Elementor 3.10 propose une pléthore de fonctionnalités très attendues qui amélioreront l'apparence de votre site Web. Cette version inclut l'introduction du premier élément imbriqué, les onglets, une nouvelle unité personnalisée pour les contrôles de dimensionnement, une nouvelle bibliothèque de conteneurs et des mises à niveau supplémentaires.

Elementor et Elementor Pro 3.10 offrent des opportunités de conception innovantes, ouvrant des possibilités infinies avec l'inclusion d'éléments imbriqués. Avec la nouvelle unité personnalisée dans les contrôles de taille, vous pouvez concevoir des sites Web avec un niveau de précision jamais vu auparavant. De plus, la nouvelle bibliothèque basée sur des conteneurs et les améliorations de performances rendent ces versions encore plus souhaitables.
Éléments imbriqués - Élevez la conception de votre site Web’s

Nested Elements introduit une méthode révolutionnaire pour conceptualiser la conception de sites Web. Grâce à cette fonctionnalité, les utilisateurs peuvent intégrer n'importe quel élément dans un autre en utilisant la force des conteneurs Flexbox. Semblable à la façon dont les conteneurs peuvent être imbriqués les uns dans les autres sans limite, les éléments imbriqués permettent l'imbrication de n'importe quel élément, qu'il s'agisse d'un widget ou d'un conteneur.
Les conteneurs Flexbox étant désormais stables, Elementor prévoit d'intégrer la capacité d'imbrication dans plusieurs widgets existants, tels que le carrousel, l'accordéon, les onglets, etc., dans les futures versions. De plus, Elementor présentera également de tout nouveaux widgets imbriqués, y compris le Mega Menu.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantWidget Onglets
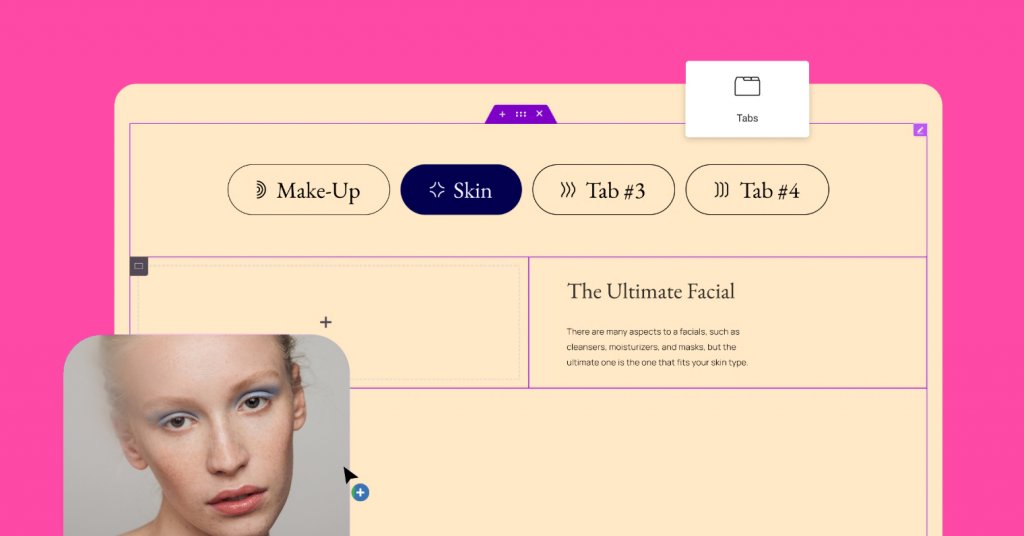
Avec l'introduction du nouveau widget Tabs, les utilisateurs auront la possibilité d'étendre leur créativité en matière de conception et d'atteindre un haut niveau de sophistication. Le nouveau widget Tabs, basé sur un conteneur, comprend trois améliorations principales par rapport au widget Tabs d'origine.
- Onglets et titres – Le nouveau widget Onglets permet aux utilisateurs d'ajuster la disposition et le positionnement des onglets, leur permettant de déterminer l'emplacement des onglets par rapport au contenu du tab’ - en haut, en bas ou sur l'un de ses côtés. Les utilisateurs ont également plus d'options de style, y compris la possibilité d'ajouter des icônes au titre de l'onglet.
- Nouvelle zone de contenu – La zone de contenu de chaque onglet deviendra un conteneur principal, grâce à la puissance des conteneurs Flexbox. Cela permet aux utilisateurs de placer n'importe quel élément, d'ajuster sa mise en page et de présenter tout contenu qu'ils aiment - tout comme une toile vierge de l'éditeur.
- Nouveau paramètre réactif – Pour améliorer la conception et l'expérience utilisateur par taille d'appareil, les utilisateurs peuvent choisir le point d'arrêt auquel l'onglet sera automatiquement affiché en accordéon. Cela élimine le besoin de créer un contenu différent pour chaque appareil et améliore les performances.
Pour utiliser le widget Tabs sur un site Web, les expériences Flexbox Container et Nested Elements doivent être activées. Une fois activé, le nouveau widget Onglets remplacera automatiquement celui existant dans le panneau des widgets sans affecter la conception des onglets existants sur le site Web.
Unités personnalisées – Choisissez l'unité que vous voulez

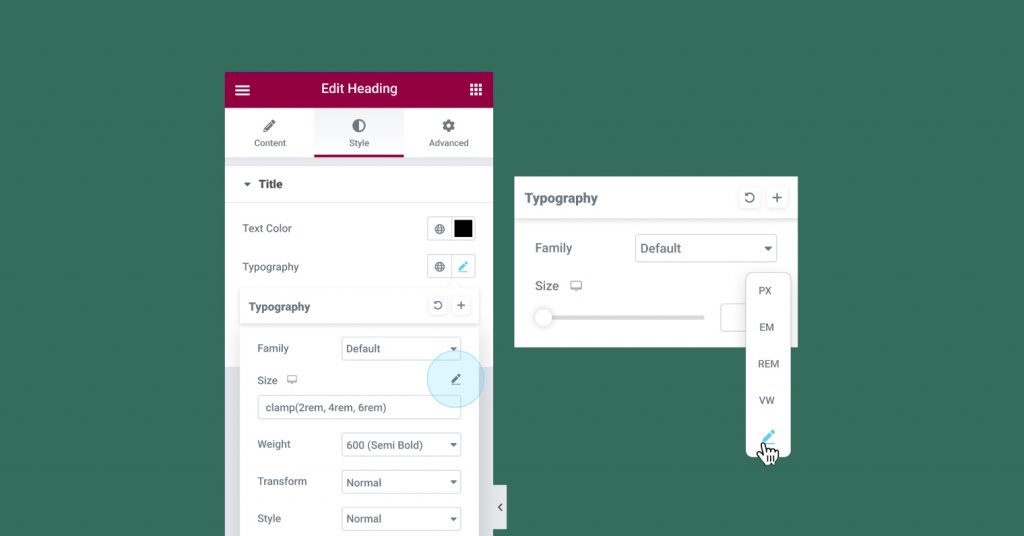
Les commandes numériques de l'éditeur sont en cours de mise à niveau, permettant aux utilisateurs de sélectionner l'unité de leur choix et de mélanger des unités numériques, ainsi que d'exécuter des calculs de fonctions CSS. L'éditeur contient divers éléments avec des options de dimensionnement, notamment le remplissage et les marges, la taille de la police, etc. En utilisant efficacement ces unités de dimensionnement, la précision de la conception et la réactivité du site Web seront améliorées.
Avant cette mise à jour, les utilisateurs étaient limités à la sélection d'un seul des types d'unités suivants: PX, EM, REM, % ou VW lors du réglage du rembourrage ou des marges. Avec la mise à niveau, l'option personnalisée a été ajoutée, offrant plus de flexibilité dans les choix d'unités. Par exemple, les utilisateurs peuvent choisir PX pour les côtés et % pour le haut et le bas. Les étiquettes d'unité ont également été déplacées vers une liste déroulante pour inclure l'option personnalisée.
La sélection de l'option Personnalisé permet également aux utilisateurs d'effectuer des calculs pour la mesure d'une valeur dans le champ de saisie de la valeur, ce qui conduit à une plus grande précision de conception et à une assistance réactive.
Par exemple, lors de l'utilisation de l'option personnalisée dans les contrôles de taille de typographie, les utilisateurs peuvent utiliser la fonction CSS clamp() pour ajuster la taille de la typographie à différentes tailles d'appareils, ou la fonction CSS calc() pour calculer et définir une valeur qui mélange les unités.
Dans cette version, les options personnalisées seront ajoutées aux commandes de dimensionnement suivantes:
- Conteneurs, sections et colonnes –, y compris largeur personnalisée, bordure et autres, si possible.
- La typographie contrôle la hauteur de ligne –, l'espacement des lettres et l'espacement des mots.
Plus de zones seront mises à jour à l'avenir.
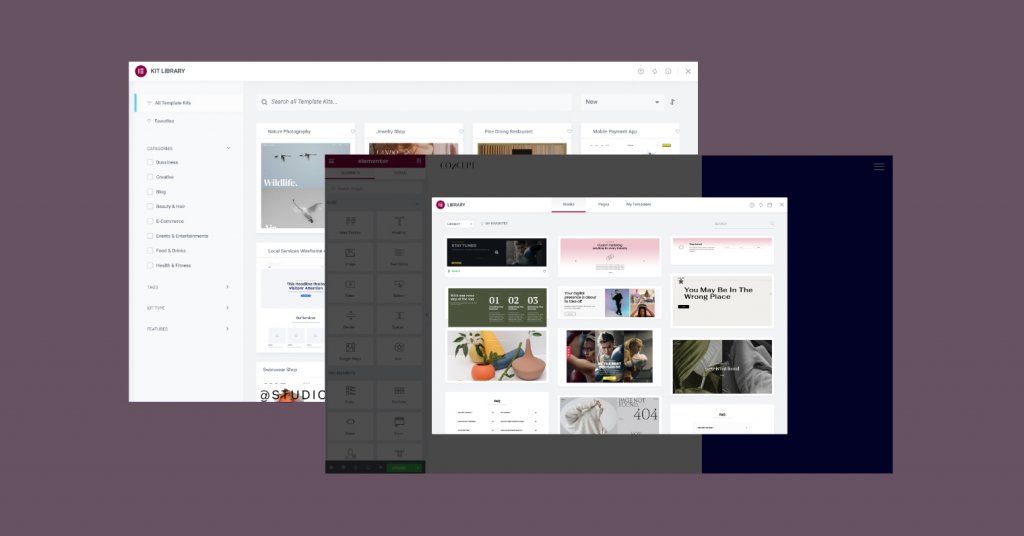
Conteneur - Kits, modèles et blocs de site Web complets

Les conteneurs Flexbox, désormais marqués comme bêta et stables à utiliser, ont incité l'équipe de la bibliothèque à fournir un kit de site Web complet basé sur des conteneurs et une bibliothèque de modèles. Ils ont travaillé dur au cours des dernières semaines pour proposer une bibliothèque complète, donnant aux utilisateurs un coup de pouce dans la création et la conception de sites Web lorsqu'ils activent l'expérience Flexbox Container en utilisant les dernières tendances de conception.
L'activation de l'expérience Flexbox Container sur un site Web donne accès à la nouvelle bibliothèque de kits et de modèles. Il comprend des versions mises à jour des kits de site Web complets et des modèles de page les plus populaires, tous convertis en conteneurs Flexbox, ainsi que de nouveaux kits de site Web et modèles de page.
La bibliothèque apporte également deux mises à jour notables. Tout d'abord, des mini-boutiques ont été introduites, un kit de site Web complet d'une page pour les sites de commerce électronique, avec des boutons PayPal et Stripe pour la collecte des paiements. Deuxièmement, les blocs précédents, tels que les pages Contact et 404, ont été remplacés par des conceptions entièrement nouvelles.
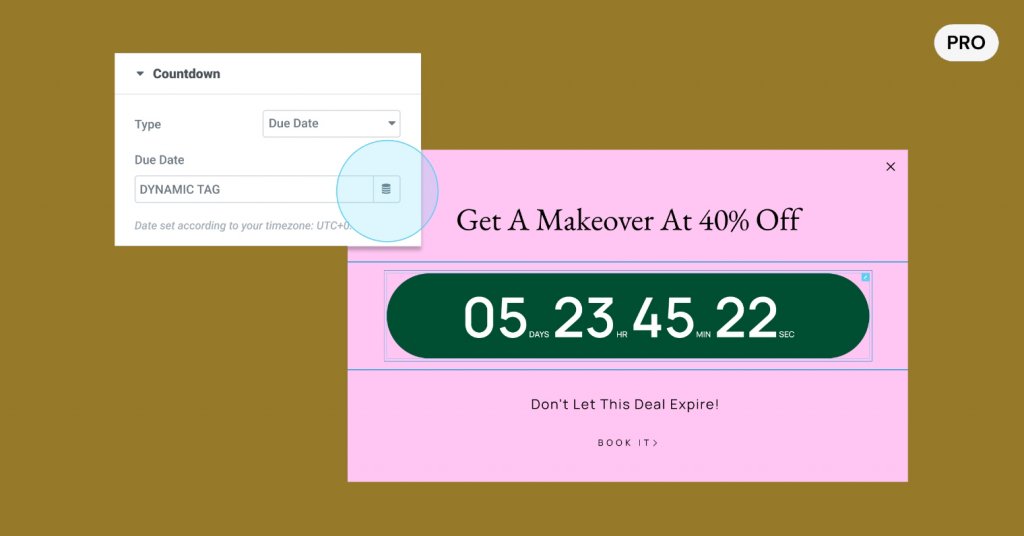
Widget de compte à rebours

Le widget de compte à rebours, un outil utile pour générer du FOMO et augmenter les taux de conversion, dispose désormais d'une fonction de contrôle dynamique des balises pour la date d'échéance. Cette mise à jour permet aux utilisateurs d'utiliser les champs personnalisés natifs de WordPress, ainsi que les champs personnalisés d'ACF et de PODS, pour renseigner dynamiquement la date d'échéance sur chaque page.
Avec l'ajout de ces contrôles de balises dynamiques, les utilisateurs peuvent utiliser le widget Compte à rebours dans un modèle de publication unique et inclure un champ personnalisé pour la date d'échéance dans chaque publication. Cela permet également aux créateurs de sites Web de livrer un produit fini à leurs clients, tout en permettant aux clients de mettre à jour la date d'échéance dans WordPress sans avoir accès à l'éditeur et sans modifier potentiellement la conception.
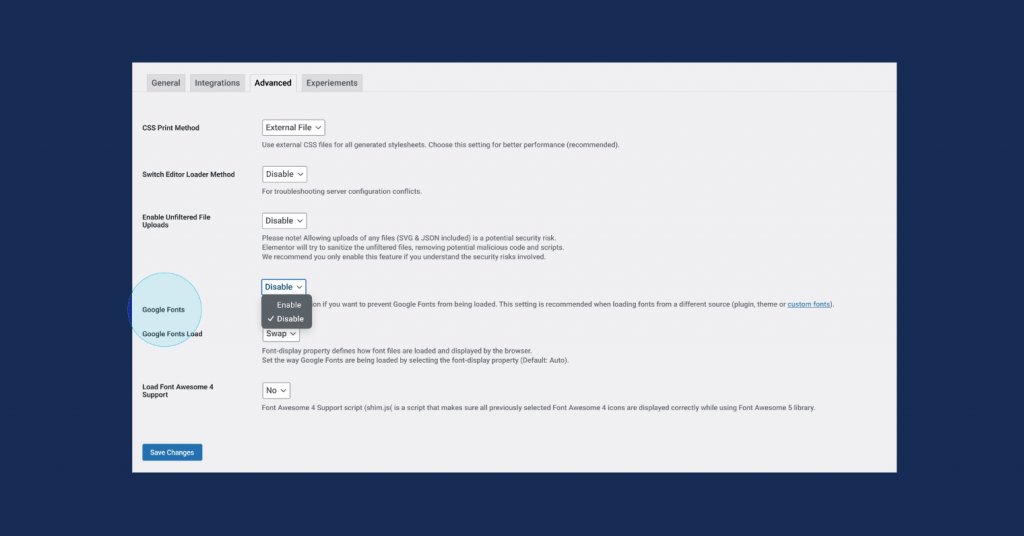
Désactiver les polices Google

Google Fonts, une bibliothèque de polices en ligne largement utilisée, permet aux utilisateurs d'accéder à une variété de polices pour leurs sites Web. Cependant, il a récemment été découvert que Google Fonts avait enfreint le RGPD et les règles de confidentialité dans certains cas.
Pour minimiser ce risque, Elementor offre la possibilité de supprimer les polices Google du site Web. Lors de la désactivation des polices Google, les utilisateurs n'auront plus accès à la bibliothèque de polices Google en ligne dans l'Éditeur, ce qui réduira le nombre de polices à choisir dans l'Éditeur, limité à seulement 7 options de police. Si un utilisateur a déjà utilisé une police Google sur son site Web mais choisit de désactiver les polices Google, toutes les polices du site Web passeront automatiquement à l'une des options de police disponibles. Pour ceux qui souhaitent toujours utiliser leur police préférée, les utilisateurs d'Elementor Pro ont la possibilité de télécharger des polices hébergées localement via la fonction Polices personnalisées.
Performances et accessibilité améliorées

Elementor 3.10 continue d'apporter des améliorations en termes de performances et d'accessibilité. Cette mise à jour comprend trois mises à jour d'amélioration des performances et deux mises à jour d'amélioration de l'accessibilité.
Lazy Load Google Maps : Le widget Google Maps d'Elementor permet de placer des cartes n'importe où sur un site Web, offrant aux visiteurs du site Web un moyen pratique d'accéder aux informations de localisation. Avec cette mise à jour, le chargement paresseux des iframes Google Map a été ajouté, ce qui contribue à accélérer le temps de chargement initial de la page.
Chargement paresseux d'images avec des tailles personnalisées: la taille de l'image peut grandement affecter les performances d'un site Web. Dans les mises à jour précédentes, la possibilité de charger paresseusement la plupart des images téléchargées dans la médiathèque a été introduite. Dans Elementor 3.10, les images de taille personnalisée peuvent également être chargées paresseusement.
Contrôle du préchargement des vidéos auto-hébergées: les vidéos, similaires aux images, peuvent avoir un impact sur la vitesse et les performances d'un site Web, en particulier avec les vidéos auto-hébergées. Avec cette mise à jour, l'option de précharger les vidéos auto-hébergées, leurs métadonnées ou aucun de leur contenu avant que le visiteur n'appuie sur la lecture, est disponible.
Améliorations de l'accessibilité pour la navigation dans les pages: le widget Block Quote et le widget Post Comments, tous deux d'Elementor Pro, ont reçu des mises à jour de leur balisage afin d'améliorer encore l'accessibilité pour les utilisateurs handicapés qui utilisent des technologies d'assistance pour la navigation dans les pages.
Emballer
Elementor 3.10 ouvre une gamme de nouvelles options de conception que les utilisateurs peuvent intégrer à leurs sites Web. L'ajout du widget Tabs, la première fonctionnalité à utiliser la capacité des éléments imbriqués, offre aux utilisateurs la possibilité de créer des mises en page très avancées et inventives en utilisant tous les widgets d'Elementor par simple glisser-déposer. En permettant à Flexbox Containers d'utiliser ce nouveau widget, les utilisateurs auront également accès à une nouvelle bibliothèque de kits et de modèles basés sur des conteneurs, pour lancer leur processus de conception. Nous encourageons nos visiteurs à essayer Elementor 3.10 et à partager leurs réflexions dans la section commentaires ci-dessous.





