Elementor 3.15 Beta introduit plusieurs fonctionnalités et améliorations notables. La mise à jour comprend un widget de filtre de taxonomie très performant, qui permet aux utilisateurs de filtrer le contenu en fonction des termes de taxonomie. De plus, le widget Accordéon a été remanié avec la possibilité d'imbriquer plusieurs accordéons, offrant des options d'organisation et de navigation améliorées. L'un des ajouts les plus intéressants est la fonction de suppression d'arrière-plan d'image alimentée par l'IA, qui utilise l'intelligence artificielle pour supprimer de manière transparente les arrière-plans des images. Ces mises à jour améliorent les fonctionnalités et les possibilités créatives pour les utilisateurs d'Elementor.

Comment activer la bêta
Avant de plonger, je veux vous donner un avertissement : la version bêta 3.15 n'est pas destinée aux sites Web de production en direct. Nous partageons votre enthousiasme à l'idée d'explorer ces nouvelles fonctionnalités, mais n'oubliez pas que cette version est actuellement en cours de test. Rassurez-vous, nous travaillons avec diligence pour aplanir les aspérités, et une version stable sera bientôt publiée.
- Si vous êtes impatient de l'essayer, voici ce que vous devez faire:
- Accédez à votre tableau de bord WordPress.
- Ouvrez la page des paramètres Elementor en cliquant sur "Elementor" dans la barre latérale gauche.
- Rendez-vous dans l'onglet "Outils".
- Cliquez sur "Contrôle de version".
- Recherchez l'option permettant d'activer la fonctionnalité "Bêta-testeur" et cochez la case "Activer le bêta-testeur".
- N'oubliez pas de sauvegarder vos modifications.
Une fois que vous avez activé les tests bêta, vous remarquerez que les plugins Elementor sont prêts pour une mise à jour sur votre page de mises à jour WordPress. Exécutez simplement ces mises à jour et vous êtes prêt à partir!
Fonctionnalités bêta d'Elementor 3.15
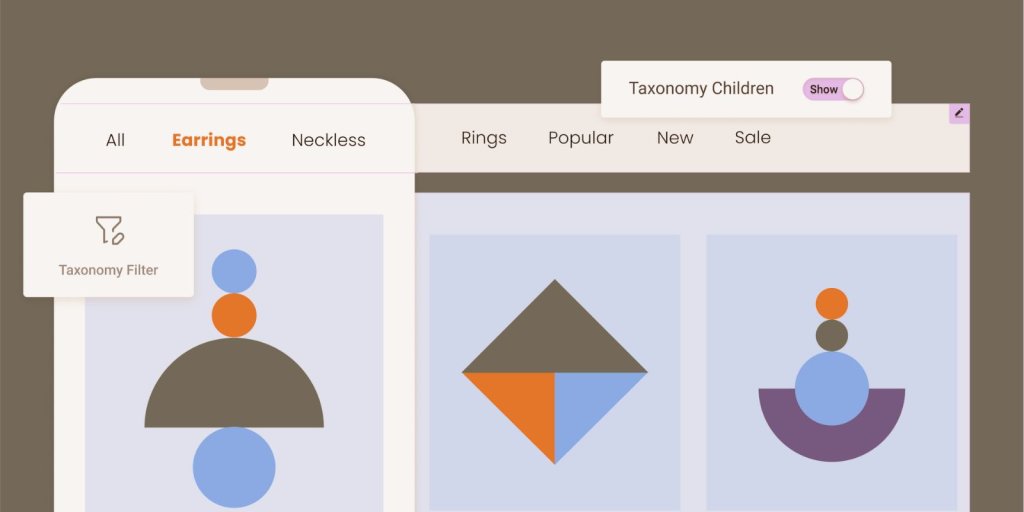
Widget de filtre de taxonomie

Présentation du widget révolutionnaire Taxonomy Filter, qui promet de révolutionner la façon dont les visiteurs interagissent avec le contenu du site Web. Cet outil dynamique permet aux utilisateurs de filtrer les publications sans effort par catégories, balises ou toute taxonomie personnalisée, élevant l'expérience utilisateur à de nouveaux sommets d'interactivité et d'engagement.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantCe widget a d'immenses capacités dans un scénario réel. Elementor a ingénieusement construit une grille de produits à l'aide du widget Loop Grid et intégré de manière transparente le widget Taxonomy Filter, permettant aux utilisateurs de filtrer les produits en fonction de leurs catégories respectives. D'un simple clic sur "meubles", "vaisselle" ou "vases", la grille de produits se met à jour instantanément, affichant exclusivement les produits de la catégorie sélectionnée. C'est comme avoir un assistant personnel qui réorganise rapidement le magasin en fonction des désirs du client.
Cette fonctionnalité remarquable s'avère inestimable pour les sites Web dotés d'une vaste bibliothèque de contenu ou d'une gamme diversifiée de produits. Il garantit une expérience utilisateur sur mesure qui guide sans effort les visiteurs à travers la vaste étendue de contenu, faisant de la navigation un jeu d'enfant absolu.
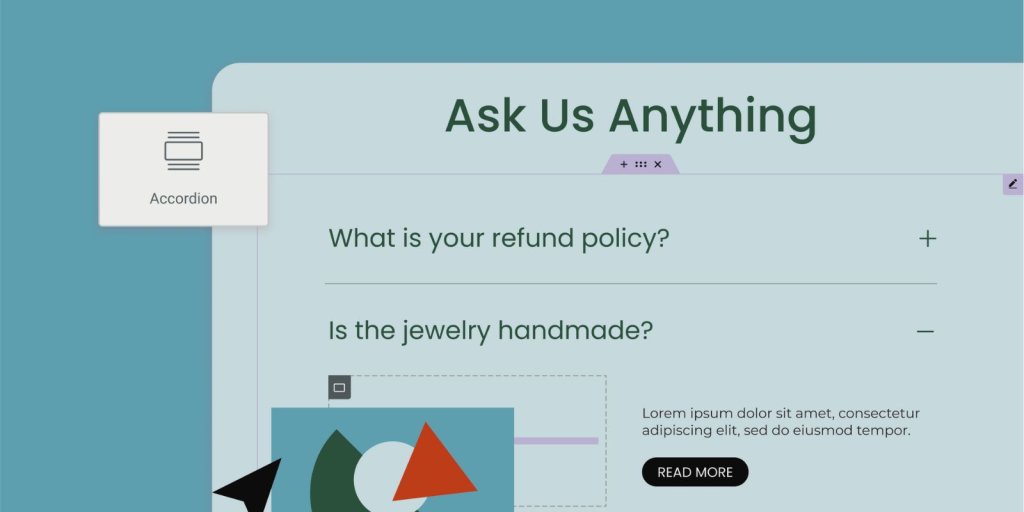
Widget accordéon pour une flexibilité de conception complète

Le widget Nested Accordion se distingue comme un nouvel ajout passionnant dans Elementor 3.15 Beta . Cette caractéristique remarquable introduit une couche supplémentaire d'organisation et de flexibilité de conception, transformant chaque article en un conteneur polyvalent qui permet des possibilités illimitées. Avec la possibilité d'insérer n'importe quel widget ou type de contenu, il constitue un outil inestimable pour présenter une grande quantité d'informations de manière propre, ordonnée et conviviale.
Elementor a démontré l'aspect pratique de ce widget en montrant sa capacité à désencombrer une page contenant beaucoup de texte et inondée d'informations d'expédition, de livraison et de retour. En construisant un accordéon principal composé de trois éléments, ils ont procédé à l'incorporation d'un accordéon imbriqué dans chacun de ces éléments. Le résultat a été une structure d'information méticuleusement organisée qui permet aux utilisateurs de naviguer sans effort dans le contenu. De plus, Elementor a illustré comment la conception de l'accordéon imbriqué peut être entièrement personnalisée, mettant en valeur la flexibilité de conception inégalée du widget.
Que vous créiez une section de questions fréquemment posées (FAQ), une liste complète des fonctionnalités du produit ou tout autre contenu bénéficiant d'une structure hiérarchique, le widget Nested Accordion est un outil indispensable qui ne manquera pas de captiver et d'améliorer votre expérience utilisateur.
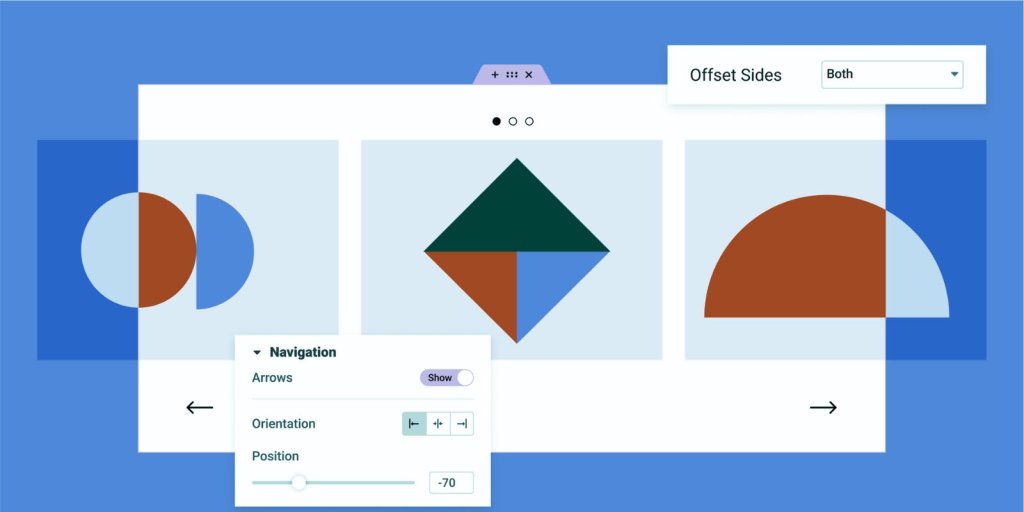
Carrousel & Boucle Carrousel

La dernière mise à jour d'Elementor 3.15 Beta introduit une gamme d'options de personnalisation intéressantes pour les widgets Carousel et Loop Carousel. Ashley a présenté ces améliorations, qui sont spécifiquement conçues pour fournir aux utilisateurs les outils nécessaires pour créer des carrousels uniques qui s'intègrent parfaitement à la conception de leur site Web.
Bien que les widgets Carousel et Loop Carousel aient déjà des flèches de pagination et de navigation, la nouvelle mise à jour porte ces fonctionnalités à un tout autre niveau. Les utilisateurs peuvent désormais ajuster la position et l'orientation de ces éléments, ce qui leur permet de créer des carrousels qui s'alignent parfaitement sur l'attrait esthétique de leur site. Que l'on souhaite déplacer la pagination ou positionner les éléments de navigation côte à côte, le choix est entièrement entre leurs mains.
Le niveau de personnalisation va au-delà des simples ajustements de placement. Les utilisateurs peuvent également affiner la couleur, la couleur d'arrière-plan, la bordure et l'ombre de chaque icône de navigation. Ce niveau de contrôle garantit que chaque élément du carrousel s'harmonise avec son identité de marque et sa vision du design. Il devient un outil inestimable pour diriger l'attention des visiteurs vers un contenu spécifique.
Avec ces capacités de style étendues, les widgets Carousel et Loop Carousel offrent une flexibilité et un contrôle améliorés. Ils permettent aux utilisateurs de créer des carrousels captivants et conviviaux qui s'intègrent de manière transparente à leur site Web, offrant une expérience de navigation optimale à leur public.
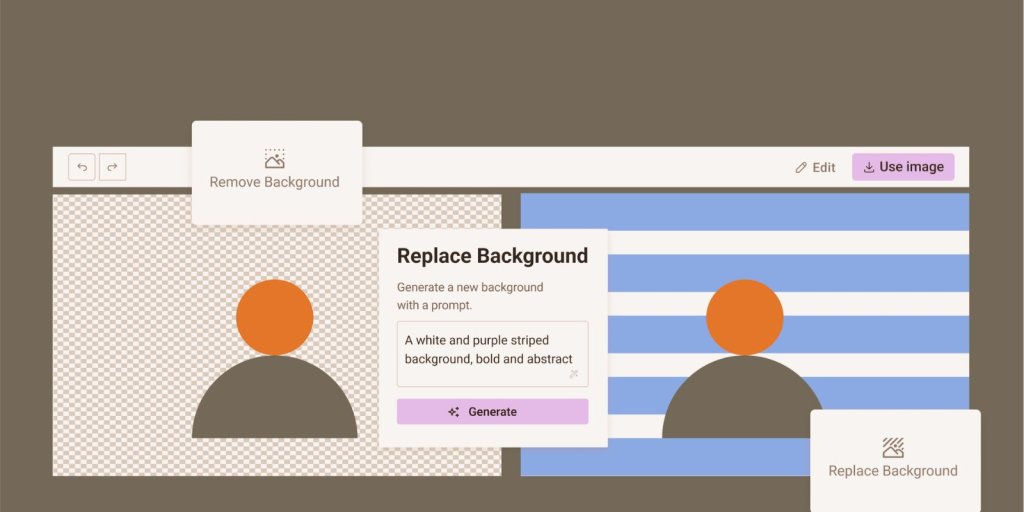
Elementor AI pour les images

Elementor 3.15 Beta a fait un bond en avant significatif en introduisant des capacités d'IA pour améliorer le processus d'édition d'images. Ashley, la présentatrice, a présenté ces nouvelles fonctionnalités intéressantes qui visent à rendre l'édition d'images plus efficace et accessible directement dans l'éditeur Elementor.
L'une des caractéristiques remarquables est la nouvelle capacité de supprimer sans effort l'arrière-plan d'une image. Cette percée change particulièrement la donne pour ceux qui s'appuyaient auparavant sur des outils externes tels que Photoshop ou Canva pour accomplir cette tâche. Avec l'IA intégrée d'Elementor, les utilisateurs peuvent désormais sélectionner une image dans l'éditeur, opter pour la fonction "Modifier avec l'IA" et simplement choisir "Supprimer l'arrière-plan". En quelques secondes, l'IA opère sa magie, laissant aux utilisateurs un fichier PNG transparent, prêt à être utilisé selon leurs préférences.
Cependant, les capacités de l'IA dans Elementor s'étendent au-delà de la suppression de l'arrière-plan. Ashley a également démontré sa capacité à remplacer l'arrière-plan d'une image. Par exemple, il a parfaitement remplacé l'arrière-plan d'une image de plante par une toile de fond captivante sur le thème de l'espace. Pour y parvenir, tout ce qu'il avait à faire était de fournir une invite à l'IA, décrivant l'arrière-plan souhaité. L'IA a ensuite généré un tout nouvel arrière-plan basé sur la description d'Ashley, résultant en une image unique et personnalisée qui a été créée sans effort dans l'éditeur Elementor.
Ces fonctionnalités d'IA innovantes illustrent l'engagement d'Elementor à simplifier le processus de conception et à le rendre plus convivial. En incorporant ces fonctionnalités, Elementor permet aux utilisateurs d'explorer un domaine de possibilités dans l'édition d'images, éliminant ainsi le besoin d'outils externes ou de compétences de conception avancées. Avec l'interface intuitive d'Elementor, la création d'images personnalisées devient accessible à tous.
Autres mises à niveau
La dernière mise à jour d'Elementor, version 3.15 Beta, introduit quelques modifications notables dans la section Expériences et fonctionnalités. Dans cette section, les utilisateurs ont la possibilité d'activer ou de désactiver des fonctionnalités spécifiques d'Elementor. Cette mise à jour entraîne l'activation de plusieurs fonctionnalités par défaut, à savoir la sortie DOM optimisée, le chargement amélioré des ressources et le guide de style global. Ces fonctionnalités ont été soigneusement conçues pour améliorer les performances et la convivialité des sites Web.
La fonctionnalité de sortie DOM optimisée fonctionne en réduisant le nombre d'éléments wrapper dans le code HTML généré par Elementor. En conséquence, le code de votre site Web devient plus propre et plus efficace. Cette amélioration contribue à un fonctionnement plus fluide de votre site web.
Grâce à la fonctionnalité de chargement amélioré des actifs, Elementor charge désormais moins de code, ce qui accélère la vitesse de chargement de votre site Web. En optimisant le chargement des ressources, les performances de votre site Web sont considérablement améliorées, ce qui se traduit par une meilleure expérience utilisateur.
Le guide de style global est un autre ajout important qui vous permet de prévisualiser tous vos styles globaux. Cette fonctionnalité vous permet d'apporter des modifications instantanées aux couleurs et aux polices globales de manière visuelle. Il offre un moyen pratique et efficace de gérer et de maintenir un style cohérent sur l'ensemble de votre site Web.
De plus, à partir de la version bêta 3.15, la fonctionnalité Landing Pages sera désactivée par défaut pour les nouvelles installations. Cependant, si vous utilisez actuellement cette fonctionnalité, vous n'avez pas à vous inquiéter car elle restera activée. Pour ceux qui souhaitent utiliser la fonctionnalité Landing Pages sur un nouveau site Web, elle peut facilement être activée dans la section Expériences et fonctionnalités.
Afin d'assurer la compatibilité avec ces nouvelles fonctionnalités et pour des raisons de sécurité, il est fortement recommandé de maintenir Elementor à jour. La mise à jour régulière d'Elementor vous garantira de pouvoir profiter pleinement des dernières améliorations et améliorations tout en maintenant un environnement sécurisé pour votre site Web.
Emballer
Alors qu'ils concluent l'aperçu de la version bêta d'Elementor 3.15 , il devient évident que cette mise à jour apporte une multitude d'améliorations qui rationaliseront et amélioreront considérablement le processus de conception de sites Web. La dernière version introduit plusieurs nouveaux widgets tels que le widget Filtre de taxonomie et le widget Accordéon imbriqué, ainsi que des améliorations aux widgets existants tels que les widgets Carousel et Loop Carousel. Ces ajouts à la boîte à outils d'Elementor permettent aux utilisateurs de créer sans effort des sites Web visuellement époustouflants et dynamiques.
Une avancée notable dans le domaine de l'édition d'images est l'intégration de capacités d'intelligence artificielle dans l'éditeur Elementor. Cette intégration révolutionne la tâche d'édition d'images en fournissant une solution transparente et conviviale pour supprimer et remplacer les arrière-plans d'image. De plus, la zone Expériences ou Fonctionnalités a subi des mises à jour, offrant aux utilisateurs un contrôle encore plus grand sur leur expérience Elementor.
Il est crucial de garder à l'esprit qu'il s'agit d'une version bêta, destinée à des fins de test et non recommandée pour les sites en direct. Néanmoins, les utilisateurs sont encouragés à explorer ces nouvelles fonctionnalités sur un site de développement et à partager leurs précieux commentaires. Ce faisant, ils contribuent activement à l'amélioration continue d'Elementor, au profit de toute la communauté.





