Souhaitez-vous découvrir comment inclure un balisage de schéma sur votre site WordPress sans recourir à des plugins ? Le balisage de schéma peut augmenter considérablement le taux de clics (CTR) de votre site Web. Un excellent exemple de son efficacité peut être vu avec Jobrapido, qui a introduit un balisage de schéma d'offre d'emploi sur son site Web et a été témoin d'une augmentation remarquable de 270% des inscriptions de nouveaux utilisateurs à partir du trafic organique. Dans cet article, nous vous guiderons tout au long du processus d'ajout. balisage de schéma sur votre site Web WordPress sans avoir besoin de plugins. De plus, nous vous présenterons une méthode plus efficace et plus simple.

Devriez-vous utiliser un plugin pour le schéma ou vous en passer ?
Il existe deux méthodes pour inclure un balisage de schéma sur votre site Web WordPress: l’une implique l’utilisation d’un plugin et l’autre non. Cette dernière méthode nécessite une expertise en codage, contrairement à la première. Alors, quelle approche est la meilleure? Il est généralement conseillé d'utiliser un plugin pour ajouter un balisage de schéma. La principale raison derrière cela est que les plugins sont plus rapides et plus simples à utiliser. De plus, ils contribuent à garantir l'exactitude du code du schéma. C'est pourquoi nous vous suggérons d'utiliser un plugin SEO robuste pour incorporer le balisage de votre schéma.

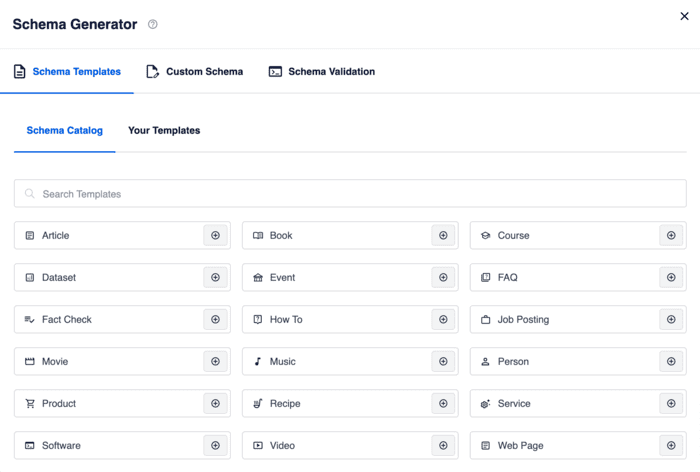
AIOSEO est un outil WordPress robuste, sur lequel plus de 3 millions de spécialistes du marketing intelligents s'appuient pour améliorer le classement de leur site Web et attirer des visiteurs spécifiques. Le plugin englobe de nombreuses fonctions et modules de référencement puissants, conçus pour améliorer les performances de référencement de votre site, même si vous manquez d'expertise en codage. Parmi ses fonctionnalités remarquables, le générateur de schémas de nouvelle génération brille de mille feux. Cet outil puissant simplifie le processus d'intégration du balisage de schéma dans votre contenu. Il suffit de sélectionner un type de schéma dans leur catalogue de schémas convivial.

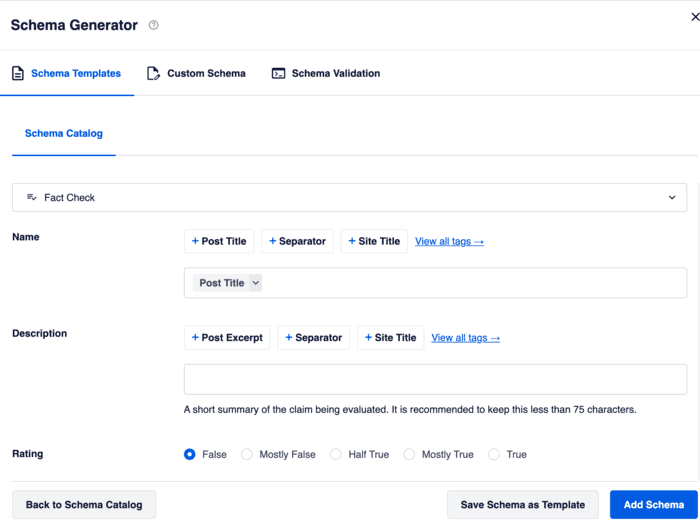
Ensuite, entrez toutes les informations requises pour le schéma de sortie.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Une fois que vous avez terminé, cliquez simplement sur le bouton « Ajouter un schéma » – c'est tout ce qu'il y a à faire ! Vous pouvez également choisir d'enregistrer votre schéma en tant que modèle pour une utilisation future sur d'autres articles ou pages. Cette fonctionnalité pratique rationalise le processus d'ajout de schéma à des pages similaires, le rendant à la fois simple et rapide. Si le balisage de schéma spécifique dont vous avez besoin n'est pas disponible dans leur catalogue de schémas, ne vous inquiétez pas. Vous pouvez toujours ajouter un balisage de schéma personnalisé en cliquant sur l'onglet «Schéma personnalisé». Pour un guide détaillé et sans code sur la façon d'implémenter le balisage de schéma sur votre site WordPress, vous pouvez vous référer à leur didacticiel sur l'ajout de données structurées dans WordPress.Maintenant , voyons pourquoi choisir d'ajouter un balisage de schéma sans plugin n'est peut-être pas le meilleur choix pour votre site WordPress:
- Complexité et perte de temps: la création d'un schéma sans plugin SEO peut être difficile et prendre beaucoup plus de temps. Cela nécessite également une familiarité avec le code PHP.
- Incompatibilité avec les mises à jour du thème: il n'est pas conseillé de modifier directement les fichiers de thème, car toutes les modifications apportées seront perdues lors de la mise à jour du thème.
- Dépendance du thème: le code personnalisé pour le balisage de schéma ne peut fonctionner qu'avec un thème spécifique, ce qui limite votre capacité à passer à un autre thème WordPress.
- Fonctionnalités SEO manquées: l'utilisation d'un plugin SEO robuste comme AIOSEO donne accès à des fonctionnalités puissantes, y compris le validateur de schéma.
Avantages de l'intégration du balisage de schéma dans WordPress
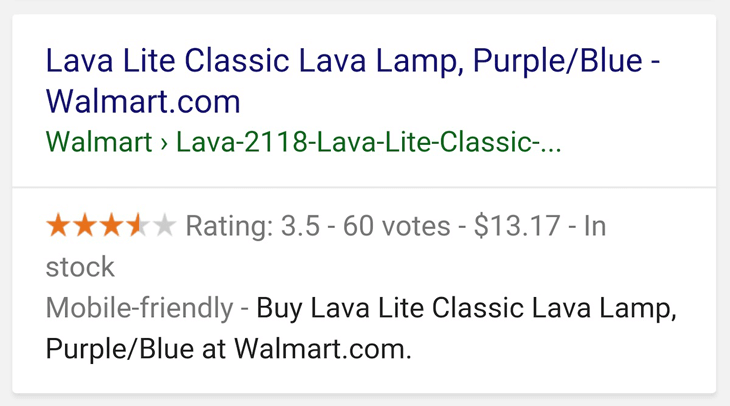
Il existe de nombreux avantages à intégrer un balisage de schéma dans votre site Web WordPress. Par exemple, vous avez peut-être rencontré des résultats de recherche attrayants affichant des notes et des prix, comme le montre cet exemple:

Ceux-ci sont appelés «extraits enrichis» et vous les obtenez en incorporant un balisage de schéma dans vos pages Web. Ils fournissent des informations claires aux utilisateurs sur le contenu d'une page et améliorent son apparence dans les résultats de recherche. En termes plus simples, les principaux moteurs de recherche tels que Google, Bing, Yahoo et Yandex utilisent le balisage de schéma pour afficher des détails supplémentaires dans leurs résultats de recherche.
De plus, les extraits enrichis peuvent améliorer votre taux de clics (CTR), car ils rendent votre contenu plus attrayant lorsqu'il apparaît dans les résultats des moteurs de recherche. Des clics accrus conduiront, à leur tour, à un classement plus élevé. Il s’agit d’une méthode précieuse pour améliorer votre référencement et attirer plus de trafic organique.


L'intégration du balisage de schéma est une excellente méthode pour améliorer l'optimisation des moteurs de recherche de votre site Web, augmenter les taux de clics (CTR) et attirer plus de visiteurs sur votre site.
Extraits enrichis et balisage de schéma
Les extraits enrichis et le balisage de schéma sont-ils identiques? Pas exactement! Bien que de nombreuses personnes utilisent ces termes de manière interchangeable, ils ont des significations distinctes. Clarifions la distinction entre les deux. En termes simples, les extraits enrichis sont destinés aux utilisateurs, tandis que les balises de schéma sont conçues pour les robots des moteurs de recherche. Le balisage de schéma sert de code qui informe Google sur le contenu de votre page Web. Les extraits enrichis, quant à eux, sont les extraits d'informations que Google affiche dans les résultats de recherche en raison du balisage de schéma. En résumé, le balisage de schéma agit comme un langage que les moteurs de recherche utilisent pour comprendre votre contenu, tandis que les extraits enrichis sont le langage visuel. représentations dérivées du balisage de schéma. Elles sont également appelées données structurées car elles utilisent un langage de code reconnu par les principaux moteurs de recherche. Vous pouvez implémenter un balisage de schéma pour différents types de contenu, notamment:
- Des articles
- Événements
- Commentaires
- Recettes
- Livres
- Des produits
- FAQ
- Et beaucoup plus
Comme mentionné précédemment, il existe deux méthodes pour ajouter un balisage de schéma à votre site WordPress. L'approche la plus pratique et la plus efficace consiste à utiliser un plugin WordPress SEO robuste comme AIOSEO. La deuxième méthode implique une mise en œuvre manuelle sans utiliser de plugin, et c'est précisément ce que nous démontrerons dans les sections suivantes.
3 méthodes pour intégrer le balisage de schéma dans WordPress sans utiliser de plugin
Pour commencer, vous pouvez accéder à Schema.org pour localiser le balisage que vous souhaitez inclure dans votre contenu.

Nous montrerons comment inclure le balisage d’article sur votre site WordPress. Vous pouvez découvrir tous les balises de schéma prises en charge par les moteurs de recherche sur Schema.org. Ces balises utilisent trois langages de code différents:
- Microdonnées
- RDF
- JSONLD
Nous optons pour JSON-LD car Google le préfère et il est moins susceptible de causer des problèmes avec votre site par rapport à d'autres balises. Dans cet esprit, explorons comment ajouter un balisage d'article à votre article ou page WordPress à l'aide de l'éditeur de blocs.
Éditeur de blocs
Pour commencer, connectez-vous simplement à votre tableau de bord WordPress et accédez à la publication ou à la page sur laquelle vous souhaitez appliquer le balisage de schéma.

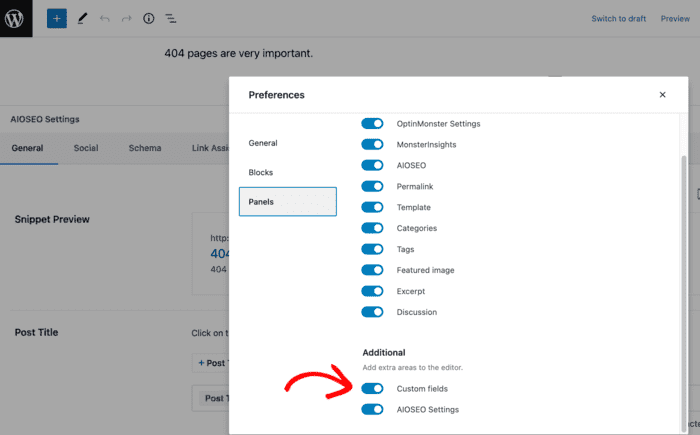
Maintenant, vous devrez activer les champs personnalisés. Pour ce faire, cliquez sur les trois points situés dans le coin supérieur droit. Cette action révélera un nouvel écran. Ensuite, faites défiler jusqu'à la section "Préférences" et sélectionnez "Panneaux". Ce faisant, une nouvelle fenêtre apparaîtra, affichant différents choix de panneaux. Votre tâche ici consiste à cocher la case intitulée «Champs personnalisés».

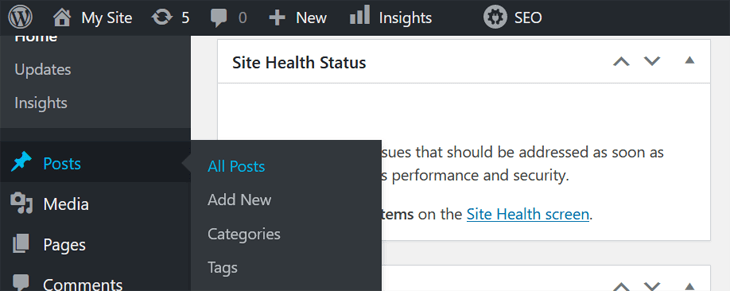
Après cela, vous retournez simplement à l'éditeur de blocs et faites défiler vers le bas de votre message ou de votre page pour afficher les options de champs personnalisés.

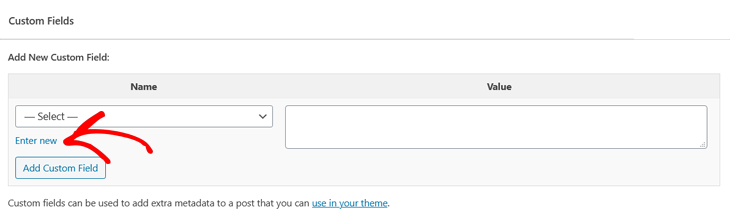
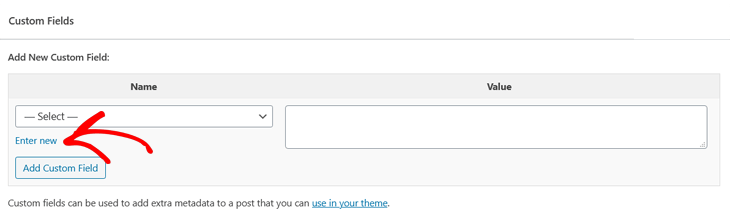
Dans la section «Ajouter un nouveau champ personnalisé», cliquez sur l'onglet «Entrer un nouveau». Maintenant, vous devez donner un nom à votre balisage de schéma. Dans ce cas, nous avons choisi de l'appeler «Schéma d'article» car nous ajouterons un balisage pour un article.

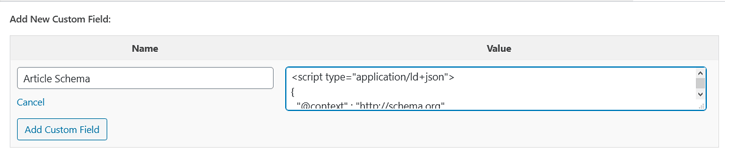
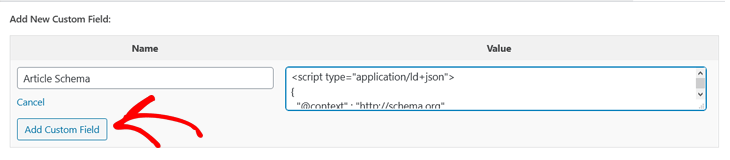
Après avoir donné un nom à votre balisage, l'étape suivante consiste à copier l'extrait de code fourni ci-dessous, puis à le coller dans la section "Valeur". Si vous n'êtes pas familier avec le codage mais que vous souhaitez utiliser un autre type de balisage, vous pouvez vous appuyer sur des outils tels que Google Structured Data Markup Helper ou JSON-LD Playground. Ces outils généreront le code nécessaire pour vous, même si vous n’avez aucune expérience préalable en codage.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://google.com/article"
},
"headline": "Article headline",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "Google",
"logo": {
"@type": "ImageObject",
"url": "https://google.com/logo.jpg"
}
}
}
</script>

Vous avez presque terminé. L'étape suivante consiste à copier et coller le code suivant dans votre fichier header.php:
<?php
$schema = get_post_meta(get_the_ID(), 'schema', true); if(!empty($schema)) { echo $schema;
}
?>
Ensuite, nous montrerons comment y parvenir.Remarque importante: il est essentiel d'être conscient que même une seule erreur lors de la modification de vos fichiers de thème peut potentiellement conduire à la mise hors ligne de l'ensemble de votre site Web et à l'affichage d'une page vierge. Il est donc essentiel de toujours créer une sauvegarde de votre site Web avant de commencer.
Fichier En-tête.php
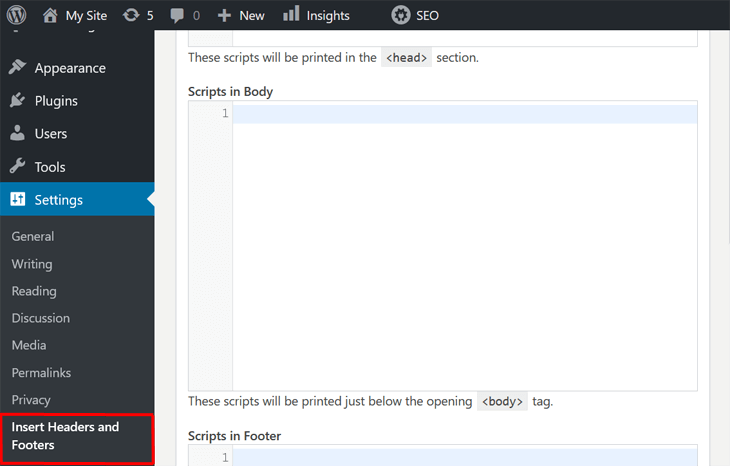
Le choix le plus fiable et le plus sécurisé consiste généralement à utiliser un plugin pour incorporer du code et des fonctionnalités personnalisés dans votre site Web. Nous vous conseillons fortement d'utiliser le plugin « Insérer des en-têtes et des pieds de page » spécifiquement pour WordPress. Avant de démontrer le processus de modification directe des fichiers de thème, nous allons d'abord illustrer à quel point il est simple d'insérer votre extrait de code dans le fichier « header.php » à l'aide de l'option Plugin « Insérer des en-têtes et des pieds de page ». Une fois que vous avez installé et activé le plugin, il vous suffit d'aller sur votre tableau de bord WordPress et de sélectionner « Insérer des en-têtes et des pieds de page » dans le menu Paramètres.

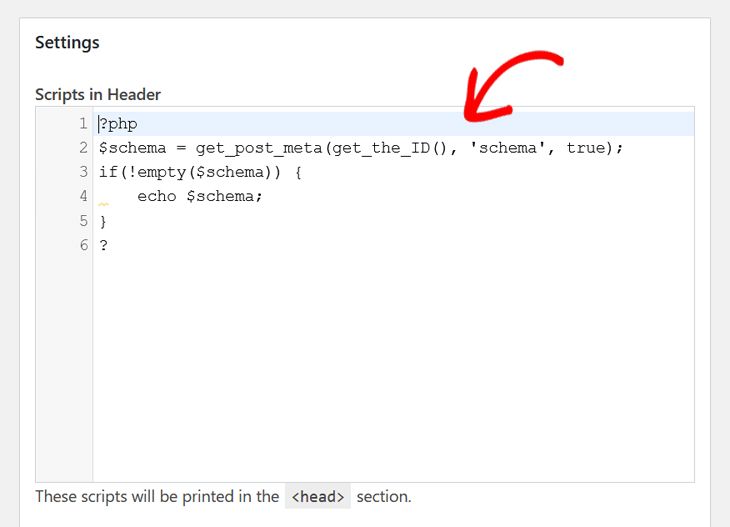
Dans cette section, vous trouverez différentes sections dans lesquelles vous pourrez insérer votre code dans l'en-tête, le corps et le pied de page de votre site Web. Assurez-vous de placer votre extrait de code dans la section "Scripts dans l'en-tête".

Cliquez simplement sur le bouton Enregistrer et vous avez terminé! Cela ne pourrait pas être plus simple! Ce qui est encore mieux, c'est que c'est beaucoup plus sûr que de modifier directement les fichiers de thème.
Fichiers de thème
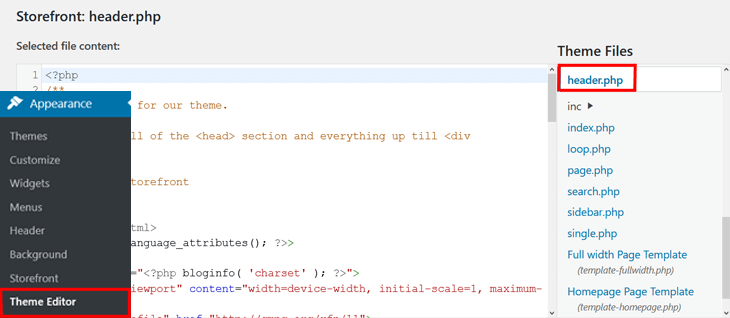
Dans cet esprit, apprenons comment insérer l'extrait de code directement dans l'éditeur de thème et le fichier header.php. Accédez simplement à « Apparence » » « Éditeur de thème » et sélectionnez le fichier « header.php » sous « Thème ». Des dossiers."

Cette action lancera une nouvelle fenêtre vous permettant de modifier le fichier. Ensuite, insérez simplement le code du schéma dans l'éditeur de fichier juste avant la balise </head>.
Maintenant que vous avez appris à ajouter un schéma sans plugin, nous allons vous présenter une méthode plus simple et plus efficace pour appliquer le balisage de schéma à votre site WordPress. C'est tout ce qu'il y a à faire ! Vous avez implémenté avec succès le balisage de schéma dans WordPress sans avoir besoin d'un plugin.
Emballer
Nous avons exploré le monde passionnant du Schema Markup dans WordPress et vous avez appris à exploiter sa puissance sans recourir à des plugins. En adoptant cette approche manuelle, vous avez acquis plus de contrôle sur vos données structurées, ouvrant ainsi la voie à un meilleur référencement, une meilleure visibilité sur les moteurs de recherche et une meilleure expérience utilisateur. À mesure que vous continuez à affiner votre site WordPress et à explorer de nouvelles façons de l'optimiser. , gardez à l’esprit que le balisage de schéma n’est qu’une pièce du puzzle. Continuez à apprendre, à expérimenter et à vous adapter au monde en constante évolution du marketing numérique et du référencement via des outils comme AIOSEO .
Votre dévouement à maîtriser ces éléments essentiels portera sans aucun doute ses fruits, garantissant que votre site Web se démarquera dans le paysage concurrentiel en ligne. Merci de nous avoir rejoint dans ce voyage grâce au Schema Markup dans WordPress. Nous espérons que ce guide vous a permis de prendre le contrôle des données structurées de votre site Web et de le mettre sur la voie d'un plus grand succès. Bonne optimisation!




