Elementor version 3.11 introduit de nouvelles fonctionnalités intéressantes qui permettent aux utilisateurs de personnaliser la conception de leur site Web et d'améliorer l'expérience utilisateur. Ces fonctionnalités incluent le carrousel en boucle et le copier-coller & entre les sites Web.

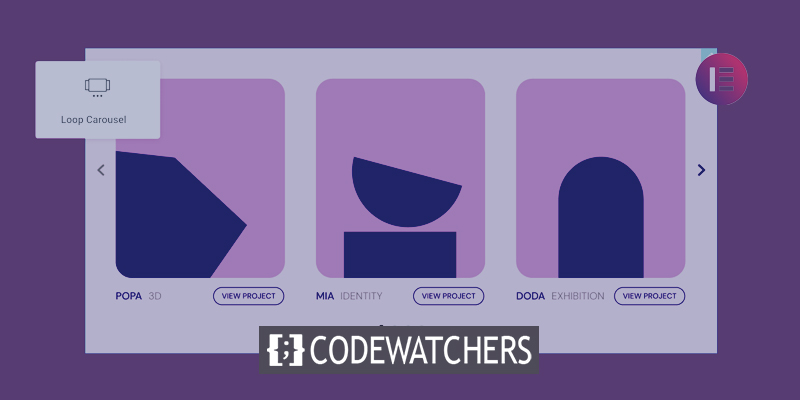
Le Loop Carousel permet aux utilisateurs d'afficher leurs publications, leurs publications personnalisées ou leurs produits dans un format de carrousel en boucle élégant et accrocheur, élevant ainsi la conception de leur site Web au niveau supérieur. Grâce à cette nouvelle fonctionnalité, les utilisateurs peuvent facilement présenter leur contenu et attirer davantage de visiteurs sur leur site Web.
De plus, la fonction Copier & Coller entre les sites Web rationalise le flux de travail de copie des éléments d'un site Web à un autre. Cette fonctionnalité est particulièrement utile pour les utilisateurs gérant plusieurs sites Web ou ceux qui souhaitent répliquer des éléments d'un site Web à un autre sans avoir à les recréer à partir de zéro.
Listes dynamiques dans un carrousel
Le nouveau widget Loop Carousel est une fonctionnalité professionnelle qui étend les fonctionnalités du Loop Builder, qui a été introduit dans Elementor 3.8, et vous permet de placer un Loop Carousel n'importe où sur votre site Web. Au lieu d'une grille, vous pouvez utiliser le carrousel en boucle pour afficher les listes de vos publications, publications personnalisées ou produits dans un format de carrousel en boucle infini.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantLa création de votre propre carrousel de boucles personnalisé nécessite la création (ou l'utilisation) d'un modèle d'élément principal, la sélection d'une requête pour déterminer le contenu à afficher et la conception du carrousel dans Elemenor de la même manière que vous le feriez pour tout autre carrousel.
Conception du modèle d'élément principal
Vous serez invité à créer un modèle lorsque vous faites glisser le widget Loop Carousel dans l'éditeur. Vous pouvez soit en créer un sur place en cliquant sur le bouton dans l'Éditeur ou le panneau des widgets, soit sélectionner un modèle existant. Vous pouvez également créer un nouveau modèle en accédant à Theme Builder et en ajoutant un nouvel élément de boucle.
Concevez votre modèle d'élément principal comme vous le souhaitez, en utilisant l'un des widgets à votre disposition, en ajustant leur ordre, leur taille, leur disposition et d'autres aspects pour répondre à vos exigences de conception. Les widgets peuvent être utilisés pour améliorer la conception de votre modèle, ou ils peuvent être dynamiques et remplis en fonction du contenu que vous lui attribuez avec des balises dynamiques.
Détermination du contenu affiché
L'onglet Requête vous permet de spécifier le contenu à afficher dans le carrousel de boucles. Cela remplira dynamiquement le contenu que vous avez sélectionné dans chacune des cartes du carrousel. À ce stade, vous déciderez d'afficher ou non vos publications, types de publication personnalisés, produits, pages de destination et autres contenus. Ensuite, à l'aide de la bascule d'inclusion/exclusion, vous pouvez organiser le contenu que vous souhaitez afficher en fonction des différentes taxonomies de votre contenu.
Une fois que vous avez décidé du type de contenu à inclure dans votre Loop Carousel, vous pouvez modifier l'ordre, la date, le titre, l'ordre du menu et les derniers paramètres modifiés pour afficher vos listes comme vous le souhaitez.
Personnaliser votre carrousel
Pour personnaliser le Loop Carousel, vous pouvez choisir le nombre de cartes à afficher à la fois et utiliser toutes les options de style disponibles dans les autres widgets du carrousel, telles que la lecture automatique, la vitesse de défilement, la pause au survol et l'infini. faire défiler.
De plus, vous pouvez utiliser les paramètres avancés du carrousel pour inclure des effets de mouvement, ajouter une bordure, un masque, etc.

Copiez instantanément le collage & d'un éditeur de site Web à un autre
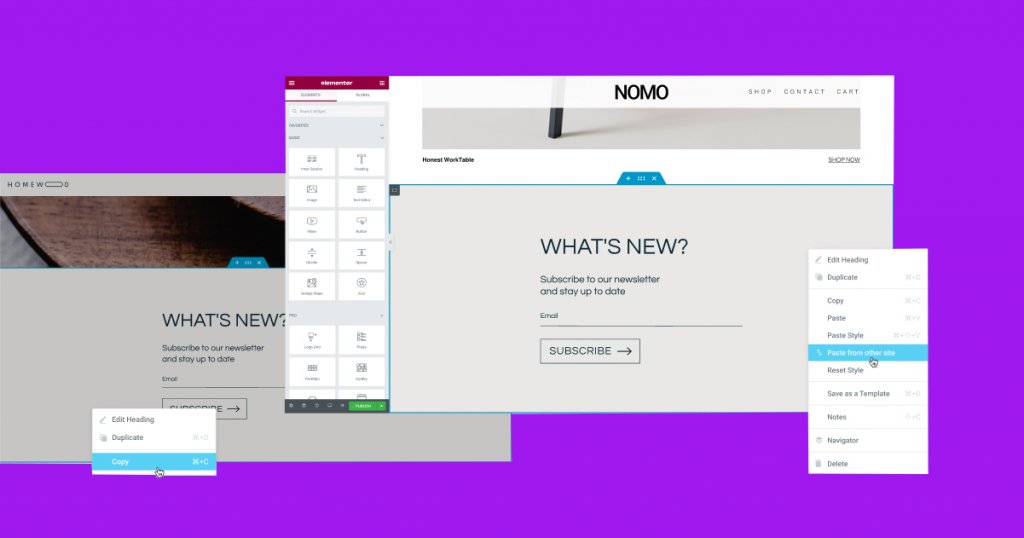
En tant qu'expert Elementor, vous pouvez désormais facilement copier et coller n'importe quel élément que vous avez conçu d'un site Web à un autre à l'aide de la nouvelle fonctionnalité Copier & Coller entre les sites Web. Cette nouvelle fonctionnalité vous permet de rationaliser votre flux de travail et de gagner du temps en éliminant le besoin de créer un fichier JSON pour l'élément, de l'exporter et de l'importer sur un autre site Web.
Avec cette mise à jour, vous pouvez copier n'importe quel élément dans l'éditeur d'un site Web à l'aide de la commande Copier (CMD/CTRL + C, ou cliquer avec le bouton droit sur l'élément et choisir de copier), puis le coller dans l'éditeur d'un autre site Web en cliquant avec le bouton droit de la souris. en cliquant là où vous voulez le coller et en choisissant ‘Coller depuis un autre site.’ Vous serez alors invité à cliquer sur CMD/CTRL + V pour confirmer que vous voulez coller l'élément.
Pour assurer la cohérence de la conception de votre site Web, les éléments que vous collez à partir d'un autre site Web adopteront les styles globaux (couleurs et polices) du site Web cible dans lequel vous les collez. Cela vous aide à maintenir un meilleur flux de travail, car vous n'avez pas à ajuster vous-même les styles pour qu'ils correspondent à votre site Web.

Compatibilité de la vitesse du site Web &
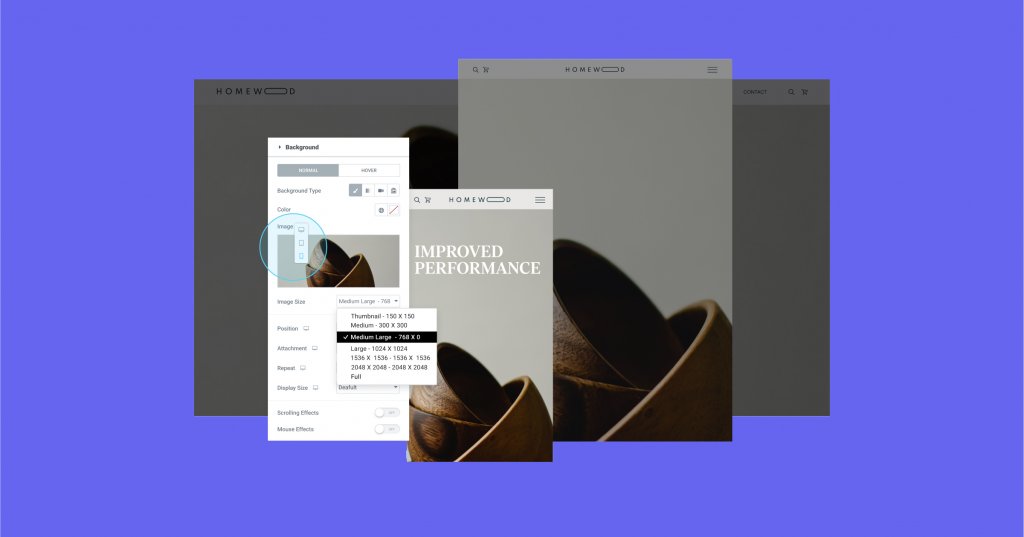
En tant que spécialiste Elementor, il est important de prendre en compte l'impact de la taille des images sur l'apparence et les performances d'un site Web. La sélection d'une taille d'image trop petite peut entraîner une mauvaise résolution sur les écrans plus grands, tandis que le choix d'une image trop grande peut avoir un impact négatif sur les performances, en particulier sur les petits appareils.
Pour résoudre ce problème, WordPress coupe automatiquement chaque image téléchargée en différentes tailles ou résolutions d'image, y compris miniature, moyenne, moyenne grande, complète, etc. Cette fonctionnalité permet aux propriétaires de sites Web d'ajuster la taille de l'image à différents points d'arrêt.
La dernière mise à jour d'Elementor, la version 3.11, inclut une nouvelle fonctionnalité qui permet aux utilisateurs d'ajuster la taille des images d'arrière-plan de manière réactive. Cela signifie que les propriétaires de sites Web peuvent désormais choisir des images plus grandes pour le bureau et des images plus petites pour le mobile, améliorant ainsi les performances du site Web sans compromettre son apparence.
Dans le cadre de cette mise à jour, le contrôle de la taille dans les paramètres de l'image d'arrière-plan a été renommé "Taille d'affichage". Ce contrôle détermine les paramètres CSS de la taille de l'image, y compris les options telles que Auto, Cover, Contain et Custom. Avec Elementor 3.11, les propriétaires de sites Web ont plus de contrôle sur la taille de leurs images, ce qui leur permet d'optimiser les performances et l'apparence de leur site Web pour toutes les tailles d'écran.
Nouvelle planification de la règle avancée &
En tant qu'expert Elementor, vous pouvez désormais programmer l'affichage de popups pendant une période spécifique, ce qui facilite la présentation des promotions aux visiteurs au bon moment. Avec la nouvelle fonctionnalité, vous pouvez programmer avec précision le moment où les popups doivent apparaître en fonction du fuseau horaire de votre site Web ou du fuseau horaire du visiteur.
Auparavant, activer manuellement les fenêtres contextuelles et les désactiver lorsqu'elles n'étaient plus nécessaires était un processus fastidieux. Avec la nouvelle fonctionnalité, vous pouvez configurer la fenêtre contextuelle à l'avance et la faire cesser automatiquement de s'afficher une fois la campagne ou le message terminé.
La nouvelle fonctionnalité de plage de dates et d'heures est accessible sous les règles avancées dans la condition d'affichage de la fenêtre contextuelle. Vous pouvez également inclure des déclencheurs, des conditions d'affichage et des règles avancées pour vous assurer que chaque visiteur voit le message le plus approprié au bon moment et au bon endroit.
Que vous fassiez la promotion d'une campagne de vacances ou de tout autre événement, la planification de l'affichage contextuel est désormais plus facile que jamais avec Elementor. Cette fonctionnalité permet d'économiser du temps et des efforts tout en garantissant que vos promotions sont vues par les bonnes personnes au bon moment.
Mises à jour supplémentaires
Elementor a fait quelques mises à jour supplémentaires pour améliorer l'expérience utilisateur et l'accessibilité. L'un des changements consiste à renommer la page "Expériences" dans les paramètres d'Elementor en "Fonctionnalités". Cette mise à jour a été effectuée pour permettre aux utilisateurs d'activer ou de désactiver plus facilement des fonctionnalités spécifiques en fonction de leurs préférences.
En plus de ce changement, Elementor 3.11 inclut également des améliorations d'accessibilité pour plusieurs fonctionnalités Pro. La fonctionnalité Popups permet désormais aux utilisateurs de fermer la fenêtre contextuelle à l'aide d'un clavier, tandis que le mode plein écran du widget de recherche est désormais accessible au clavier. Le widget Post a été mis à jour avec une nouvelle "étiquette aria" pour améliorer l'accessibilité pour les utilisateurs, et la prise en charge de la navigation au clavier a été ajoutée au widget Flip Box.
Ces mises à jour démontrent l'engagement d'Elementor à améliorer l'accessibilité du site Web et l'expérience utilisateur pour tous les visiteurs. En facilitant la navigation et l'interaction des utilisateurs avec les fonctionnalités du site Web, Elementor continue d'être le premier choix pour les utilisateurs de WordPress qui cherchent à créer des sites Web visuellement époustouflants et accessibles.
Emballer
En tant que développeur Web utilisant Elementor , la dernière version de 3.11 introduit de nouvelles fonctionnalités intéressantes qui peuvent faire passer la conception de votre site Web au niveau supérieur. Le Loop Carousel est un excellent ajout qui permet des affichages de contenu dynamiques, ce qui peut considérablement améliorer l'expérience des visiteurs sur votre site Web. De plus, la nouvelle fonctionnalité Copier & Coller entre les sites Web change la donne pour l'efficacité du flux de travail, car elle permet d'économiser du temps et des efforts lors de la création de nouveaux sites.
De plus, la nouvelle règle avancée Popup et les améliorations d'accessibilité offrent la possibilité d'améliorer l'expérience des visiteurs, garantissant que votre site Web est inclusif et accessible à tous les utilisateurs.
En mettant à jour et en innovant constamment avec de nouveaux concepts et fonctionnalités de conception, vous pouvez garder votre site Web frais et attrayant, ce qui peut avoir un impact significatif sur le succès de votre entreprise. Alors, essayez ces nouvelles fonctionnalités d'Elementor et faites-nous savoir comment elles fonctionnent pour vous. Laissez un commentaire et partagez votre expérience avec la communauté.




