit distinct appelé environnement de test pour tester le nouveau WordPress 6.3 avec une copie de votre site. Cela permet de garantir qu'aucun problème n'affectera votre véritable site Web. Si vous rencontrez de gros problèmes, essayez de les résoudre dans cette zone de préparation.
Lorsque vous êtes sûr que votre site Web fonctionne bien avec la nouvelle version, mettez à jour votre site actuel.





