Vous souhaitez ajouter une image de fond à votre site WordPress ? Les images d’arrière-plan peuvent rendre votre site Web plus attrayant et dynamique. Ils ont le pouvoir de donner le ton à votre site, de susciter des émotions et d’améliorer l’expérience utilisateur globale.

À l'ère du numérique où l'attrait visuel joue un rôle crucial pour capter et retenir l'attention des visiteurs, l'incorporation d'une image d'arrière-plan captivante peut faire la différence entre un site Web banal et un site Web qui laisse une impression durable.
Que vous réorganisiez votre site existant ou en construisiez un nouveau à partir de zéro, l'intégration d'une image d'arrière-plan peut insuffler une nouvelle vie à votre site WordPress. Cependant, vous vous demandez peut-être comment procéder sans vous plonger dans un codage complexe ni embaucher un développeur.
Plongeons-nous et découvrons comment vous pouvez rehausser l'esthétique de votre site WordPress avec une image d'arrière-plan captivante.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantImportance d’ajouter des images d’arrière-plan au site Web
L'ajout d'une image à votre site Web WordPress peut le rendre plus attrayant pour les visiteurs. C'est un moyen rapide d'attirer l'attention des utilisateurs et de les intéresser à ce que vous avez à dire.
Cela vous donne également la possibilité d’adapter la conception de votre site Web à votre marque. Par exemple, vous pouvez afficher des images subtiles de vos produits ou de la mascotte de votre marque en arrière-plan.
Vous pouvez également pimenter les choses en mettant une vidéo YouTube en arrière-plan complet ou en créant un diaporama d'images pour rendre votre contenu plus dynamique.
Mais veillez à ne pas choisir des images d’arrière-plan trop distrayantes ou qui rendent difficile la lecture de votre blog WordPress. L’arrière-plan doit améliorer l’expérience utilisateur et aider à faire passer votre message.
Il est également important de choisir une image d’arrière-plan qui fonctionne bien sur mobile et qui ne ralentira pas votre site Web. Sinon, cela pourrait affecter votre référencement WordPress.
Cela étant dit, passons en revue différentes manières d’ajouter une image d’arrière-plan WordPress. Nous parlerons de diverses méthodes telles que l'utilisation du personnalisateur de thème WordPress, de l'éditeur de site complet, d'un plugin, d'un générateur de thème, etc.
Meilleures façons d’ajouter des images d’arrière-plan sur un site Web
1. Personnalisateur de thème WordPress
De nombreux thèmes WordPress populaires incluent une prise en charge d’arrière-plan personnalisée. Cette fonctionnalité facilite la définition d'une image d'arrière-plan et nous vous suggérons d'utiliser cette méthode si votre thème la prend en charge.
Cependant, si vous ne trouvez pas l'option de menu de personnalisation, l'édition complète du site peut être activée pour votre thème. Dans la section suivante, nous expliquerons comment utiliser l'éditeur complet du site pour modifier votre image d'arrière-plan.
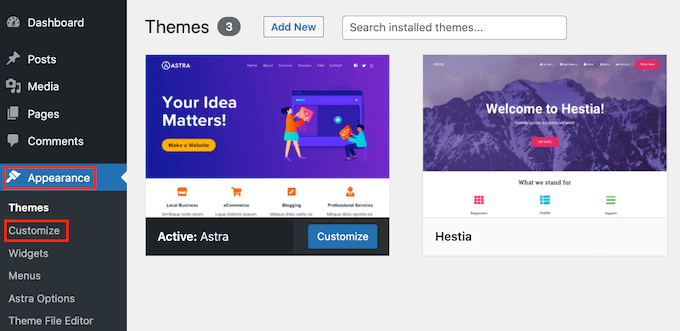
Pour accéder au Customizer, accédez à la page Apparence »Personnaliser dans votre administrateur WordPress. Cela ouvrira le personnalisateur de thème WordPress, où vous pourrez ajuster divers paramètres de thème tout en voyant un aperçu en direct de votre site Web.

Il est important de noter que les choix qui s’offrent à vous dépendront du thème WordPress que vous utilisez. Dans ce guide, nous utilisons le thème Astra.
Si vous utilisez un thème différent, vous devrez peut-être consulter sa documentation ou contacter le développeur du thème pour savoir comment ajouter une image d'arrière-plan si vous ne trouvez pas l'option dans le personnalisateur.
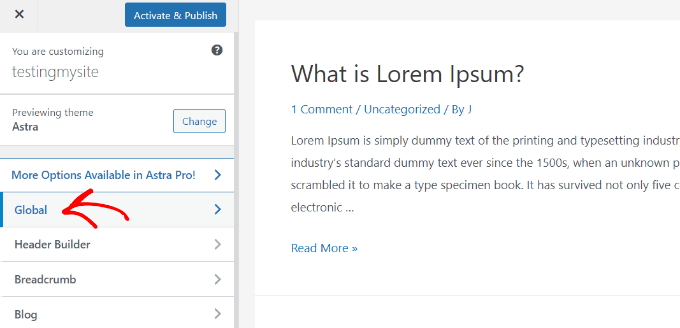
Dans le personnalisateur du thème Astra, accédez au panneau de gauche et cliquez sur « Global ».

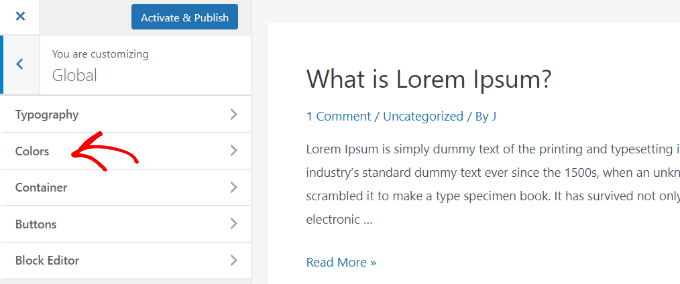
Recherchez et sélectionnez « Couleurs » sous les options globales de votre thème Astra.

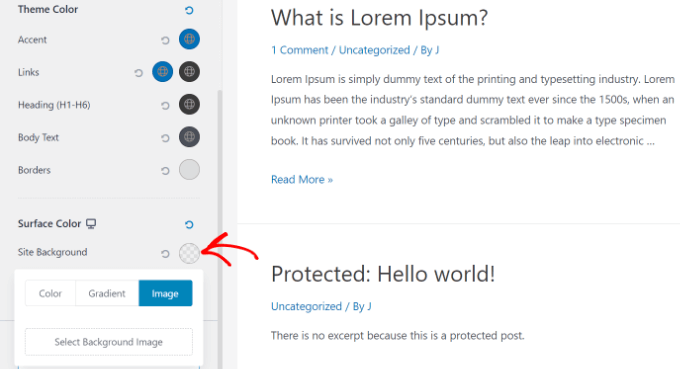
Personnalisez les couleurs du thème de votre site, y compris l'arrière-plan. Personnalisez également les liens, le corps du texte, les titres, les bordures, etc. Pour une image d'arrière-plan, accédez à « Couleur de surface », sélectionnez « Arrière-plan du site » et passez à l'onglet « Image ».

Après cela, cliquez simplement sur le bouton «Sélectionner l'image d'arrière-plan». Cela vous permettra de choisir une image sur votre ordinateur ou d'en sélectionner une dans une galerie d'images préchargées. Une fois que vous avez sélectionné l'image d'arrière-plan souhaitée, cliquez sur «Enregistrer» pour l'appliquer à votre projet.
Cela ouvrira la médiathèque WordPress, où vous pourrez facilement télécharger une image depuis votre ordinateur ou choisir parmi celles que vous avez déjà téléchargées.
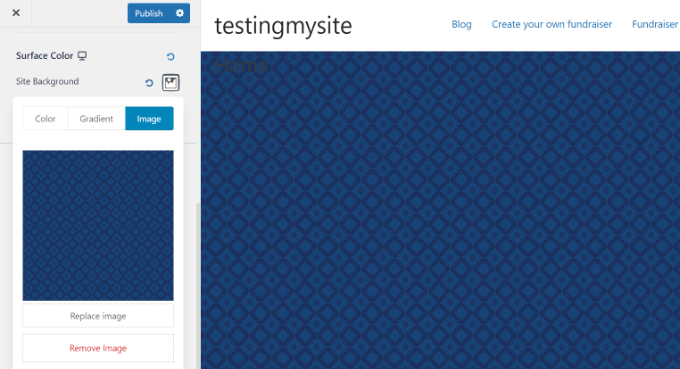
Sélectionnez votre image d'arrière-plan et cliquez sur «Sélectionner» pour la prévisualiser dans le personnalisateur.

N'oubliez pas de cliquer sur le bouton «Publier» en haut pour enregistrer vos paramètres.
2. Éditeur complet du site
Si vous utilisez un thème WordPress basé sur des blocs, comme Twenty Twenty-Two, vous pouvez ajouter une image d'arrière-plan personnalisée à l'aide de l'éditeur de site complet (FSE). Cet éditeur vous permet de modifier la conception de votre site Web à l'aide de blocs, de la même manière que vous modifiez un article de blog ou une page avec l'éditeur de blocs WordPress. Pour y accéder, rendez-vous dans Apparence » Éditeur dans votre tableau de bord WordPress.

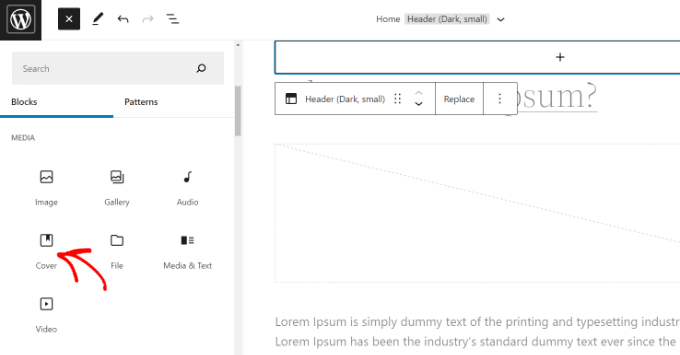
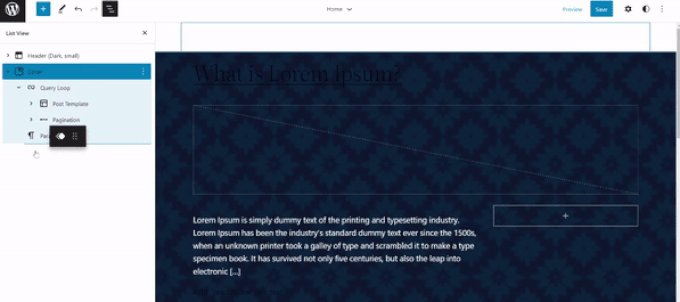
Dans l'éditeur de site complet, ajoutez un bloc Couverture à votre modèle pour l'image d'arrière-plan. Cliquez sur le signe «+» en haut et sélectionnez le bloc Couverture.

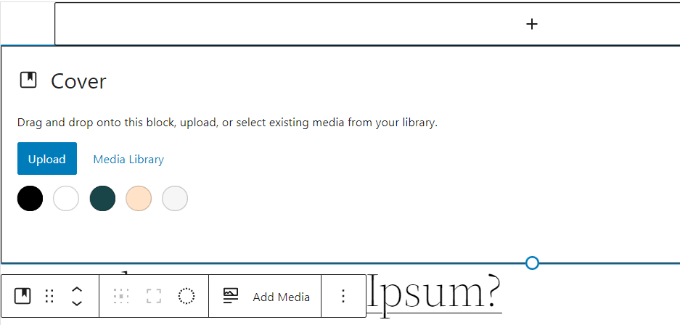
Cliquez sur « Télécharger » ou « Médiathèque » dans le bloc Couverture pour ajouter une image d'arrière-plan. Cela ouvre la fenêtre contextuelle du téléchargeur de médias WordPress.

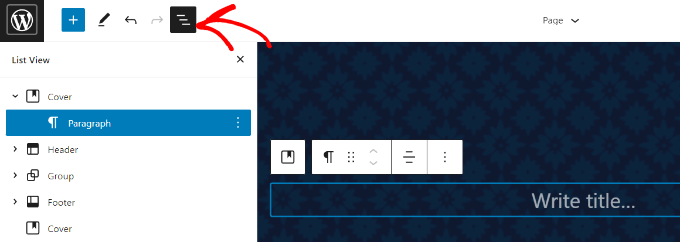
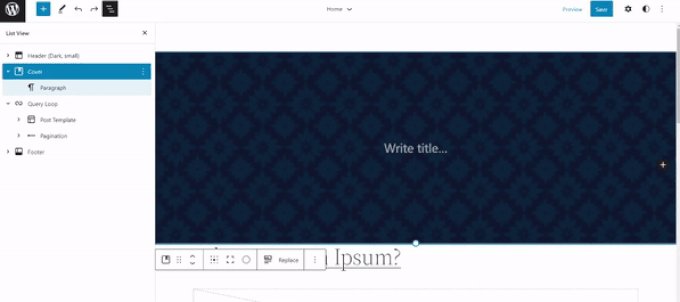
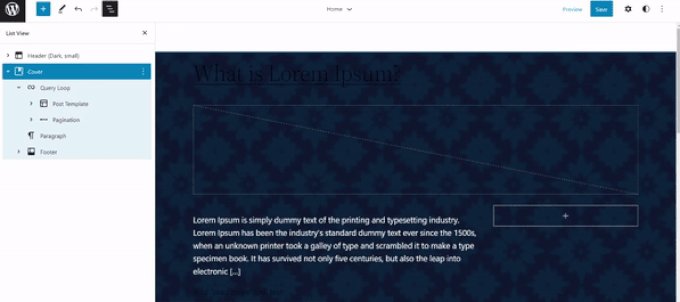
Sélectionnez une image pour l'arrière-plan du site Web en cliquant sur le bouton «Sélectionner». Pour définir l’image comme arrière-plan de la page, ajoutez-la au bloc Couverture. Ensuite, cliquez sur l'icône Vue en liste en haut pour ouvrir une vue générale des éléments du thème, tels que l'en-tête et le pied de page du site.

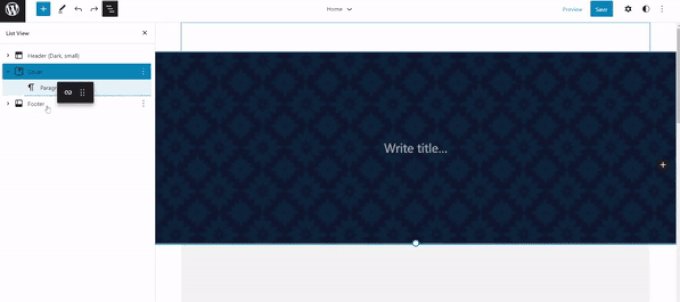
Lorsque tout est en dessous, l'image du bloc Couverture devient l'arrière-plan du site.

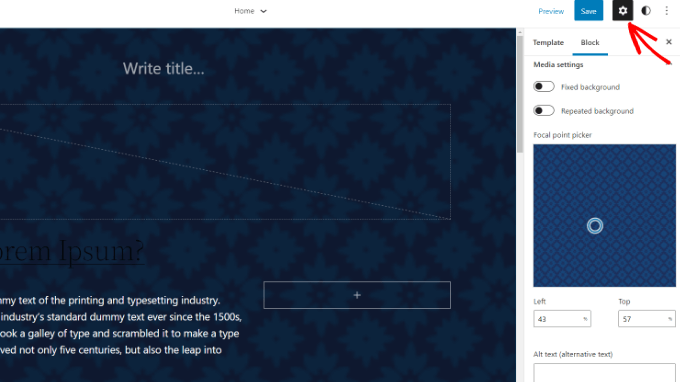
Pour ajuster l'image d'arrière-plan, cliquez simplement sur le bloc Couverture, puis sélectionnez l'icône d'engrenage située dans le coin supérieur droit de l'écran. Cela ouvrira le panneau des paramètres où vous pourrez personnaliser diverses options. Vous pouvez définir l'image comme arrière-plan fixe, choisir si elle se répète ou non, ajuster la superposition, changer la couleur, etc.

N'oubliez pas d'appuyer sur le bouton Enregistrer.
3. Générateur de thèmes WordPress
Vous pouvez personnaliser les images d'arrière-plan de votre site Web à l'aide d'un générateur de thèmes WordPress tel que SeedProd . Il offre une fonctionnalité glisser-déposer pour une personnalisation facile de la conception sans codage. Nous utiliserons la version Pro avec un générateur de thèmes dans ce didacticiel, mais il existe également une version Lite gratuite à essayer.
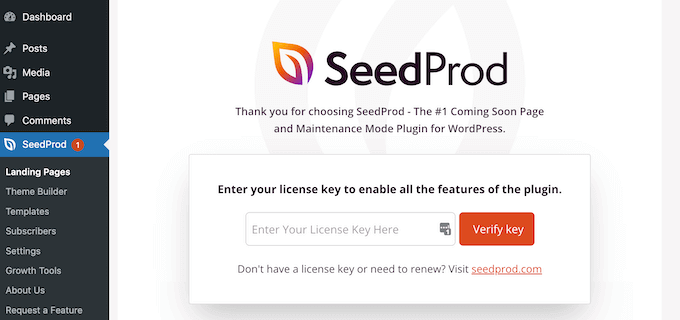
Une fois le plugin activé, vous rencontrerez l'écran de bienvenue SeedProd dans votre tableau de bord WordPress. Entrez votre clé de licence et cliquez sur « Vérifier la clé », qui se trouve dans la zone de votre compte SeedProd.

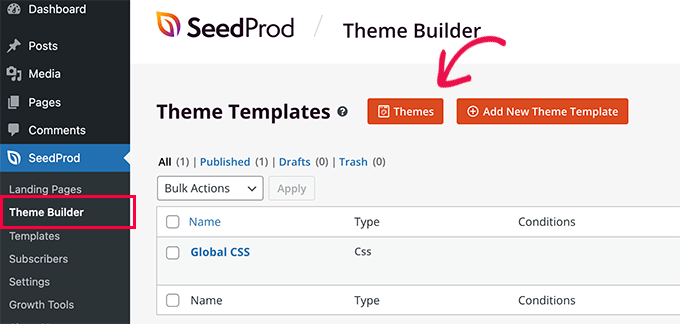
Accédez à SeedProd » Theme Builder dans votre panneau d’administration WordPress.
Cliquez sur le bouton intitulé «Thèmes» en haut.

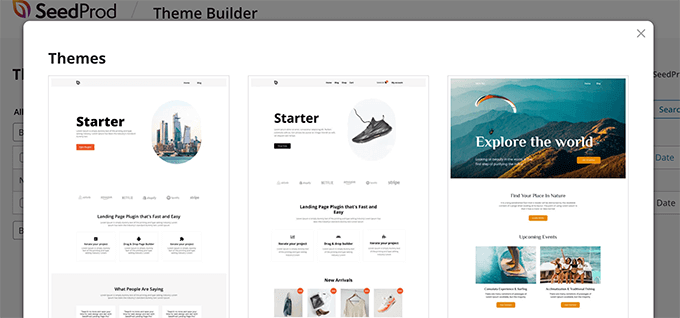
SeedProd introduit plusieurs modèles de thèmes. Les utilisateurs peuvent survoler et sélectionner le modèle souhaité, comme le thème « Starter ».

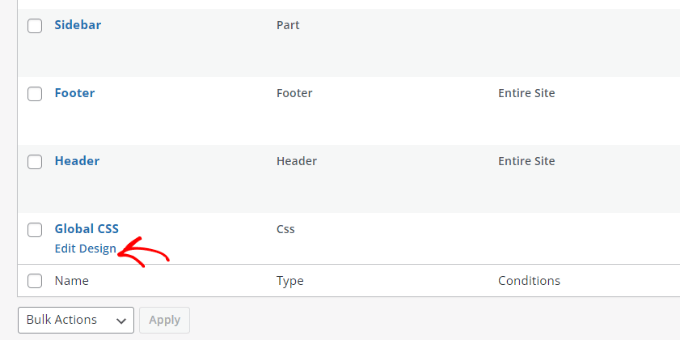
SeedProd générera ensuite divers modèles, notamment une page d'accueil, une publication unique, une page unique, une barre latérale, un en-tête, etc. Pour ajouter une image d'arrière-plan sur l'ensemble du site Web et sur tous les modèles de thème, cliquez sur «Modifier la conception» sous Global CSS.

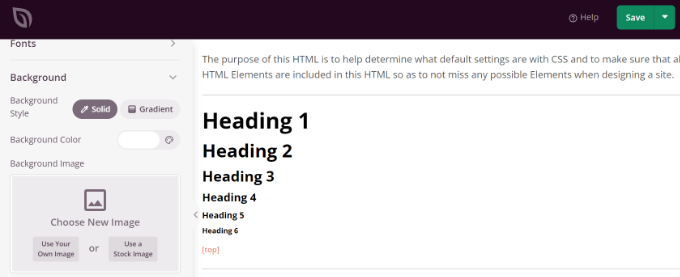
Sur l'écran suivant, vous pouvez ajuster les paramètres CSS globaux. Cliquez sur «Arrière-plan», puis choisissez «Utiliser votre image» pour télécharger une image ou «Utiliser une image d'archive» pour en rechercher une.

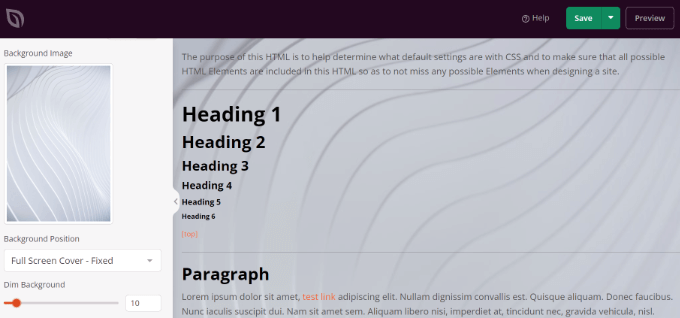
Une fois que vous avez téléchargé une image d'arrière-plan, le générateur SeedProd fournira un aperçu en direct . Vous pouvez personnaliser davantage l'arrière-plan avec les options suivantes:
- Position en arrière-plan:
- Choisissez si vous souhaitez que l'image couvre tout l'écran ou se répète.
- Fond sombre:
- Utilisez le curseur « Atténuer l'arrière-plan » pour régler l'obscurité de l'image d'arrière-plan.
- Des scores plus élevés rendent l'image plus sombre.
Ces fonctionnalités vous permettent de créer des pages de destination visuellement attrayantes avec des arrière-plans personnalisés.

Cliquez sur «Enregistrer» après avoir modifié l'image d'arrière-plan pour fermer les paramètres CSS globaux. Vous pouvez personnaliser les images d'arrière-plan pour différentes parties de votre site Web dans SeedProd .
Emballer
En conclusion, l’intégration d’images d’arrière-plan dans votre site WordPress est simplifiée grâce aux diverses options proposées par des plugins comme SeedProd. Avec des aperçus en direct et des paramètres réglables pour la position de l'arrière-plan et l'obscurité, améliorer l'attrait visuel de votre site n'a jamais été aussi simple.




