Sur un site Web, une excellente typographie peut augmenter les conversions. Il est important de sélectionner les meilleures polices et de les optimiser. Les polices Google sont un service populaire car elles sont bien conçues et peuvent ajouter une touche d'élégance aux sites Web standard. Malheureusement, s'ils ne sont pas utilisés correctement, ils peuvent nuire aux performances de votre site Web, comme tout autre élément sur Internet. Dans cet article, nous examinerons 5 suggestions pour améliorer le fonctionnement de Google Fonts avec WordPress.

Polices Google et performances du site WordPress

Tout le monde peut utiliser les plus de 1300 familles de polices gratuites du répertoire Google Fonts pour leurs sites Web ou leurs projets imprimés. Même s'ils sont utilisés sur des millions de sites WordPress, ils constituent un excellent moyen d'améliorer la conception d'un site Web. Vous trouverez sans aucun doute un design unique parmi eux. Un site Web WordPress ajoute généralement des polices Google en les téléchargeant à partir du CDN de Google. Cela signifie que la police et la feuille de style sont stockées sur le serveur le plus proche de l'utilisateur. Les polices système sont plus rapides que les polices Google téléchargées sur Internet et installées sur votre ordinateur. Le volume de trafic entrant et sortant de votre site Web influence la rapidité de son chargement. Les performances de votre site Web sont moins affectées par le temps de chargement de Google Fonts que par des fichiers plus volumineux. Après tout, les polices sont beaucoup plus petites que les images. Cependant, chaque fois qu'un utilisateur essaie d'accéder à votre site, du temps est perdu car il n'y parvient pas. Pour augmenter la vitesse de chargement de votre site, il est intéressant d'optimiser vos Google Fonts.
Lorsque vous utilisez Google Fonts avec WordPress, il existe plusieurs façons d'améliorer les performances.
Utiliser moins de polices

Il est préférable de n'utiliser que quelques polices. Pour de meilleurs résultats, vous devez utiliser deux ensembles de polices appariés.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantLes familles de polices sont ce que nous entendons lorsque nous parlons de polices. Lorsque nous parlons de types de polices, nous parlons souvent de la police principale. Cependant, il existe de nombreuses polices différentes, telles que les italiques, les polices avec des poids différents, les polices avec des chiffres et des symboles et les polices avec des italiques. Ils sont appelés « glyphes ».

Il existe de nombreux poids de police différents, notamment fin, léger, moyen, semi-gras, gras et ultra-gras. Chacun d'entre eux appartient à une famille de polices différente. De plus, chaque poids a un italique, doublant le nombre de polices. Lorsque vous utilisez cette famille de polices, toutes ses variantes sont également chargées. Au fond, c'est beaucoup.
Par exemple, Roboto est une police très appréciée pour les sites Web en ce moment. Il existe 12 ensembles de polices dans la famille, chacune avec 282 glyphes. Cela équivaut au nombre d'extensions de police que vous souhaitez utiliser multiplié par les 3 384 glyphes d'une famille de polices. Il est facile de voir comment le nombre de polices utilisées sur un site Web peut monter en flèche une fois que Roboto Condensed et Roboto Slab sont ajoutés. Des dizaines de milliers de polices peuvent être utilisées lorsque vous utilisez plusieurs familles de polices.
Hébergez Google Fonts sur votre serveur WordPress

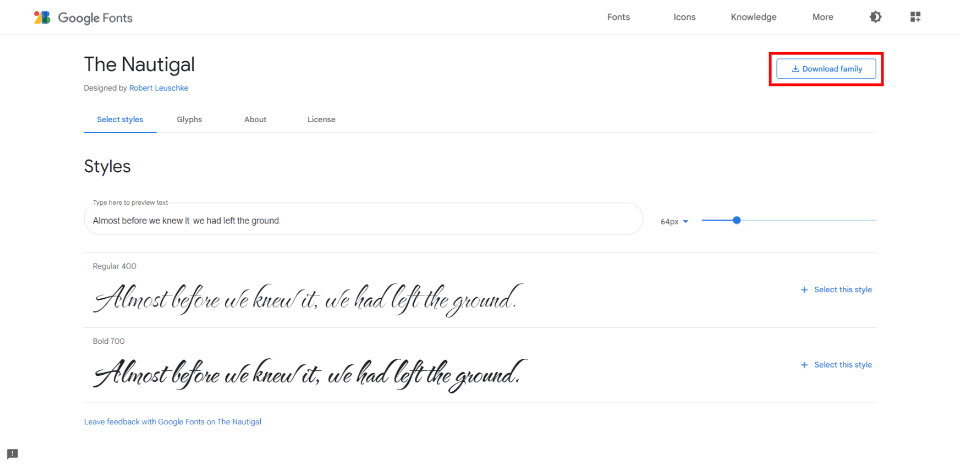
Les polices Google peuvent être téléchargées et hébergées sur votre serveur WordPress. Ainsi, l'utilisateur obtiendra la typographie du site Web au même endroit que le site Web lui-même. Étant donné que le site Web n'aura pas à récupérer les fichiers de polices ailleurs, il se chargera plus rapidement pour l'utilisateur. Lorsque vous choisissez une police sur le site Web de Google Fonts, vous pouvez choisir de la télécharger. Après avoir téléchargé la famille de polices, téléchargez-la via FTP dans le dossier content/uploads. N'incluez pas de référence à l'hébergeur de polices tiers lorsque vous les utilisez dans la section "head" de vos pages. Au lieu de cela, incluez une référence à l'URL/fonts/FONT FILE NAME.file-extension de votre feuille de style.
N'oubliez pas de charger uniquement les polices et les graisses dont vous avez besoin. N'utilisez pas tous les italiques et graisses disponibles. Pour chaque police, utilisez les formats TTF, EOT, WOFF et WOFF2.
Précharger les polices Google
Le CDN de Google est généralement utilisé pour télécharger les polices Google. Même si ce serveur est rapide, les polices sont généralement téléchargées après le chargement d'un site Web.
S'il y a un problème avec la connexion et que les polices ne peuvent pas être téléchargées, la page s'affichera avec les polices système. La page s'affichera à nouveau après le téléchargement des polices. En termes simples, après le chargement avec une police, la page passe à une police différente. Un texte sans style "flash" est ce que c'est (FOUT). Attendre est préférable à cela. Pourtant, ce n'est pas génial. Le préchargement des polices est un moyen de gérer cela. De plus, le préchargement des polices Google accélère le processus de chargement d'environ 100 ms. En effet, le fichier CSS de Google Fonts se charge simultanément avec DNS, TCP et TLS. Vous devez vous pré-connecter et utiliser un lien de préchargement dans la feuille de style afin de précharger. La famille de polices et la feuille de style seraient chargées en HTML dans la section "head" de votre site Web.
CDN Planet fournit l'exemple suivant de code HTML avec préconnexion:
<head>
<link rel='preconnect' href='https://fonts.gstatic.com' crossorigin>
<link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="3344545b4773000303">[email protected]</a>&display=swap'>
<link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="b2c5d5dac6f2858282">[email protected]</a>&display=swap'>
</head>Remplacez Roboto et toutes les options de police de l'exemple ci-dessus par les polices et les options que vous souhaitez utiliser.
Optimisez les polices Google avec un plugin WordPress

La majorité des tâches liées à WordPress sont grandement facilitées par les plugins, notamment l'optimisation des polices Google. Vous n'aurez pas à vous soucier de l'endroit où mettre le code car ils s'occuperont du côté logiciel pour vous.
Il existe de nombreux excellents plugins disponibles qui peuvent améliorer vos polices Google. OMGF | Héberger Google Fonts Localement est celui qui m'intéresse particulièrement. Il est spécialement conçu pour rendre plus efficaces les polices Google que vous utilisez déjà. Comme beaucoup d'autres, ce plugin Google Fonts a à la fois une version gratuite et une version premium. Tous les paramètres de la version gratuite sont manuels, ce qui peut être difficile. Mais les mettre en place n'est pas trop difficile.
La principale différence entre celle-ci et les autres est que celle-ci va au-delà de la simple simplification de l'utilisation des polices en incluant des optimisations dans la version gratuite que tout le monde peut utiliser. Les versions premium de la plupart des plugins de ce type sont les seules à proposer une optimisation. Néanmoins, je conseille d'utiliser la version premium pour obtenir les meilleurs résultats. Il y a suffisamment d'optimisations dans la version gratuite pour vous permettre de démarrer.

Vous pouvez héberger Google Fonts localement et le plugin met les polices en cache. Les polices locales sont automatiquement remplacées par les polices en file d'attente dans l'en-tête. Vous pouvez les empêcher de charger des polices et des feuilles de style spécifiques en préchargeant les polices situées au-dessus du pli.

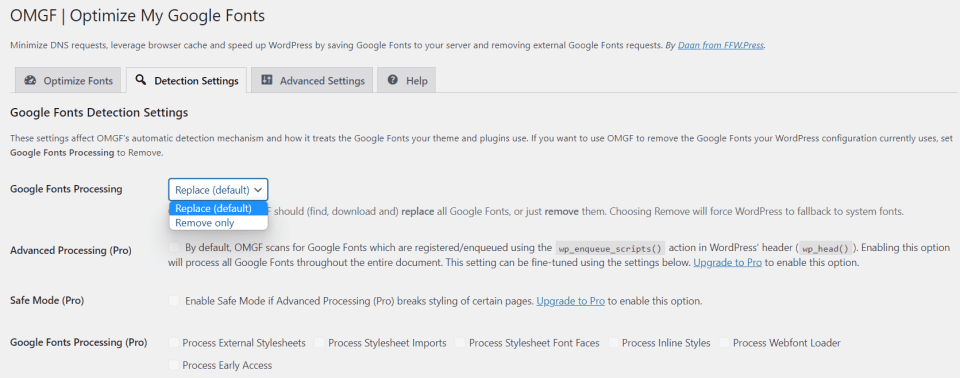
Dans les paramètres de détection, des polices peuvent être ajoutées ou supprimées. Ceci est particulièrement utile après une refonte, afin de ne pas charger de ressources obsolètes que vos utilisateurs ne verront jamais.

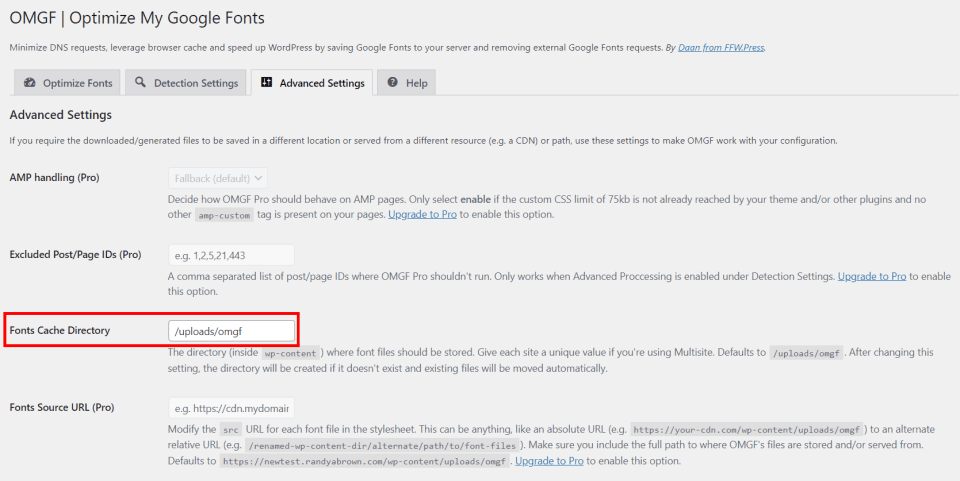
De plus, si vous gardez une maison impeccable, vous pouvez choisir le répertoire du cache de polices dans les paramètres avancés.
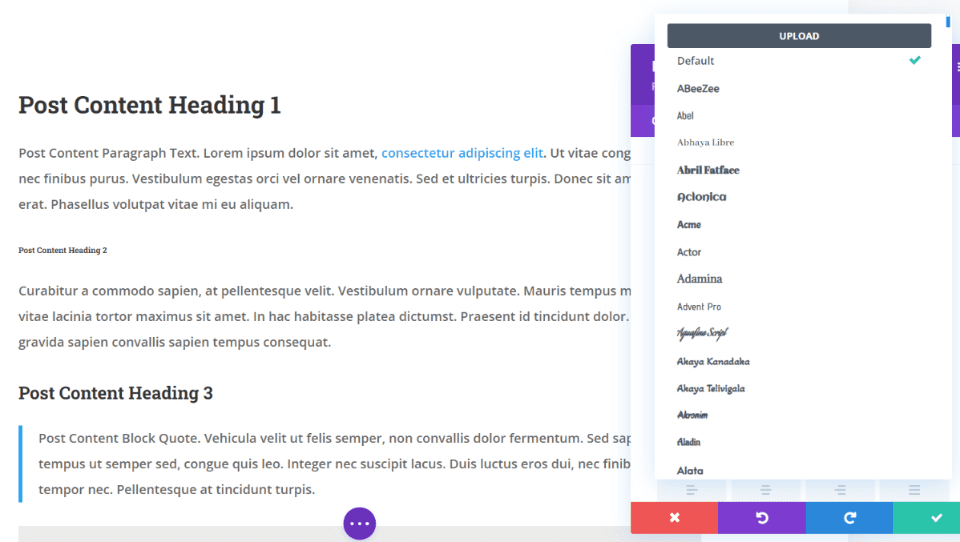
Utiliser l'intégration de Google Fonts avec les modules Divi

600 Tous les modules Divi basés sur du texte utilisent Google Fonts, qui sont disponibles à la fois dans le thème Divi et le plugin Divi et ont été optimisés pour les meilleures performances et conception. Pour le corps et la taille de chaque titre séparément, sélectionnez la famille de police, le poids et le style, et modifiez leur taille, leur couleur, la hauteur de ligne, l'espacement et les ombres. Ils peuvent même être modifiés pour des appareils spécifiques.
La version en cache de Google Fonts est utilisée pour charger uniquement les polices dont le module a besoin. Cela empêche le navigateur de charger des variantes de police inutiles.

Dans l'onglet Performances générales > des options du thème Divi, il existe quelques paramètres Google Fonts. Les deux sont activés par défaut. Il s'ensuit que vous êtes déjà pris en charge si vous utilisez Divi et que vous ne saviez pas que c'est quelque chose que le thème gère.
La mise à niveau de Google Fonts Loading met en cache les polices Google et les charge en ligne pour accélérer le chargement de la page et réduire les requêtes qui bloquent le rendu de la page. L'option intitulée "Limiter la prise en charge des polices Google pour les navigateurs hérités" se trouve en dessous. Pour accélérer les temps de chargement, cette fonctionnalité réduit la taille des Google Fonts. L'inconvénient est que tous les anciens navigateurs ne prennent pas en charge les polices Google.
Emballer
Il y a de fortes chances que Google Fonts soit déjà utilisé sur votre site Web dans une certaine mesure. Mais je pense que vous remarquerez une différence si vous suivez ces 5 suggestions pour améliorer le fonctionnement de Google Fonts avec WordPress. Même si elles sont petites, les polices Google mal optimisées peuvent nuire à l'expérience utilisateur et ralentir la vitesse de chargement de votre site Web. Même s'il existe plusieurs façons d'optimiser manuellement vos polices Google, je recommande à la plupart des gens d'utiliser un plugin comme OMGF à la place. Bien sûr, Divi est toujours un choix fantastique pour gérer et optimiser les polices de toutes sortes.




