Un favicon est une petite icône qui apparaît à côté du titre de votre site Web dans l'onglet du navigateur. Il aide vos visiteurs à identifier votre site et améliore la reconnaissance de votre marque. Cependant, vous remarquerez parfois que votre favicon n’apparaît pas sur WordPress, même après l’avoir téléchargé correctement. Cela peut être frustrant et déroutant, surtout si vous avez consacré du temps et des efforts à concevoir un favicon unique pour votre site.
Dans cet article de blog, je vais vous montrer comment résoudre le problème du favicon qui n'affiche pas WordPress en quelques étapes simples. Vous apprendrez comment vider le cache de votre navigateur, vérifier les paramètres de votre thème et utiliser un plugin pour forcer l'affichage de votre favicon. À la fin de cet article, vous pourrez voir votre favicon sur WordPress et profiter des avantages d'avoir une icône personnalisée pour votre site. Commençons!
Avantages d'avoir un Favicon sur votre site Web
Un favicon est une petite icône qui apparaît à côté du nom de votre site Web dans les onglets du navigateur, les favoris et les appareils mobiles. Avoir un favicon sur votre site WordPress peut présenter plusieurs avantages, tels que :
- Cela donne à votre site Web une apparence plus professionnelle et crédible, ce qui peut accroître la confiance et la fidélité des clients.
- Il aide les utilisateurs à identifier et à reconnaître facilement votre marque, en particulier lorsqu'ils ont plusieurs onglets ouverts ou qu'ils enregistrent votre site Web sur leur écran d'accueil.
- Il améliore l'expérience utilisateur et la convivialité de votre site Web, en fournissant un repère visuel et un élément de conception cohérent.
- Cela peut également avoir un impact positif sur votre référencement, en améliorant votre taux de clics et en réduisant votre taux de rebond.
Comment résoudre le problème du favicon qui ne s'affiche pas sur WordPress
Nous examinerons plusieurs méthodes qui vous aideront à résoudre votre problème de favicon.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantCertaines de ces méthodes incluent:
- Re-télécharger l'image Favicon dans WordPress
- Installer le plugin " Really Simple SSL "
- Videz votre cache
Re-télécharger l'image Favicon dans WordPress
Avant d'essayer des correctifs plus approfondis, essayez de supprimer et de télécharger à nouveau l'image de l'icône de votre site.
Utilisez un nom de fichier image différent de celui de la version précédente lors du nouveau téléchargement de l'icône. N’oubliez pas non plus de garder à l’esprit les exigences en matière d’image favicon. L'image doit être carrée et avoir une taille d'au moins 512512 pixels, et le fichier doit être au format JPEG ou PNG.
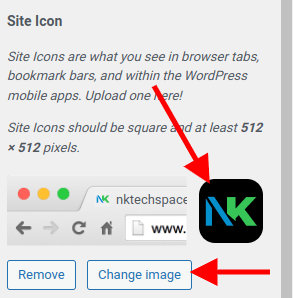
Une fois votre image prête, accédez à Apparence > Personnaliser puis Identité du site . Faites défiler vers le bas jusqu'à atteindre la zone Icône du site, puis cliquez sur Modifier l'image .

Enfin, accédez à l'onglet Bibliothèque multimédia pour localiser et supprimer la version précédente, puis accédez à l'onglet Télécharger des fichiers pour télécharger la nouvelle version.
Installer le plugin « Really Simple SSL »
Vous avez donc ré-uploadé l'image souhaitée, mais vous rencontrez toujours des problèmes? Une "erreur de contenu mixte" peut être à l'origine de votre problème.
Google a plaidé en faveur des certificats SSL dans le but de rendre Internet un peu plus sûr. Ces protocoles numériques servent à authentifier un site Web et à fournir une connexion sécurisée. « HTTPS » désigne des sites Web sécurisés avec un certificat SSL correctement installé, tandis que « HTTP » désigne des sites Web non sécurisés.
Même si vous avez déjà installé un certificat SSL, le serveur peut demander un fichier d'icône de site HTTP non sécurisé après avoir chargé votre page via HTTPS. En conséquence, vous obtenez une erreur de contenu mixte et votre favicon est bloquée.
Pour voir si tel est le cas, accédez à votre site Web, faites un clic droit sur l'écran et choisissez Inspecter. Accédez à l’onglet Console dans Inspecter et voyez si ce problème est mentionné.
Si l'erreur de contenu mixte est présente, vous pouvez la résoudre facilement en téléchargeant le plugin Really Simple SSL .
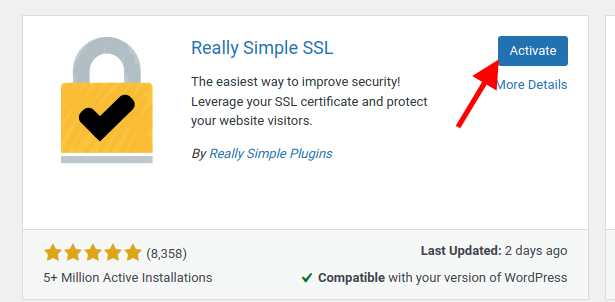
Accédez à Plugins > Ajouter un nouveau sur votre tableau de bord WordPress. Ensuite, dans la fenêtre de recherche, tapez « Really Simple SSL » et cliquez sur Install Now , suivi de Activate .

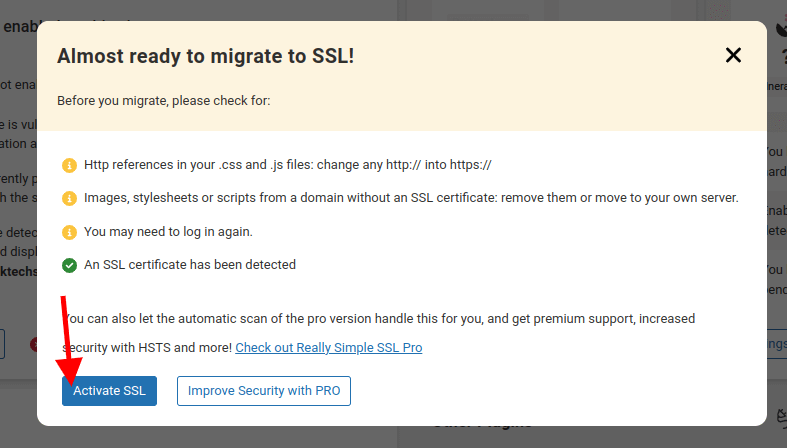
Revenez au menu Plugins et localisez votre plugin Really Simple SSL fraîchement téléchargé. Enfin, allez dans Paramètres puis Activez SSL.

Videz à nouveau votre cache avant d'actualiser votre navigateur. Le problème devrait être résolu maintenant.
Videz votre cache
Après avoir relancé l'icône de votre site et activé le plugin Really Simple SSL, vous remarquerez peut-être qu'il n'apparaît toujours pas sur votre site en ligne. Dans la grande majorité des cas, cela est dû au fait que l'ancienne « version mise en cache » de votre site est toujours en cours de récupération !
Il est important de comprendre que la mise en cache s'effectue au niveau du navigateur et du serveur.
La suppression du cache du navigateur est différente selon les navigateurs, il en va de même pour la suppression du cache de votre serveur.
Par exemple, vider le cache sur le navigateur Chrome est différent de vider le cache sur le navigateur Firefox .
Si vous ne savez pas comment vider votre cache au niveau du serveur, contactez votre hébergeur où est hébergé votre site et il le fera pour vous.
Même une fois le cache vidé, il n’est pas rare que les mises à jour mettent quelques instants à s’afficher. S'il vous plaît, soyez patient! En attendant, vous pouvez essayer d'afficher votre site dans un autre navigateur comme solution de contournement possible.
Dernier mot
L'icône de votre site est une méthode modeste mais puissante pour que votre site Web se démarque des autres. Ainsi, si votre favicon WordPress n'apparaît pas, prenez un moment pour suivre les trois étapes de dépannage suivantes dans l'ordre:
- Supprimez le fichier image de l'icône du site et téléchargez-le à nouveau.
- Installez le plugin « Really Simple SSL » pour éviter les problèmes de « contenu mixte ».
- Videz le cache du navigateur et du serveur.
En suivant ces étapes, vous devriez pouvoir voir votre favicon sur votre site Web et profiter des avantages d'avoir une identité de marque unique et reconnaissable.





