JavaScript est devenu un élément essentiel du développement Web, permettant aux développeurs de créer des éléments interactifs et des effets dynamiques sur les sites Web. Bien que les sites WordPress soient alimentés par PHP, il peut arriver un moment où vous devrez ajouter du code JavaScript personnalisé à votre site WordPress.

L'ajout de code JavaScript directement à votre thème WordPress ou à vos fichiers de plugins n'est pas recommandé car il peut être écrasé lors des mises à jour. La meilleure solution consiste à utiliser un plugin JavaScript dédié qui vous permet d'ajouter facilement du code JS personnalisé à votre site.
Dans cet article, nous examinerons certains des meilleurs plugins JavaScript pour WordPress qui facilitent l'ajout de code JS personnalisé à votre site sans modifier les fichiers principaux. Nous expliquerons ce qu'est JavaScript, pourquoi vous pourriez en avoir besoin, et passerons en revue cinq plugins essentiels pour ajouter JavaScript à WordPress. Avec le bon plugin, vous pourrez intégrer JavaScript de manière transparente dans votre site WordPress.
Qu'est-ce que JavaScript?

JavaScript est un langage de script développé en 1995 par Brendan Eich et devenu l'une des technologies phares du Web. Il est surtout connu comme langage de script pour les pages Web, ajoutant des comportements interactifs, des animations, des visualisations de données et d'autres fonctionnalités dynamiques nativement comprises par les navigateurs Web. Le code JavaScript peut être inséré dans des pages HTML et interagir via le modèle d'objet de document (DOM), permettant aux programmes de manipuler la structure, le style et le contenu des pages en réponse aux actions de l'utilisateur.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantEn tant que langage interprété, JavaScript traite les instructions directement sans nécessiter de compilation. Avec HTML et CSS, JavaScript constitue les trois piliers fondamentaux du développement Web, permettant des expériences utilisateur et des applications Web riches. Sa polyvalence, sa nature multiplateforme et son adoption généralisée ont consolidé JavaScript en tant que langage essentiel pour les scripts côté client au cours des deux dernières décennies.
JavaScript peut faire beaucoup de choses sur votre site Web. Par exemple -
- Éléments d'interface utilisateur interactifs: JavaScript vous permet de créer des interactions d'interface utilisateur complexes telles que des menus déroulants, des curseurs, des modaux, etc.
- Style dynamique - Utilisez JavaScript pour mettre à jour dynamiquement les styles CSS pour les effets d'animation ou pour mettre en évidence les états actifs.
- Communication asynchrone - JavaScript permet une communication asynchrone avec les serveurs via des requêtes AJAX pour des mises à jour de contenu dynamiques.
- Validation du formulaire - Validez les données et les entrées du formulaire avant de les soumettre au serveur. Fournissez des messages de validation en temps réel.
- Animations et effets visuels – Animez des éléments de page, déclenchez des transitions CSS et développez des effets visuels créatifs pour améliorer l'UX.
- Développement de jeux–JavaScript est couramment utilisé pour développer des jeux interactifs sur navigateur.
- Applications Web: JavaScript alimente les applications Web complètes en permettant une logique dynamique côté client et une connectivité avec les bases de données/API back-end.
- Meilleure UX – Dans l’ensemble, JavaScript peut considérablement améliorer l’interactivité, l’esthétique et l’UX du site lorsqu’il est utilisé efficacement.
Façons d'ajouter du JavaScript à WordPress
Vous disposez de nombreuses alternatives pour ajouter du JavaScript à WordPress.
Bien que l’utilisation d’un plugin WordPress JavaScript soit l’option la plus simple pour la plupart des utilisateurs, il existe des alternatives manuelles disponibles si vous souhaitez une approche plus pratique.
Utilisation du fichier function.php du thème enfant
En utilisant le fichier function.php dans votre thème WordPress et le système de hook WordPress, vous pouvez ajouter manuellement du JavaScript à WordPress.
Cette approche est un peu plus délicate. Essentiellement, le système de hook WordPress vous permet d'inclure n'importe quelle information, y compris JavaScript, dans l'en-tête ou le pied de page de votre site Web.
Vous pouvez l'injecter automatiquement dans votre site en fusionnant du JavaScript avec du code PHP pour le hook. Voici une illustration du code que vous utiliseriez pour inclure JavaScript dans l’en-tête de votre site Web:
function wpcom_javascript() {
?>
<script>
Replace with your JavaScript
</script>
<?php
}
add_action('wp_head', 'wpcom_javascript');De plus, vous pouvez utiliser un PHP plus compliqué pour créer des instructions IF conditionnelles, comme l'ajout de JavaScript exclusivement à des pages de sites Web ou à des articles de blog spécifiques.
Voici une illustration de la façon de cibler l'ID de la page pour appliquer JavaScript à une seule page:
function wpcom_javascript() {
if (is_page ('42')) {
?>
<script>
Replace with your JavaScript
</script>
<?php
}
}
add_action('wp_head', 'wpcom_javascript');Utilisez un thème enfant WordPress si vous utilisez le fichier function.php de votre thème pour éviter que vos extraits de code JavaScript ne soient écrasés lorsque vous mettez à jour votre thème.
Vous pouvez créer votre propre plugin unique pour contenir ces extraits de code au lieu d'utiliser le fichier function.php de votre thème enfant.
Vos extraits de code deviennent indépendants du thème lorsque vous utilisez un plugin personnalisé plutôt que le fichier function.php de votre thème enfant. En d’autres termes, même si vous changez de thème, tous vos extraits JavaScript seront toujours utilisés.
Utilisez un plugin WordPress JavaScript
L’utilisation d’un plugin WordPress JavaScript, souvent appelé plugin de gestion d’extraits de code ou quelque chose de similaire, est généralement le choix le meilleur et le plus simple.
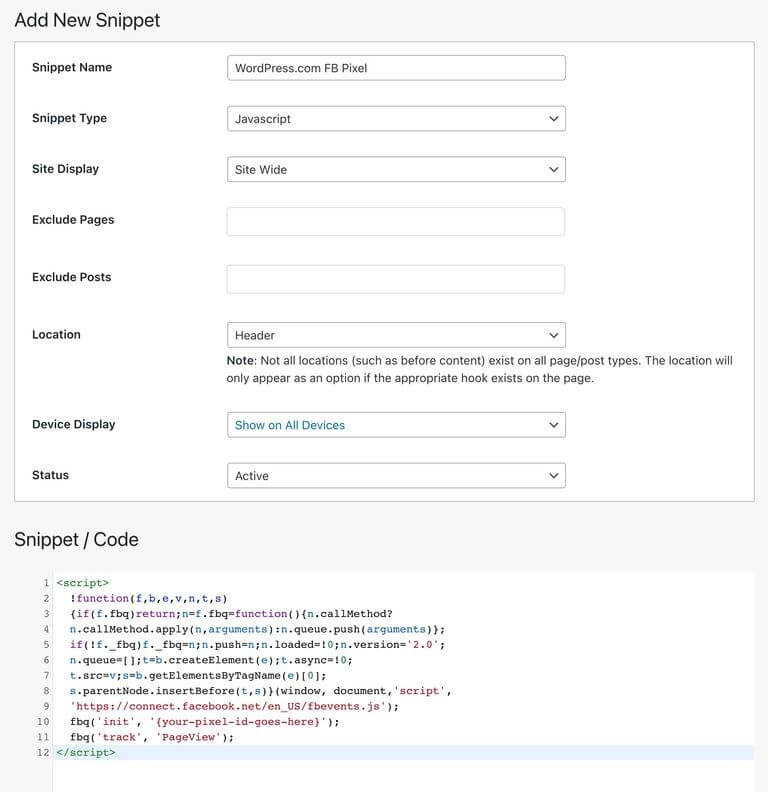
Bien que les fonctionnalités spécifiques varient en fonction du plugin, le concept général est que ces plugins vous fournissent une interface simple pour ajouter et gérer des extraits de code JavaScript à partir de votre administrateur WordPress.
Voici une illustration:

L’utilisation d’un plugin JavaScript dédié pour WordPress présente des avantages très utiles :
- Gestion plus facile des extraits de code - Avec ces plugins, vous pouvez organiser plusieurs extraits de code JavaScript en leur attribuant des titres et en utilisant des balises ou des catégories. Cela facilite la recherche, l'activation ou la désactivation d'extraits spécifiques chaque fois que vous en avez besoin.
- Fonctionne avec n'importe quel thème - Le plugin stocke les extraits indépendamment de vos fichiers de thème. Ainsi, même si vous passez à un thème complètement différent, tous vos extraits de code JavaScript fonctionneront toujours. C'est idéal si vous disposez d'un code JavaScript indépendant du thème, comme l'ajout d'un code de suivi Google Analytics.
- Chargement conditionnel – Les plugins vous permettent de définir des règles sur où et quand charger vos extraits. Par exemple, vous pouvez charger un extrait uniquement sur certaines pages, pour certains utilisateurs, sur mobile ou sur ordinateur, etc.
Dans l’ensemble, ces plugins JavaScript simplifient grandement l’ajout de JavaScript à WordPress de manière flexible. Vous n'avez pas besoin de modifier les fichiers de thème et vous bénéficiez d'un contrôle précis sur le moment et l'endroit où votre JavaScript personnalisé s'exécute sur votre site.
Top 3 des plugins WordPress pour ajouter JS à votre site Web
Voici les plugins WordPress les plus simples à utiliser pour ajouter du JS personnalisé à votre site Web. N'hésitez pas à utiliser l'un d'entre eux.
Boîte à outils CSS et JavaScript

Le plugin CSS & JavaScript Toolbox permet un développement WordPress rapide sans toucher aux fichiers de thème. Il utilise des blocs de code personnalisables pour ajouter des scripts, des widgets et des modifications sur votre site. Attribuez facilement des extraits de code à des pages, des publications et des emplacements spécifiques à l'aide du panneau d'affectation. Le puissant éditeur vous permet d'embellir, de réduire et de gérer tout votre code. Les fonctionnalités clés incluent des crochets d'en-tête/pied de page, des codes courts, des blocs Gutenberg et bien plus encore pour un ciblage précis. Avec la version premium, profitez de contrôles avancés tels que la correspondance des expressions régulières, des hooks supplémentaires, la sauvegarde du code et les révisions. Si vous avez besoin d'un moyen simple d'insérer du JavaScript, du CSS, du HTML, etc., il s'agit de la boîte à outils d'extraits de code ultime.
Principales caractéristiques
- 32 thèmes d'éditeur
- Édition pleine largeur
- Édition plein écran
- Ajustement de la taille de la police
- Prise en charge des scripts externes
- Prise en charge des en-têtes et pieds de page
- Codes courts du bloc de code
- Blocs de code Metabox
CSS et JS personnalisés simples

Le plugin Simple Custom CSS et JS offre le moyen ultime d'ajouter des ajustements CSS et JS personnalisés à votre site sans modifier les fichiers de thème ou de plugin. Il fournit un éditeur de texte puissant avec coloration syntaxique, vous permettant d'insérer facilement des extraits de code dans l'en-tête ou le pied de page. Vous pouvez imprimer le code en ligne ou le charger en externe pour des performances optimales. Ciblez facilement le code du côté administrateur frontend ou backend selon vos besoins. Le plugin permet un nombre illimité d'extraits CSS et JavaScript, garantissant que vos personnalisations restent intactes même lorsque vous changez de thème WordPress. Si vous avez besoin d’une méthode efficace pour personnaliser l’apparence et le comportement avec du code, ce plugin est fait pour vous. Il garde vos fichiers principaux propres tout en offrant un éditeur professionnel de style IDE pour améliorer les sites avec du CSS et du JavaScript personnalisés.
Principales caractéristiques
- Ajout de code frontal
- Ajout illimité
- Mise en évidence de la syntaxe
- Facile à personnaliser
- Mettre à jour en continu
- Multilingue
WP Coder – Puissante injection HTML, CSS et JS

WP Coder est le moyen simple d'ajouter du code HTML, CSS et JavaScript personnalisé sur votre site WordPress sans le surcharger de plusieurs plugins. Insérez facilement des fenêtres contextuelles, des notifications, des animations et d'autres éléments dynamiques en connectant des scripts et des feuilles de style externes ou en collant directement des extraits de code. L'éditeur intuitif facilite la personnalisation de pages et de publications individuelles avec JavaScript, HTML et CSS. De plus, gardez vos fichiers principaux propres en utilisant des codes courts directement dans votre HTML. Que vous ayez besoin d'insérer rapidement une bibliothèque JavaScript, de styliser des pages spécifiques ou d'ajouter des personnalisations à l'échelle du site, WP Coder est un plugin léger incontournable. Ajoutez du code avec précision tout en maintenant les performances du site. Améliorez l'apparence et l'interactivité de votre site WordPress avec cette boîte à outils de codage personnalisable.
Principales caractéristiques
- Facile à utiliser
- Éditeur de code multifonctionnel
- Intégrez facilement des codes courts
- Fonctions d'importation/exportation
- Options avancées CSS et JS
- Bibliothèques externes
Comment ajouter du code JS dans Elementor
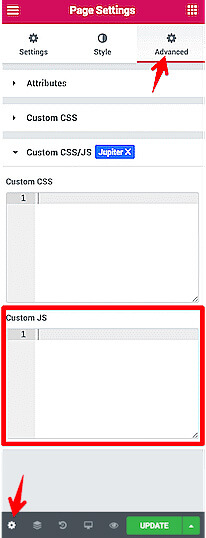
Pour ajouter du JS personnalisé à des pages Elementor spécifiques:
- Modifiez la page cible dans Elementor.
- Ouvrez Paramètres de la page > Avancé > CSS/JS personnalisé.
- Collez votre code JS dans la section Custom JS.

Pour le JS spécifique à une page, utilisez les zones JS personnalisées dans les paramètres de la page Elementor. Cela permet de garder votre JavaScript personnalisé bien organisé.
Emballer
L'ajout de JavaScript personnalisé à WordPress ne doit pas être un casse-tête. Avec le bon plugin d'extrait de code, vous pouvez intégrer de manière transparente JavaScript dans votre site WordPress pour une interactivité et une expérience utilisateur améliorées. Les principaux plugins que nous avons abordés vous permettent d'ajouter facilement du JS sur l'ensemble du site ou de cibler des emplacements spécifiques, tout en vous offrant des outils pour organiser, gérer et contrôler précisément quand et où vos scripts se chargent.




