Les images Web apparaissent dans divers formats tels que JPEG, GIF, PNG et WebP, ce qui en fait un véritable fouillis d'acronymes à déchiffrer. Déterminer le format d’image idéal pour votre site Web ressemble souvent à un labyrinthe. Mais n’ayez crainte, car ce guide vise à démêler cette complexité. Nous explorons les avantages des formats JPEG, PNG, GIF et WebP pour simplifier votre choix.

Bien que ces formats puissent sembler similaires, le format d'image spécifique que vous utilisez a un impact significatif sur les performances de votre site Web. Certains types d'images semblent plus nets et occupent moins d'espace de stockage, ce qui améliore les performances du site Web sans compromettre la qualité.
Cet article vise à souligner pourquoi votre sélection de formats de fichiers image revêt une immense importance. Nous explorerons chaque option et vous aiderons à déterminer le format d'image optimal pour votre site Web. Plongeons-nous et découvrons les meilleurs choix pour vous
Importance de comprendre les formats d’image
Parmi la myriade de formats d'image disponibles, la plupart des créateurs Web ont tendance à s'appuyer sur quelques-uns : JPEG, PNG, GIF et WebP. Ces formats possèdent chacun des caractéristiques uniques, que nous aborderons sous peu. Pour l'instant, décomposons l'importance plus large des formats que vous sélectionnez pour votre site Web.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantLes formats d’image que vous optez ont un impact significatif sur votre site de plusieurs manières:
Performances: différents formats d'image occupent différentes quantités d'espace, influençant la vitesse de chargement de votre site.
Apparence: certains formats d'image offrent des visuels plus détaillés, améliorant ainsi la qualité globale de l'expérience visuelle.
Évolutivité: le choix du format d'image détermine dans quelle mesure une image conserve sa qualité une fois redimensionnée, ce qui est crucial pour garantir que votre site s'affiche parfaitement sur les écrans de toutes tailles.
Compatibilité: les exigences en matière de plate-forme, d'application ou de logiciel peuvent dicter le format d'image que vous utilisez. Chacun peut prendre en charge différents formats, influençant la façon dont vos images apparaissent sur différents appareils et navigateurs.
Pour maintenir la cohérence, il est conseillé de s'en tenir à un ou deux formats d'image sur l'ensemble de votre site Web. Choisir des formats qui établissent un équilibre entre qualité et performance est essentiel. Cela garantit non seulement une apparence standard, mais optimise également les fonctionnalités de votre site.
JPEG vs PNG vs GIF vs WebP - Connaître les formats d'image
Comme souligné précédemment, certains formats d’images s’imposent comme les choix incontournables dans le domaine en ligne. Parmi la pléthore d’options disponibles, les quatre présentées ci-dessous règnent en maître en tant que formats populaires et très polyvalents, ce qui en fait des sélections idéales pour presque tous les sites Web.
JPEG
JPEG, abréviation de Joint Photographic Experts Group, est né en 1986 et présente plusieurs avantages :
- Capable d'afficher des millions de couleurs, idéal pour les images dotées de palettes de couleurs riches.
- Bien adapté à une compression élevée, ce qui entraîne des tailles de fichiers plus petites, un chargement plus rapide et un stockage efficace.
- Largement standardisé et pris en charge par les navigateurs Internet, les créateurs de sites et les appareils, garantissant une accessibilité quasi universelle.
- Facilement convertible en d'autres formats comme PNG. Principalement recommandé pour présenter des photographies complexes et colorées.

Cependant, même si les fichiers JPEG gèrent admirablement la compression, une légère diminution de la qualité peut survenir, en particulier lorsque l'image est considérablement compressée. En règle générale, ces changements de qualité ne sont pas visibles à moins d'être observés à des niveaux de zoom extrêmes.
Le JPEG est-il la solution ultime pour chaque image?
Pas nécessairement. Les fichiers JPEG ne sont peut-être pas le meilleur choix pour les images contenant un minimum de données de couleur, telles que des captures d'écran d'interface ou des graphiques plus simples générés par ordinateur. Les PNG, comme nous le verrons dans la section suivante, excellent dans la gestion de telles images.
PNG
Les graphiques réseau portables (PNG) sont aux côtés des fichiers JPEG en tant qu'option privilégiée pour l'affichage sur le Web. Ils prennent en charge des millions de couleurs, mais excellent particulièrement dans le traitement des images avec des données colorimétriques réduites. Pour les images de cette nature, les fichiers PNG surpassent les fichiers JPEG, empêchant votre image de devenir « plus lourde » en comparaison.
Les principaux avantages des PNG sont les suivants:
- Tailles de fichiers plus petites que les fichiers JPEG pour les images avec des données de couleur inférieures, comme les captures d'écran de l'interface.
- Prise en charge généralisée sur les principaux navigateurs, créateurs de sites et appareils, garantissant une large accessibilité.
- Compression sans perte qui préserve la qualité de l'image plus efficacement que la méthode de compression avec perte JPEG.
- Prise en charge de la transparence, facilitant la suppression de l'arrière-plan des logos et applications similaires.
- Possibilité de convertir au format PNG-24 des images comportant plus de 16 millions de couleurs, une amélioration substantielle par rapport à la limite de 256 couleurs des fichiers PNG standard.
- Aucune dégradation de la qualité lors de l’enregistrement répété d’une image.
Cette polyvalence et la capacité de maintenir la qualité sur différents types d’images font des fichiers PNG un excellent choix pour des types spécifiques de visuels Web.
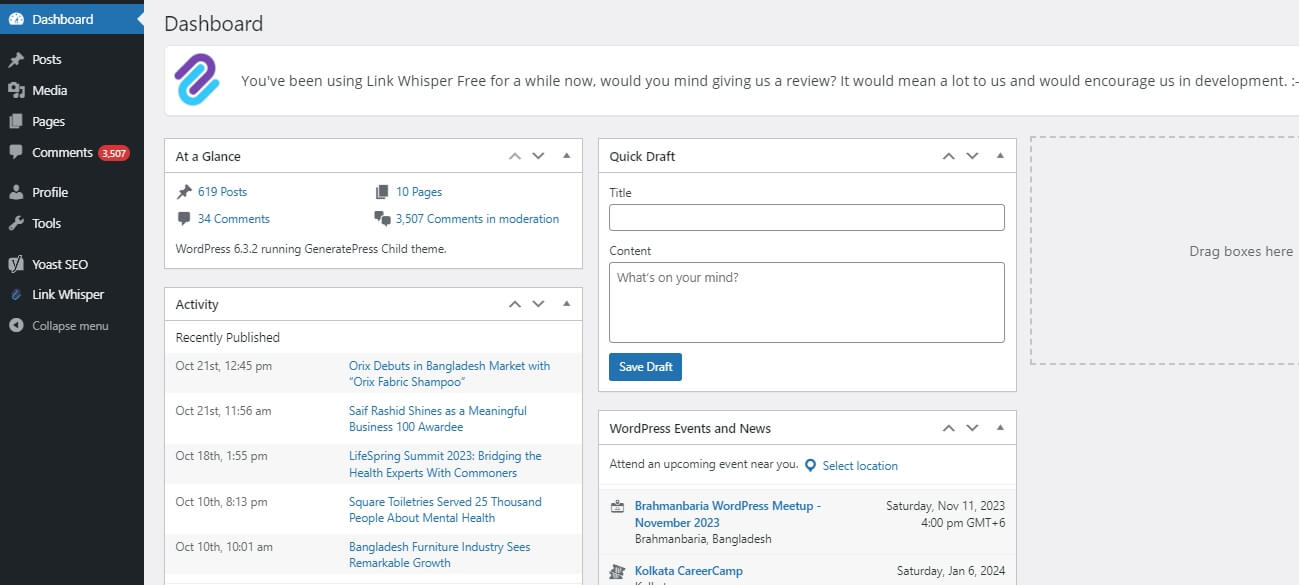
Voici une image PNG

Cette capture d'écran du tableau de bord WordPress illustre les prouesses des PNG dans la capture d'images avec des transitions de couleurs rapides qui nécessitent la préservation de la netteté.
Par exemple, lors de la capture d’une interface utilisateur dans laquelle les éléments passent rapidement d’un arrière-plan sombre à un arrière-plan clair, les fichiers PNG brillent. Cela est particulièrement vrai pour les composants tels que les boutons et les éléments de menu, comme illustré ci-dessous. Le spectre de couleurs passe du bleu au noir, puis au blanc pour le texte, puis au gris pour la zone principale du tableau de bord.

Choisir d'enregistrer cette image au format JPEG peut entraîner des bords flous et une distorsion globale de sa présentation.
De plus, le format PNG se distingue comme le meilleur choix en raison de sa prise en charge de la transparence. Cet attribut rend les fichiers PNG particulièrement adaptés aux logos et aux icônes. Pour illustrer, voici un exemple rapide présentant le logo Themeisle au format PNG, avec un fond transparent.

Les fichiers PNG compressés démontrent une plus grande efficacité dans le maintien de la qualité, attribuée à l'algorithme de compression sans perte employé par les fichiers PNG, contrastant avec l'algorithme avec perte populaire couramment utilisé dans les fichiers JPEG.
GIF
Contrairement aux fichiers JPEG et PNG, les formats d'échange graphique (GIF) répondent à des objectifs plus spécifiques, principalement connus pour présenter des animations plutôt que des images statiques.

Bien que les fichiers JPEG et PNG ne prennent pas automatiquement en charge les animations (sauf pour les formats tels que Animated Portable Network Graphics - APNG), les GIF comblent ce vide. Cependant, en raison de leurs multiples images, les GIF ont tendance à être plus grands.
Les principaux avantages des GIF incluent:
- Expliquer des idées ou des actions complexes qui nécessitent du mouvement.
- Plus léger que les vidéos et ne nécessite pas de bouton «Lecture».
- Efficace pour capter l’attention et répéter continuellement leur contenu.
L'optimisation des fichiers GIF donne souvent des résultats inférieurs à ceux d'autres formats d'image. Par conséquent, il est prudent d’utiliser les GIF avec parcimonie, en les réservant aux situations dans lesquelles les animations ne peuvent pas être créées à l’aide d’autres méthodes, comme CSS.
Une autre contrainte des GIF est leur prise en charge de 256 couleurs maximum ainsi que de la transparence, ce qui les rend impropres à l'affichage d'images complexes. À titre d'illustration, voici le même graphique présenté dans les sections précédentes, désormais sous forme de GIF non animé:

Non seulement il semble médiocre, mais il s’agit également d’un gros fichier de 478 Ko. Cela souligne pourquoi l’utilisation de GIF pour les images statiques est généralement déconseillée.
WebP
Qu’est-ce qu’un fichier WebP exactement ? Il s'agit d'un type de fichier image moins reconnu que les formats bien connus tels que JPEG, PNG et GIF. Cependant, sa popularité est en hausse, principalement grâce à l'approbation de Google et au soutien généralisé des principaux navigateurs.
Lancé en 2010, WebP, souvent prononcé comme «weppy», a mis du temps à prendre de l'ampleur. Pourtant, il est devenu un format de fichier image privilégié pour la publication sur le Web, grâce à ses progrès substantiels en matière de compression sans compromettre la qualité. WebP excelle dans la compression d'images encore plus petites que les PNG et les JPEG, tout en conservant une résolution louable.
Ce qui distingue WebP, c'est sa capacité à fusionner des fonctionnalités de formats tels que GIF (mouvement) et PNG (transparence), ce qui en fait un format remarquablement polyvalent et de plus en plus apprécié pour la publication Web, destiné aux développeurs et à tous ceux qui recherchent les avantages de plusieurs formats de fichiers image dans un.
Les principaux avantages de WebP incluent:
- Tailles de fichiers nettement plus petites en raison d'une compression avec perte, dépassant PNG et JPEG.
- Prise en charge des images haute résolution basées sur le mouvement, une fonctionnalité absente des formats PNG et JPEG et offrant une meilleure compression que les GIF.
- Capacités de transparence similaires à celles du PNG.
- Pris en charge par la plupart des principaux navigateurs, avec un taux d'adoption d'environ 97 %, à l'exception des navigateurs extrêmement obsolètes.
La polyvalence de WebP combine la transparence du PNG, les possibilités de mouvement des GIF et une compression améliorée par rapport aux formats comme les JPEG et les PNG. Il s’agit de ce qui se rapproche le plus d’un format d’image tout-en-un. Cependant, certains créateurs de sites et applications peuvent restreindre le téléchargement de fichiers WebP.
Les WebP sont idéaux pour:
- Graphiques destinés à l'affichage en ligne (moins utiles pour l'impression ou la visualisation hors ligne).
- Améliorer le référencement, car Google recommande des formats d'image modernes tels que WebP.
- Création de logos ou de graphiques transparents avec une meilleure compression que PNG.
- Générer des images animées sans l'encombrement d'un GIF.
- Préserver la qualité de l’image tout en compressant de manière significative.
Le format WebP excelle dans les captures d'écran d'interface, les images haute résolution et les images animées. Dans une comparaison entre une image WebP et une image JPEG, le WebP a conservé une résolution légèrement supérieure lors de la compression à 80,76 Ko, tandis que le JPEG a été compressé à seulement 120,78 Ko avant de perdre une qualité notable.

Notre recommandation pour l’utilisation du format WebP est simple:
Si votre créateur de site autorise les téléchargements WebP, envisagez de tirer parti de sa flexibilité, de sa puissance de compression et de la prise en charge des images et des animations transparentes. La compatibilité des navigateurs est moins préoccupante, compte tenu de son adoption généralisée par les principaux acteurs, et Google présente le WebP comme le format d'image du futur.
Choisir le bon format pour l'image
Lorsque vous décidez du meilleur format d’image, cela dépend en grande partie de l’objectif spécifique que vous envisagez pour l’image:
Pour la plupart des sites Web, en particulier si vous accordez la priorité à une compression optimale et souhaitez un type d'image tout-en-un prenant en charge le mouvement et la transparence, WebP est un excellent choix . Il excelle dans le chargement rapide des sites. Pensez à vérifier si votre CMS ou votre créateur de site prend en charge les téléchargements de fichiers WebP, puis prenez votre décision en conséquence.
Les fichiers JPEG sont parfaits pour les images riches en couleurs, en particulier les photographies. Ils offrent une compression élevée mais peuvent entraîner une légère perte de qualité d'image. Ils conviennent parfaitement aux galeries de photographies ou aux photos individuelles en ligne. Cependant, il est préférable d'éviter d'utiliser des fichiers JPEG pour des captures d'écran d'interface à faible couleur ou à des fins d'impression.
Si votre priorité est la haute qualité, quelles que soient les données de couleur, les fichiers PNG sont une option recommandée. Ils conservent la qualité même lorsqu'ils sont compressés et fonctionnent bien pour les images complexes et simples. Les fichiers PNG sont cruciaux pour les captures d'écran basées sur l'interface et sont parfois préférés aux fichiers JPEG pour la photographie en raison de leur conservation constante de la qualité d'image.
Réservés aux tâches dynamiques ou aux didacticiels rapides, les GIF sont mieux adaptés à l'affichage d'images animées plutôt que statiques. Ils servent d’alternatives vidéo pour réduire l’encombrement ou les distractions des vidéos réelles. Cependant, il est essentiel d’utiliser les GIF avec parcimonie pour éviter d’avoir un impact négatif sur les performances du site.
Emballer
Une sélection réfléchie de formats d'image dans le contexte des objectifs d'un site Web et sa compatibilité avec les créateurs de sites Web modernes comme Elementor ou Divi peuvent avoir un impact significatif sur l'attrait visuel et les performances du site, garantissant une expérience utilisateur améliorée. L'intégration harmonieuse des atouts de chaque format dans l'interface d'Elementor permet aux utilisateurs de créer un contenu Web visuellement captivant et performant.





