Avez-vous déjà souhaité pouvoir développer et modifier la page du panier WooCommerce à l'aide de l'interface visuelle fournie par Elementor ?

Nous avons de merveilleuses nouvelles ! Le Elementor WooCommerce Builder mis à jour est livré avec de nouvelles fonctionnalités dans la version Elementor Pro 3.5 de novembre 2021, y compris des widgets spécialisés pour le panier, le paiement et les pages de mon compte de votre magasin.
Auparavant, vous deviez vous fier à votre thème WooCommerce pour gérer la conception, la mise en page et le contenu de ces pages cruciales. Désormais, vous pouvez gérer entièrement la conception, la mise en page et le contenu de ces éléments à partir d'Elementor.
Cet article vous montrera comment vous utilisez un seul élément - le nouveau widget Panier. Plus précisément, vous apprendrez à tirer parti du nouveau widget Cart d' Elementor Pro pour gérer et améliorer la page de panier de votre boutique sans jamais quitter Elementor .
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantComment fonctionne le widget de panier WooCommerce
Le panier d'achat de votre boutique est un élément essentiel de l'expérience utilisateur sur votre site de commerce électronique. Les paniers d'achat rationalisent le processus de paiement pour vos consommateurs et permettent aux acheteurs de sauvegarder facilement les éléments qui les intéressent.
Avec le nouveau widget Panier d' Elementor , vous pouvez entièrement personnaliser la page de votre panier pour vous assurer qu'il correspond au reste de l'identité de votre magasin et qu'il est optimisé pour les ventes. Voici quelques exemples d'ajustements que vous pouvez apporter au widget Panier:
- Choisissez parmi une variété de dispositions de panier, y compris des dispositions à une ou deux colonnes.
- Personnalisez les couleurs et la typographie de chaque élément de votre panier.
- Configurez la disposition et l'espacement de chaque élément élément par élément, par exemple en modifiant l'espacement des lignes entre diverses informations sur le panier.
- Modifiez les libellés des différentes sections de la page de votre panier, ainsi que le libellé des différents boutons.
- Personnalisez les formulaires dans votre panier, y compris le formulaire de coupon et le calcul des frais d'expédition.
Comme pour toutes les conceptions Elementor, vous aurez également la possibilité d'ajuster l'apparence de votre panier sur plusieurs plates-formes, garantissant ainsi à chaque consommateur une expérience d'achat positive, qu'il navigue sur un ordinateur de bureau, une tablette ou un appareil mobile.
Comment utiliser le widget Panier dans Elementor
Passons maintenant au processus d'installation du widget Elementor Cart sur votre boutique WooCommerce.
Modifiez la page de panier par défaut de votre boutique.
Lorsque vous créez une boutique WooCommerce, WooCommerce crée pour vous une page de panier automatique qui utilise le shortcode du panier WooCommerce.
Pour ce tutoriel, vous allez développer une page basée sur celle-ci. Cependant, plutôt que d'utiliser le style par défaut de votre thème, vous modifierez cette page avec Elementor pour accéder à toutes les possibilités de conception d'Elementor.
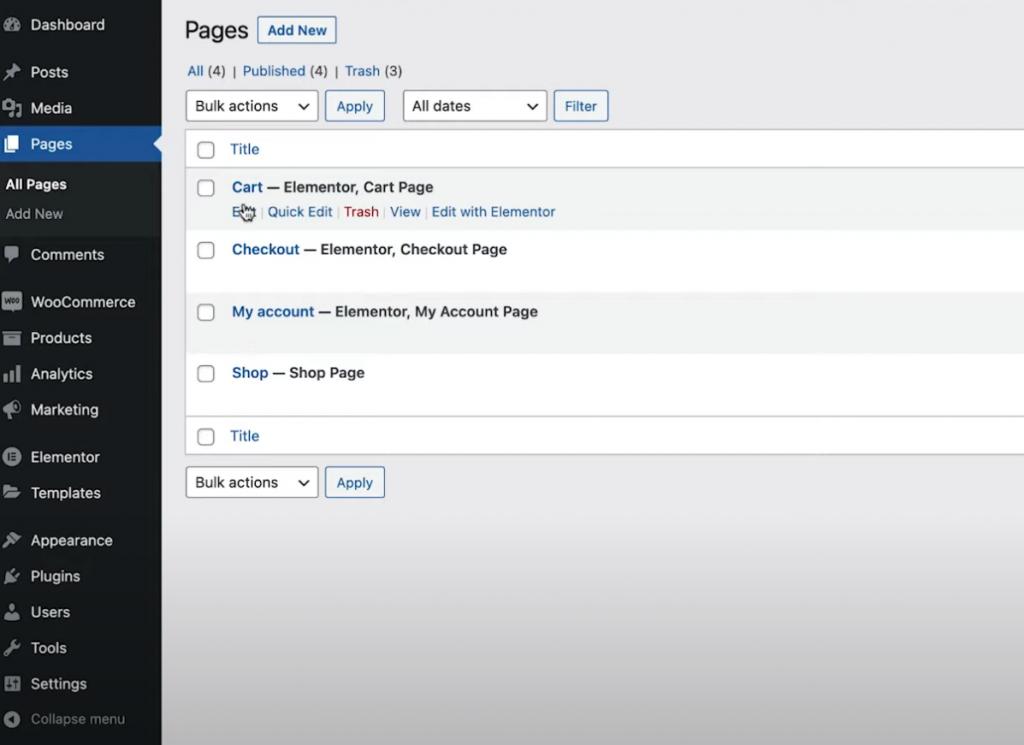
Pour commencer, accédez à la liste des pages de votre tableau de bord et localisez la page Panier. Il doit être clairement étiqueté "Page du panier".

Lorsque vous l'avez identifié, cliquez sur le bouton Modifier pour faire apparaître l'éditeur WordPress. Ensuite, dans l'éditeur, choisissez l'option Modifier avec Elementor pour ouvrir l'interface Elementor.
Remplacer le shortcode du panier par le widget du panier
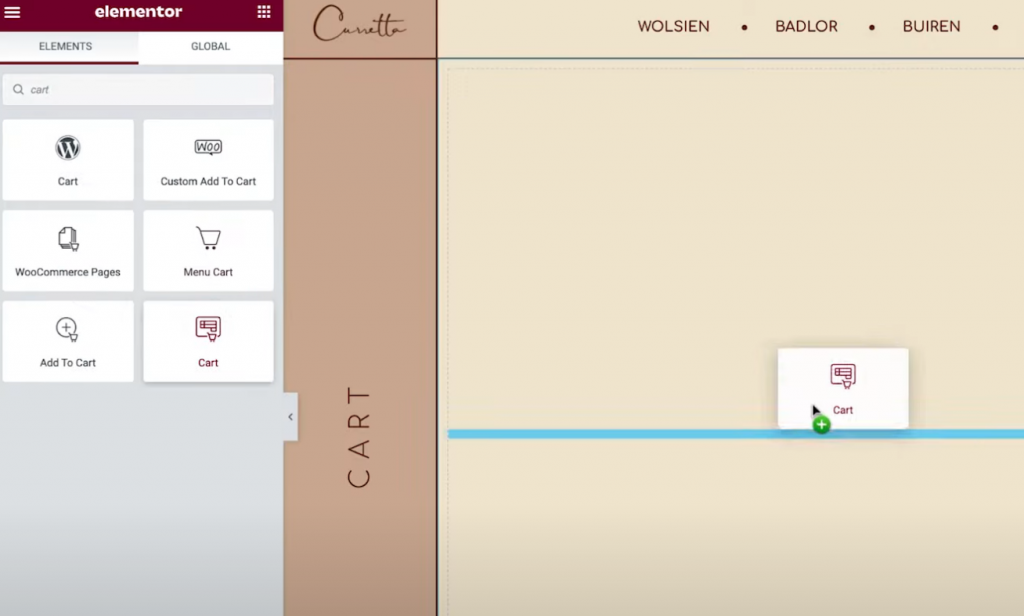
Lorsque vous ouvrez la page de panier existante de votre boutique dans Elementor pour la première fois, vous verrez le shortcode [woocommerce cart] intégré dans un éditeur de texte Elementor.
Pour commencer, supprimez ce shortcode existant et échangez-le avec le nouveau widget Cart dédié d'Elementor:

Vous êtes maintenant prêt à commencer à modifier l'apparence de la page de votre panier.
Remarque —, nous vous recommandons d'ajouter quelques éléments à votre panier pour avoir une idée de ce à quoi ressemble un panier "plein" lorsque vous travaillez sur votre conception. Sinon, lorsque vous travaillez dans Elementor, vous remarquerez que votre panier est vide.
Cela peut être accompli en accédant à l'interface de votre magasin, en ajoutant des éléments à votre panier, puis en actualisant l'interface Elementor. Une fois Elementor rechargé, ces produits devraient s'afficher dans votre panier pendant que vous travaillez sur votre conception.
Si jamais vous souhaitez prévisualiser un panier "vide", supprimez simplement les produits de votre panier sur le devant de votre site, puis actualisez l'interface Elementor.
Configuration de la disposition du panier
Pour modifier la disposition, la conception et le comportement de votre panier, accédez à ses paramètres dans la barre latérale, comme vous le feriez pour tout autre widget Elementor.
Pour commencer, vous pouvez choisir entre une disposition à une colonne ou à deux colonnes dans la liste déroulante Disposition des paramètres généraux. L'utilisation d'une disposition à deux colonnes est avantageuse car elle élève les totaux du panier vers le haut, ce qui les rend plus visibles lors de la navigation sur des appareils plus grands.
De plus, vous pouvez activer la bascule Sticky Right Column pour rendre la colonne des totaux du panier collante sur le défilement. De plus, vous souhaiterez peut-être inclure un décalage pour vous assurer qu'il ne se chevauche pas avec d'autres informations.

Ensuite, vous pouvez modifier le texte du bouton "Mettre à jour le panier" à l'aide des paramètres du récapitulatif de la commande.
Des choix similaires sont disponibles dans les paramètres Totaux pour ajuster les étiquettes et le positionnement des différents éléments du panier, tels que le texte du bouton "Passer à la caisse".
Vous pouvez également modifier les paramètres du widget si vous avez activé l'option de calculateur d'expédition WooCommerce. En vous rendant dans Paramètres WooCommerce Expédition Options d'expédition et en cochant la case pour autoriser le calculateur d'expédition sur la page du panier, vous pouvez activer le calculateur d'expédition.
Enfin, les paramètres d'options supplémentaires vous permettent d'activer et de désactiver la fonction de mise à jour automatique du panier. Plutôt que de demander aux acheteurs d'appuyer sur le bouton Mettre à jour pour apporter des modifications, l'activation de cette fonctionnalité met automatiquement à jour le panier sans avoir à recharger la page.
Style de panier
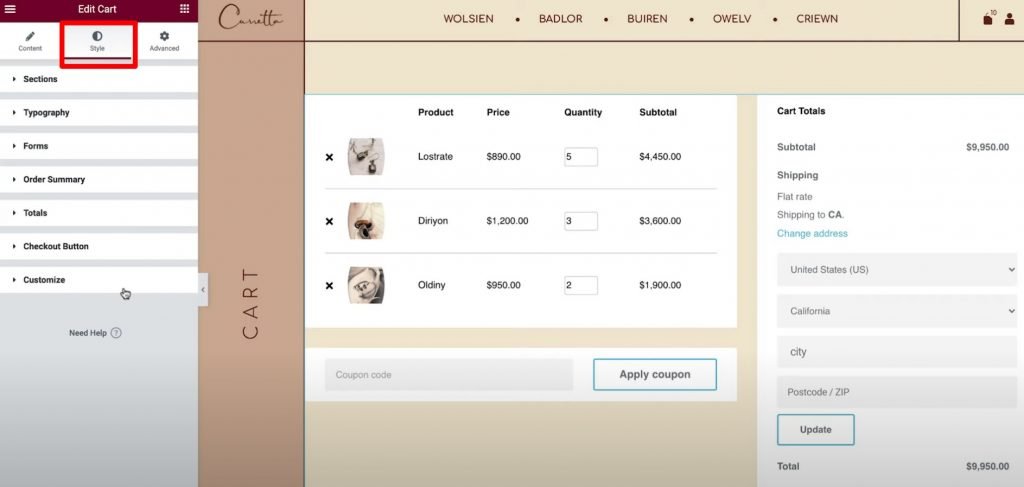
Vous pouvez maintenant personnaliser l'apparence de votre panier en visitant l'onglet Style dans les paramètres du widget. Vous trouverez ici une variété de catégories de paramètres différentes, y compris les sections, la typographie et les formulaires.

Voici les options de style typiques disponibles dans chaque zone:
- Sections - vous pouvez personnaliser l'apparence des trois composants du widget du panier. Par exemple, vous pouvez utiliser une image de fond ou ajouter une ombre de boîte à l'ensemble du panier.
- Typographie — Vous pouvez choisir les polices et les couleurs utilisées pour les étiquettes importantes telles que les titres, les descriptions et les liens.
- Formulaires –, vous pouvez styliser le formulaire de champ de coupon et le formulaire de champ d'expédition (si le calculateur d'expédition a été activé sur la page du panier). Par exemple, vous pouvez utiliser le paramètre Rows Gap pour séparer les champs de formulaire.
- Boutons –, vous pouvez personnaliser les boutons Appliquer le coupon et Mettre à jour à l'aide de l'une des options de style de bouton Elementor standard.
- Récapitulatif de la commande - vous avez un contrôle total sur l'apparence des produits dans votre panier et le récapitulatif de la commande.
- Totaux - vous avez un contrôle total sur la conception de la section "Totaux du panier", qui affiche le coût total de la commande de l'acheteur.
- Bouton de paiement —, vous avez un contrôle total sur l'apparence du bouton de paiement. Vous voudrez le rendre visuellement attrayant pour vous assurer que les acheteurs ne le manqueront pas, car c'est l'action que vous demandez.
Personnaliser — Vous pouvez ajuster le récapitulatif de la commande, le coupon et les totaux à un niveau plus granulaire. En incluant ces options, vous aurez accès à des paramètres supplémentaires consacrés à ces domaines. Par exemple, vous pouvez l'utiliser pour différencier votre zone "totaux" du reste de votre panier en utilisant une couleur d'arrière-plan, une ombre de boîte et une bordure distinctes.
Personnaliser pour la version mobile
Par défaut, si vous utilisez le widget Elementor Cart, votre panier sera réactif sur les appareils mobiles. Les chariots Elementor, comme les autres widgets et conceptions Elementor, vous permettent de personnaliser l'apparence de votre panier en fonction des besoins de vos clients.
Pour ce faire, entrez dans le mode d'édition réactif d'Elementor et vous verrez des icônes mobiles à côté des options spécifiques à l'appareil.
Par exemple, vous pouvez faire varier l'espacement des lignes selon que l'utilisateur utilise un ordinateur de bureau ou un appareil mobile, ou selon la taille de la police de divers éléments.
Ajuster les paramètres WooCommerce dans les paramètres du site
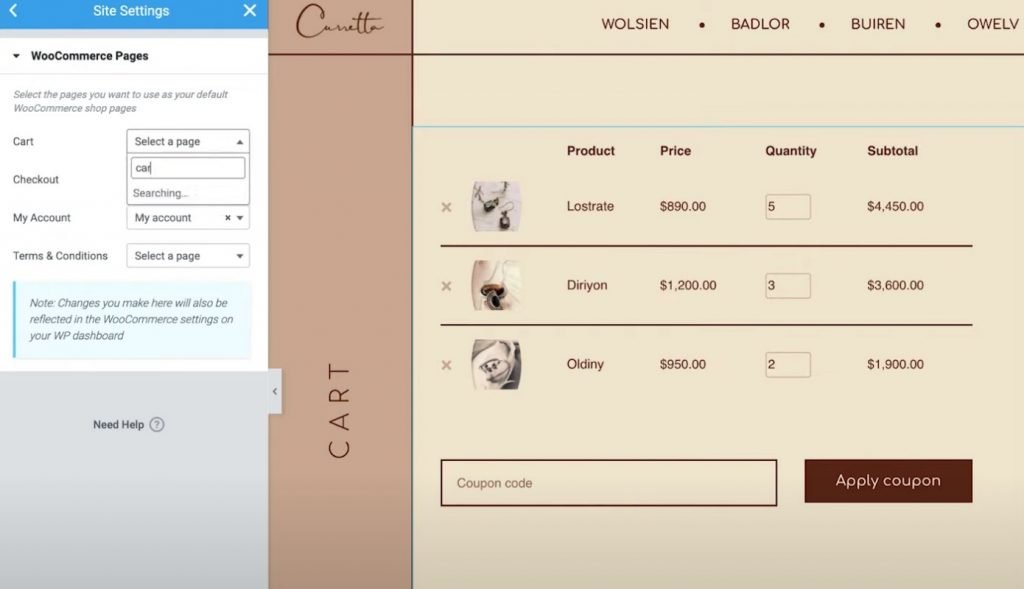
Cette dernière étape est facultative, mais il convient de noter que vous pouvez également réglementer l'attribution des pages WooCommerce essentielles à partir de l'onglet Paramètres du site Elementor.

Par exemple, si vous avez utilisé Elementor pour créer une nouvelle page pour votre panier plutôt que de modifier l'ancienne page de panier WooCommerce, vous pouvez demander à WooCommerce d'utiliser la nouvelle page à l'aide des paramètres du site Elementor.
Ces paramètres sont accessibles via l'onglet WooCommerce dans la zone standard Paramètres du site. Sous l'en-tête Paramètres, vous verrez l'option WooCommerce.
Créer et modifier le panier avec Elementor
Vous pouvez désormais créer et configurer votre page de panier WooCommerce sans quitter Elementor Pro , grâce au nouveau widget Panier WooCommerce.
Vous pouvez personnaliser le style de chaque élément, choisir parmi une variété de mises en page et ajuster les étiquettes à l'aide des options d'Elementor. Avoir ce meilleur contrôle sur la page du panier vous donne la possibilité de vous assurer qu'il correspond au reste de la conception de votre magasin et de l'optimiser pour augmenter les ventes.
De plus, Elementor Pro inclut de nouveaux widgets pour tous les autres domaines critiques de votre magasin, comme les pages de paiement et Mon compte. Ces widgets évitent le besoin de codes abrégés WooCommerce et vous offrent une flexibilité sans précédent sur votre boutique.
Tous ces nouveaux widgets étendent les fonctionnalités actuelles de WooCommerce Builder, telles que la possibilité de personnaliser la page de produit individuel de WooCommerce.
Si vous connaissez déjà Elementor Pro et WooCommerce Builder, vous pouvez commencer à utiliser le widget Panier immédiatement en suivant ce guide. Si vous n'êtes pas encore passé à Elementor Pro, faites-le aujourd'hui pour accéder au nouveau widget Cart, WooCommerce Builder et à toutes les autres fonctionnalités étonnantes d'Elementor Pro.
Avez-vous toujours des problèmes avec le widget WooCommerce Cart dans Elementor Pro 3.5? Dites-le nous dans la section des commentaires !





