Divi MadMenu est un module conçu par un développeur tiers qui s'intègre de manière transparente avec le Divi Builder . Il ajoute deux nouveaux modules qui permettent aux utilisateurs de créer des conceptions de menus uniques et visuellement attrayantes. Ces modules sont livrés avec un large éventail de fonctionnalités, y compris la possibilité d'ajouter des appels à l'action (CTA), de créer des formulaires de connexion contextuels et des menus coulissants. De plus, les utilisateurs peuvent créer des menus verticaux, ce qui leur offre encore plus de flexibilité dans la conception de leurs sites Web. Dans cet article, nous allons nous intéresser de plus près au module Divi MadMenu , en examinant ses fonctionnalités et sa facilité d'utilisation. À la fin de cet examen, les lecteurs comprendront mieux si ce produit convient à leurs besoins en matière de conception de sites Web.

Modules de Divi MadMenu
MadMenu étend le Divi Builder avec deux nouveaux modules. Chaque module est décrit ci-dessous:
- Le module original avec les fonctionnalités principales est Divi MadMenu. Il comporte des boutons, des fenêtres contextuelles, des diapositives et une variété d'options de mise en page.
- Le module de menu vertical Divi MadMenu est un nouveau module qui ajoute des options de menu vertical au thème Divi.

Caractéristiques de Divi MadMenu
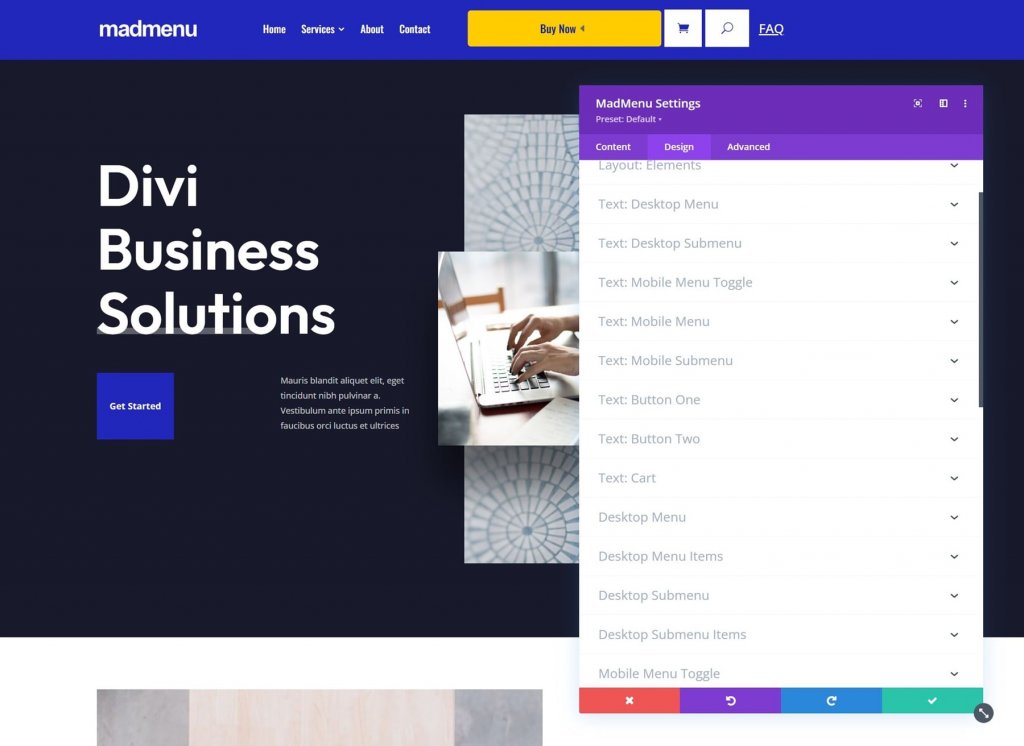
Dans cet article, nous examinerons le module MadMenu en général. Ce module ajoute une multitude de nouvelles fonctionnalités. Voici un aperçu de l'onglet Contenu et des outils qu'il contient.
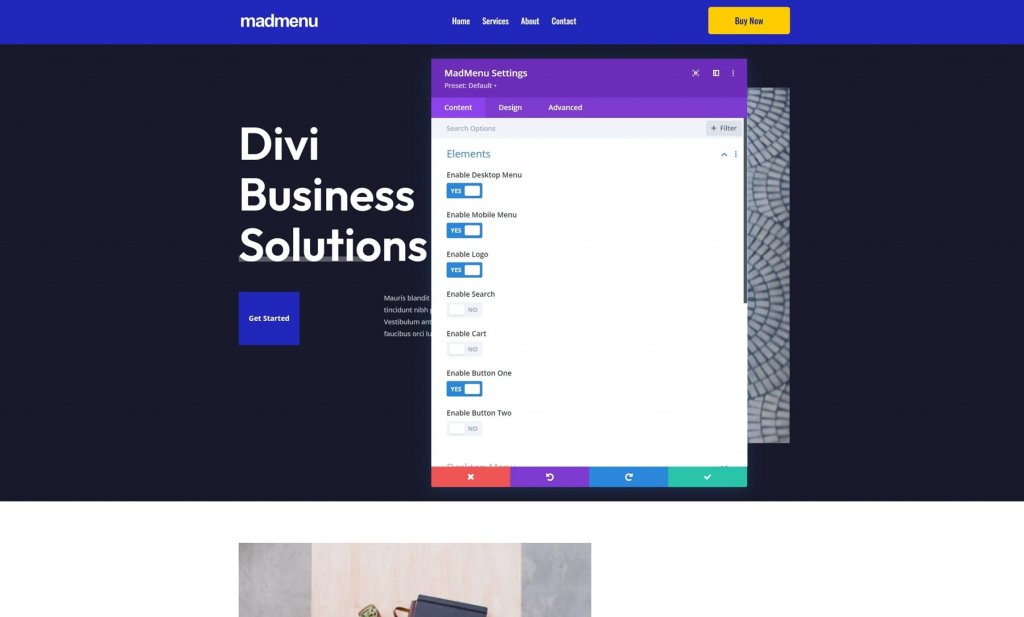
Éléments
Les éléments sont tous les éléments qui peuvent être ajoutés au menu. Cela inclut la décision d'utiliser le menu du bureau ou du mobile, ainsi que l'activation du logo, de la recherche, du panier, du bouton un et du bouton deux. Dans l'onglet Contenu, chaque élément est sélectionné et ajusté dans sa propre section. Vous les activeriez ici, puis les configureriez ci-dessous.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
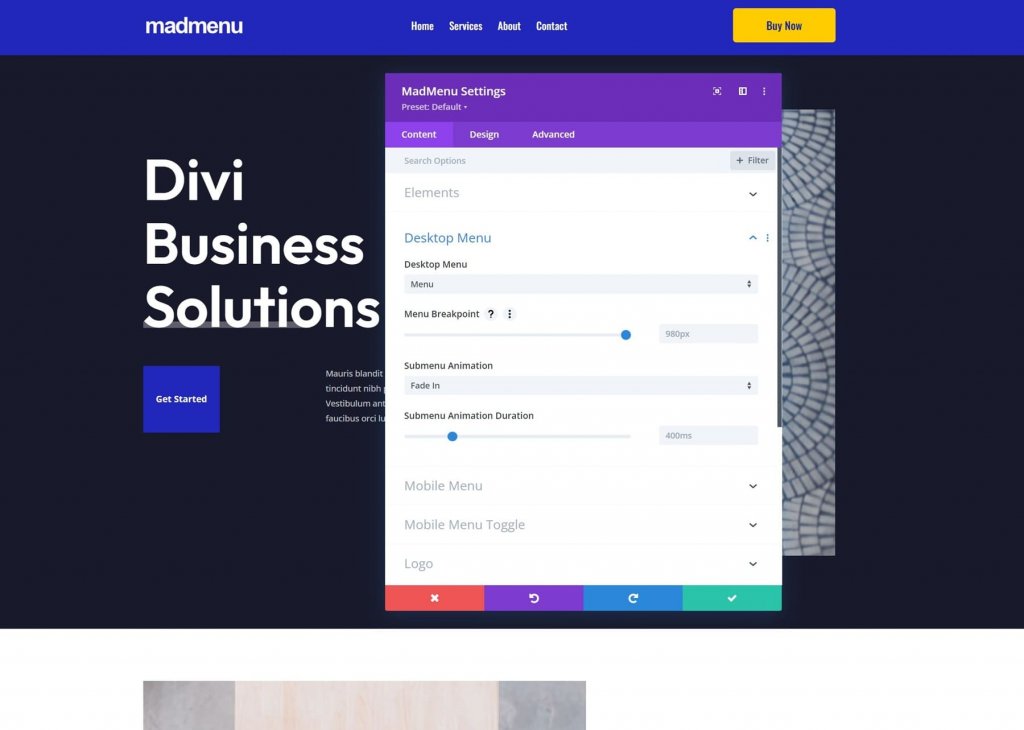
Menu du bureau
Choisissez le menu à afficher, le point d'arrêt qui fait passer votre menu en version menu mobile, l'animation du sous-menu et la durée de l'animation.

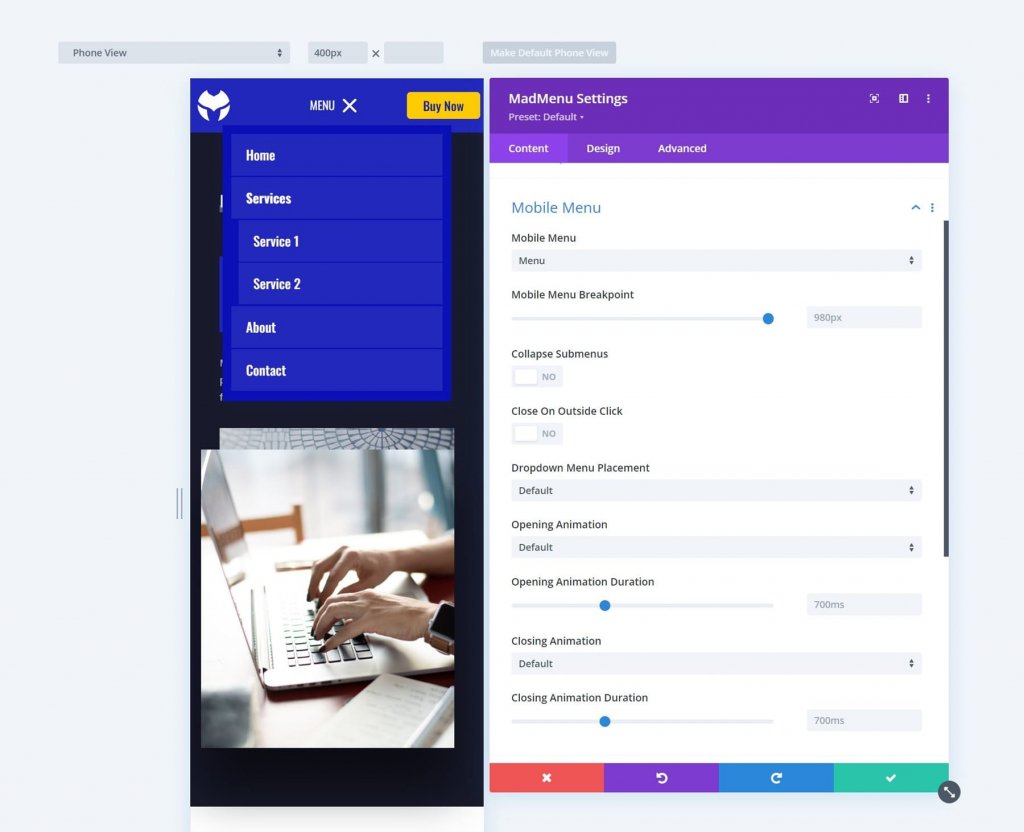
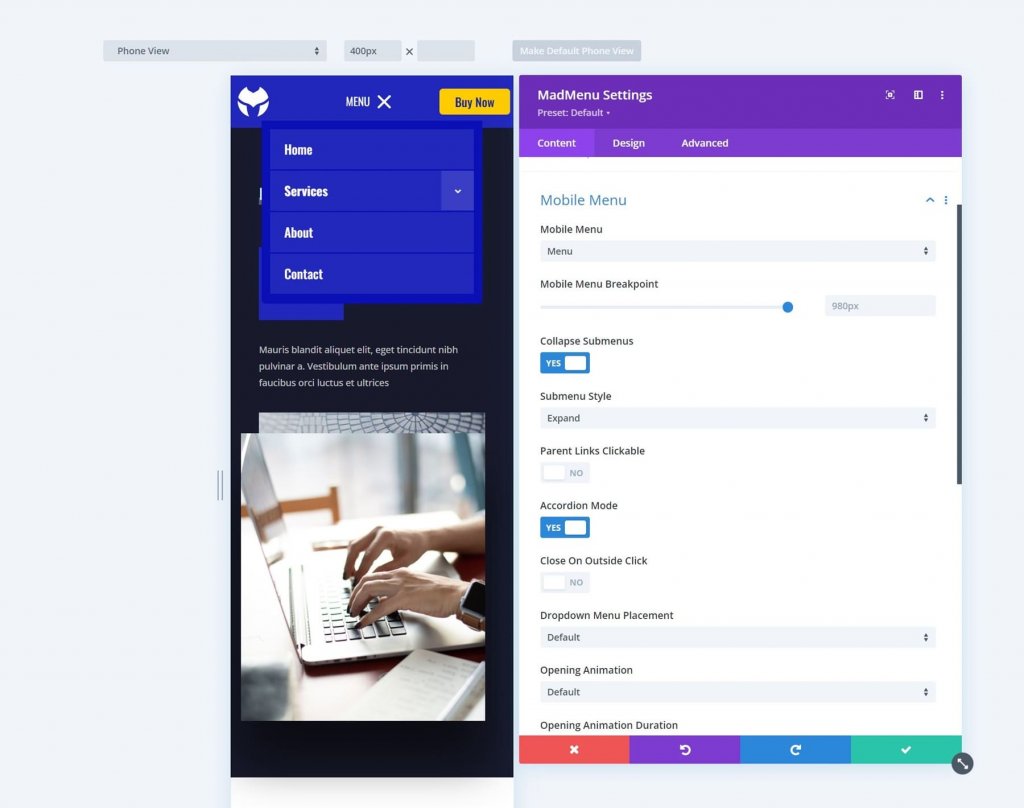
Menu mobile
Le menu mobile permet de différencier la version mobile du menu de la version desktop. Sélectionnez le menu mobile à afficher, définissez le point d'arrêt, sélectionnez s'ils sont réduits, fermez-les en cas de clic extérieur, positionnez le menu déroulant et ajustez les paramètres d'animation.

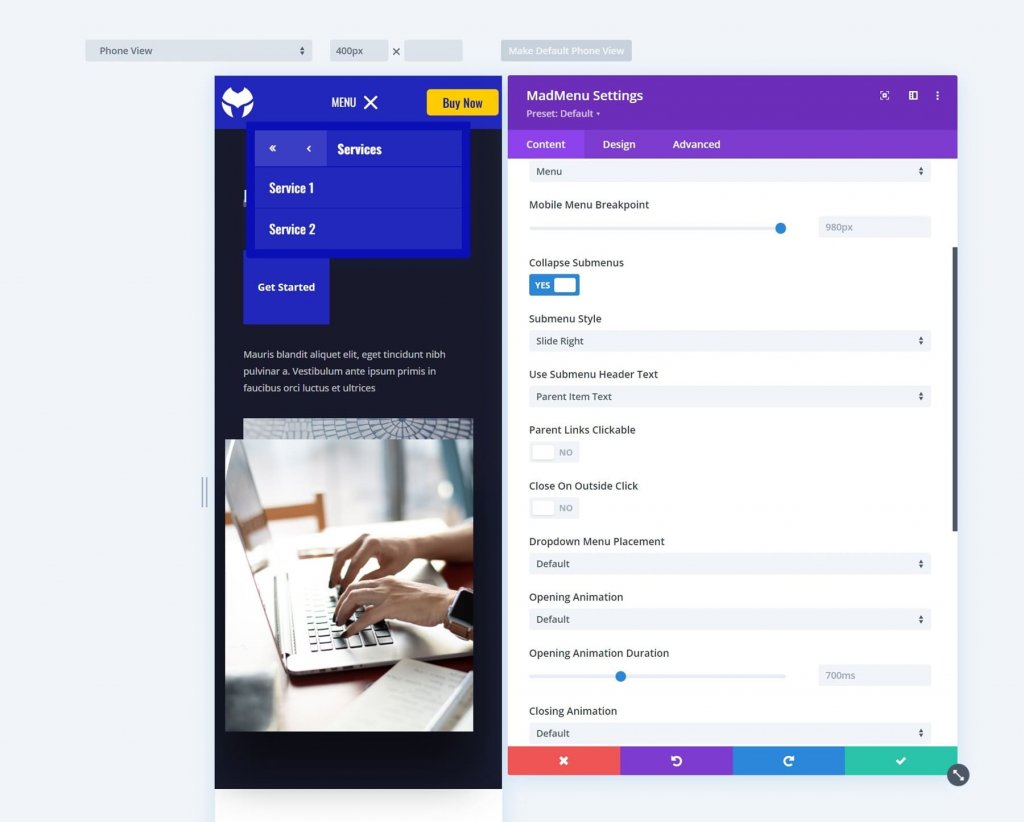
Réduire les sous-menus ferme le sous-menu par défaut. Lorsque vous les réduisez, vous pourrez choisir comment ils s'ouvrent lorsque vous cliquez dessus. Sélectionnez Développer, Glisser vers la droite ou Glisser vers la gauche. Cela inclut également l'option Utiliser le texte d'en-tête du sous-menu, qui vous permet de choisir parmi Texte de l'élément parent, Texte personnalisé ou Aucun texte.

Glisser vers la droite et Glisser vers la gauche déplacent les flèches vers la droite et vers la gauche, respectivement. En cliquant dessus, vous pouvez déplacer le menu dans cette direction. Slide Right est le nom de la diapositive. Il affiche le sous-menu comme ouvert, avec des flèches indiquant qu'il s'agit d'un sous-menu. Le texte de l'élément parent est utilisé pour le texte de l'en-tête du sous-menu.

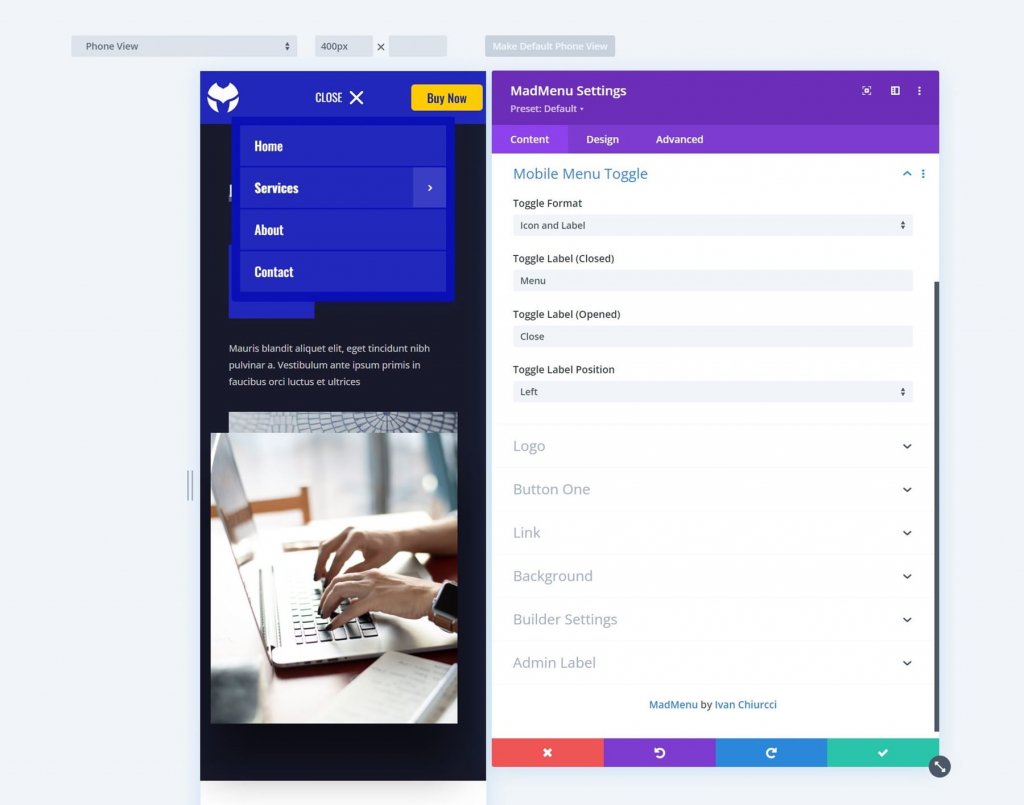
Mobile Permutateur de Menu
Activez cette option pour afficher uniquement une icône, une étiquette ou à la fois l'icône et l'étiquette. Sélectionnez le format, l'étiquette ouverte et fermée et la position de l'étiquette. La position spécifie si l'étiquette doit être à droite ou à gauche de l'icône de menu.

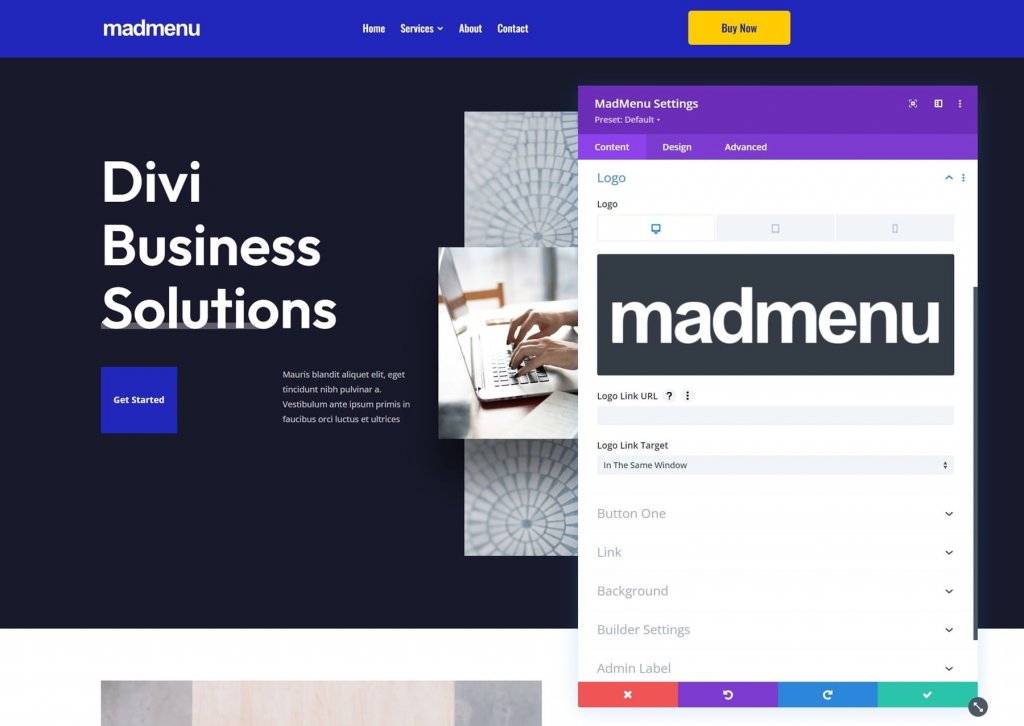
Logo
Choisissez le logo, entrez l'URL et précisez si le lien doit s'ouvrir dans la même fenêtre ou dans une autre.

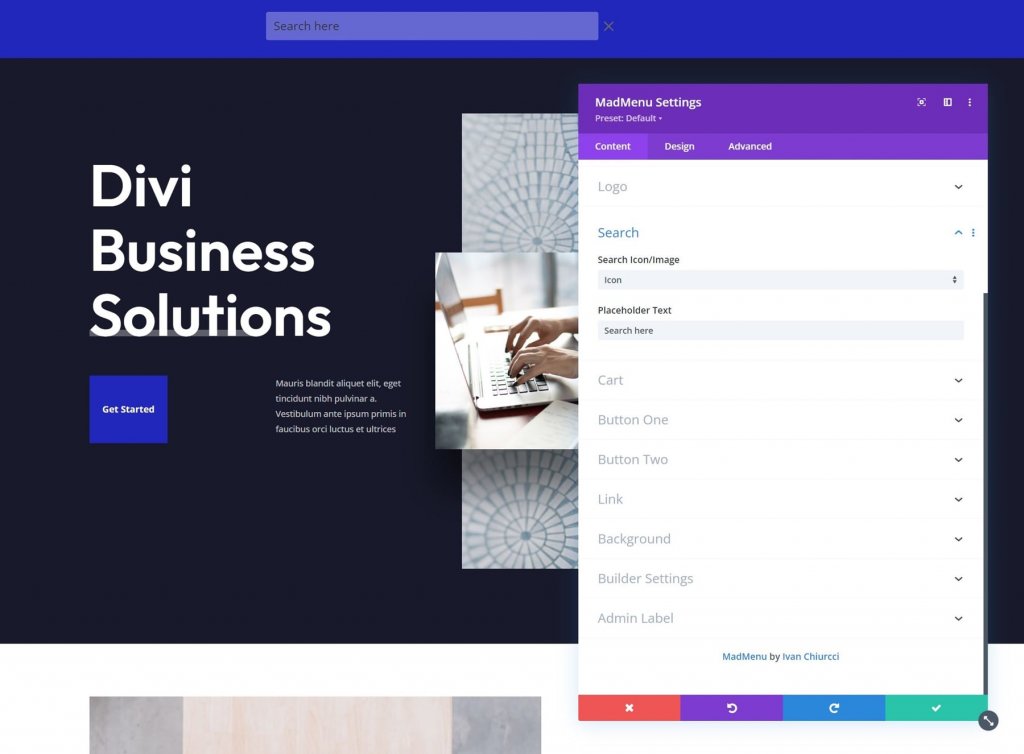
Recherche
Sélectionnez une icône ou une image et entrez un texte d'espace réservé. Lorsque vous cliquez sur l'icône de recherche, le texte de l'espace réservé apparaît dans la zone de recherche.

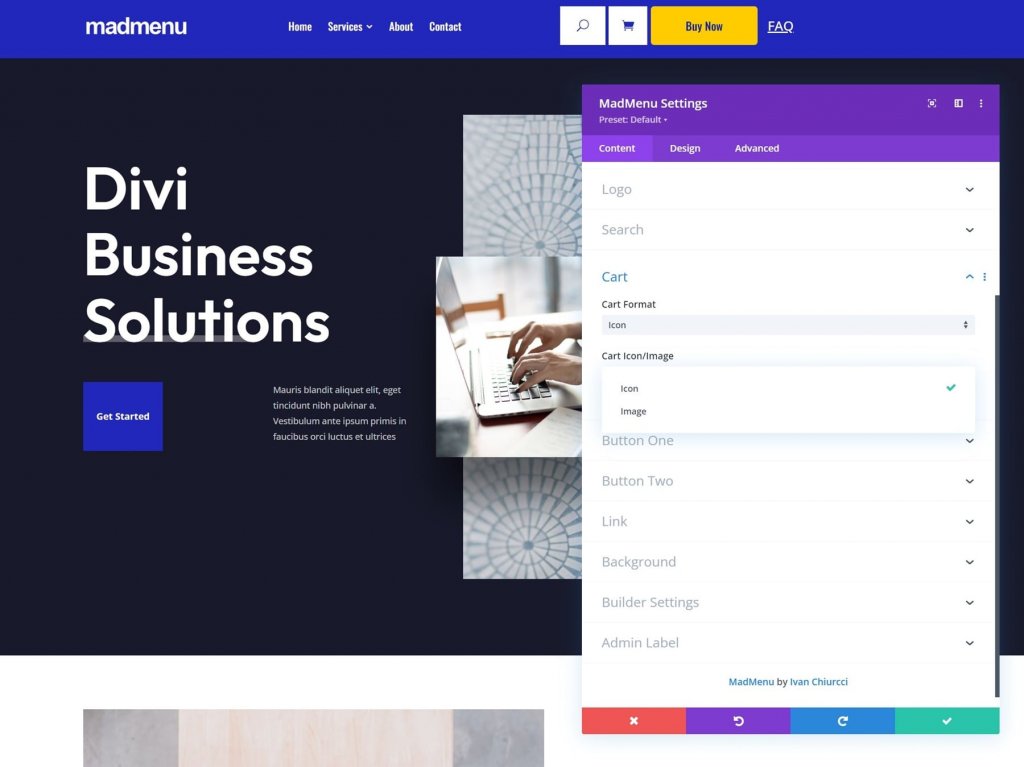
Chariot
Choisissez le format du panier et soit une icône soit une image. Ceci est compatible WooCommerce et affiche le nombre d'articles dans le panier. L'option d'image comprend un sélecteur d'image de panier, vous permettant d'utiliser n'importe quelle image de votre médiathèque comme lien vers votre panier. Il a été redimensionné pour correspondre au menu, mais vous pouvez le modifier dans les paramètres de conception si vous préférez.

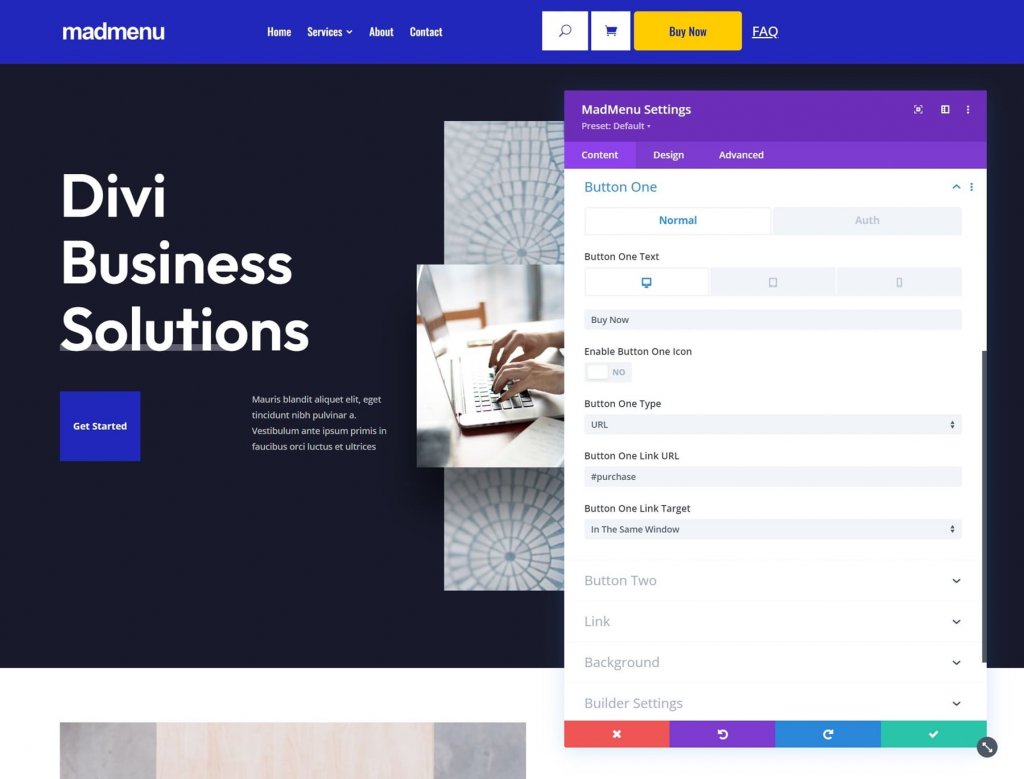
Bouton un et bouton deux
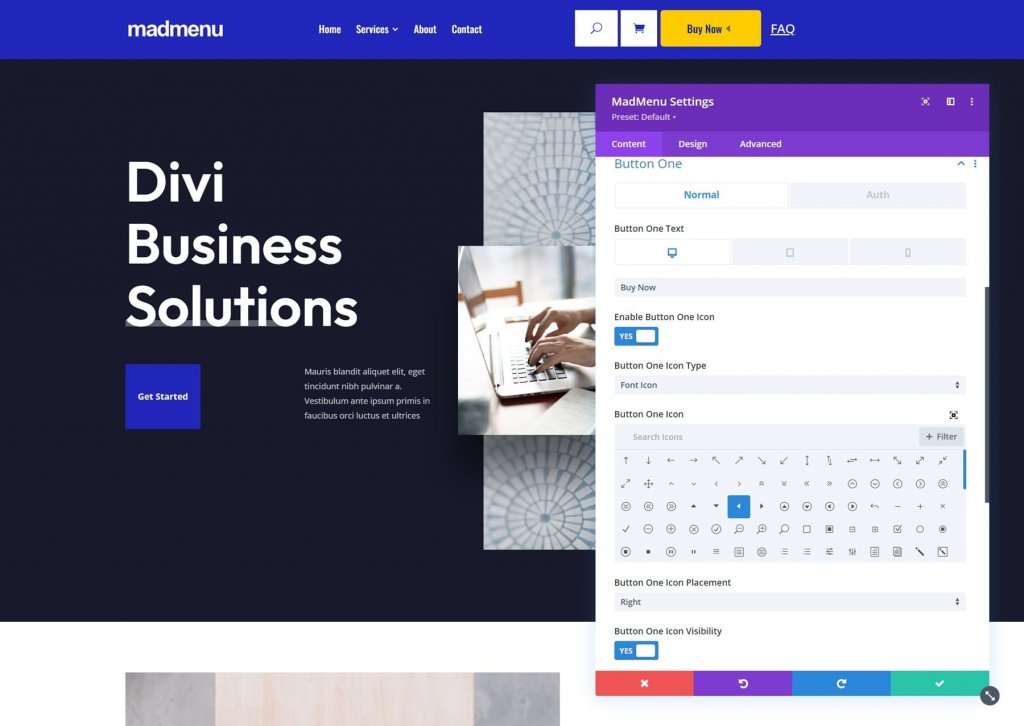
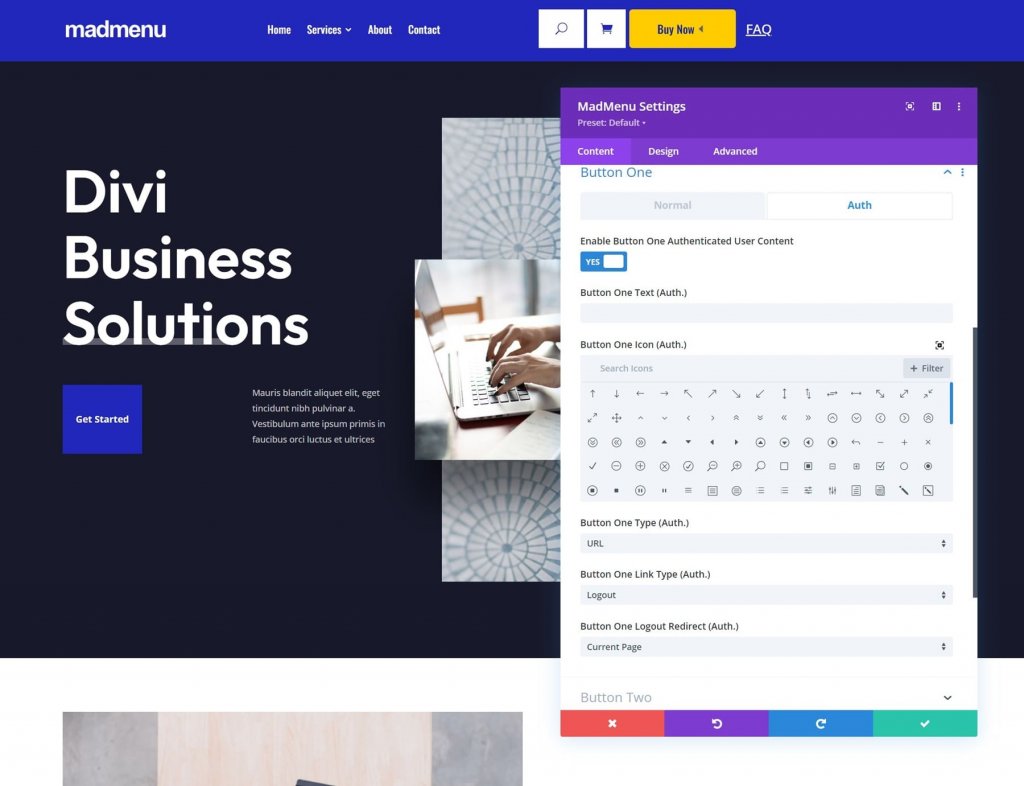
Divi MadMenu étend le menu avec deux boutons CTA. Vous pouvez inclure un ou les deux boutons. Ajoutez du texte au bouton, activez une icône et choisissez entre une URL et une fenêtre contextuelle. Le bouton un et le bouton deux ont la même fonctionnalité.

Vous pouvez utiliser une icône ou une image comme icône du bouton. Vous pouvez également spécifier si l'icône doit être affichée ou non au survol.

Pour activer le contenu utilisateur authentifié, accédez à l'onglet Auth. L'activation du contenu utilisateur fait apparaître un nouvel ensemble d'options dans lesquelles vous pouvez choisir entre une URL et un formulaire de connexion pour l'autorisation. Définissez le type de lien et l'URL de la redirection de déconnexion.

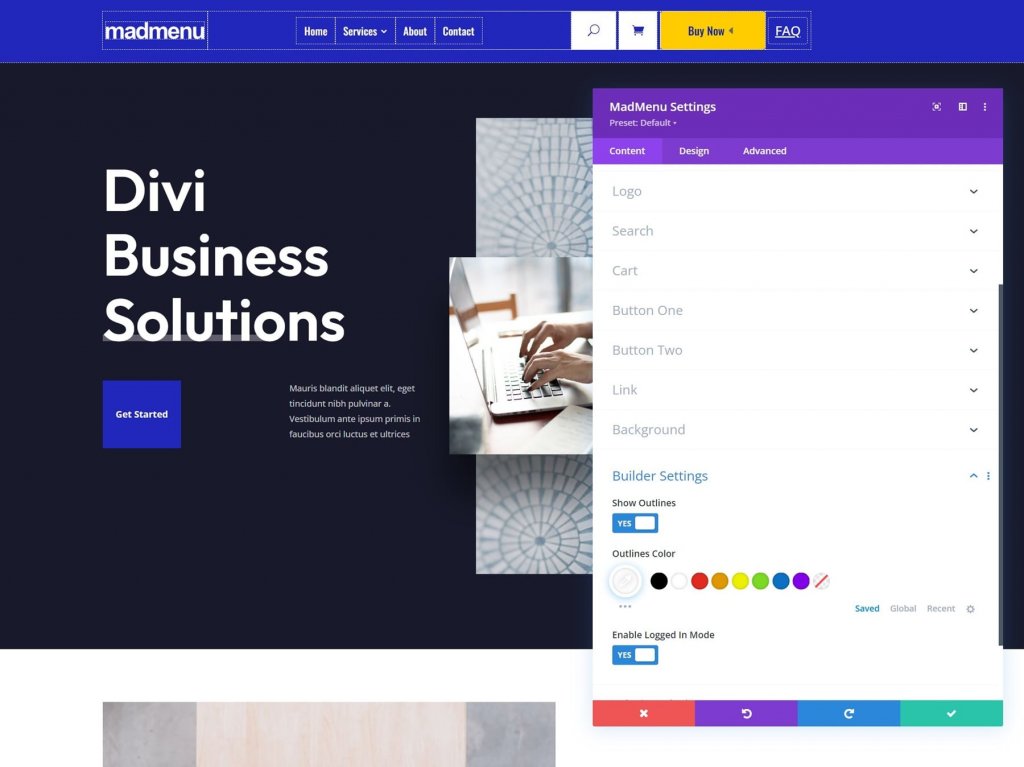
Paramètres du constructeur
Afficher les contours dessine une bordure autour de chaque élément. Vous pouvez changer la couleur du contour. L'activation du mode connecté fait apparaître le bouton 1 et modifie le texte en déconnexion, indiquant qu'ils sont connectés.

Options de mise en page pour Divi MadMenu
L'onglet Conception contient une pléthore de paramètres spécialisés pour personnaliser la disposition du menu.
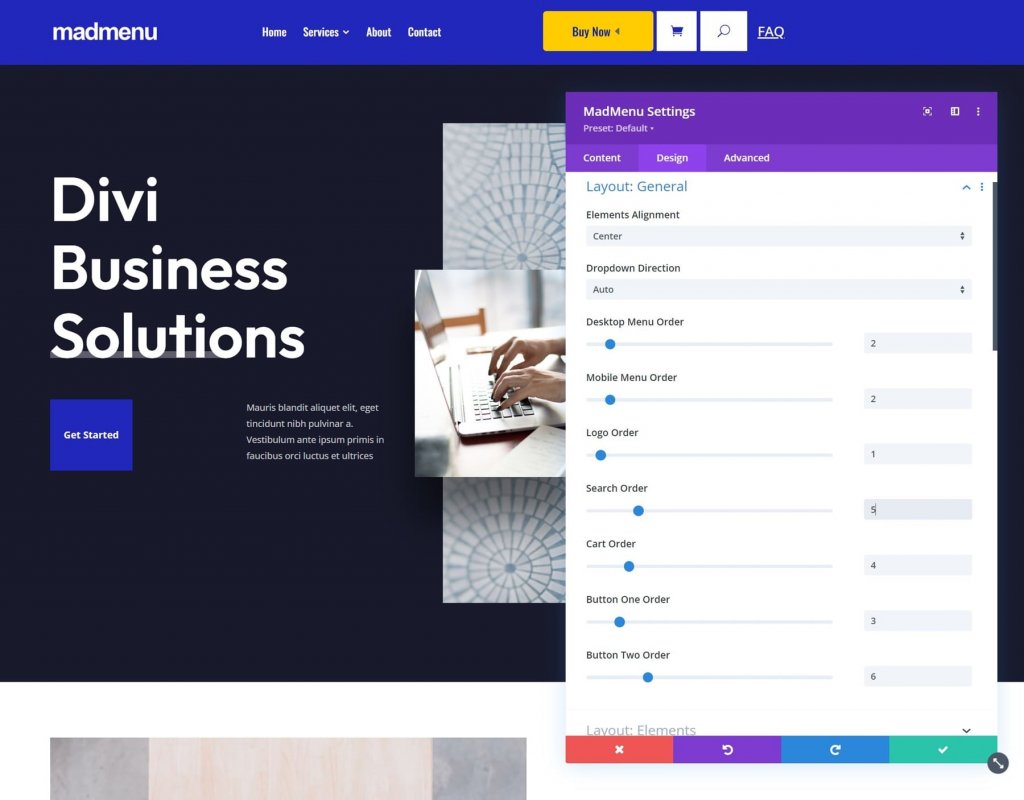
Divi MadMenu Layout Général
L'alignement des éléments, la direction de la liste déroulante, l'ordre du menu, l'ordre du logo, l'ordre de recherche, l'ordre du panier et l'ordre des boutons sont toutes des options. Leur combinaison ouvre une pléthore de possibilités d'agencement.

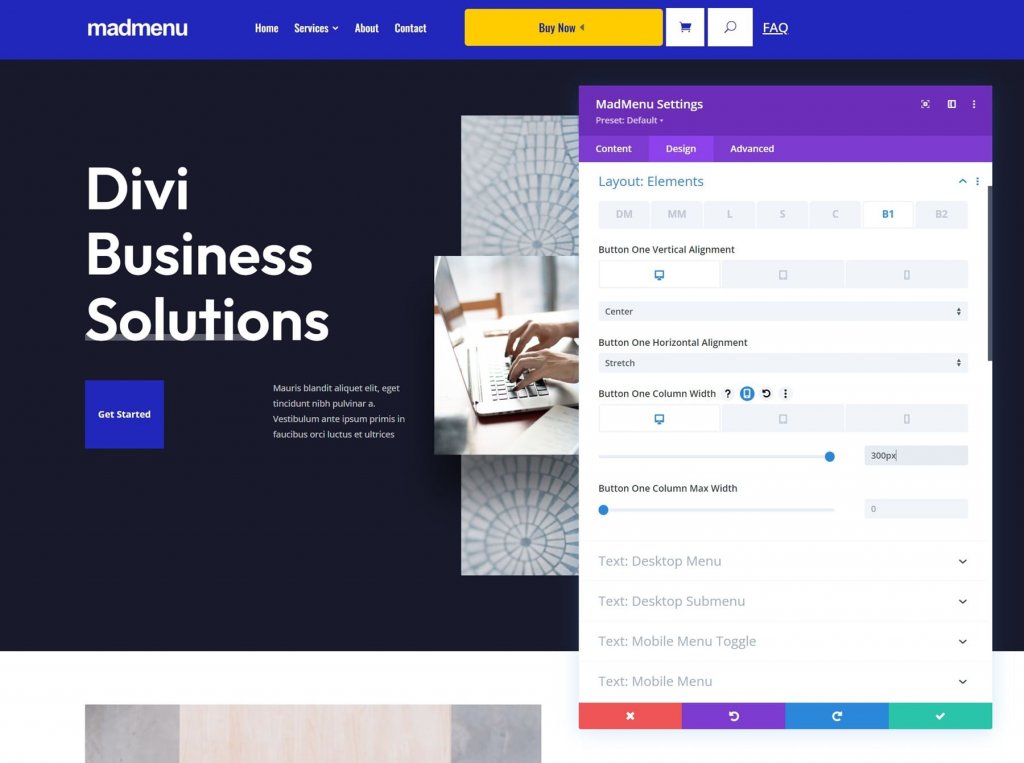
Éléments de mise en page
Ces options vous permettent d'affiner chacun des éléments individuellement. Modifiez l'alignement vertical et horizontal, la largeur et la largeur maximale. Lorsqu'ils sont utilisés ensemble, ils peuvent produire des mises en page intéressantes.

Options de style
Les paramètres de Mad Menu Design incluent toutes les options du module Divi auxquelles vous vous attendez. Les styles de texte, les couleurs, les bordures, etc. sont tous disponibles.

Divi MadMenu Démo Treize
Pour vous aider à démarrer, Divi MadMenu comprend 13 démos. Jetons un coup d'œil à la démo numéro treize pour avoir une meilleure idée de ce que Divi MadMenu peut faire. Celui-ci a été choisi au hasard, mais c'est un bon. Il utilise plusieurs modules Divi MadMenu pour créer un design accrocheur. Nous verrons des versions de bureau et mobiles.
Démo Treize Wireframe
Pour les paramètres principaux, Demo treize utilise deux modules Divi MadMenu, un module de connexion et un module de recherche. Les modules sont représentés dans le wireframe ci-dessous.

Il est également livré avec cinq autres modules Divi MadMenu pour créer les éléments coulissants, ainsi qu'un module de suivi social.

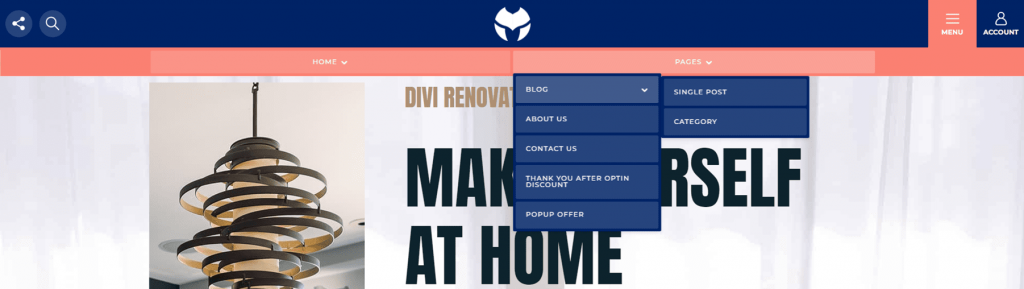
Démo Treize Design Outlook
Voici un aperçu de la démo frontale. Le menu hamburger ouvre les menus en bas. Celui-ci est normalement fermé et se fermera lorsque les autres menus seront sélectionnés.

À droite, l'icône du compte ouvre un menu déroulant. Il comporte un bouton de fermeture, un bouton de déconnexion et des liens vers les pages du compte de la personne.

À gauche, l'icône des médias sociaux ouvre un menu déroulant. L'icône de recherche affiche une zone de recherche sous l'en-tête. Ce sont les deux seuls éléments de menu qui apparaîtront simultanément.

Derniers mots
Ceci conclut notre analyse de Divi MadMenu pour Divi . Dans cet article, nous avons à peine commencé à gratter la surface. Les deux modules sont simples à utiliser et offrent de nombreuses options de conception et de mise en page des menus Divi. Les options coulissantes sont visuellement attrayantes et l'option contextuelle facilite la création de connexions uniques. Pour créer des CTA, ajoutez jusqu'à deux boutons par module. Créez plusieurs mises en page avec un seul module Divi MadMenu ou ajoutez-en d'autres pour créer des en-têtes uniques. Les démos sont fantastiques et constituent un excellent point de départ pour vos propres conceptions, ou vous pouvez les utiliser telles quelles.





