Le Slider Mega Pack est un ensemble de cinquante dispositions de curseurs pour Divi que vous pouvez utiliser dans votre prochain projet de conception Web. Tous les curseurs sont fabriqués avec des modules Divi , et vous pouvez facilement y ajouter votre propre contenu et vos propres conceptions. Dans ce coup de projecteur sur un produit, nous examinerons les mises en page que Slider Mega Pack a à offrir et vous aiderons à décider si c'est la bonne solution pour vous.

Commençons!
Installer Slider Mega Pack
Le Slider Mega Pack est un package ZIP contenant des fichiers .json pour Divi Builder. Pour installer les dispositions de curseur, décompressez d'abord le fichier. Ensuite, ouvrez la page que vous désirez dans le Divi Builder.

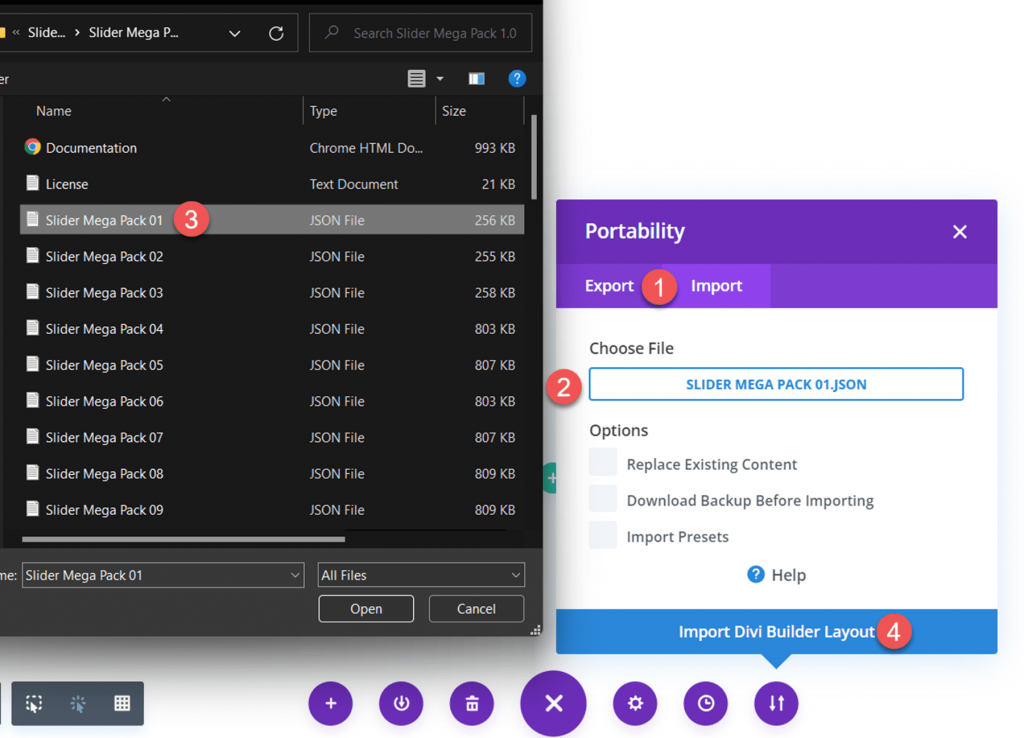
Sélectionnez l'onglet d'importation en cliquant sur l'option de portabilité située en bas de la page. Sélectionnez le fichier.json pour la disposition de curseur souhaitée, puis importez la disposition. Après avoir importé la mise en page, il vous suffit de modifier le texte et les photos pour avoir un magnifique slider sur votre site Web !
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Sliders pleine largeur sur Slider Mega Pack
Slider Mega Pack comprend 32 modèles de curseurs pleine largeur. Les dispositions de curseur pleine largeur conviennent à la présentation de grandes photos à côté du texte et peuvent être une méthode merveilleuse pour attirer l'attention de vos visiteurs. C'est aussi une formidable opportunité d'offrir des informations ou de mettre en avant certains des avantages de votre service. Chacun de ces curseurs a une disposition et une apparence uniques, vous êtes donc certain de trouver celui qui correspond à vos besoins ! Examinons chacun des 32 modèles de curseur pleine largeur.
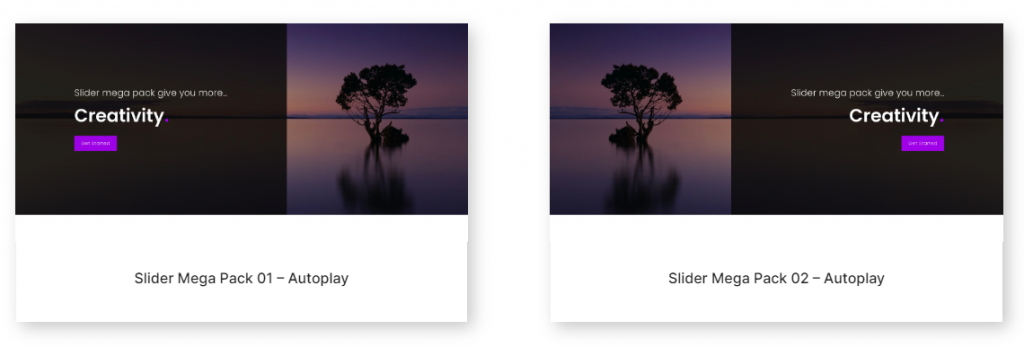
La conception initiale du curseur est un curseur de texte avec un arrière-plan photo et une superposition noire sur le côté gauche de la photo. Sur chaque diapositive, le texte et le bouton sont différents. La disposition du deuxième curseur est identique à la disposition précédente, à l'exception que la superposition noire et le texte sont situés à droite.

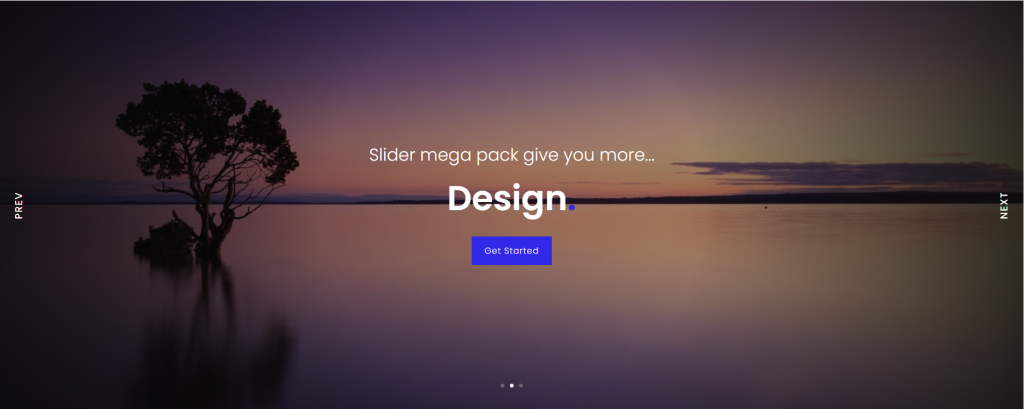
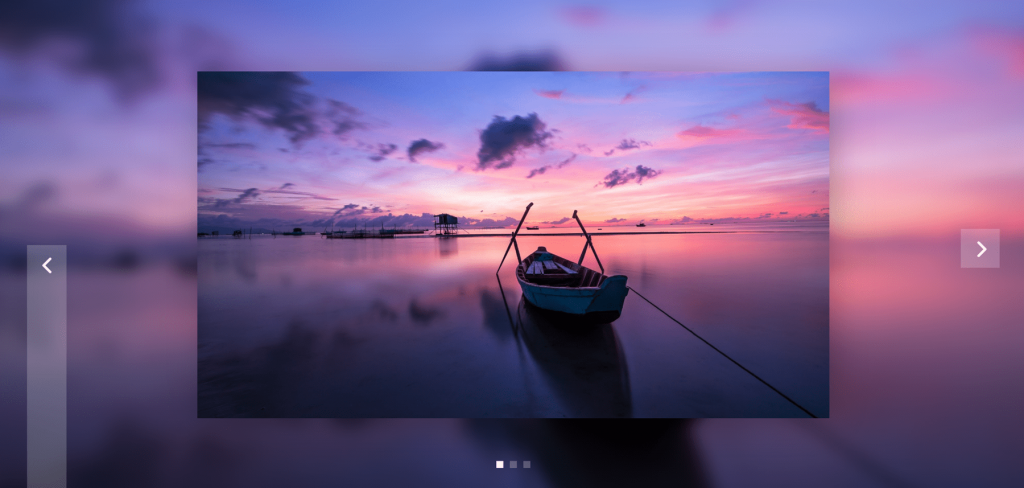
La troisième disposition du curseur a une image avec un effet de vignette ainsi que du texte et des boutons qui changent au centre. De plus, il y a des boutons précédent et suivant de chaque côté.

Ce curseur affiche de nombreuses photos sur un arrière-plan flou, avec des flèches de navigation de chaque côté et des points de navigation en bas.

La cinquième disposition du curseur comporte également plusieurs photos sur un arrière-plan flou de la même image. Il comporte des flèches de navigation en bas à gauche et des points de navigation à droite.

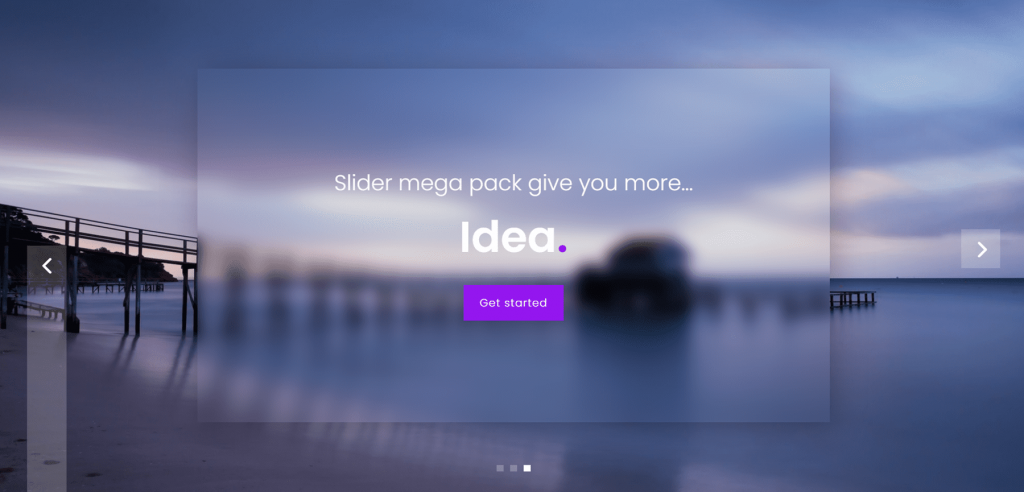
La disposition du sixième curseur propose de modifier le texte sur un carré flou et translucide sur un arrière-plan photo avec des effets de parallaxe. Il y a des flèches de navigation des deux côtés et des points de navigation en bas.

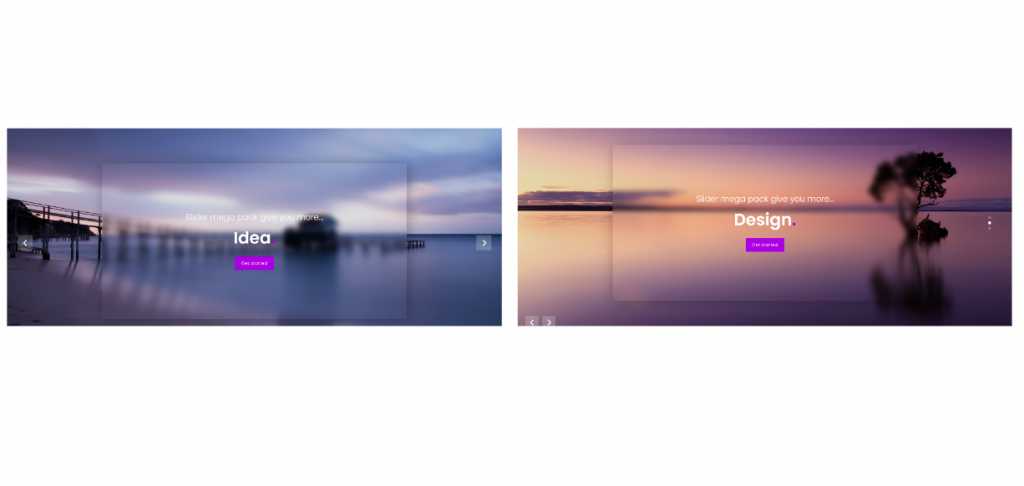
Semblable au style 6, la mise en page 7 présente un arrière-plan parallaxe et des diapositives de texte. Les flèches de navigation sont situées dans le coin inférieur gauche, tandis que les points de navigation sont à droite.

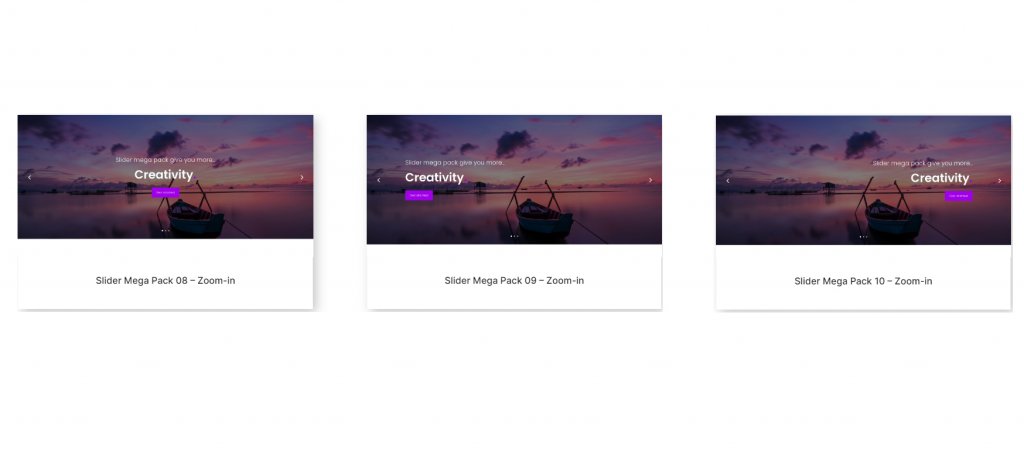
Les mises en page de diapositives 8, 9 et 10 comportent du texte sur de nombreuses images agrandies. Dans ces mises en page, les flèches de navigation sont situées de chaque côté du curseur et les points de navigation sont situés en bas. Le texte est centré dans la mise en page 8. Le texte de la mise en page 9 est positionné à gauche. Et le texte de la mise en page 10 est orienté vers la droite.

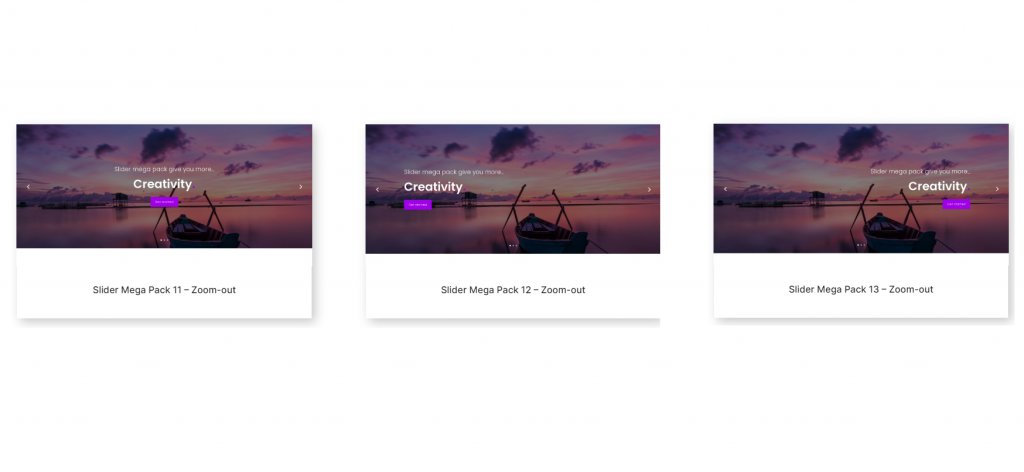
Sur chaque diapositive des modèles 11, 12 et 13, il y a une grande image avec du texte et un bouton, ainsi que des flèches de navigation sur les côtés et des points de navigation en bas. La mise en page 11 est centrée. Le curseur 12 est aligné à gauche. Et le curseur 13 est positionné vers la droite.

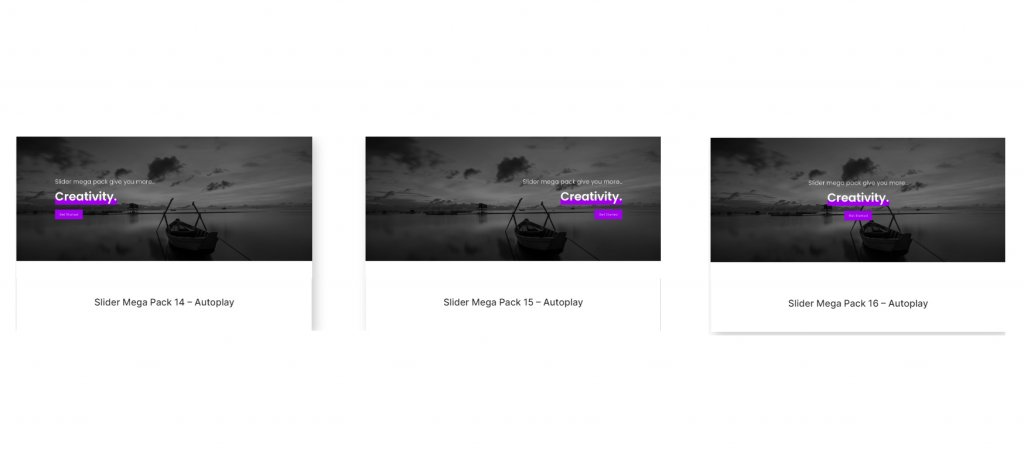
Ces dispositions 14, 15 et 16 ont toutes un effet de niveaux de gris sur la photo et un effet de défilement de parallaxe. Le contenu de l'en-tête est souligné en caractères gras. Le texte est aligné au centre pour la mise en page 14. Le curseur 15 est positionné à droite. Et le curseur 16 est aligné à gauche.

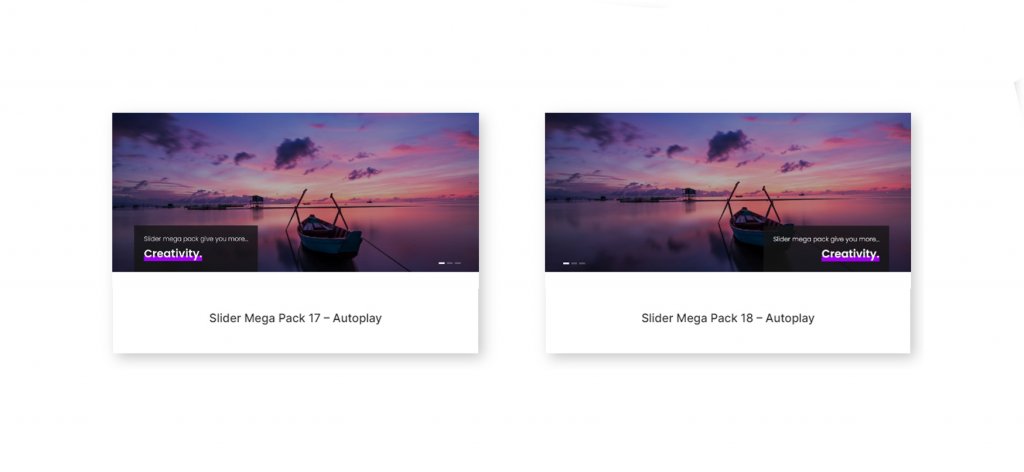
Les 17e et 18e mises en page contiennent une image énorme avec du texte de diapositive dans une zone de superposition sombre. Layout 17 positionne le texte à gauche et la navigation à droite. La navigation est à gauche et le texte est à droite pour la mise en page 18.

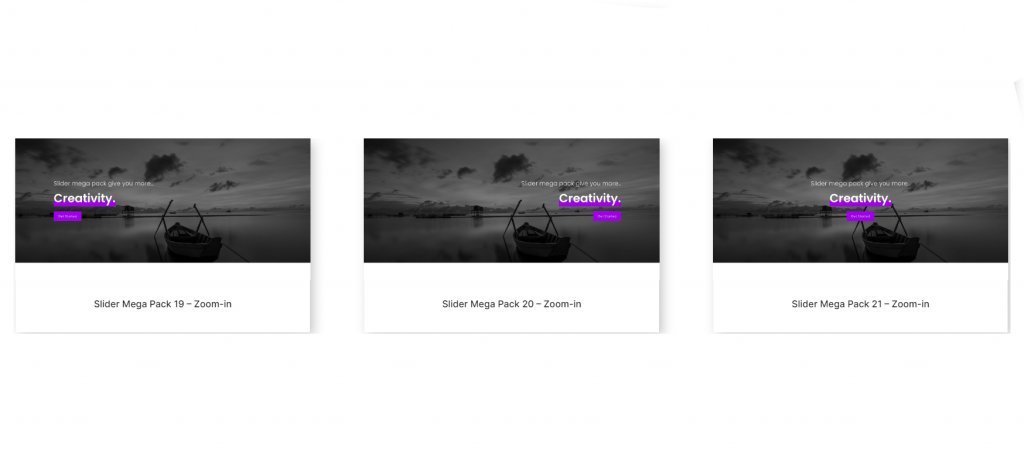
Les 19e, 20e et 21e curseurs contiennent tous une superposition de photo en niveaux de gris avec un effet de zoom. Aucun bouton de navigation n'existe. Le curseur 19 est aligné à gauche. Le curseur 20 est aligné à droite. Et le texte de la 21e diapositive est centré.

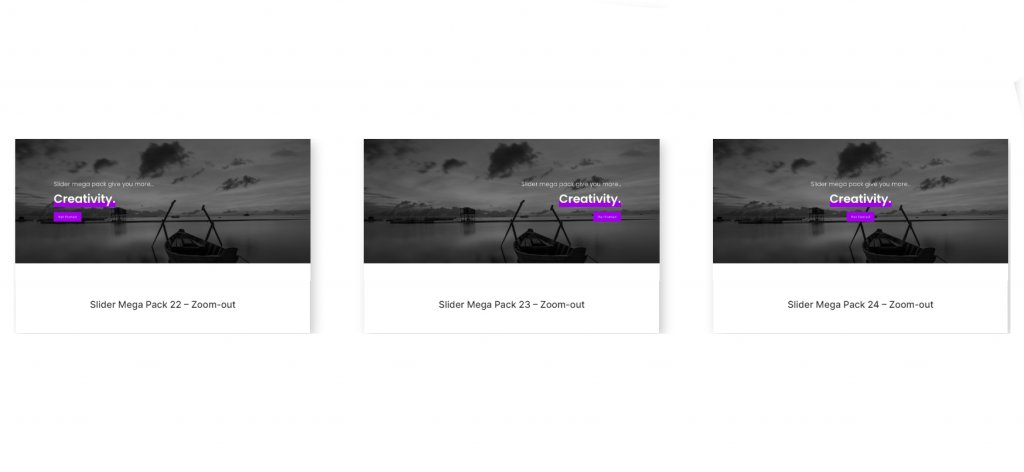
Ces mises en page sont identiques aux trois précédentes, à l'exception que les photographies ont un effet de zoom arrière. Le texte de la mise en page 22 est positionné à gauche. Le texte de la mise en page 23 est positionné à droite. Et la mise en page 24 présente un texte centré.

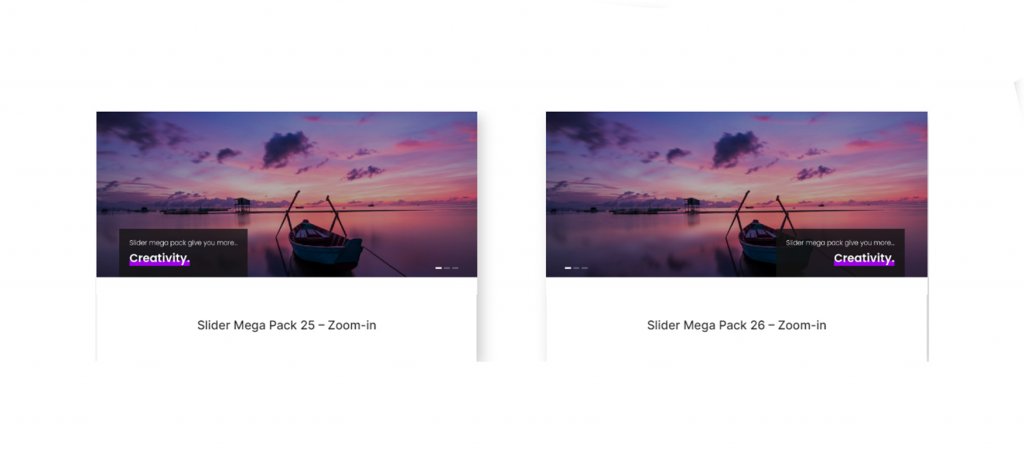
Les dispositions des 25e et 26e curseurs comportent une image agrandie et du texte sur une zone de superposition sombre. Le texte est positionné à gauche dans la mise en page 25, tandis que les icônes de navigation sont à droite. Le texte est orienté vers la droite tandis que les symboles de navigation sont alignés vers la gauche dans Slider Layout 26.

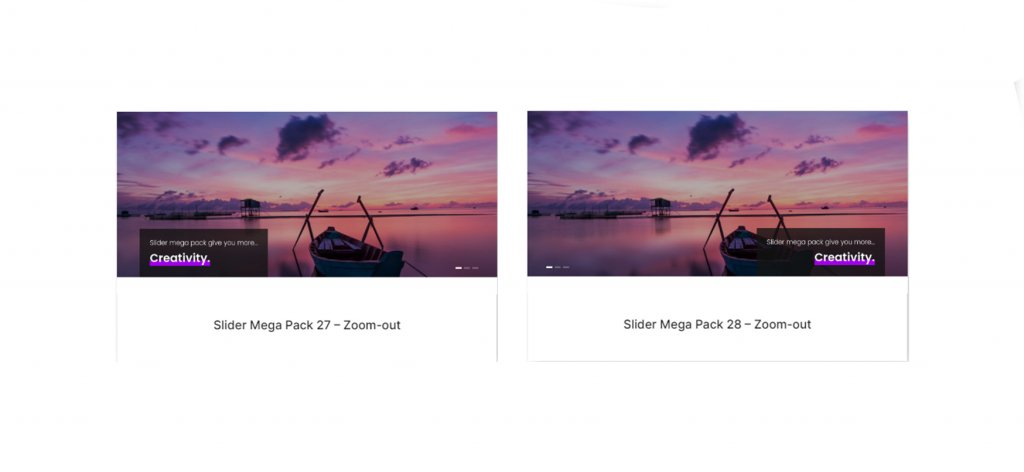
Les deux mises en page suivantes sont identiques aux deux précédentes, mais l'image fait un zoom arrière. Les icônes de texte et de navigation sont orientées vers la droite dans la disposition du curseur 27. La disposition 28 comporte des icônes de navigation alignées à gauche et du texte aligné à droite.

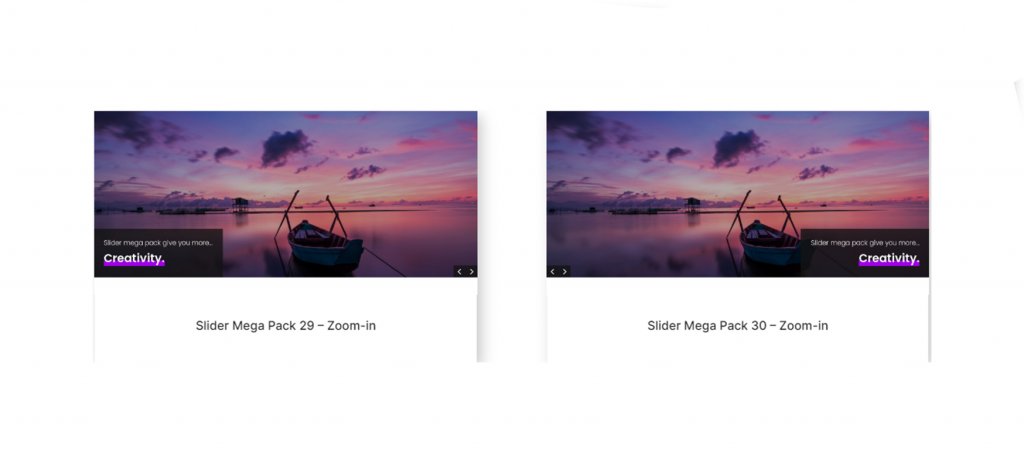
Ces deux curseurs incluent chacun une énorme image sur laquelle on peut zoomer, ainsi que plusieurs styles d'icônes de navigation. Le texte est à gauche tandis que les icônes de navigation sont à droite dans la mise en page 29. Le texte apparaît à droite tandis que les icônes de navigation apparaissent à gauche dans la mise en page 30.

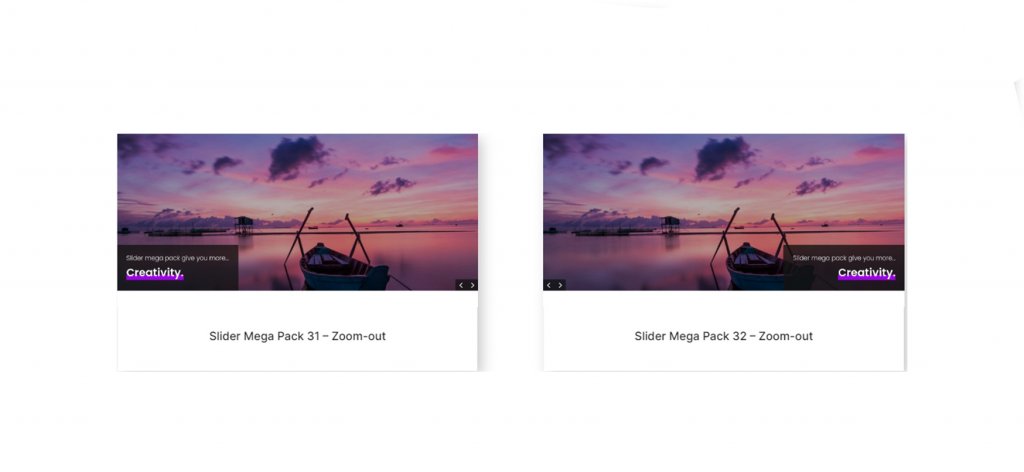
Ces motifs ultérieurs sont identiques aux mises en page 29 et 30, sauf que l'image est agrandie. Le texte est à gauche dans la mise en page 31, tandis que la navigation est à droite. Le texte se trouve à droite de la mise en page 32, tandis que la navigation se trouve à gauche.

Sliders de poste pleine largeur sur Slider Mega Pack
De plus, le Slider Mega Pack comprend 18 post sliders. Ces curseurs affichent les articles de blog et affichent des informations sur l'article ainsi qu'un bouton pour le lire. L'image sélectionnée de la publication est utilisée comme image d'arrière-plan de la diapositive. Vous pouvez choisir la catégorie de messages à afficher, ou vous pouvez simplement afficher vos messages les plus récents. Tous les curseurs de publication sont entièrement personnalisables et sont disponibles dans une gamme de dispositions, d'alignements et de styles, similaires aux curseurs répertoriés ci-dessus.
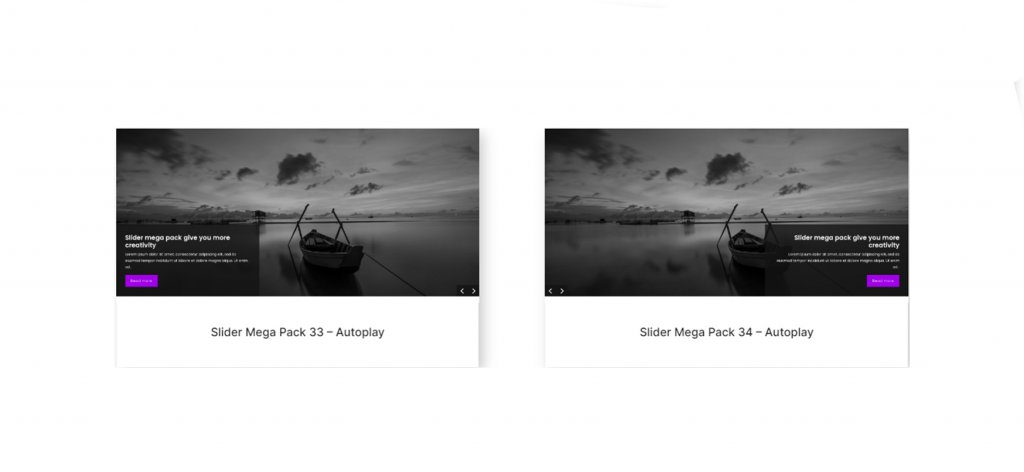
Les effets d'image en niveaux de gris et de parallaxe sont utilisés dans ces curseurs. Avec la mise en page 33, le texte est à gauche et la navigation est à droite. Avec la mise en page 34, la navigation est à gauche et le texte est à droite.

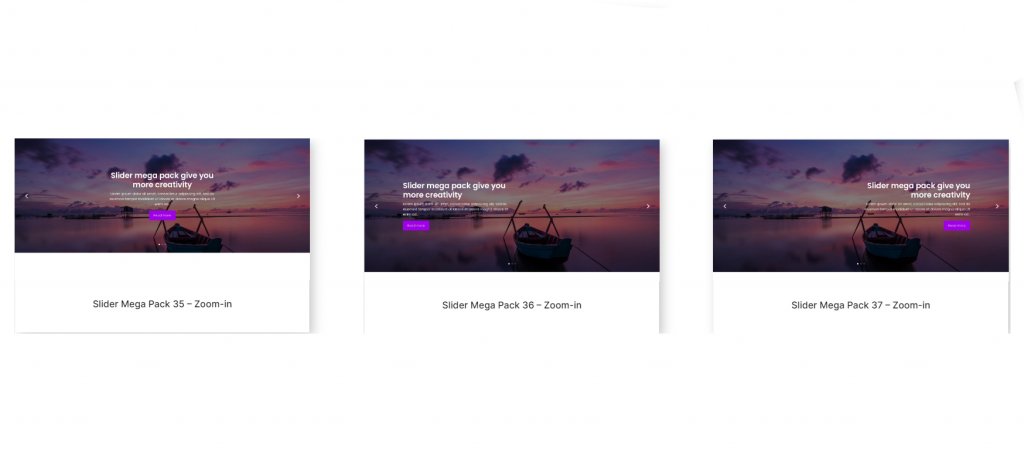
Les mises en page 35, 36 et 37 incluent une grande image en vedette avec des flèches de navigation des deux côtés et des points de navigation en dessous. L'image a été agrandie. Le texte de la mise en page 35 est centré. Et en 36 et 37, le texte est positionné à gauche et à droite, en conséquence.

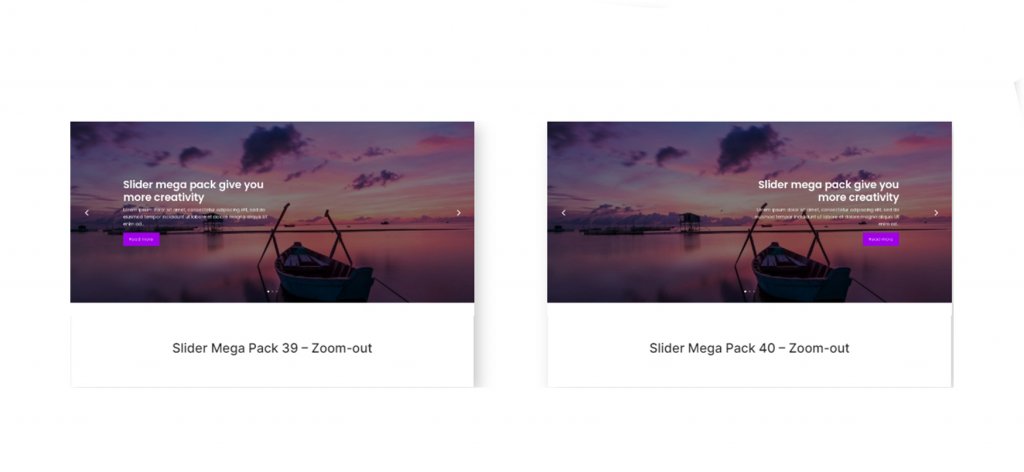
Ces dispositions de curseur sont identiques aux trois précédentes, sauf que l'image effectue un zoom arrière. L'agencement 38 est centré. La mise en page 39 est alignée à gauche. Et la mise en page 40 est positionnée à droite.

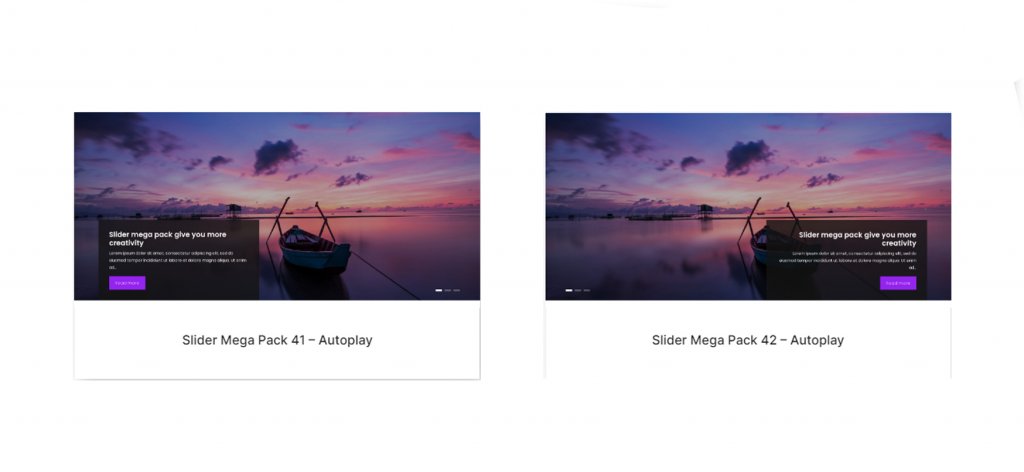
Sur les curseurs 41 et 42, ces mises en page ont une image de parallaxe en bas avec du texte d'un côté et des flèches de navigation de l'autre.

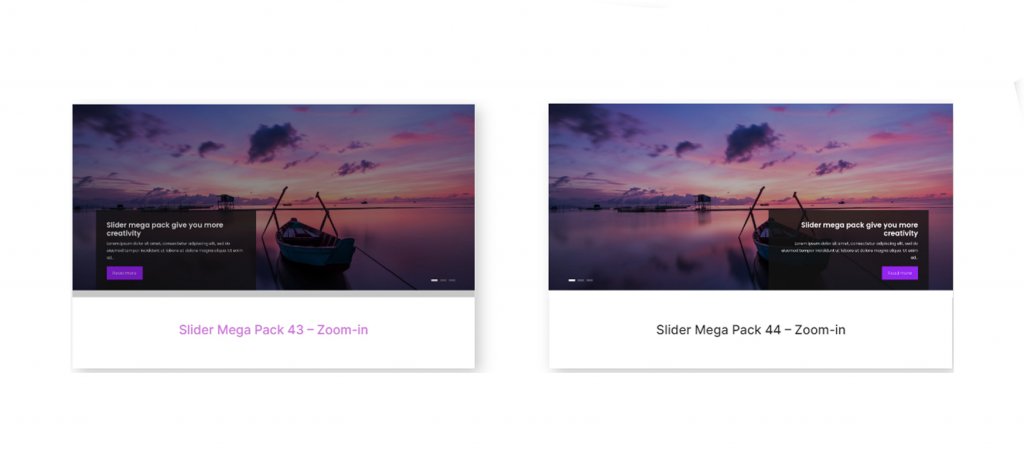
Les mises en page 43 et 44 ressemblent aux mises en page ci-dessus, sauf que l'image est agrandie. Dans la mise en page 43, le texte est orienté vers la gauche. en 44 c'est à droite.

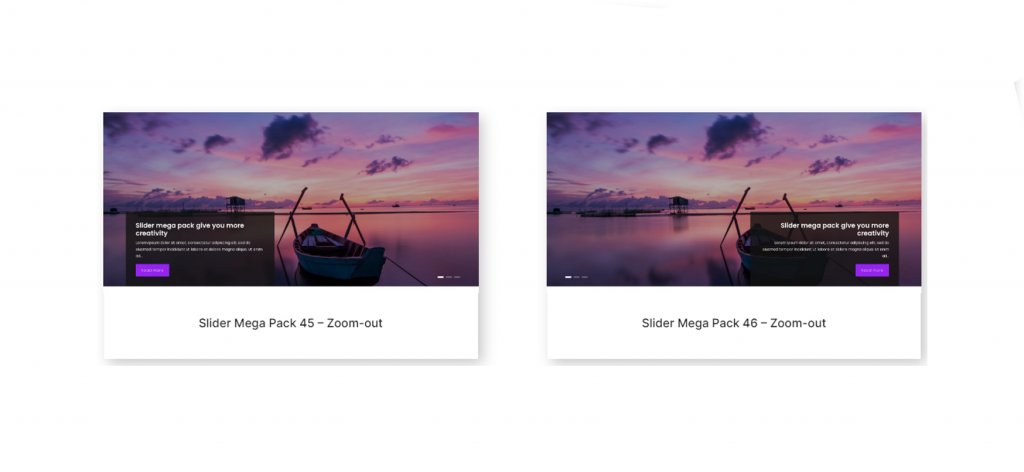
Encore une fois, les mises en page 45 et 46 sont similaires à celles ci-dessus, mais l'image effectue un zoom arrière à la place. Le texte de la ligne 45 est orienté vers la gauche. Et la mise en page 46 a du texte positionné à droite.

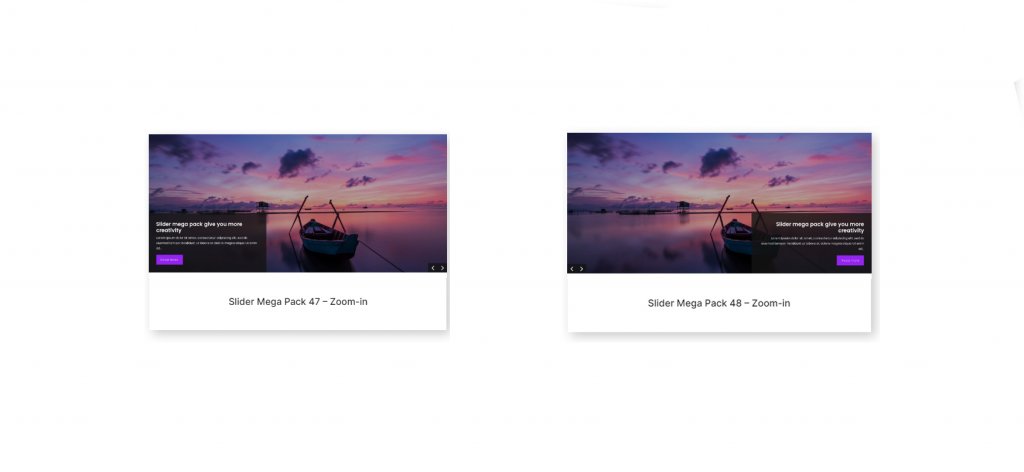
Pour le titre du message et les flèches de navigation, les mises en page 47 et 48 contiennent une superposition carrée sombre. L'image effectue un zoom avant. Le texte est à gauche et les flèches sont à droite dans la mise en page 47. Dans la mise en page 48, le texte est à droite.

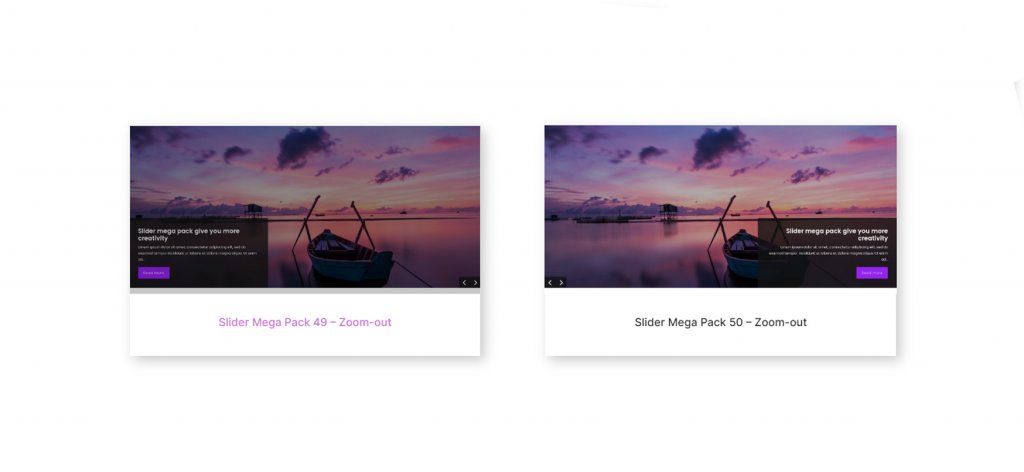
Enfin, les dispositions des curseurs 49 et 50 sont similaires aux dispositions 47 et 48, sauf que les photos sont agrandies. Le texte est situé sur le côté gauche de Design 49. Et la mise en page 50 a du texte aligné à droite.

Emballer
Le Slider Mega Pack comprend 50 dispositions de curseurs prédéfinies avec de belles transitions, des effets et des dispositions de navigation qui peuvent être simplement modifiés à l'aide de Divi Builder . Cette solution peut vous convenir si vous recherchez des dispositions de slider personnalisées au-delà des possibilités normales de Divi. Nous sommes impatients de vous entendre. Avez-vous déjà utilisé le Slider Mega Pack? Dites-nous dans les commentaires ce que vous en pensez !





