Depuis la sortie du thème Kadence, les en-têtes conditionnels sont l'une des fonctionnalités les plus souvent demandées dans la communauté Kadence.

Avec les en-têtes conditionnels, vous pouvez amener votre site Web créé par Kadence Theme à un tout autre niveau. Les en-têtes conditionnels Kadence sont couramment utilisés dans les scénarios suivants:
- Affichez un en-tête différent sur votre site de blog en fonction de la catégorie d'articles de blog lue par l'utilisateur.
- Pour les sites d’adhésion, présentez un en-tête aux utilisateurs déconnectés et un en-tête différent aux utilisateurs qui se connectent.
- Simplifiez l'en-tête tout au long du processus de paiement des sites WooCommerce afin que l'utilisateur reste concentré sur l'achat.
Dans ce tutoriel, je vais vous montrer comment implémenter les en-têtes conditionnels Kadence sur votre site Web pour offrir à vos visiteurs une expérience unique.
Commençons.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant1. Activer les en-têtes conditionnels Kadence
Avant tout, vous devez activer les en-têtes conditionnels Kadence.
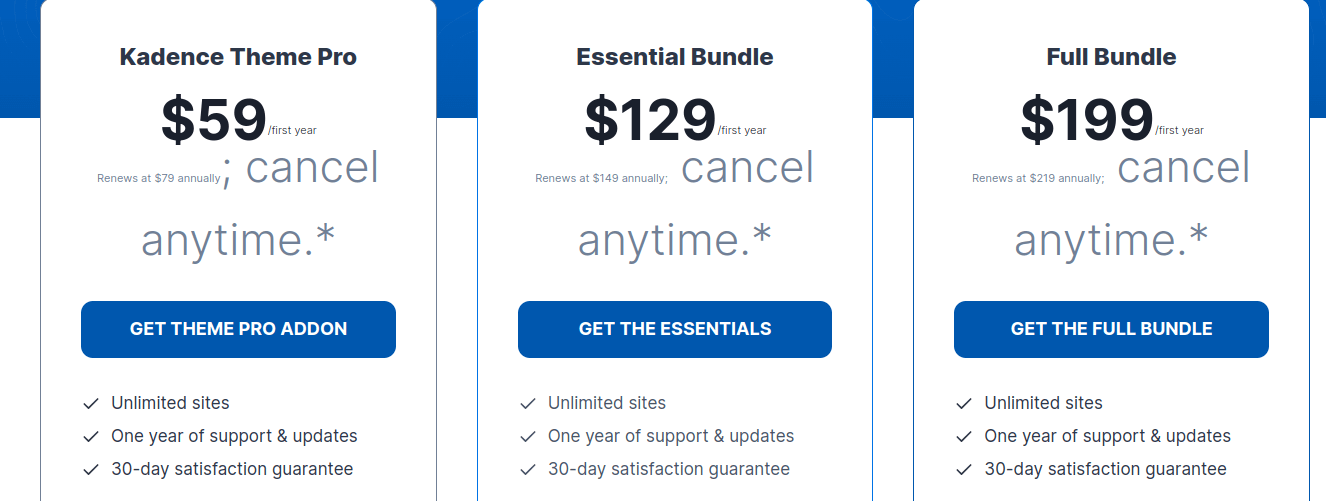
La fonctionnalité d'en-têtes conditionnels dans Kadence nécessite que le thème Kadence Pro soit activé. Assurez-vous donc d'acheter et d'activer Kadence Pro si vous ne l'avez pas déjà fait afin de voir les « En-têtes conditionnels » s'afficher dans vos paramètres de configuration Kadence.

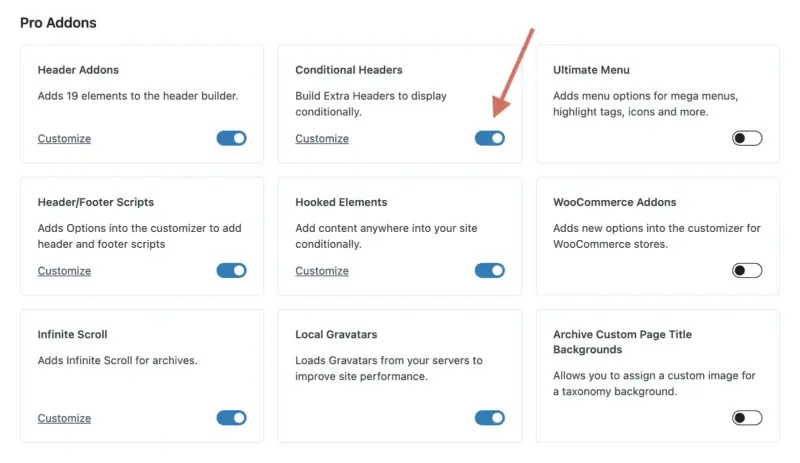
Avec Kadence Pro activé, accédez à Apparence > Kadence pour voir une liste de tous les modules complémentaires Pro pouvant être activés.
Pour activer les en-têtes conditionnels, localisez la bascule et cliquez dessus.

2. Ajouter un nouvel en-tête conditionnel
Maintenant que vous avez activé la fonctionnalité Kadence Conditional Headers, vous pouvez créer un nouvel en-tête conditionnel à utiliser sur votre site Web.
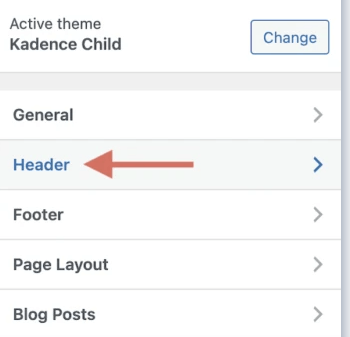
Pour accéder au personnalisateur WordPress, accédez à Apparence > Personnaliser. Lorsque le personnalisateur Kadence est actif, cliquez sur "En-tête" pour accéder aux options de modification de l'en-tête.

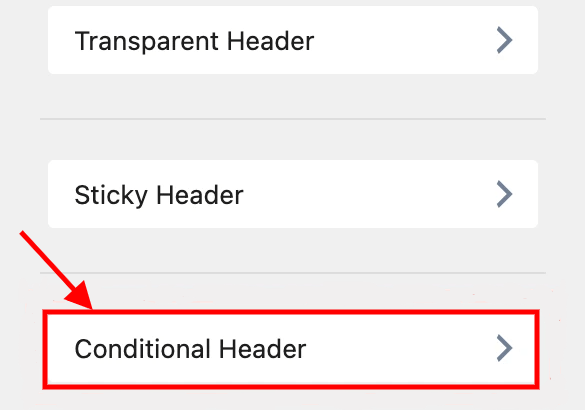
Faites défiler vers le bas de la section d'en-tête pour trouver un nouvel élément appelé « En-tête conditionnel » sous « En-tête transparent » et « En-tête collant ». Sélectionnez cette option.

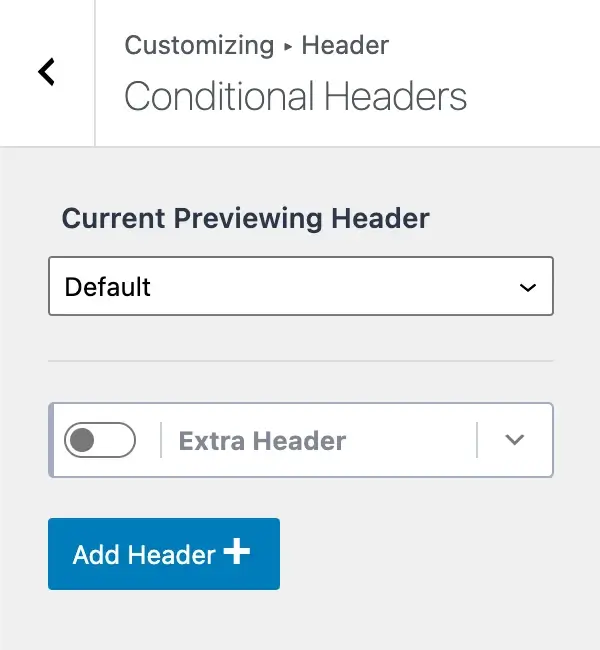
Un nouvel écran apparaîtra, où vous pourrez effectuer toutes les configurations de vos en-têtes conditionnels Kadence.

Passons rapidement en revue ce que nous examinons.
Il y a une étiquette qui dit " En-tête de prévisualisation actuel " et un menu déroulant avec l'option " Par défaut ". Cela implique que vous consultez actuellement l'en-tête par défaut de votre site Web (celui que vous avez initialement configuré et utilisé sur votre site Web).
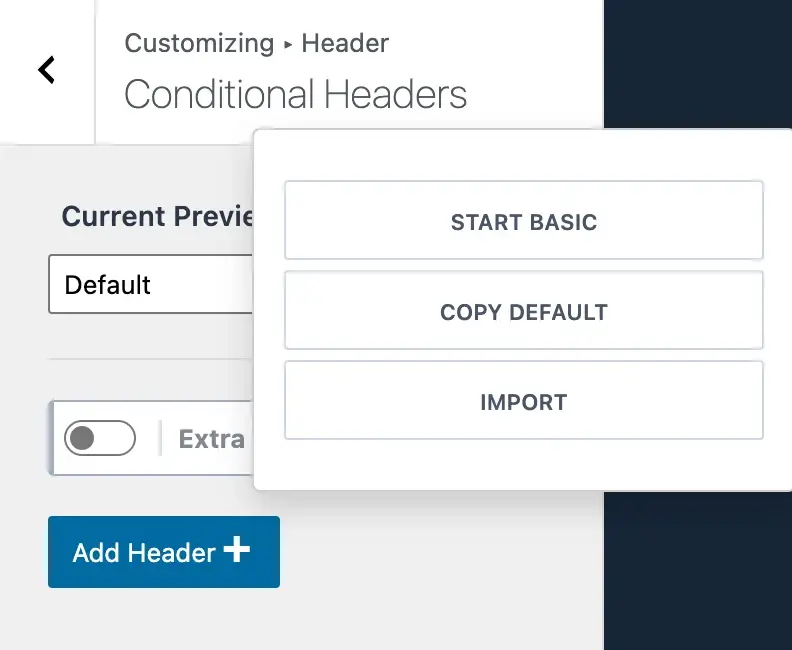
Pour ajouter un nouvel en-tête conditionnel Kadence, cliquez sur le bouton « Ajouter un en-tête » et trois options s'afficheront:

- Start Basic : Cette option vous permet de commencer avec un simple en-tête et d'en créer un nouveau au fur et à mesure. C'est l'option idéale si vous souhaitez concevoir un nouvel en-tête très différent de votre en-tête par défaut.
- Copier par défaut : Avec cette option, vous pouvez copier l'intégralité de votre en-tête par défaut de votre site Web et l'utiliser comme modèle de départ. Cette option est appropriée si vous souhaitez concevoir un en-tête extrêmement similaire à votre en-tête habituel mais avec quelques différences, comme un nouveau bouton CTA, de nouveaux éléments de menu, etc.
- Importer : Cette option vous permet d'importer un en-tête. Cette option est utile si vous souhaitez importer rapidement un en-tête prédéfini sur votre site Web.
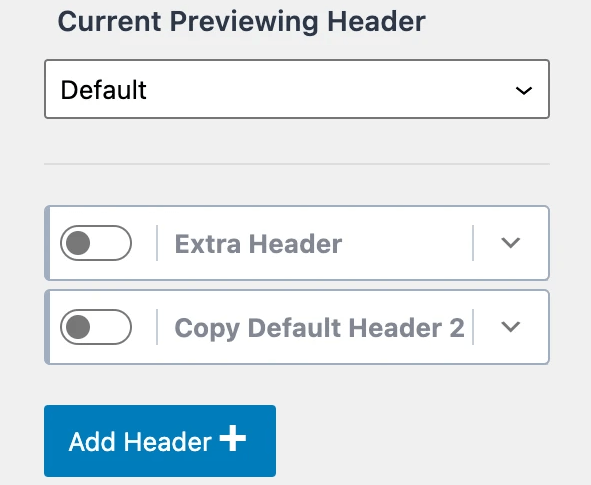
Pour ce didacticiel sur les en-têtes conditionnels Kadence, je sélectionnerai « Copier par défaut » pour dupliquer l'en-tête par défaut de mon site. Dans votre personnalisateur, vous verrez un nouvel en-tête conditionnel appelé « Copier l'en-tête par défaut 2 ».
Ce nom peut être légèrement différent selon que vous avez choisi de démarrer de manière basique ou d'importer un en-tête à la place, mais il devrait paraître similaire.

Maintenant que nous avons appris comment créer un nouvel en-tête conditionnel Kadence, voyons comment le personnaliser.
3. Renommer le nouvel en-tête conditionnel
Une fois que vous avez ajouté un nouvel en-tête conditionnel à votre personnalisateur, l'étape suivante consiste à le renommer en quelque chose de plus convivial. Lorsque vous cliquez sur le symbole de la flèche déroulante à côté de votre en-tête, une barre d'options apparaîtra.
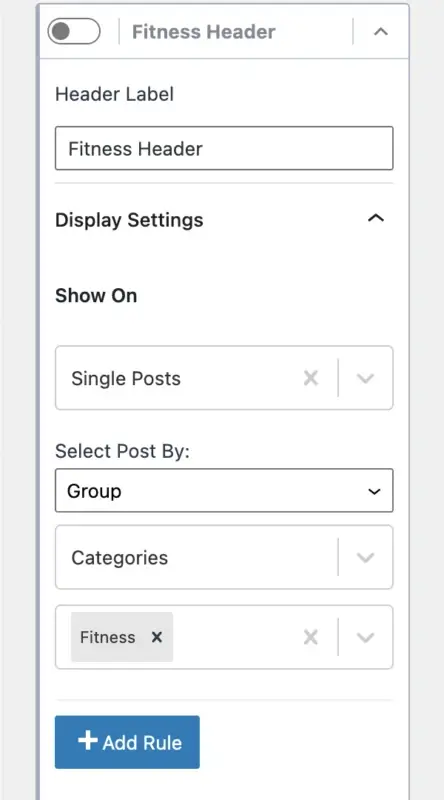
La première section qui apparaît est intitulée «Étiquette d'en-tête». C'est ici que vous pouvez changer le nom de votre en-tête conditionnel Kadence en quelque chose de plus convivial.
Supposons que vous disposiez d'un site Web de coaching santé avec des articles de blog dans divers domaines, tels que la nutrition et la forme physique .
Un cas d'utilisation idéal serait de développer un en-tête avec deux boutons CTA: un pour réserver un appel pour un coaching nutritionnel si l'article de blog est dans la catégorie nutrition et un autre pour réserver un appel pour un entraînement personnel si l'article de blog est dans la catégorie fitness. .
Avec les en-têtes conditionnels Kadence, cela est désormais extrêmement simple et ouvre une multitude de possibilités pour offrir à vos utilisateurs une expérience plus personnalisée.
Pour cette leçon, j'appellerai mon nouvel en-tête conditionnel " Fitness Header " afin qu'il apparaisse sur n'importe quelle page avec la catégorie " Fitness " (que j'expliquerai dans un moment).

Au fur et à mesure que vous renseignez la case «Étiquette d'en-tête» pour renommer votre en-tête conditionnel, le titre changera.
Évidemment, vous devez nommer votre en-tête comme cela a du sens pour votre application.
4. Configurer les paramètres d'affichage
Vous auriez dû ajouter un nouvel en-tête conditionnel Kadence et le renommer en quelque chose de plus convivial à ce stade.
L'étape suivante consiste à ajuster les paramètres d'affichage, ce qui vous permet de désigner l'endroit où vous souhaitez que votre nouvel en-tête apparaisse sur votre site Web. C’est là que réside le véritable pouvoir. Un en-tête peut être affiché sur une catégorie WordPress spécifique, des pages de destination spécifiques, votre page d'accueil, votre site complet et bien plus encore.
Pour accéder aux options d'affichage des en-têtes conditionnels Kadence, cliquez sur la flèche déroulante à droite de « Paramètres d'affichage [UNSET] ».
Gardez également à l'esprit que l'étiquette "[UNSET]" indique que vous avez encore des options à configurer avant que l'en-tête puisse fonctionner correctement.
Cette étiquette "[UNSET]" sera supprimée une fois que nous aurons configuré avec succès nos paramètres d'affichage. Après les options de paramètres d'affichage, il y aura une section intitulée "Afficher sur" avec une liste déroulante.
Cette sélection "Afficher sur" vous permet de spécifier sur quelles pages votre nouvel en-tête doit apparaître.
Revenant à mon exemple de vouloir que ce nouvel en-tête apparaisse uniquement sur les articles de blog avec la catégorie « Fitness », je vais sélectionner « Messages uniques » dans la liste déroulante « Afficher sur », qui fait référence à tous les articles de blog.

Cependant, nous ne voulons pas que notre en-tête apparaisse sur chaque entrée de blog. Cet en-tête ne doit apparaître que sur les articles de blog appartenant à la catégorie «Fitness». C'est ici que nous pouvons aller très précisément et afficher votre en-tête sur des groupes ou des publications individuelles spécifiques.
Pour résoudre ce problème, sélectionnez simplement l'option «Grouper» sous le titre «Sélectionner le message par».
Ensuite, un menu pour « Sélectionner une taxonomie » apparaîtra, à partir duquel vous pourrez sélectionner « Catégories » ou « Balises ». Dans ce cas, je sélectionnerai «Catégories».
Enfin, un autre menu apparaîtra dans lequel vous pourrez cliquer et sélectionner les catégories dans lesquelles vous souhaitez que cet en-tête apparaisse. J'ai sélectionné la catégorie "Fitness".
Quelle déclaration puissante ! Vous pouvez descendre et sélectionner les pages ou les publications sur lesquelles vous souhaitez que ce nouvel en-tête apparaisse.
Si vous souhaitez ajouter plus de conditions, cliquez sur le bouton « Ajouter une règle ». Supposons que vous souhaitiez afficher cet en-tête sur les entrées de blog avec la catégorie « Fitness » ET la balise « coaching ». Vous pouvez faire la même chose en ajoutant plus de règles.
Après avoir défini les paramètres d'affichage de votre en-tête conditionnel, il est nécessaire de décider quels utilisateurs verront votre en-tête.
5. Configurer les paramètres utilisateur
Décidons maintenant qui pourra voir votre en-tête conditionnel Kadence nouvellement construit.
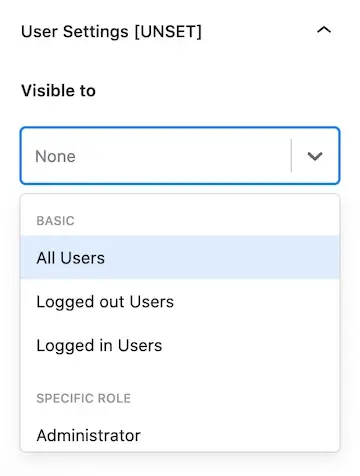
La zone « Paramètres utilisateur » permet encore plus de personnalisation.
Lorsque vous ouvrez la liste déroulante " Visible par ", vous verrez une liste d'utilisateurs et de rôles pour lesquels vous pouvez afficher votre en-tête conditionnel.
- Basique
- Tous les utilisateurs
- Utilisateurs déconnectés
- Utilisateurs connectés
- Rôle spécifique
- Administrateur
- Éditeur
- Auteur
- Donateur
- Abonné
Les utilisateurs pourront se connecter et se déconnecter de votre site Web si vous utilisez la fonction Compte de Kadence Pro dans votre en-tête, par exemple.
Vous pouvez afficher un élément spécifique pour Tous les utilisateurs, Utilisateurs déconnectés ou Utilisateurs connectés .

REMARQUE: Si vous n'avez pas encore configuré les «Paramètres utilisateur», vous verrez [UNSET] à côté des Paramètres utilisateur, indiquant que vous devez sélectionner une option avant que votre en-tête conditionnel ne fonctionne. Lorsque vous sélectionnez une option, l'étiquette [UNSET] sera supprimée.
Vous pouvez également choisir les rôles sur votre site qui doivent voir votre en-tête conditionnel, comme Administrateur, Éditeur, Auteur, Contributeur ou Abonné.
Il s'agit d'une fonctionnalité fantastique, surtout si vous disposez d'un site d'adhésion sur lequel les utilisateurs doivent se connecter, y compris les rôles d'adhésion spécifiques que vous établissez.
Par exemple, vous pouvez utiliser un plugin d'adhésion WordPress pour créer plusieurs niveaux d'adhésion, puis afficher un en-tête différent en fonction du niveau de l'utilisateur.
6. Définir les paramètres d'expiration (facultatif)
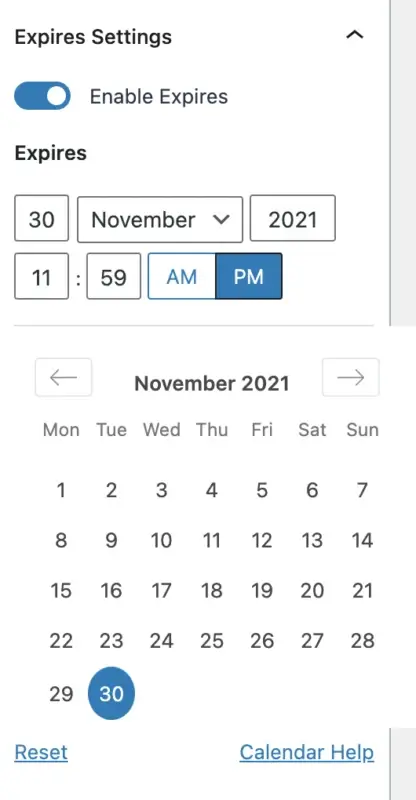
La partie «Définir les paramètres d'expiration» est absolument facultative, bien qu'il s'agisse d'une fonction très puissante.
Supposons que vous développiez un en-tête conditionnel Kadence avec certaines informations urgentes. Par exemple, une bannière avec une offre, un bouton CTA avec une date d'expiration, etc. Vous pouvez spécifier une date et une heure d'expiration de votre en-tête en utilisant les paramètres d'expiration.
Lorsque ce moment viendra, l’intégralité de votre en-tête expirera, le ramenant à l’en-tête « par défaut » utilisé par votre site.
Pour utiliser les paramètres d'expiration pour votre en-tête conditionnel Kadence, activez simplement l'option " Activer l'expiration ", puis choisissez une date et une heure d'expiration de votre en-tête.

L'en-tête sera ensuite supprimé de votre site après son expiration. C'est si facile!
7. Créer un en-tête conditionnel
D'accord, maintenant que vous avez défini vos paramètres d'en-tête conditionnel Kadence, y compris vos paramètres d'affichage, d'utilisateur et d'expiration facultatifs, il est temps de vraiment créer votre en-tête pour qu'il apparaisse comme vous le souhaitez.
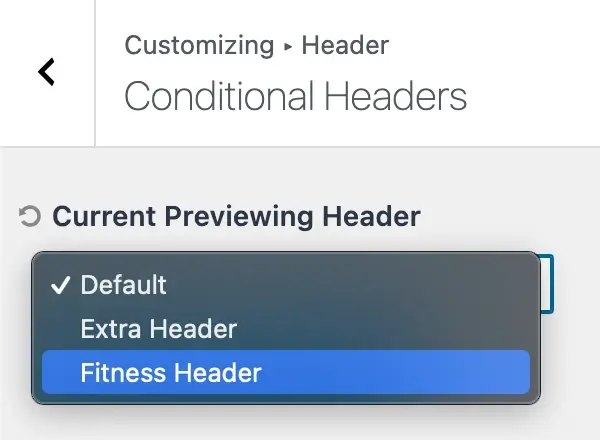
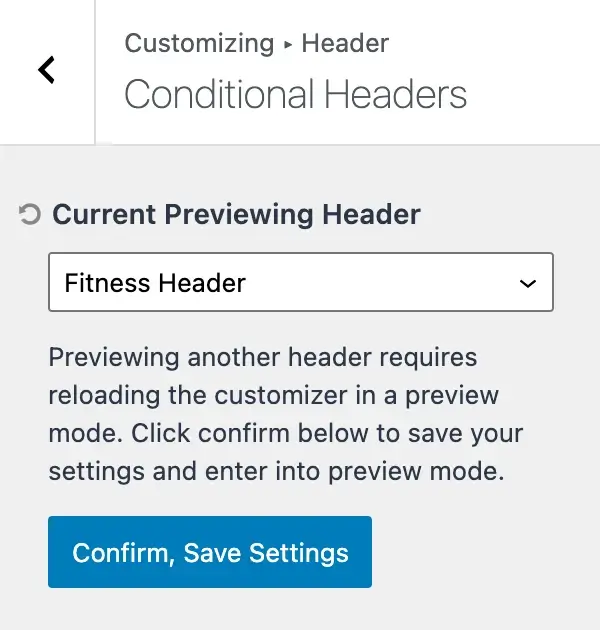
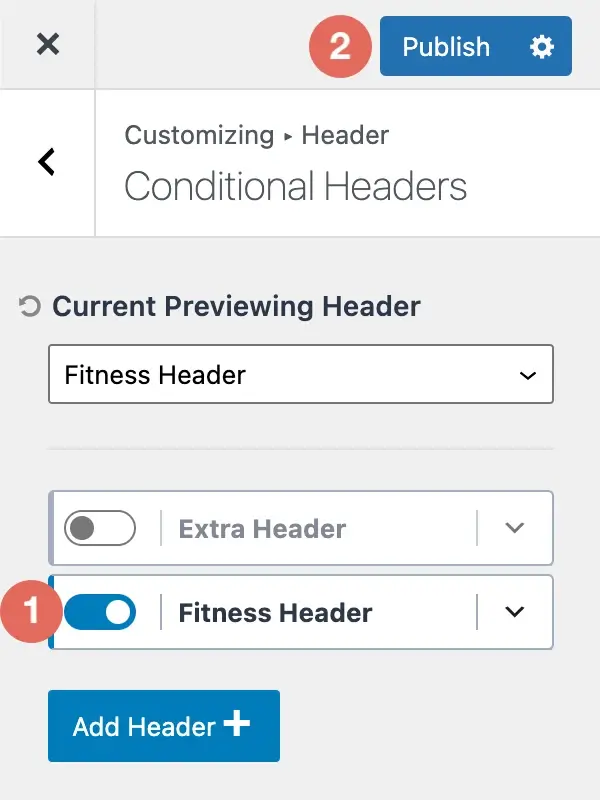
La première chose que nous devons faire avant de pouvoir modifier votre titre conditionnel est de le prévisualiser. Pour ce faire, accédez au haut des choix d'en-tête conditionnels dans votre personnalisateur Kadence et recherchez la zone intitulée «En-tête de prévisualisation actuel».
Sélectionnez votre nouveau titre conditionnel dans le menu déroulant. Dans mon cas, je sélectionnerai «En-tête de remise en forme».

Lorsque vous choisissez de prévisualiser un en-tête qui n'est pas l'en-tête actuel que vous prévisualisez, vous recevrez le message suivant:
«La prévisualisation d'un autre en-tête nécessite de recharger le personnalisateur en mode aperçu. Cliquez sur confirmer ci-dessous pour enregistrer vos paramètres et passer en mode aperçu.

Appuyez sur le bouton «Confirmer, enregistrer les paramètres»
Cela enregistre vos paramètres et recharge la page, vous permettant de modifier votre nouvel en-tête conditionnel.
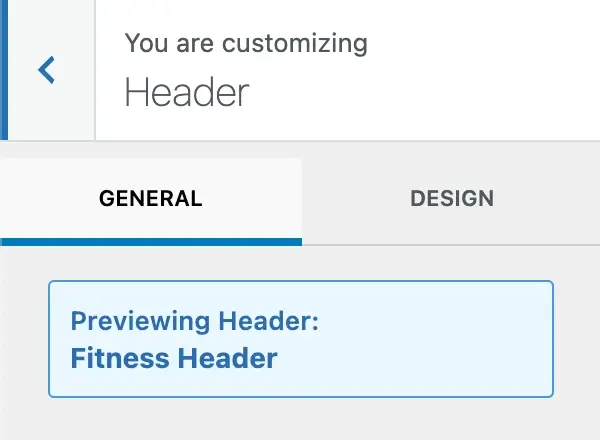
Pour valider que vous modifiez maintenant le bon en-tête conditionnel Kadence, une notice explicative apparaîtra en haut de votre personnalisateur indiquant « Aperçu de l'en-tête: [Nom de l'en-tête] ».

Super! Nous voyons maintenant votre nouvel en-tête conditionnel et pouvons le concevoir précisément comme vous le souhaitez.
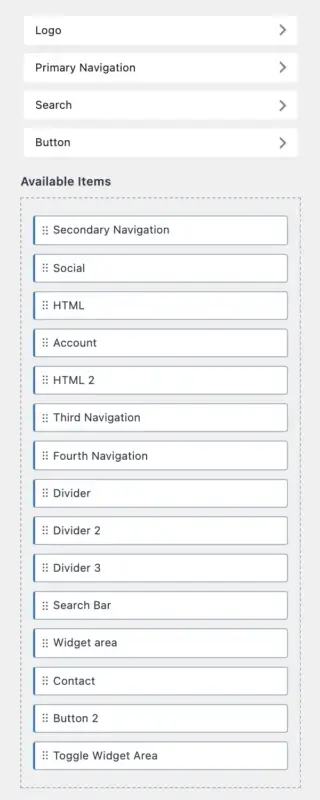
Tous les éléments d'en-tête sont accessibles pour une utilisation dans votre personnalisateur.
Assurez-vous également que la fonctionnalité « Header Addons » de l’étape 1 est activée.
Kadence Pro vous permet d'inclure beaucoup plus d'éléments d'en-tête dans votre en-tête, vous permettant ainsi de créer des en-têtes complexes et hautement personnalisés à présenter à vos visiteurs.

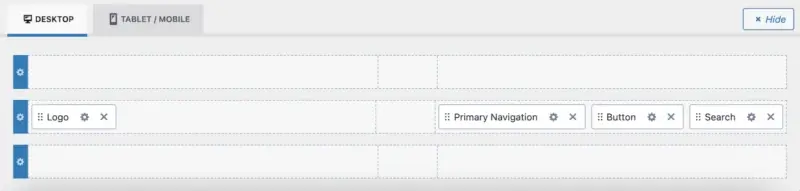
Avec tous ces éléments d'en-tête à votre disposition, vous pouvez utiliser le générateur d'en-tête Kadence pour faire glisser et déposer vos éléments et créer votre nouvel en-tête conditionnel comme bon vous semble.

N'oubliez pas qu'il existe une page pour créer la version bureau de votre en-tête conditionnel Kadence, ainsi qu'une pour tablette/mobile.
Une fois que vous avez fini de personnaliser votre en-tête, assurez-vous de cliquer sur le bouton bleu " Publier " dans le coin supérieur droit de votre personnalisateur pour enregistrer vos modifications.
Nous avons presque terminé ! Il ne reste plus qu'une étape rapide avant que notre nouvel en-tête conditionnel soit pleinement opérationnel.
8. Activer l'en-tête conditionnel dans le personnalisateur
La dernière étape avant la mise en ligne de votre nouvel en-tête conditionnel sur votre site Kadence consiste à l'activer dans le personnalisateur. En supposant que vous venez de terminer la génération de votre nouvel en-tête avec le générateur d'en-tête Kadence, vous souhaiterez revenir à la zone «En-tête conditionnel» où nous avons précédemment défini votre en-tête conditionnel.
Il ne nous reste plus qu'à activer l'en-tête sur votre site en cliquant sur la bascule de votre nouvel en-tête puis en cliquant sur le bouton "Publier".

Toutes nos félicitations! Votre nouvel en-tête conditionnel Kadence a été activé et publié sur votre site Web!
Comment supprimer un en-tête conditionnel Kadence
Si vous vous demandez comment supprimer un en-tête conditionnel Kadence de votre personnalisateur, vous avez de la chance.
Pour supprimer un en-tête conditionnel Kadence, suivez les étapes ci-dessous:
- Dans votre personnalisateur Kadence, rendez-vous dans la zone « En-têtes conditionnels ».
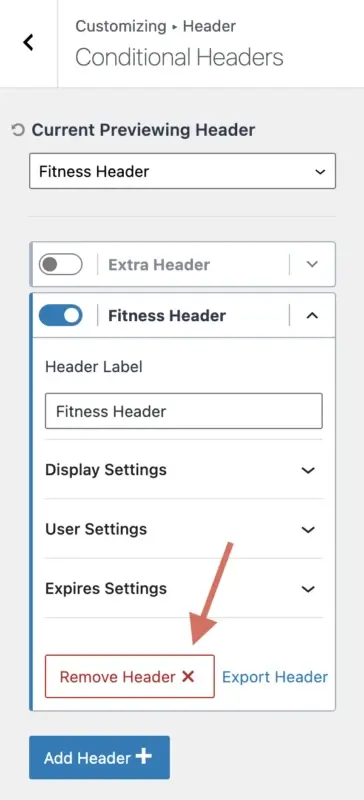
- Développez les paramètres d’en-tête conditionnel pour l’en-tête souhaité.
- Sélectionnez l'option " Supprimer l'en-tête ".

Lorsque vous choisissez de supprimer votre en-tête conditionnel Kadence, vous recevrez le message de confirmation suivant:
"Remarque, cela supprimera définitivement tous les paramètres d'en-tête connectés à cet en-tête conditionnel."

Tant que vous acceptez la suppression de l'en-tête conditionnel et de tous ses paramètres, cliquez sur "Confirmer, supprimer l'en-tête".
Comment importer/exporter un en-tête conditionnel Kadence
Je vais vous montrer comment importer et exporter un en-tête conditionnel Kadence dans cette partie.
Pour importer un en-tête conditionnel Kadence, suivez les étapes ci-dessous:
- Dans votre personnalisateur Kadence, rendez-vous dans la zone « En-têtes conditionnels ».
- Sélectionnez l'option " Ajouter un en-tête ".
- Sélectionnez l'option " Importer ".
- Sélectionnez votre fichier d'en-tête conditionnel Kadence à l'aide du téléchargeur de fichiers.
- L'option " Importer et créer un nouveau " doit être sélectionnée.

Pour exporter un en-tête conditionnel Kadence, suivez les étapes ci-dessous:
- Dans votre personnalisateur Kadence, rendez-vous dans la zone «En-têtes conditionnels».
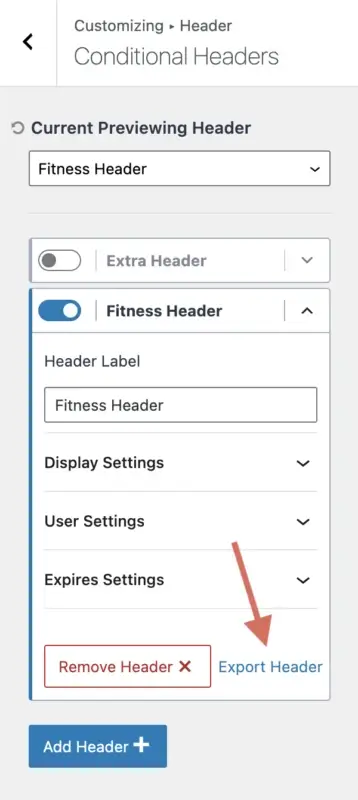
- Développez les paramètres d’en-tête conditionnel pour l’en-tête souhaité.
- Sélectionnez l'option "Exporter l'en-tête".

Un fichier sera téléchargé sur votre ordinateur, que vous pourrez ensuite importer sur un autre de vos sites Web ou envoyer par courrier électronique à quelqu'un d'autre afin qu'il puisse importer votre en-tête conditionnel dans son site.
Cas d'utilisation et configuration de l'en-tête conditionnel Kadence
Passons en revue plusieurs scénarios d'utilisation de l'en-tête conditionnel Kadence et ce que vous choisiriez pour vos «Paramètres d'affichage» et «Paramètres utilisateur» pour le configurer correctement:
- Afficher votre en-tête conditionnel à tous les utilisateurs déconnectés
- Paramètres d'affichage: site entier
- Paramètres utilisateur:Utilisateurs déconnectés
- Afficher votre en-tête conditionnel à tous les utilisateurs connectés
- Paramètres d'affichage: Site entier
- Paramètres utilisateur:utilisateurs connectés
- Affichez votre en-tête conditionnel sur tous les articles de blog avec la catégorie «Fitness»
- Paramètres d'affichage:Messages uniques → Groupe → Catégories → Fitness
- Paramètres utilisateur: tous les utilisateurs
- Affichez votre en-tête conditionnel sur toutes les pages avec une balise «marketing»
- Paramètres d'affichage: Pages uniques → Groupe → Balises → marketing
- Paramètres utilisateur: tous les utilisateurs
- Afficher votre en-tête conditionnel sur la première page de votre site uniquement
- Paramètres d'affichage: Première page
- Paramètres utilisateur: tous les utilisateurs
Ces exemples devraient vous aider à comprendre comment utiliser les « Paramètres d'affichage » et les « Paramètres utilisateur » pour afficher votre en-tête conditionnel Kadence sur les pages appropriées de votre site Web.
Conclusion
Les en-têtes conditionnels Kadence sont une fonctionnalité puissante qui vous permet de créer différents en-têtes pour différentes pages, utilisateurs et situations sur votre site WordPress.
Avec les en-têtes conditionnels Kadence, vous pouvez personnaliser l'apparence et les fonctionnalités de votre site en fonction de vos besoins et de vos objectifs. Dans ce tutoriel, je vous ai montré étape par étape comment utiliser les en-têtes conditionnels Kadence, depuis l'activation de la fonctionnalité, l'ajout d'un nouvel en-tête, la configuration de l'affichage et des paramètres utilisateur, la définition d'une date d'expiration, la création de l'en-tête et son activation dans le personnalisateur. .
Vous avez également appris à supprimer, importer ou exporter un en-tête conditionnel Kadence si nécessaire.
J'espère que ce tutoriel vous a aidé à comprendre comment utiliser les en-têtes conditionnels Kadence sur votre site Web.





