Voulez-vous créer des sites Web époustouflants et réactifs avec WordPress sans compétences en codage ? Si oui, essayez Themify Builder , l'un des concepteurs et constructeurs de pages les plus puissants et les plus faciles à utiliser pour WordPress.

Dans cet article de blog, je vais vous montrer comment utiliser Themify Builder pour WordPress en 2024 et pourquoi c'est la meilleure solution pour vos besoins WordPress.
Qu'est-ce que Themify Builder?
Avec une simple édition par glisser-déposer, Themify est un constructeur de pages flexible qui offre à tout utilisateur un moyen simple de créer son site Web. Cela fonctionne avec tous les thèmes créés par Themify. Il peut également être utilisé avec différents thèmes.
Il existe deux versions du générateur Themify disponibles: une version gratuite avec des fonctionnalités restreintes et une version payante avec des fonctionnalités déverrouillées uniques qui améliorent l'expérience de création de pages.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantLes utilisateurs peuvent glisser et déposer des éléments de texte et d'image dans n'importe quelle région de leur écran et les modifier en fonction de leurs besoins à l'aide de ce créateur de site Web par glisser-déposer.
Pourquoi utiliser Themify Builder pour WordPress ?
À l'aide d'une interface glisser-déposer, Themify Builder vous permet de créer tout type de mise en page auquel vous pouvez penser, avec un aperçu en direct. Sans connaître une seule ligne de code, vous pouvez simplement sélectionner, glisser et déposer des éléments pour voir votre superbe site Web prendre vie.
Themify Builder prend en charge les réseaux multi-sites, est traduisible, convivial pour le référencement et fonctionne avec n'importe quel thème ou plugin WordPress. De plus, Themify Builder dispose d'un système de cache intégré qui accélère le traitement des pages et utilise moins de ressources du serveur.
Plusieurs fonctionnalités distinguent Themify Builder des autres créateurs de pages. Parmi eux figurent :
- Adaptatif dans toutes les résolutions.
- Comprend tous les modules (Texte, Vidéo, Accordéon, Galerie, Publication, Widgetisé, Widget, Menu, Bouton, Curseur, Carte, Icône, Fonctionnalité, etc.)
- Style personnalisé: polices Google, couleur d'arrière-plan, remplissage, marge et bordure.
- Annuler/Rétablir les modifications du Générateur au fur et à mesure que vous les modifiez.
- Copiez/Collez des modules, des lignes et des colonnes.
- Importez/exportez des modules, des lignes et des colonnes spécifiques d’un ordinateur à un autre.
- Dupliquez facilement n’importe quel module ou ligne.
- Grilles prédéfinies de disposition en lignes et en colonnes.
- Les lignes et les colonnes peuvent être imbriquées dans des sous-lignes ou des colonnes.
- Largeurs de colonnes déplaçables.
- Plus de 60 mises en page Builder prédéfinies.
- Plus de 60 effets d'animation.
- Style réactif.
- Arrière-plan – curseur, vidéo, défilement de parallaxe et dégradé.
- Révisions – vous permet d'enregistrer votre mise en page Builder avec des versions illimitées.
- Contrôle de visibilité, où vous pouvez définir si un module ou une ligne est visible sur un appareil spécifique.
- Éléments de mise en page – éléments réutilisables qui peuvent être inclus dans le Builder.
- CSS personnalisé
Avec toutes ces fonctionnalités, vous pouvez créer tout type de site Web de votre choix, comme un blog, un portfolio, une page de destination, un site de commerce électronique, un site professionnel, etc.
Comment utiliser Themify Builder pour WordPress ?

L'utilisation de Themify Builder pour WordPress est très simple et intuitive. Vous pouvez soit utiliser l'édition d'aperçu en direct du frontend, soit l'édition compacte du backend Builder.
Voici les étapes pour utiliser Themify Builder pour WordPress :
Étape 1: installer et activer le plugin
Comme il est également gratuit, son installation à partir du référentiel WordPress ne prend que quelques clics, un peu comme l’installation de n’importe quel autre plugin.
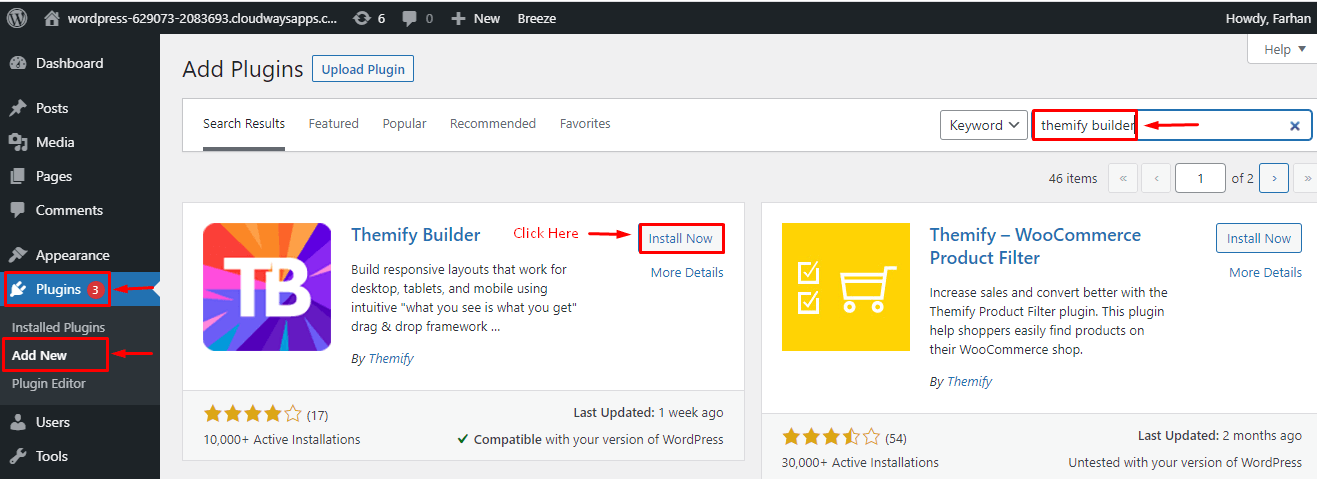
Commençons maintenant par la procédure d'installation! Ouvrez le tableau de bord WordPress, Plugins > Ajouter un nouveau > tapez Themify Builder > cliquez sur Installer et activer .

Vous pouvez également installer le générateur Themify manuellement en téléchargeant le fichier zip depuis le site Themify .
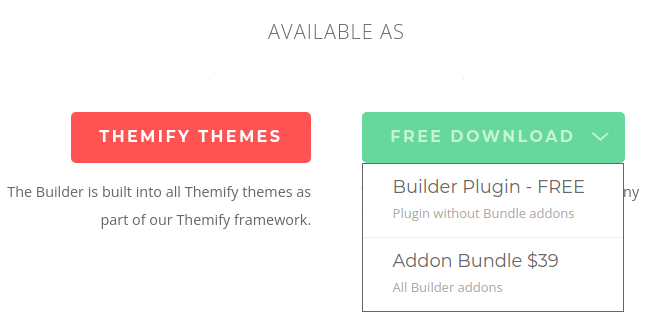
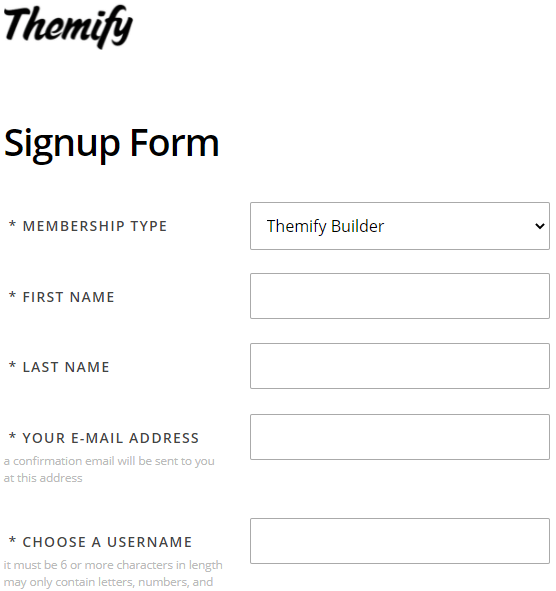
Accédez à leur site officiel et cliquez sur Téléchargement gratuit > Builder Plugin – Gratuit .

Ensuite, remplissez le formulaire d'inscription et créez un nouveau compte Themify.

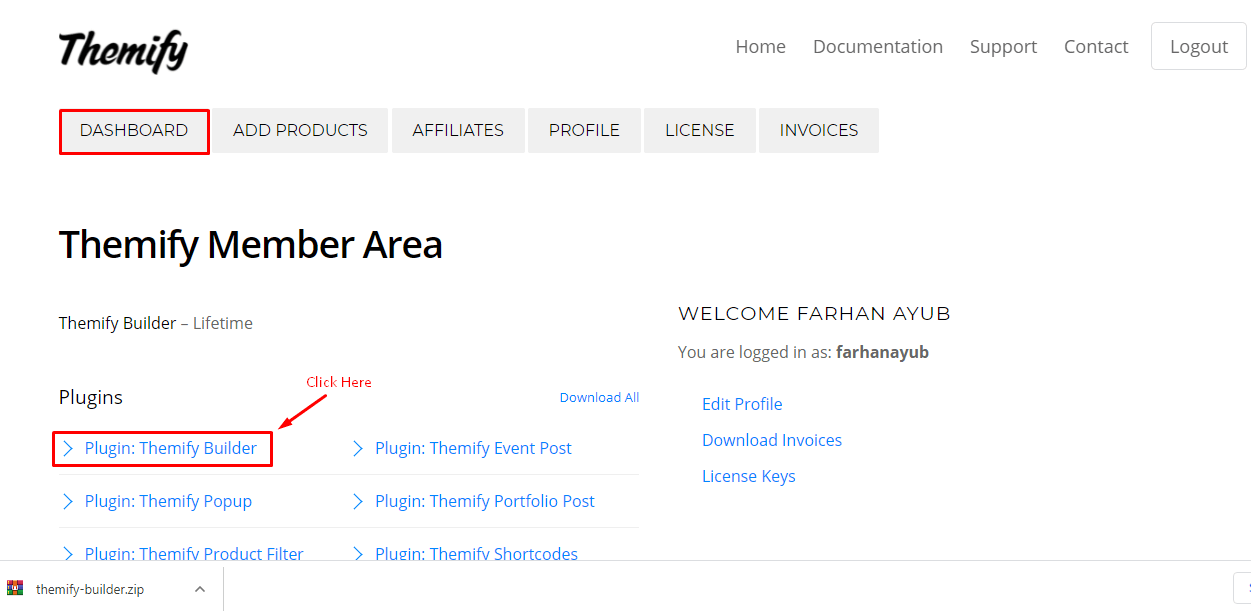
Maintenant, allez sur Themify Dashboard et cliquez sur Plugin : Themify Builder pour télécharger le fichier zip du plugin.

La prochaine chose est maintenant de télécharger le plugin dans votre zone de plugin sur votre tableau de bord WordPress.
Pour ce faire, accédez à Plugin > Add New > Upload Plugin > Choose File > Install Now et sélectionnez le fichier zip requis à télécharger à partir de l'emplacement de votre PC local où vous avez enregistré le fichier zip.

Étape 2: Créer une nouvelle page ou modifier une page existante
Vous pouvez choisir de créer une nouvelle page ou de modifier une page existante.
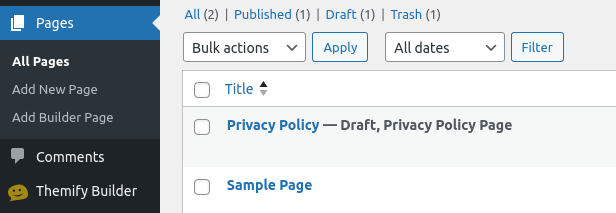
Pour ajouter une nouvelle page, accédez à Pages > Ajouter une nouvelle page .
Pour accéder à une page existante, accédez à Pages > Toutes les pages .

Étape 3:personnalisez votre page
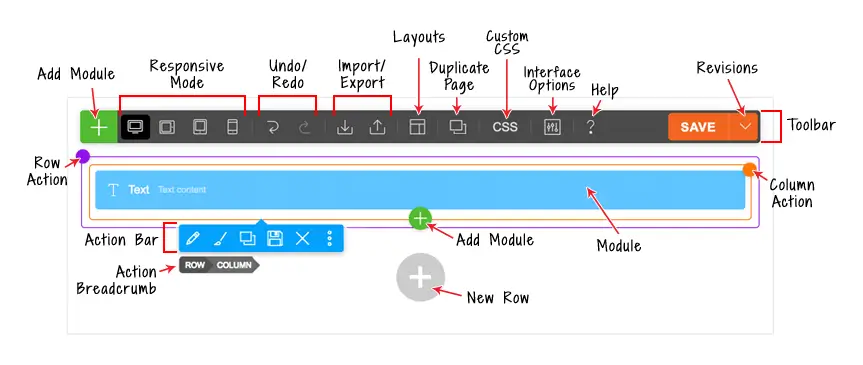
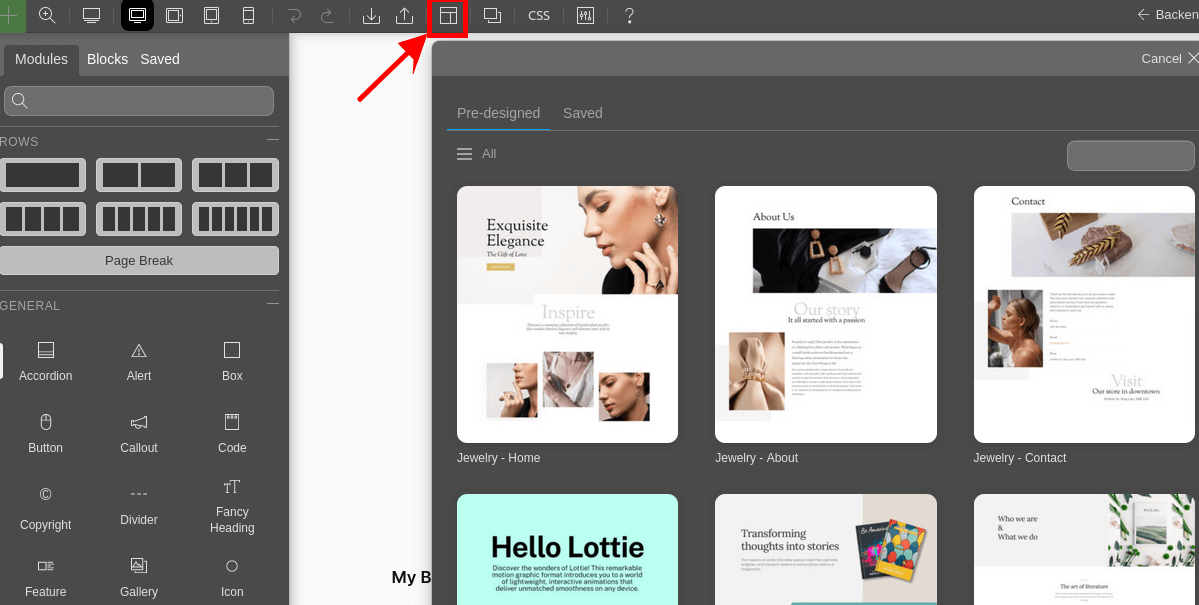
Une fois que vous entrez pour ajouter une nouvelle page, vous verrez une barre d’outils apparaître comme indiqué ci-dessous.
Remarque : Ceci est l'éditeur backend

Vous trouverez ces boutons sur la barre d'outils:
- Bouton Plus = Pour ouvrir le panneau du module.
- Style réactif = Personnalisez le style sur le bureau, le paysage de la tablette, le portrait de la tablette ou le mobile.
- Annuler/Rétablir = Annuler/Rétablir (vous pouvez utiliser les raccourcis clavier Cmd+Z et Cmd+Shift+Z).
- Importer = Importer le contenu du Générateur à partir d'un fichier de données, de publications existantes ou de pages.
- Exporter = Exporter le contenu du Builder (l'exportation générera un fichier ZIP qui pourra être importé ultérieurement à l'aide de l'option d'importation).
- Mises en page:
- Charger la mise en page = Importer des mises en page de constructeur prédéfinies dans la page actuelle.
- Enregistrer sous la mise en page = Enregistrez la mise en page actuelle pour l'utiliser sur une autre page.
- Dupliquer cette page = dupliquez la page avec le contenu du générateur.
- Page Custom CSS = Vous permet d'ajouter du CSS personnalisé à la page.
- Options d'interface = Choisissez vos options d'interface telles que l'activation du mode survol et le menu contextuel.
- Aide = Cliquez pour ouvrir la visionneuse vidéo du didacticiel Builder et afficher les raccourcis clavier.
- Enregistrer = Enregistrer le contenu du Builder.
- Révisions = Les révisions vous permettent de sauvegarder et de restaurer votre mise en page précédente. Pour accéder aux révisions, cliquez sur le bouton fléché à côté du bouton Enregistrer. Vous pouvez choisir d'enregistrer ou de charger une révision .
Ajout de modules
- Cliquez sur l'icône plus (+) située en haut à gauche de la barre d'outils ou dans la dernière ligne pour ouvrir le panneau du module.
- Pour ajouter des modules, vous pouvez glisser-déposer des modules dans la zone de canevas ou cliquer sur le bouton vert plus (+) dans le coin supérieur droit.
Mode éditeur frontal
À l'exception de l'offre d'un aperçu en direct, le mode d'édition frontend fonctionne de la même manière que le mode backend.
- Consultez n'importe quel article ou page sur le front-end (REMARQUE: pour utiliser le générateur sur une page d'accueil, vous devez d'abord créer une page d'accueil statique car la page d'accueil par défaut de WordPress est en fait une page d'archive de blog).
- Cliquez sur "Activer Builder" dans la barre d'administration supérieure du front-end (assurez-vous que votre barre d'outils d'administration WP est activée).
- La barre d'outils Builder sera affichée en haut.
- Pour accéder au conteneur de modules, cliquez sur le symbole vert (+) dans le coin supérieur gauche ou sur la dernière ligne.
- Pour ajouter un module à la grille ou à la colonne, cliquez sur le bouton vert (+) ou faites-le glisser.
- Sur la face avant, vous pouvez ancrer le panneau sur le côté gauche ou droit en le faisant glisser vers le bord gauche/droit de l'écran.

Raccourcis du constructeur:
Vous trouverez ci-dessous quelques raccourcis Builder qui peuvent améliorer votre productivité et vous faire gagner du temps:
- Double-clic = Un double-clic sur une ligne, une colonne ou un module déposé fera apparaître la lightbox des options
- Cmd + S (PC : Ctrl+S) = Enregistrer (si une lightbox est ouverte, elle enregistrera les modifications apportées dans la lightbox, sinon elle enregistrera les modifications apportées avec le Builder)
- Échapper = Lorsque la lightbox d'option module/ligne est ouverte, appuyez sur la touche d'échappement pour annuler/fermer la lightbox
- Cmd + Z (PC: Ctrl+Z) = Annuler
- Cmd + Maj + Z (PC: Ctrl+Maj+Z) = Rétablir
- Cmd + C (PC : Ctrl+C) = Cliquez sur un module pour le sélectionner, puis appuyez sur Cmd + C pour copier le module sélectionné
- Cmd + V (PC : Ctrl+V) = Cliquez sur un module pour le sélectionner, puis appuyez sur Cmd + V pour coller les données dans le module sélectionné
- Cmd + Shift + V (PC: Ctrl+Shift+V) = Cliquez sur un module pour le sélectionner, puis appuyez sur Cmd + Shift + V pour coller les données de style dans le module sélectionné
- Cmd + Up (PC : Ctrl+Up) = Cliquez sur un module pour le sélectionner, puis appuyez sur la touche Cmd + Up pour déplacer le module vers le haut.
- Cmd + Bas (PC : Ctrl+Bas) = Cliquez sur un module pour le sélectionner, puis appuyez sur la touche Cmd + Flèche bas pour déplacer le module vers le bas
Vous pouvez également ajouter des mises en page prédéfinies à votre page à partir des options d'édition du générateur Themify.

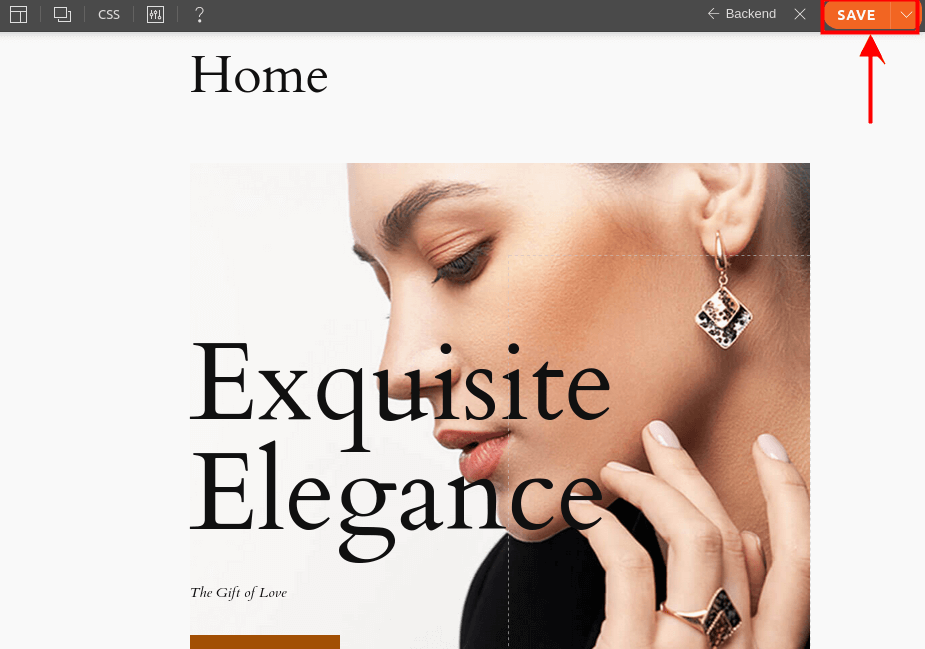
Étape 4: Enregistrez votre page
Une fois la personnalisation terminée, cliquez sur le bouton ENREGISTRER en haut à droite de votre écran dans la barre d'outils de l'éditeur Themify.

C'est ça! Vous avez utilisé avec succès Themify Builder pour WordPress pour créer un site Web époustouflant et réactif.
Themify Builder: avantages et inconvénients
Le constructeur de Themify prétend être un outil efficace et puissant pour créer des pages Web. Nous avons déterminé ses avantages et ses inconvénients après avoir testé ses fonctionnalités.
Avantages:
- Il possède toutes les fonctionnalités avancées nécessaires pour un processus de création de pages Web transparent.
- Se connecte à toutes les principales plateformes.
- Utiliser les constructeurs front-end et back-end pour une édition réactive.
- Grand choix de mises en page et de thèmes.
- Page de codes disponible en HTML et CSS.
Les inconvénients:
- Il n’a pas d’interface conviviale.
- pas un éditeur distinct pour l'en-tête et le pied de page.
- Il ne contient aucun élément développant un thème.
Themify vaut-il la peine d’être essayé ?
Tout novice peut être intimidé par l’idée de créer et de développer un site Web. Néanmoins, la facilité d'utilisation pour quiconque tente de créer un site Web a été apportée par les constructeurs de pages tels que Themify .
Si vous recherchez un constructeur de pages WordPress réactif et convivial, Themify est un choix solide. Puisque Themify est gratuit, cela vaut la peine d’essayer. Si l'utilisateur est à l'aise, il peut passer à la version pro pour plus de fonctionnalités et des fonctionnalités améliorées.
Conclusion
Themify Builder pour WordPress est un concepteur et constructeur de pages puissant et facile à utiliser qui vous permet de créer n'importe quelle mise en page imaginable avec un aperçu en direct et sans aucune compétence en codage.
Il possède de nombreuses fonctionnalités qui en font la meilleure solution pour vos besoins WordPress, telles que la conception réactive, le style personnalisé, les effets d'animation, les éléments de mise en page, les révisions, le contrôle de visibilité, etc.
Vous pouvez utiliser Themify Builder pour WordPress avec n'importe quel thème et plugin WordPress, et il est optimisé pour le référencement, traduisible et prend en charge les réseaux multi-sites. Vous pouvez également le télécharger gratuitement depuis le site Themify ou le référentiel de plugins WordPress .
Dans cet article de blog, je vous ai montré comment utiliser Themify Builder pour WordPress en 2024 et pourquoi c'est la meilleure solution pour vos besoins WordPress. J'espère que vous avez trouvé cet article de blog utile et informatif.




