La pire chose que vous voyez sur Internet est un site Web ennuyeux. Certains sites Web sont hautement conçus avec une vue luxueuse, et certains sont simples et minimalistes. L'apparence d'un site Web dépend de sa nature. Dans la conception, les palettes de couleurs sont remarquablement importantes. L'utilisation d'une palette de couleurs appropriée peut faire ressortir votre site Web de la foule. Heureusement, Divi vous soutient avec le système de couleurs Magic et la fonction Couleurs globales, qui s'occuperont de tout. Votre site Divi bénéficiera des palettes de couleurs que vous utilisez sur le site. Vos visiteurs seront époustouflés par les résultats.

Lignes directrices pour le choix des schémas de couleurs
Cependant, ajouter un plan de couleurs à votre site Web Divi est simple et il est décisif que vous choisissiez un schéma de couleurs approprié pour votre entreprise et votre marque. C'est une évidence d'utiliser les couleurs existantes de votre entreprise ici. Au-delà de l'apprentissage de la théorie des couleurs (ce qui est fascinant), voici quelques indices pour vous aider à démarrer avec votre nouveau schéma de couleurs.
Décidez si vous voulez un site Web sombre ou clair.
Vous aurez sans aucun doute des teintes claires et sombres dans votre palette de couleurs. Une palette de couleurs doit avoir un contraste pour que les informations textuelles se démarquent. Cela nous amène à la première considération que vous devez prendre en compte lors du choix d'un schéma de couleurs pour votre site Web : voulez-vous un site Web sombre ou lumineux ? En sélectionner un seul n'exclut pas de le combiner avec d'autres, mais cela facilite le choix de votre palette de couleurs.
Choisir une couleur
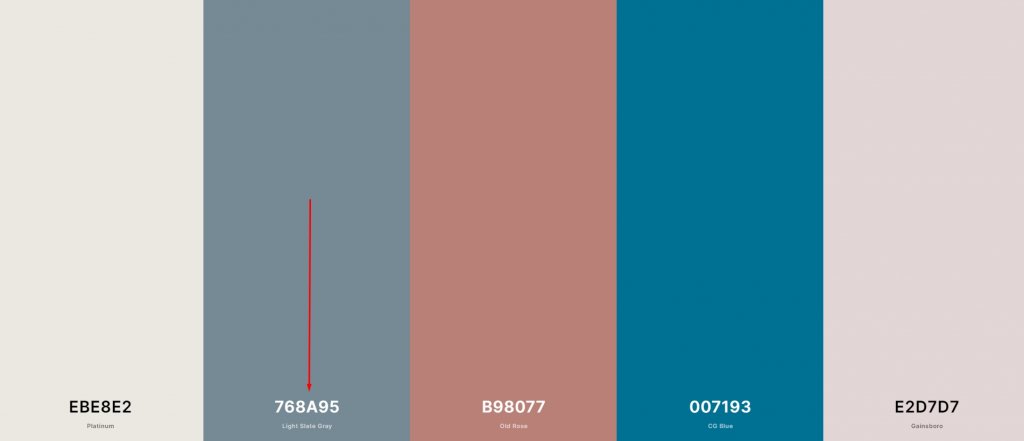
Théoriquement, vous avez un contrôle total sur le nombre de couleurs dans votre palette de couleurs. Les palettes de couleurs ne peuvent pas être appliquées ou déterminées selon une méthode uniforme. Cependant, le sélecteur de couleurs de Divi suggère d'utiliser cinq couleurs pour obtenir un jeu de couleurs harmonieux. En utilisant une seule technique, nous utiliserons le même style à chaque fois que nous vous montrerons une nouvelle palette de couleurs pour vous permettre de vous adapter plus facilement à la conception de votre site Web. Si vous souhaitez suivre notre technique, vous aurez besoin de plusieurs variétés de couleurs différentes dans votre palette de couleurs.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantCouleur de l'arrière plan

Les couleurs d'arrière-plan doivent être claires et doivent être claires pour afficher les autres éléments de la page de manière éclatante par-dessus. Choisir des couleurs d'arrière-plan proches les unes des autres peut apporter une belle sortie.
Couleur de la police

La couleur de la police est la prochaine chose sur laquelle vous devez vous concentrer. La couleur de la police dépend de la couleur de fond. Si vous utilisez un fond clair, il sera judicieux de choisir une couleur sombre pour les polices.
Lien hypertexte et couleur CTA

Les hyperliens sur votre site Web ont un impact significatif sur l'apparence générale du site. La couleur que vous choisissez pour les appels à l'action de votre site Web doit se démarquer du reste de votre palette.
Couleur pour les touches finales

Enfin, vous avez la possibilité d'utiliser une autre couleur présélectionnée pour pimenter votre site Web. Comparé à la couleur du lien hypertexte, celui-ci est moins significatif ; néanmoins, il vous aidera à obtenir une palette de couleurs harmonieuse sur votre site Web.
Inclure assez de contraste
Pour les mêmes raisons que précédemment, il est important d'utiliser des teintes contrastées dans votre palette de couleurs. Si vous concevez un site Web, la différence de tracés de couleurs aidera votre contenu écrit à se démarquer. Car, si votre matériel est difficile à comprendre, à quoi bon ?
Sélection et équilibre des couleurs
La fréquence à laquelle une couleur doit apparaître dans votre palette peut être déterminée à l'aide de diverses méthodes. Vous devez avoir une balance des couleurs décente si vous ne voulez pas que vos visiteurs soient submergés par les couleurs de votre site Web. Alors, utilisez des couleurs plus neutres de votre palette de couleurs tout en mettant en valeur votre message avec d'autres teintes.
Comment ajouter une palette de couleurs dans un site Web Divi
Divi est un excellent thème et constructeur pour les sites Web. Il possède diverses fonctionnalités intégrées qui vous aideront à créer un site Web accrocheur. Divi a une fonctionnalité de base pour la sélection de palette de couleurs, et maintenant nous allons l'essayer !
La palette de couleurs par défaut de Divi

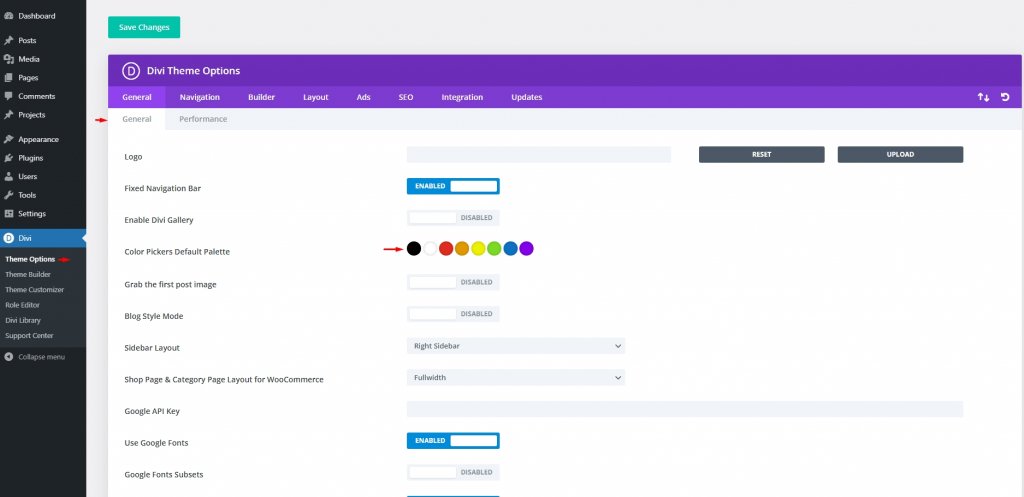
La première chose que vous devez faire est de naviguer vers Divi – Options de thème dans votre tableau de bord WordPress. Vous pouvez trouver l'élément Palette par défaut des sélecteurs de couleurs sous l'onglet Général. Cela vous permet d'accéder rapidement aux huit couleurs que vous souhaitez dans le constructeur Divi lorsque vous utilisez le sélecteur de couleurs. Bien qu'il s'agisse des couleurs les plus courantes, elles ne constituent pas un ensemble complet applicable à chaque site Web. Notez que ces couleurs ici sont uniquement pour une présentation visuelle. Vous devez les appliquer pour être sur le site Web manuellement.
À l'intérieur du constructeur Divi

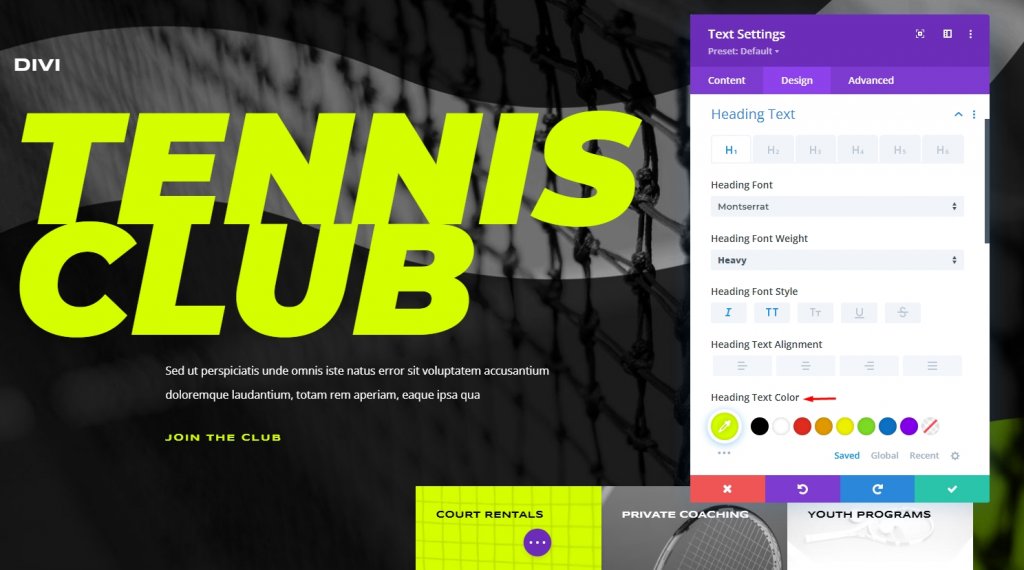
Que vous utilisiez ou non la palette Divi, vous pourrez changer les couleurs de divers éléments de votre site. Pour y parvenir, rendez-vous dans le Divi Builder et modifiez les paramètres du module pour définir votre nouveau schéma de couleurs. Vous pouvez trouver l'icône représentant des points de suspension sous le sélecteur de couleur pour n'importe quel élément (trois points). Vous serez redirigé vers l'outil Magic Color de Divi lorsque vous cliquerez dessus. Vous obtiendrez une succession de palettes de couleurs complémentaires basées sur les couleurs récemment utilisées sur la page, qui devraient toutes s'agencer.
Paramètres de couleur globaux
Comme nous avons déjà sélectionné nos couleurs, il est temps de les rendre globales. Quel que soit le module ou l'élément sur la page, vous pouvez personnaliser les couleurs globales pour qu'elles varient dans l'ensemble. Vous n'aurez pas à le faire 100 fois si vous souhaitez basculer entre cinq couleurs différentes, par exemple. Vous devrez le parcourir cinq fois.
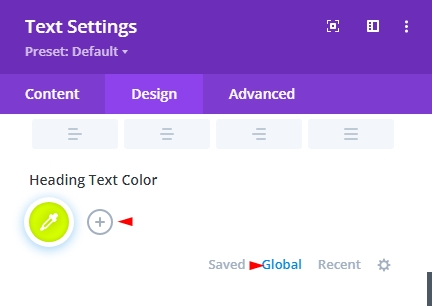
Accédez à un module doté d'un sélecteur de couleurs et commencez par là. Vous trouverez un lien global juste en dessous. Lorsque vous cliquez dessus, toute la palette disparaît. En cliquant sur le symbole "+", vous pouvez choisir les couleurs accessibles à tous.

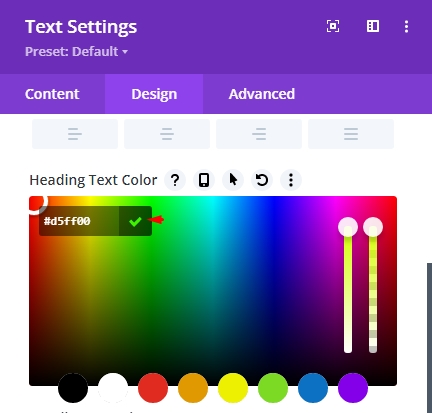
Un sélecteur de couleur apparaîtra et après la sélection, cliquez sur la marque verte pour l'ajouter.

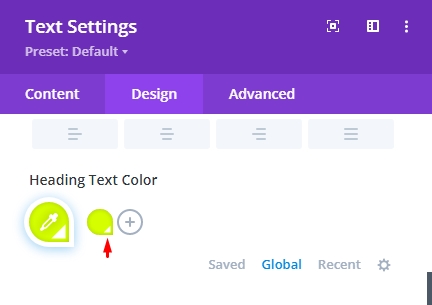
Cela ne fait aucune différence dans la direction que pointe le cercle blanc. La valeur hexadécimale est utilisée pour rendre les couleurs globales plus colorées. La couleur par défaut a été ajoutée à côté du signe plus. Au lieu du cercle habituel, le symbole en forme de goutte sur la couleur indique que la couleur a été appliquée au site.

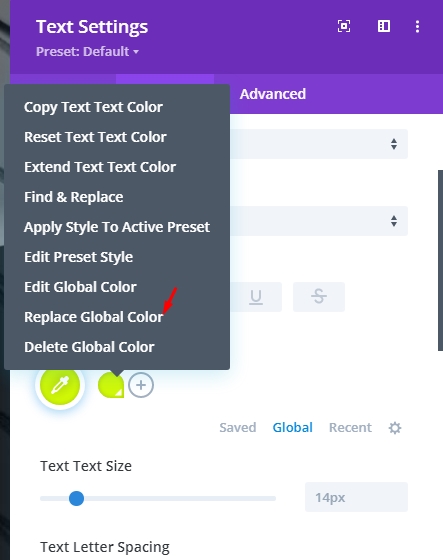
Cliquez maintenant sur la couleur sélectionnée et pour l'ajouter à la liste, sélectionnez "Remplacer la couleur globale".

Pour enregistrer votre palette complète sous le lien Global, répétez le processus pour chaque couleur de votre sélection. Lors de l'application de la nouvelle palette à tous les composants d'une page, il est important de s'en souvenir.
Implémenter les couleurs globales
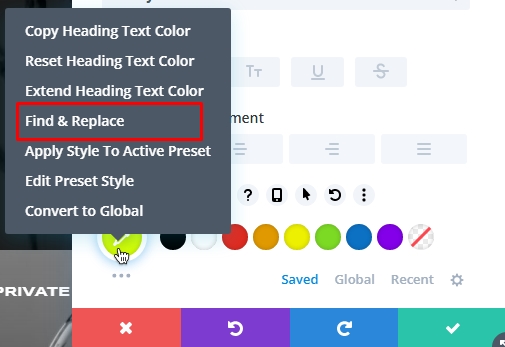
L'étape suivante consiste à apporter des modifications globales à tous les éléments de la même couleur sur votre site Web. Si vous souhaitez modifier la couleur d'un élément, accédez à cet élément et faites un clic droit. L'étape suivante consiste à utiliser le menu contextuel pour sélectionner Rechercher et remplacer. Cette couleur ne doit pas être rendue globale à ce stade. C'est une composante de ce qui vient ensuite.

À l'étape suivante, vous aurez la possibilité de choisir votre couleur personnalisée au lieu de la couleur par défaut. Sélectionnez la couleur globale que vous souhaitez appliquer à la page entière sous « Remplacer par » et cliquez sur Remplacer. Remplacez toutes les valeurs détectées dans chaque type d'option, et pas seulement [entrer le type d'élément réel] est un élément à vérifier obligatoirement. Avec cette méthode, vous pouvez être assuré qu'elle changera de couleur quoi qu'il arrive.

Vous pouvez maintenant ajuster cette couleur globale et tous ses éléments seront mis à jour en conséquence. Notamment, vous n'avez pas fait de nouvelle sélection dans la roue chromatique. Cela rendra la couleur existante une nuance différente. Étant donné que vous avez désigné chaque instance de cette couleur particulière comme globale, vous pouvez la modifier une fois et l'appliquer à toutes les instances de cette couleur.

Pour utiliser votre nouvelle palette, répétez les étapes précédentes pour chaque couleur. Vous n'avez qu'à faire un ajustement à votre schéma de couleurs pour chacun. Il ne s'agit pas d'un simple échange de tous les éléments d'une même teinte.
Derniers mots
Divi pense toujours aux clients et essaie de déterminer avec quelle facilité et en moins de temps nous pouvons créer un bon module de conception. La sélection de la palette de couleurs globale est désormais plus facile. En utilisant la fonction de recherche et de remplacement intégrée de Divi , vous pouvez ensuite choisir la nouvelle couleur et la faire remplacer automatiquement toutes les instances de celle-ci sur la page où elle apparaît. J'espère que cela vous aidera à gagner du temps et à améliorer votre efficacité. Si vous aimez la publication, partagez-la!





