La mise à jour des logos de sites Web peut prendre beaucoup de temps. Ceci est particulièrement pertinent si le site Web utilise différents en-têtes pour différents thèmes. Vous devrez entrer et modifier manuellement chacun de ces en-têtes si vous utilisez une image pour chacun d'eux. Heureusement, Divi peut afficher dynamiquement le logo de votre site Web, ce qui vous fait gagner du temps ! Nous allons montrer comment utiliser un logo dynamique dans le module de menu pleine largeur de Divi dans cet article.

Allons-y!
Avantages de l'utilisation d'un logo dynamique
Les utilisateurs de Divi peuvent modifier les logos de leurs sites Web en un seul endroit grâce à l'option de logo dynamique. Le logo dynamique est alors mis à jour dans tous les modules qui l'utilisent. Cela facilite la procédure.
Particulièrement bénéfique dans les en-têtes, elle le devient beaucoup plus lors de l'utilisation de nombreux modules de menu car elle accélère le processus d'édition. De plus, cela évite à l'utilisateur de Divi de se tromper en omettant de modifier un en-tête.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantPourquoi les utilisateurs de Divi pourraient-ils avoir besoin de nombreux modules de menu? Les utilisateurs de Divi peuvent concevoir plusieurs en-têtes à l'aide de Divi Theme Builder à utiliser sur différentes pages de leurs sites Web. Cela donne aux en-têtes du site Web Divi un large éventail d'options de conception.
Il existe des en-têtes fréquents pour la page d'accueil, le blog, la page de services, la page de destination CTA et de nombreuses autres pages. De plus, il n'est pas rare que ces en-têtes partagent un logo. Pour ce faire, l'utilisateur Divi devrait ouvrir chaque modèle d'en-tête et modifier le logo du module de menu. L'utilisateur de Divi doit ouvrir chaque modèle même pour utiliser les fonctions de copier-coller.
Exemple d'un créateur de thème
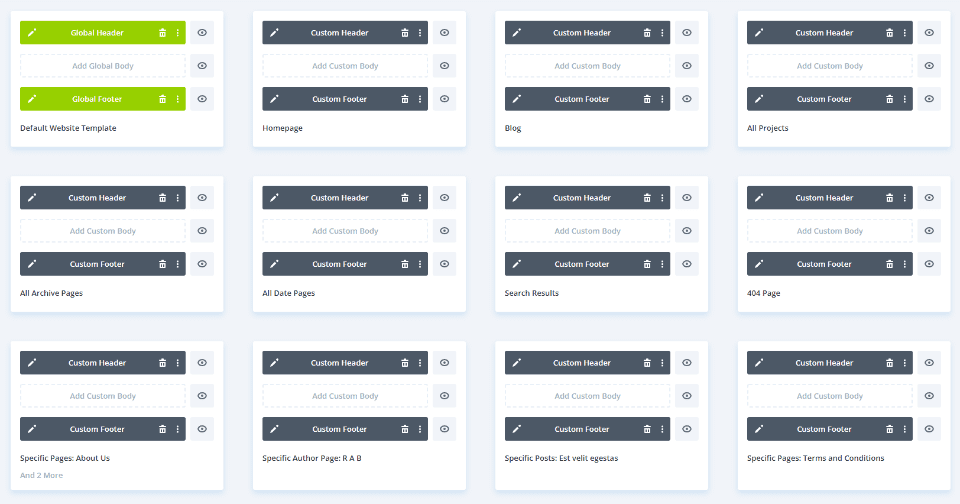
Dans l'exemple que j'ai montré ci-dessous, j'ai créé 10 en-têtes uniques et les ai alloués à différentes pages Web. Le même logo est utilisé dans tous les en-têtes, qui sont chacun conçus individuellement avec des couleurs, des CTA et des mises en page uniques. Si je n'utilisais pas de logo dynamique et que je voulais modifier le logo de mon site Web, je devrais modifier manuellement chaque module de menu Divi Fullwidth.

Si j'activais l'option de logo dynamique dans chaque module, le logo basculerait automatiquement dans chaque module. Voyons comment choisir dynamiquement le logo.
Utiliser un logo dynamique dans le module de menu pleine largeur
Commencez par ouvrir le module de menu pleine largeur que vous souhaitez utiliser pour votre logo dynamique. Dans le Divi Theme Builder, je modifie le modèle d'en-tête. Je suppose que vous avez déjà un module de menu pleine largeur configuré avec un logo choisi pour les besoins de cet exemple.
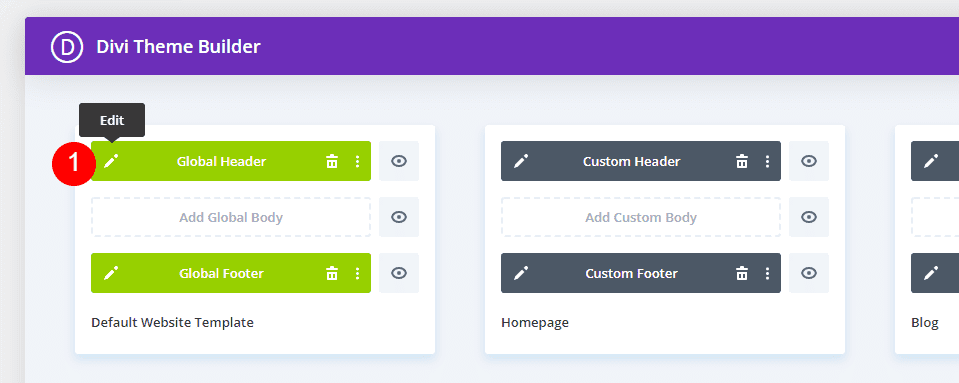
Accédez à Divi \ 003E Theme Builder dans le tableau de bord WordPress pour utiliser un logo dynamique.

Pour le titre que vous souhaitez modifier, sélectionnez l'icône de modification. Attendez que l'éditeur se lance.

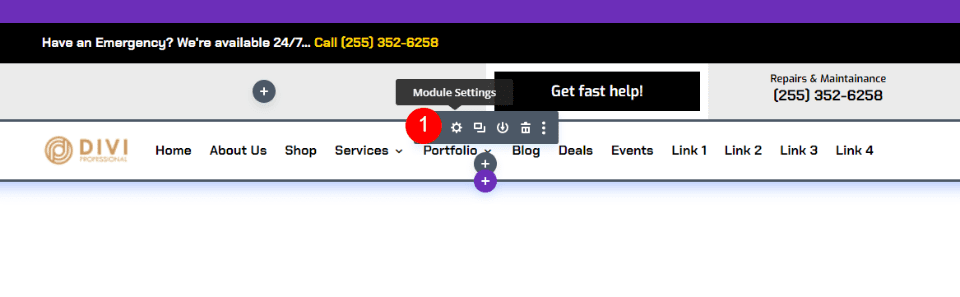
Sélectionnez l'icône d'engrenage du module de menu pleine largeur pour voir les paramètres.

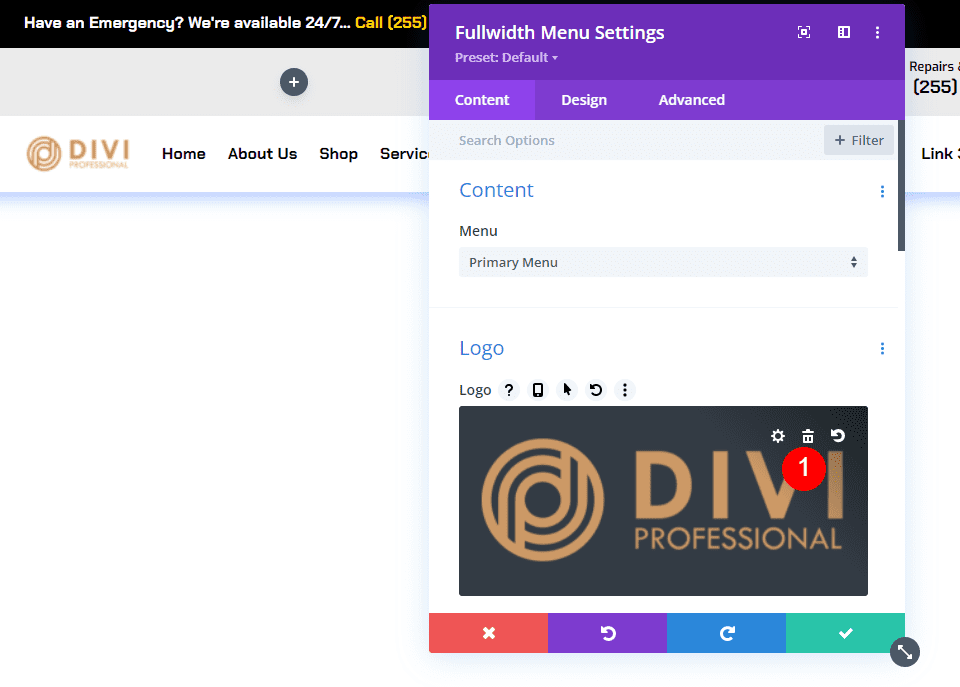
Faites défiler jusqu'à la zone Logo sous l'onglet Contenu. Cliquez sur l'icône de la corbeille en passant votre curseur sur l'image du logo. Si vous le souhaitez, vous pouvez également sélectionner l'icône de réinitialisation circulaire.

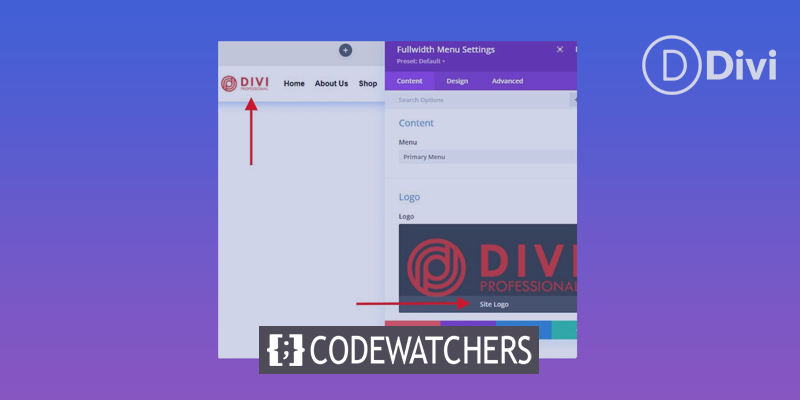
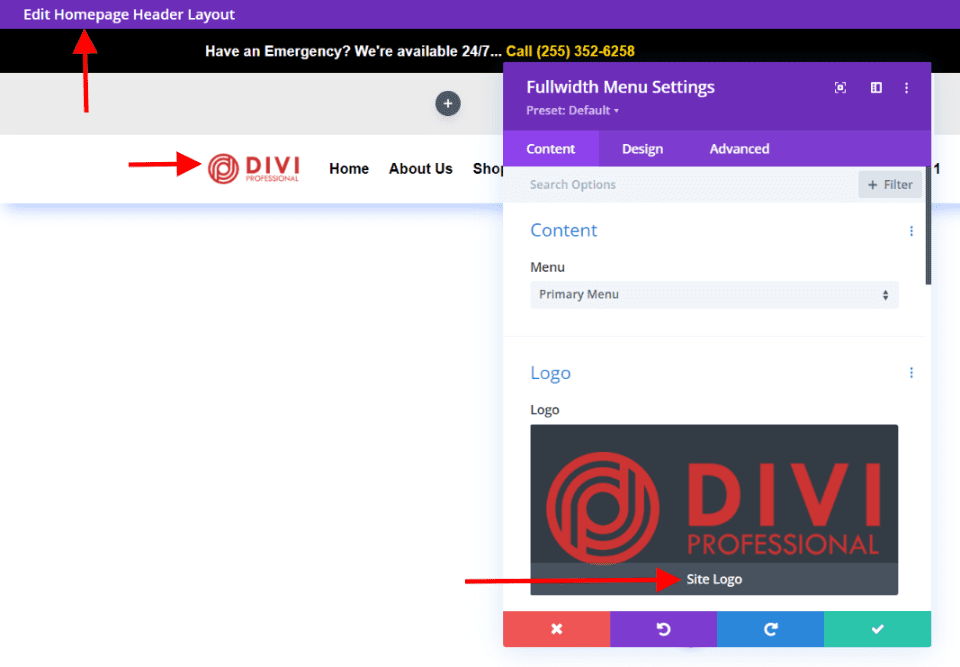
Ensuite, déplacez votre curseur sur la zone de l'image pour voir l'icône du contenu dynamique. Pour accéder aux options de contenu dynamique, cliquez sur le symbole.

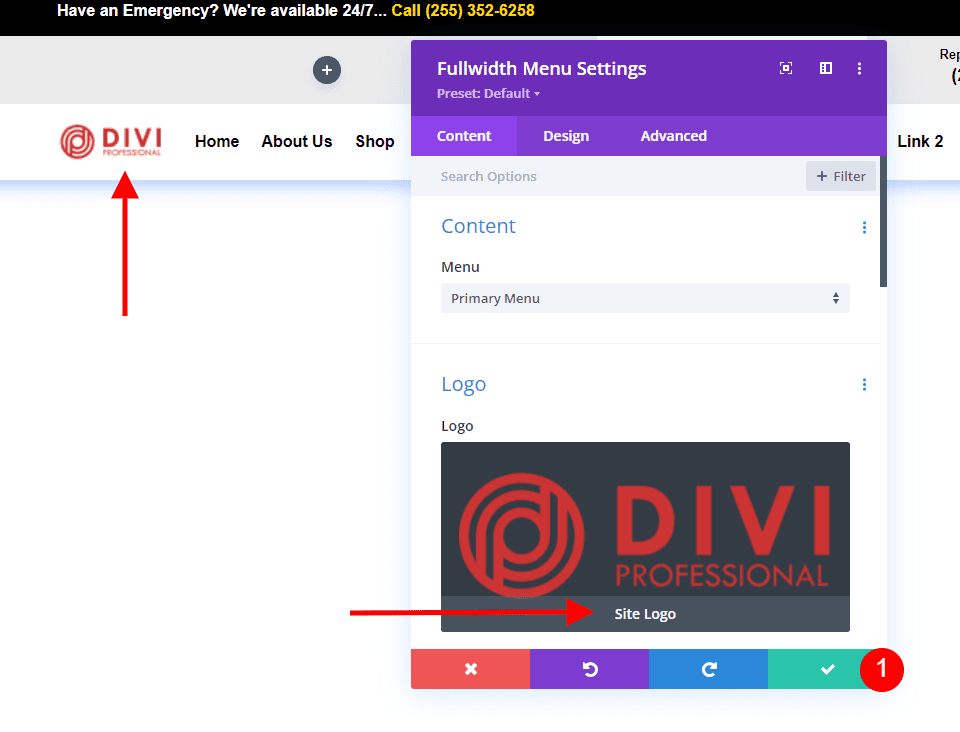
De nombreuses alternatives sont présentées à l'utilisateur dans une fenêtre modale. Choisissez le logo du site dans la zone en haut.

Le nouveau logo apparaîtra dans le menu d'en-tête que vous avez défini dans les options du thème Divi (plus à ce sujet dans une minute). Vous pouvez trouver la phrase «Logo du site» sous le logo dans les options de sélection de logo. Cela indique que le logo dynamique est actuellement affiché par le module. Fermez le module en cliquant sur le bouton vert.

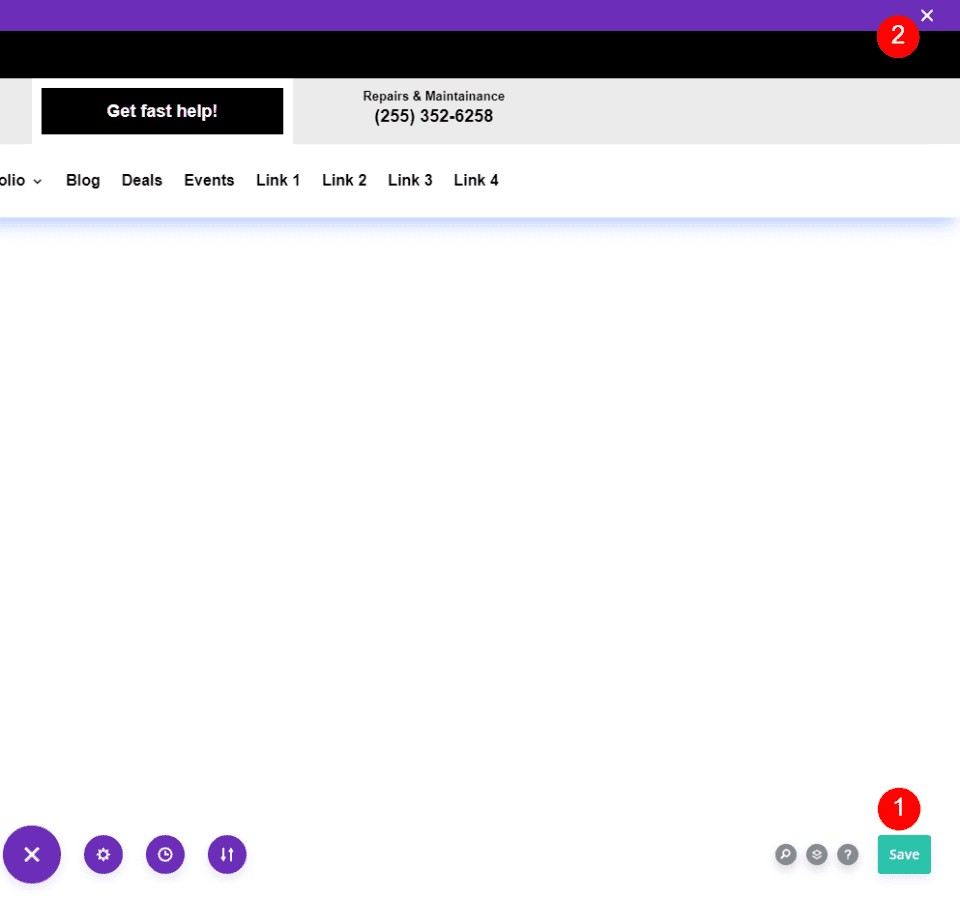
La mise en page doit ensuite être enregistrée en cliquant sur le bouton vert Enregistrer dans le coin inférieur droit, puis en cliquant sur le X pour fermer l'éditeur dans le coin supérieur droit.

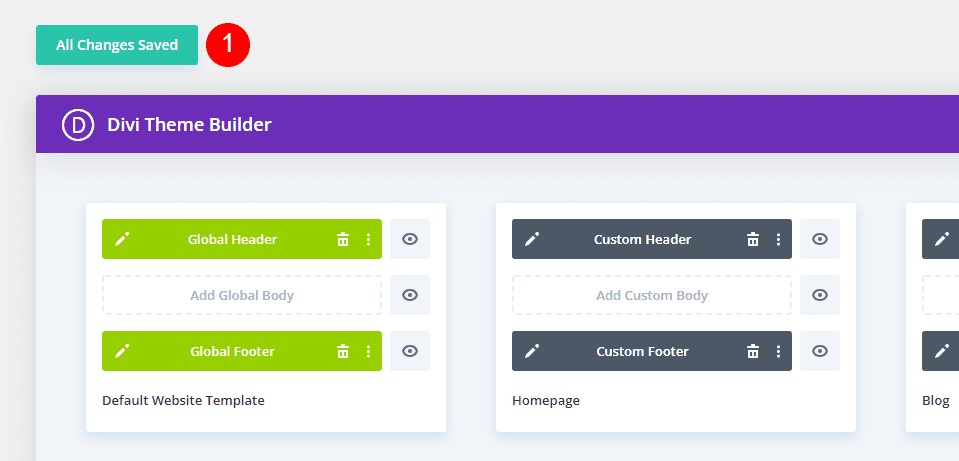
Enfin, sur l'écran Theme Builder, cliquez sur Enregistrer les modifications dans le coin supérieur gauche.

Pour chaque module de menu pleine largeur que vous avez configuré pour utiliser un logo dynamique, le nouveau logo est automatiquement mis à jour sur le frontal. En raison du logo tiré dynamiquement sur cette page, nous n'avons pas besoin de le modifier.
Pour chaque module de menu pleine largeur sur lequel vous souhaitez utiliser le logo dynamique, suivez ces instructions. Il est préférable de terminer cette activité pendant que vous copiez ou créez les en-têtes.
Voyons maintenant comment mettre à jour le logo Divi dans le module Menu pleine largeur.
Changer le logo dans Divi
Voyons maintenant comment indiquer à Divi quel logo utiliser. Suivez les procédures suivantes chaque fois que vous souhaitez mettre à jour le logo. Les utilisateurs de Divi n'ont jamais besoin d'utiliser le module de menu pleine largeur pour modifier le logo car le logo est modifié de manière dynamique.
Logo Divi Avant
Examinons le logo sur la page d'accueil du site avant et après la modification pour mieux comprendre ce qui se passe. Voici une capture d'écran du logo actuel de mon site de test pour commencer. Dans les options du thème Divi, cela est configuré.

Changer le logo Divi
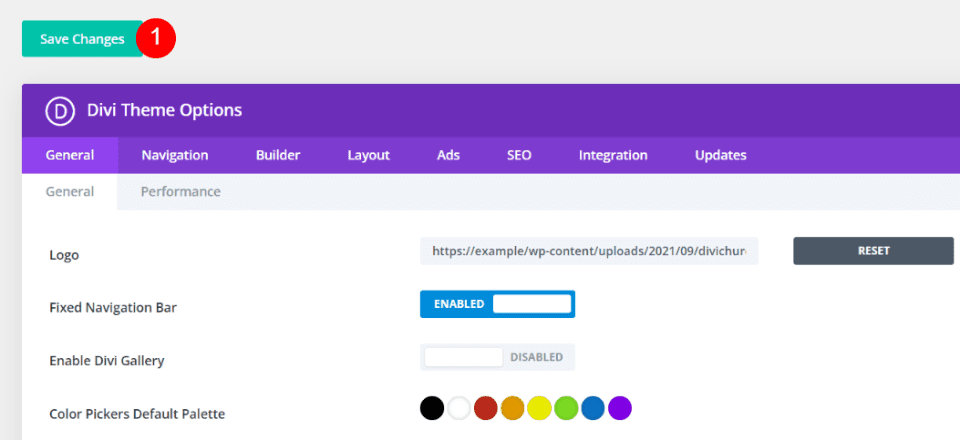
Dans le tableau de bord WordPress, sélectionnez Divi> Theme Options pour modifier le logo Divi. Il y a un champ Logo sur l'onglet Général, le premier onglet. Il comporte un champ pour l'URL du logo, un bouton pour restaurer le logo par défaut et un bouton pour ajouter un nouveau logo à la médiathèque. Le logo que l'on peut voir dans le précédent Avant l'image est celui que j'ai mis actuellement. L'image que vous souhaitez utiliser peut être téléchargée ou choisie. Choisir le bouton Télécharger.

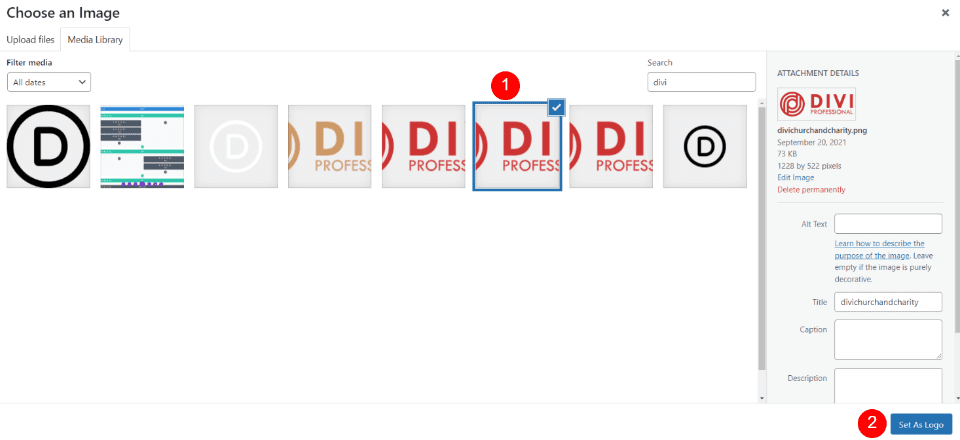
En faisant cela, vous pouvez accéder au dossier multimédia et sélectionner une image dans votre bibliothèque multimédia ou en télécharger une toute nouvelle. Sur l'écran Médiathèque, sélectionnez votre logo, puis cliquez sur Définir comme logo dans le coin inférieur droit.

Au-dessus des options de thème Divi dans le coin supérieur gauche de l'écran, cliquez sur Enregistrer les modifications. Le paramètre de logo dynamique a maintenant modifié automatiquement le logo dans chaque modèle qui utilise le module de menu pleine largeur pour afficher votre nouveau logo.

Logo Divi après
Même si je n'ai pas accédé au générateur de thèmes et y ai fait des ajustements, le nouveau logo est maintenant visible sur le front-end de mon site Web. Chaque module de menu pleine largeur qui utilise le logo dynamique a été automatiquement mis à jour pour refléter ce changement.

Une autre illustration est que le nouveau logo sera visible lorsque nous ouvrirons l'un des modèles dans le générateur de thèmes. Cette illustration illustre la mise en page de l'en-tête de la page d'accueil avec le nouveau logo sans ma contribution supplémentaire.

Emballer
Voilà qui conclut notre analyse de l'utilisation d'un logo dynamique dans le module Fullwidth Menu de Divi . La configuration du logo dynamique dans le module est simple. Lors du changement de logo sur un site Divi , utiliser un logo dynamique peut économiser une tonne de travail. Le logo dynamique facilite les choses même si vous n'utilisez qu'un seul module de menu pleine largeur. Les logos dynamiques ont une influence encore plus grande sur les gains de temps et la réduction des erreurs lors de l'utilisation de différents modules.




