Aujourd'hui, 8 nouveaux modules Divi WooCommerce ont été publiés avec la possibilité de personnaliser votre page de paiement WooCommerce et votre page de panier WooCommerce à l'aide du constructeur et de sa gamme complète d'options de conception. Vous pouvez désormais contrôler l'ensemble de l'expérience utilisateur, de la visualisation d'un produit jusqu'à son achat.

Les nouveaux modules Divi WooCommerce
Huit nouveaux modules ont été ajoutés à Divi par cette version. Chacun de ces nouveaux modules représente une section des pages de panier et de paiement de WooCommerce. Lorsque vous utilisez des modules Divi pour concevoir un panier ou une page de paiement, vous avez un contrôle total sur la mise en page et la structure de la page. Huit nouveaux modules sont inclus dans cet ensemble :
- Produits Woo Cart - Ce module affiche la liste des produits qu'un utilisateur a actuellement dans son panier.
- Woo Cart Totaux - Ce module affiche le sous-total actuel, les frais d'expédition et le prix total des produits dans le panier d'un utilisateur.
- Woo Cart Cross Sells - Ce module affiche les ventes croisées et les produits connexes sur la page du panier.
- Facturation Woo Checkout - Ce module affiche le formulaire de détails de facturation utilisé lors du paiement.
- Woo Checkout Shipping - Ce module affiche le formulaire de détails d'expédition utilisé lors du paiement.
- Woo Checkout Information - Des formulaires d'informations complémentaires sont affichés dans ce module.
- Détails du paiement Woo - Pendant le processus de paiement, ce module affiche les informations de commande, y compris les produits achetés et leurs prix respectifs.
- Paiement Woo Checkout - La sélection du type de paiement et les détails du formulaire sont affichés lors du paiement avec ce module.
Cette mise à niveau n'a aucun effet sur la vitesse de votre site Web à cause du Dynamic Framework et du CSS dynamique de Divi, qui ne chargent ces modules et leurs fonctions et actifs associés que lorsque vous les utilisez.
Personnaliser votre panier et vos pages de paiement
À l'aide des huit nouveaux modules de panier et de paiement que nous avons fournis dans cette version, Divi transforme automatiquement une page de panier WooCommerce ou une page de paiement WooCommerce en une collection de modules Divi.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantLes paniers et les caisses peuvent être personnalisés à votre guise en les déplaçant sur la page et en les combinant avec d'autres modules Divi. En utilisant les modules Divi, il n'y a pas de limites à ce que vous pouvez réaliser, et chaque module dispose d'un large éventail d'options de conception qui vous permettent de modifier chaque aspect de ces pages.
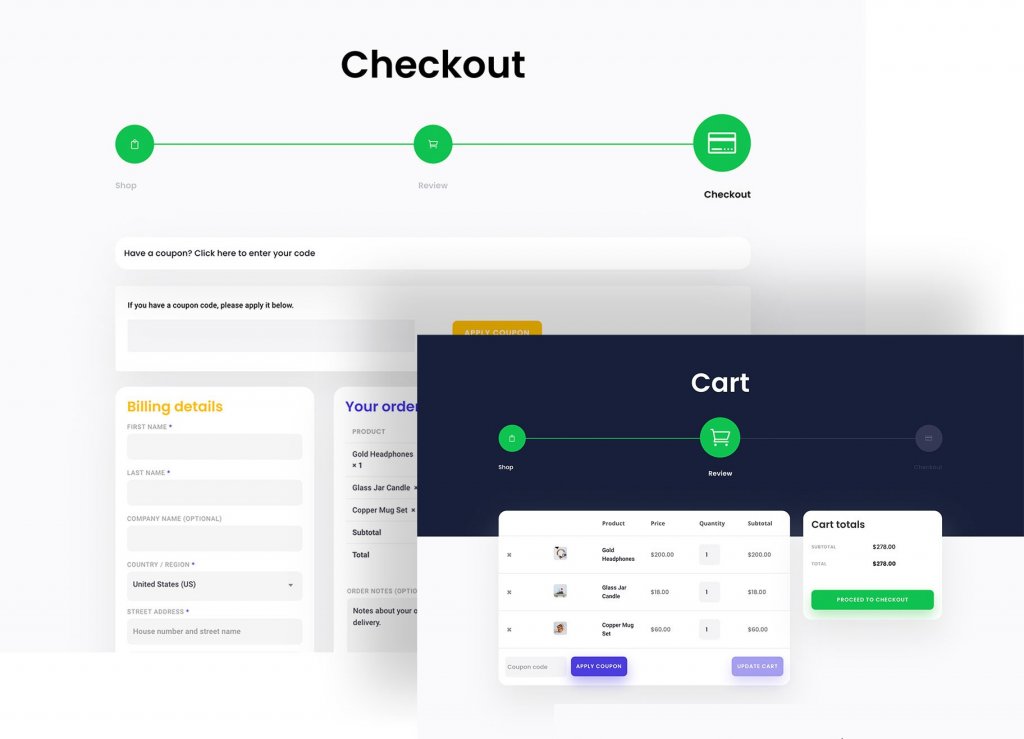
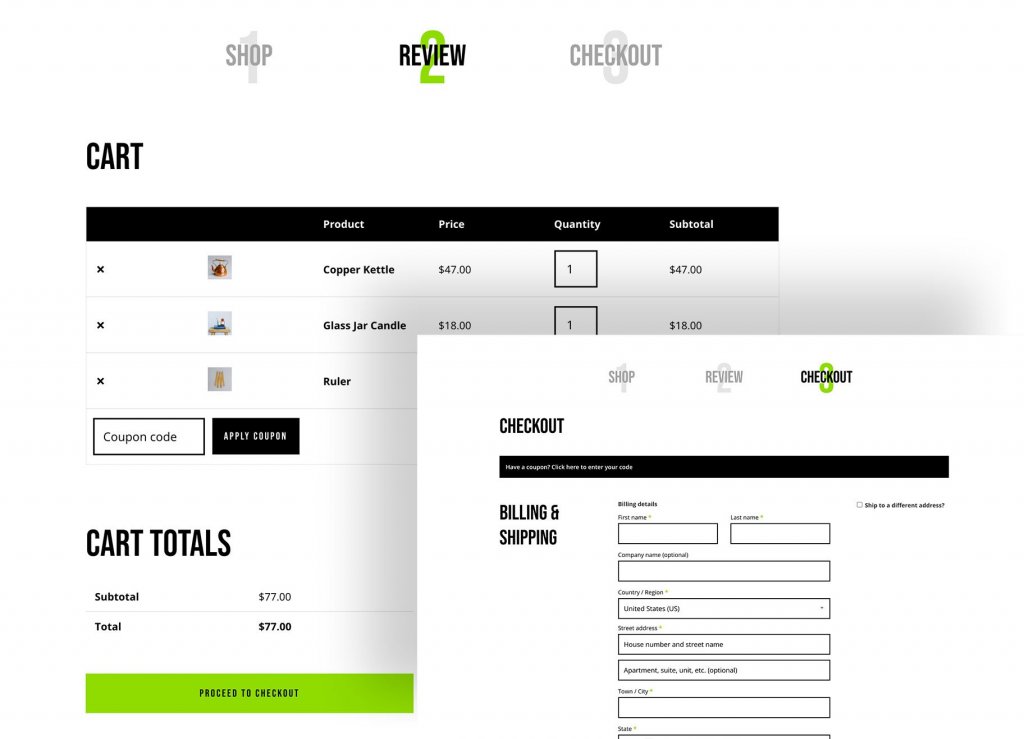
Exemple des changements appliqués au WooCommerce

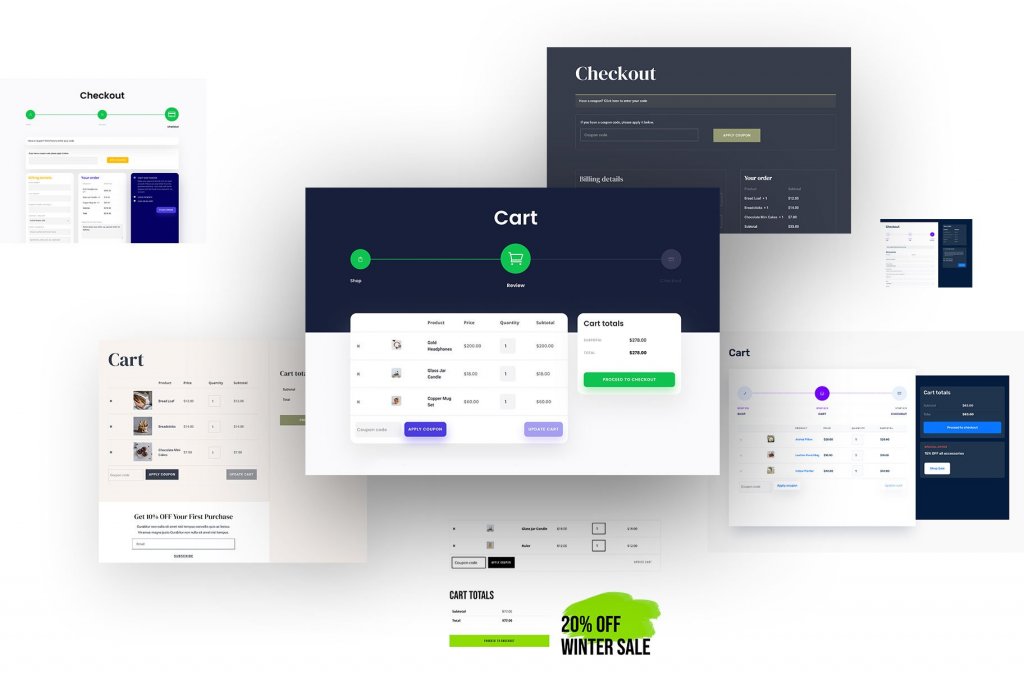
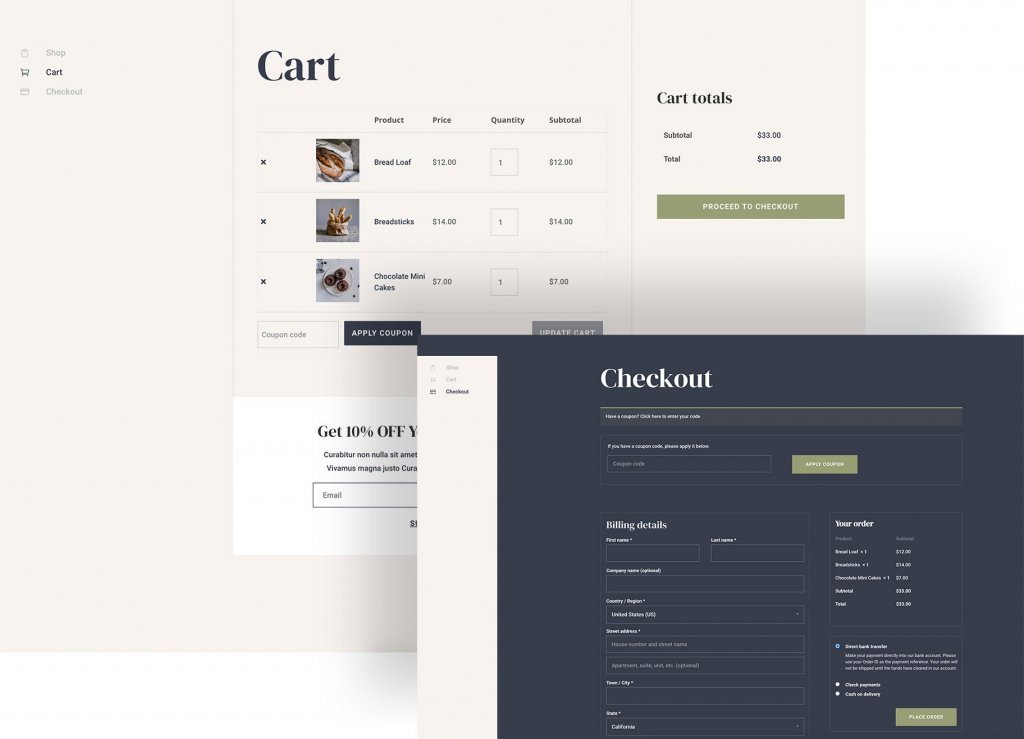
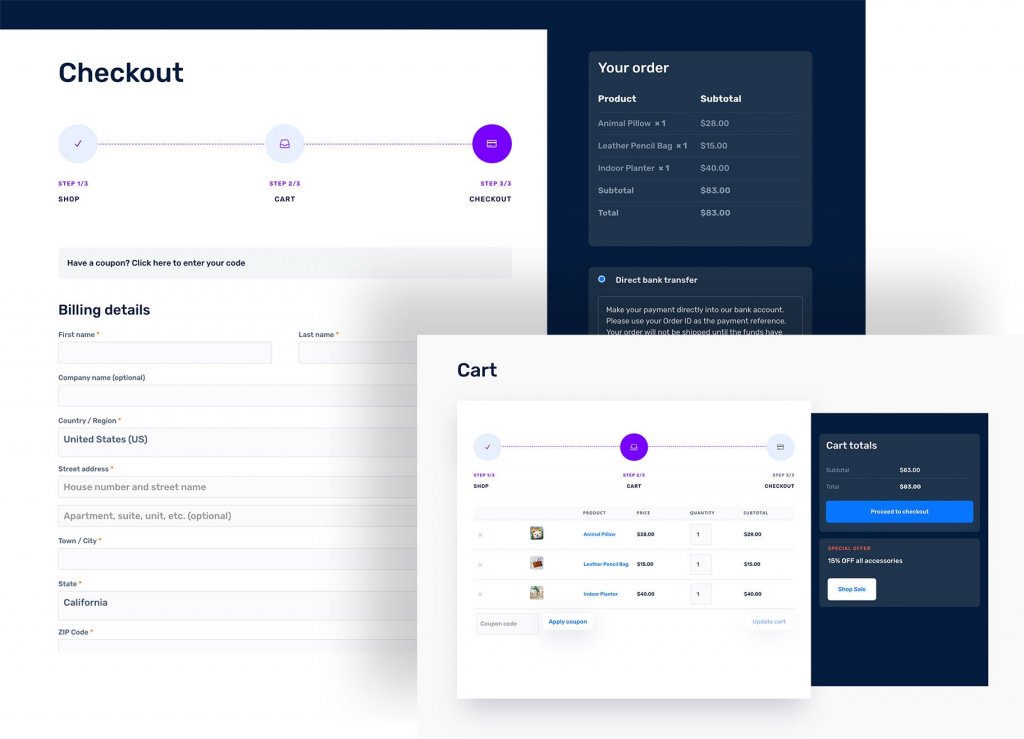
L'époque des tables de chariot ternes et des pages de paiement sans intérêt est révolue depuis longtemps. WooCommerce vous permet désormais de libérer au maximum vos prouesses de conception. Regardez quelques-unes des superbes pages de panier et de paiement que notre équipe de conception a créées avec cette nouvelle fonctionnalité.




Les nouveaux modules WooCommerce de Divi sont maintenant disponibles !
Dès maintenant, vous pouvez télécharger la mise à jour Divi WooCommerce et nous espérons qu'elle vous plaira. Si vous souhaitez être le premier à découvrir les nouvelles fonctionnalités de Divi au fur et à mesure qu'elles deviennent disponibles, assurez-vous de nous suivre sur Twitter . Avant d'apporter des modifications à votre site Web, je prends toujours le temps d'examiner chaque fonctionnalité en détail. Une entrée de film et de blog incontournable pour tous ceux qui utilisent Divi sur leurs sites Web !




