La typographie d'un site Web peut avoir une influence positive sur l'augmentation des conversions. Choisir et optimiser les polices appropriées est crucial. Google Fonts est un service populaire car ils sont bien conçus et peuvent apporter un look élégant aux sites Web standard. Néanmoins, comme toute autre chose sur Internet, ceux-ci peuvent dégrader les performances de votre site s'ils ne sont pas utilisés correctement. Cet article passera en revue 5 conseils pour améliorer l'efficacité lors de l'utilisation de Google Fonts avec WordPress.

Performances des polices Google avec WordPress

Google Fonts est une bibliothèque de plus de 1300 familles de polices gratuites mises à disposition par Google pour une utilisation sur des sites Web et des produits imprimés. Malgré le fait qu'ils soient utilisés sur des millions de sites WordPress, ils constituent une excellente approche pour améliorer l'apparence d'un site Web. Vous trouverez sans aucun doute un design unique parmi eux. Les polices Google sont généralement ajoutées à un site Web WordPress en utilisant le CDN de Google. Cela signifie qu'ils sont, ainsi que la police de caractères et la feuille de style, hébergés sur les serveurs les plus proches de l'utilisateur.
Les polices Google téléchargées sur Internet ne sont pas aussi rapides que les polices système (celles installées sur votre ordinateur). Le trafic Web provenant de sites autres que le vôtre est pris en compte dans la vitesse de chargement. Le temps de chargement de Google Fonts a une moindre influence sur l'efficacité de la page que les ressources plus volumineuses. Après tout, les polices sont nettement plus petites que les images. Cependant, chaque requête effectuée par votre site prend du temps lorsque l'utilisateur ne peut pas la voir. Par conséquent, peaufiner vos Google Fonts vaut la peine afin d'augmenter les performances de chargement de votre site.
Heureusement, il existe différentes approches que vous pouvez adopter pour améliorer vos performances lorsque vous utilisez Google Fonts avec WordPress.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantUtilisez moins de polices.
Il est préférable d'utiliser le moins possible de polices de caractères. Pour de meilleurs résultats, vous devez utiliser deux ensembles de polices couplées.
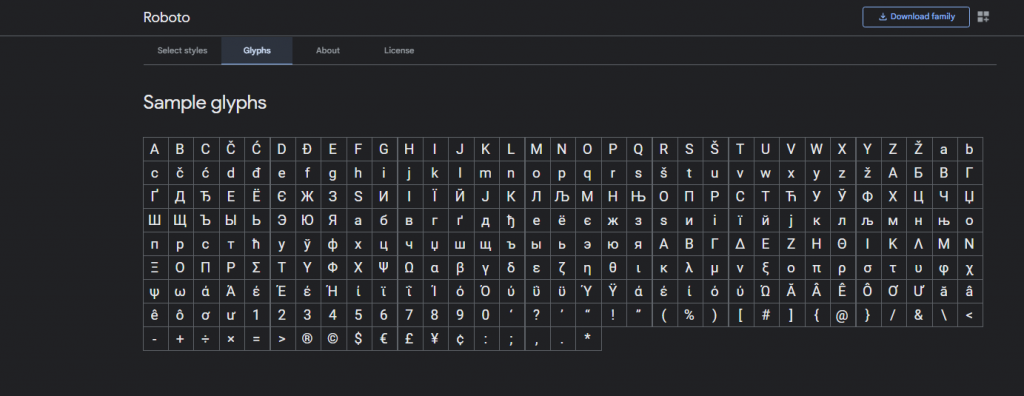
Lorsque nous parlons de polices, nous parlons en fait de familles de polices. Lorsque nous pensons aux polices de caractères, nous pensons normalement à la police principale, cependant, les polices incluent diverses variantes telles que les graisses multiples, l'italique, les chiffres et les symboles. Ceux-ci sont appelés glyphes.

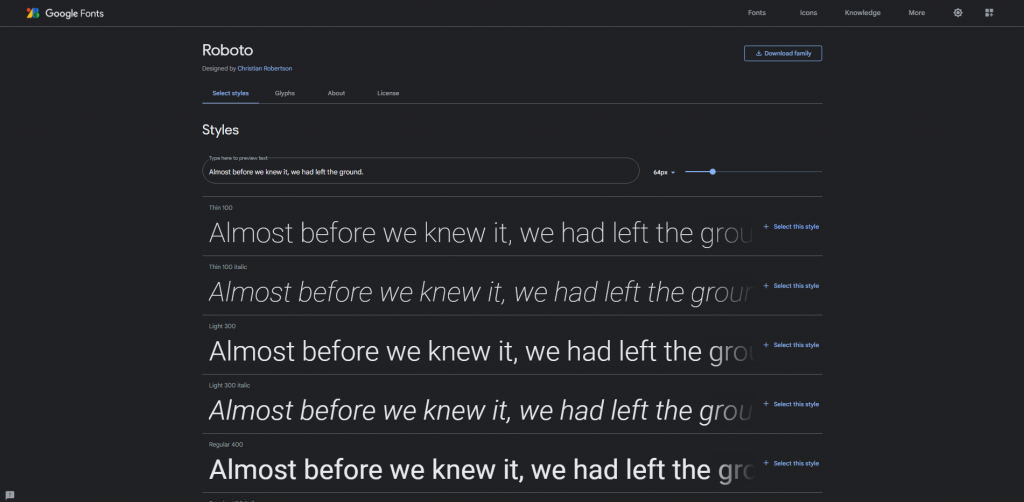
De nombreuses polices de caractères sont disponibles dans une variété de poids, y compris fin, léger, moyen, semi-gras, gras, ultra-gras, etc. Chacun d'eux représente une police différente de la famille de polices. De plus, chaque poids contient un italique, doublant le nombre de polices. Lorsque vous utilisez cette famille de polices, toutes ses variantes sont chargées. Au fond, c'est beaucoup.

Roboto, par exemple, est une police populaire pour les sites Web de nos jours. Il existe 12 jeux de polices dans la famille, chacun comprenant 282 glyphes. Cela représente 3 384 glyphes pour une seule famille de polices multipliés par le nombre de variantes de police que vous souhaitez utiliser. Ajoutez Roboto Condensed et Roboto Slab, et il est facile de voir comment le nombre de polices de caractères utilisées sur un site Web peut monter en flèche. Vous pourriez utiliser des milliers et des milliers de polices si vous utilisez différentes familles de polices.
Installez Google Fonts sur votre serveur WordPress.
Les polices Google peuvent être téléchargées et hébergées sur votre serveur WordPress. En conséquence, la typographie présente sur le site sera fournie au visiteur depuis le même endroit que le site Internet. Le site Web n'aura plus besoin de demander des fichiers de polices à un autre emplacement et la page se chargera plus rapidement pour l'utilisateur.

Lorsque vous sélectionnez une police de caractères sur la page Google Fonts, une option de téléchargement apparaît. Téléchargez la famille de polices, puis soumettez-la à votre dossier de contenu/téléchargements via FTP. Pour les utiliser, n'incluez pas de référence à l'hôte de police tiers dans la tête
En gardant cela à l'esprit, chargez simplement les polices de caractères et les graisses dont vous avez besoin. N'utilisez pas toutes les graisses de police et tous les choix d'italiques disponibles. Pour chaque police de caractères, utilisez les formats TTF, EOT, WOFF et WOFF2.
Précharger les polices Google
Les polices Google sont souvent obtenues à partir du réseau de diffusion de contenu (CDN) de Google. Bien qu'il s'agisse d'un serveur rapide, les polices sont généralement chargées tardivement dans le processus de chargement d'un site Web.
S'il y a un problème de connexion et que les polices ne sont pas téléchargées, la page sera rendue avec des polices système génériques. La page s'affichera à nouveau après le téléchargement des polices. En termes simples, la page se charge avec une police de caractères, puis passe à une autre. C'est ce qu'on appelle un flash de texte sans style (FOUT). L'attente est préférable à cela. Cependant, ce n'est toujours pas idéal.
Une solution consiste à précharger les polices de caractères. Le préchargement des polices Google réduit également le temps de chargement d'environ 100 ms. La raison en est que DNS, TCP et TLS sont chargés en même temps que le fichier CSS Google Fonts.
Le préchargement nécessite une pré-connexion et l'inclusion d'un lien de préchargement dans la feuille de style. Vous ajouteriez la famille de polices et la feuille de style à l'en-tête de votre site Web
Voici un exemple de code HTML utilisant la pré-connexion de CDN Planet :
>headlink rel='preconnect' href='https://fonts.gstatic.com' crossoriginlink rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@300Anddisplay=swap'link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@700Anddisplay=swap'/headRemplacez Roboto, ainsi que tous les paramètres de police, dans l'exemple précédent par les polices et les paramètres que vous souhaitez utiliser.
Utiliser le plugin pour optimiser les polices Google
Les plugins, comme la plupart des choses dans WordPress, simplifient l'optimisation des polices Google. Ils s'occupent du côté logiciel des choses, vous n'avez donc pas à penser à la façon de mettre le code.
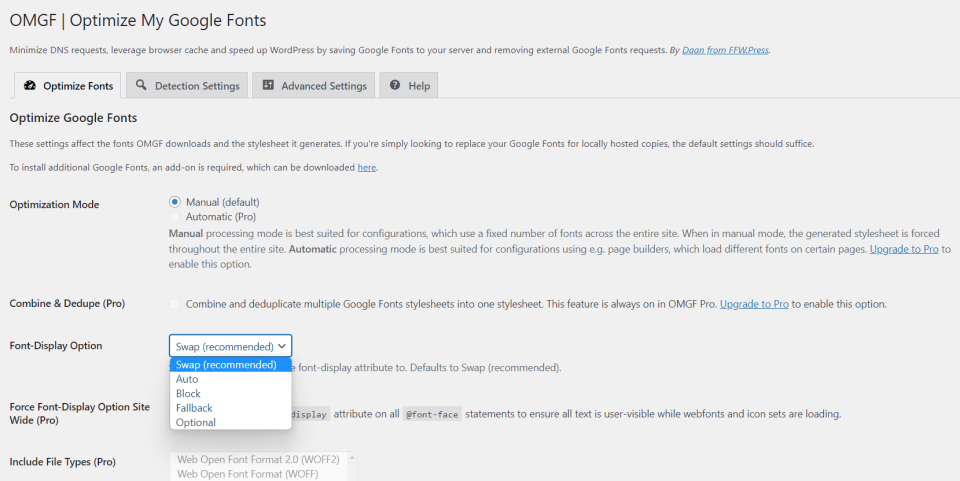
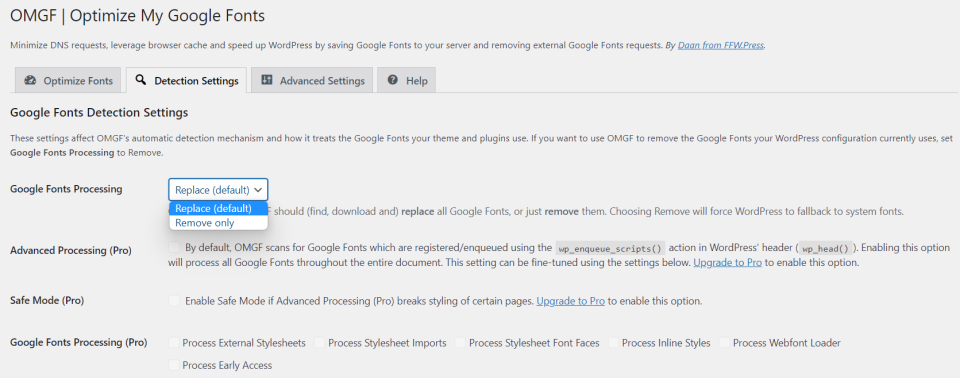
Il existe de nombreux plugins disponibles qui vous aideront à optimiser vos polices Google. Celui qui pique mon intérêt est OMGF | Hébergez les polices Google localement. Il est spécialement conçu pour optimiser les polices Google que vous utilisez déjà. Ce plugin, comme de nombreux autres plugins Google Fonts, comprend à la fois une édition gratuite et une édition premium. La version gratuite n'a que des paramètres manuels, ce qui peut être difficile à utiliser. Cependant, ils ne sont pas difficiles à mettre en place.
La principale différence avec celle-ci est que la version gratuite inclut diverses optimisations que tout le monde peut utiliser, plutôt que de faciliter uniquement l'utilisation des polices de caractères elles-mêmes. La plupart des plugins de ce type n'offrent l'optimisation que dans la version premium. Cependant, pour de meilleurs résultats, je suggère la version premium. La version gratuite contient suffisamment d'optimisations pour vous aider à démarrer.

Les polices sont mises en cache par le plugin et vous pouvez héberger Google Fonts localement. Les polices en file d'attente sont supprimées de l'en-tête et remplacées par des polices locales par défaut. Vous pouvez précharger les polices au-dessus du pli et empêcher le chargement de certaines polices et feuilles de style.

Les polices peuvent être remplacées ou supprimées dans les paramètres de détection. Ceci est particulièrement pratique suite à une refonte pour éviter de charger d'anciennes ressources qui ne seront jamais fournies à vos utilisateurs.

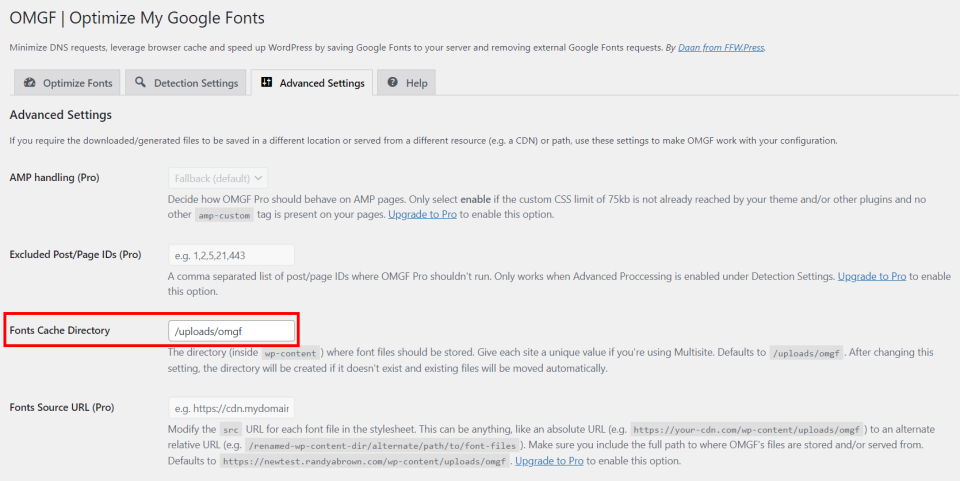
De plus, si vous gardez une maison impeccable, les paramètres avancés vous permettent de spécifier l'emplacement du cache des polices.
Modules Divi Intégration Google Fonts
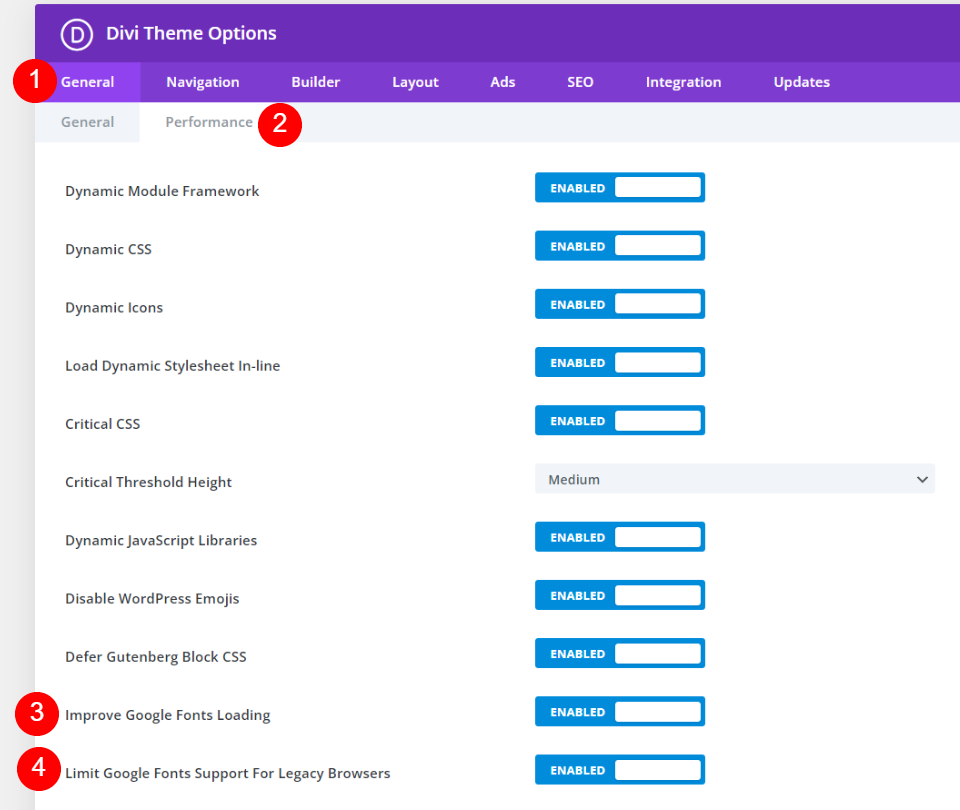
600 polices Google sont intégrées à tous les modules Divi qui nécessitent du texte, et elles sont disponibles à la fois dans le thème Divi et le plugin Divi, où elles sont optimisées pour les meilleures performances et conception. Choisissez la famille de police, le poids et le style, puis modifiez séparément la taille, la couleur, la hauteur de ligne, l'interligne et les ombres pour le corps et toutes les tailles de titre. Vous pouvez également les personnaliser pour certains appareils.

Les polices Google sont mises en cache et seules les polices réellement utilisées sont chargées dans le module. Cela empêche le navigateur de charger des variantes de police inutiles.

Dans l'utilisateur général de Divi et que vous ne saviez pas que c'était quelque chose que le thème gérait, vous êtes déjà pris en charge.
Améliorer Google Fonts Loading met en cache et charge les polices Google en ligne pour améliorer le temps de chargement des pages et empêcher les requêtes bloquant le rendu. Il existe également un paramètre appelé Limiter la prise en charge des polices Google pour les navigateurs hérités. Cette option diminue la taille des Google Fonts afin d'optimiser les temps de chargement. L'inconvénient est que la prise en charge des polices Google est limitée dans certains navigateurs plus anciens.
Derniers mots
Votre site Web utilise probablement déjà Google Fonts sous une forme ou une autre. Mais je pense que vous remarquerez une différence si vous suivez ces 5 suggestions pour augmenter l'efficacité lors de l'utilisation de Google Fonts avec WordPress. Malgré leur petite taille, les polices Google non optimisées peuvent avoir un impact sur le temps de chargement et l'expérience utilisateur globale de votre site Web. Il existe différentes solutions manuelles pour optimiser vos polices Google, cependant, la plupart des utilisateurs doivent installer un plug-in d'optimisation des polices, tel que OMGF. Bien sûr, Divi est toujours un bon choix pour l'optimisation et la gestion des polices.




