Vous connaissez peut-être déjà les histoires disponibles sur WhatsApp, Facebook, YouTube ou Instagram. Cette fonctionnalité est disponible depuis 2016 initialement fournie par Facebook sur Messenger sous le nom de "Messenger Day".

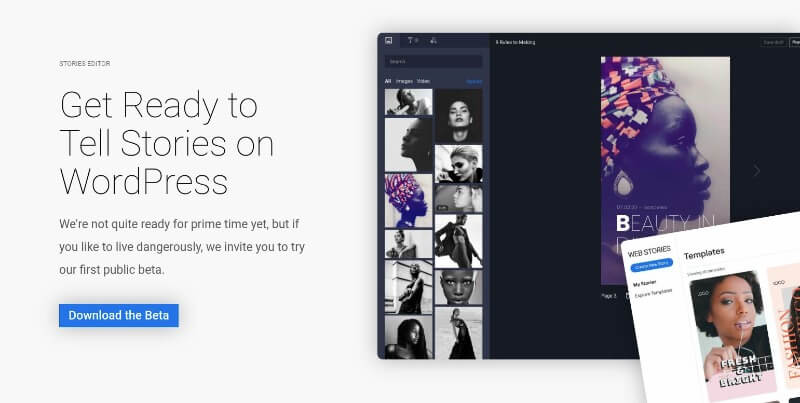
The Web Stories a atterri cette année sur WordPress en tant que plugin bêta fourni par Google. À quoi cela ressemble-t-il et quel pourrait être l'impact de cette nouvelle fonctionnalité sur votre contenu (et le trafic)? Découvrons-le.
Que sont les histoires Web?

Web Stories fonctionne de la même manière que ce que nous avons obtenu sur WhatsApp et Facebook.Le but est de vous aider à partager du contenu (image, vidéo, texte) qui dure 24 heures mais au sein de votre site Web. Comme il est alimenté par Technologie AMP, l'impact du trafic pourrait être remarquable car nous savons que les pages AMP sont censées se charger rapidement (Malgré l'avertissement qui entoure ce).

Nous pensons que les utilisateurs de Web Stories pourraient voir leur contenu mis en évidence sur Google et rapidement accessible. Comme le résultat riche, vos histoires apparaîtront sur Google et c'est donc une nouvelle façon d'attirer plus de trafic vers votre site Web.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantSi vous avez un bon trafic sur votre site Web, cela pourrait être un bon moyen de partager des annonces, grâce à un bouton flottant qui charge sur la page visitée vos histoires.
Étant donné que le plugin est assez récent, nous n'avons pas une liste complète de cas d'utilisation, mais pour l'instant, vous pouvez simplement imaginer combien de possibilités sont disponibles avec cela. Explorons maintenant le plugin en profondeur.
Contenu pris en charge pour les histoires Web
Bien que vous sachiez déjà que les histoires Web vous permettent de partager du contenu en ligne, mais quel type de contenu cela vous permet-il de partager?
Images, vidéos et GIF
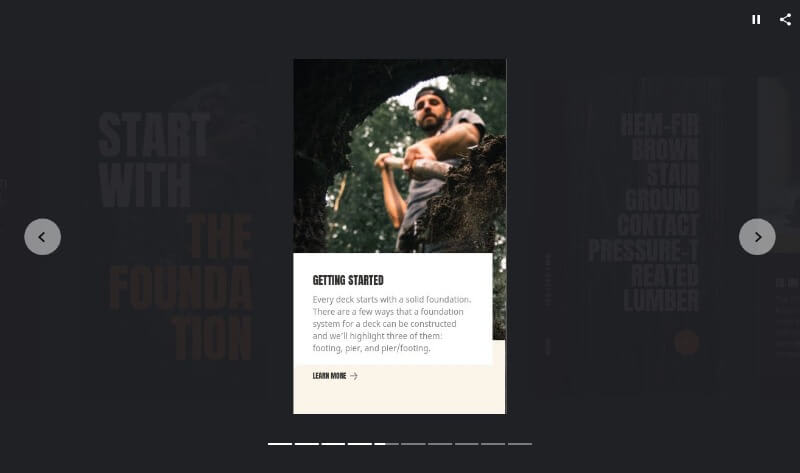
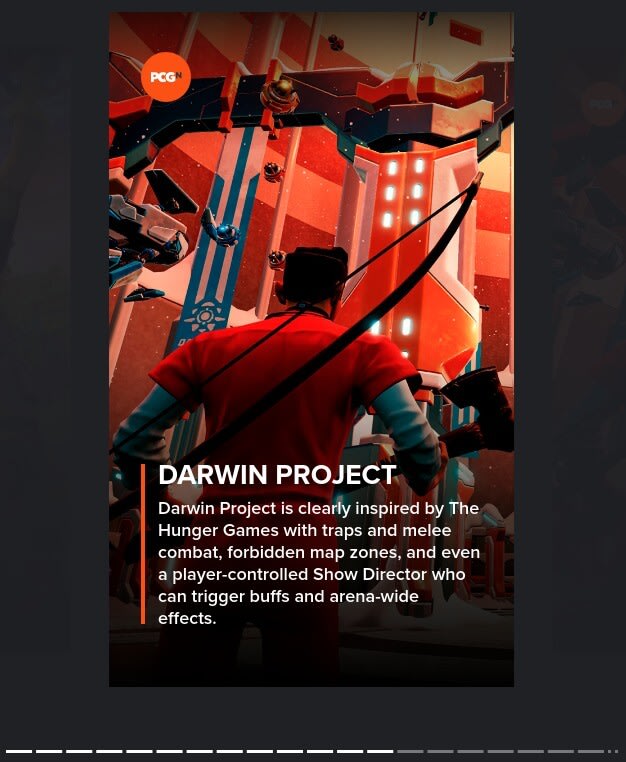
Les histoires Web sont construites avec des médias visuellement riches, et c'est à vous de décider si vous utilisez des images, des vidéos ou des ressources GIF. Les images et les vidéos se développent pour remplir visuellement les écrans des lecteurs, offrant une expérience fluide et pleinement engageante. AMP vous permet de spécifier le type de fichier pour tenir compte de la connexion réseau de l'utilisateur et des capacités du navigateur.
Texte et audio
Transmettez des faits et des chiffres via des morceaux d'une bouchée d'une ou deux phrases (idéal pour les appareils mobiles). Vous pouvez choisir parmi différentes couleurs de police pour une lisibilité de base, ou ajouter des éléments visuels comme des superpositions de dégradés transparents noirs subtils pour assurer la lisibilité même sur des images d'arrière-plan aléatoires. En plus de cela, vous pouvez utiliser de courts fichiers audio sur chaque page pour fournir des informations orales ou de la musique de fond.
Animations et interactions
Il est facile de créer des effets visuels et des interactions exploitables qui gardent les lecteurs engagés. Les titres peuvent être déposés, fondus ou animés sur la page. Configurez votre récit pour passer automatiquement à la page suivante lorsqu'un extrait de vidéo est terminé. Fournissez un partage social et des liens connexes à la fin de votre histoire, afin que les utilisateurs puissent le partager ou approfondir d'autres contenus sur votre site.
Quels sont les avantages de l'utilisation de Web Stories?
Bien que cela ressemble à une fonctionnalité sophistiquée, y a-t-il des avantages à l'utiliser? La réponse est oui. Voici dans quoi les histoires Web pourraient vous aider.
Créez un contenu attrayant et agréable

Les histoires Web rendent la production d'histoires aussi facile que possible d'un point de vue technique. Cela a été possible avec l'éditeur fourni alimenté par une interface utilisateur glisser-déposer.
Histoires faciles à partager et à relier
Les histoires Web font partie du Web ouvert et peuvent être partagées et intégrées à travers des sites et des applications sans être confinées à un seul écosystème.
Suivre et mesurer les performances
Prend en charge les capacités d'analyse et de serre-livres pour le partage et la monétisation viraux.
Temps de chargement rapides
Les histoires Web sont rapides pour que votre public reste engagé. Comme nous l'avons dit, c'est l'un des avantages offerts par AMP.
Conte immersif

Les histoires Web sont un moyen nouveau et moderne d'atteindre les lecteurs existants, en fournissant une expérience unique et créatrice.
Présentation du plugin Web Stories
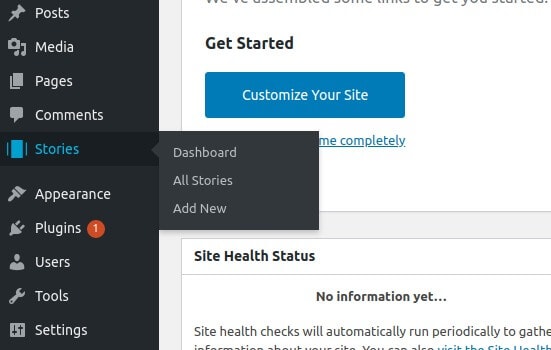
Une fois que vous avez installé et activé le plugin bêta sur WordPress, vous devriez voir un menu "Histoires" ajouté dans le menu côté administrateur.

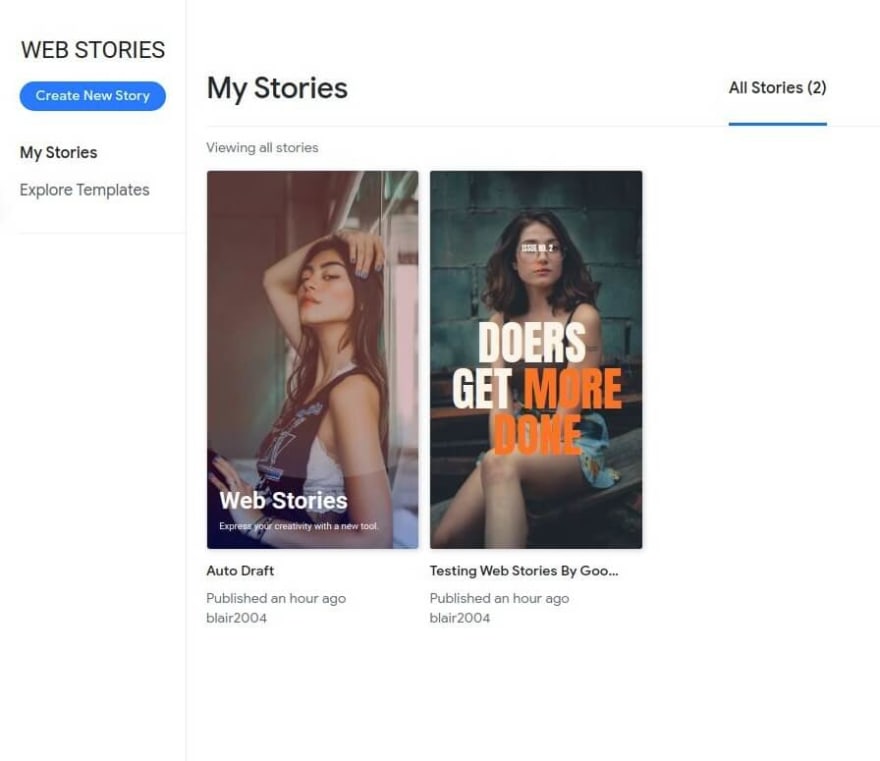
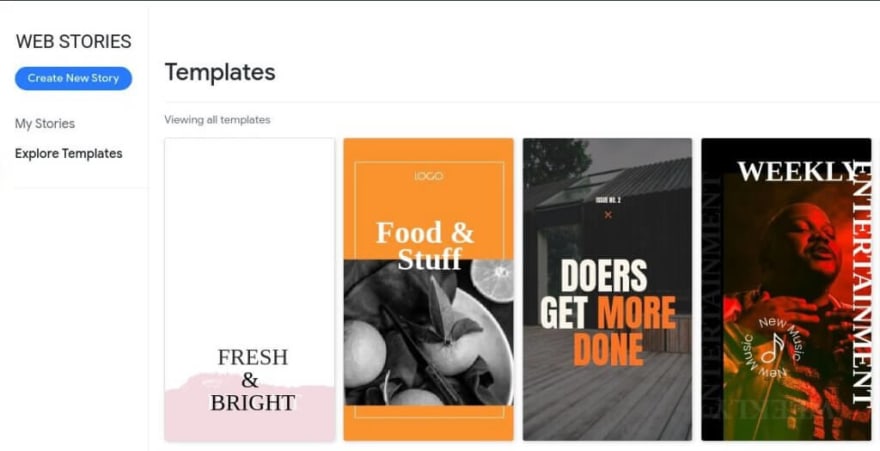
En cliquant sur "Dashboard", vous atteindrez le panneau réel qui montre toutes vos histoires créées ainsi que diverses sections pour:
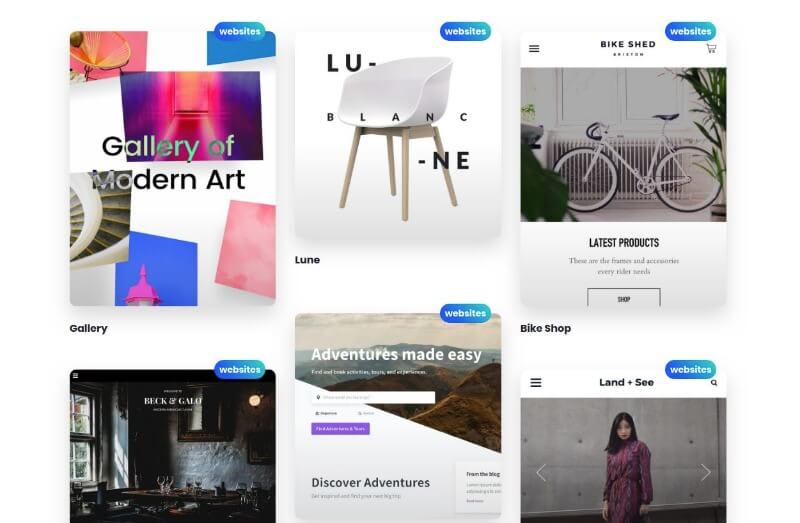
- Explorer les modèles
- Créez à partir de zéro

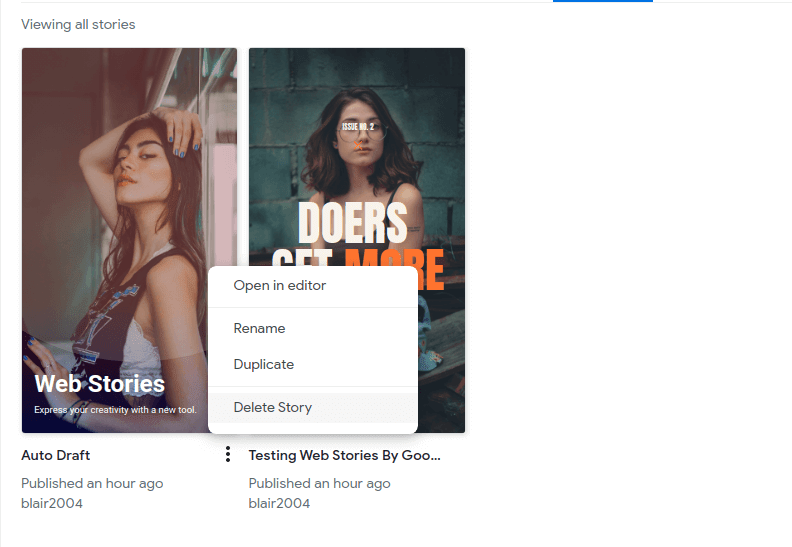
Depuis le tableau de bord, vous pouvez gérer toutes vos histoires en les modifiant, en les renommant, en les supprimant ou en les dupliquant.

Explorer les modèles vous donne des histoires prêtes à l'emploi qui ne nécessiteront pas beaucoup de modifications.

Présentation de The Story Builder
Essayons de créer un exemple d'histoire à partir de l'interface utilisateur fournie par le plugin Web Stories. Si vous étiez du tableau de bord Web Story, cliquez sur "Créer une nouvelle histoire" pour vous diriger vers l'interface utilisateur.
Une fois sur place, vous pouvez remarquer que l'interface utilisateur est divisée en 3 sections principales.
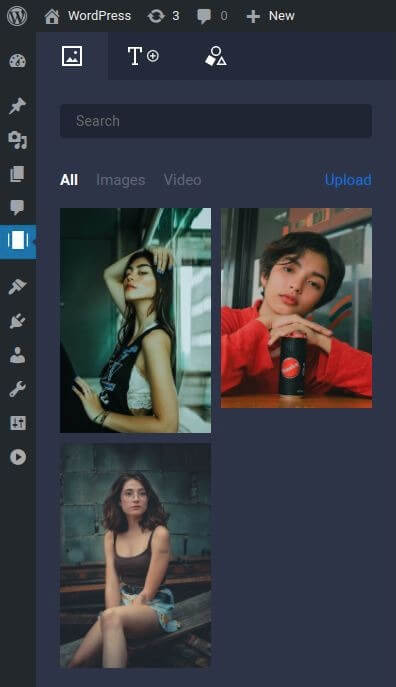
Section Composants
La section des composants contient le matériel que vous utiliserez pour créer votre histoire. Par matière, nous incluons:
- Images
- Vidéo
- L'audio
- Texte
- Formes

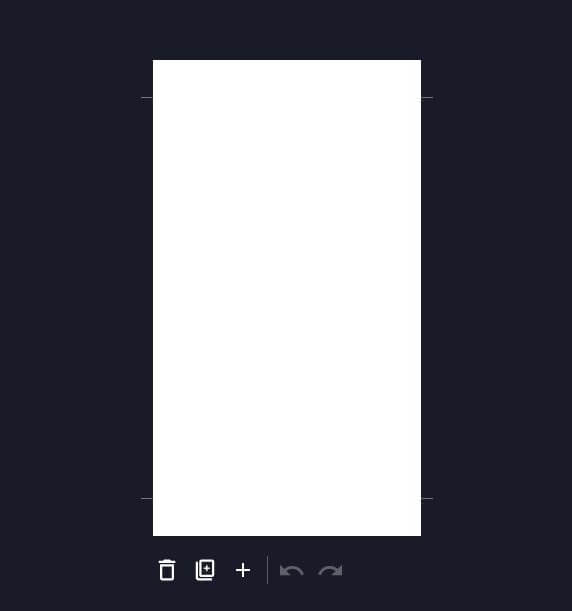
Espace de travail
Au milieu, il y a l'espace de travail où se fait la conception. Vous devez noter que cette carte prend en charge les calques (un peu comme les calques Photoshop). Vous pouvez également les réorganiser dans la section Options des composants.

Sous chaque histoire, il existe des options pour supprimer, dupliquer et créer une nouvelle page. Nous devons noter que l'espace de travail possède une aide à l'alignement par glisser-déposer. Cela devrait être très utile pour créer des histoires avec des alignements précis.
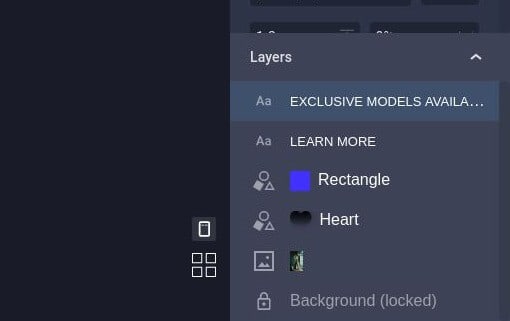
Options des composants
Pour chaque composant, l'accent est mis sur la modification des options des composants situés à droite de l'écran. Les options peuvent donc ne pas être les mêmes que vous utilisiez une image ou un composant de forme.
Par exemple, si vous modifiez un titre, cette section affichera des options liées à la typographie pour changer la taille de la police, la couleur, l'alignement, l'opacité, etc. Si vous modifiez une image, vous pourrez ajuster la taille, le lien, opacité, position, etc.
Vous travaillerez souvent avec des calques car ils vous aideront à gérer les composants ajoutés à l'espace de travail. Notez que les calques peuvent être réorganisés par glisser-déposer.

Une fois la construction terminée, vous pouvez publier ou prévisualiser votre travail. Le plugin peut également vous inviter à créer un nouvel article de blog avec l'histoire que vous avez créée.

Les histoires sont réactives. Cela signifie qu'ils s'affichent correctement sur mobile et sur ordinateur.
Résumé du plugin Web Stories
C'est tout pour ce billet d'introduction. Nous pensons que toutes les options sont disponibles pour vous aider à créer des histoires impressionnantes. Vous devez noter que le plugin n'est pas encore terminé. Vous serez donc confronté à Invité à soumettre les numéros lors du test de ce plugin. N'oubliez pas que vous pouvez Téléchargez le plugin ici. Que pensez-vous de cette fonctionnalité Web Stories? Allez-vous l'implémenter sur votre site Web? Faites le nous savoir.




