Elementor et Bricks Builder sont deux constructeurs de pages populaires qui permettent aux utilisateurs de créer des conceptions de sites Web complexes sans écrire de code. L'une des principales caractéristiques de ces constructeurs de pages est la possibilité d'implémenter CSS Grid, un outil puissant pour créer des mises en page réactives. Mais quelle option CSS Grid est la meilleure pour votre site Web?

Dans cet article, nous comparerons Elementor CSS Grid et Bricks Builder CSS Grid pour vous aider à prendre une décision éclairée. Nous explorerons les avantages de chaque option, fournirons des exemples de sites Web construits à l'aide de chacune et offrirons une recommandation basée sur les besoins de votre site Web. Plongeons-nous!
Qu'est-ce qu'un CSS Grid?
CSS Grid est un système de mise en page en CSS qui permet aux développeurs de créer des mises en page de grille complexes et réactives sans utiliser de flotteurs ni de positionnement. Il s'agit d'un système de mise en page bidimensionnel qui vous permet de définir des lignes et des colonnes pour votre contenu, puis de placer votre contenu dans des cellules de grille spécifiques. Cela vous donne un contrôle précis sur la mise en page et la conception de votre site Web. CSS Grid est pris en charge par tous les principaux navigateurs et devient rapidement la méthode préférée pour créer des mises en page complexes dans la conception Web. Avec CSS Grid, vous pouvez créer des mises en page dynamiques et réactives qui fonctionnent bien sur n'importe quel appareil, ce qui en fait un outil puissant pour la conception Web moderne.
Grille CSS Elementor
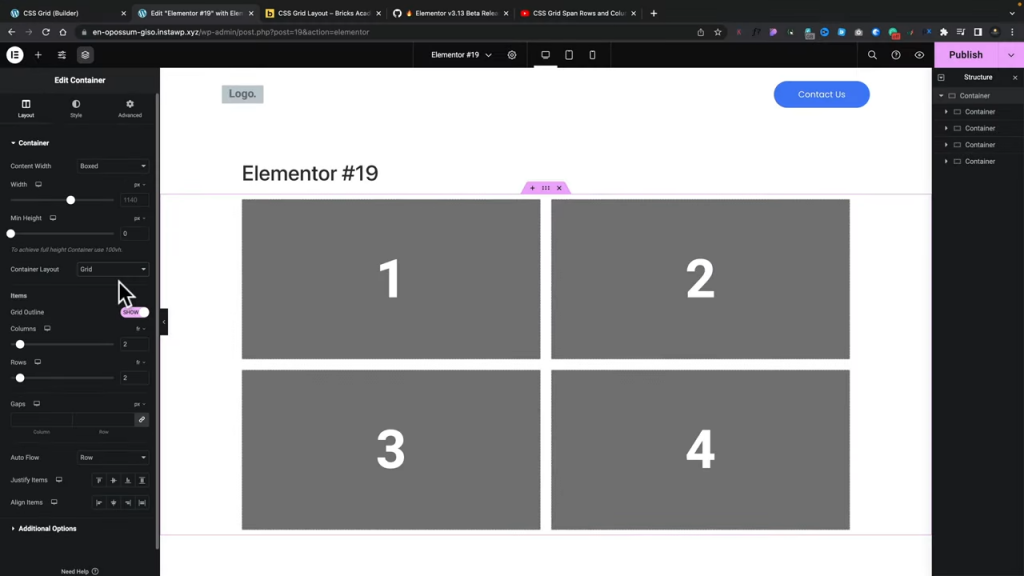
Elementor CSS Grid est un outil puissant qui vous permet de créer de superbes mises en page réactives pour votre site Web sans avoir besoin de codage complexe. Cette fonctionnalité fait partie du constructeur de pages Elementor, qui est l'un des plugins WordPress les plus populaires disponibles aujourd'hui.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantAvec Elementor CSS Grid, vous pouvez facilement créer des grilles de n'importe quelle taille et complexité, avec la possibilité d'ajuster le nombre de colonnes, la hauteur des lignes et les gouttières à votre guise. La grille est entièrement réactive, ce qui signifie qu'elle s'ajustera automatiquement pour s'adapter à n'importe quelle taille d'écran, des ordinateurs de bureau aux appareils mobiles.

L'un des principaux avantages de l'utilisation d'Elementor CSS Grid est sa flexibilité. Vous pouvez l'utiliser pour créer une large gamme de mises en page, des simples conceptions à deux colonnes aux mises en page complexes à plusieurs colonnes avec des éléments qui se chevauchent via la vue en grille.

Cela en fait un outil idéal pour tout créer, des pages de destination aux sites de commerce électronique.
Un autre avantage d'Elementor CSS Grid est sa facilité d'utilisation. Vous n'avez pas besoin d'être un développeur Web expérimenté pour l'utiliser efficacement. L'interface glisser-déposer facilite la création et l'ajustement des mises en page, et la fonction de prévisualisation en temps réel vous permet de voir exactement à quoi ressemblera votre conception sur différents appareils.
En plus de sa flexibilité et de sa facilité d'utilisation, Elementor CSS Grid offre également un certain nombre de fonctionnalités avancées, notamment la possibilité d'ajouter du CSS personnalisé à des éléments de grille individuels, de contrôler l'alignement des éléments dans la grille et de créer des animations et des transitions complexes. Voici quelques-unes des fonctionnalités les plus puissantes d'Elementor CSS Grid -
- Partie d'un plugin de création de page populaire pour WordPress
- Version bêta disponible
- Une large communauté d'utilisateurs et de développeurs
- Animations et transitions avancées
Grille CSS du générateur de briques
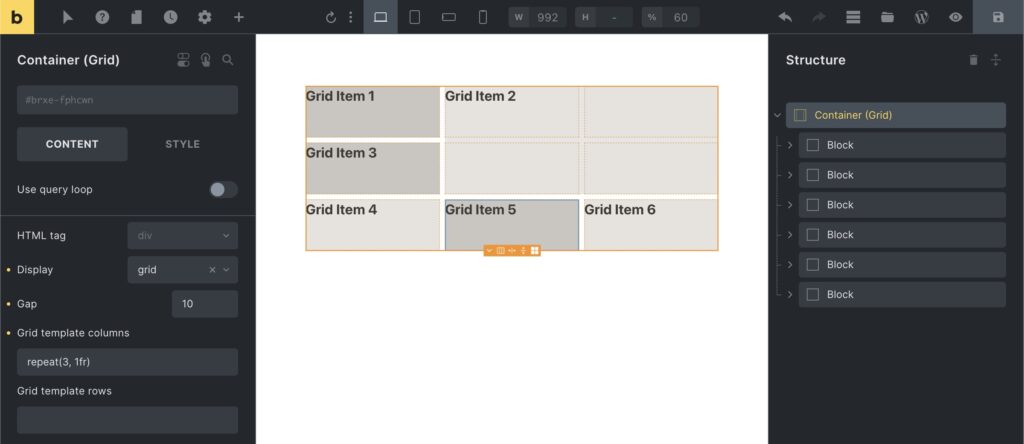
Bricks Builder est un constructeur de pages populaire qui fournit une gamme d'outils puissants pour créer des conceptions de sites Web complexes. L'une de ses caractéristiques les plus remarquables est son système CSS Grid, qui permet aux utilisateurs de créer facilement des mises en page réactives.
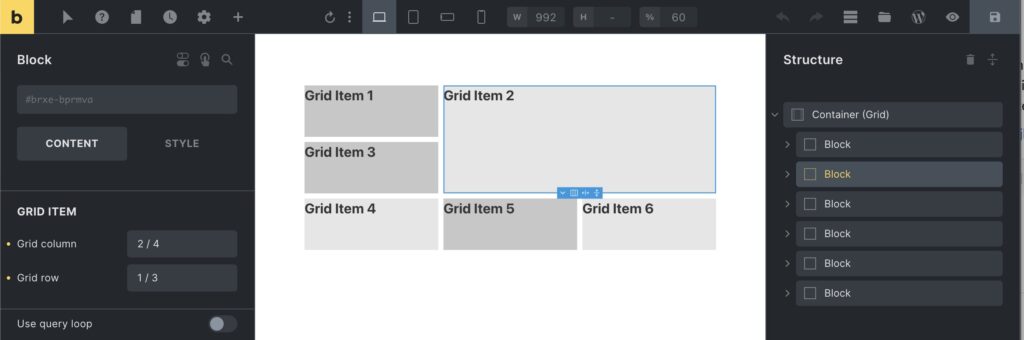
Bricks Builder CSS Grid est un système flexible qui vous permet de créer des grilles de n'importe quelle taille et complexité. Vous pouvez ajuster le nombre de colonnes, la hauteur des lignes et les gouttières à votre guise, et la grille est entièrement réactive, garantissant que votre conception aura fière allure sur n'importe quel appareil.

L'un des principaux avantages de l'utilisation de Bricks Builder CSS Grid est le niveau de contrôle qu'il offre. Vous pouvez personnaliser chaque aspect de votre grille, de la taille et de la position des éléments individuels à l'espacement entre eux. Cela facilite la création de mises en page uniques et attrayantes qui se démarquent de la foule.

Un autre avantage de Bricks Builder CSS Grid est sa facilité d'utilisation. L'interface glisser-déposer facilite la création et l'ajustement des mises en page, et la fonction de prévisualisation en temps réel vous permet de voir exactement à quoi ressemblera votre conception sur différents appareils. Cela permet d'expérimenter facilement différentes mises en page et de trouver le design parfait pour votre site Web.
En plus de sa flexibilité et de sa facilité d'utilisation, Bricks Builder CSS Grid offre également une gamme de fonctionnalités avancées, notamment la possibilité d'ajouter du CSS personnalisé à des éléments de grille individuels, de contrôler l'alignement des éléments dans la grille et de créer des animations et des transitions avancées. Voici quelques-unes des fonctionnalités les plus puissantes de Bricks Builder CSS Grid -
- Logiciel de création de page autonome
- Options de personnalisation plus avancées
- Prise en charge CSS personnalisée pour les éléments de grille individuels
- Animations et transitions avancées
Grille CSS Elementor vs Grille CSS Bricks Builder
Bricks Builder et Elementor sont tous deux des constructeurs de pages populaires qui fournissent une gamme d'outils puissants pour créer des conceptions de sites Web complexes. L'une des caractéristiques les plus remarquables de ces constructeurs de pages est leur système CSS Grid, qui permet aux utilisateurs de créer facilement des mises en page réactives.
Bricks Builder CSS Grid et Elementor CSS Grid fournissent une interface glisser-déposer pour une création de mise en page facile, avec des grilles entièrement réactives qui peuvent être personnalisées avec des colonnes et des lignes personnalisées. Ils prennent tous deux en charge le CSS personnalisé pour les éléments de grille individuels et vous permettent de prévisualiser les modifications en temps réel. De plus, ils offrent tous deux des animations et des transitions avancées pour améliorer l'expérience utilisateur.
La principale différence entre les deux est que Bricks Builder CSS Grid est un logiciel de création de page autonome, tandis qu'Elementor CSS Grid fait partie du plugin de création de page Elementor pour WordPress. Elementor CSS Grid a une grande communauté d'utilisateurs et de développeurs, et une version gratuite est disponible. D'autre part, Bricks Builder CSS Grid n'a qu'une version premium disponible et a une plus petite communauté d'utilisateurs et de développeurs. Cependant, il offre des options de personnalisation plus avancées que son concurrent. En fin de compte, le choix entre les deux dépendra de vos besoins et de vos préférences.
Emballer
Le choix entre Elementor CSS Grid et Bricks Builder CSS Grid dépendra de vos besoins et préférences individuels. Les deux systèmes offrent des outils puissants pour créer des mises en page époustouflantes et réactives. Il est donc important de prendre en compte des facteurs tels que la facilité d'utilisation, les options de personnalisation et le soutien de la communauté lors de votre prise de décision.





