À partir d' Elementor 3.8 , une nouvelle fonctionnalité a été introduite qui pourrait enrichir l'expérience des développeurs et des concepteurs. Cette nouvelle fonctionnalité est le Loop Builder . Dans ce didacticiel, nous verrons comment tirer parti de cette fonctionnalité pour créer des sites Web rapides et modernes. Par exemple, nous pouvons créer de meilleurs sites Web de commerce électronique avec des listes de produits personnalisées. Nous verrons également comment vous pouvez faire fonctionner les deux avec les conteneurs Flexbox et le flux de travail amélioré fourni avec la nouvelle fonction Remove Kit. Avec cette version, Elementor a lancé un nouveau mécanisme qui promettait une meilleure fiabilité et robustesse des sites Web. Alors, commençons.

Qu'est-ce que le générateur de boucles
Elementor 3.8 Pro a apporté un ajout significatif à sa plate-forme en introduisant le Loop Builder. Cette nouvelle fonctionnalité permet aux utilisateurs de concevoir l'élément principal pour le contenu répétitif, tel que des listes, des publications et des produits, vous permettant ainsi de personnaliser leur mise en page sur la page. Selon des experts tiers, la création d'un modèle d'élément principal permet une plus grande flexibilité par rapport au widget Posts traditionnel.

Dans la première phase de Loop Builder, les utilisateurs peuvent créer un élément principal pour les publications et les types de publications personnalisés et inclure le contenu dynamique de leurs publications. Cela constitue un moyen simple et efficace de concevoir l’affichage des publications, des portefeuilles, des listes, etc. Puisque WooCommerce est déjà pris en charge, vous pouvez également enrichir votre section eCommerce.
Création d'une grille de modèles

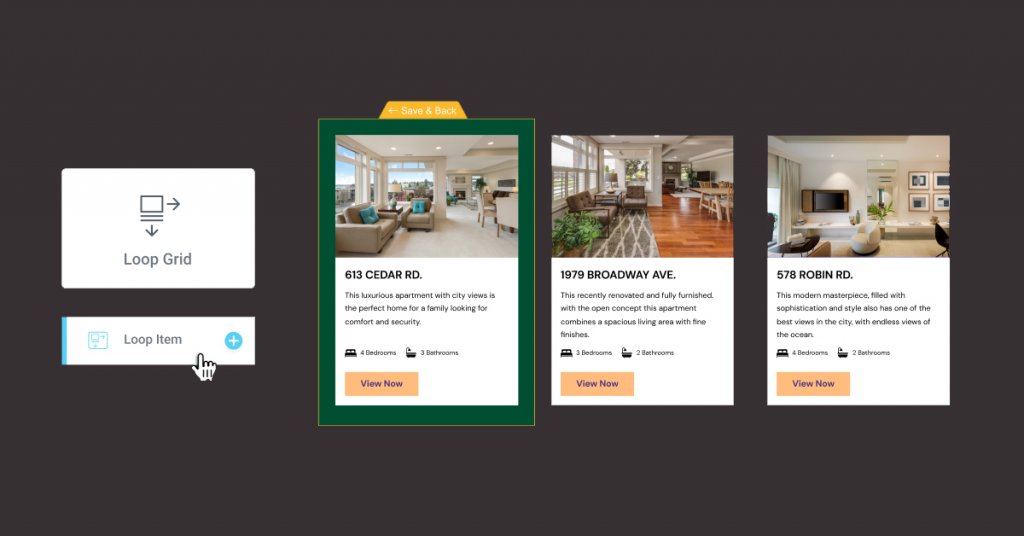
Pour commencer, nous allons créer une nouvelle page comme nous le faisions sur Elementor. Vous allez maintenant faire glisser le Loop Widget sur le canevas.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
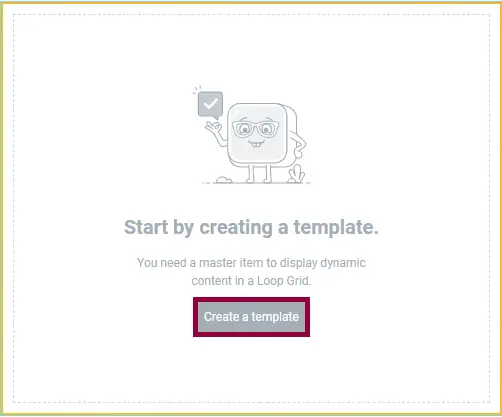
Notez qu'avant de créer une grille de boucles, nous devons d'abord créer un modèle. C'est ce que nous ferons. Notez que vous pouvez également créer une grille de boucles à partir de modèles existants.

Procédez en cliquant sur «Enregistrer». En supposant que vous souhaitiez créer une grille de boucles personnalisée pour vos articles, ce modèle sera utilisé pour chaque élément de boucle.
Personnaliser l'élément de boucle
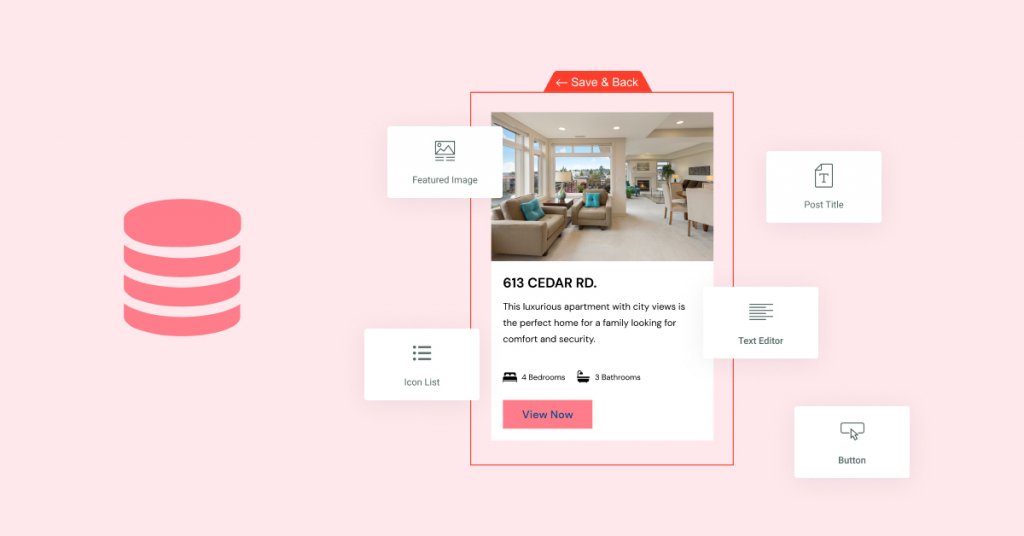
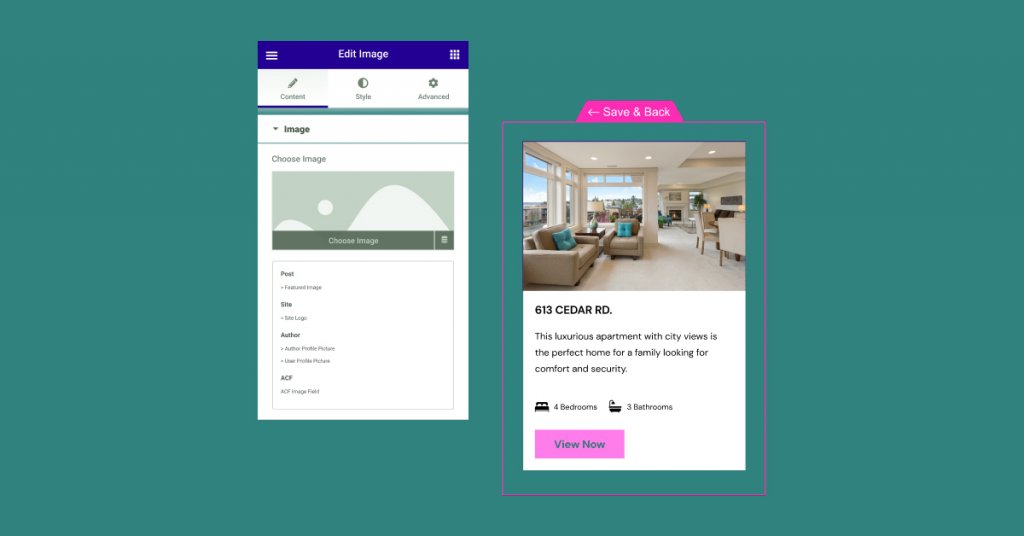
Pour concevoir le modèle d'élément principal, Elementor propose une large gamme de widgets pouvant être utilisés. Ces widgets peuvent se voir attribuer des champs dynamiques disponibles sur le site Web, ou ils peuvent être laissés statiques pour améliorer la conception de l'élément principal. En gardant cela à l’esprit, les concepteurs peuvent personnaliser le modèle d’élément principal en fonction de leurs besoins, ce qui facilite la création de modèles visuellement attrayants et fonctionnels.

Lorsque vous avez terminé de concevoir votre élément de boucle, cliquez sur Enregistrer et revenir pour revenir à la page.
Sélection de la source de contenu
Lors de la conception d’un site Web, il est important de contrôler la façon dont votre contenu est affiché. C'est là qu'intervient Loop Builder d'Elementor. Une fois que vous avez créé votre conception, vous pouvez choisir le contenu que vous souhaitez afficher sur la page. Vous pouvez utiliser le modèle d'élément de boucle unique que nous avons créé et l'utiliser sur différentes pages pour afficher différents contenus, ou vous pouvez créer différents modèles pour différents types de publication.

Imaginez que vous créez un site Web pour une agence immobilière. Cet outil permet à chaque annonce de propriété de se démarquer avec son propre design personnalisé, présentant des informations uniques telles que le nombre de chambres et de salles de bains via des champs de contenu dynamique adaptés à chaque annonce. Alternativement, lors de la conception d'une section pour les articles de blog, vous pouvez choisir d'indiquer une durée de lecture estimée pour chaque article, améliorant ainsi l'expérience utilisateur en fournissant des informations précieuses en un coup d'œil.
L'intégration de contenu dynamique dans la mise en page de votre site Web est simple grâce à cette fonctionnalité. En utilisant l'icône de contenu dynamique dans chaque widget de votre modèle d'élément de boucle, vous pouvez intégrer de manière transparente des champs dynamiques tels que les détails de la propriété ou les heures de lecture. Pour organiser votre flux de contenu, le widget Loop Grid offre la possibilité de filtrer les publications par type, paternité et termes directement sur votre page Web. Ce widget permet non seulement une sélection précise du contenu, mais offre également des options pour organiser vos publications par ordre croissant ou décroissant, vous donnant un contrôle total sur la façon dont votre contenu est présenté à votre public.
Ajuster la mise en page de la liste
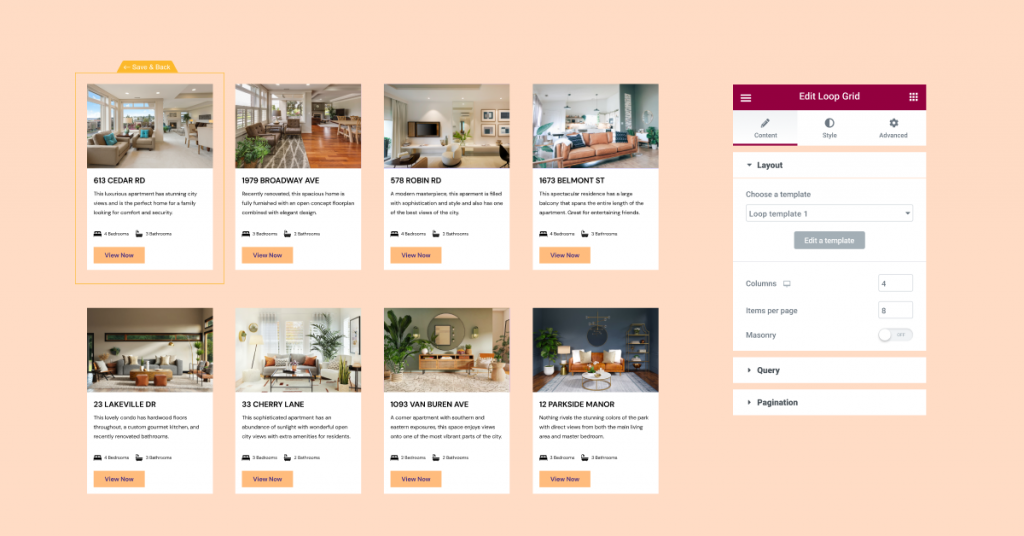
Lorsqu'il s'agit de créer des modèles de boucles, Loop Builder dans Elementor 3.8 offre aux utilisateurs un ensemble d'outils flexibles et faciles à utiliser. Après avoir créé le modèle souhaité, il peut être utilisé sur n'importe quelle page en utilisant simplement le widget Loop Grid. Avec Loop Builder, on peut choisir le nombre de colonnes à afficher, ajuster l'écart entre chaque élément et choisir d'afficher toutes les listes sur une seule page ou de les diviser en plusieurs pages.

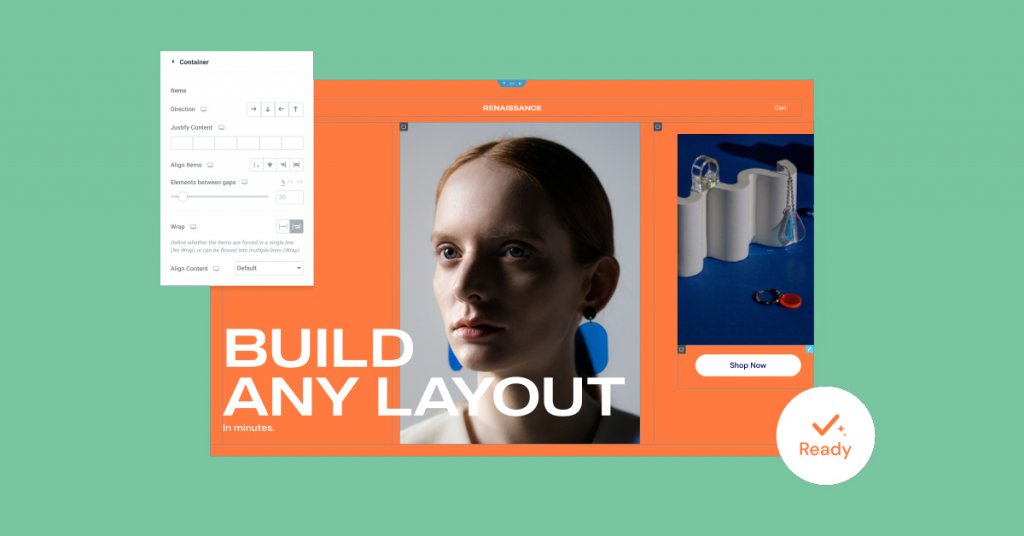
En plus de la mise en page, les utilisateurs peuvent également ajouter des options de style telles que des images d'arrière-plan ou des effets de mouvement. Cependant, il est important de noter qu’actuellement, Loop Builder ne peut être utilisé qu’avec des conteneurs. Par conséquent, l'activation de deux expériences, Flexbox Containers et Loop Builder sera nécessaire pour utiliser cette fonctionnalité. En utilisant Loop Builder, les utilisateurs peuvent facilement personnaliser leurs publications et leurs collections de produits, créant ainsi une expérience plus attrayante et plus engageante pour leur public.
Conteneurs Flexbox: tout ce que vous devez savoir

En tant qu'examinateur expert, il a été confirmé qu'après avoir subi des tests et des examens approfondis dans diverses conditions et cas d'utilisation, les conteneurs Flexbox sont désormais devenus une expérience bêta ou stable selon la version de WordPress que vous utilisez. Cela signifie qu’ils ont atteint un niveau de stabilité qui permet aux utilisateurs de les intégrer en toute confiance dans la conception de leur site Web. Cependant, à mesure que les conteneurs passent d'une expérience alpha à une expérience bêta, il est important de noter que toute modification apportée au conteneur peut affecter la façon dont il apparaît sur le site Web. Par conséquent, il est recommandé de tester minutieusement tous les sites Web en direct qui utilisent le conteneur pour garantir que tout ressemble et fonctionne comme prévu. Bien que l'intégration des conteneurs Flexbox puisse nécessiter un certain apprentissage et s'y habituer, les utilisateurs ont la possibilité d'activer l'expérience et d'utiliser les conteneurs sur leur site Web à leur propre discrétion.
Nouvel ajout: Supprimer le kit
Les kits de sites Web constituent un excellent moyen de créer rapidement un site Web en proposant tous les éléments nécessaires et les styles globaux associés. Cependant, jusqu'à récemment, il n'existait pas de moyen simple de restaurer votre site Web à son état antérieur si vous souhaitiez passer à un autre kit ou le supprimer complètement.

Heureusement, la dernière version de Website Kits inclut désormais une nouvelle fonctionnalité appelée «Supprimer le kit». Ce bouton apparaît sur l'onglet Importer/Exporter du tableau de bord WordPress sous Paramètres Elementor → Outils, et il permet aux utilisateurs de supprimer le kit le plus récent et ses styles globaux sans restaurer l'intégralité du site Web vers une version précédente.
Lorsque vous utilisez la fonctionnalité Supprimer le kit, tout nouveau contenu créé dans une nouvelle page ou une nouvelle publication sera conservé, mais il adoptera les styles globaux précédents du site Web. De plus, toutes les pages, publications et ressources ajoutées au site Web dans le cadre du kit seront supprimées, y compris toute modification apportée au contenu du kit. Par conséquent, il est conseillé de créer une nouvelle page et de copier tout contenu avant de supprimer le kit si vous souhaitez conserver ces modifications.
Profitez de plus de flexibilité de conception avec Elementor
En conclusion, les utilisateurs d'Elementor peuvent désormais avoir plus de flexibilité et de contrôle sur la conception de leur site Web avec sa dernière mise à jour, Elementor 3.8 Pro . Avec ces nouvelles fonctionnalités, telles que des options de personnalisation améliorées pour les listes et des possibilités de mise en page avancées avec les conteneurs, les utilisateurs peuvent s'attendre à une expérience de conception améliorée. Il est recommandé d'explorer et d'utiliser ces mises à jour à leur plein potentiel et de partager vos commentaires sur leur efficacité dans les commentaires.





