Découvrez comment obtenir l'URL directe de votre popup et l'utiliser à partir d'un bloc de texte ou d'un élément de menu. Vous n'avez donc plus besoin de bricoler pour acquérir l'URL.

Elementor permet de nombreuses opérations dans WordPress qui nécessitent généralement un plugin séparé pour être effectuées. Dans ce tutoriel, nous allons comprendre comment ouvrir un Elementor Popup en utilisant une URL de lien.
Comment ouvrir une fenêtre contextuelle Elementor à l'aide d'une URL de lien
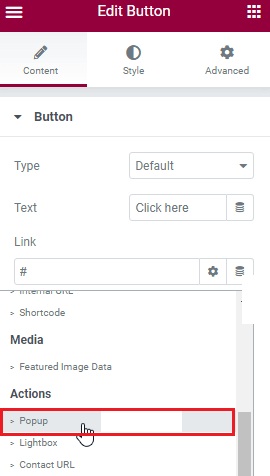
Pour commencer, ajoutez un "bouton" à votre page Elementor.

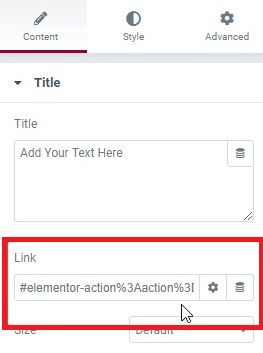
Accédez à la section des liens, cliquez sur l'icône Balises dynamiques et sélectionnez Pop-up dans le menu déroulant Actions .
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
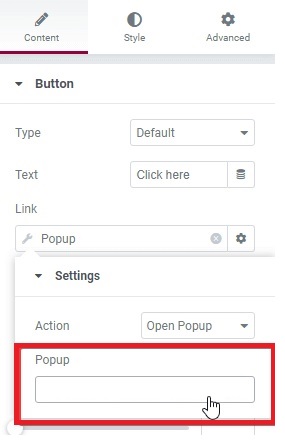
Ensuite, vous devez choisir votre modèle dans le menu contextuel.

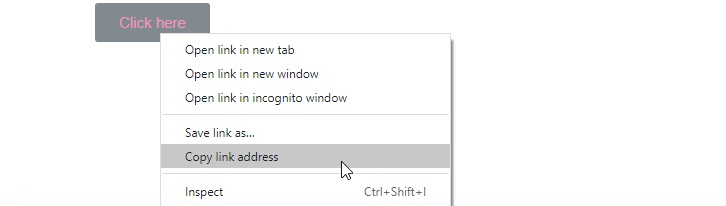
Maintenant, depuis le front-end, accédez au site Web, cliquez avec le bouton droit sur le bouton , copiez l'adresse du lien , puis collez-le dans le bloc-notes de votre ordinateur.

Revenez à l'éditeur Elementor et ajoutez votre texte après avoir copié l'URL du bouton.

Après avoir saisi votre contenu, veuillez retourner à votre bloc-notes et copier le lien que vous avez collé auparavant et le coller dans l'option de lien.

Enfin, créez Elementor Popup en tant qu'élément de menu. Ensuite, ajoutez un lien personnalisé à votre menu de navigation et collez-y l'URL ci-dessus.
C'est ça. Vous pouvez maintenant utiliser l'URL du lien pour ouvrir une fenêtre contextuelle Elementor . Assurez-vous de vérifier si tout fonctionne correctement avec le didacticiel. Rejoignez-nous sur Facebook et Twitter pour rester informé de nos publications.




