Elementor publie de nouvelles versions bêta d'Elementor 3.8 et Elementor 3.8 Pro, qui ont certaines fonctionnalités que les gens attendaient. C'est une nouvelle très excitante pour les développeurs Web. En outre, ils utilisent ce temps pour vous montrer leur nouveau processus de publication, ce qui rendra les futures versions d'Elementor beaucoup plus prévisibles et fiables.

Le nouvel Elementor 3.8 comprend les éléments suivants:
- Créateur de boucles (Pro)
- Flexbox Containers Beta – marqué comme stable
- Supprimer le kit – Rétablir les kits à leur état précédent
Le constructeur de boucle

Le Loop Builder sera introduit dans sa version initiale dans Elementor 3.8. Vous pouvez créer l'élément principal pour le contenu répété (c'est-à-dire les boucles), comme les listes, et modifier la façon dont il apparaît sur la page à l'aide du générateur de boucles. Vous pouvez obtenir beaucoup plus de flexibilité en matière de conception et de contenu dynamique avec le modèle d'élément principal qu'avec le widget Messages.
Les futures révisions de Loop Builder fourniront une compatibilité complète avec WooCommerce en plus d'autres fonctionnalités qui amélioreront votre site Web. La première phase de Loop Builder inclut la possibilité de créer un élément principal pour les publications et les types de publication personnalisés.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantCréation d'un modèle d'élément principal
Votre modèle d'élément principal peut être créé de deux manières:
- Édition sur place : faites glisser le widget Loop Grid sur une page, puis cliquez sur le bouton "Créer un modèle" pour activer l'édition sur place.
- Black Canvas : Un nouveau modèle peut être ajouté à partir du menu Modèles de l'administrateur WordPress ou en ajoutant un nouveau modèle d'élément de boucle à partir du générateur de thèmes.
Presque tous les widgets d'Elementor peuvent être utilisés pour construire votre modèle d'élément principal. Vous pouvez attribuer n'importe laquelle des variables dynamiques de votre site Web à chaque widget que vous utilisez, ou vous pouvez les laisser statiques et les utiliser pour améliorer l'apparence de votre élément principal.
Affichage de la boucle
À l'aide du widget Loop Grid, vous pouvez utiliser les modèles de boucle que vous créez sur n'importe quelle page. Avec ce widget, vous pouvez choisir le nom du modèle et la source de données WordPress à partir de laquelle afficher le contenu, et personnaliser la mise en page, le style et la pagination selon vos préférences.
- Étant donné que la boucle dépend des conteneurs Flexbox, vous devez activer l'expérience Flexbox Containers afin d'utiliser le Loop Builder sur votre site Web.
- Vous devez activer l'expérience Loop après avoir lancé l'expérience Flexbox Containers.
Avez-vous un site Web hébergé dans le cloud?
Veuillez noter que le nom du modèle de boucle est passé de "Loop" à "Loop Item" afin d'éviter toute confusion avec d'autres plugins tiers. Par conséquent, tous les modèles de boucle que vous avez créés avec les versions cloud antérieures d'Elementor seront supprimés. Nous regrettons sincèrement tout problème que cela a pu causer. Ce problème sera corrigé dans la nouvelle version et les modèles seront enregistrés correctement.
Créer une boucle in situ
- Assurez-vous que votre site Web comporte au moins six articles, chacun d'entre eux devant contenir le titre de l'article, des photos en vedette et tout texte supplémentaire que vous avez l'intention d'utiliser.
- Créez une nouvelle page, ajoutez le widget Loop Grid à l'aide d'Elementor, puis personnalisez-le.
- Dans le mode d'édition de l'Éditeur ou sur le panneau, sélectionnez le bouton Créer un modèle.
- Assurez-vous que le panneau des widgets propose d'abord des widgets liés aux publications lorsque vous passez en mode d'édition sur place dans le conteneur de l'élément principal.
- Tout widget dynamique (et statique) peut être déposé dans la zone de modèle.
- Cliquez sur la poignée jaune "Save & Back" une fois la conception de l'élément principal terminée.
- Assurez-vous de revenir à la page parent.
- Assurez-vous que la conception du modèle principal est utilisée pour remplir automatiquement les messages supplémentaires dans la boucle.
- Pour passer à la conception du modèle principal, cliquez sur le bouton ou la poignée "Modifier le modèle".
- Enregistrez ensuite vos modifications et revenez à la page parent.
- Assurez-vous une fois de plus que les autres messages de la boucle sont conçus conformément à l'élément principal mis à jour.
- Modifiez les paramètres Colonnes, Éléments par page et Maçonnerie sous les commandes de mise en page.
- Assurez-vous que tous les contrôles fonctionnent comme prévu en vérifiant la section Requête.
- Passez en revue les contrôles de pagination et essayez les différents choix.
- Commencez par regarder les options de mise en page et de pagination sous l'onglet Style.
- Vérifiez que l'éditeur et l'interface fonctionnent comme prévu.
Créer une boucle à partir du générateur de thèmes
- Accédez au générateur de thèmes (vue Nouvelle interface utilisateur et tableau WordPress) et cliquez sur le bouton "Ajouter un nouveau" pour créer un nouveau modèle d'élément de boucle.
- Assurez-vous que vous pouvez voir les widgets liés aux publications suggérées.
- Tout widget dynamique (et statique) peut être déposé dans la zone de modèle.
- En sélectionnant l'icône des options du modèle, vous pouvez modifier la largeur de l'aperçu (icône de la roue dentée). Après cela, sélectionnez la zone Paramètres d'aperçu et manipulez le curseur de largeur.
- Dans la zone Paramètres généraux, modifiez le nom du modèle (à partir de l'icône de roue dentée).
- Cliquez sur "Publier" une fois la conception de l'élément principal terminée.
- Créez une nouvelle page, mettez-la à jour avec Elementor, puis ajoutez le widget pour la grille de boucle.
- Sous l'option "Choisir un modèle", choisissez le nouveau modèle.
- Assurez-vous que la boucle s'affiche correctement en mode édition et que les autres publications de la boucle se remplissent en fonction de la mise en page du modèle principal.
- Vérifiez que l'éditeur et l'interface fonctionnent comme prévu.
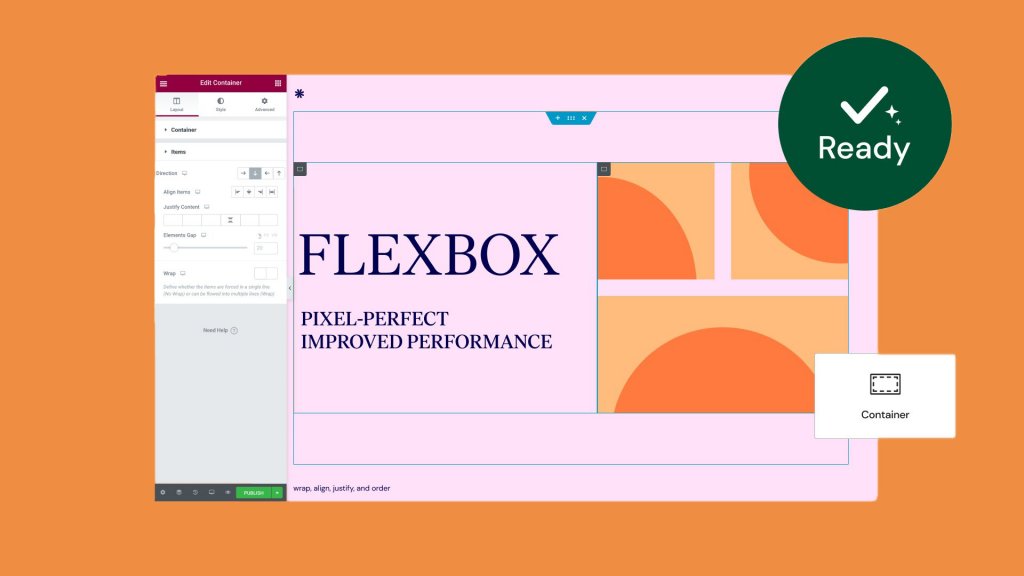
Conteneurs Flexbox, désormais stables

Après avoir subi de nombreux tests et été examinée de diverses manières, cette version de l'expérience Flexbox Containers montre qu'elle est en version bêta et qu'elle est désormais considérée comme stable. Cela signifie que vous pouvez les utiliser sur votre propre site Web en toute confiance.
Nous essaierons de nous assurer que toutes les modifications ou améliorations que nous apportons aux conteneurs à partir de maintenant sont également rétrocompatibles. Cela signifie qu'ils ne doivent pas modifier leur apparence ou leur fonctionnement sur les sites Web qui ont déjà commencé l'expérience. Étant donné que certains d'entre vous auront besoin de se familiariser avec les conteneurs Flexbox et de s'y habituer, ce sera à vous, pour l'instant, de décider quand activer l'expérience et utiliser les conteneurs sur votre site Web. [C'est aussi pourquoi ils seront toujours sous l'onglet Expérience dans les paramètres Elementor pour le moment.]
N'oubliez pas que si vous activez l'expérience, puis que vous utilisez des conteneurs pour concevoir des mises en page, mais que vous désactivez ensuite l'expérience, toutes les parties du site Web que vous avez créées avec des conteneurs peuvent disparaître.
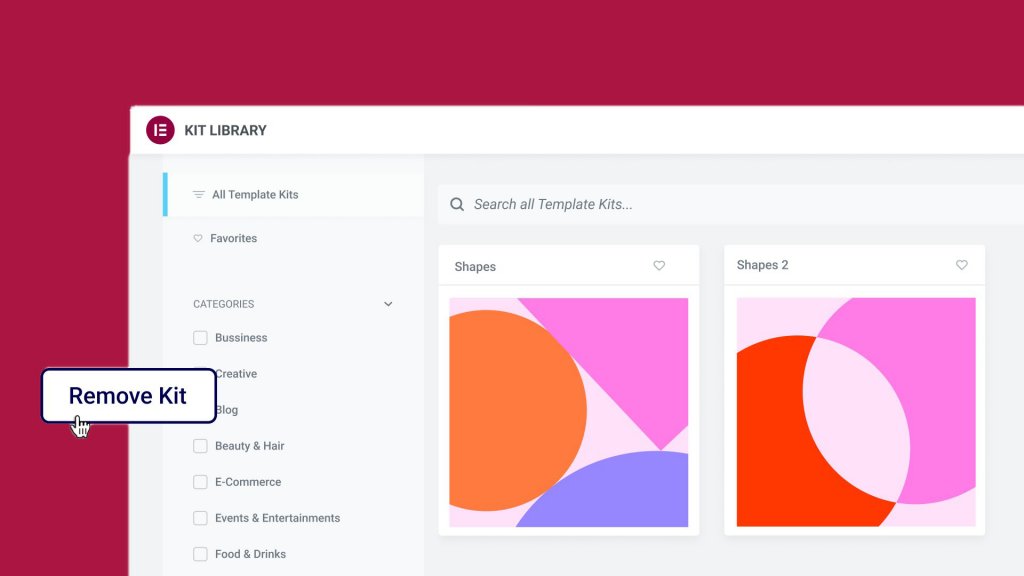
Supprimer la trousse

Avez-vous déjà téléchargé un kit de site Web mais décidé de ne pas l'utiliser? Avec cette mise à jour, vous n'avez pas besoin de restaurer l'intégralité de votre site Web vers une version précédente, d'annuler manuellement tous les styles globaux ajoutés par le kit ou de supprimer les pages qu'il contient avec.
Tout kit téléchargé après cette version peut être facilement supprimé en allant dans Elementor Settings > Tools > Import/Export et en cliquant sur le bouton "Remove Kit". Cela peut être fait à partir du tableau de bord WordPress. Ce bouton n'apparaîtra que si vous avez téléchargé un kit après la mise à jour vers cette version.
Comment vérifier
- Accédez au tableau de bord WordPress, cliquez sur Modèles, puis cliquez sur Bibliothèque de kits.
- Vérifiez que tout fonctionne bien sur le front-end et que le kit a téléchargé tout son contenu.
- Essayez d'ajouter une nouvelle page et voyez comment les styles globaux du kit sont appliqués à la nouvelle page lorsque vous le faites.
- Accédez à Elementor > Tools > Import/Export Kit et cliquez sur le nouveau bouton "Remove Kit" en bas de l'écran. Cliquez ensuite sur "Oui" dans la fenêtre contextuelle d'action. Cela ramènera votre site Web tel qu'il était avant l'ajout du kit.
- Vérifiez vos messages et vos pages pour vous assurer que les pages fournies avec le kit ont été supprimées.
- Si vous avez créé une nouvelle page, vérifiez son contenu pour vous assurer qu'il est identique et que les styles généraux de la page sont revenus à ce qu'ils étaient. Ce n'est qu'alors que vous devriez télécharger le kit.
Comment devenir testeur bêta?
Si vous n'avez pas encore activé les tests bêta dans Elementor, veuillez procéder comme suit:
- Cliquez sur Elementor > Outils > Versions.
- Activez la fonctionnalité pour les bêta-testeurs.
- Accédez à Tableau de bord > Mises à jour pour obtenir la version bêta de la dernière version.
- Cela vous préparera à tester la dernière version d'Elementor.
Emballer
Les développeurs essaient toujours d'en savoir plus sur les personnes qui utilisent Elementor . Quiconque souhaite partager des idées, des suggestions et des idées pour de nouvelles fonctionnalités est invité à s'inscrire pour passer du temps de qualité avec nous ici. Ou vous pouvez obtenir l'édition Dev d'Elementor.





