Les boutons Divi sont une excellente méthode pour améliorer la navigation, l'interactivité et les appels à l'action de votre site Web. Mais parfois, plutôt que de créer un lien vers une autre page ou URL, vous souhaiterez peut-être attacher vos boutons à une zone ou une section particulière de votre page.

Les liens d’ancrage sont utiles dans des situations comme celles-ci.
Les liens d'ancrage utilisent un identifiant spécial attribué à une certaine zone de la même page pour diriger les utilisateurs vers cette zone.
Pourquoi utiliser des liens d'ancrage sur votre site Web
Vous pouvez utiliser des liens d'ancrage, par exemple, pour permettre aux utilisateurs d'accéder rapidement à la partie qui les intéresse sans avoir à parcourir la page entière si la page ou la publication de votre site Web est longue et divisée en de nombreuses sections.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantDans ce tutoriel, nous allons vous montrer comment utiliser les liens d’ancrage pour rendre vos boutons Divi plus fonctionnels et conviviaux.
Ajouter des liens d’ancrage dans Divi avec le module bouton
En HTML, une propriété HTML ID et un lien sont nécessaires pour créer des liens d'ancrage. Vous pouvez donner un nom à votre lien en utilisant l'attribut ID.
Pour que votre ancre soit liée à un élément, vous devez d’abord la construire et lui donner un identifiant.
Ensuite, vous attribuez l'ID comme destination du lien. Vous devez faire précéder l'ID du caractère dièse # lors de la création d'un lien vers une ancre.
C’est ce qui distinguera votre lien d’ancrage des liens internes ou externes.
Dans Divi, les liens d’ancrage peuvent être ajoutés en utilisant le même processus. Examinons comment nous pouvons y parvenir en utilisant la mise en page de la page de destination du pack de mise en page GRATUIT du cours en ligne Divi.
Installation de la mise en page de notre page
Nous devons d’abord créer une nouvelle page dans WordPress avant de pouvoir installer le modèle de page. Accédez à Pages > Ajouter un nouveau depuis votre tableau de bord WordPress.

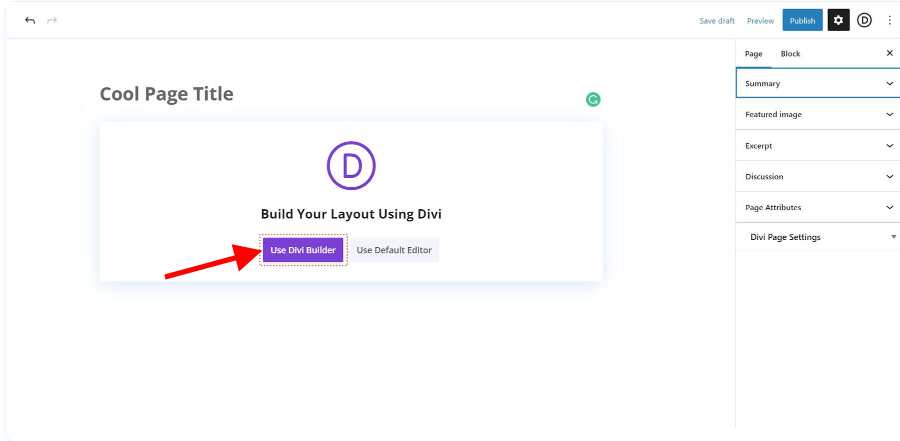
Définissez un titre pour votre page et cliquez sur sur le bouton violet 'Utiliser Divi Builder' .

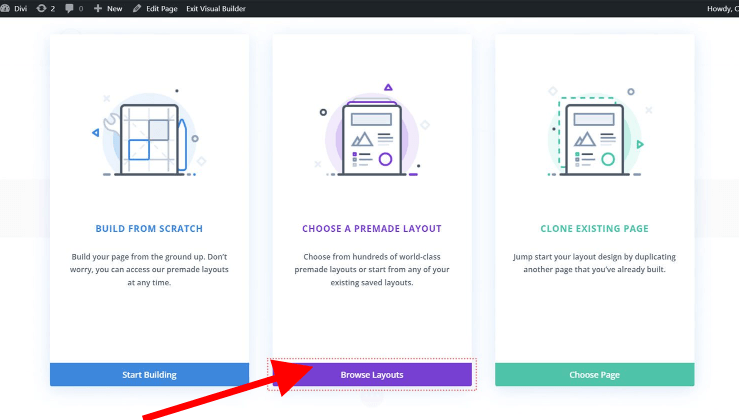
Après cela, trois choix vous seront proposés. Nous allons sélectionner Parcourir les mises en page en cliquant sur le bouton violet du milieu.

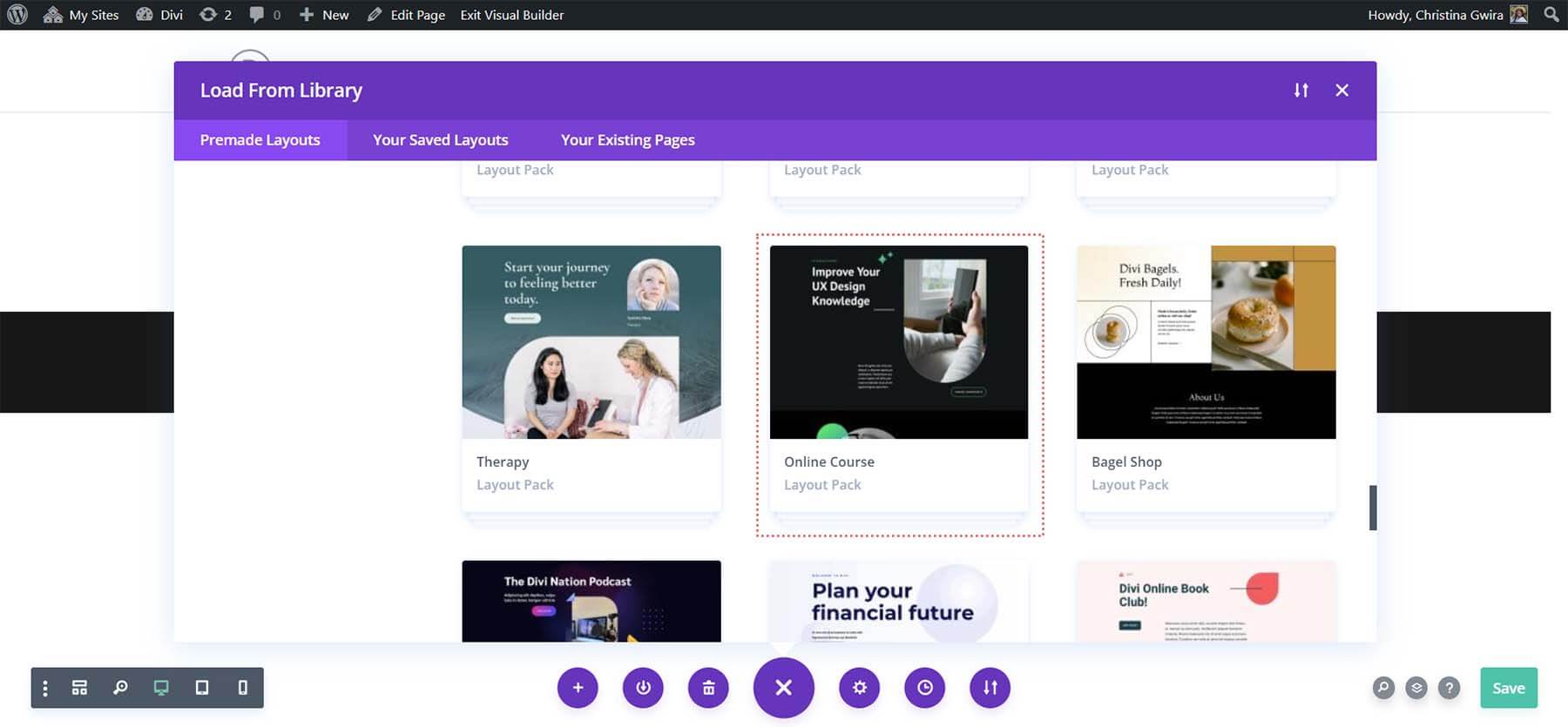
Cela vous permettra d'accéder à la vaste bibliothèque de mises en page de Divi, qui regorge de nombreuses pages prédéfinies. Nous allons utiliser le pack de mise en page de cours en ligne .

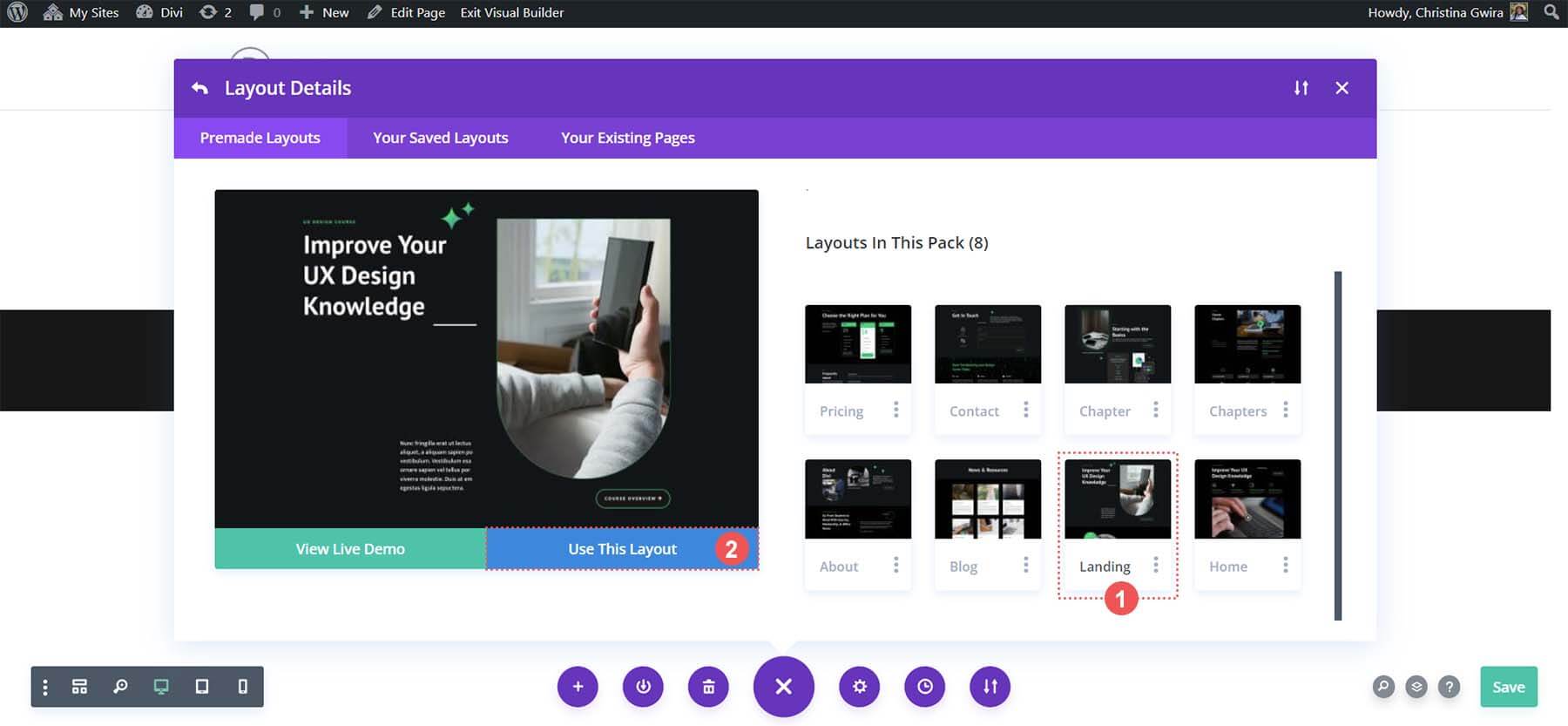
Nous utiliserons la mise en page de la page de destination du pack de mise en page. Après avoir sélectionné la mise en page, cliquez sur le bouton bleu «Utiliser cette mise en page» pour charger la mise en page dans la page fraîchement générée.

Cliquez sur le bouton vert «Enregistrer» situé dans le coin inférieur droit de l'écran une fois la mise en page chargée.

Déclaration de l'attribut d'ID HTML
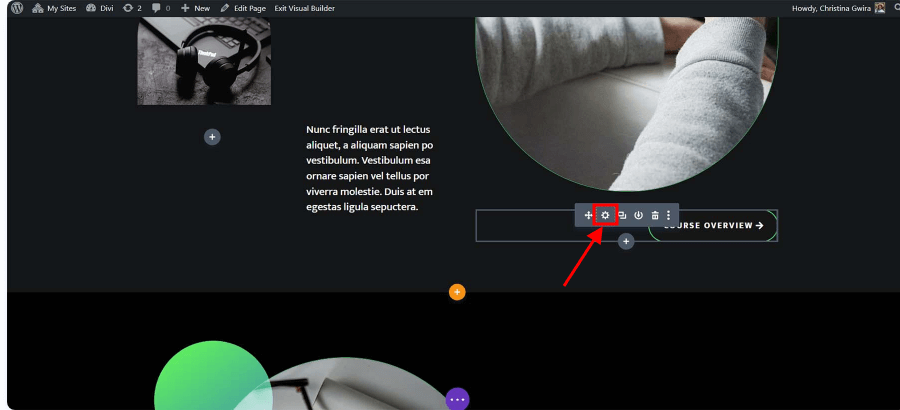
Pour savoir quel module de boutons utiliser et à quelle zone attribuer un identifiant, accédons à notre modèle. Recherchez le bouton «Aperçu du cours» dans la zone supérieure.

Nous avons une partie qui décrit notre cours dans la même mise en page. Les étudiants n'auront pas à passer autant de temps à faire défiler la page si le bouton de l'en-tête est lié à cette zone.

Il s'agit d'une excellente illustration de la manière dont les liens d'ancrage peuvent améliorer la capacité de nos lecteurs à parcourir nos pages.
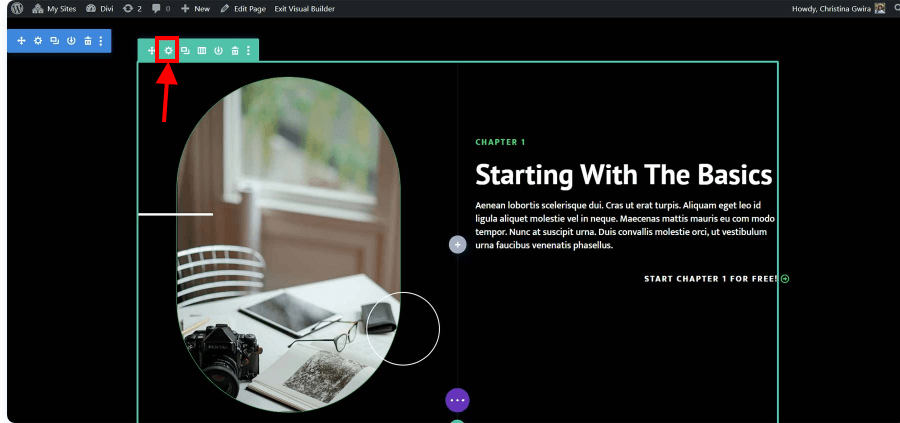
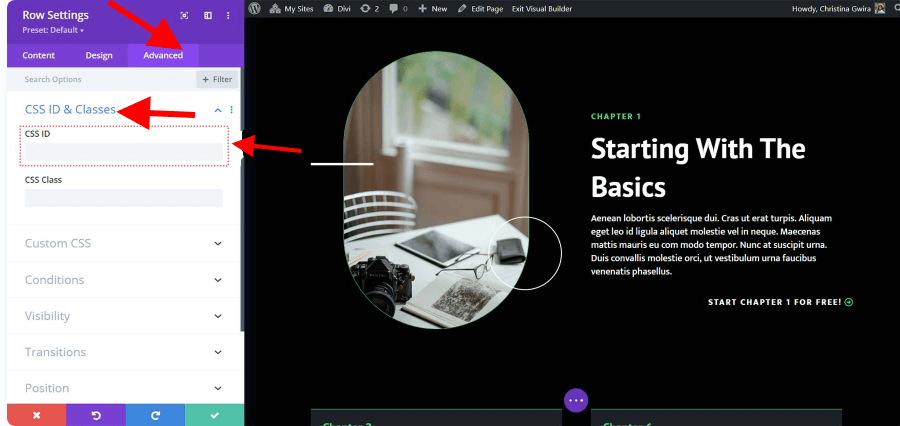
Afin d'ajouter notre attribut HTML ID, nous devons d'abord cliquer sur l'icône d'engrenage de notre ligne. Nous voulons que le module de texte soit parfaitement situé dans la fenêtre d'affichage du client lorsqu'il accède au début de l'aperçu du cours, c'est pourquoi nous ne voulons pas ajouter notre identifiant au module de texte ou à la section.

Nous sélectionnons l' onglet Avancé une fois que nous sommes à l'intérieur de la ligne. Ensuite, nous sélectionnons l'onglet CSS ID & Classes . Entrez un identifiant pour votre ligne qui est simple à retenir dans la zone ID CSS.
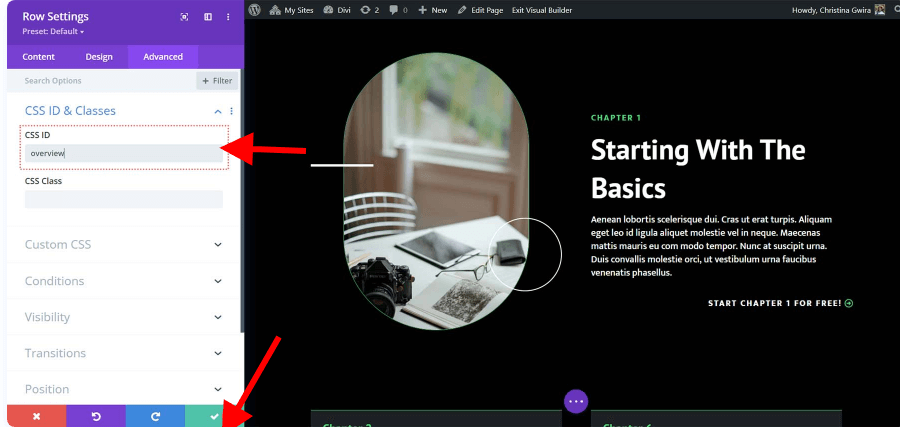
N'oubliez pas que cela servira à la fois de votre identifiant et du nom du lien d'ancrage. Pour le bien des moteurs de recherche et des internautes, il est conseillé d’utiliser quelque chose de bref et simple.

Puisqu'il s'agit à la fois du bouton auquel nous ferons référence et du matériel inclus dans cette ligne, nous avons choisi de définir un ID CSS de présentation dans ce cas.

Cliquez sur l'icône de coche verte après avoir ajouté votre identifiant CSS pour enregistrer notre travail.
Terminons maintenant notre lien d'ancrage et attachons notre module bouton à cette ligne.
Lier notre bouton à l'ID
Nous devons maintenant lier notre module de boutons après avoir configuré notre identifiant. Notre intention est que le bouton dirige les utilisateurs vers la section de présentation des cours de notre page de destination lorsqu'ils cliquent dessus.
Voici comment nous parvenons à y parvenir. Nous commençons par cliquer sur l'icône en forme d'engrenage de notre bouton.

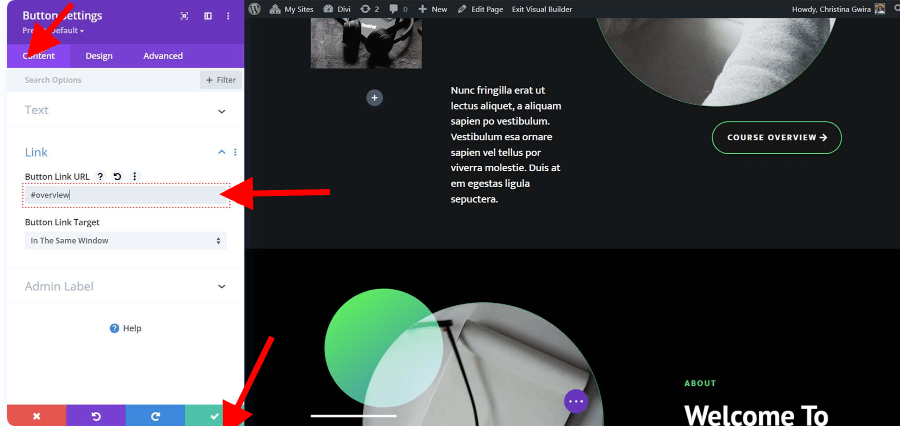
Ensuite, nous cliquons sur l' onglet Lien de l' onglet Contenu . Nous prévoyons d'ajouter #overview à la zone Lien.
Rappelez-vous que puisqu'il s'agit d'un lien d'ancrage, l'ID que nous avons créé pour notre ligne d'aperçu du cours doit être précédé du symbole dièse.
Après avoir terminé, nous sauvegardons notre travail en cliquant sur la coche verte.

Rassembler tout cela
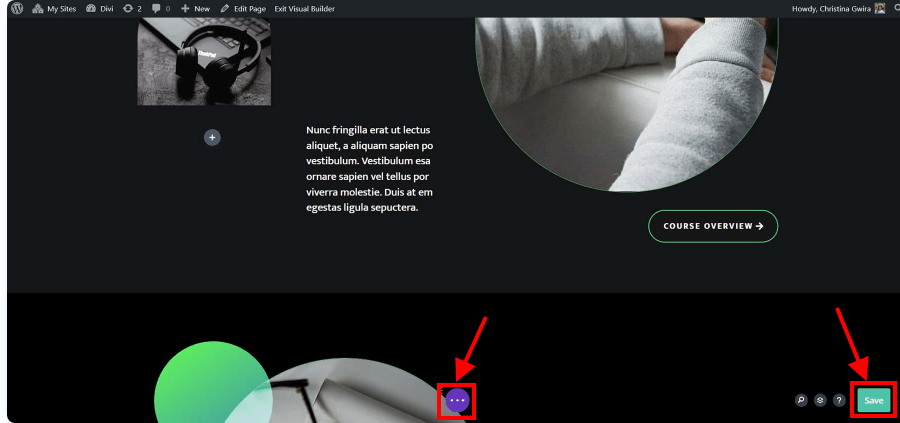
Après avoir configuré notre lien d'ancrage, nous pouvons le tester et enregistrer la mise en page de notre site Web. Au centre du bas du Divi Builder, cliquez sur le bouton violet à trois points.
Ensuite, cliquez sur le bouton vert Enregistrer situé dans le coin inférieur droit de l'écran.

Conclusion
Une approche rapide et simple pour améliorer la navigation et l’expérience utilisateur de votre site Web consiste à ajouter des liens d’ancrage à vos boutons Divi pour les rendre plus utiles et intuitifs. Une table des matières, un bouton de retour en haut, une page Web entière, etc. peuvent tous être créés avec des liens d'ancrage.
Avec l’aide de ce guide, nous espérons que vous pourrez désormais utiliser des liens d’ancrage pour améliorer la fonctionnalité et la convivialité de vos boutons Divi.





