Parfois, il est assez difficile de gérer les couleurs, en particulier du point de vue du design. En outre, il faut une réflexion critique sur le design pour comprendre quelle couleur va avec laquelle.

Mais vous ne pouvez pas éliminer l'importance de la couleur lorsqu'il s'agit de l'apparence de votre site Web. C'est un facteur décisif pour l'expérience utilisateur et la palette de couleurs d'un site Web détermine le thème. Dans ce tutoriel, nous allons comprendre comment utiliser les échantillons de couleurs Elementor pour réduire l'agitation.
Échantillonneur de couleurs Elementor
L' échantillonneur de couleurs Elementor crée une palette de couleurs visuellement attrayante pour votre site Web en utilisant les éléments de votre conception. Plutôt que d'utiliser la couleur la plus représentative, il utilise la couleur la plus attrayante et se marie parfaitement avec le thème.

Il élimine votre souci d'avoir à choisir parmi une multitude de couleurs mais vous présente plutôt une palette de couleurs à partir de laquelle vous pouvez choisir le mélange de toutes les couleurs ou la couleur qui va avec votre choix.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantUtilisation de l'échantillonneur de couleurs
Tout d'abord, vous devez vérifier si l'échantillonneur de couleurs est activé sur votre site Web. À partir de votre tableau de bord WordPress, accédez à Paramètres dans Elementor, puis à Experiments.
Une fois que vous avez activé l'échantillonneur de couleurs, vous pouvez l'utiliser pour créer une palette de couleurs satisfaisante pour l'arrière-plan ou toute autre partie de votre site Web.
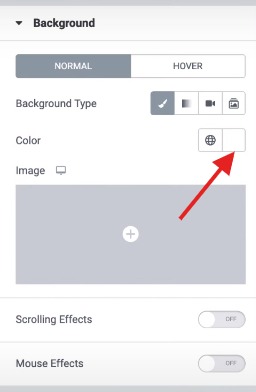
Tout d'abord, vous devez sélectionner la zone dans laquelle vous devez changer la couleur, puis accédez à l'onglet Style.

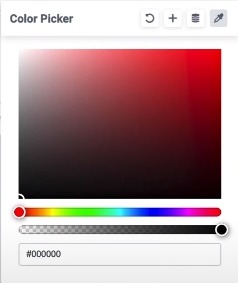
Dans l'onglet Style, utilisez le sélecteur de couleurs pour sélectionner les éléments parmi lesquels vous souhaitez choisir les couleurs et cela vous apportera un mélange de toutes les couleurs sélectionnées qui complète parfaitement le thème visuel de votre site Web.

Dans la palette de couleurs, vous pouvez également sélectionner une couleur et elle affichera les changements en temps réel pour que vous puissiez voir si elle complète le thème.
De plus, vous pouvez également enregistrer ces couleurs dans Global Colors afin de les réutiliser quand vous le souhaitez. C'est ainsi que l'échantillonneur de couleurs d'Elementor peut vous aider à économiser beaucoup de temps et de confusion.
C'est tout de nous pour ce tutoriel. assurez-vous de nous rejoindre sur notre Facebook et Twitter pour ne jamais manquer un tutoriel.





