L'utilisation du balisage de schéma sur votre site Web peut vous aider à vous classer plus haut dans les moteurs de recherche. Cependant, si vous avez peu (ou pas) de connaissances en codage, cela peut sembler être un processus intimidant. Heureusement, nous avons créé un didacticiel SEO sur le balisage de schéma pour vous aider à démarrer sans vous sentir dépassé. Dans cet article, nous examinerons le balisage de schéma et pourquoi il est si crucial. Maintenant, nous allons vous montrer comment cela peut booster le référencement de votre site Divi et vous proposer quelques outils que vous pouvez utiliser. Commençons!

Qu'est-ce que le balisage de schéma
Les données structurées sous forme de balisage de schéma aident les moteurs de recherche comme Google à mieux comprendre votre contenu. Vous verrez une augmentation du classement des moteurs de recherche si vous utilisez ce balisage.
Ces "tags" peuvent être ajoutés à votre site pour améliorer votre classement dans les moteurs de recherche (SERP). Sur Schema.org, ce code est disponible:

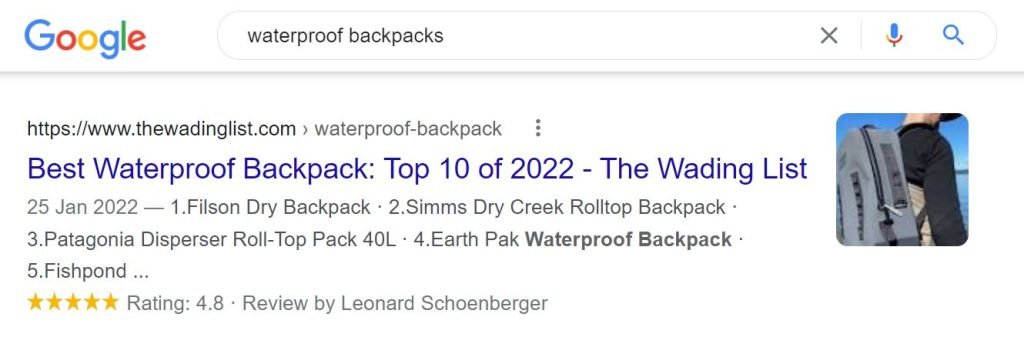
Lorsque vous utilisez le balisage de schéma, Google peut obtenir des informations supplémentaires à partir de vos sites. Des extraits enrichis seront générés à la suite de cela. Des informations supplémentaires telles que les évaluations de produits peuvent être trouvées dans des extraits enrichis qui sont des résultats de recherche améliorés. Les taux de clics sont plus élevés pour ces extraits que pour les résultats de recherche standard:
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
D'autres moteurs de recherche, tels que Bing et Yahoo, reconnaissent également le balisage schema.org. Bing et Yahoo sont deux des moteurs de recherche les plus populaires.
Pour commencer avec le référencement du balisage de schéma, vous devrez ajouter différentes balises (ou microdonnées) au code HTML de votre site. Quelques-unes des balises les plus cruciales sont:
- itemscopeDans le bloc div>, l'itemscope définit que le code HTML à l'intérieur concerne un certain élément.
- itemtype vous aide à identifier exactement ce qu'est le produit (par exemple, un film ou un livre).
- itemprop fournit des détails supplémentaires sur l'élément aux moteurs de recherche (par exemple, réalisateur et genre).
La liste est longue, mais ce n'est que le début. De nombreux autres types de documents peuvent être étiquetés à l'aide de Schema, notamment des critiques de livres, des informations sur les produits et des FAQ. Pour mieux comprendre ces balises, examinons-les dans leur contexte. Schema.org en donne une illustration :
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>Cela peut sembler être un fouillis de jargon et être une entreprise majeure à intégrer. Malheureusement, ce n'est pas le cas. L'ajout de ces balises à votre texte est considérablement plus simple qu'il n'y paraît, comme nous le démontrerons dans le reste de cet essai. Quelques clics de souris et copier/coller suffisent.
Pourquoi c'est important?
Presque tous les types de sites Web peuvent bénéficier du schéma SEO. Les blogs, les sites de commerce électronique et les petites entreprises locales entrent tous dans cette catégorie.
Vous pouvez utiliser le balisage de schéma sur une page de produit comme exemple. Des balises telles que "Offer" et "AggregateRating" peuvent être utilisées dans cette situation pour spécifier vos prix et vos notes. Les principaux éléments de votre page peuvent être lus par des moteurs de recherche comme Google et affichés dans leurs SERP en conséquence.
Afin d'obtenir des extraits enrichis pour vos produits, vous souhaiterez utiliser le balisage décrit ci-dessus:

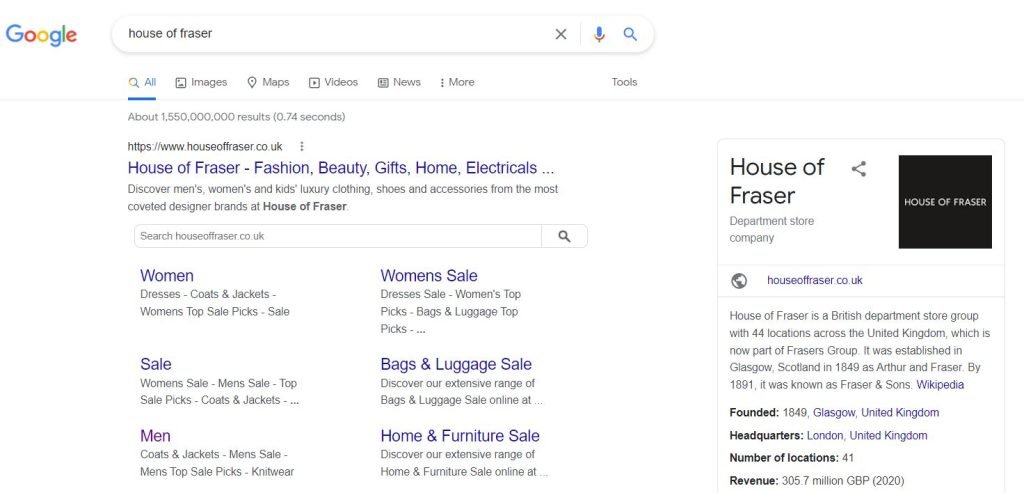
Un panel de connaissances (ou graphe de connaissances) dans Google est possible avec l'utilisation appropriée du Schema markup SEO. C'est une boîte qui concentre l'attention sur les aspects les plus critiques de votre marque:

Vous pouvez également obtenir un résultat riche si vous utilisez le schéma SEO sur vos sites de FAQ. Foire aux questions sur le sujet de la recherche d'un utilisateur.

Différents types d'extraits enrichis sont accessibles en fonction de la nature de votre site Web et des produits ou services que vous fournissez. Les recettes, les applications et les cours sont tous inclus.
Les informations supplémentaires qui apparaissent dans les résultats de la recherche peuvent faire une grande différence. Si vous avez un grand nombre d'avis favorables, les internautes sont plus enclins à cliquer sur votre page. Des taux de clics comme ceux-ci peuvent augmenter votre trafic organique et, par conséquent, vos taux de conversion.
Les extraits enrichis peuvent également vous aider à établir votre autorité en affichant vos instructions pratiques et votre FAQ. Les utilisateurs sauront immédiatement si vous pouvez les aider à résoudre leurs problèmes. En théorie, cela pourrait vous aider à vous classer plus haut dans les pages de résultats des moteurs de recherche (SERP) de Google.
Utilisez Schema Markup pour améliorer le référencement
Vous savez maintenant à quel point le balisage de schéma est important pour votre campagne de référencement. Les extraits enrichis peuvent améliorer la visibilité de votre SERP, ce qui peut entraîner une augmentation du nombre de visiteurs organiques.
La bonne nouvelle est que vous n'avez besoin d'aucune compétence en codage pour vous lancer dans les balisages de schéma. Il existe, en fait, un outil qui peut produire le code pour vous. Aide au balisage des données structurées: il s'agit de Google

Ce guide vous guidera tout au long du processus d'utilisation de ce plugin pour ajouter un balisage de schéma à votre site WordPress. Qu'est-ce qu'on attend?
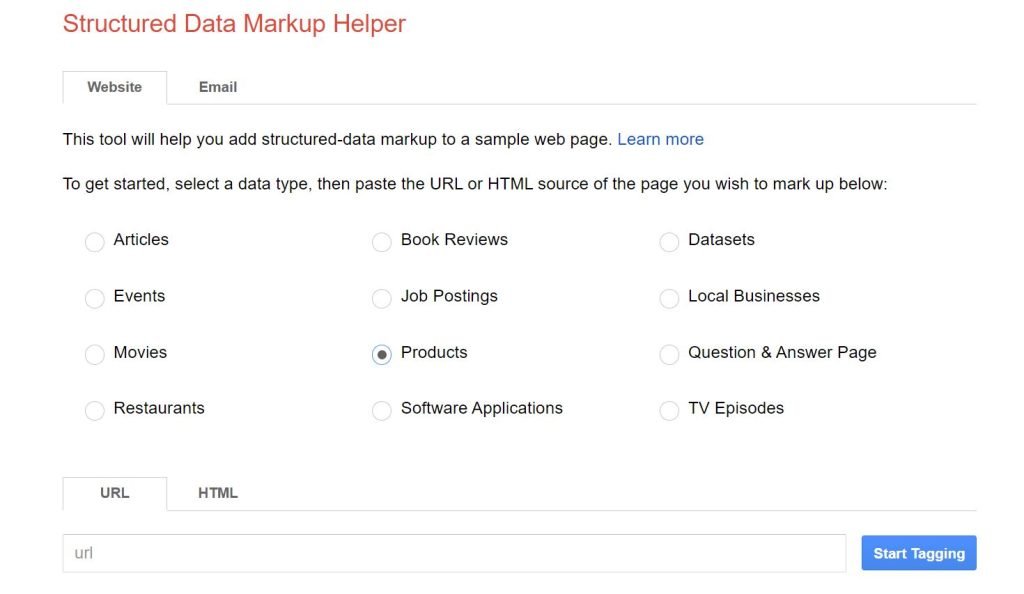
Sélectionnez une page et étiquetez vos données
Le choix d'un type de données (par exemple, une critique de livre ou un produit) et la saisie de l'URL du site Web que vous souhaitez baliser sont deux des premières étapes.

Un produit WooCommerce sera utilisé dans cet exemple. Si vous souhaitez utiliser le balisage de schéma sur une publication ou une page spécifique, vous pouvez le faire.
Commencez à marquer lorsque vous êtes prêt. Pour accéder aux Tag Data, rendez-vous ici.

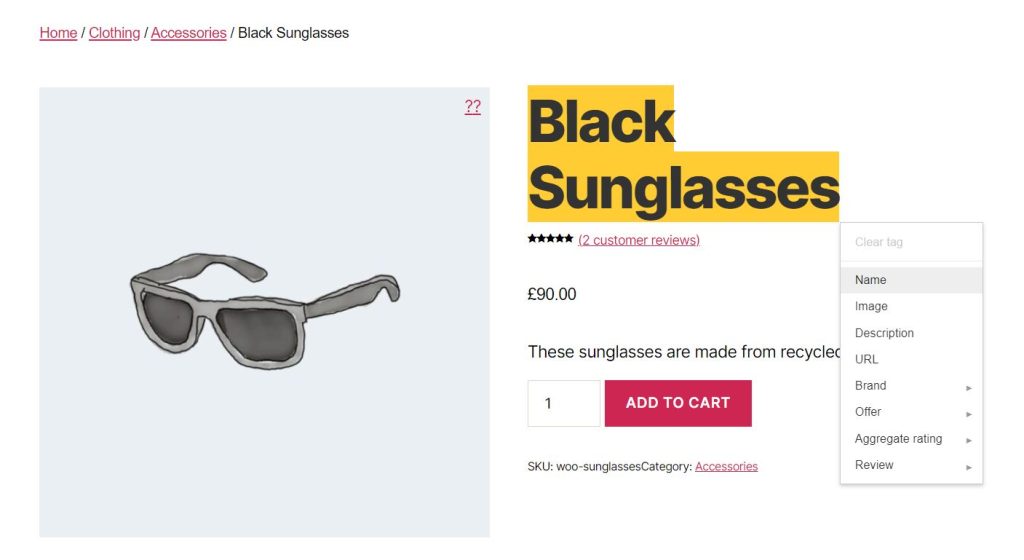
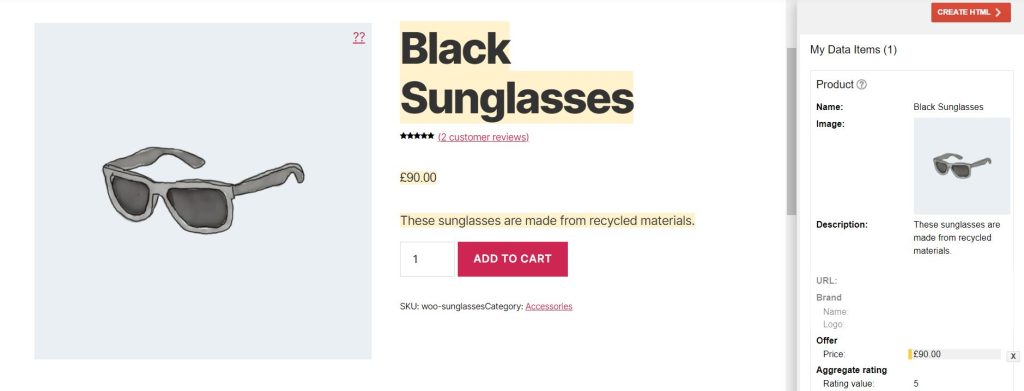
Au cours de cette étape, nous choisirons et baliserons manuellement divers composants sur le site Web. Commençons par le nom de marque de l'article.
Pour choisir un élément, sélectionnez la balise dans le menu en la mettant en surbrillance dans le panneau de prévisualisation. En conséquence, nous sélectionnerons le nom:

Dans le panneau à droite de votre écran, vous verrez une liste des balises que vous avez sélectionnées:

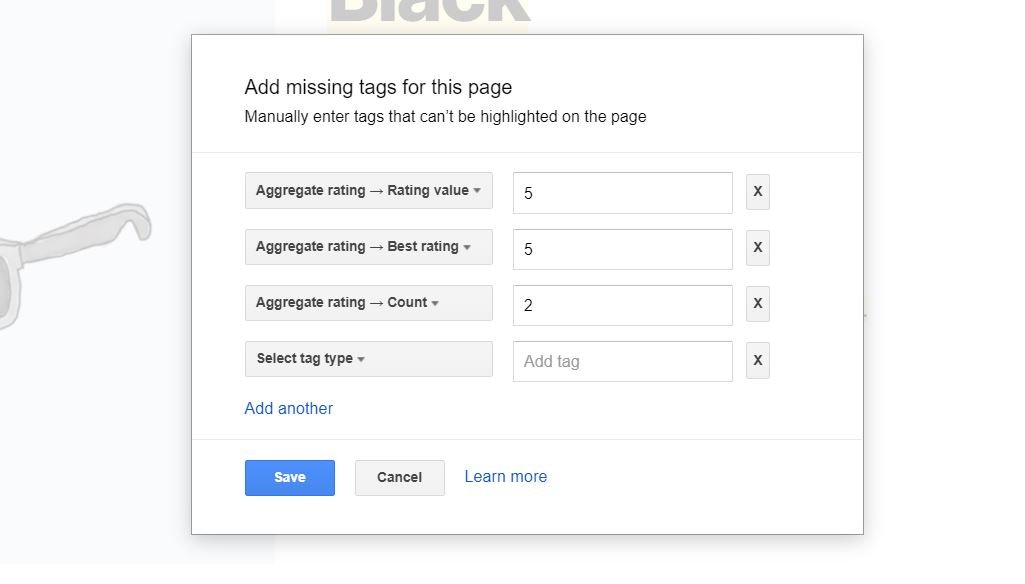
En plus de l'image, de la description et du prix, nous les avons également étiquetés. Vous pouvez constater que certains éléments ne sont pas mis en surbrillance. Il y a un bouton Ajouter des balises manquantes en bas à droite du panneau de droite si c'est ce dont vous avez besoin.
Après cela, vous pourrez le saisir manuellement. A titre d'illustration, considérons ce qui suit :

Que vous créiez une page de produit, un article de blog ou tout autre élément de contenu, il est préférable de fournir autant d'informations que possible. Inclure une spécificité supplémentaire dans vos termes de recherche vous aidera à vous classer plus haut dans les résultats organiques de Google. Il est possible d'augmenter le trafic vers votre site Web en fournissant des informations précieuses telles que les avis des clients, les évaluations des produits et les informations sur les prix.
Entrez le code de balisage
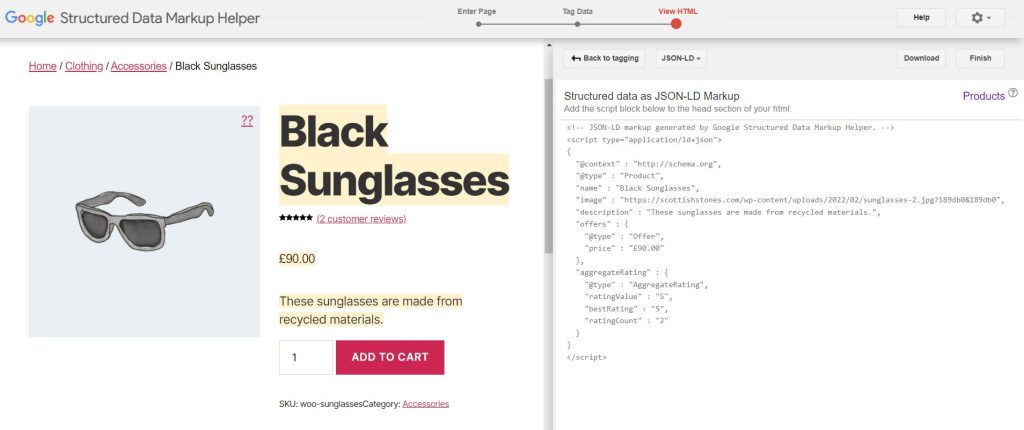
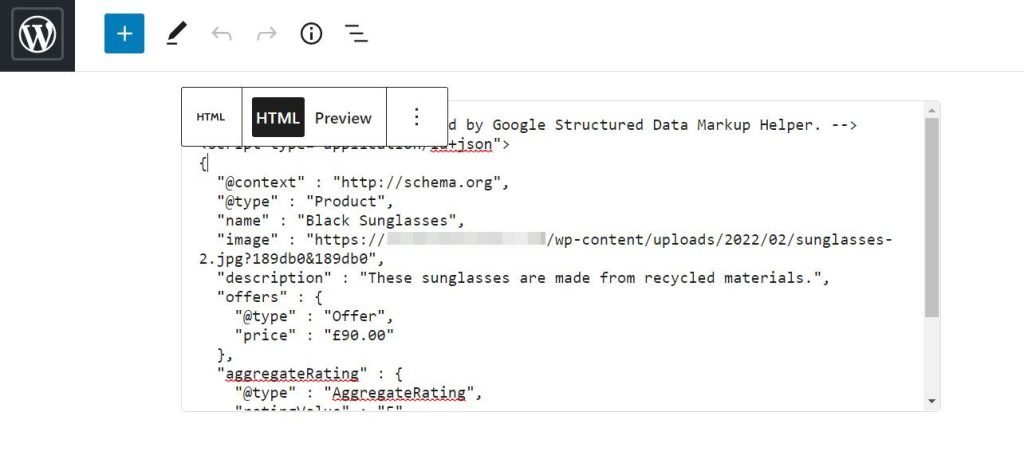
Cliquez sur le bouton rouge Créer HTML près du coin supérieur droit de l'écran de saisie lorsque vous avez terminé de baliser vos données. Dans ce cas, le balisage du schéma ressemblera à ceci:

JSON-LD et Microdata sont les deux formats de sortie parmi lesquels vous pouvez choisir. En utilisant JSON-LD, vous pouvez simplement copier et coller ce code dans votre navigateur.
Vous pouvez facilement ajouter un balisage de schéma à votre site WordPress en insérant simplement le code généré dans votre message ou votre page. Vous pouvez le faire de différentes manières, selon le type de contenu que vous balisez.
Ajouter un schéma à la page produit WooCommerce
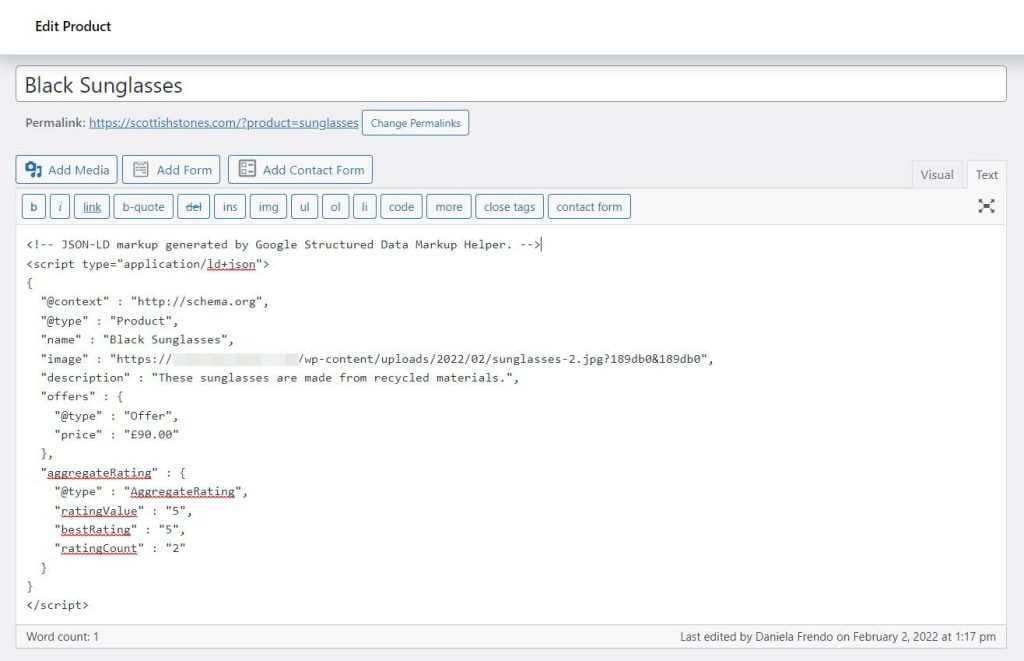
Accédez au tableau de bord WordPress et sélectionnez le produit WooCommerce que vous souhaitez mettre à jour. Le code de balisage du schéma peut être collé dans le champ de texte du corps à l'aide de l'onglet Texte.

Pour enregistrer vos modifications, cliquez sur Mettre à jour. Votre balisage de schéma a maintenant été ajouté! Ici, nous vous guiderons tout au long du processus pour déterminer si ces modifications ont ou non l'effet souhaité.
Ajouter un schéma à un article ou à une page WordPress
Une page ou un article peut être balisé de la même manière. Ouvrez la page ou la publication sur laquelle vous souhaitez ajouter un commentaire. Ajoutez un nouveau bloc en cliquant sur le symbole plus (+) et en sélectionnant HTML personnalisé:

Le code généré par Structured Data Markup Helper est requis ici. Vous n'avez pas à vous soucier du fait que vos visiteurs voient ces informations. Cliquez sur Mettre à jour lorsque vous avez terminé.
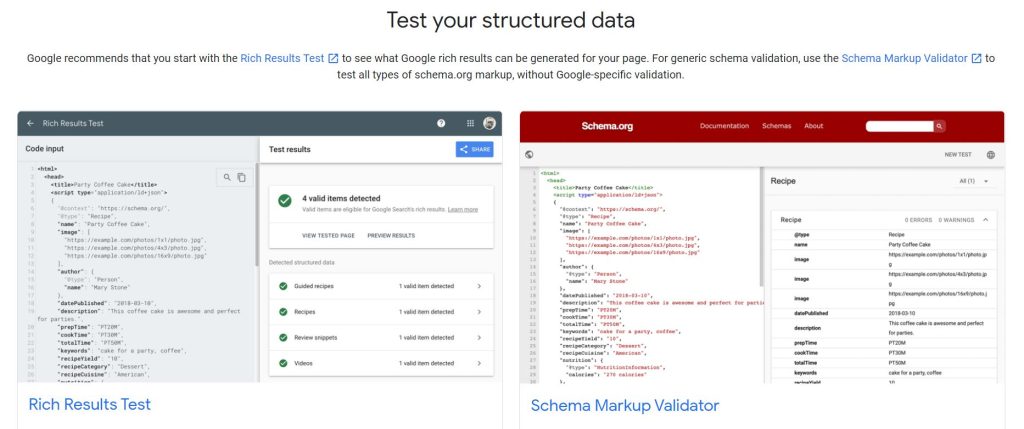
Balisage du schéma de test
Vous pouvez maintenant évaluer vos données structurées et voir comment votre matériel balisé apparaîtra dans les résultats de recherche sur Google. – Google L'outil de test de balisage de schéma de Google est à votre disposition:

Les tests de résultats enrichis sont en ordre. Vous pouvez utiliser l'outil de test de balisage de schéma sur la page ci-dessus pour vérifier une URL en la saisissant dans le champ URL:

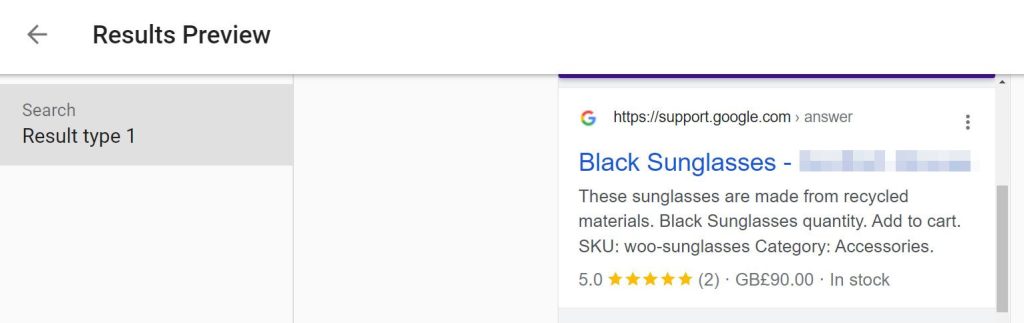
Selon la taille du rapport, sa génération peut prendre un certain temps. Lorsque vous êtes prêt à voir les résultats, continuez et cliquez sur le bouton Aperçu des résultats. L'extrait riche peut être vu ici:

Nos données étiquetées sont clairement évidentes dans ce résultat. Il contient le coût et le nombre d'étoiles du produit.
Plugins WordPress pour le schéma
Jusqu'à présent, nous nous sommes concentrés sur l'ajout manuel de balisage de schéma à nos efforts de référencement. Les plugins WordPress, en revanche, peuvent vous aider à améliorer encore plus votre contenu. Voici quelques-uns des choix les plus populaires!
Yoast SEO
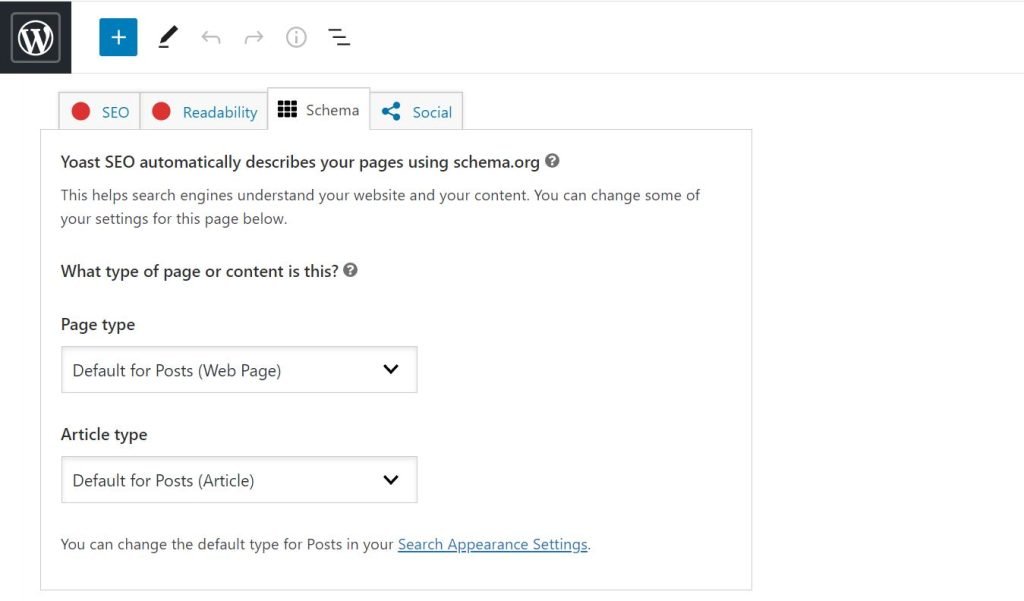
Le plugin Yoast SEO peut être utilisé pour ajouter un balisage de schéma à votre site Web si vous l'avez déjà installé. La majorité du travail est fait pour vous par cet outil. Les métadonnées schema.org qu'il utilise, par exemple, décrivent automatiquement vos articles et vos pages. Bien que ces types par défaut puissent être modifiés, vous pouvez également le faire:

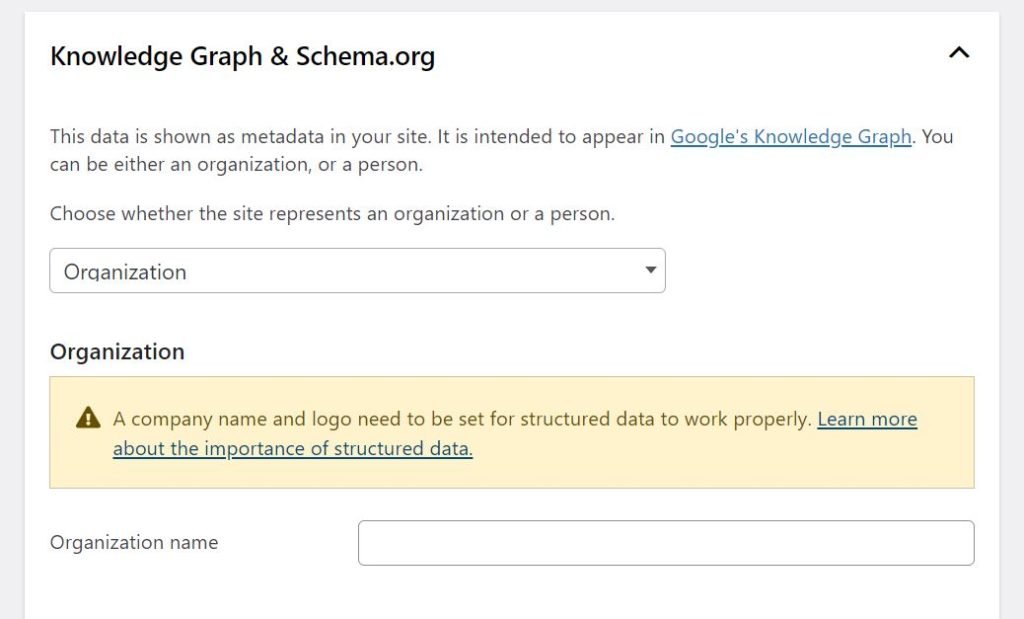
Les panneaux de connaissances sont construits à l'aide des informations recueillies par le plugin. Dans votre tableau de bord WordPress, accédez à SEO \ 003E Search Appearance et revérifiez vos hypothèses. Dans la section Knowledge Graph & Schema.org, faites défiler vers le bas jusqu'à ce que vous voyiez ceci :

La prochaine étape consistera à déterminer si votre site représente une personne ou une organisation. Un nom et un logo seront également requis. Un examen rapide de vos données peut être nécessaire si vous les avez déjà saisies.
Classement Mathématiques SEO
Il y a aussi Rank Math SEO , qui est un plugin similaire. Avec cet outil, vous pouvez facilement incorporer le balisage de schéma dans votre site Web. L'ajout de types de schémas pour vos publications, pages et produits est facile avec l'assistant de configuration de ce plug-in, qui vous guide tout au long du processus lors de l'installation.

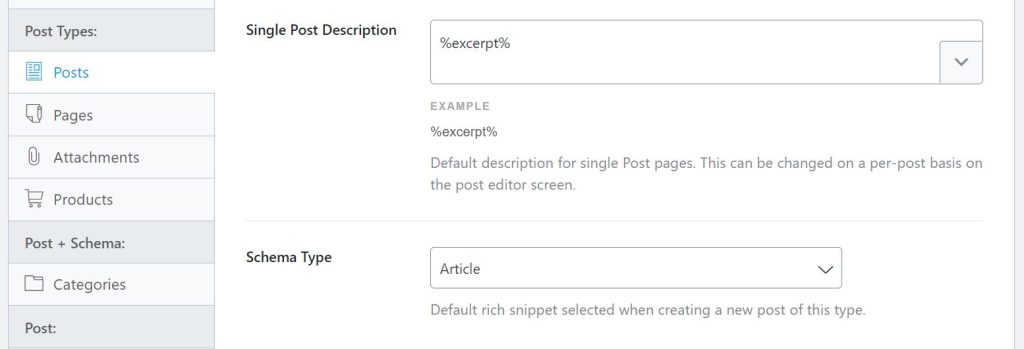
Ces options sont également accessibles dans votre tableau de bord WordPress en allant dans Rank Math > Titles & Meta. Le type de schéma peut ensuite être modifié en sélectionnant Posts ou Pages:

Cette fonctionnalité est incluse dans l' édition pro de Rank Math et vous pouvez l'activer en effectuant une mise à niveau. Vous pouvez utiliser cette fonctionnalité pour ajouter de nouveaux types de données pour les recettes, les offres d'emploi et d'autres formes de contenu.
Schéma & Données structurées pour WP & AMP
L'utilisation d'un plugin avec une plus grande sélection de balises de données peut également être une option. Plus de 35 types de schémas sont supportés par le plugin Schema and Structured Data for WP/AMP :

Attraction touristique et destination touristique peuvent être utiles si vous gérez un site Web de voyage. Des blocs Gutenberg pour différents types de schémas sont également inclus dans ce plugin.
De plus, vous pouvez extraire des avis sur les entreprises ou les produits de plus de 75 sites Web différents. Ces avis peuvent vous aider à obtenir de meilleurs résultats sur les pages de résultats des moteurs de recherche. C'est le genre de choses qui retiennent beaucoup l'attention.
Conclusion
Une augmentation du trafic organique peut être obtenue en ajoutant un balisage de schéma à votre site Web. La raison en est que des extraits enrichis, ou des résultats de recherche qui incluent des données supplémentaires telles que les évaluations et les prix des produits, sont affichés. Plus de personnes cliqueront sur ces résultats en raison de leur richesse. Structured Data Markup Helper, par exemple, peut vous aider à ajouter un balisage de schéma à vos publications et pages. Il est possible d'optimiser davantage votre site avec des plugins comme Yoast SEO , Rank Math SEO , ou Schema for WP & AMP .





