Avec Elementor 3.7 , vous pouvez localiser votre espace de travail, ajouter des icônes personnalisées à des widgets supplémentaires, modifier l'expérience Flexbox Container, ajouter un épurateur de nombres pour les données numériques, etc.

Avec la sortie de la nouvelle version d' Elementor , vous pouvez désormais modifier vos préférences, améliorer votre flux de travail et personnaliser davantage vos conceptions. Vous pouvez alors vous concentrer sur la création de sites Web avec le moins d'interruptions.
Cette version propose également des améliorations importantes et des corrections de bogues qui font passer l'expérience Flexbox Container vers un état stable.
Interface utilisateur conviviale

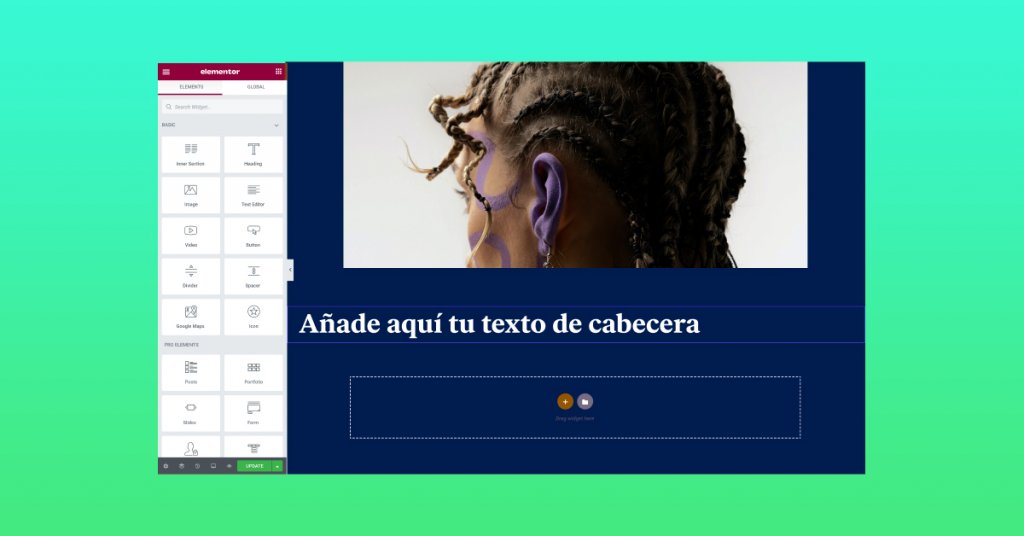
Travailler dans votre langue d'origine vous aide à travailler plus rapidement et plus efficacement puisque vous n'aurez pas à traduire continuellement des mots et des phrases dans votre tête ou, pire, à les rechercher sur Google. Cela dit, vous pouvez parfois vous retrouver à travailler sur un site Web qui n'est pas dans votre langue maternelle. Jusqu'à présent, si tel était le cas et que vous changiez la langue de votre site Web dans WordPress, par exemple en espagnol, tout votre espace de travail dans Elementor serait également en espagnol.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantAvec cette version, quelle que soit la langue de votre site Web, vous pouvez définir l'éditeur Elementor dans la langue de votre choix et même basculer le site Web de RTL à LTR et vice versa sans avoir d'impact sur l'éditeur. Mieux encore, le texte de l'espace réservé pour le widget sera dans la même langue que le site Web que vous créez. Cela vous donne non seulement un contexte spatial, mais simplifie également la fourniture de sites Web aux clients ou aux membres de l'équipe qui souhaitent travailler dans la langue du site Web et permet à divers éditeurs d'opérer dans leur propre langue.
Épurateur de nombres

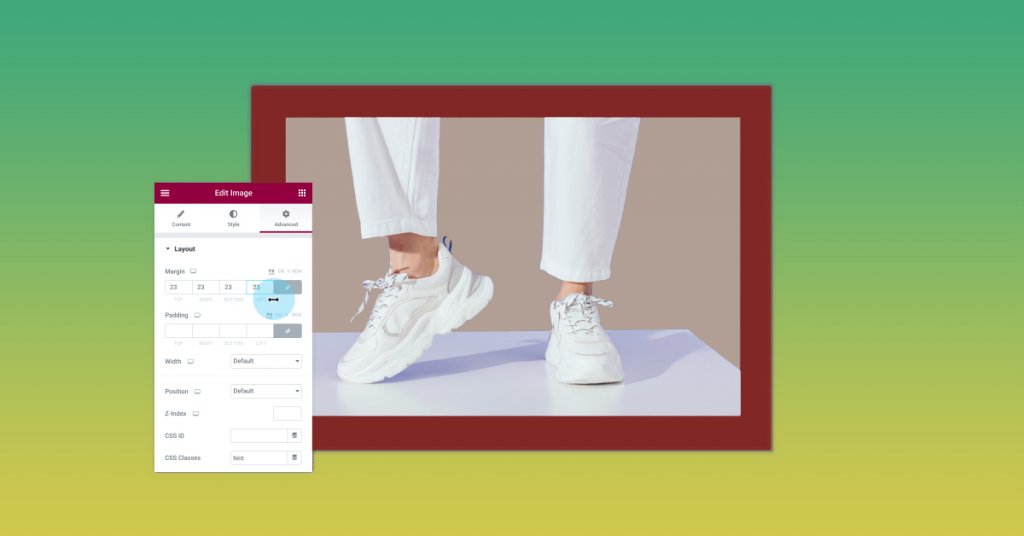
Vous connaissez peut-être la fonction de nettoyage des nombres d'autres outils de conception tels qu'Adobe XD ou Figma, qui est conçue pour rationaliser le processus de modification des valeurs numériques dans ces programmes. Le nettoyeur de nombres est un moyen plus simple et plus confortable de modifier votre remplissage, vos marges, votre index Z et d'autres variables numériques dans Elementor 3.7.
Passer la souris sur les étiquettes des champs numériques ou cliquer sur le champ numérique lui-même tout en maintenant le bouton de la souris enfoncé pour révéler le "curseur de redimensionnement d'objet" horizontal et en faisant glisser la souris vers la gauche ou la droite révélera le curseur numérique. Vous pouvez également modifier la valeur en appuyant sur les touches ctrl ou commande de votre clavier pour une meilleure expérience.
Transition plus facile entre l'éditeur et WordPress

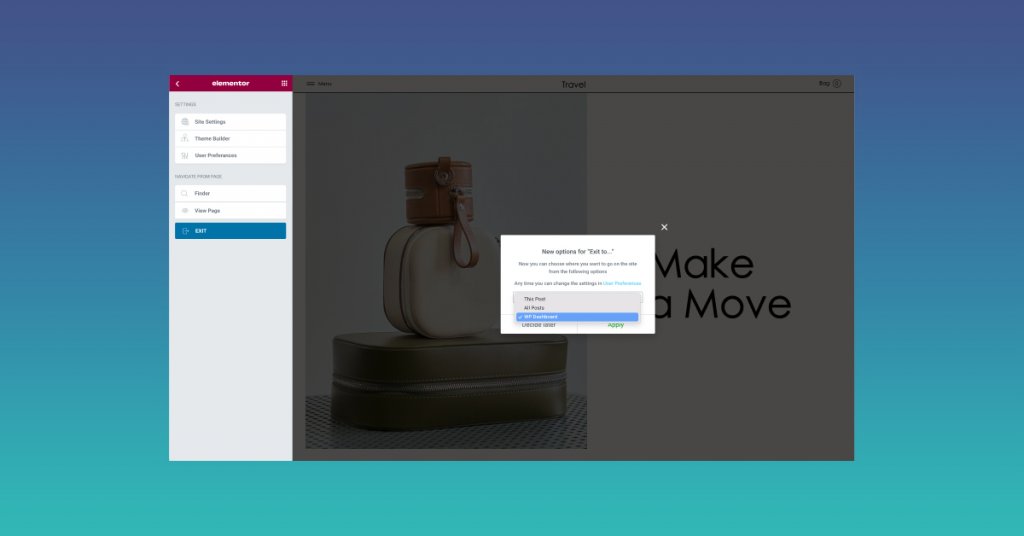
Après la mise à jour vers Elementor 3.7, vous recevrez une fenêtre contextuelle vous demandant de sélectionner votre emplacement de réglage de sortie par défaut la prochaine fois que vous voudrez quitter l'éditeur. Les choix frais sont :
Choisir "Cet article" vous amènera à la page ou à l'article précis que vous avez mis à jour dans le backend WordPress.
Selon ce que vous étiez en train de modifier, cliquer sur "Tous les articles" vous mènera à une liste de chaque article ou page de WordPress.
Vous serez immédiatement redirigé vers le tableau de bord WordPress en tapant "WP Dashboard".
De plus, la section Préférences utilisateur d'Elementor vous permet de modifier ce paramètre quand vous le souhaitez.
Icônes personnalisées

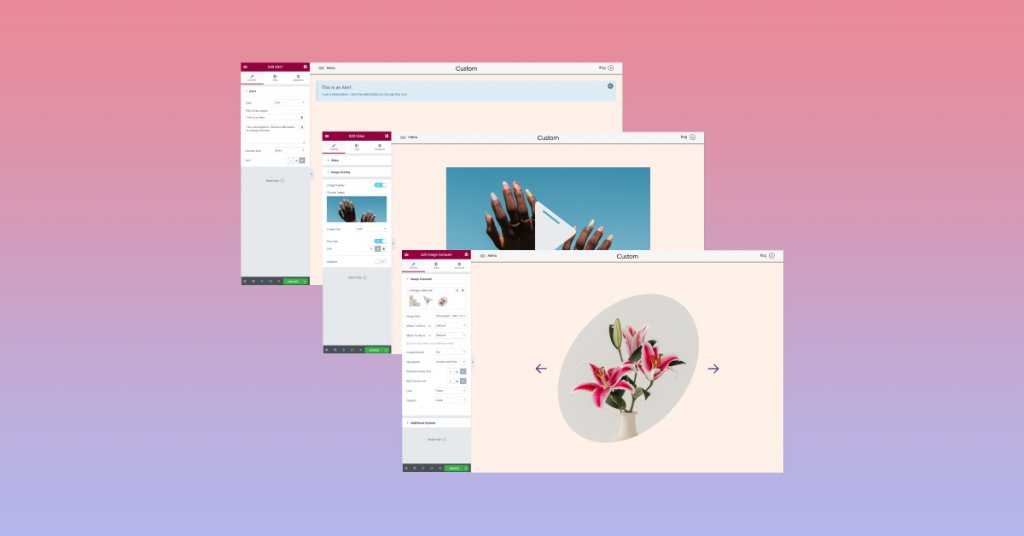
Les limitations de conception ont toujours disparu dans Elementor 3.7 et les icônes prédéfinies peuvent désormais être modifiées. Depuis cette version, les icônes de stock des widgets suivants peuvent être remplacées par vos propres icônes:
- Alerte : Appuyez sur 'X' pour annuler l'alerte
- Vidéo: l'icône "jouer" sur la vidéo superposée
- Image Carousel – les flèches précédente et suivante
Vous pouvez sélectionner n'importe quelle icône que vous aimez dans la base de données d'icônes ou télécharger votre propre SVG, puis le styliser pour qu'il corresponde à l'identité de votre site Web. Nous continuerons à autoriser l'utilisation d'icônes personnalisées dans davantage de widgets dans les prochaines versions.
Mise à jour du conteneur Flexbox
Alors qu'Elementor continue de recueillir vos commentaires et d'améliorer sa convivialité, Flexbox Containers, la nouvelle structure de mise en page de l'éditeur pour Elementor, est toujours considérée comme une version Alpha expérimentale. Voici quelques-unes des modifications que vous constaterez à la suite de cette mise à jour si vous avez activé le test:
- Dans le panneau, l'onglet de mise en page a été modifié pour faciliter la recherche des contrôles du conteneur.
- La remarque de la balise "a" de l'encapsuleur HTML a été mise à jour pour empêcher les mises en page d'échouer lorsque des éléments imbriqués sont enveloppés avec une balise "a" différente.
- nouvelles options de clic droit pour ajouter un nouveau conteneur via le widget Conteneur.
- Pour faciliter l'accès au conteneur, un nouveau composant de mise en page a été ajouté au panneau.
- Tous les conteneurs ont désormais un rembourrage par défaut de 10px.
- Des options pour le rembourrage du conteneur à l'échelle du site ont été ajoutées à la catégorie Disposition des paramètres du site (où elles peuvent également être utilisées pour remplacer le rembourrage de 10 pixels par défaut).
- Le widget Elements Gap in Container inclut désormais l'unité "EM", qui améliore la réactivité.
- Les utilisateurs n'étaient plus en mesure d'extraire un conteneur parent dans un conteneur enfant, ce qui posait problème.
- Correction d'un bug qui faisait disparaître les widgets lorsque l'orientation du conteneur était définie sur une colonne.
- Correction d'un bug qui empêchait les widgets d'espacement et de séparation de fonctionner correctement dans les conteneurs.
Réglages supplémentaires
De nombreux ajustements et corrections de bogues sont inclus dans chaque édition d'Elementor. Ces modifications peuvent sembler insignifiantes au premier abord, mais certaines d'entre elles amélioreront considérablement votre utilisation régulière d'Elementor, tandis que d'autres pourraient même ne pas s'enregistrer.
Étant donné que de nombreuses modifications et corrections de problèmes dans cette version répondent à des demandes de notre communauté, nous souhaitions les partager avec vous. Vous pouvez également consulter le changelog complet.
- Augmentation de la mémoire du serveur pendant le chargement de l'éditeur pour empêcher le spinner de chargement de l'éditeur.
- Les options de rayon de bordure de certains widgets, les paramètres de widget en général et les styles globaux utilisent désormais l'unité 'EM'.
- Infrastructure pour la mise en œuvre des éléments imbriqués
- Toutes les pages Web sont livrées avec un CSS amélioré activé par défaut.
- Les expériences de points d'arrêt personnalisés supplémentaires et de chargement d'actifs amélioré ont été mises à niveau vers stable.
- La prise en charge de PHP 5.6 n'est plus recommandée.
Découvrez une meilleure conception
Lorsqu'il s'agit de créer des sites Web, chaque créateur de sites Web a ses propres procédures et préférences esthétiques. La majorité de ces améliorations ne changeront pas l'apparence de votre site Web, mais elles changeront la façon dont vous exploitez, développez, créez et concevez puisque vous aurez plus de possibilités de personnalisation et serez en mesure de produire plus de sites Web plus rapidement.
Essayez ces nouvelles fonctionnalités incluses dans Elementor 3.7 et faites-le nous savoir dans les commentaires.




