Un moyen simple de donner une belle apparence à votre site Web consiste à utiliser le module Divider de Divi. Les séparateurs Divi aident à créer une impression d'espace entre les éléments de votre page, rendant le design équilibré. Ils peuvent également ajouter des zones vides au design sans les laisser vides. De plus, les séparateurs sont parfaits pour mettre en valeur votre marque en les personnalisant avec des couleurs, des styles de lignes et bien plus encore ! Dans cet article, nous expliquerons pourquoi les séparateurs sont utiles dans les conceptions et partagerons quelques façons de les utiliser dans votre prochain projet de conception Web. Commençons!

Pourquoi utiliser le module diviseur?
Les espaces sont un élément de conception crucial sur les sites Web, influençant la façon dont les utilisateurs naviguent et interagissent avec la page. Il divise les éléments, dirige l’attention et contribue à l’équilibre global. L'augmentation des espaces autour d'un élément le fait ressortir. Les espaces entre les paragraphes sont aussi essentiels que le texte lui-même pour créer un équilibre intentionnel.
Dans la conception Web, les espaces doivent être utiles, facilitant des transitions fluides entre les sections de la page. Les modules de séparation dans Divi sont des outils polyvalents, qui ajoutent facilement des espaces, divisent le contenu et améliorent l'équilibre. Ils peuvent également introduire de la couleur et du style, créant ainsi une harmonie entre différents éléments tels que des modules de texte ou des images. Des exemples de la manière dont les diviseurs peuvent être utilisés sont fournis.
Définir des titres
L'utilisation de séparateurs dans votre conception Web pour créer un équilibre peut être effectuée efficacement en les plaçant entre les titres et le corps du texte. Cette séparation permet de distinguer le texte du titre du corps du texte, permettant ainsi aux visiteurs du site Web de parcourir et de trouver plus facilement des informations.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
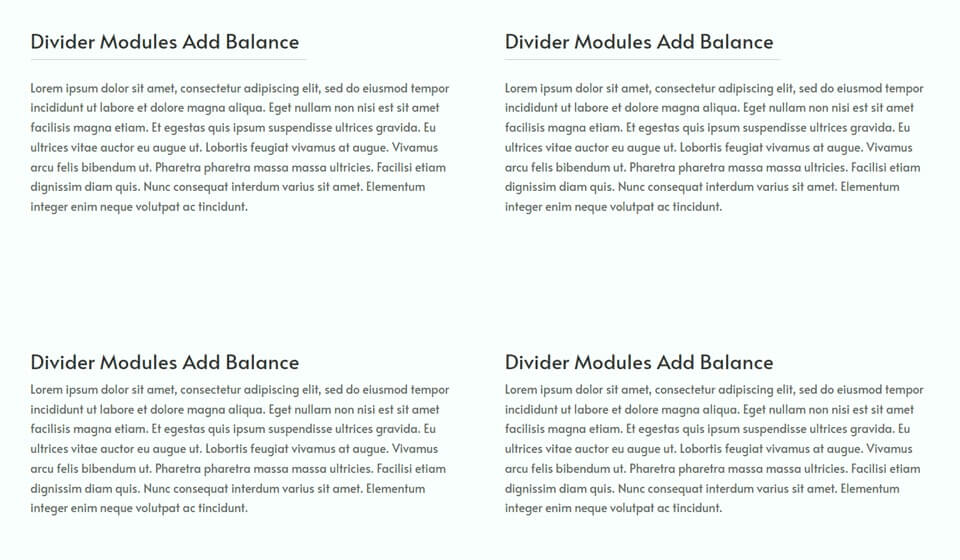
Commencer MaintenantPar exemple, l'ajout d'une ligne de séparation subtile entre le titre et le corps du texte améliore la séparation et équilibre la conception, comme le montre l'exemple par rapport aux présentations ci-dessous sans séparateur.

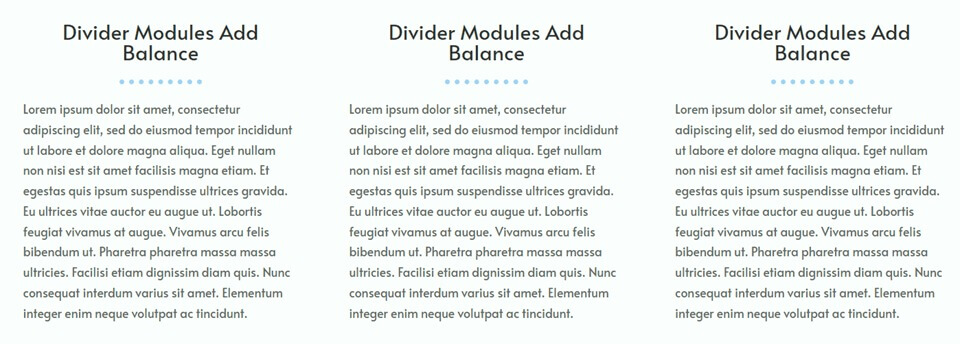
Un autre exemple montre des séparateurs conçus pour correspondre à la conception globale de la page, un sujet qui sera abordé plus en détail.

Éléments séparés et groupés
Les modules de séparation aident à atteindre un équilibre visuel sur votre site Web en séparant les sections et en clarifiant quelles informations sont regroupées. L'inclusion d'un simple module de séparation peut améliorer la navigation des visiteurs, améliorant ainsi l'expérience utilisateur globale.

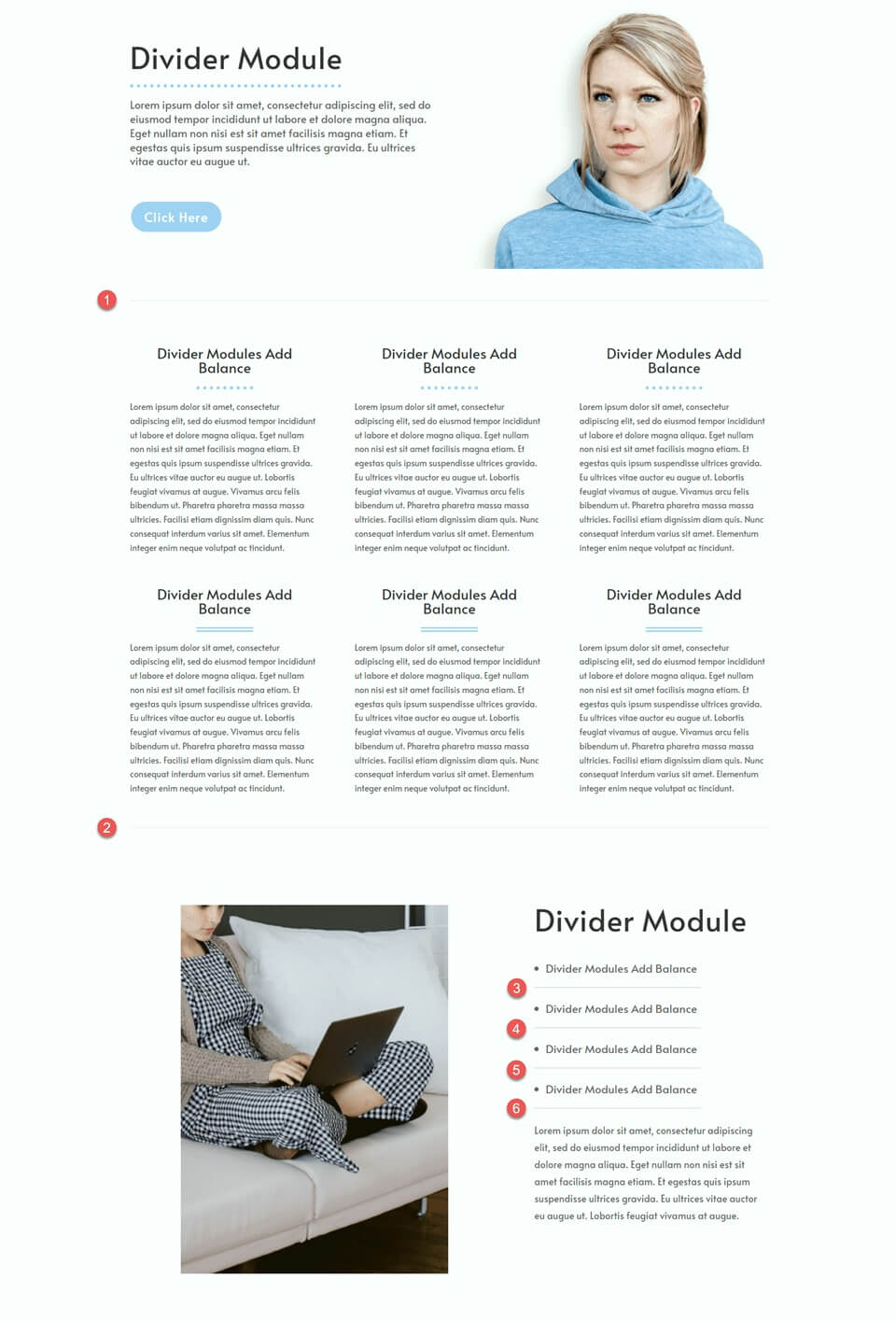
Par exemple, dans cet exemple, des séparateurs gris clair ont été utilisés pour délimiter les sections principales et séparer les puces. Le design subtil et discret du séparateur ajoute de la séparation à la page sans être trop gênant.
Reflétez votre image de marque
Le module de séparation de Divi permet la personnalisation avec n'importe quelle couleur, permettant l'incorporation de couleurs de marque dans la mise en page. En ajustant les paramètres tels que la largeur, l’épaisseur et le style de ligne, des séparateurs uniques peuvent être créés, reflétant l’image de marque et améliorant l’équilibre du design.
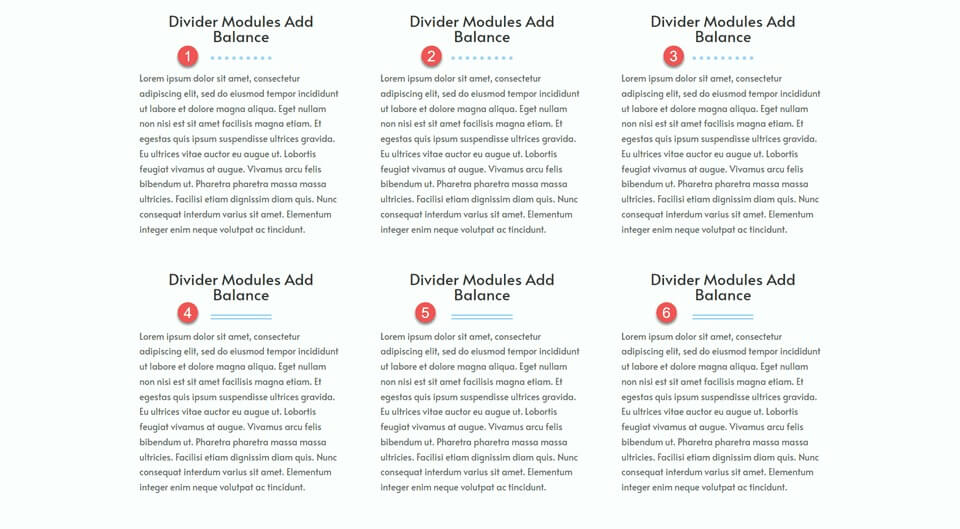
L'exemple montre différents styles de séparateurs, mettant en valeur la polyvalence permettant d'aligner le design avec l'image de marque. Au-delà de la fonctionnalité et de l’expérience utilisateur, les séparateurs offrent l’opportunité de renforcer la conception du site Web et de mettre en valeur les couleurs de la marque.

Comment utiliser les modules Divi Divider pour créer un équilibre dans votre conception
Maintenant que nous avons parlé des avantages d’inclure des séparateurs dans la conception de votre site Web, passons à la section tutoriel de cet article. Nous ajouterons des séparateurs à une mise en page prédéfinie à partir de la bibliothèque Divi.
Tout d’abord, installez et activez le thème Divi, en vous assurant d’avoir la dernière version sur votre site Web. Vous êtes maintenant prêt à commencer!
Créer une nouvelle page
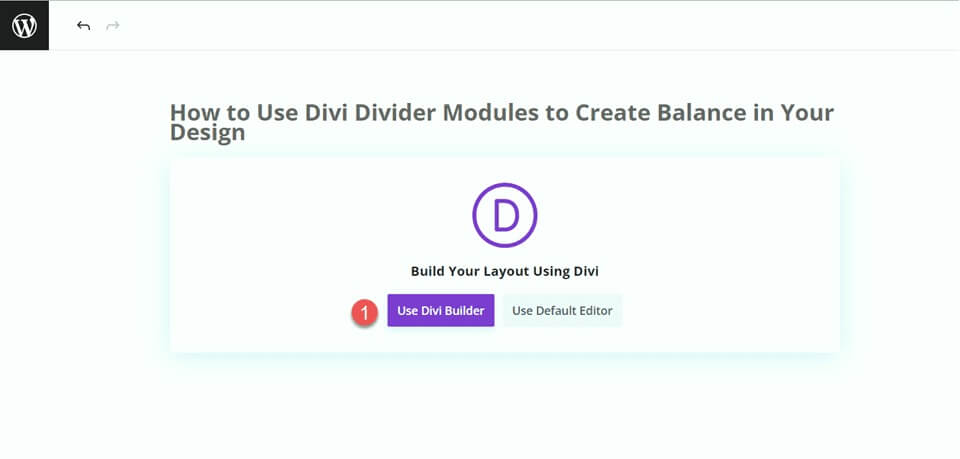
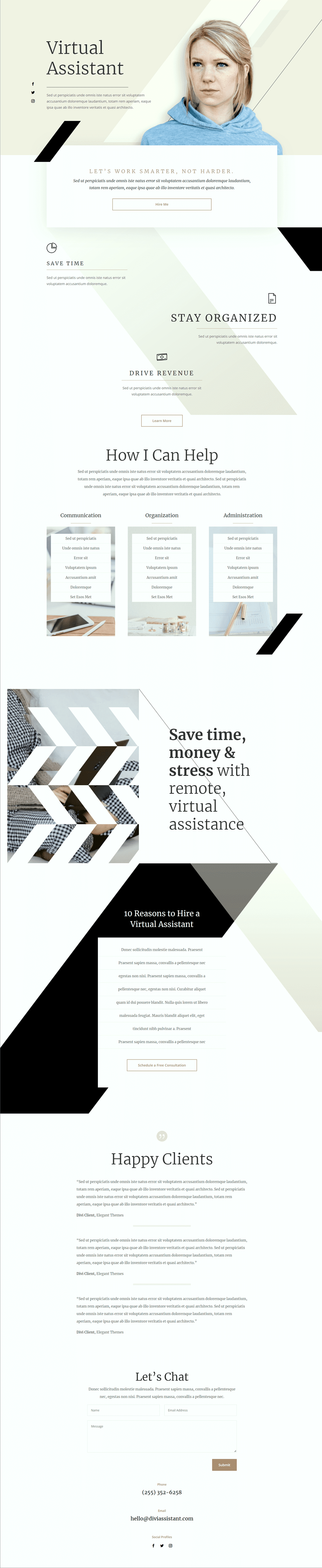
Commencez par sélectionner une mise en page prédéfinie dans la bibliothèque Divi. Dans ce cas, nous utiliserons la page de destination de l'assistant virtuel du pack de mise en page de l'assistant virtuel. Créez une nouvelle page sur votre site Web, donnez-lui un titre, puis choisissez l'option Utiliser Divi Builder.

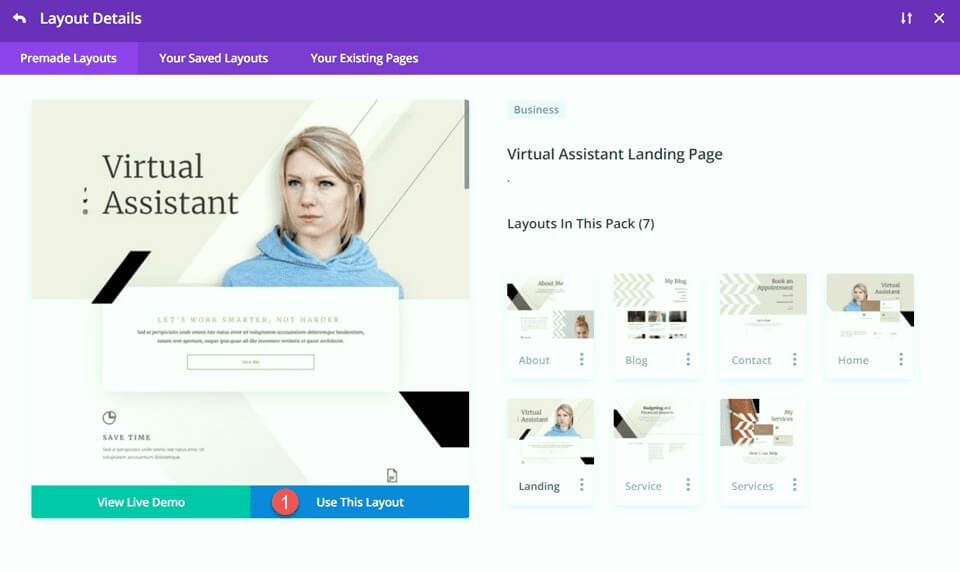
Pour cet exemple, choisissez une mise en page prédéfinie dans la bibliothèque Divi en sélectionnant « Parcourir les mises en page », puis sélectionnez la page de destination de l'assistant virtuel.

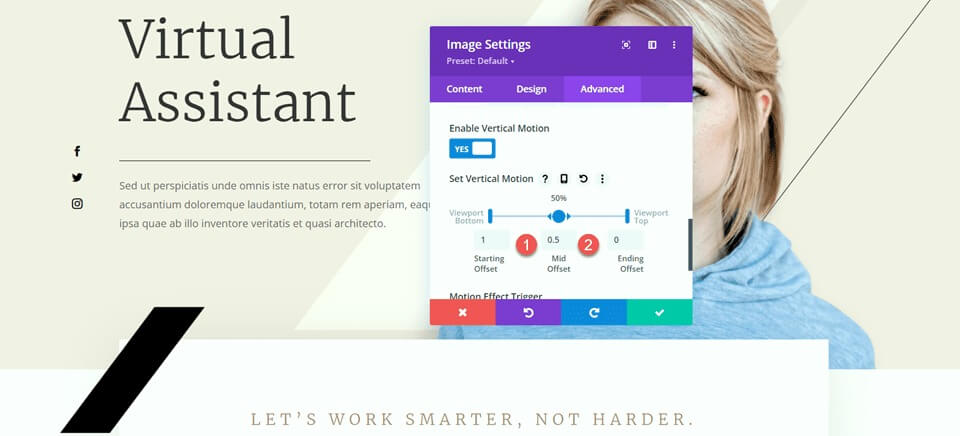
Modification de la section des héros
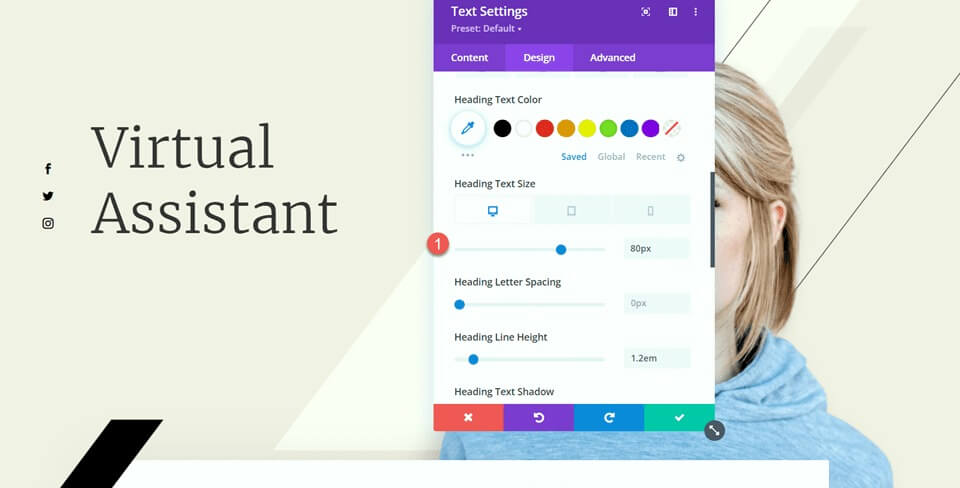
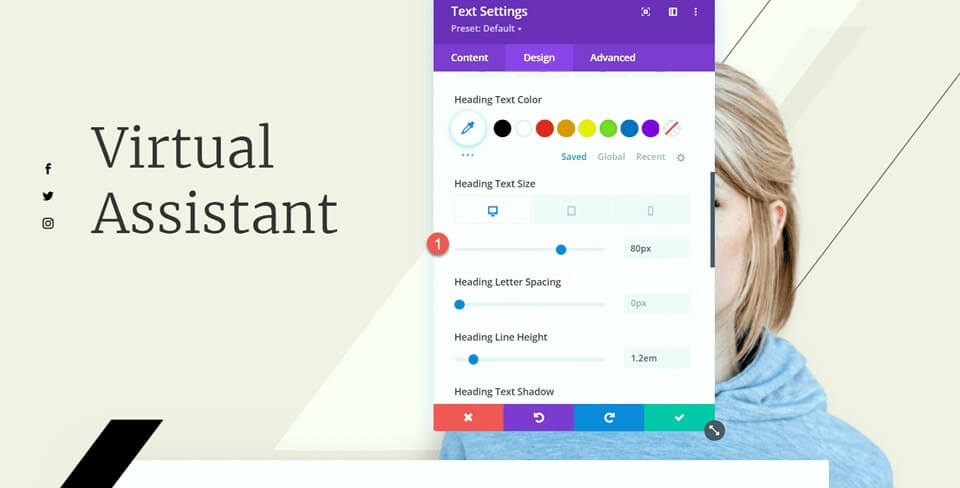
Pour effectuer notre premier changement, ajoutons un séparateur et du corps de texte à la section héros. Commencez par ouvrir les paramètres du texte « Assistant virtuel ». Ensuite, accédez à l’onglet Conception et accédez aux paramètres du texte d’en-tête. Modifiez la taille de la police à 80 px pour le bureau.

Maintenant, sous le texte de l'assistant virtuel, ajoutez un séparateur.

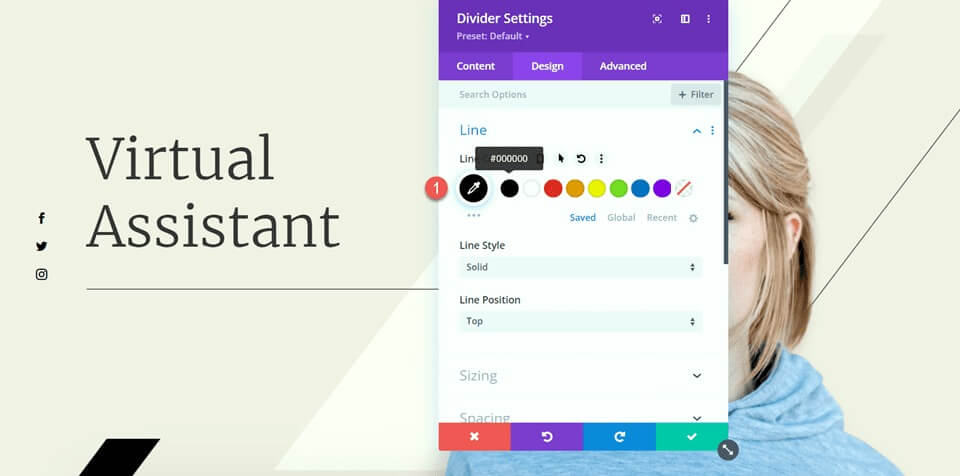
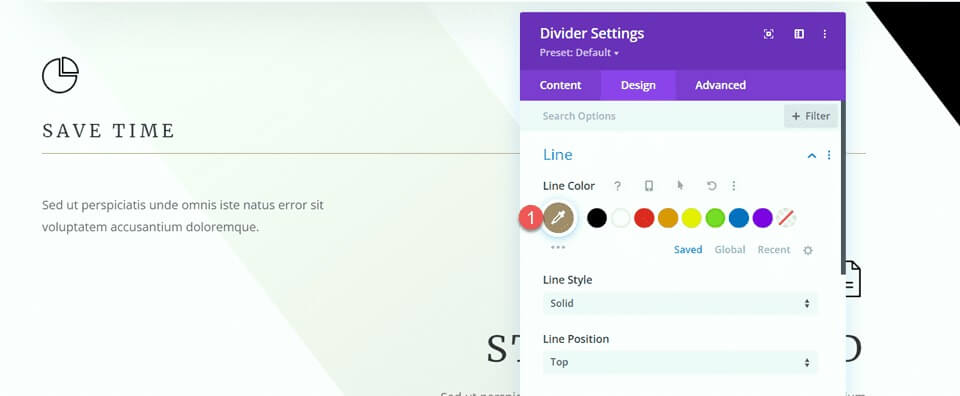
Accédez aux paramètres du séparateur et accédez aux paramètres de ligne sous l'onglet Conception. Définissez la couleur de la ligne sur #000000.

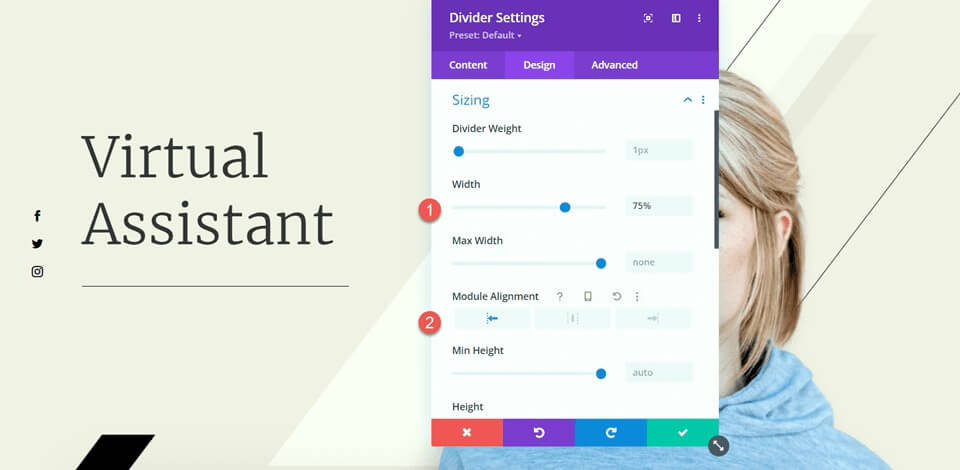
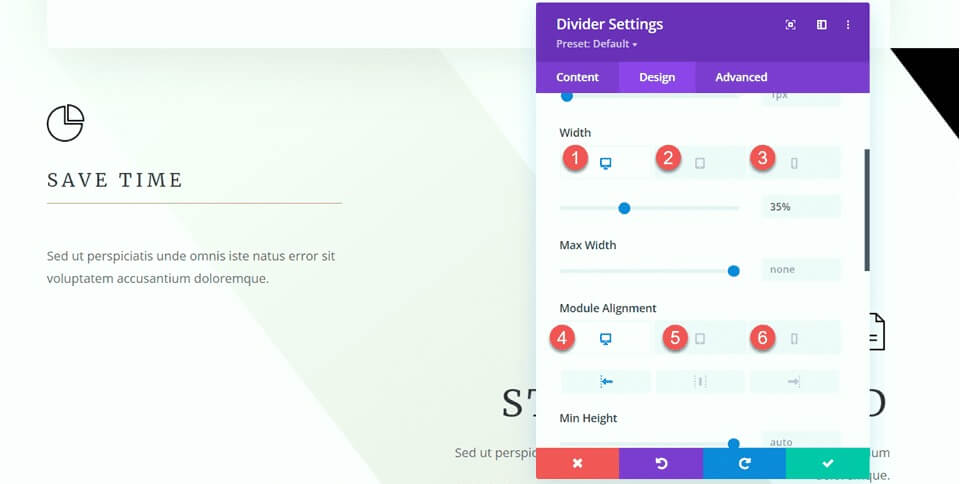
Maintenant, ajustez la largeur et l’alignement du module sous les options de dimensionnement.
- Largeur : 75%
- Alignement du module:gauche

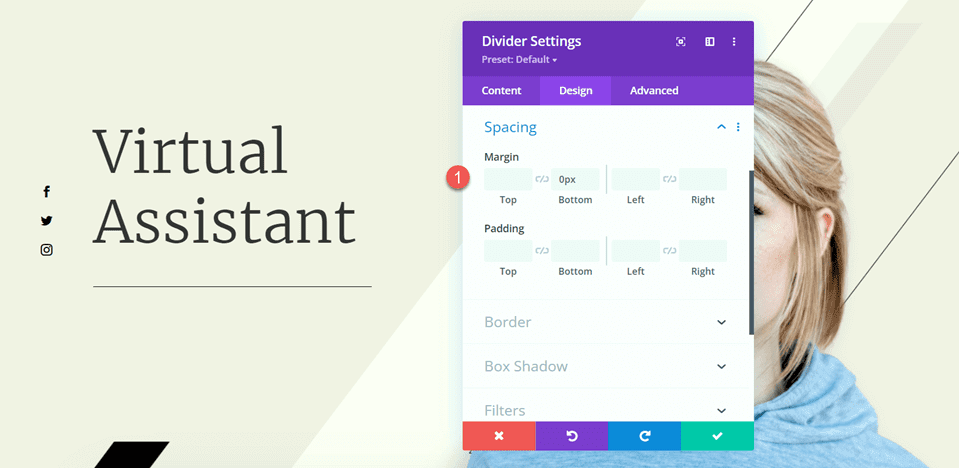
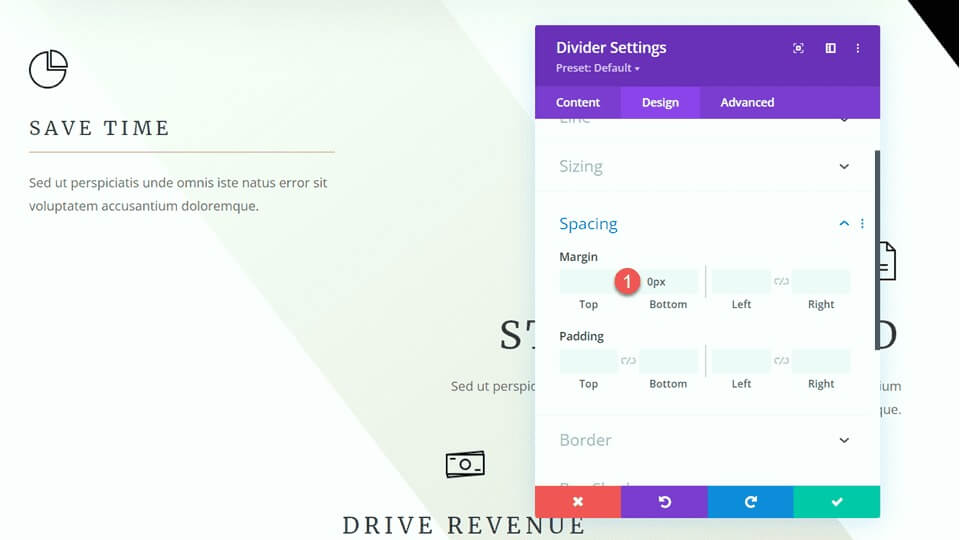
Ensuite, configurez la marge inférieure dans les paramètres d'espacement.
- Marge inférieure : 0px

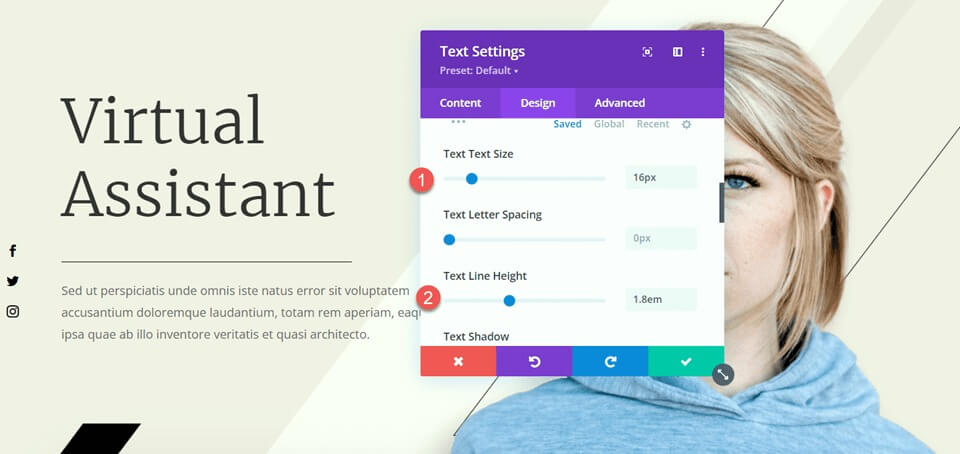
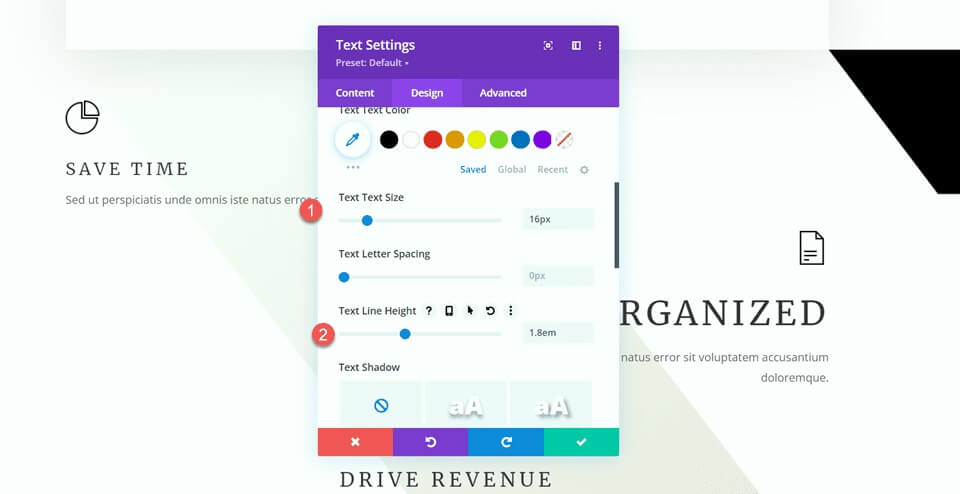
Maintenant, ajoutez un module de texte sous le séparateur et insérez votre texte. Ouvrez les paramètres du module de texte et accédez aux paramètres de texte sous l'onglet Conception. Ajustez la taille du texte à 16 pixels et définissez la hauteur de la ligne à 1,8 em.

Le dernier ajustement pour cette section consiste à modifier les effets de défilement de la barre noire afin de garantir qu'elle ne couvre pas le corps du texte ajouté. Ouvrez les paramètres de l'image, puis accédez à la section Effets de défilement dans l'onglet Avancé. Modifiez le décalage médian sur 0,5 et définissez le décalage de fin sur 0.

Modification de la section Fonctionnalités
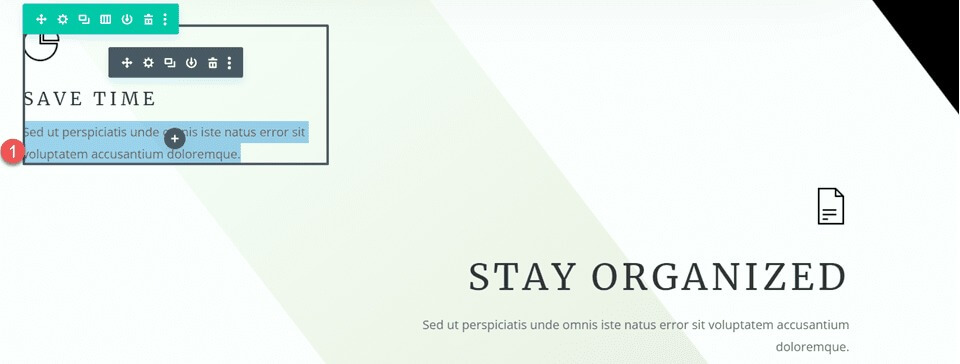
Maintenant, concentrons-nous sur la section avec les présentations. Pour améliorer l'équilibre de la mise en page, nous insérerons des séparateurs entre les titres et le corps du texte. Puisqu'il s'agit de modules de présentation, nous ne pouvons pas ajouter directement un séparateur entre le titre et le corps. Par conséquent, nous devons d’abord déplacer le corps du texte vers un module de texte distinct.
Copiez le corps du texte du module "Gagner du temps", puis supprimez le texte du module de présentation, en ne laissant que le titre et l'icône.

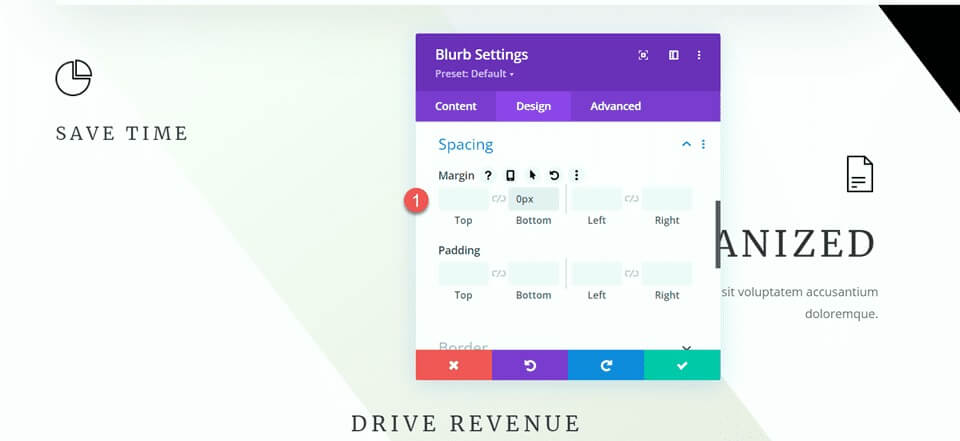
Accédez aux paramètres d’espacement du module de présentation et ajustez la marge inférieure.
- Marge inférieure : 0px

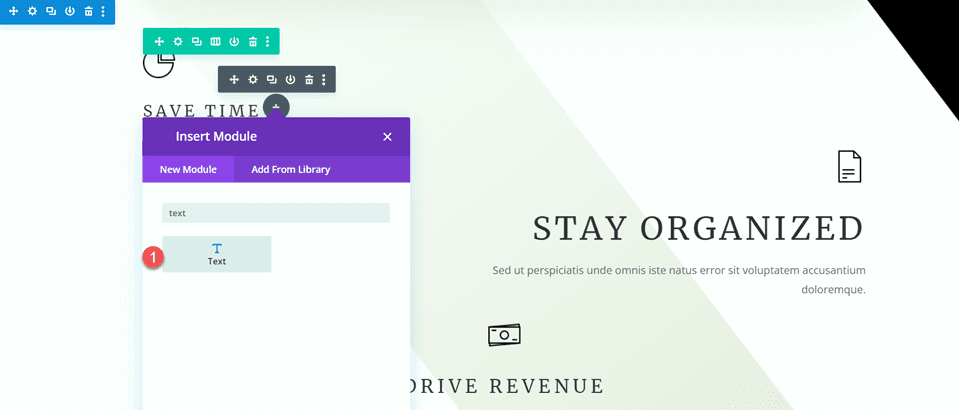
Ensuite, ajoutez un nouveau module de texte sous le texte de présentation et collez le corps du texte.

Ouvrez les paramètres du module de texte et personnalisez la taille du texte et la hauteur des lignes.
- Taille du texte: 16px
- Hauteur de la ligne de texte: 1,8em

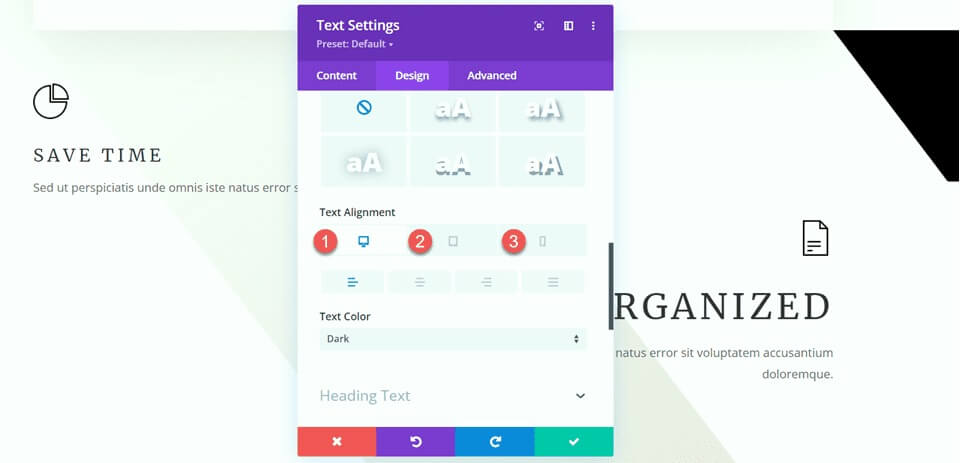
Ce module sera aligné à gauche sur les ordinateurs de bureau et aligné au centre sur les tablettes et les appareils mobiles. Utilisez les options réactives pour définir différents paramètres d’alignement pour différents écrans.
- Bureau d'alignement du texte: gauche
- Tablette d'alignement du texte:Centre
- Alignement du texte mobile:Centre

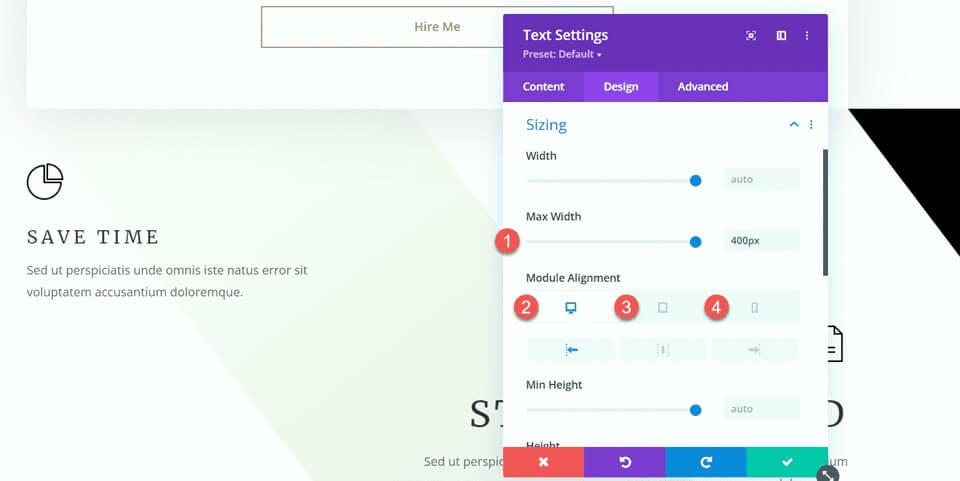
Passez aux options de dimensionnement et définissez la largeur maximale. Utilisez également les options réactives pour définir l’alignement du module.
- Largeur maximale: 400px
- Bureau d'alignement des modules: gauche
- Tablette d'alignement des modules: Centre
- Module Alignement Mobile: Centre

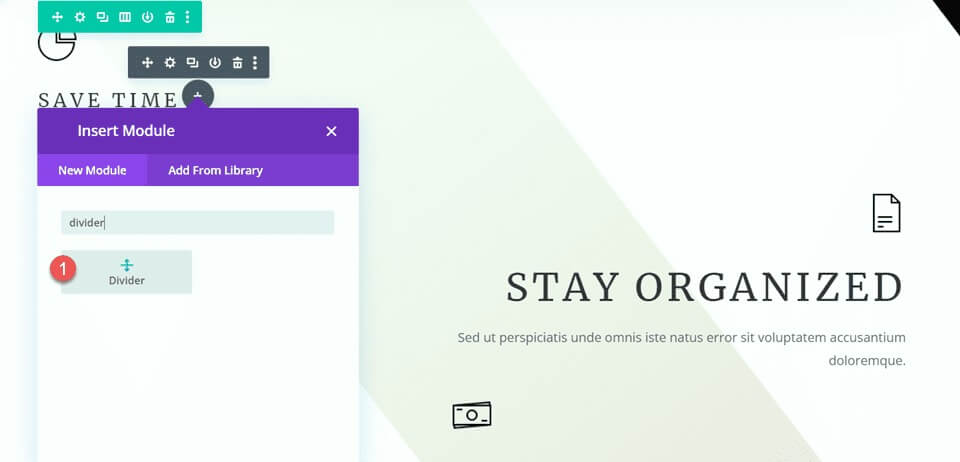
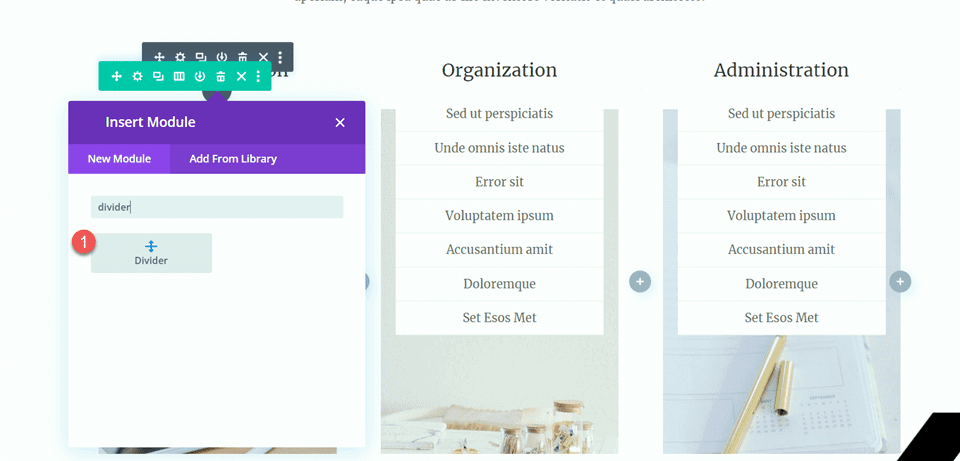
Maintenant, vous pouvez insérer le module de séparation entre les modules de présentation et de texte.

Ouvrez les paramètres du diviseur. Dans les paramètres de ligne, définissez la couleur de la ligne pour qu'elle corresponde au thème de la page en utilisant la couleur marron : #a78e6e.

Ensuite, accédez aux paramètres de dimensionnement et utilisez les options réactives pour configurer la largeur et l'alignement du module comme suit:
- Largeur du bureau: 35%
- Largeur de la tablette: 40%
- Largeur mobile: 50%
- Bureau d'alignement des modules: gauche
- Tablette d'alignement des modules: Centre
- Module Alignement Mobile: Centre

Enfin, supprimez la marge inférieure.
- Marge inférieure : 0px

Modification de la section «Comment puis-je aider»
Pour notre prochain ajustement, ajoutons des séparateurs à la section «Comment puis-je aider». Plus précisément, ajoutez un nouveau module de séparation sous l'en-tête "Communication".

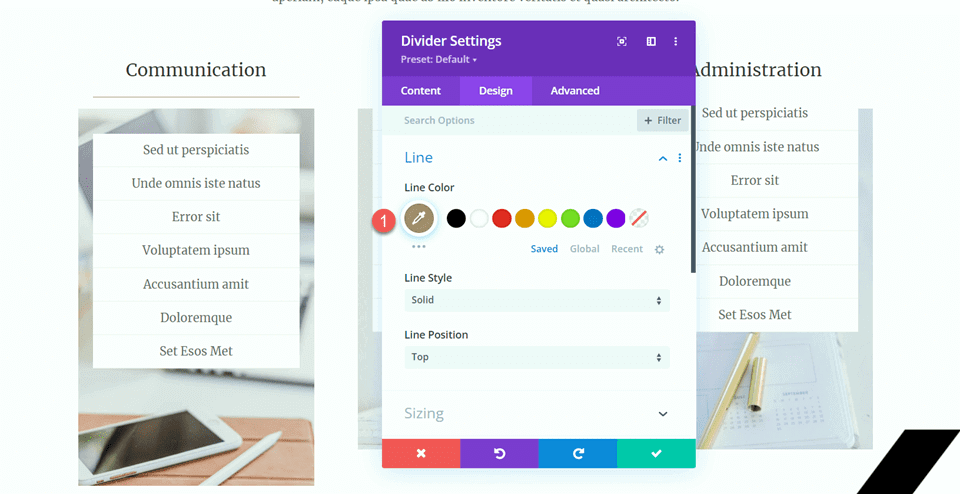
Ouvrez les paramètres du séparateur et modifiez la couleur de la ligne pour qu'elle corresponde au thème de la page: #a78e6e.

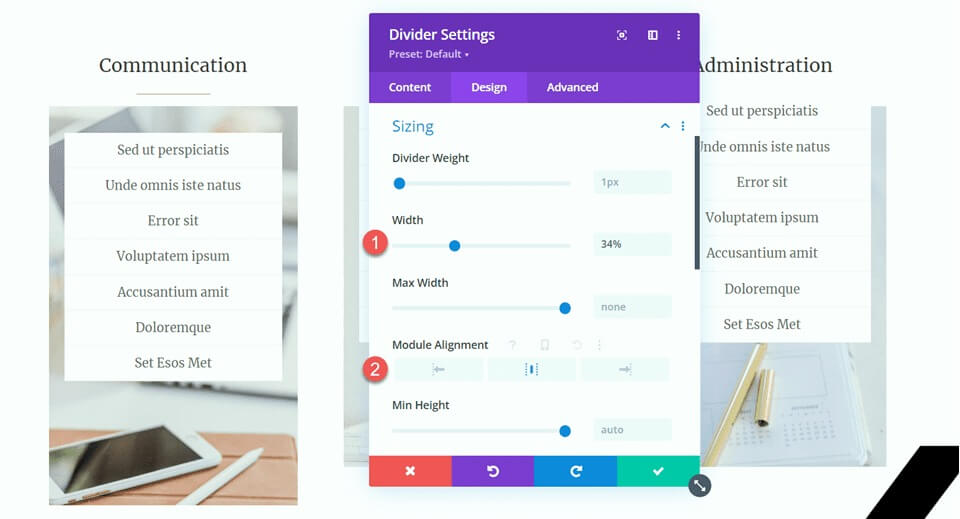
Ensuite, ajustez la largeur et l’alignement du module dans les paramètres de dimensionnement.
- Largeur : 34%
- Alignement du module:Centre

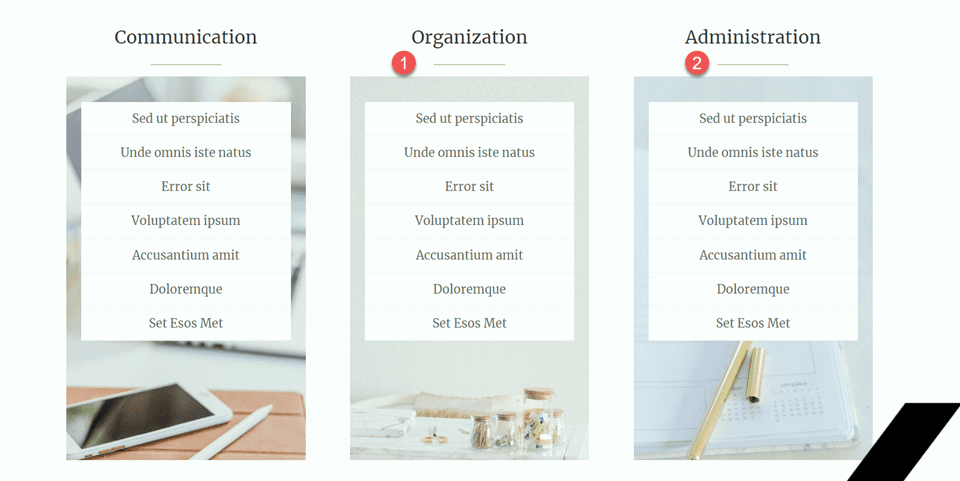
Ensuite, copiez le module diviseur et collez-le sous les rubriques « Organisation » et « Administration ».

Section Clients satisfaits
Pour finaliser notre conception, nous introduisons une nouvelle section dédiée à la présentation de citations de témoignage, chacune élégamment séparée par des séparateurs. Voici un guide étape par étape pour y parvenir:
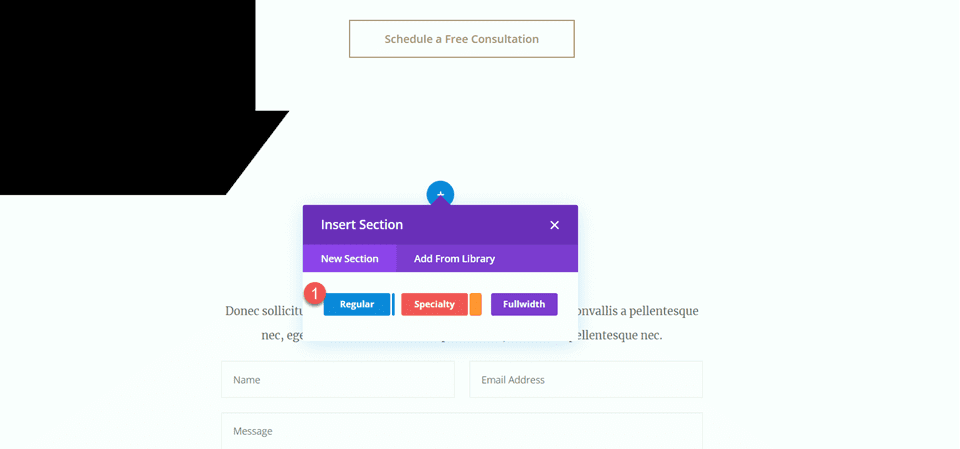
Commencez par faire défiler la page vers le bas et insérez une nouvelle section régulière entre les sections existantes « 10 raisons d'embaucher un assistant virtuel » et « Discutons ». Au sein de cette nouvelle section, créez une ligne avec une seule colonne pour structurer les éléments à venir.

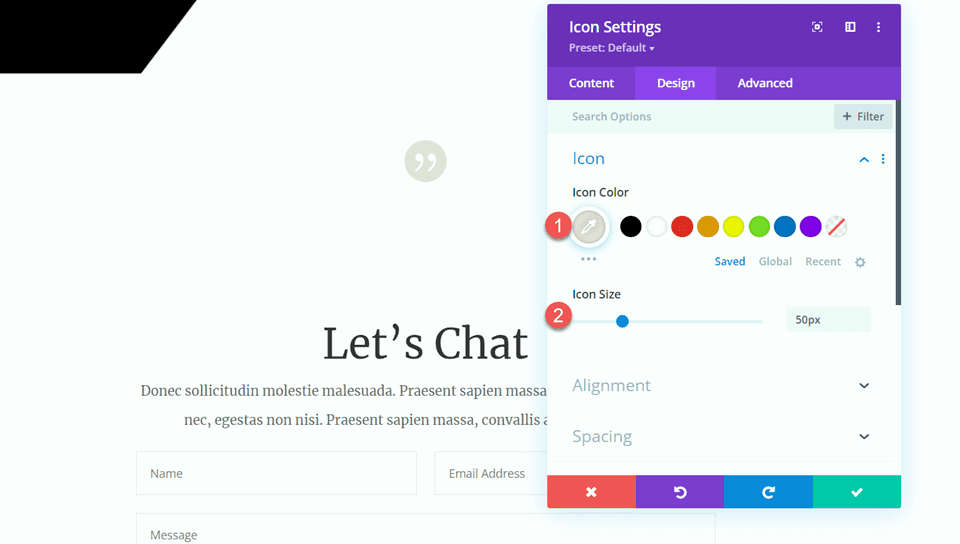
Maintenant, ajoutez un module d'icônes à la colonne, en sélectionnant l'icône de citation pour représenter visuellement les témoignages. Personnalisez l'icône en définissant sa couleur sur #e4ded7 et en ajustant la taille à 50 px pour un attrait visuel équilibré.

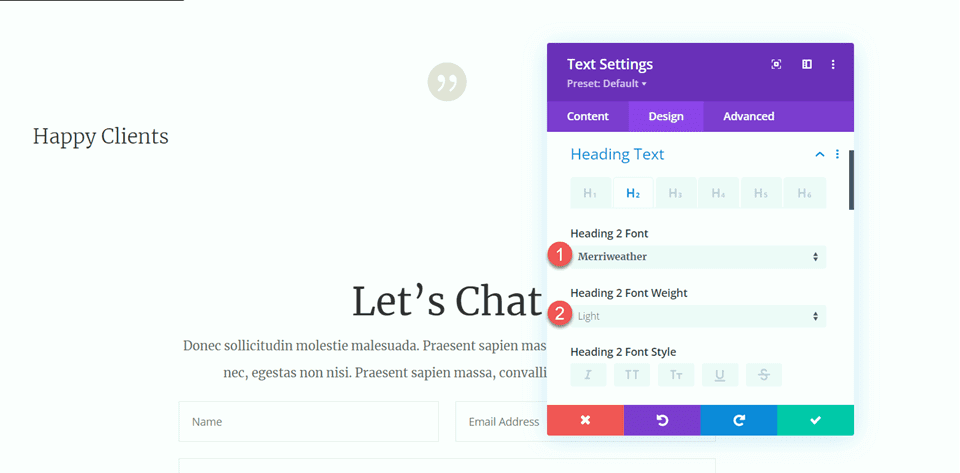
Directement sous l'icône, introduisez un module de texte avec le titre « Clients satisfaits » (H2). Ouvrez les paramètres du titre et stylisez-le avec une police Merriweather claire pour un look sophistiqué.

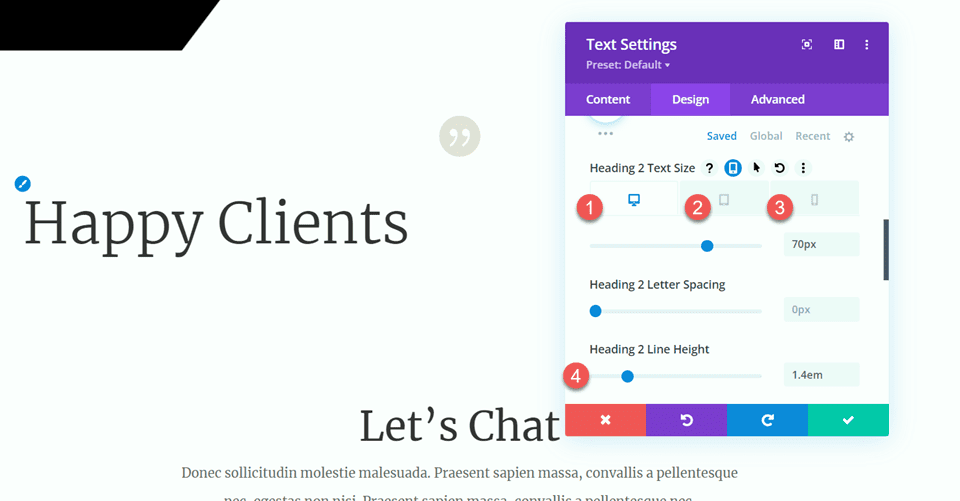
Ajustez la taille du texte à l'aide des options réactives:
- Bureau : 70px
- Tablette : 40px
- Mobile: 30px
- Assurez une hauteur de ligne constante de 1,4em pour un design harmonieux.

Dans les options de dimensionnement, définissez la largeur maximale du module sur 800 px et alignez-le au centre pour une présentation optimale.
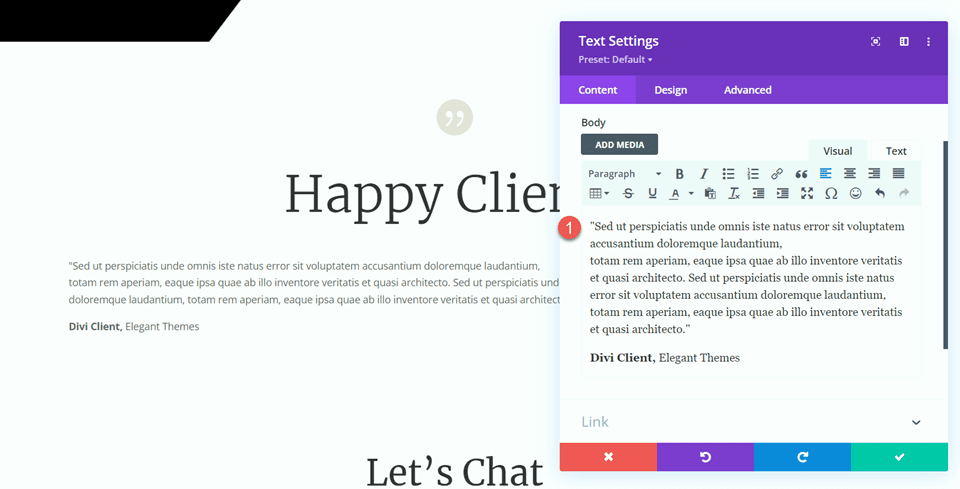
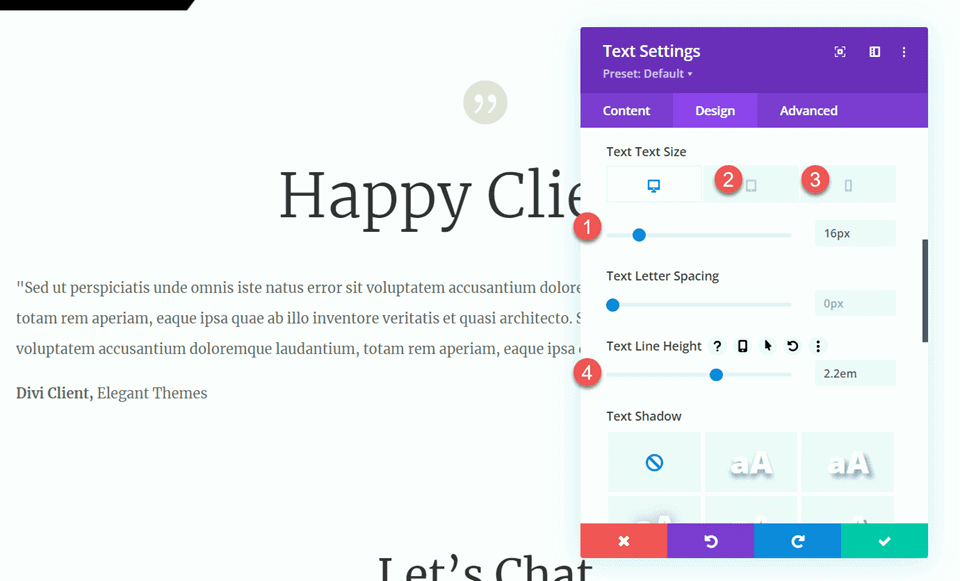
Ajoutez un autre module de texte sous le titre, incorporant le texte du témoignage.

Sous l'onglet Conception, définissez la police du texte sur Merriweather pour une apparence cohérente et soignée.
Ajustez la taille du texte à l'aide des options réactives:
- Bureau : 16px
- Tablette : 14px
- Mobile: 14px
- Maintenez une hauteur de ligne de 2,2em pour garantir la lisibilité.

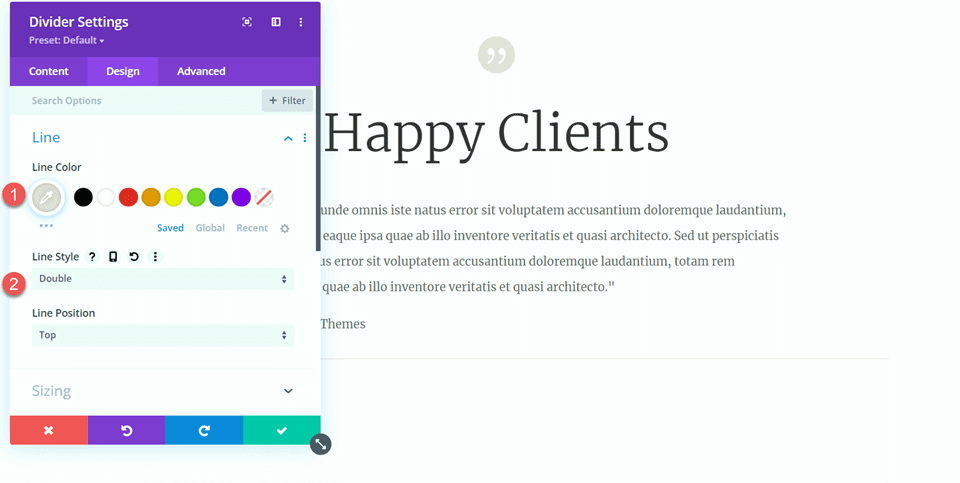
Introduisez un module de séparation sous le texte du témoignage pour créer une séparation visuelle. Personnalisez la couleur de la ligne en fonction de votre thème et optez pour un style de ligne double pour plus d'élégance.

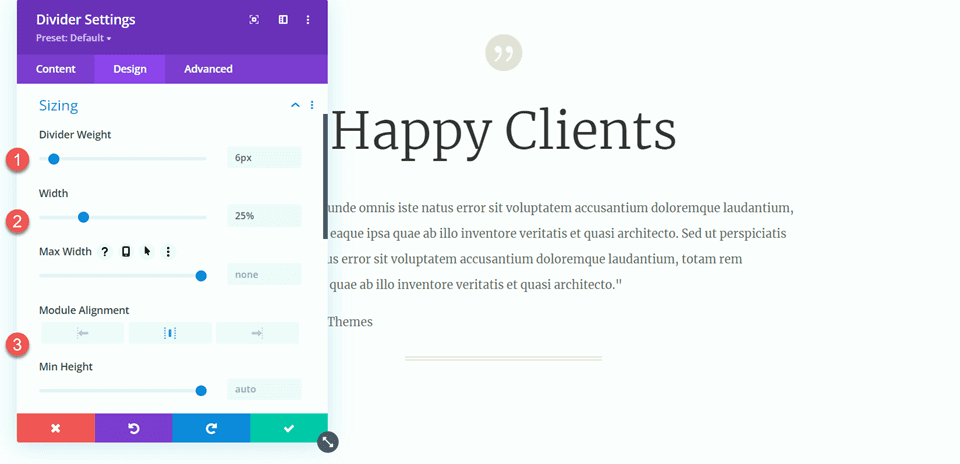
Dans les paramètres de dimensionnement du diviseur, ajustez le poids du diviseur à 6 pixels, définissez la largeur sur 25 % et alignez le module au centre pour une composition équilibrée.

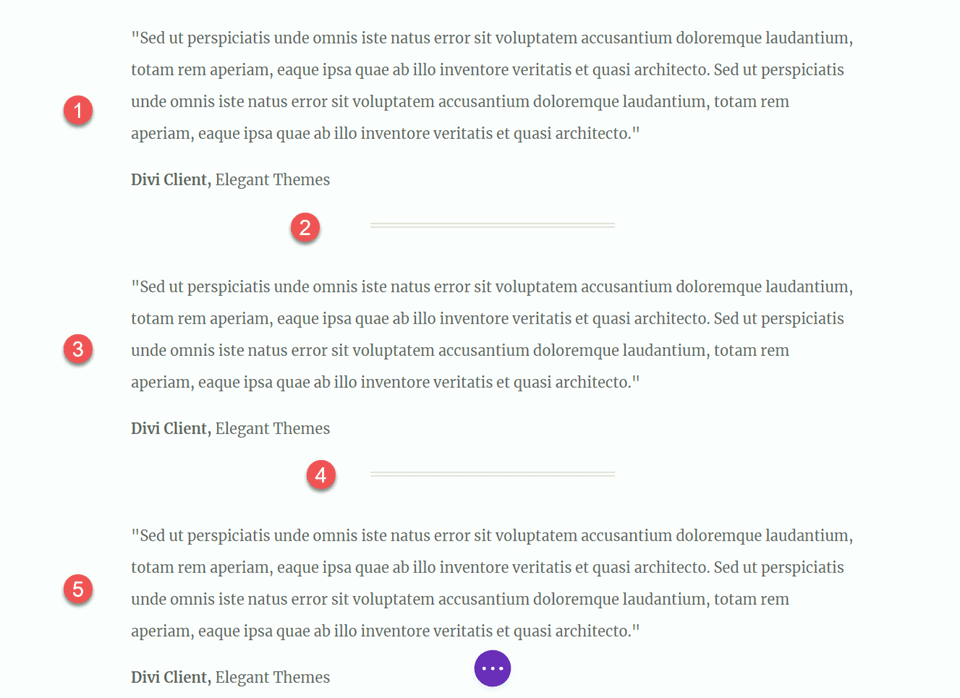
Dupliquez le module de corps de texte deux fois et le séparateur une fois pour créer trois modules de texte avec deux séparateurs entre les deux. Disposez ces modules pour vous assurer que les séparateurs sont correctement positionnés entre les modules de texte.

Une fois ces étapes terminées, votre conception est maintenant peaufinée et prête à être présentée.
Résultat final
Passons maintenant en revue notre conception finale. Comme vous pouvez le constater, nous avons réussi à introduire équilibre et structure tout au long de la page en incorporant stratégiquement des séparateurs. Ces éléments améliorent non seulement l'attrait visuel du contenu, mais contribuent également à une mise en page plus organisée et harmonieuse. Les séparateurs servent de séparateurs efficaces, créant une présentation bien définie et esthétique.

Emballer
Espérons que cet article a illustré la simplicité et l’efficacité de l’utilisation des séparateurs comme outil pour atteindre l’équilibre et incorporer des espaces dans la conception de votre site Web. Le module Divi Divider, avec sa large gamme d'options de personnalisation, vous permet de créer des séparateurs visuellement attrayants qui non seulement améliorent la conception globale de votre site Web, mais s'alignent également avec le style et la palette de couleurs uniques de votre marque. En tirant parti des séparateurs, vous pouvez sans effort rehausser l’esthétique de votre site Web Divi et créer un design qui résonne avec l’identité de votre marque.




