La conception réactive est essentielle pour offrir la meilleure expérience utilisateur possible, et Divi 5 Public Alpha présente des améliorations qui simplifient la mise en œuvre. Il permet une commutation transparente entre les appareils, offre un retour d'information en temps réel et peut mettre à l'échelle le canevas pour optimiser les mises en page sur de nombreux appareils. Grâce à ces fonctionnalités, la création de sites Web totalement réactifs est beaucoup plus simple avec Divi 5.

Importance de la conception réactive

La conception de sites Web réactifs représente un changement de paradigme fondamental dans l'architecture de développement Web moderne, répondant au défi crucial de la fragmentation des appareils dans les écosystèmes numériques contemporains. La méthodologie utilise des grilles fluides, des éléments multimédias flexibles et des requêtes multimédias CSS pour adapter dynamiquement la présentation du contenu à diverses dimensions de la fenêtre d'affichage et aux capacités des appareils. Cette approche est particulièrement cruciale compte tenu de la prolifération exponentielle des appareils avec des résolutions d'écran, des densités de pixels et des modalités d'interaction variables.
Les développeurs peuvent garantir des modèles de consommation de contenu optimaux en mettant en œuvre des principes de conception réactive tout en préservant la structure sémantique et l'intégrité fonctionnelle sur tous les points d'arrêt. La mise en œuvre technique implique généralement l'utilisation d'unités relatives (telles que les pourcentages, vw/vh et em/rem) au lieu de valeurs de pixels fixes, ainsi que la mise en œuvre stratégique de systèmes flexbox et grid pour la gestion de la mise en page. Cette décision architecturale a un impact significatif sur les mesures de performances, éliminant le besoin de redirections spécifiques à l'appareil et réduisant la charge du serveur grâce à une gestion consolidée de la base de code.

De plus, la conception réactive s'aligne sur les algorithmes d'optimisation des moteurs de recherche, en particulier compte tenu du paradigme d'indexation mobile de Google. Cette approche facilite la maintenabilité grâce à une gestion centralisée de la base de code, réduisant ainsi la dette technique et les frais de développement associés à la maintenance de plusieurs versions spécifiques à chaque appareil.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantD'un point de vue commercial, la conception réactive offre un retour sur investissement convaincant en garantissant des expériences utilisateur cohérentes sur tous les appareils. Grâce à une diffusion de contenu optimisée, la conception réactive peut potentiellement améliorer les taux de conversion et réduire les taux de rebond.
En quoi l'édition réactive de Divi 5 diffère-t-elle de celle de Divi 4
L'architecture réactive de Divi 4
L'implémentation réactive dans Divi 4 fonctionne sur un paradigme de changement d'appareil au niveau modulaire, utilisant une interface basée sur des onglets pour les fenêtres d'affichage des ordinateurs de bureau, des tablettes et des appareils mobiles. Cette architecture nécessite un changement fréquent de contexte entre les vues des appareils, mettant en œuvre des modifications réactives via une structure de navigation hiérarchique au sein de modules individuels.

Le système utilise un mécanisme de prévisualisation de l'appareil positionné en bas, principalement à des fins de visualisation plutôt que pour des capacités de manipulation directe.
Cadre réactif amélioré de Divi 5
Divi 5 introduit un cadre d'édition réactif fondamentalement restructuré, mettant en œuvre un panneau de contrôle d'appareil unifié qui réduit considérablement la surcharge d'interaction.

Le système intègre des points d'arrêt visuels en temps réel et des fonctions de prévisualisation instantanée, éliminant ainsi le besoin de basculer de manière récursive entre les paramètres spécifiques à chaque appareil. Cette amélioration architecturale permet l'édition simultanée de plusieurs appareils dans un contexte de fenêtre d'affichage unique.
Progrès techniques dans Divi 5
La nouvelle itération implémente plusieurs améliorations techniques critiques:
- Fonctionnalité de mise à l'échelle dynamique du canevas grâce à la manipulation programmatique de la fenêtre d'affichage
- Ciblage granulaire des points d'arrêt pour un contrôle précis de la mise en page
- Réglages unifiés des paramètres spécifiques à l'appareil dans un contexte d'interaction unique
- Performances optimisées grâce à un framework Visual Builder reconstruit, réduisant considérablement la latence dans les transitions réactives.
Intégration et performance
Le framework réactif de Divi 5 représente une avancée architecturale significative en termes d'efficacité de l'interaction utilisateur et de performances du système. La mise en œuvre d'un changement d'appareil transparent, de mécanismes de contrôle de mise en page avancés et d'un traitement backend optimisé se traduit par un flux de travail de développement plus rationalisé. Cette évolution technique permet une mise en œuvre de conception réactive plus précise tout en réduisant la charge de calcul associée aux modifications spécifiques à l'appareil.
Un guide complet sur l'édition réactive de Divi 5
Il est nécessaire de comprendre les outils et fonctionnalités essentiels pour modifier votre conception afin de l'adapter à différentes tailles d'écran pour maîtriser l'édition réactive dans Divi 5.
Il est essentiel de se familiariser avec l'interface réactive de Divi 5 avant d'utiliser ces outils, car elle a été améliorée pour augmenter la productivité et la qualité de conception. Voici un tutoriel détaillé sur la façon de l'utiliser à bon escient.
Utiliser l'éditeur de fenêtre réactif

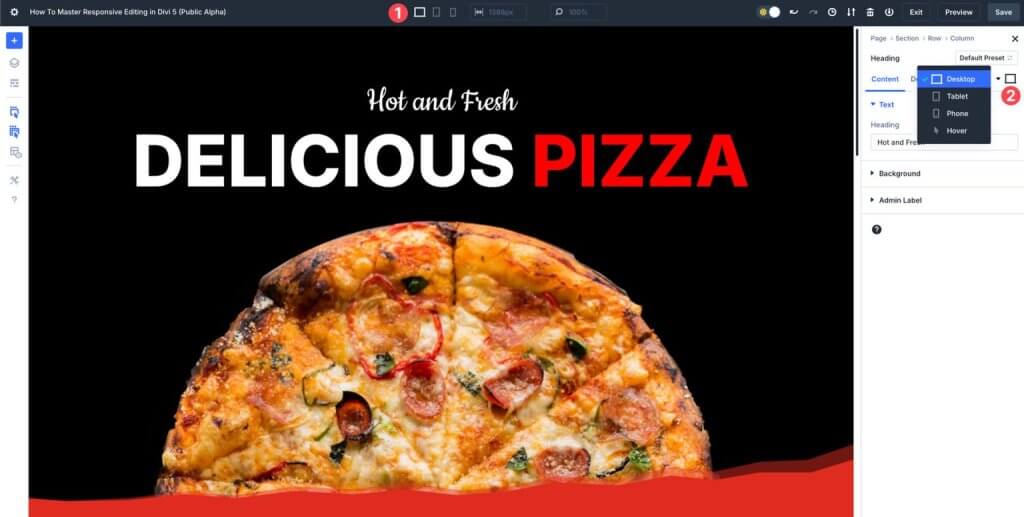
Divi 5 a considérablement amélioré l'expérience d'édition de pages Web réactives. La première étape consiste à se familiariser avec les outils et l'interface. Divi 5 propose deux options d'édition réactives : des contrôles spécifiques aux modules dans chaque section, ligne et icônes de module ou d'appareil en haut du générateur. La plupart des gens trouvent que l'utilisation des icônes en haut du générateur est le moyen le plus simple de modifier les conceptions. Cependant, vous devrez peut-être parfois vous adapter rapidement à un seul module.
Politiques de contrôle spécifiques aux appareils
Divi 5 vous permet d'ajuster les conceptions pour différentes tailles d'écran en utilisant des commandes spécifiques à chaque appareil. Vous pouvez modifier l'apparence de chaque élément du module pour l'affichage sur ordinateur de bureau, tablette et mobile sans modifier la conception des autres aspects. Pour garantir des mises en page parfaites sur des écrans plus petits, apprenez à ajuster le remplissage, les marges et l'alignement pour chaque perspective.
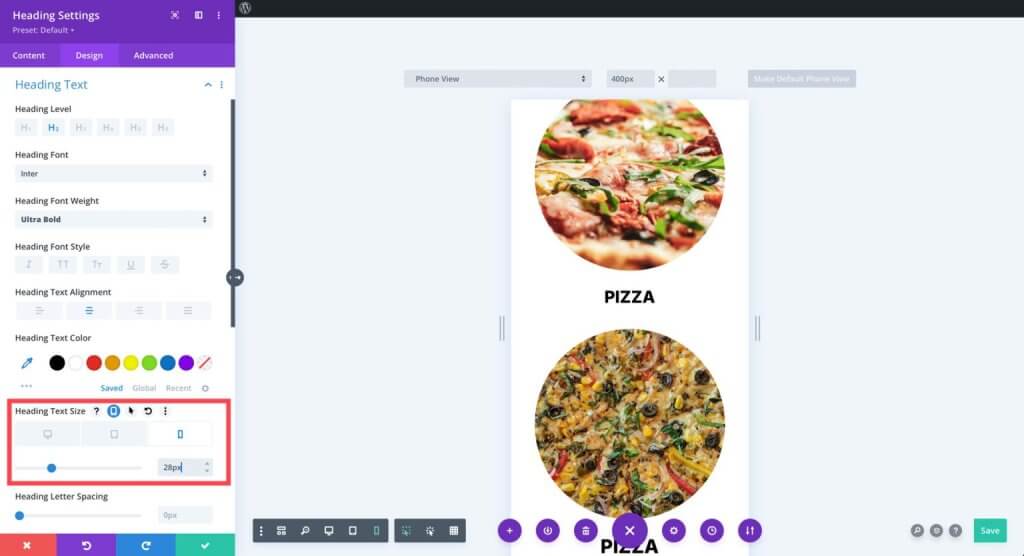
Utilisez les paramètres de texte pour ajuster la taille et les caractéristiques des polices en fonction des différentes tailles d'écran. Par exemple, les gros titres destinés aux ordinateurs de bureau nécessitent presque toujours un redimensionnement pour s'adapter aux écrans plus petits. Lorsque vous travaillez en mode mobile, vous pouvez gagner du temps et maintenir la cohérence des conceptions en copiant simplement le style d'un module et en l'appliquant à un autre module comparable.
Utilisation des points d'arrêt visuels
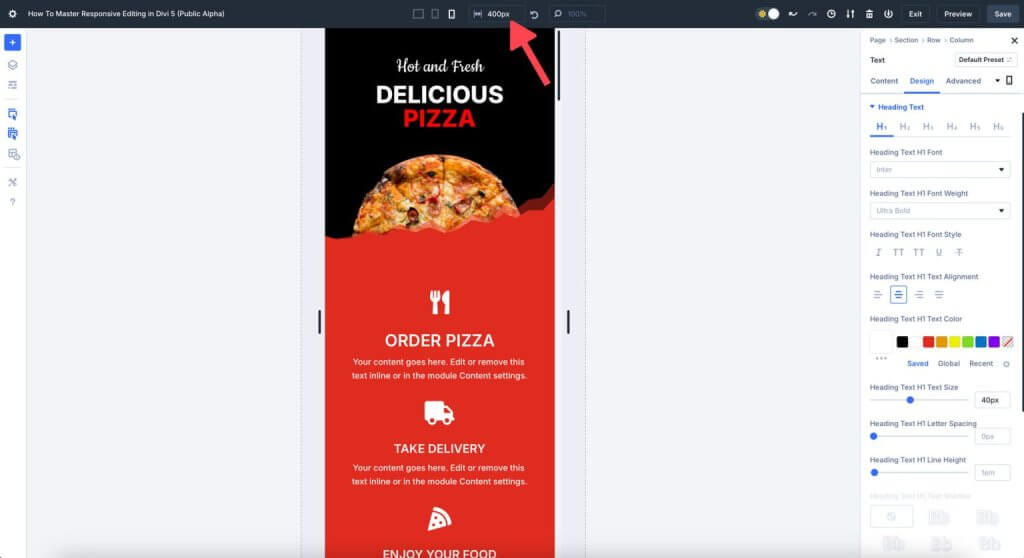
Divi 5 fournit des points d'arrêt visuels qui vous permettent de modifier des éléments en fonction de seuils de largeur d'écran prédéterminés. Ces points d'arrêt ne se limitent pas aux paramètres standard des tablettes ou des appareils mobiles. Les points d'arrêt de Divi 5 vous permettent de modifier instantanément les mises en page pour des écrans plus petits ou plus grands.
Par exemple, la largeur de l'écran d'un Samsung Galaxy S7 (360px) diffère de celle d'un iPhone 14 (390px). Par conséquent, pour garantir que votre site Web est accessible et sans erreur pour tous, il est judicieux de concevoir votre mise en page pour la plus petite taille d'écran. Le point d'arrêt mobile de Divi 5 est de 467pixels par défaut.
Mise à l'échelle dynamique
La mise à l'échelle dynamique est avantageuse pour les sites Web réactifs, et Divi 5 permet de créer des mises en page fluides. Essayez de mettre à l'échelle les sections et les lignes en utilisant des pourcentages (%), la largeur de la fenêtre d'affichage (vw) et la hauteur de la fenêtre d'affichage (vh) comme alternative aux valeurs de pixels fixes. De cette manière, à mesure que la taille de l'écran varie, les éléments de conception s'adapteront de manière appropriée.
Les images de votre site Web, par exemple, peuvent être superbes sur un ordinateur de bureau, mais trop grandes sur un appareil mobile. Pour vous assurer que vos images ont la bonne taille et disposent de suffisamment d'espace sur la toile, vous pouvez utiliser les paramètres de Divi 5 pour modifier leur largeur.
Mise à l'échelle de la toile
La mise à l'échelle du canevas est une technique de conception réactive fantastique dans Divi 5. Elle vous permet de voir l'intégrité visuelle de votre conception sur une gamme de tailles d'écran. La mise à l'échelle du canevas améliore l'expérience utilisateur sans décalage en mettant à l'échelle les éléments proportionnellement et en maintenant la cohérence de la conception.
Par exemple, vous pouvez prévisualiser l'apparence de votre site Web sur différents appareils mobiles en faisant glisser le bord de la toile jusqu'à 300 pixels de large tout en travaillant dans la vue mobile.
Pour conclure
Il n'y a jamais eu de moyen plus simple de créer un site Web convivial et visuellement cohérent qu'avec Divi 5 , qui propose des capacités d'édition réactives étendues. Divi 5 offre aux concepteurs la possibilité de créer des sites Web uniques et entièrement réactifs en peu de temps et sans effort. Ses fonctionnalités incluent un changement d'appareil transparent et une mise à l'échelle sophistiquée du canevas. Êtes-vous prêt à passer au niveau supérieur dans la conception de votre site Web ? En plongeant dès maintenant dans Divi 5 Public Alpha, vous pouvez voir par vous-même l'avenir de l'édition réactive.





