Souhaitez-vous utiliser le sélecteur de couleurs Elementor?

Comprendre les attributs de couleur est l'un des aspects les plus difficiles d' Elementor . Il existe une vaste sélection de couleurs disponibles, et il est vraiment difficile de la comprendre. Pour faciliter l'utilisation des couleurs, Elementor dispose d'outils de sélection de couleurs. Avec l'outil de sélection de couleurs, vous pouvez rapidement utiliser la même couleur sur votre site Web en un seul clic. Cela simplifie le processus de sélection de la bonne couleur pour votre site Web.
Vous n'avez pas besoin de choisir une couleur manuellement pour cela ; utilisez simplement l'option de sélecteur de couleur et sélectionnez la même couleur. Ce didacticiel vous montrera comment utiliser les outils de sélection de couleurs dans Elementor .
Fonctionnalité de sélecteur de couleurs dans Elementor
Il existe plus de 10 millions de couleurs dans le monde, et vous pouvez représenter une couleur sur une page Web en utilisant son code RVB ainsi que son code hexadécimal. La page Web ne pourra sélectionner aucune couleur sans code RVB et Hex. Elementor accepte les couleurs RVB et Hex.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantAvec Elementor, vous pouvez enregistrer une certaine couleur et l'utiliser n'importe où sur votre page Web en un seul clic à l'avenir. Cette fonctionnalité vous fait gagner beaucoup de temps car vous n'avez pas à copier et coller la couleur à chaque fois. La couleur peut être ajoutée en tant que couleur globale et utilisée sur l'ensemble de votre site Web.
Ajouter une couleur globale
Pour utiliser n'importe quelle couleur comme couleur globale, ouvrez d'abord une page dans Elementor Editor. Insérez un widget dans une zone où vous pouvez changer la couleur. Après avoir ajouté le widget, accédez à l'onglet Style. Sélectionnez maintenant une option qui vous permet d'ajouter de la couleur et de la couleur à partir du sélecteur de couleurs.
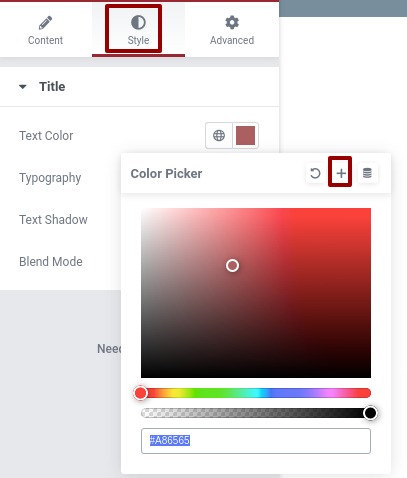
Lorsque vous avez décidé d'une couleur, cliquez sur le bouton "+" pour en faire une couleur globale.

Après cela, donnez un nom à votre couleur globale et cliquez sur le bouton Créer. Votre couleur choisie deviendra une couleur globale.
Utilisation de la couleur globale
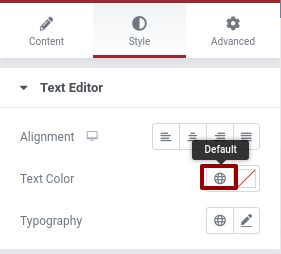
Accédez à n'importe quel widget où vous pouvez ajouter de la couleur pour utiliser la couleur globale. Maintenant, dans le menu des couleurs, sélectionnez l'icône par défaut.

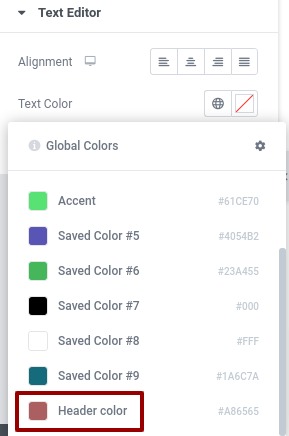
Vous pouvez voir dans la liste des couleurs globales que vous avez récemment ajouté une couleur globale. Un simple clic dessus ajoutera la couleur.

Dernières pensées
La couleur de la page est l'aspect le plus difficile de la sélection d'un site Web. La fonction de sélecteur de couleurs dans Elementor vous permettra de travailler plus facilement avec la couleur.
Nous espérons que cet article vous a été utile pour travailler avec les fonctionnalités de couleur sur votre site Web. D'autres tutoriels elementor sont également disponibles, alors n'hésitez pas à les consulter et à les partager au sein de votre communauté.




