Avoir un formulaire sur votre site Web où vos visiteurs peuvent entrer en contact avec vous peut avoir certains avantages. Un formulaire sur un site Web peut avoir différents types, tels qu'un formulaire de contact, un formulaire d'inscription à la newsletter ou peut-être un formulaire d'enquête pour vérifier l'expérience utilisateur.

Il y a De nombreux plugins disponibles sur internet qui vous permettront d'obtenir un formulaire de contact sur votre site Web. Certains d'entre eux sont gratuits et sont généralement limités en termes de fonctionnalités. D'autre part, des plugins premium comme Gravity Form vous permettent de personnaliser vos formulaires de contact comme vous le souhaitez et de gérer les informations utilisateur que vous avez reçues via ce formulaire.
Qu'est-ce que Gravity Forms?
Gravity Forms est un plugin WordPress bien connu qui vous permettra de créer plusieurs formulaires à placer sur votre site Web. Avec Gravity Forms, vous pouvez facilement créer des formulaires de contact, des quiz et des formulaires de recherche comme des sondages pour votre site Web. Pour des fonctionnalités telles que le formatage conditionnel et le routage, il s'agit d'un plugin célèbre. Il affiche ou couvre automatiquement certaines questions basées sur les réponses des utilisateurs aux questions précédentes. En outre, cela aide l'administrateur à envoyer le contenu approprié à ceux qui ont répertorié leurs e-mails pour des catégories spécifiques.

Gravity Forms est un nom de confiance dans le monde des plugins de création de formulaires, car depuis plus d'une décennie, ils se soucient de répondre à tous les besoins du client. Dans l'article d'aujourd'hui, nous allons apprendre comment installer le formulaire Gravity et l'utiliser avec l'aide d'Elementor.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantNous avons donc besoin du Plug-in Elementor pour personnaliser le formulaire Gravity, du Module complémentaire PowerPack Lite pour intégrer le Gravity Form à l'éditeur Elementor, et enfin, mais surtout, du Plug-in Gravity Form lui-même pour créer des formulaires.
Pourquoi utiliser Gravity Form?
Il y a de nombreux avantages à utiliser la forme gravitationnelle. Nous savons qu'il est possible de gagner la confiance des visiteurs du site grâce à un formulaire car il joue un rôle important dans un marketing efficace. En outre, vous pouvez investir dans un plugin de haute qualité pour maintenir la sécurité des données et une expérience toujours agréable.
Vous pouvez surcharger votre formulaire de contact en l'utilisant. Le formulaire par gravité vous permettra de concevoir visuellement votre formulaire avec des champs et de configurer des options. Il a une grande variété de champs de formulaire, et il existe de nombreux addons tiers tels que Gravity Wiz, Formulaire de reservation, Géocodeur brillant, Actions en masse pour les formes gravitaires, etc.

Le formulaire Gravity a une logique conditionnelle qui vous permet de configurer votre formulaire pour afficher et masquer différentes parties du formulaire, de la page et même du bouton d'envoi en fonction de la sélection de l'utilisateur. Il combattra le spam avec l'option Google reCaptcha et Akismet. Il a une conception conviviale pour plusieurs appareils afin qu'il puisse être réactif.
Vous pouvez être sûr que l'utilisation de Gravity Forms prendra la «forme» en utilisant l'expérience de votre site Web à un autre niveau. Chaque formulaire peut être hautement personnalisé en quelques étapes faciles. Formulaire de contact, formulaire de courrier électronique, formulaire de vente, formulaire de sondage - quel qu'il soit, le formulaire Gravity permettra à votre formulaire de site Web de se démarquer des formes habituelles d'autres sites Web.
Installer Gravity Form sur le site Web
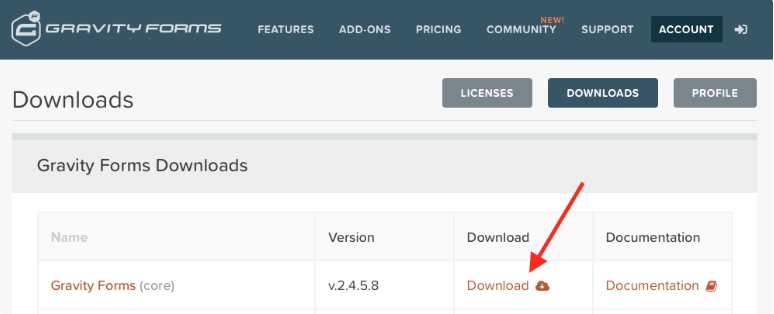
Au début, nous devons télécharger le formulaire Gravity. Puisqu'il s'agit d'un plugin de forme premium, vous devez Acheter une licence à partir de son site Web et pouvoir le télécharger sous forme de fichier zip.

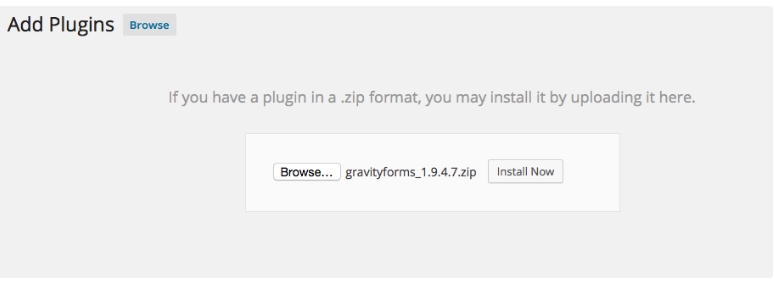
Maintenant que vous disposez de la version premium de Gravity Forms, sélectionnez l'option Télécharger des plugins dans Plugins> Ajouter nouveau sur votre tableau de bord WordPress sans plus tarder. Téléchargez le fichier zip que vous avez téléchargé à partir du site Web de Gravity Form.

Le téléchargement du fichier zip est maintenant terminé, choisissez Installer maintenant pour installer le plug-in, puis sélectionnez Activer le plug-in.

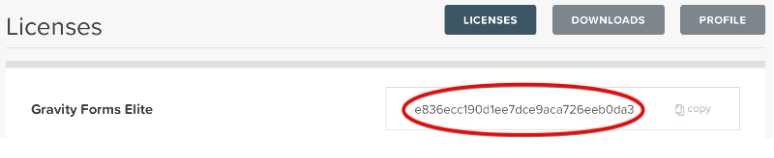
Une clé de licence vous a été donnée pour profiter de toutes les fonctionnalités des formulaires Gravity. Avoir cette clé de licence vous permet de bénéficier de mises à jour régulières, de mises à jour de fonctionnalités spéciales et de tout support client. Alors, attachez la clé de licence à votre Gravity Form.

À ce stade, la configuration de Gravity Form est terminée et prête à l'emploi avec les paramètres par défaut. Vous pouvez modifier les paramètres à votre convenance à partir de l'option Paramètres généraux. Ici, vous pouvez apporter les modifications nécessaires concernant la devise de paiement, la journalisation des erreurs et les mises à jour en arrière-plan. Les mises à jour en arrière-plan sont importantes car elles garantissent que la version de Gravity Form que vous utilisez est la plus récente et la plus sûre.
Configuration de la forme de gravité avec Elementor
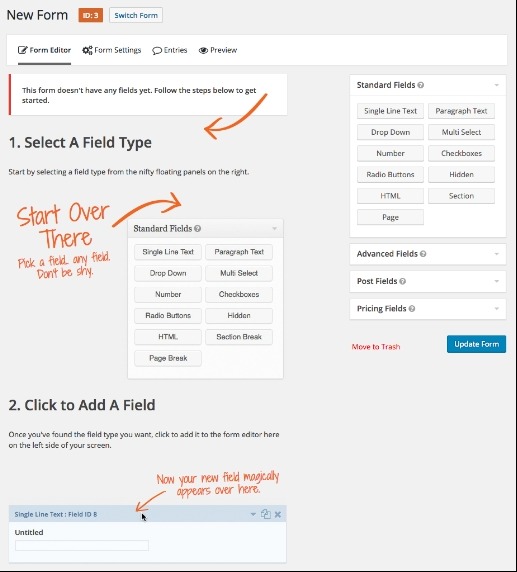
Puisque vous avez installé le plugin avec succès et modifié les paramètres selon vos besoins, vous êtes prêt à créer votre premier formulaire sur les formulaires Gravity. Dans la page Formulaire, cliquez sur Créer un formulaire, puis sélectionnez Ajouter nouveau. Ici, vous pouvez définir le titre de votre formulaire et y ajouter une description.Maintenant, pour créer le formulaire réel, entrez dans l'éditeur de formulaire. C'est un générateur de glisser-déposer dans lequel vous pouvez facilement sélectionner les champs dont vous avez besoin sur votre formulaire et les personnaliser.

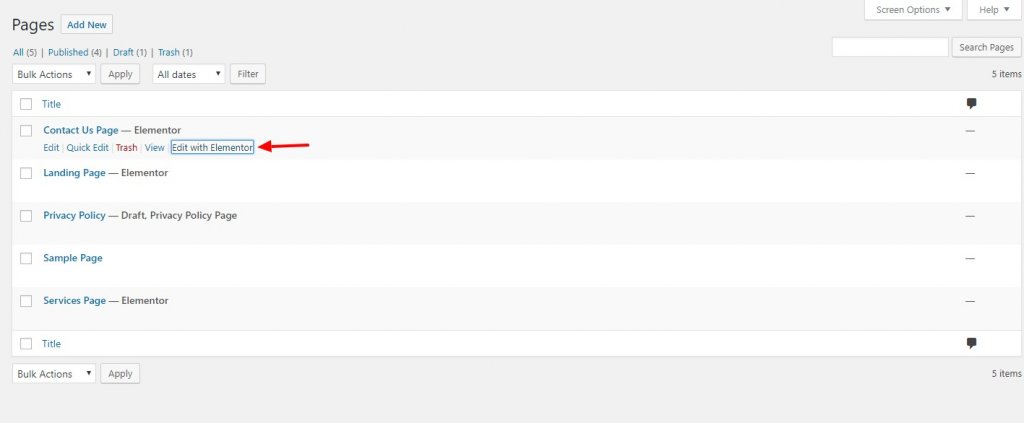
Maintenant que le formulaire a été structuré, ouvrez la page Contact dans la section Tableau de bord> Pages> Toutes les pages et sélectionnez Modifier avec Elementor pour la personnaliser. Une fois que vous avez frappé l'éditeur Elementor, faites glisser et déposez le widget de formulaire Gravity et commencez à le personnaliser.
À ce stade du didacticiel, nous allons diviser le voyage en deux parties. L'un est la section de contenu et l'autre est la section de style.
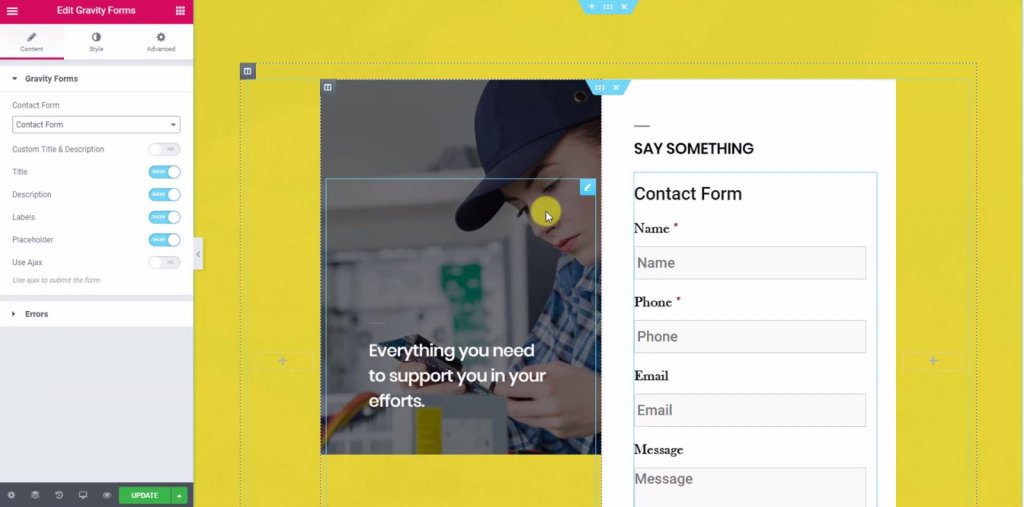
Section Contenu
Maintenant, dans le menu déroulant, nous allons sélectionner un formulaire. Une fois que nous avons sélectionné le format du formulaire, nous verrons qu'un formulaire apparaîtra dans l'éditeur. Vous pouvez maintenant activer ou désactiver les étiquettes, les erreurs, les textes, les espaces réservés, etc. dans la section de contenu.

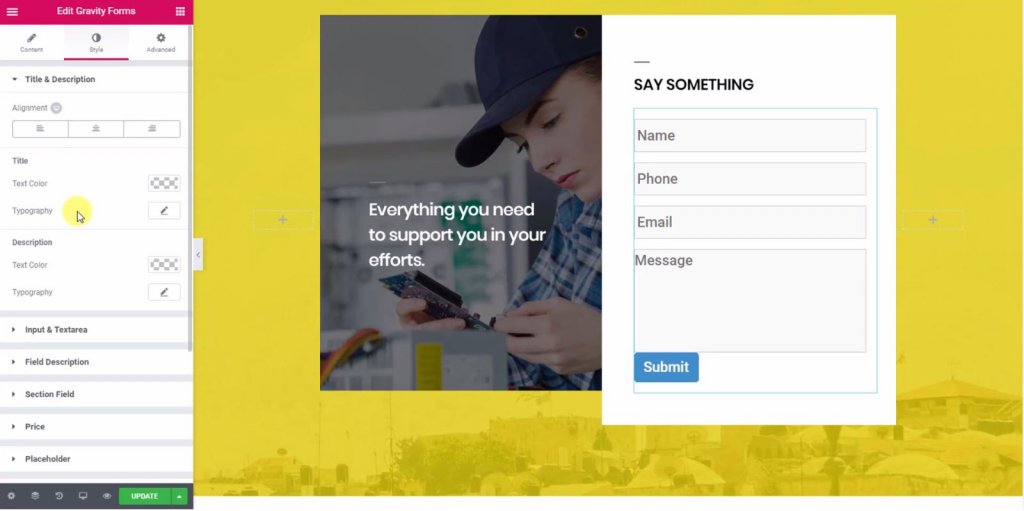
Section de style
Dans la section style, vous pouvez modifier la conception, l'apparence et l'apparence du formulaire. Aussi à partir de là, la zone de texte, les étiquettes, les boutons radio, les cases à cocher, les boutons d'envoi peuvent être facilement personnalisés.

Ici, j'ai changé la largeur de la boîte et la longueur du texte. J'ai changé la palette de couleurs du bouton pour qu'elle corresponde à la disposition du thème. J'ai fait du rembourrage aux composants du paramètre car le formulaire avait l'air un peu concis.
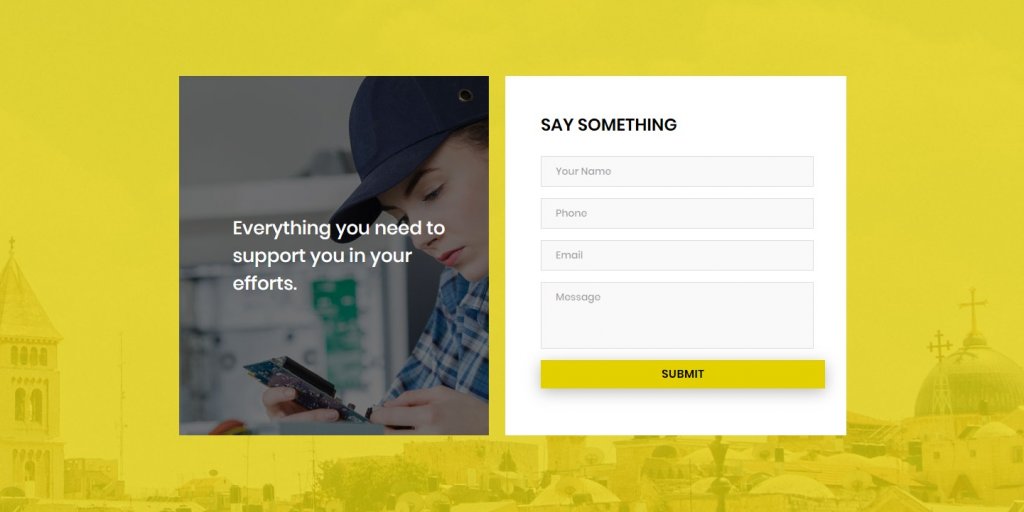
Voici le formulaire final.

Mots finaux
Tout comme Elementor est populaire pour la création de pages, Gravity Forms a été l'un des meilleurs créateurs de formulaires pour tout le monde au cours de la dernière décennie. Avec plus de 30 champs personnalisés prêts à l'emploi, c'est un générateur de formulaires puissant mais facile à utiliser. Espérons que le didacticiel d'aujourd'hui vous sera utile et que vous serez en mesure de créer des formulaires fonctionnels, attrayants et impressionnants.
Si vous aimez ce tutoriel, alors l'un de vos partages sera très gentil. Assurez-vous de vous abonner ci-dessous pour être informé de plus de contenu lié à Elementor, de conseils utiles et d'un examen approfondi des thèmes WordPress. Votre soutien est apprécié. Visitez-nous au Facebook et Twitter.




