Les créateurs de sites Web ont transformé le paysage de la création et de la gestion de contenu en ligne, permettant à des individus possédant différents niveaux de compétences de donner vie rapidement à leurs idées. Elementor est devenu un brillant exemple d'innovation parmi les plateformes les plus renommées, repoussant continuellement les limites de la conception et du développement de sites Web.

Elementor est un constructeur de sites Web leader qui innove constamment. Avec la sortie d'Elementor 3.20, de nouvelles fonctionnalités intéressantes ont été introduites qui promettent de propulser votre expérience de création de sites Web vers de nouveaux sommets. De plus, Elementor 3.20 apporte des améliorations significatives en termes de performances et d'accessibilité, garantissant que votre site Web soit époustouflant, se charge rapidement et soit accessible à tous les visiteurs.
Faire passer les conditions d'affichage au niveau supérieur
Peu de fonctionnalités sont aussi puissantes et polyvalentes que les conditions d'affichage lorsqu'il s'agit de créer des expériences utilisateur dynamiques et personnalisées sur le Web. Grâce à la mise en œuvre de cette fonctionnalité par Elementor, à la pointe du secteur, vous avez déjà pu contrôler la visibilité des éléments en fonction d'un large éventail de critères, depuis les rôles d'utilisateur et les types d'appareils jusqu'aux langues du navigateur.
Avec la sortie d'Elementor 3.20, l'équipe a porté les conditions d'affichage à de nouveaux sommets sans précédent, en introduisant diverses fonctionnalités innovantes qui révolutionneront la façon dont vous abordez la personnalisation des sites Web et le ciblage du contenu.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantLogique de condition sophistiquée avec connecteurs OR

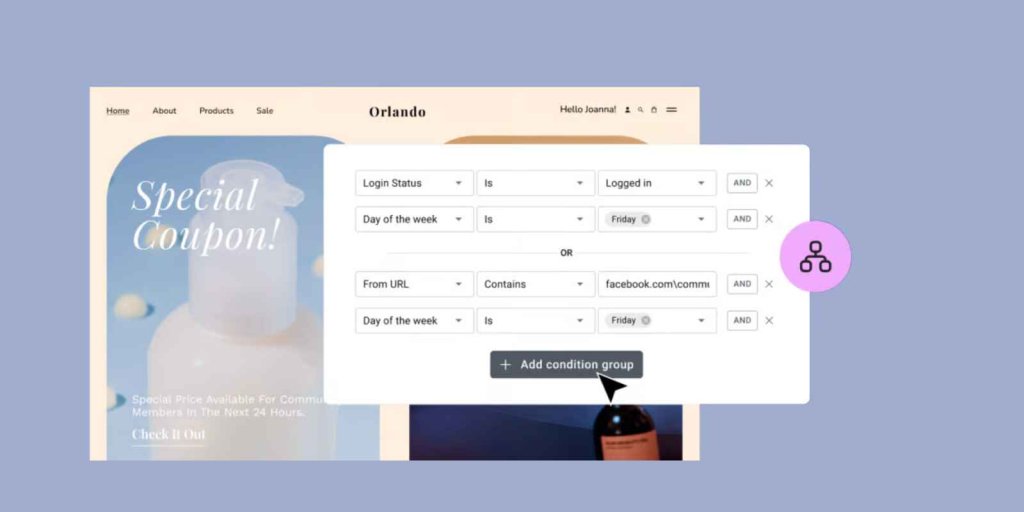
La combinaison de plusieurs groupes de conditions à l’aide d’opérateurs OU logiques change la donne pour créer des règles de visibilité sophistiquées. Il ne se limite plus à afficher des éléments lorsque toutes les conditions sont remplies ; vous pouvez désormais configurer des scénarios complexes dans lesquels le contenu est affiché si plusieurs conditions sont remplies.
Par exemple, imaginez que vous souhaitiez offrir un code promo spécial à vos segments d'audience les plus engagés, c'est-à-dire ceux qui sont des utilisateurs enregistrés ou qui proviennent de vos réseaux sociaux.
Avec le nouveau connecteur OR, vous pouvez facilement configurer deux groupes de conditions: un pour le statut de connexion et un autre pour les sources de référence contenant vos URL de réseaux sociaux. Si un visiteur remplit l'une de ces conditions, le code promo s'affichera dynamiquement, vous permettant de récompenser vos abonnés les plus fidèles avec des offres exclusives.
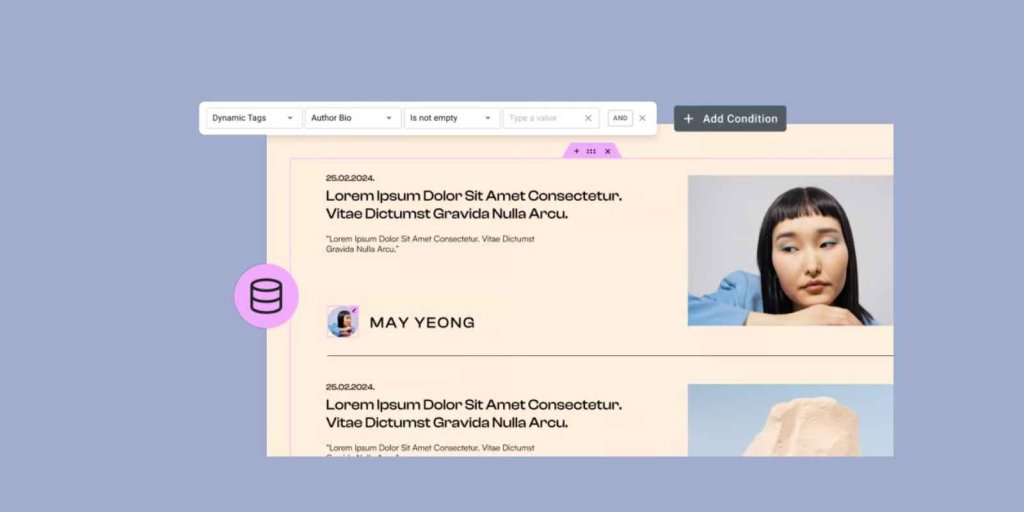
Visibilité dynamique du contenu avec des conditions de champ personnalisées

L'intégration d'Elementor avec WordPress Custom Fields a toujours été un atout puissant, vous permettant d'exploiter des données dynamiques sur l'ensemble de votre site Web. Désormais, avec l'introduction des conditions d'affichage personnalisées basées sur les champs, vous pouvez amener cette fonctionnalité à de nouveaux sommets, en garantissant que le contenu est affiché ou masqué en fonction des valeurs de ces champs dynamiques.
Disons que vous créez un site Web immobilier avec des listes de propriétés et diverses commodités et caractéristiques. En configurant des conditions d'affichage basées sur des champs personnalisés tels que « Possède une piscine » ou « Nombre de chambres », vous pouvez automatiquement afficher ou masquer des éléments spécifiques – tels que des icônes, des descriptions ou même des sections entières – en fonction des attributs uniques de chaque propriété.
Ce niveau de contrôle granulaire du contenu améliore non seulement l'expérience utilisateur et rationalise la hiérarchie visuelle du site Web, garantissant ainsi que les visiteurs ne reçoivent que les informations les plus pertinentes.
Performances et accessibilité du turbocompresseur
Les performances et l'accessibilité d'un site Web ne sont plus un luxe facultatif : elles sont essentielles à une présence en ligne réussie. Les pages à chargement lent et le contenu inaccessible peuvent rapidement faire fuir les visiteurs, ce qui a un impact négatif sur l'engagement des utilisateurs, le classement dans les moteurs de recherche et vos résultats.
Conscient de ces facteurs, Elementor a fait de la performance et de l'accessibilité une priorité absolue lors du développement de la version 3.20. Avec des optimisations et des améliorations innovantes, cette dernière version promet d'augmenter la vitesse de votre site Web et de garantir une expérience transparente et inclusive pour tous les utilisateurs, quels que soient leurs appareils ou leurs capacités.
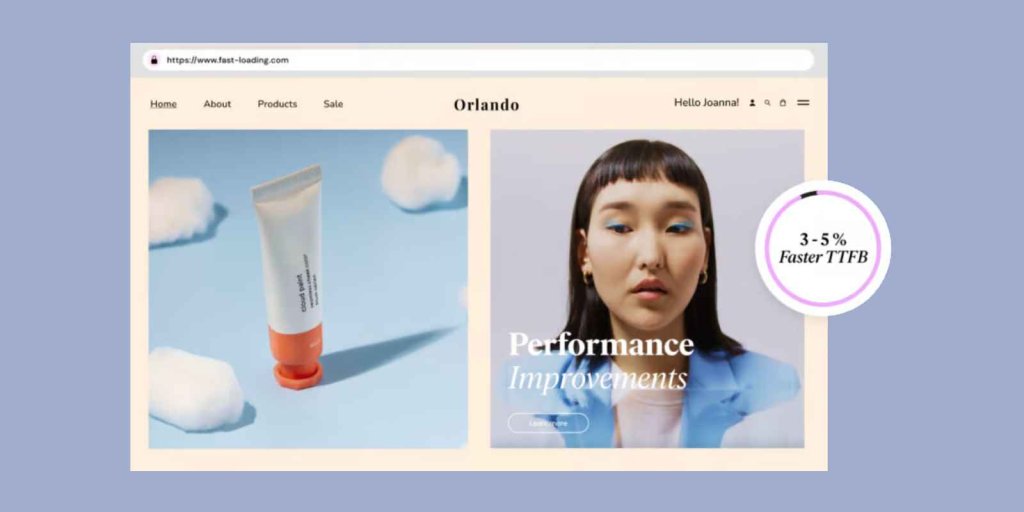
Temps de chargement des pages plus rapides
Lorsqu'il s'agit de performances d'un site Web, chaque milliseconde compte. C'est pourquoi Elementor 3.20 introduit une gamme d'optimisations conçues pour accélérer les temps de chargement des pages, garantissant ainsi aux visiteurs d'accéder à votre contenu le plus rapidement possible.
TTFB accéléré (Time to First Byte) : Le Time to First Byte (TTFB) est une mesure critique qui mesure la réactivité de votre serveur Web. Avec Elementor 3.20, vous bénéficierez d'une réduction significative du TTFB. Mais ce n'est qu'un début : sur les pages particulièrement complexes et riches en contenu, les améliorations TTFB peuvent être encore plus substantielles, offrant une augmentation notable des temps de chargement globaux des pages.

Sortie DOM rationalisée : chaque élément, style et fonctionnalité que vous ajoutez à votre site Web contribue à son empreinte globale de code, connue sous le nom de modèle objet de document (DOM). Plus le DOM est complexe, plus les navigateurs Web mettent du temps à restituer votre contenu. Dans Elementor 3.20, l'équipe a relevé ce défi de front, en mettant en œuvre des optimisations qui réduisent considérablement la sortie DOM pour les composants critiques tels que les conteneurs.
Fonctionnalités d'accessibilité améliorées
Veiller à ce que votre site Web soit accessible aux utilisateurs handicapés est un impératif moral et une exigence légale dans de nombreuses régions. Avec Elementor 3.20, l'équipe a doublé son engagement en faveur de l'inclusivité, en introduisant une gamme d'améliorations d'accessibilité qui répondent aux divers besoins des utilisateurs.
Navigation au clavier améliorée et convivialité mobile pour les méga menus : Utiliser des menus sur des sites Web avec un clavier ou un écran tactile peut être frustrant. Elementor 3.20 facilite la navigation dans les menus sur ces appareils afin que tout le monde puisse parcourir votre site Web en toute fluidité !
Meilleure prise en charge des lecteurs d'écran: Elementor a amélioré l'accessibilité pour les personnes qui utilisent des lecteurs d'écran, ce qui signifie que le widget de connexion de votre site Web fonctionnera désormais mieux pour elles.
Expérience d'édition conviviale au clavier: les outils d'édition d'Elementor sont désormais plus faciles avec simplement votre clavier. Cela rend la création de sites Web plus fluide!
Mises à jour et intégrations de fonctionnalités
Elementor 3.20 apporte plusieurs mises à jour et modifications aux fonctionnalités et expériences existantes, créant ainsi des options par défaut pour les nouveaux sites. En revanche, d’autres ont été entièrement intégrés à l’expérience de base d’Elementor.
Nouveaux paramètres par défaut pour les nouveaux sites
- Conteneurs de grille: la fonctionnalité Conteneurs de grille permet des mises en page avancées basées sur une grille et est désormais activée par défaut pour les nouveaux sites Elementor.
- Widget de filtre de taxonomie: le widget de filtre de taxonomie, un outil puissant pour filtrer le contenu en fonction de taxonomies telles que les catégories et les balises, est également activé par défaut.
Consolidation des fonctionnalités principales
- Guide de style global: l'expérience Global Style Guide, qui fournit un moyen centralisé de gérer les styles de conception sur votre site, a été fusionnée dans le produit principal Elementor.
- Transitions de page: l'expérience Transitions de page, permettant des animations fluides entre les chargements de page, fait désormais partie intégrante d'Elementor.
- Scroll Snap: l'expérience Scroll Snap, permettant la fonctionnalité de défilement instantané pour une expérience utilisateur améliorée, a été consolidée dans l'ensemble de fonctionnalités principal d'Elementor.
Avec ces mises à jour, Elementor vise à fournir une expérience utilisateur plus rationalisée et plus cohérente, en rendant les fonctionnalités essentielles facilement disponibles dès le départ et en intégrant des expériences populaires dans le produit de base pour un support et un développement à long terme.
Emballer
Avec Elementor 3.20 , les créateurs de sites Web peuvent s'attendre à une expérience de création plus dynamique et plus performante. Les conditions d'affichage améliorées, comprenant des connecteurs OR et la prise en charge des balises dynamiques, ouvrent de nouvelles possibilités pour une visibilité personnalisée du contenu. Parallèlement, les optimisations du TTFB, de la sortie DOM et de l'accessibilité garantissent des temps de chargement plus rapides et une expérience utilisateur inclusive sur tous les appareils et capacités. En rendant par défaut des fonctionnalités clés telles que les conteneurs de grille et le filtre de taxonomie, tout en consolidant les expériences réussies dans le produit principal, Elementor renforce son engagement en faveur d'une plate-forme de création de sites Web intuitive et riche en fonctionnalités.





