En raison de certaines limitations, le widget de formulaire d' Elementor Pro est la dernière option pour la plupart des concepteurs et développeurs WP pour générer des formulaires dans WordPress. Cet article vous montrera comment utiliser les modules complémentaires Dynamic.ooo pour améliorer les fonctionnalités du widget Elementor Form.

Nous allons créer un formulaire que les visiteurs utiliseront pour les séances de réservation dans lequel les utilisateurs peuvent choisir un médecin à partir d'une base de données médicales à consulter pour leurs examens médicaux et leurs conseils.
Aperçu de la conception
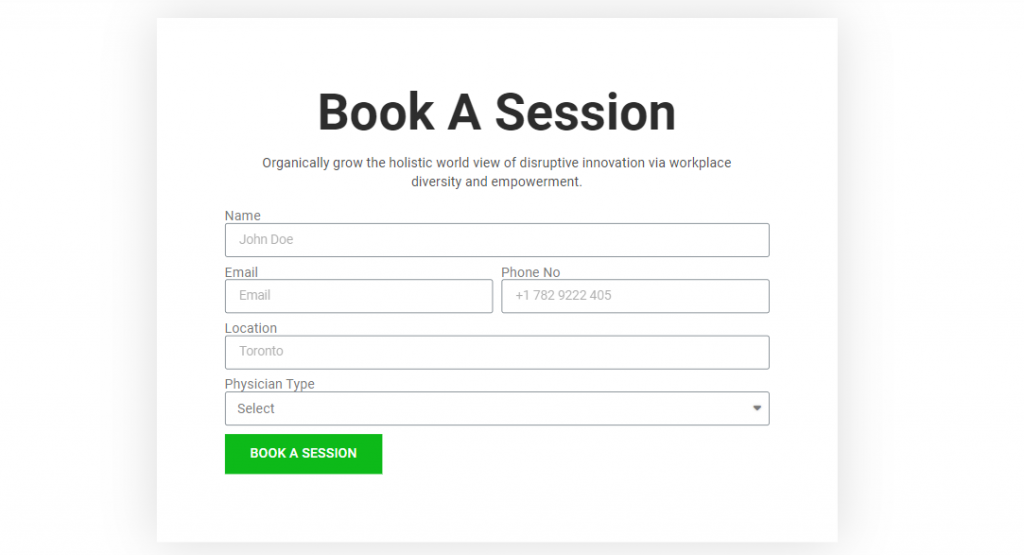
Voici à quoi ressembleront nos formulaires.

Créer un formulaire Elementor Pro
Créez tous les champs de formulaire de base qui ne nécessitent pas de dynamique. ooo. Dans notre cas, il s'agit du nom, de l'adresse e-mail, du numéro de téléphone, de l'emplacement et du type de médecin.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
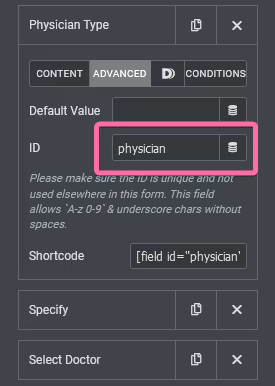
Étant donné que d'autres champs du formulaire ont été construits en fonction des possibilités du champ Choix du type de médecin, vous devez attribuer un ID à ce champ. Ensuite, lorsque les consommateurs sélectionnent le type de médecin qu'ils souhaitent consulter, cet identifiant sera utilisé pour extraire les données de manière dynamique.

Ajouter un champ de sélection dynamique au formulaire Elementor Pro
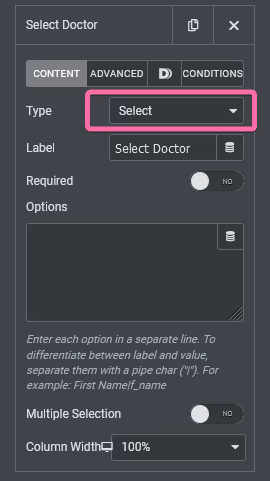
une fois qu'un ID a été attribué au champ, et définissez les champs supplémentaires en fonction de ce qui est requis. Dans notre cas, j'ai inclus le champ Dynamique. Comme on le voit dans l'image ci-dessus, cela s'appelle Dynamic Select, et je l'ai étiqueté "Spécifier".

- Type: vous pouvez voir que le type du champ est défini sur "Sélection dynamique".
- ID du champ de référence: l'ID du champ de référence est défini sur «médecin», qui est également l'ID du champ Type de médecin.
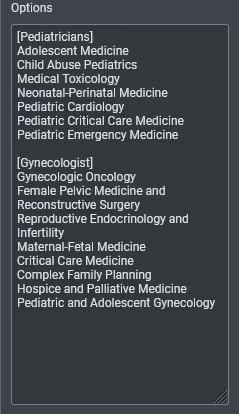
- Options: dans cette section, vous devez fournir les options affichées lorsqu'un utilisateur sélectionne une option dans la zone Type de médecin.
Pour construire des données dans votre dynamique, choisissez et utilisez des crochets et des choix. Par exemple, lorsqu'un utilisateur sélectionne un pédiatre ou un gynécologue sur notre formulaire, nous souhaitons extraire des sous-spécialités. En conséquence, notre sélection sera la suivante :

Comme vous pouvez le voir, nous avons inclus les alternatives dans le champ de sélection Type de médecin entre crochets et l'option qui sera présentée si les options (Type de médecin) sont sélectionnées. Nous avons [Pédiatre] et [Gynécologue] ici. Ajoutez les alternatives que vous souhaitez que les utilisateurs choisissent sous l'option mentionnée, et vous avez terminé.
Ajouter une logique conditionnelle au formulaire Elementor Pro
Dynamic.ooo vous permet d'afficher des champs dans votre formulaire Elementor Pro en fonction de l'action d'un utilisateur. Bien que la procédure de génération de cette condition ne soit pas aussi simple que dans d'autres plugins de formulaire WP, cela vaut toujours la peine d'avoir. De plus, ils rendront probablement la procédure plus facile à l'avenir, en particulier pour les débutants.
Les procédures impliquées dans l'utilisation de Dynamic.ooopour créer des conditions dans les formulaires Elementor.

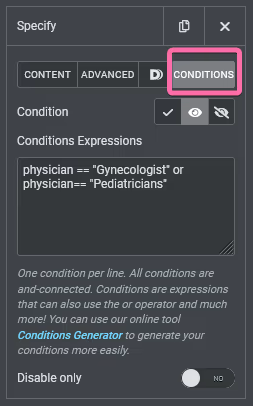
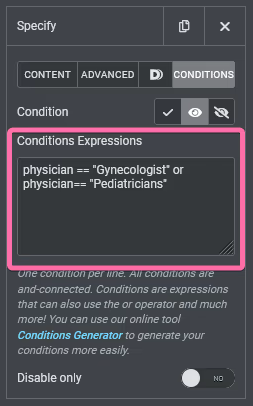
Il est intuitif d'écrire les conditions dans Dynamic.ooo si vous avez des compétences en programmation. Il vous suffit d'entrer l'ID de référence et l'option que vous souhaitez vérifier. Dans notre cas, la condition a été ajoutée au champ Spécifier et nous souhaitons afficher le champ en fonction des alternatives sélectionnées par l'utilisateur dans le champ Type de médecin.
J'ai utilisé l'ID du médecin et les options dans la zone de sélection pour configurer cela correctement. N'oubliez pas que notre ID est "médecin" et que nous avons quatre possibilités sur le terrain (Select, Pédiatre, Gynécologue et Neurologue). Le champ Spécifier doit s'afficher selon que l'utilisateur a sélectionné Pédiatre ou Gynécologue.
En conséquence, nous écrivons nos conditions comme suit :
physician == "Pediatrician" or physician == "Gynecologist"
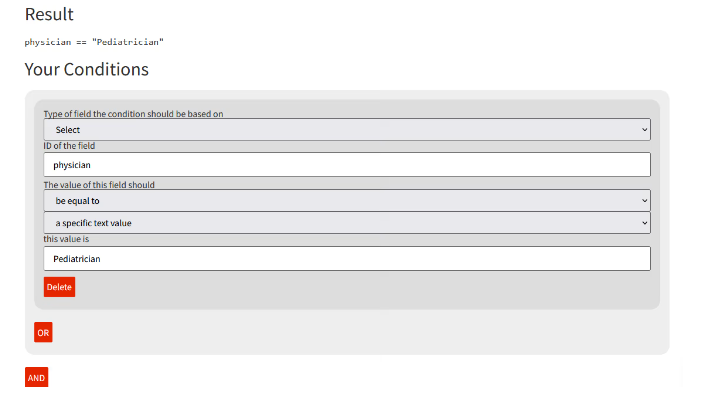
Le générateur de conditions simplifie la création d'expressions de condition, comme indiqué ci-dessous.

Une fois que vous avez fini de construire les expressions avec le générateur de conditions, copiez le résultat et collez-le dans la zone d'expression de condition, puis enregistrez et actualisez la page à tester.
Ajouter un champ de sélection dynamique au formulaire Elementor Pro
C'est l'une des extensions les plus utiles de Dynamic.ooo pour le formulaire Elementor Pro. Avez-vous déjà voulu créer un formulaire qui extrait dynamiquement les données de vos messages et CPT pour que les utilisateurs sélectionnent ? Si cela vous décrit, Dynamic.ooo a rendu cela possible.
Dans ce tutoriel, je voulais que l'utilisateur choisisse le médecin qu'il souhaitait consulter, et tout ce que j'avais à faire était d'ajouter le champ Sélectionner à mon formulaire.

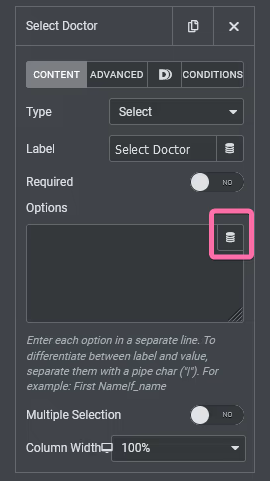
Ensuite, au lieu de saisir manuellement les options de notre champ de sélection dans la zone Options, comme nous le faisons avec le formulaire Elementor, nous devons ouvrir la balise Dynamique en cliquant sur l'icône.

Faites défiler vers le bas jusqu'à Dynamic.ooo dans la fenêtre ouverte et sélectionnez "Mon message". J'ai choisi Ma publication parce que je souhaite extraire le contenu d'un type de publication personnalisé. Si vous souhaitez extraire du contenu d'un article de blog ou d'un produit Woocommerce, Dynamic.ooo a déjà cette fonctionnalité intégrée. Malheureusement, nous n'avons pas pu localiser les produits sous la zone Dynamic.ooo du panneau car nous n'avons pas installé WooCommerce sur notre site, mais vous pouvez voir Post, deuxième sur la liste après Cryptocurrency.

Vous devez accéder aux paramètres "Mes messages" pour le configurer afin d'extraire les données exactes dont vous avez besoin après avoir sélectionné Mes messages. Par exemple, nous devons extraire les données publiées du CPT du médecin dans notre situation.

J'ai choisi d'afficher les données par ordre alphabétique plutôt que par date, ce qui est le paramètre typique de cette fantastique extension. J'ai également mis les conditions de la case Spécifier au formulaire Sélectionner un médecin, et comme vous pouvez le voir, les deux champs n'apparaîtront que si vous sélectionnez Pédiatre ou Gynécologue.
Supposons que Dynamic.ooo puisse affiner cette extension afin que nous puissions véritablement extraire les données que nous voulons, comme ajouter manuellement les médecins que nous voulons ou récupérer des médecins en fonction d'une taxonomie. Dans ce cas, ce module complémentaire sera la solution de formulaire complète pour WordPress.
Derniers mots
Alors que les extensions de formulaire fournies par ce module complémentaire élèvent Elementor Form vers de nouveaux sommets, je n'ai pas pu capturer tout ce dont ce module complémentaire est capable.
Par exemple, la fonctionnalité de saisie semi-automatique de l'emplacement Dynamic.ooo aurait dû être abordée dans ce cours. Vous êtes probablement déjà au courant de ce qu'il fait, car il est régulièrement vu en ligne. Il s'agit de la saisie semi-automatique d'adresse alimentée par l'API Google Maps. Oui, Dynamic.ooo le prend également en charge. J'espère que ce tutoriel vous aidera à configurer parfaitement les formulaires Elementor pro. Si tel est le cas, partagez ce message avec vos amis et consultez d'autres didacticiels elementor .





