En matière de création de sites Web, Elementor s'est imposé comme une plate-forme leader, permettant à des millions d'utilisateurs de créer facilement des pages Web époustouflantes et interactives. À chaque nouvelle mise à jour, Elementor continue de relever la barre en introduisant des fonctionnalités innovantes qui rendent la conception de sites Web encore plus accessible et agréable. La dernière version, Elementor 3.14 Beta, apporte une multitude d'ajouts intéressants, notamment un nouveau carrousel imbriqué, une grille de boucles, un aperçu global du style et bien plus encore. Dans cet article, nous approfondirons ces nouvelles fonctionnalités et découvrirons pourquoi Elementor reste le choix incontournable des concepteurs et développeurs Web.

Le succès d'Elementor réside dans sa capacité à offrir une expérience de création de sites Web transparente et intuitive. Il élimine le besoin de connaissances en codage, permettant aux utilisateurs de tous niveaux de donner vie à leurs visions créatives. Que vous soyez un professionnel chevronné ou débutant, Elementor vous permet de concevoir des sites Web d'aspect professionnel rapidement et efficacement.
L'engagement d'Elementor en faveur de l'amélioration et de l'innovation constantes est évident dans la version bêta 3.14. Ces nouvelles fonctionnalités illustrent l'engagement d'Elementor à fournir à ses utilisateurs les outils les plus avancés pour la conception de sites Web. Que vous soyez propriétaire d'entreprise, spécialiste du marketing ou concepteur, ces nouveaux ajouts amélioreront votre expérience de création de sites Web et vous aideront à créer des sites Web visuellement époustouflants et conviviaux.
Comment utiliser les versions bêta d'Elementor
Tout d'abord, il est important de savoir que la version bêta 3.14 n'est pas destinée à être utilisée sur des sites Web en direct déjà actifs. Cette version est encore en cours de test, elle n'est donc pas encore totalement stable. Nous travaillons à résoudre tous les problèmes avant la sortie officielle, et c'est pourquoi nous proposons cette version bêta.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantPour activer la version bêta d'Elementor, vous pouvez suivre ces étapes simples :
- Accédez à votre tableau de bord WordPress, qui est le panneau de contrôle principal de votre site Web.
- Recherchez l’option Elementor dans la barre latérale gauche et cliquez dessus. Cela vous mènera à la page des paramètres d’Elementor.
- Sur la page des paramètres, recherchez l'onglet «Outils» et cliquez dessus.
- Dans l'onglet « Outils », vous verrez une option appelée « Contrôle de version ». Clique dessus.
- Dans la section «Contrôle de version», il y aura une fonctionnalité appelée «BetaTester». Vous verrez une case à cocher à côté. Assurez-vous de cocher la case pour activer la fonctionnalité de testeur bêta.
- N'oubliez pas d'enregistrer vos modifications en cliquant sur le bouton ou l'option appropriée.
Une fois que vous avez activé les tests bêta, vous devriez pouvoir voir et mettre à jour la version bêta à partir de votre page de mises à jour WordPress. Cette page affiche toutes les mises à jour disponibles pour votre site Web, y compris la version bêta d'Elementor.
Nouveau carrousel imbriqué [Fonction Pro]

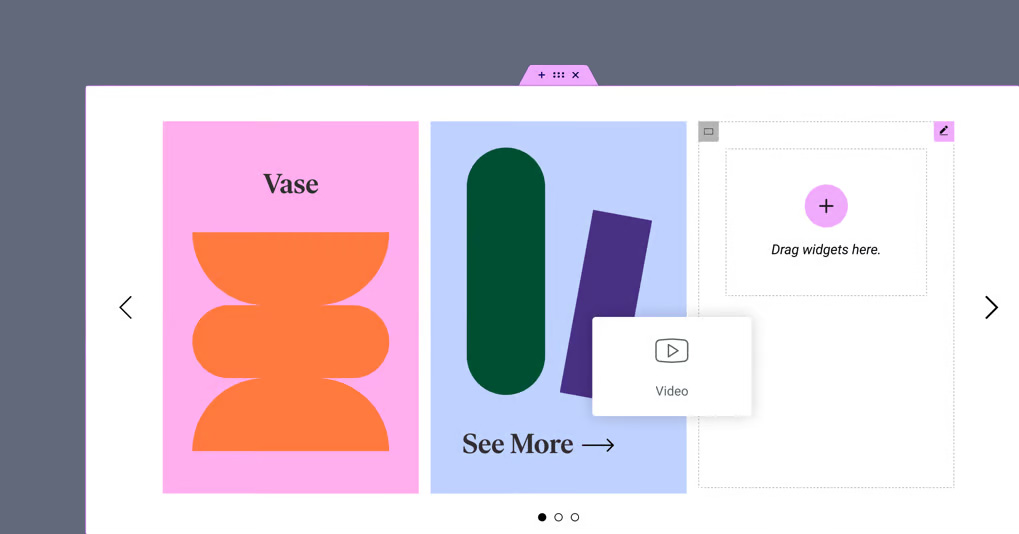
Présentation du passionnant widget Nested Carousel dans Elementor 3.14 bêta! Cette fonctionnalité vous offre plus de contrôle et d'options créatives lors de l'affichage de différents types de contenu sur votre site Web. Avec le carrousel imbriqué, vous pouvez imbriquer des éléments dans chaque diapositive, ouvrant ainsi des possibilités de conception infinies.
La flexibilité du Nested Carousel est remarquable. Vous pouvez facilement créer un carrousel et remplir chaque diapositive avec des images, du texte et d'autres widgets Elementor. Cela fait du Nested Carousel un outil puissant et polyvalent dans votre boîte à outils de conception Web.
En termes simples, le carrousel imbriqué vous offre un canevas infini dans chaque diapositive où vous pouvez ajouter n'importe quel widget Elementor de votre choix. Cela signifie que vous disposez d’une liberté de conception sans précédent pour créer des expériences de site Web captivantes et uniques.
Position de l'élément statique dans la grille de boucles [Fonctionnalité Pro]

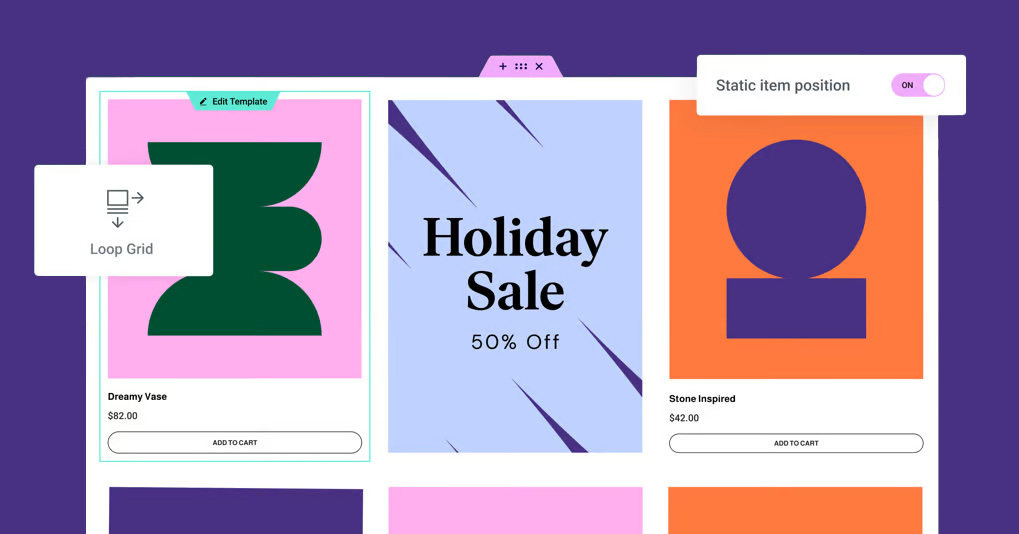
Elementor 3.14 bêta apporte une nouvelle fonctionnalité intéressante appelée Position statique de l'élément dans la grille de boucle. Cette fonctionnalité vous permet de mettre en évidence un contenu spécifique, tel que des événements, des produits ou tout ce sur quoi vous souhaitez attirer l'attention, dans votre boucle de contenu habituelle. Considérez-le comme si vous aviez votre propre projecteur spécial dans une mer de publications ou de produits.
Avec Static Item Position, vous pouvez interrompre le flux de votre contenu habituel en ajoutant un élément statique comme une image, un formulaire de contact ou une vidéo. Vous décidez où il doit apparaître et Elementor s’occupe du reste. L'élément statique choisi remplace une publication ou un produit à la position désignée, déplaçant le reste de votre contenu en conséquence.
Cette nouvelle fonctionnalité offre une gamme d'options de personnalisation. Vous pouvez contrôler l'endroit où l'élément statique apparaît dans la grille, choisir s'il apparaît une fois ou à intervalles réguliers, et même ajuster la disposition du modèle alternatif en modifiant l'option Column Span. Il s'agit d'injecter de la créativité dans vos grilles.
Pour accéder à la fonctionnalité Position statique de l'élément, assurez-vous que la fonctionnalité Boucle est activée sur votre site Web. Vous pouvez trouver cette option dans votre tableau de bord WordPress sous Elementor → Fonctionnalités. Avec cette nouvelle fonctionnalité, vos grilles peuvent présenter bien plus que de simples publications ou produits classiques : vous avez la liberté d'afficher tout ce que vous voulez.
Aperçu des styles globaux

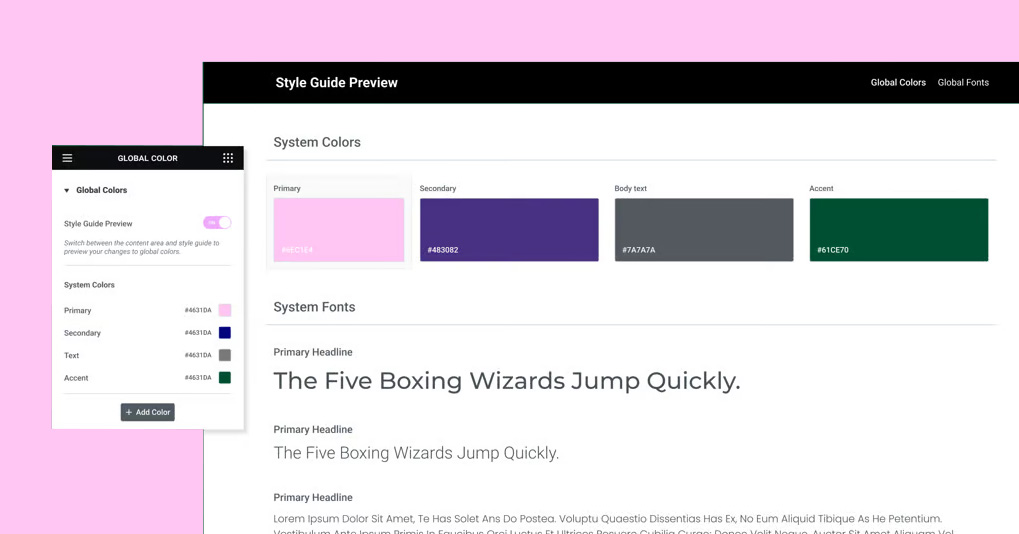
De nombreuses personnes connaissent les styles globaux, qui sont essentiels pour maintenir une conception cohérente sur l’ensemble d’un site Web. Ils garantissent que les couleurs et les polices sont utilisées uniformément sur les différentes pages. La dernière fonctionnalité d'Elementor fait passer les styles globaux au niveau supérieur en fournissant un aperçu en temps réel.
Elementor permet déjà aux utilisateurs de définir des couleurs et des polices globales, ce qui constitue une option fantastique en soi. Cependant, il existe désormais une représentation visuelle de ces styles. L'aperçu des styles globaux donne vie au système de conception de votre site Web, vous permettant de mieux comprendre comment les couleurs et les polices fonctionnent ensemble dans le contexte de l'ensemble de votre site.
Lorsque vous activez l'aperçu des styles globaux dans les paramètres de votre site, votre page entière sera couverte par un aperçu du guide de style. Cette mise en page affiche vos couleurs et polices globales telles qu'elles apparaissent sur une page Web, vous donnant un aperçu de l'ADN de conception de votre site Web. Toutes les modifications que vous apportez aux styles globaux seront automatiquement mises à jour dans l'aperçu, vous permettant ainsi d'effectuer des ajustements de conception en temps réel.
Une autre fonctionnalité conviviale est la transition fluide entre l’aperçu et le sélecteur de couleurs ou de polices. Lorsque vous cliquez sur une couleur ou une police dans l'aperçu global, le sélecteur correspondant s'ouvre automatiquement, ce qui facilite le processus de conception.
Cette nouvelle fonctionnalité est activée par défaut pour les sites Web hébergés par Elementor et peut être activée manuellement pour les sites Web de plugins. Il ne s'agit plus seulement de définir des couleurs et des polices globales ; il s'agit de les expérimenter.
Améliorations de l'interface utilisateur et de l'expérience utilisateur

Ajout d'éléments en un clic
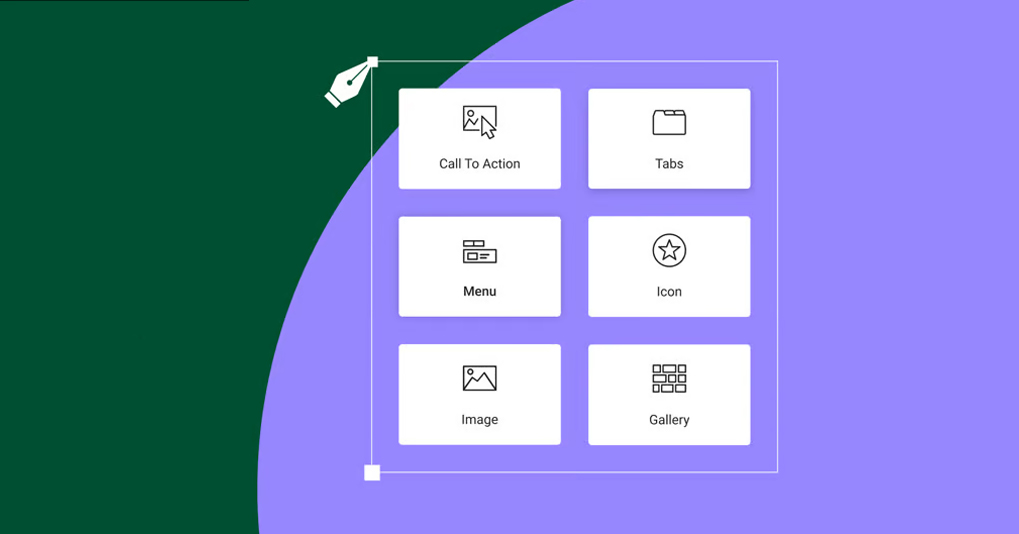
L'une des grandes améliorations d'Elementor 3.14 est que vous pouvez désormais ajouter des éléments ou des widgets à votre page en un seul clic. Ceci est différent de l’ancienne méthode où vous deviez faire glisser les widgets dans des conteneurs ou des colonnes spécifiques. Désormais, lorsque vous cliquez sur un widget dans le panneau, il l'ajoute automatiquement au dernier conteneur ou colonne sur lequel vous travailliez. Cela rend la conception d'une page plus facile et plus rapide car vous n'avez pas besoin de passer du temps à faire glisser des éléments. Assurez-vous simplement d'avoir sélectionné le bon conteneur ou widget afin qu'Elementor sache où placer le nouveau widget.
Indication visuelle des parties de page ou de site
Pour faciliter le basculement entre les différentes parties d'une page, comme les en-têtes, les pieds de page et les éléments de boucle, Elementor 3.14 introduit une nouvelle fonctionnalité. Il ajoute un indicateur visuel lorsque vous survolez ces parties de la page, les faisant ressortir. Avant, il fallait cliquer sur une poignée pour basculer entre elles, mais désormais vous pouvez cliquer n'importe où sur la partie que vous souhaitez modifier. Cela vous fait gagner du temps et rend la transition entre les sections plus fluide.
Améliorations de la barre supérieure
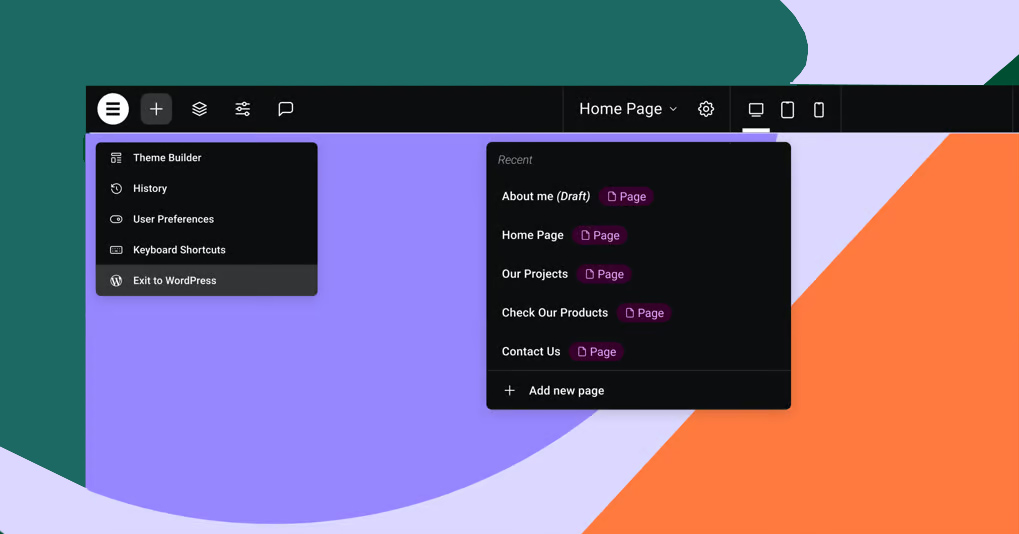
Elementor 3.14 met également à jour la barre supérieure, qui est une zone centrale pour de nombreuses actions dans Elementor. Il a été introduit pour la première fois dans Elementor 3.12 et présente désormais davantage d'améliorations. Une nouvelle fonctionnalité est la possibilité d'ajouter une nouvelle page directement à partir de la barre supérieure, vous n'avez donc pas besoin de basculer entre l'éditeur et le tableau de bord WordPress. Une autre nouveauté est le bouton « Quitter vers WordPress », qui vous ramène au backend de la partie du site Web sur laquelle vous travailliez. Ces mises à jour visent à faciliter les choses et à améliorer votre expérience lors de l'utilisation d'Elementor.
Fonctions WooCommerce et WordPress supplémentaires
Elementor a introduit des mises à jour pratiques qui rendent l'utilisation de WooCommerce et WordPress encore plus pratique. Désormais, vous pouvez accéder à des fonctions WooCommerce et WordPress supplémentaires directement dans Elementor lui-même.
Si vous disposez d'un site Web WooCommerce, vous trouverez une nouvelle option dans les paramètres du site d'Elementor qui vous permet de configurer la page de votre boutique. Cela signifie que vous n'aurez pas à basculer constamment entre Elementor et le tableau de bord WordPress. Tout est réuni au même endroit, ce qui rend la gestion de votre boutique en ligne beaucoup plus facile.
De plus, Elementor a également ajouté un bouton bascule dans les paramètres de la page qui vous permet d'activer ou de désactiver les commentaires sur une page ou une publication spécifique. Cela signifie que vous pouvez contrôler si les visiteurs peuvent laisser des commentaires sans avoir à quitter l'éditeur Elementor. C'est une fonctionnalité pratique qui vous fait gagner du temps et des efforts.
Nouveaux raccourcis
Elementor 3.14 introduit de nouveaux raccourcis clavier qui accélèrent votre travail. Si vous utilisez un Mac, vous pouvez ouvrir le panneau « Paramètres de la page » en appuyant sur CMD + MAJ + Y, et le panneau « Préférences utilisateur » avec CMD + MAJ + U. Sur un PC, vous pouvez obtenir la même chose en utilisant CTRL + MAJ + Y et CTRL + MAJ + U respectivement. Ces raccourcis vous donnent un accès rapide aux paramètres importants, vous faisant gagner du temps et augmentant votre productivité.
Options de style supplémentaires

Mises à jour du widget Onglets
Le widget Onglets dans Elementor dispose désormais d'une bascule qui permet aux utilisateurs de basculer entre la disposition Accordéon pour les appareils mobiles. Cela signifie que les utilisateurs ont plus de contrôle sur l’apparence de leur site Web sur différentes tailles d’écran. De plus, le widget Onglets dispose désormais d'une fonction de défilement horizontal, permettant aux visiteurs de naviguer plus facilement dans les onglets.
Modifications du widget d’icône
Le widget Icône dispose d'une nouvelle fonctionnalité « Ajuster à la taille », particulièrement utile pour les icônes SVG personnalisées. Cette fonctionnalité supprime tout espace supplémentaire autour des icônes, garantissant qu'elles sont parfaitement alignées et s'intègrent bien dans le design.
Nouveau séparateur dans le widget de menu
Dans le widget Menu, il existe désormais un séparateur stylisé qui peut être ajouté entre les éléments de menu. Les utilisateurs disposent de différentes options de conception pour le séparateur, telles que des lignes pleines, doubles, pointillées ou pointillées. Cela permet des menus plus créatifs et visuellement attrayants.
Améliorations du widget d’image
Le widget Image introduit une nouvelle fonctionnalité appelée « Position de l'objet », qui donne aux utilisateurs la possibilité d'ajuster le positionnement des images. Cela offre plus de flexibilité dans la conception, car les utilisateurs peuvent placer les images exactement là où ils le souhaitent sur la page.
Mises à jour du widget d'appel à l'action
Le widget Appel à l'action dispose désormais d'options de style cohérentes avec le widget Bouton. Cela inclut des options de remplissage des boutons, d'ombre de boîte et d'ombre de texte, garantissant que le widget d'appel à l'action peut être stylé pour correspondre à la conception globale du site Web.
Améliorations du widget Galerie
Le widget Galerie permet désormais des paramètres de lightbox individuels pour chaque galerie. Cela signifie que les utilisateurs peuvent remplacer les paramètres par défaut du site et personnaliser la lightbox spécifiquement pour chaque galerie. Cette mise à jour ajoute une autre couche de personnalisation, donnant aux utilisateurs plus de contrôle sur la façon dont leurs galeries sont affichées.
Performances et accessibilité

La dernière mise à jour a apporté des améliorations significatives aux performances et à l'accessibilité. Selon les experts, les widgets Button, Accordion, Toggle et Video Playlist ont été mis à niveau pour améliorer les performances et mieux s'aligner sur les recommandations du W3C.
En particulier, le widget Button inclut désormais des attributs ROLE conditionnels, et les widgets Accordion et Toggle répondent à toutes les directives du W3C. De plus, le widget Video Playlist utilise désormais un mécanisme de chargement différé pour les images, ce qui permet de réduire le temps nécessaire au chargement initial d'une page. Cette amélioration profite également au référencement en ajoutant les attributs ALT manquants.
Ash a souligné l'importance de ces mises à jour pour l'expérience utilisateur et a encouragé les utilisateurs à explorer davantage les changements via la publication officielle de GitHub et le blog du développeur.
Emballer
Si vous n'avez pas encore essayé Elementor , c'est le moment idéal pour vous plonger et explorer les dernières fonctionnalités de la version bêta 3.14. Découvrez la liberté et la créativité qu'offre Elementor et voyez par vous-même pourquoi il continue d'être le choix préféré des créateurs de sites Web du monde entier. Préparez-vous à propulser la conception de votre site Web vers de nouveaux sommets avec Elementor 3.14 Beta et libérez votre potentiel créatif comme jamais auparavant.




