Si vous avez un site Web ou un blog, vous savez probablement que les formulaires de contact sont un moyen important pour les visiteurs de vous contacter. Cependant, les formulaires de contact sont également une cible courante pour les robots de spam, qui peuvent inonder votre boîte de réception de messages indésirables. Un outil efficace pour réduire ce spam est le reCAPTCHA de Google, et heureusement, il peut être facilement intégré au module Divi Contact Form. Dans cet article, nous vous guiderons tout au long du processus de configuration d'un compte reCAPTCHA et de son utilisation avec le module de formulaire de contact dans Divi, afin que vous puissiez garder votre boîte de réception exempte de spam et vous concentrer sur les messages importants de vos visiteurs.

Activation de reCAPTCHA pour le module de formulaire de contact Divi
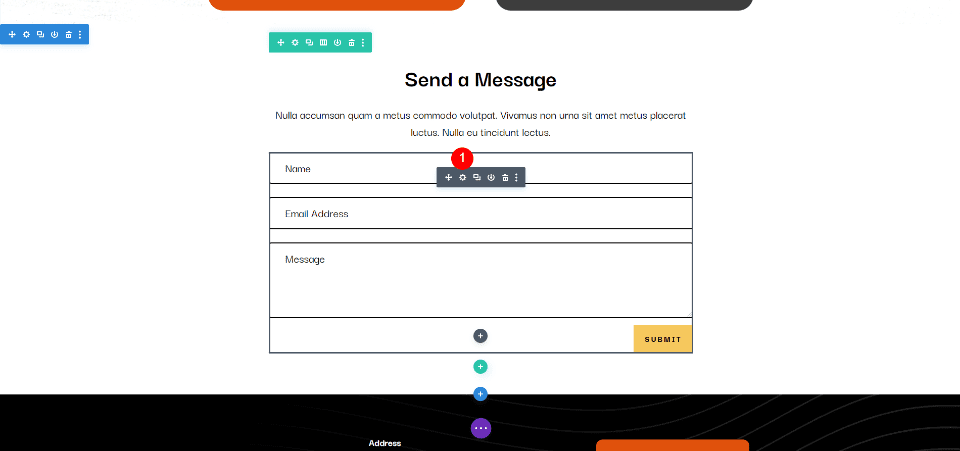
Voyons d'abord comment faire en sorte que votre module de formulaire de contact Divi autorise reCAPTCHA. La fonctionnalité est préinstallée, mais vous devrez l'activer avant de la configurer. Heureusement, ce n'est pas compliqué. En cliquant sur l'icône d'engrenage gris foncé qui s'affiche au survol, vous pouvez accéder aux options du module de formulaire de contact.

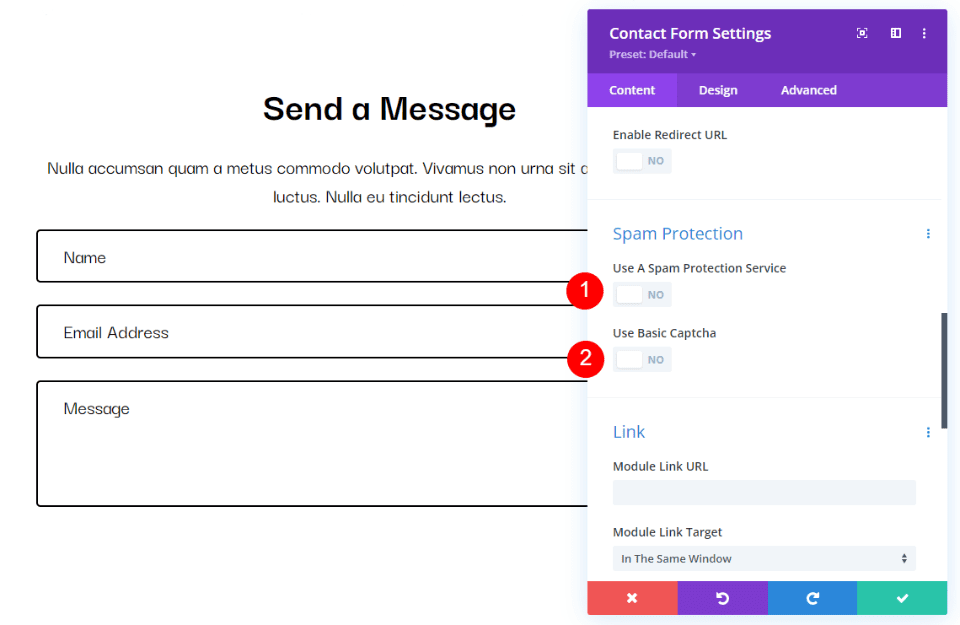
Accédez à l'onglet Paramètres généraux et faites défiler jusqu'à la section Protection anti-spam. Ici, vous trouverez deux options disponibles : la première consiste à utiliser un service de protection anti-spam et la seconde à utiliser Basic Captcha. Alors que le Captcha de base ne nécessite aucune configuration supplémentaire et peut être utilisé immédiatement, le service de protection anti-spam nécessite une configuration initiale. Malgré cette étape supplémentaire, je recommande vivement à la plupart des utilisateurs de Divi de choisir le service de protection anti-spam, et dans les sections suivantes, nous expliquerons pourquoi c'est le cas.

Différence entre reCAPTCHA et Captcha de base
Les deux méthodes offrent une protection anti-spam, mais elles fonctionnent sensiblement différemment et interagissent avec les utilisateurs. Examinons chacun et voyons comment ils s'empilent.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantCaptcha de base
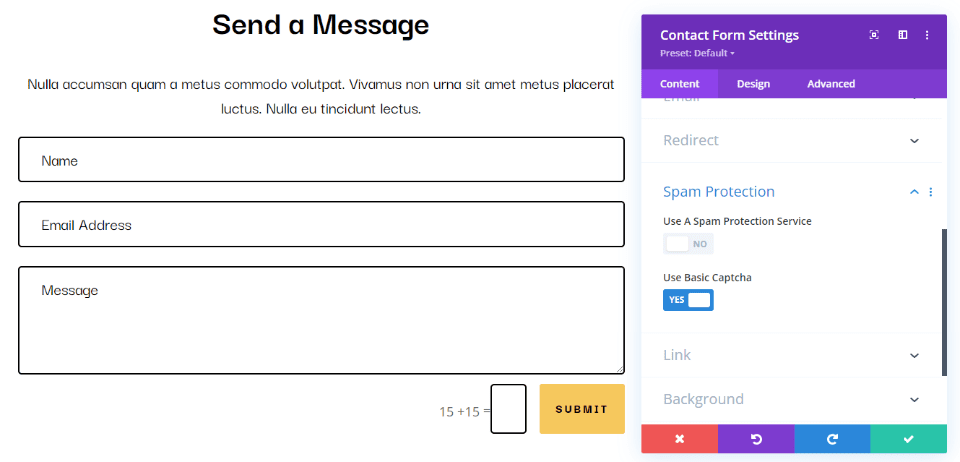
Basic Captcha affiche une équation mathématique simple et une zone dans laquelle saisir la réponse. Les utilisateurs doivent désormais effectuer une étape supplémentaire avant d'envoyer un message en conséquence. Certains utilisateurs continueront après avoir sauté le formulaire. De plus, même s'il fait un bon travail pour réduire le spam, il n'est pas complètement à l'épreuve des robots, vous recevrez donc probablement encore beaucoup de spam.
Les utilisateurs sont habitués à l'utiliser car il est facile à configurer et à utiliser, et parce qu'il est largement utilisé en ligne. C'est un choix judicieux, surtout si vous n'avez pas beaucoup d'utilisateurs. ReCAPTCHA est un choix supérieur si vous souhaitez une sécurité améliorée et une meilleure expérience utilisateur.

reCAPTCHA
Depuis plus d'une décennie, le reCAPTCHA de Google est un service fiable pour identifier les spambots sans nécessiter d'étapes supplémentaires de la part des utilisateurs. Ses algorithmes adaptatifs basés sur le risque analysent les données pour déterminer si un visiteur est un humain ou un bot et attribuent un score en conséquence. Si le score est suffisamment élevé, le formulaire du visiteur est soumis, mais sinon, il sera averti qu'un bot a été détecté. La sensibilité du score peut être ajustée pour augmenter ou réduire le niveau de protection. La meilleure partie est que les utilisateurs ne remarqueront même pas la protection anti-spam car le formulaire a l'air et fonctionne normalement. Cependant, une petite icône dans le coin inférieur droit de l'écran indique que le formulaire est protégé par reCAPTCHA. Google propose ce service gratuitement jusqu'à 1 million d'évaluations par mois, et une version entreprise est également disponible avec une plus grande précision et des options de personnalisation.

Utiliser un service de protection anti-spam
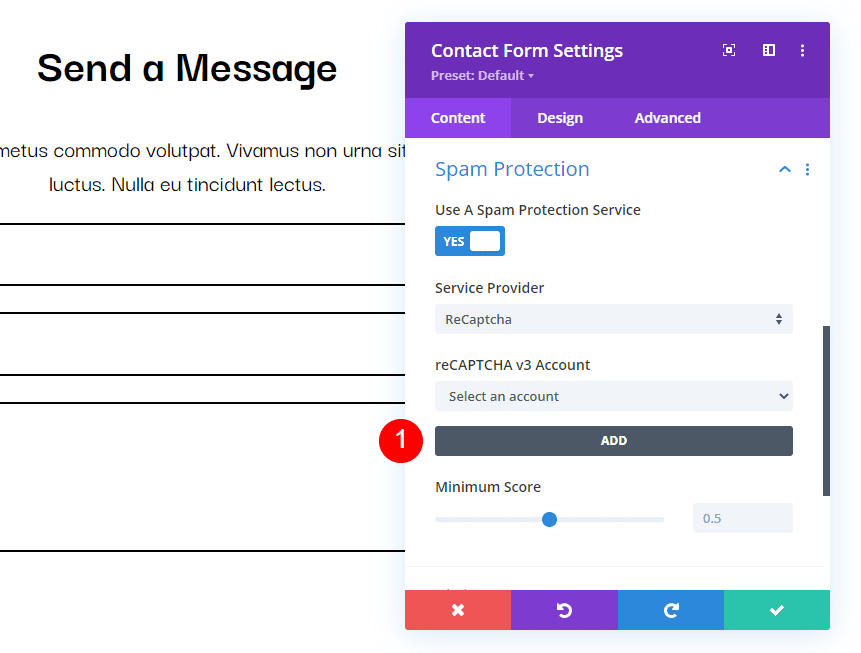
Examinons maintenant l'intégration de reCAPTCHA avec le module Divi Contact Form. Activez d'abord Utiliser un service de protection anti-spam.

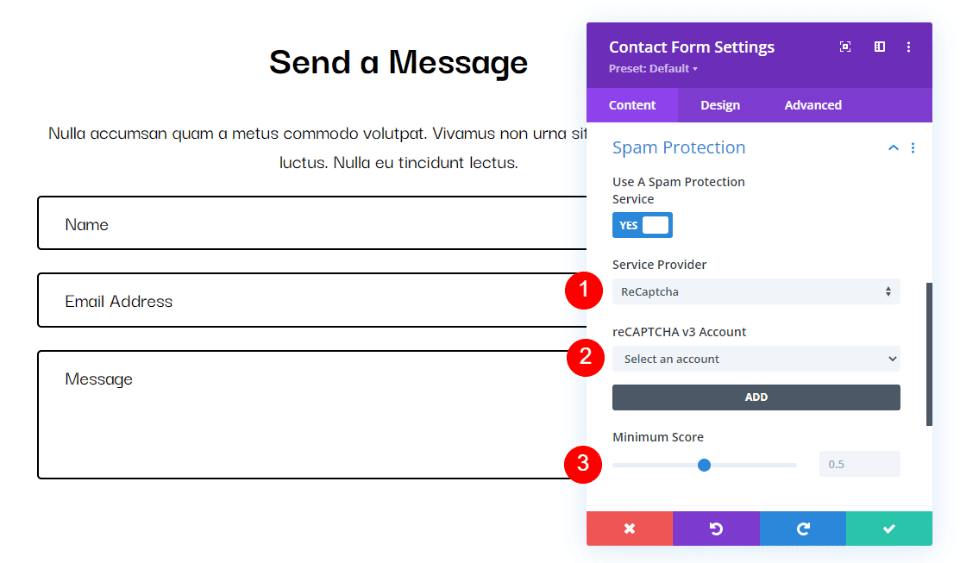
Vous pouvez ensuite choisir le fournisseur de services, le compte et le score minimum en ouvrant un nouvel ensemble d'options. Examinons chaque ensemble plus en détail.
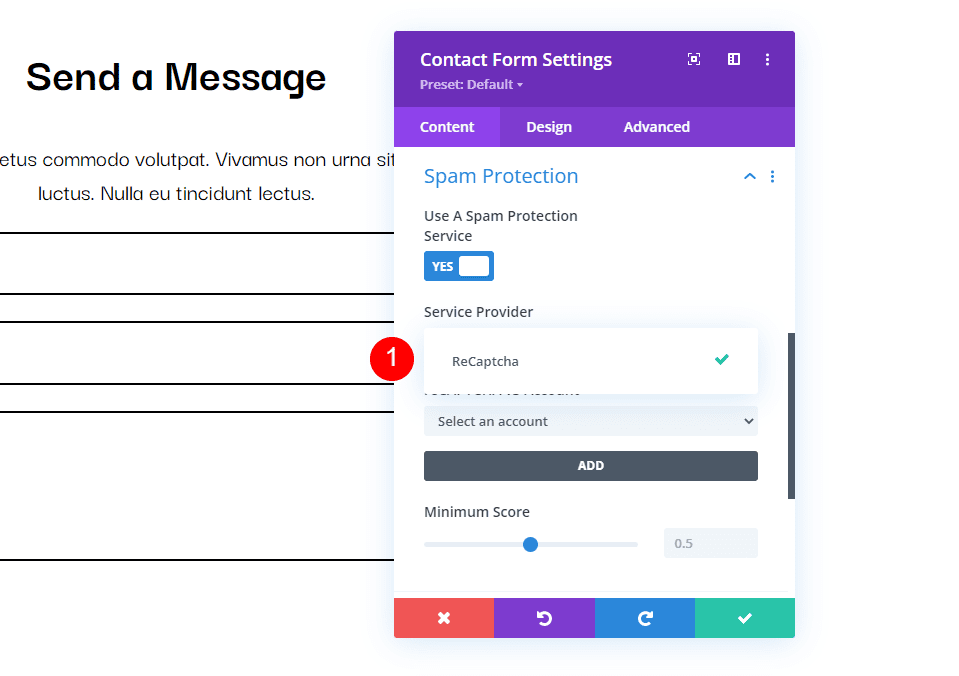
Fournisseur de services
Tous les fournisseurs de services que vous avez intégrés sont répertoriés ici. Choisissez simplement le fournisseur de services que vous désirez. Il n'affichera la valeur par défaut, reCAPTCHA, que si vous n'avez intégré aucun fournisseur. Nous n'avons pas besoin de modifier le fournisseur de services dans notre situation car reCAPTCHA est celui que nous souhaitons utiliser.

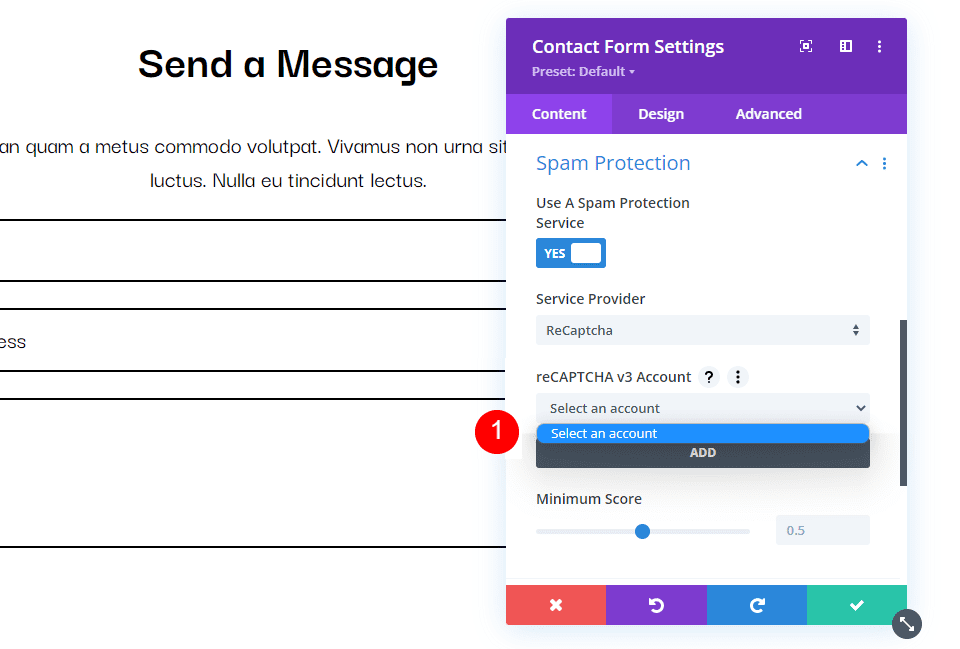
Compte reCAPTCHA v3
Le compte ReCAPTCHA v3 est une fonctionnalité qui vous permet de sélectionner le compte que vous souhaitez utiliser pour le captcha. Si vous n'avez pas encore configuré de compte, vous remarquerez un bouton AJOUTER bien visible, que vous pouvez utiliser pour créer un nouveau compte. La prochaine section vous guidera tout au long de ce processus.

Le compte ReCAPTCHA v3 est un composant du service ReCAPTCHA v3 qui aide à protéger les sites Web contre le spam et les abus en vérifiant qu'un humain interagit avec le site. Il vous permet de créer et de gérer plusieurs comptes associés à votre site Web, ce qui facilite le suivi et la surveillance de l'activité captcha.
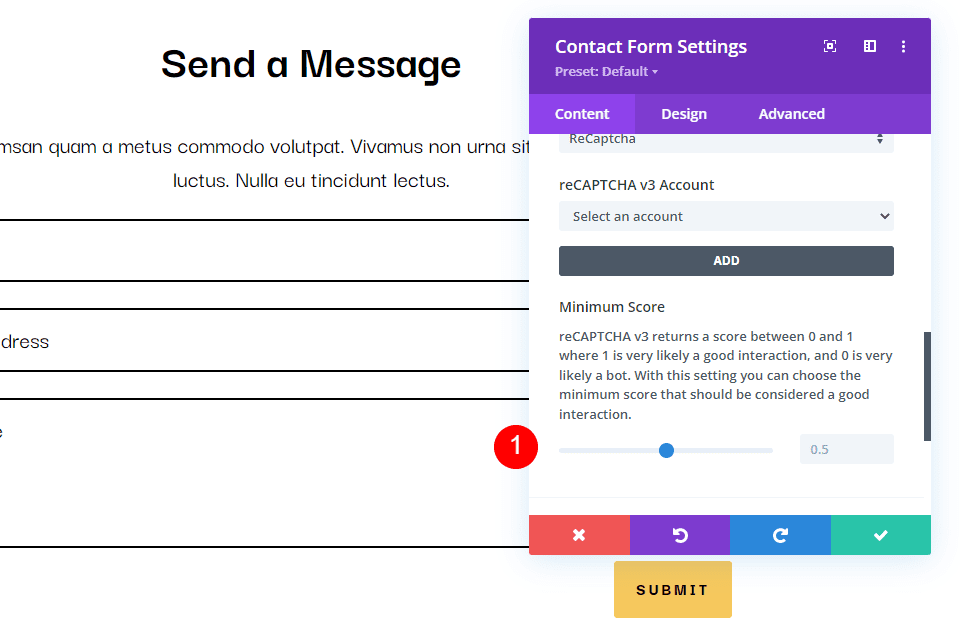
Note minimale
En définissant le score minimum, vous pouvez spécifier le niveau de score qui dénote une bonne interaction. Généralement, un score de 0 indique une mauvaise interaction, qui pourrait être un bot. Dans de tels cas, un défi visuel est présenté à l'utilisateur pour prouver qu'il n'est pas un bot. En revanche, un score de 1 implique une bonne interaction avec une personne réelle. Vous avez la possibilité d'affiner le score par incréments de 0,1.

Le paramètre par défaut du score minimum est de 0,5, ce qui est un bon point de départ. Si vous rencontrez beaucoup de bots, vous pouvez augmenter le score de 0,1 jusqu'à ce qu'ils ne posent plus de problème. À l'inverse, si vos visiteurs se plaignent de voir un message les identifiant comme des bots, vous devriez baisser le score.
Configuration de reCAPTCHA
Voyons étape par étape comment créer un compte reCAPTCHA et l'intégrer à votre module de formulaire de contact Divi.
Créer un compte
Visitez la page À propos de reCAPTCHA et cliquez sur le lien Console d'administration v3 dans l'en-tête pour créer votre compte reCAPTCHA v3.

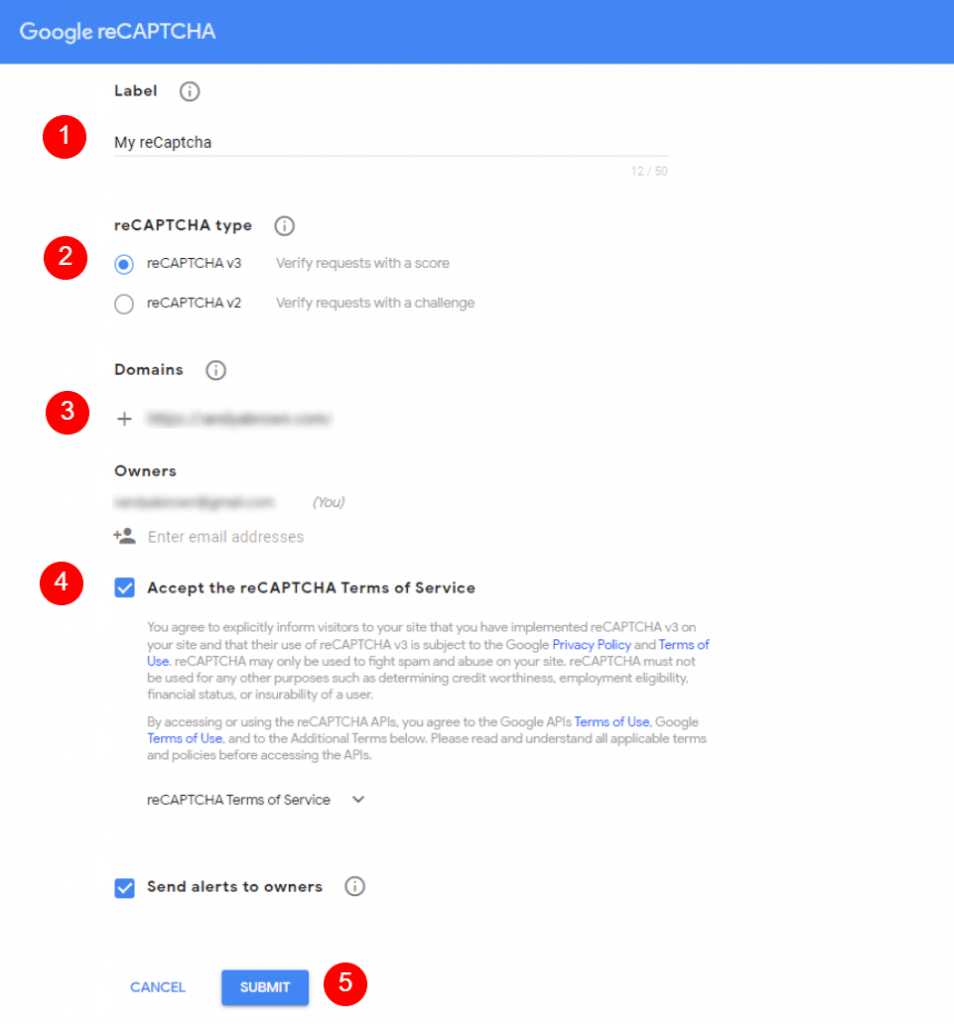
Ensuite, l'écran de création reCAPTCHA apparaîtra. Pour créer le reCAPTCHA, vous devez suivre ces étapes : donnez-lui un titre, sélectionnez reCAPTCHA v3 comme type, saisissez votre domaine, acceptez les conditions d'utilisation et enfin, cliquez sur le bouton Soumettre. N'oubliez pas d'étiqueter le reCAPTCHA avec un titre approprié, de spécifier le reCAPTCHA v3 comme type, d'entrer les informations de votre domaine sous Domaines et d'accepter les conditions d'utilisation avant de soumettre.

Ajouter reCAPTCHA au site
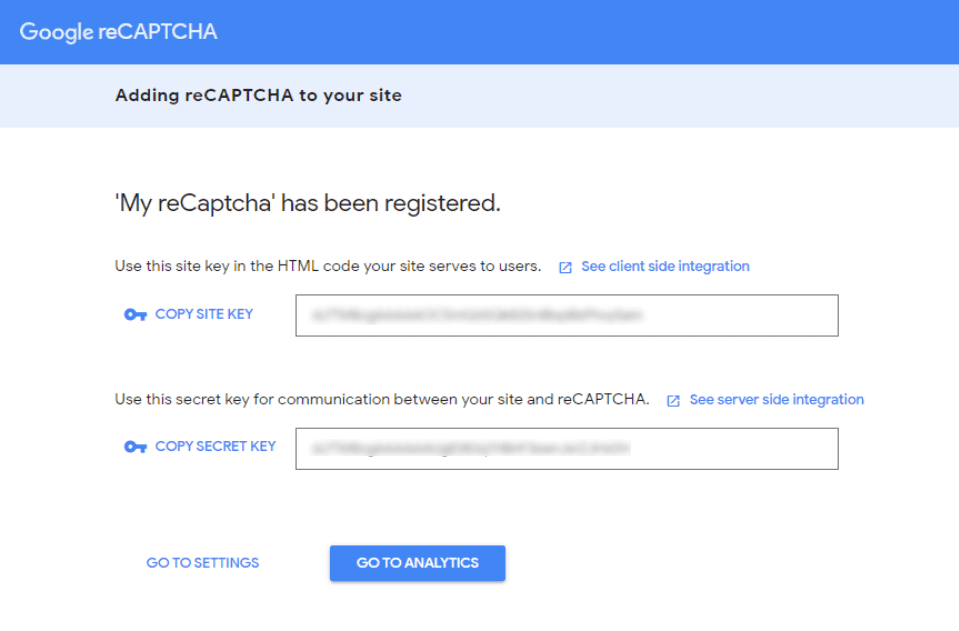
Votre clé de site et votre clé secrète sont désormais visibles dans votre compte reCAPTCHA. Chacun doit être copié et ajouté au module de formulaire de contact séparément. De plus, vous devez coller le nom de votre reCAPTCHA.

Cliquez sur le gros bouton AJOUTER à côté de la case de choix de l'option de compte pour ajouter votre compte reCAPTCHA.

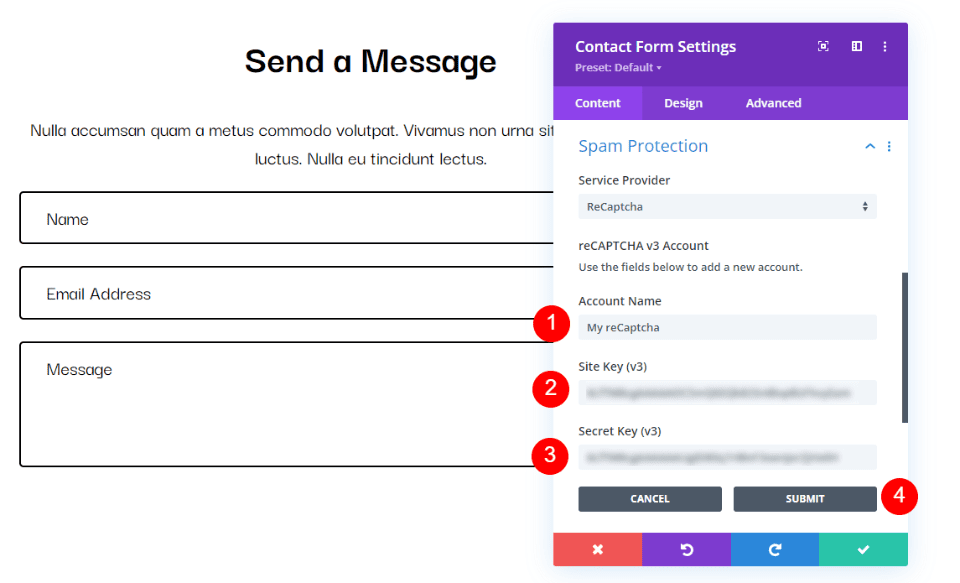
Collez ensuite le nom, la clé du site et la clé secrète de votre site dans les champs appropriés. Appuyez sur "Soumettre". Vous pouvez maintenant fermer la page Google reCAPTCHA si vous ne l'avez pas déjà fait. Votre module de formulaire de contact Divi est désormais connecté à votre compte reCAPTCHA.
- Nom du site: le nom de votre reCAPTCHA
- Clé de site, fournie par reCAPTCHA.
- Clé secrète: la clé secrète de reCAPTCHA

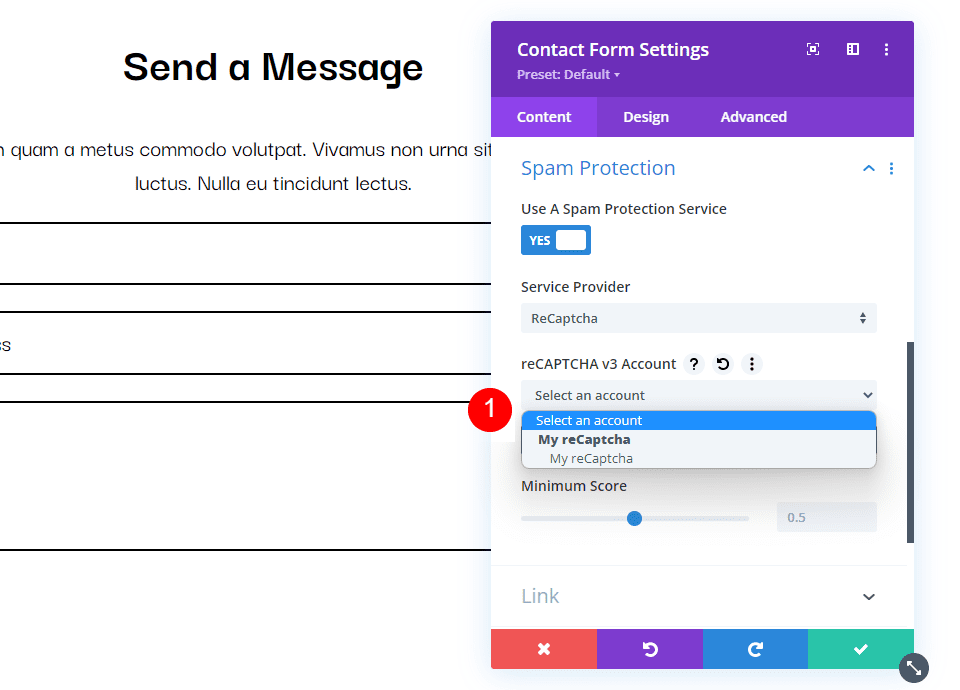
Choisissez un compte
Ensuite, dans la liste déroulante Compte reCAPTCHA v3, choisissez votre nouveau compte.

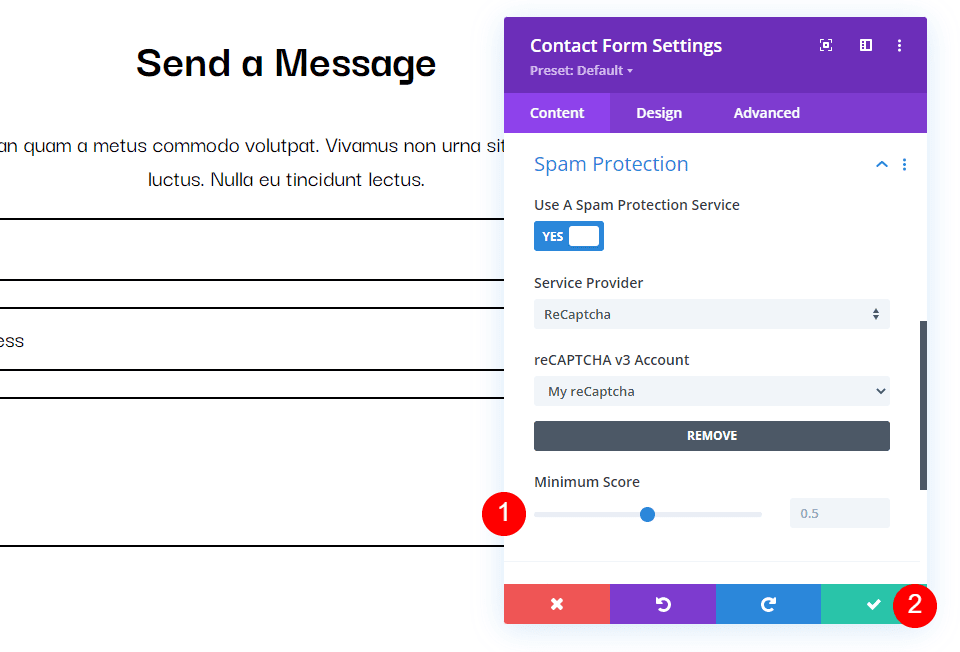
Note minimale
Si vous avez rencontré un volume élevé de commentaires indésirables après avoir utilisé reCAPTCHA, il peut être utile d'ajuster votre score minimum. Je suggère de commencer par le paramètre par défaut et d'apporter les modifications nécessaires. Une fois que vous avez effectué les modifications nécessaires, enregistrez votre travail et fermez les paramètres du module Divi Contact Form. Enfin, il est crucial de tester votre formulaire de contact pour vous assurer qu'il fonctionne correctement.
Pour commencer, vous pouvez définir le score minimum sur 0,5.

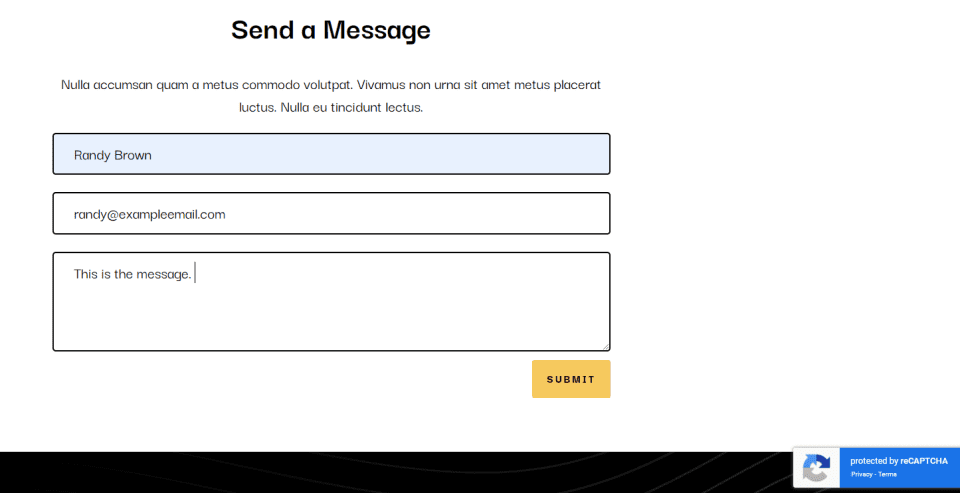
Test du formulaire de contact
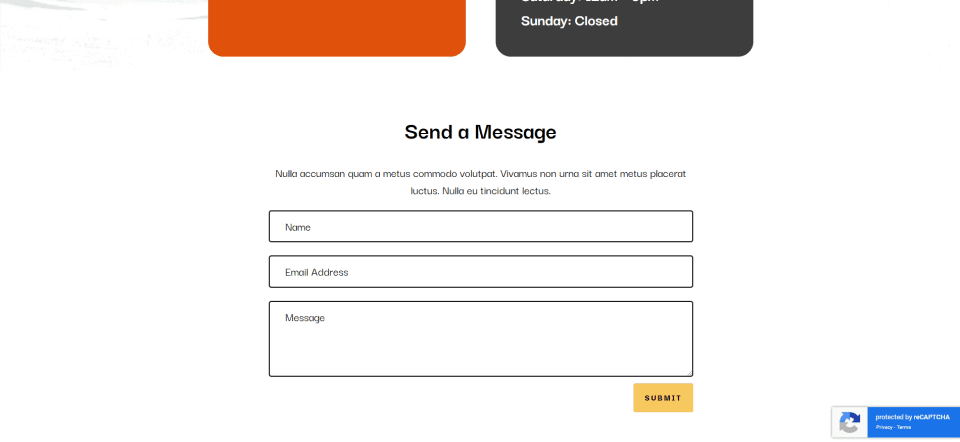
Assurez-vous que votre formulaire de contact fonctionne correctement en le testant ensuite. Une icône indiquant aux utilisateurs que le formulaire est sécurisé par reCAPTCHA se trouve dans le coin inférieur droit. Un visiteur qui a reçu un score élevé sera autorisé à envoyer son message comme d'habitude.

J'ai défini un score trop élevé pour cet exemple, de sorte que tout le monde est perçu comme un bot. Celui-ci a un score minimum de un. J'ai réduit le score à 0,8 et j'ai pu envoyer le formulaire de contact par la suite. Voici comment le formulaire apparaît lorsque le score est défini de manière incorrecte.

Fin des mots
Dans cet aperçu, nous avons exploré l'utilisation de reCAPTCHA dans le module de formulaire de contact Divi . Alors que Basic Captcha et reCAPTCHA v3 offrent une protection anti-spam fiable, ce dernier est le choix recommandé pour une expérience utilisateur améliorée et une sécurité plus complète. Bien que reCAPTCHA ne soit pas infaillible et puisse encore permettre à certains commentaires de spam de passer ou empêcher les visiteurs légitimes d'accéder à votre formulaire de contact, le module de formulaire de contact comprend un ajustement de sensibilité que vous pouvez personnaliser. Dans l'ensemble, reCAPTCHA v3 reste l'option supérieure pour protéger votre site Web contre les spams indésirables.





