Les icônes et le texte, chacun en soi, ont des forces et des défauts qui en font une paire parfaite lors de la création d'un site Web. Une icône seule peut être trop ambiguë, sans aucun contexte ni signification fixe. Le texte peut sembler fade, et il n'attirera certainement pas autant d'attention. Mettez les deux ensemble et vous obtiendrez le meilleur des deux mondes. Souvent, vous verrez le jumelage lors de la liste des fonctionnalités, des services ou de tout autre élément qui doit être affiché comme distinct, mais faisant partie du groupe.
Cet appariement est si répandu que beaucoup de thèmes premium sont livrés avec un shortcode pour insérer rapidement une icône avec du texte comme élément de design. Si votre thème ne fonctionne pas, ne vous inquiétez pas. Grâce à Qi Addons for Elementor , la plus grande collection d'addons Elementor gratuits du Web, vous pourrez ajouter toutes les icônes avec le texte dont vous avez besoin en un rien de temps. Tout ce dont vous aurez besoin est Elementor et theIcon avec un widget Texte.
Ajouter des icônes avec du texte
Pour utiliser le plugin Essential Addons for Elementor pour ajouter des icônes avec du texte dans WordPress, vous devrez suivre quelques étapes simples. Tout d'abord, vous devez télécharger et activer Elementor. Il s'agit d'un constructeur de pages populaire que vous avez peut-être déjà installé. Sinon, vous pouvez le télécharger à partir du référentiel WordPress.
Une fois Elementor installé, vous pouvez procéder à l'installation des modules Qi pour Elementor . Vous pouvez le faire en accédant au référentiel WordPress et en le recherchant, puis en cliquant sur installer et activer.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Après cela, la meilleure façon de s'habituer au widget serait d'aller sur une page où vous voudrez peut-être ajouter une icône avec du texte et – y accéder. De notre côté, nous avons créé une section à trois colonnes car nous avons fini par créer trois icônes avec du texte. Il suffit de trouver le widget et de le faire glisser vers la colonne la plus à gauche pour faire l'affaire. Notre première icône avec du texte était maintenant prête à être modifiée.

Modification du contenu de l'icône avec du texte
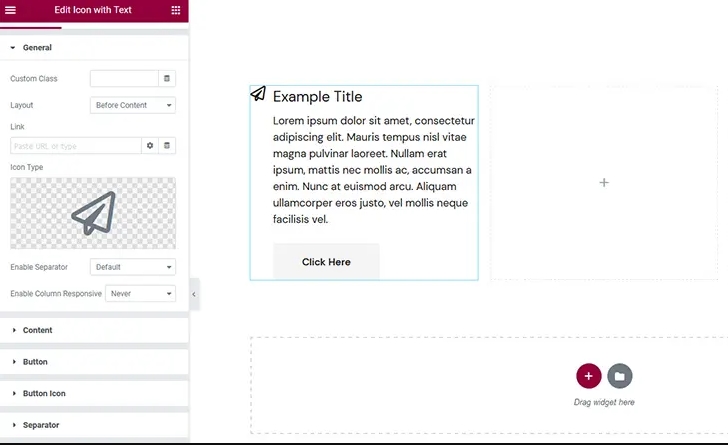
Il y a beaucoup d'onglets dans la section Contenu de l'option plugin, mais ne vous inquiétez pas. Cela signifie simplement que vous pourrez modifier votre conception de nombreuses manières. Dans le premier onglet, Général , vous pouvez choisir la disposition de l'icône et du texte si vous souhaitez ajouter un lien vers l'icône, et quelques autres choses.
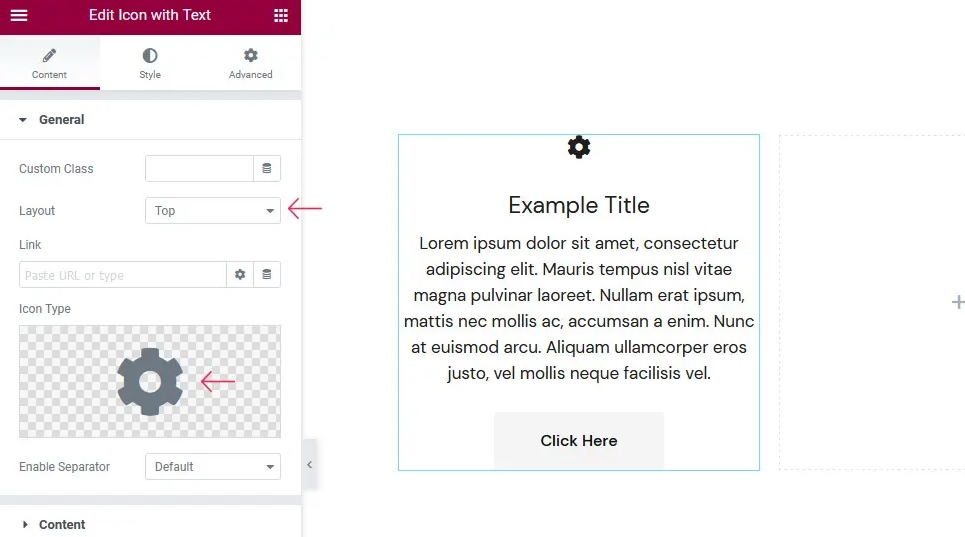
C'est également ici que vous choisissez le type d'icône que vous souhaitez utiliser si vous souhaitez utiliser un séparateur, ainsi que certaines règles de réactivité pour les colonnes. Nous sommes passés à la disposition supérieure comme premier changement. Nous avons changé l'icône en un rouage de la bibliothèque d'icônes, puis nous étions prêts à passer à autre chose.

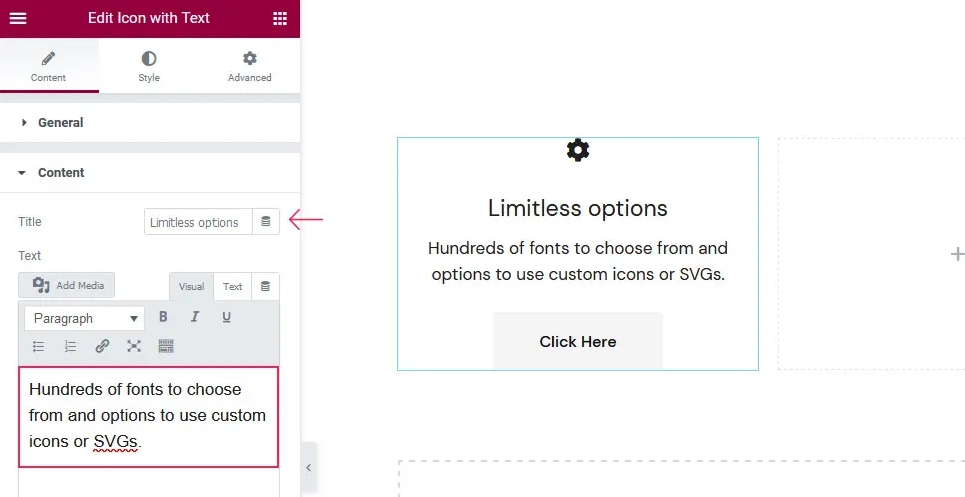
Dans l' onglet Contenu , vous pouvez modifier l'apparence du texte dans la colonne, ou même vous en débarrasser complètement. Vous pouvez également modifier le texte lui-même et utiliser quelques options de style limitées. Vous pourrez également décider comment le texte est aligné.

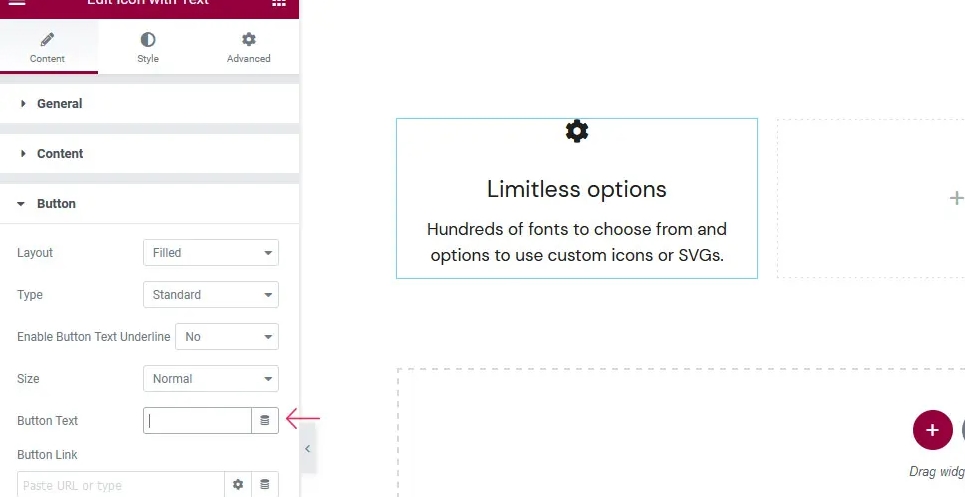
Dans les onglets Bouton et Icône de bouton , vous pouvez choisir l'apparence de votre bouton, sa taille s'il doit avoir une icône, où il doit se trouver et vers quel lien il doit mener.
L'option Texte du bouton sur l' onglet Bouton est la chose la plus intéressante à propos de ces deux onglets. Si vous effacez le texte, vous pouvez vous débarrasser complètement du bouton.

Les deux derniers onglets des options de contenu concernent le séparateur et l'animation lorsque le contenu s'affiche. Vous pouvez choisir la disposition, la position, l'image de bordure et l'icône du séparateur. Vous pourrez également choisir parmi différents styles d'animation et définir la durée de chacun.
Styliser l'icône avec du texte
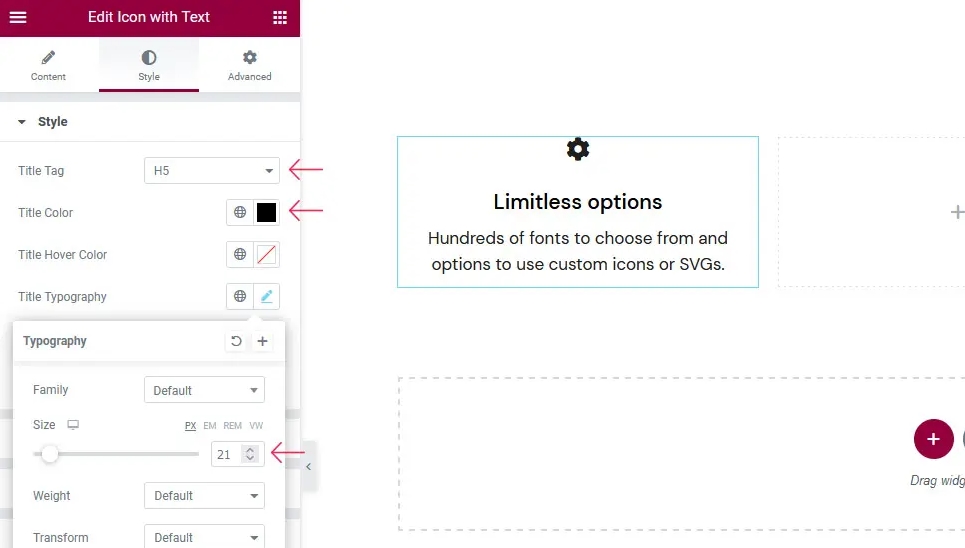
Lorsque vous utilisez du texte pour styliser votre icône, l'onglet Style sera le premier à apparaître. Vous y trouverez des options qui vous permettent de choisir la balise de titre, la couleur normale du titre, la couleur de survol du titre et la police, la taille et le poids du titre. Vous pouvez choisir la couleur et le style de la police du texte.
Nous n'avons apporté que quelques petites modifications aux paramètres par défaut ici. Nous avons changé la balise de titre en H5, changé la couleur du titre en noir avec le code hexadécimal #000000 et fait en sorte que le titre ait une largeur de 21 pixels.

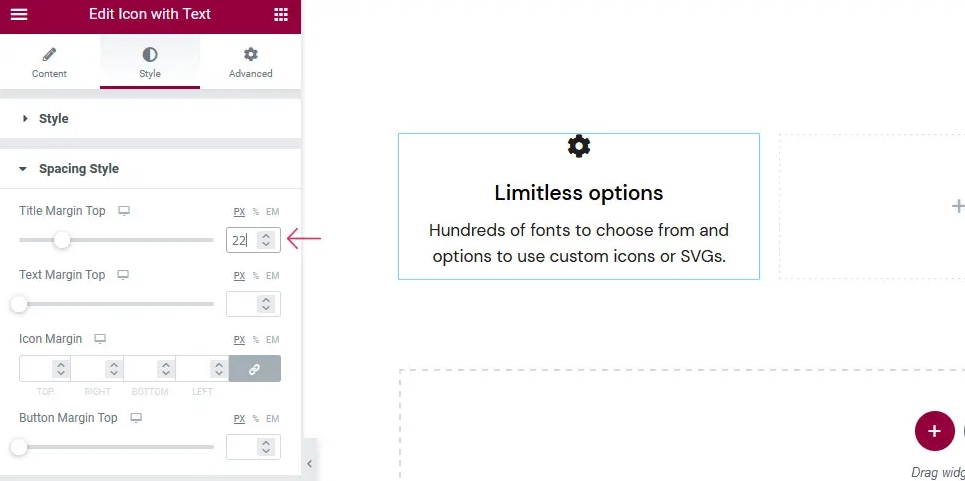
Dans l'onglet Style d'espacement , la définition des marges est la principale chose à faire. Vous pouvez choisir la marge supérieure pour le titre, la marge supérieure pour le texte, la marge autour de l'icône et la marge supérieure pour le bouton si vous en avez une.
Encore une fois, nous avons choisi de n'apporter que de petites modifications en faisant la marge supérieure du titre de 22 pixels.

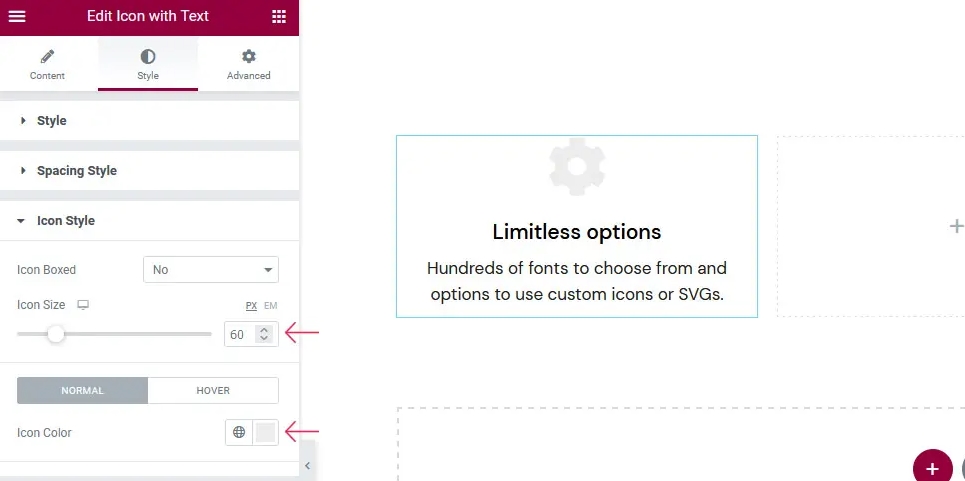
Si vous souhaitez mettre votre icône dans une boîte ou non, les options que vous voyez dans l'onglet Style d'icône seront très différentes. Si vous le faites, vous pouvez choisir parmi un certain nombre d'options pour la forme, la taille et la couleur de la boîte. Si vous ne le faites pas, vous ne pourrez modifier la taille, la couleur et l'animation de l'icône que lorsque la souris la survolera.

Nous avons choisi de ne pas mettre notre icône dans une case. Mais nous avons fait notre icône de 60 pixels de large et avons changé sa couleur en #ececec. Nous lui avons donné un léger mouvement de haut en bas lorsqu'il est en vol stationnaire.

Avec les autres onglets, vous pouvez modifier l'apparence et le style des boutons, des icônes de bouton, des bordures, des soulignements, des séparateurs et des icônes de séparateur. Nous avons choisi de n'utiliser aucun de ces éléments dans notre conception, mais si vous suivez une autre voie, voici toutes les options de taille, de couleur, de marge et de survol dont vous aurez besoin pour faire en sorte que vos boutons et séparateurs d'icônes et de texte se tiennent dehors.
Emballer
Avec Qi Addons for Elementor , il est facile et amusant d'ajouter des designs intéressants et utiles à votre site Web, comme l'icône avec du texte. Vous pouvez choisir parmi de nombreuses options différentes, bien plus que celles que nous avons examinées dans cette démo. N'hésitez pas à les consulter tous et à trouver la meilleure façon d'utiliser les fonctionnalités de cet addon ensemble.





