Même si un CV traditionnel ne se démode jamais, il vaut la peine d'explorer de nouvelles voies pour afficher efficacement vos compétences. L'une de ces options consiste à créer un site Web de CV en ligne, ce qui peut être particulièrement utile si vous recherchez un emploi dans le secteur technologique. Dans ce didacticiel étape par étape, nous vous guiderons dans l’utilisation de Divi et du Creative CV Layout Pack GRATUIT pour créer une conception impressionnante de site Web de CV en ligne ! De plus, nous montrerons comment tirer le meilleur parti du module Divi Circle Counter intégré pour présenter vos réalisations de manière captivante.

Que vous soyez un professionnel chevronné ou que vous débutiez tout juste votre carrière, disposer d'un site Web de CV en ligne peut vous donner un avantage concurrentiel, permettant aux employeurs potentiels d'accéder et d'apprécier facilement vos compétences et vos réalisations. Ne manquez pas cette opportunité de vous démarquer sur le marché du travail technologique !"
Installer le pack de mise en page
Dans ce tutoriel, nous allons explorer comment améliorer la disposition d'accueil du pack à l'aide du module Circle Counter dans Divi . Ce fantastique module natif vous permet de mettre magnifiquement en valeur vos compétences avec ses lignes épurées, ses animations et d'autres fonctionnalités impressionnantes. En l'intégrant dans votre mise en page, vous pouvez présenter vos compétences d'une manière visuellement attrayante, donnant à votre CV un avantage unique. Alors commençons et voyons à quoi ressemble l’aménagement de la maison !

Rubrique Compétences
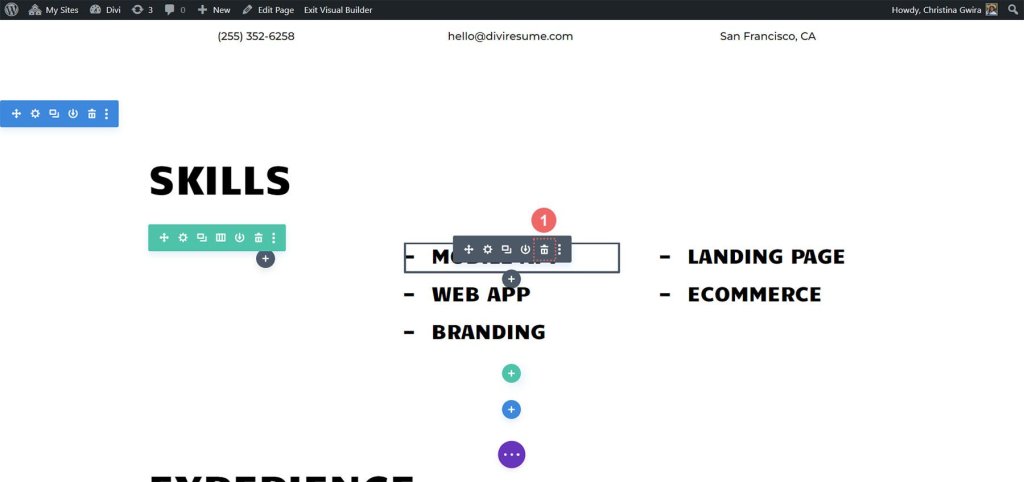
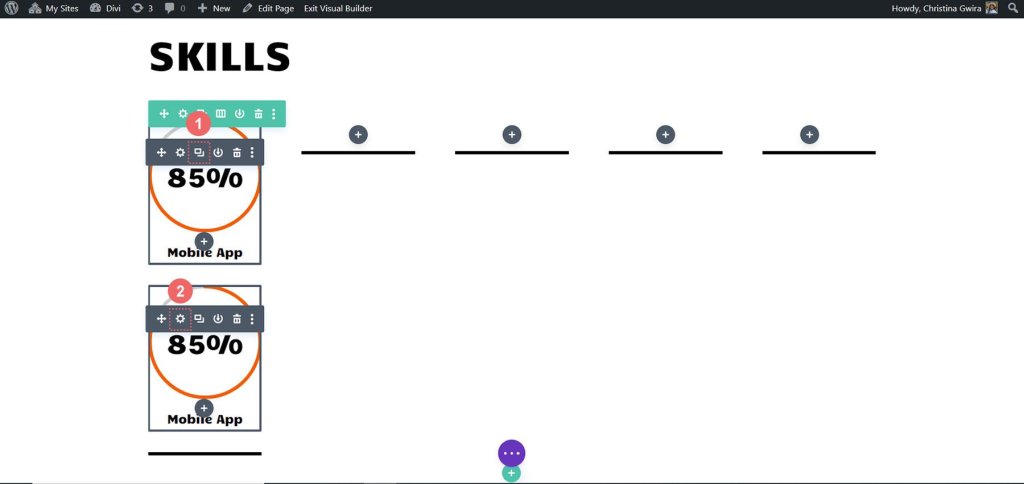
Supprimez les modules de texte. Pour ce faire, passez simplement votre souris sur chaque module et vous verrez une icône de poubelle dans le menu Paramètres du module qui apparaît. Cliquez sur cette icône pour supprimer les modules de texte.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
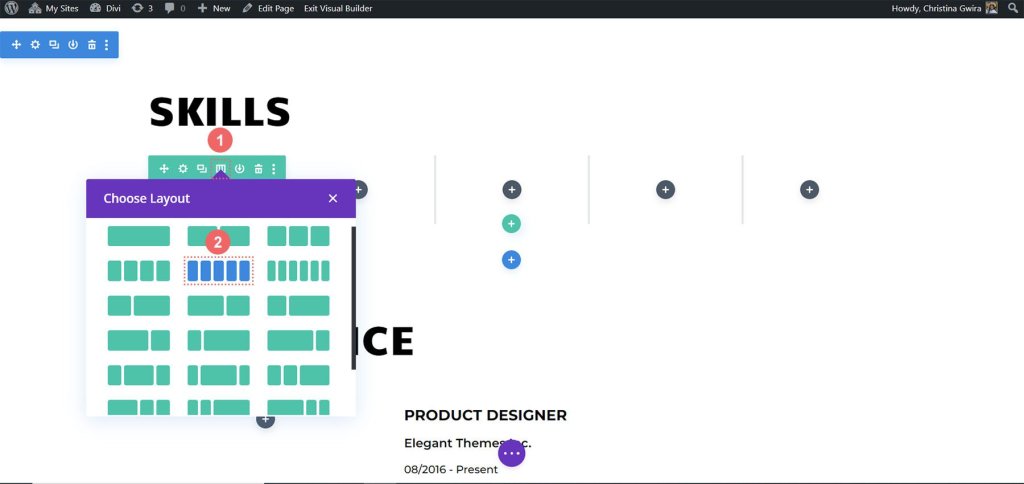
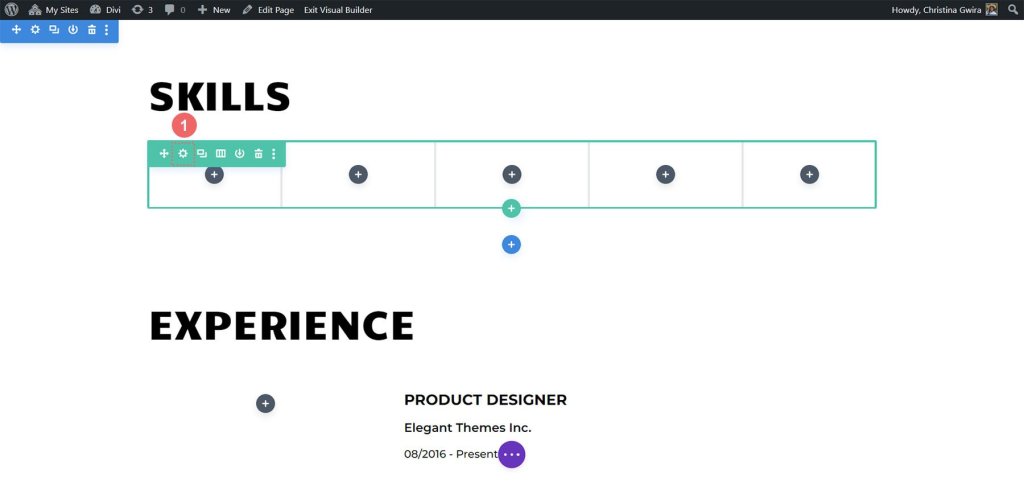
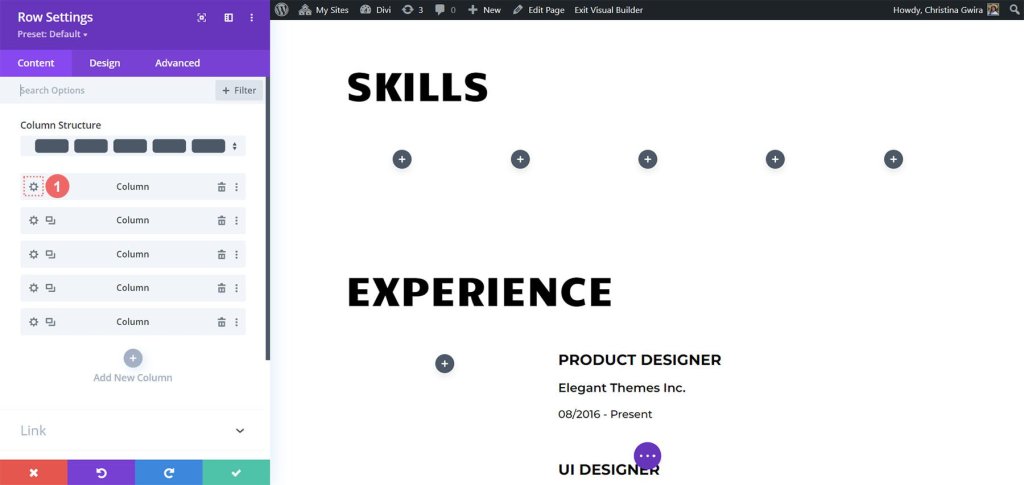
Ajustez la structure des lignes. Recherchez l'icône de grille dans le menu contextuel de la ligne. Clique dessus. Ensuite, choisissez le nombre de colonnes que vous souhaitez utiliser pour mettre en valeur vos compétences. Pour notre exemple, nous utiliserons 5 colonnes, cliquez donc sur l'icône de 5 colonnes.

Nous souhaitons ajouter des bordures à chaque colonne de la ligne, similaires aux bordures utilisées dans le Creative CV Layout Pack. Pour y parvenir, cliquez simplement sur l'icône d'engrenage et une boîte modale appelée Paramètres de ligne s'ouvrira.

Maintenant, allez dans les paramètres de ligne et recherchez l'icône d'engrenage dans la première colonne.

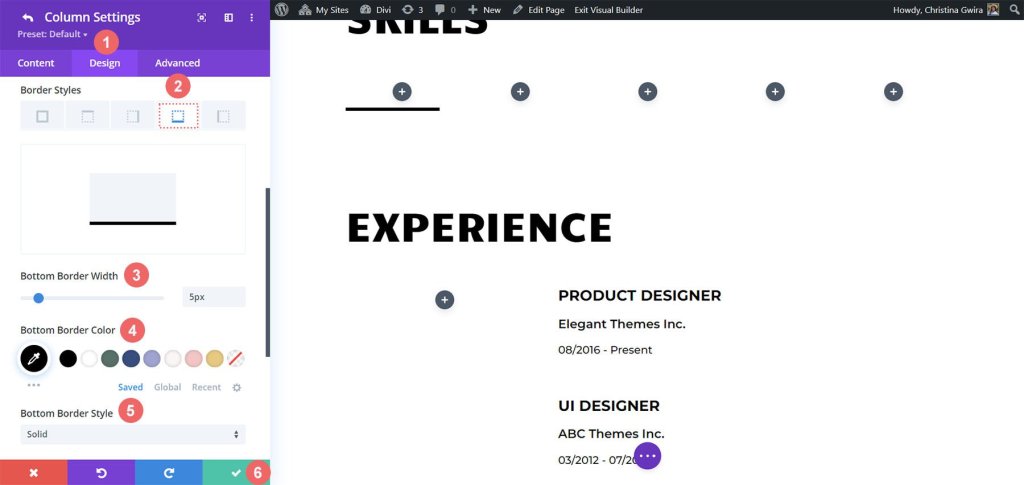
Cliquer sur l'icône d'engrenage ouvrira les paramètres de colonne pour vous. Une fois que vous y êtes, accédez à l'onglet Conception. De là, accédez à l’onglet Bordure.
Maintenant, nous souhaitons ajouter une bordure noire épaisse au bas de chacune des 5 colonnes de cette ligne. Pour ce faire, utilisez les paramètres suivants:
Poids de la bordure: 5px
Couleur de la bordure: #000000
Style de bordure:Unie

Après avoir entré vos paramètres, cliquez simplement sur la coche verte pour enregistrer vos préférences de colonne. Répétez ces étapes pour les autres colonnes de la ligne. Une fois que vous avez fini de configurer toutes les colonnes, n'oubliez pas de sauvegarder la ligne entière.
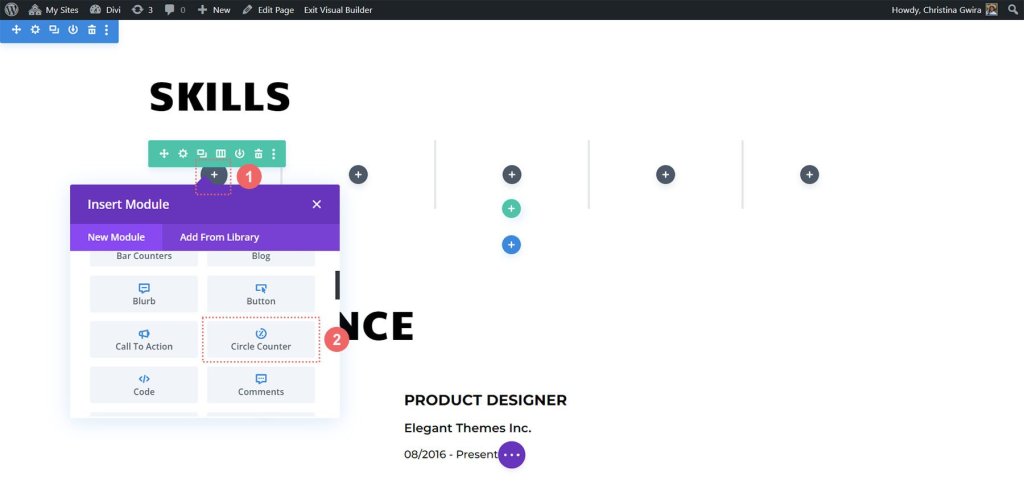
Ajouter un module de compteur de cercles
Maintenant que nous avons jeté les bases, il est temps d'introduire l'attraction vedette : le module Circle Counter. Pour commencer, cliquez simplement sur l’icône grise plus située dans la première colonne. Ensuite, choisissez l’icône Circle Counter pour ajouter ce fantastique module à la ligne.

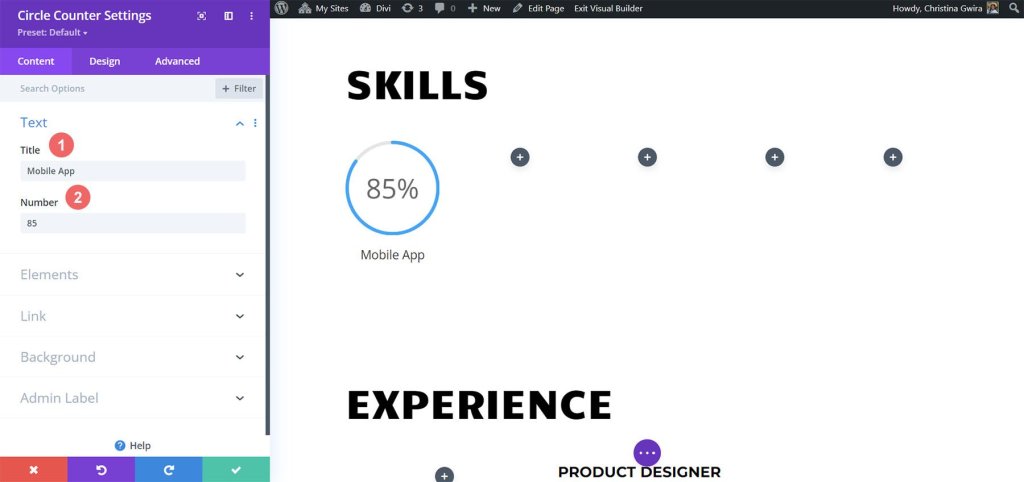
Nous allons nous inspirer de l'image de marque du Creative CV Layout Pack pour donner un look élégant à notre nouvel ajout. Commençons par ajouter la compétence que nous souhaitons mettre en valeur dans le champ Titre sous l'onglet Contenu. Après cela, incluez le pourcentage qui représente votre maîtrise de cette compétence. N'oubliez pas qu'être authentique est crucial pour construire votre marque personnelle et vous présenter en ligne.

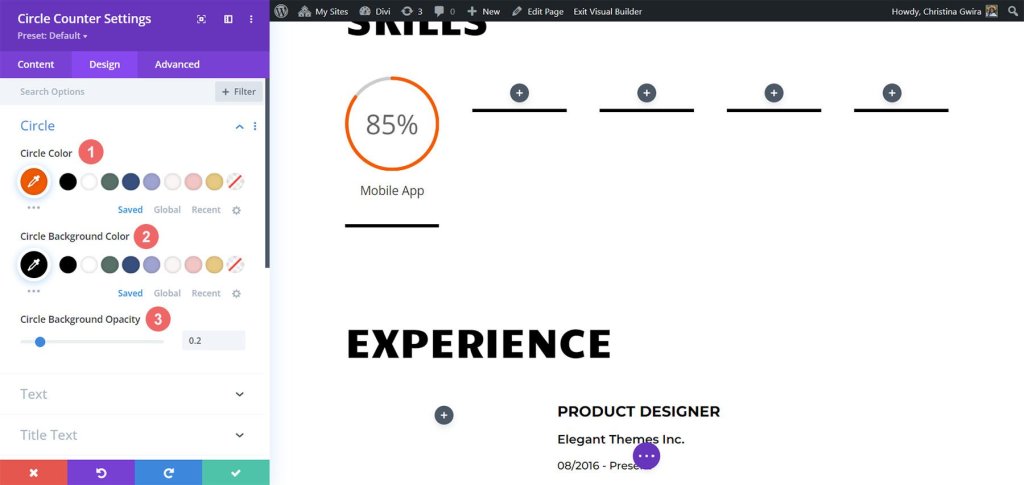
Prenons maintenant la conception de la marque du modèle de CV créatif comme référence et passons à l'onglet Conception. Ici, nous allons ajouter de la couleur à notre module Circle Counter. Dans l'onglet Conception, cliquez sur l'option Cercle. Pour styliser la partie cercle de notre module, utilisez les paramètres suivants:
Paramètres de conception de cercle:
- Couleur du cercle: #fe5a25
- Couleur d'arrière-plan du cercle: #000000
- Opacité de l'arrière-plan du cercle:0,2

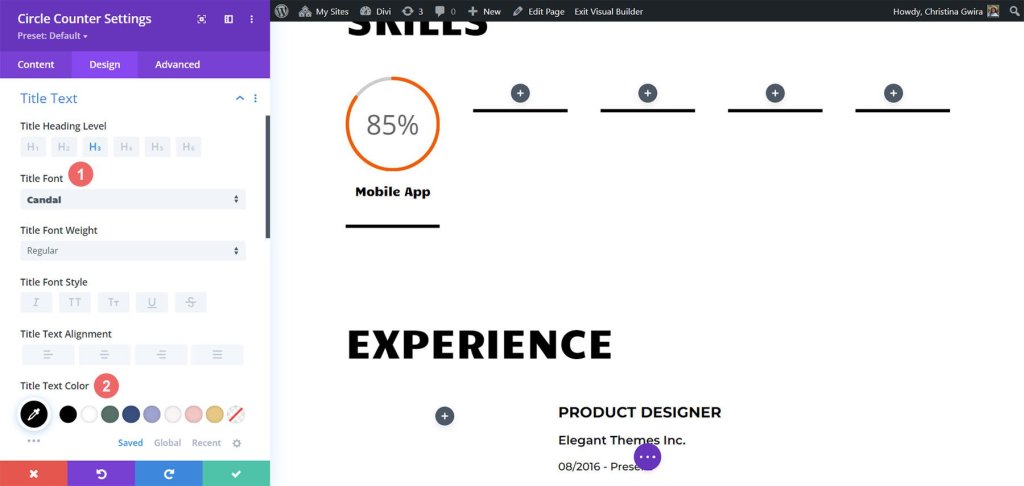
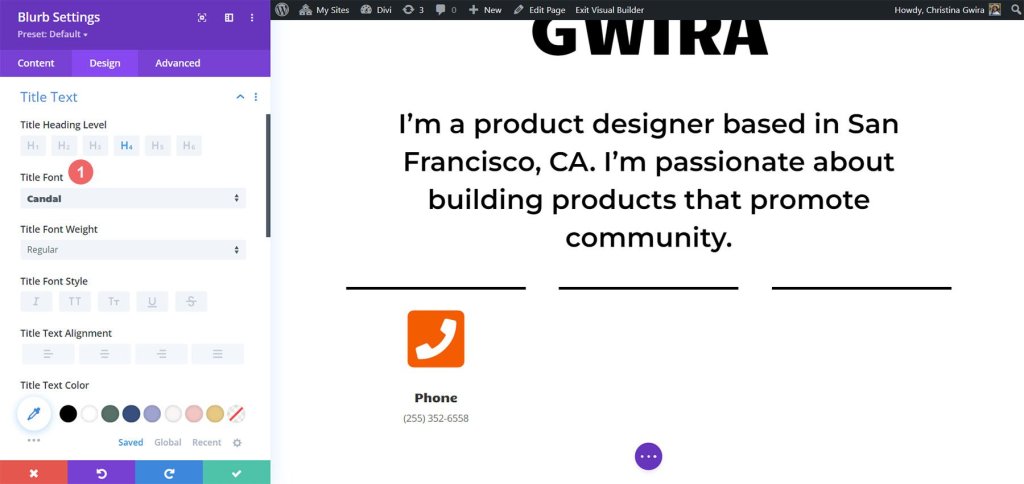
Ensuite, nous styliserons le titre de notre module. Pour ce faire, cliquez sur l'onglet « Texte du titre ». Nous voulons que le titre ait la même police que le reste de la mise en page, à savoir «Candal». Voici les paramètres du texte du titre:
- Police: Candal
- Couleur du texte: #000000 (noir)

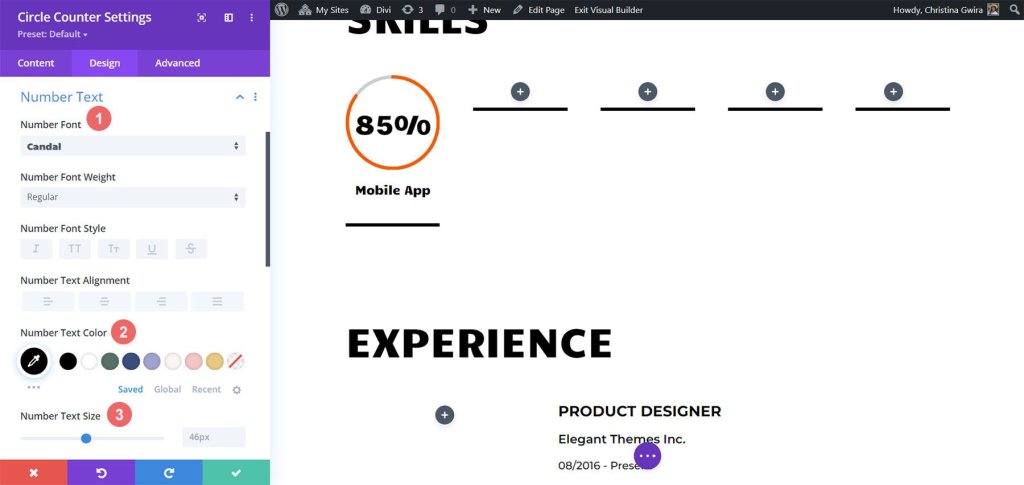
Passons au style du texte numérique, il suit le même modèle que le texte du titre, mais nous allons agrandir la taille de la police pour attirer l'attention sur nos compétences affichées dans le module Compteur de cercles. Pour accéder aux paramètres du texte numérique, cliquez sur l'onglet « Texte numérique ». Voici les paramètres :
- Police: Candal
- Couleur du texte: #000000 (noir)
- Taille du texte: 46px

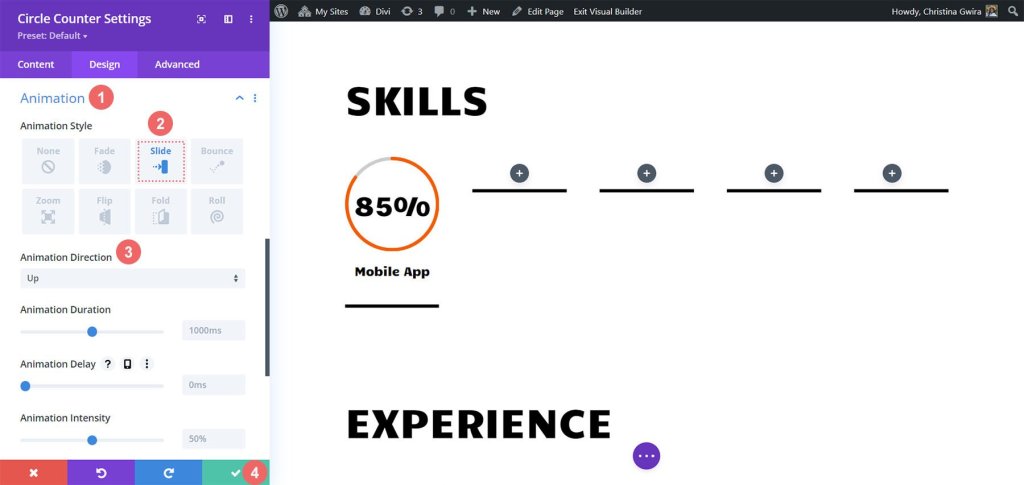
Ajoutons une touche finale à notre module Compteur de cercles en incluant une animation d'entrée. Une fois que nous avons finalisé le design visuel, il est temps de mettre en place le motion design. Avec Divi, c'est un jeu d'enfant d'ajouter des animations subtiles aux différents modules utilisés dans votre conception. Pour nos modules Compteur de cercles, nous appliquerons une animation de diapositive fluide.
Paramètres d'animation:
- Style d'animation:diapositive
- Direction de l'animation:Haut

Différents paramètres d'animation sont disponibles pour personnaliser davantage l'apparence de ce module. Cependant, nous souhaitons garder notre motion design simple et intemporel, c'est pourquoi nous nous en tiendrons aux paramètres par défaut pour la plupart d'entre eux. Une fois que vous êtes satisfait de la configuration de l'animation, cliquez sur l'icône verte en bas du menu Paramètres du compteur de cercles pour enregistrer vos modifications.
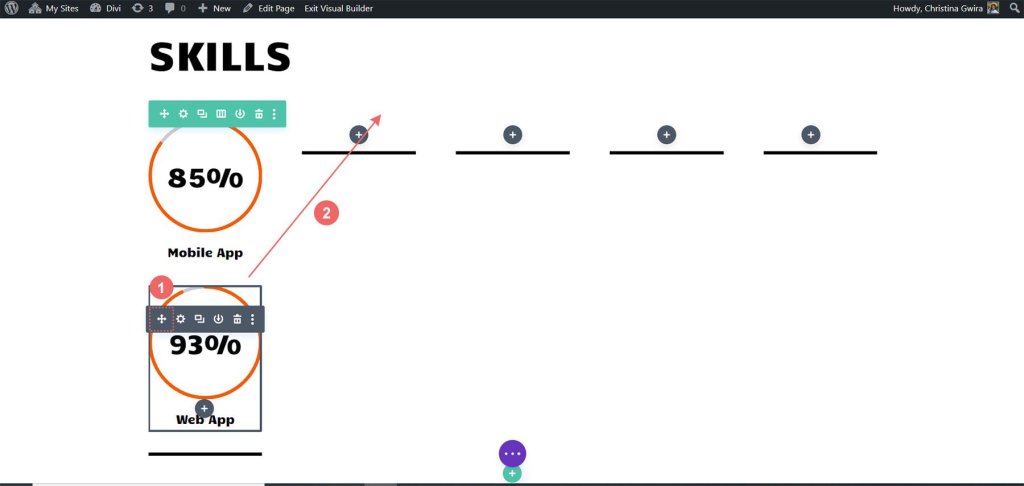
Maintenant que nous avons terminé avec succès le premier module Circle Counter, nous pouvons facilement reproduire nos progrès, économisant ainsi un temps précieux et garantissant une apparence cohérente tout au long de notre travail. Pour dupliquer le module, survolez-le simplement et cliquez sur l'icône Dupliquer. Une fois le duplicata en place, cliquez sur l'icône d'engrenage pour accéder aux paramètres.

N'oubliez pas de mettre à jour l'onglet Contenu avec vos compétences et talents supplémentaires, tout en laissant l'onglet Conception intact. N'oubliez pas de sauvegarder vos modifications après avoir effectué des mises à jour dans ce module. Pour organiser soigneusement vos modules, survolez à nouveau le module, cliquez et maintenez, puis faites-le glisser pour le déplacer dans la deuxième colonne souhaitée.

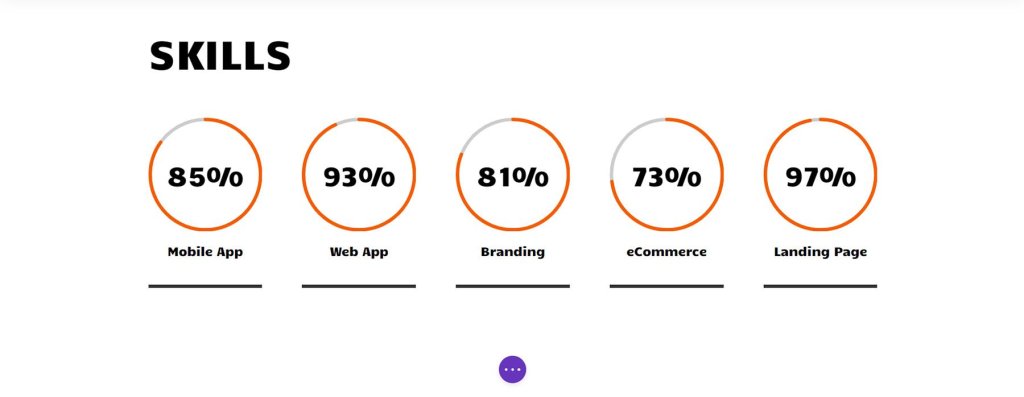
Répétez ce processus jusqu'à ce que toutes vos compétences soient efficacement mises en valeur dans les colonnes de votre ligne, créant ainsi une présentation impressionnante de nos capacités à l'aide des modules Circle.

Avec les modules Circle présentant magnifiquement nos compétences, il est temps d'ajouter un peu d'enthousiasme aux autres modules de cette page. Soyons créatifs et faisons en sorte que cette page se démarque vraiment!
Animation de photos de profil
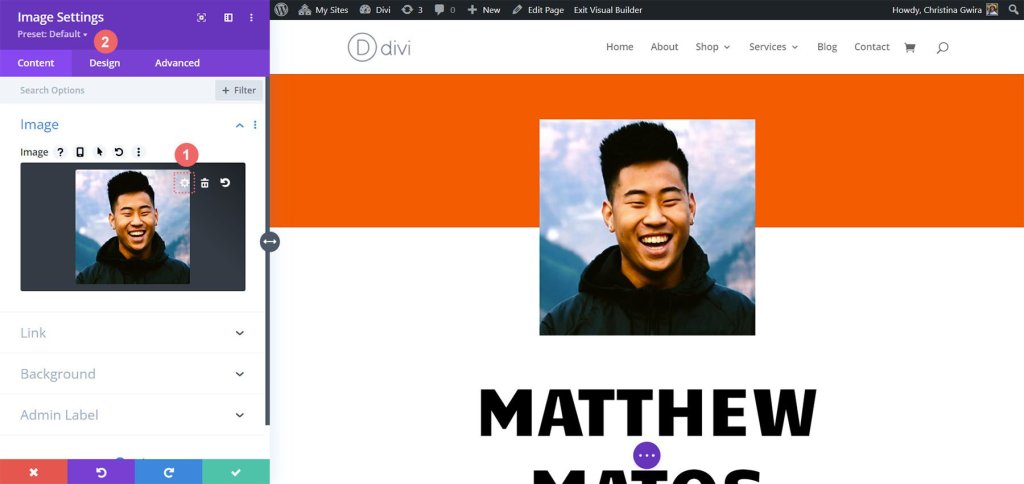
En haut de notre page, vous trouverez un module Image qui joue un rôle crucial dans la création d'une première impression forte. Pour le faire ressortir, il est important de télécharger une photo de vous-même professionnelle, lumineuse et nette. Pour ce faire, survolez simplement le module et cliquez sur l'icône en forme d'engrenage. Cela ouvrira les options, puis accédera à l'onglet Conception où nous pourrons ajouter une animation passionnante à la photo.

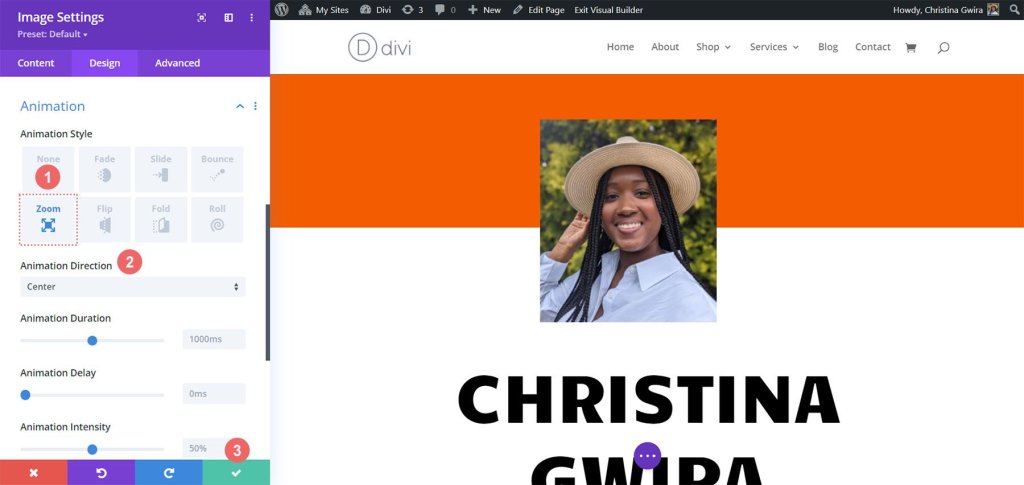
Une fois que vous êtes dans l'onglet Conception, vous trouverez les paramètres d'animation. Semblable aux modules Circle Counter, il est préférable de garder les animations relativement simples. Pour cette image particulière, nous utiliserons une animation Zoom avec les paramètres par défaut pour capter instantanément l'attention des visiteurs lorsqu'ils atterrissent sur notre site Web. Les paramètres suivants sont ceux que nous utiliserons pour appliquer l'animation de zoom à notre image:
- Style d'animation:Zoom
- Direction de l'animation: Centre

Alors que nous procédons à la conception du site Web de CV en ligne, il est important de se rappeler que la personnalisation est la clé. N'hésitez pas à modifier les modules statiques comme le texte pour adapter le modèle en fonction de vos besoins et préférences spécifiques.
Modules Blurb et paramètres des éléments
Passons à notre tâche suivante, qui consiste à remplacer le texte du contact par des modules Blurb. Nous avons deux raisons pour cela. Premièrement, nous souhaitons améliorer l'attrait visuel en incorporant une icône dans le module et en y ajoutant de la couleur. Deuxièmement, nous avons l'opportunité d'introduire une animation subtile, mais cette fois elle sera limitée à un seul module Blurb, évitant ainsi que l'écran ne soit encombré de plusieurs lignes de texte qui volent.
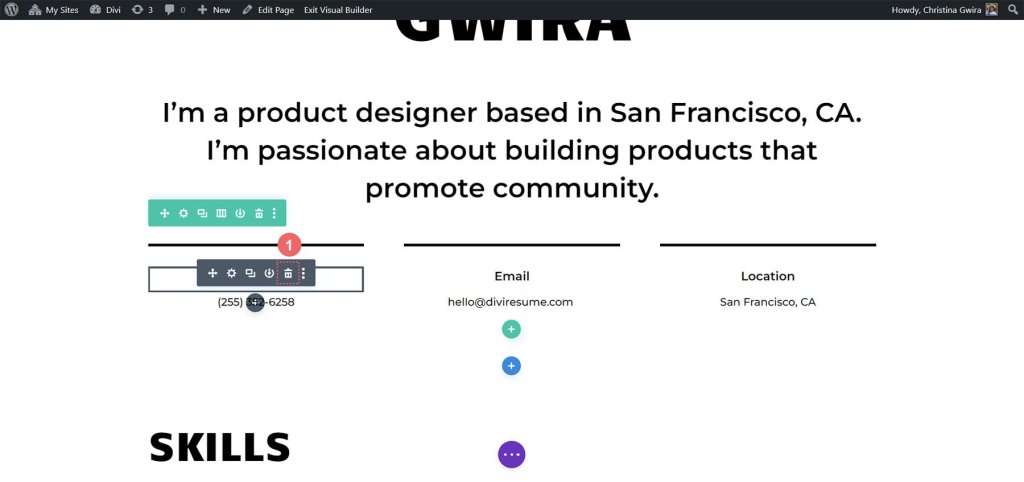
Pour commencer, il suffit de survoler chaque module de texte, de localiser l'icône de la corbeille et de cliquer dessus pour supprimer les modules de la section.

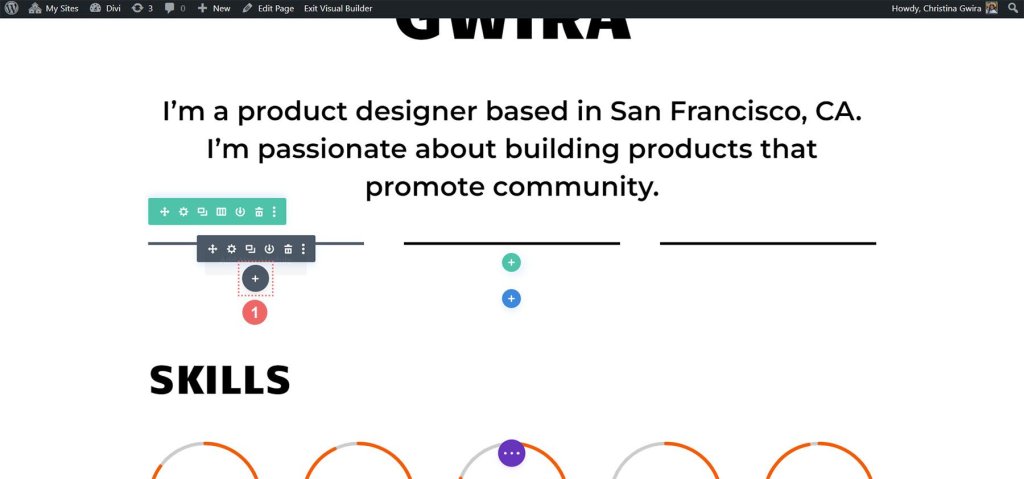
Cela fait, nous cliquons sur l'icône grise plus, ce qui nous permettra d'ajouter un module Blurb à la première colonne. Une fois que nous l'avons personnalisé à notre goût, comme nous l'avons fait avec les modules Circle Counter, nous pouvons dupliquer le module pour une utilisation ultérieure.

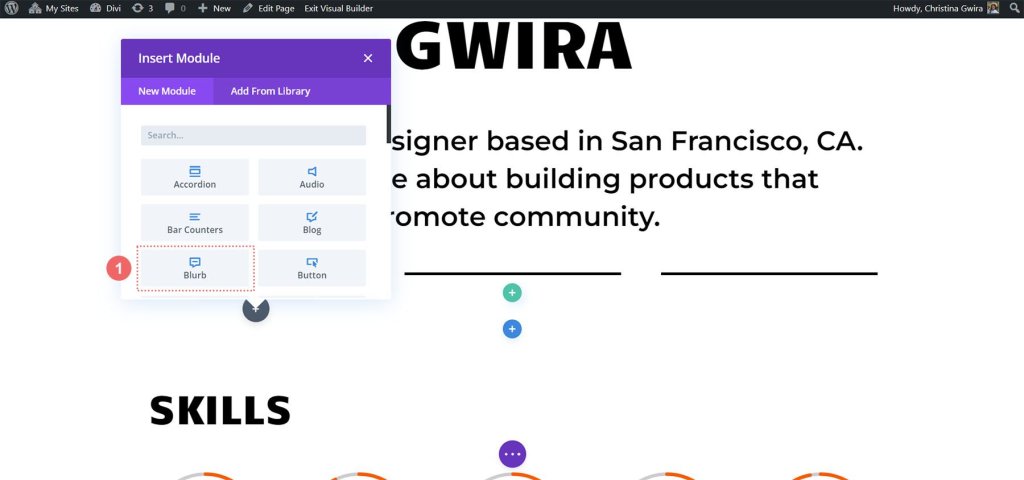
Nous cliquons sur l'icône du module Blurb pour terminer cette étape du processus.

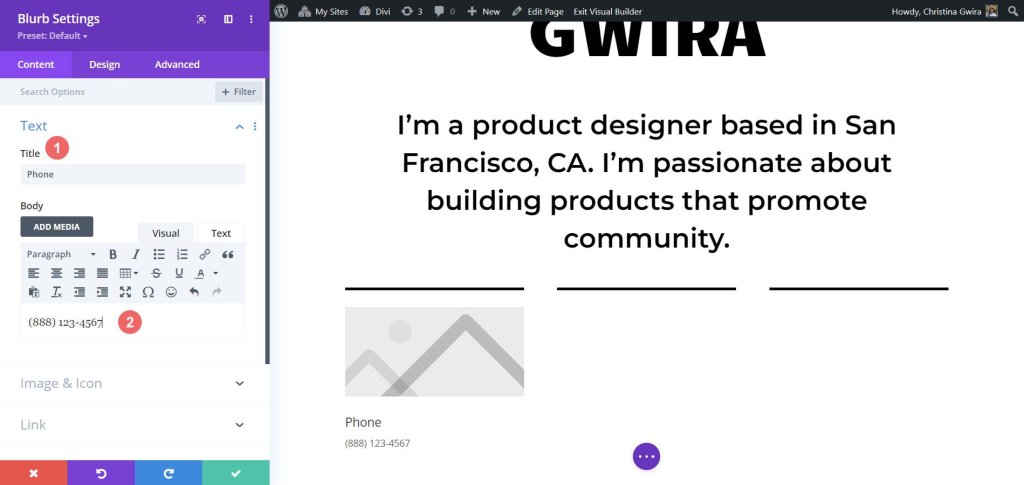
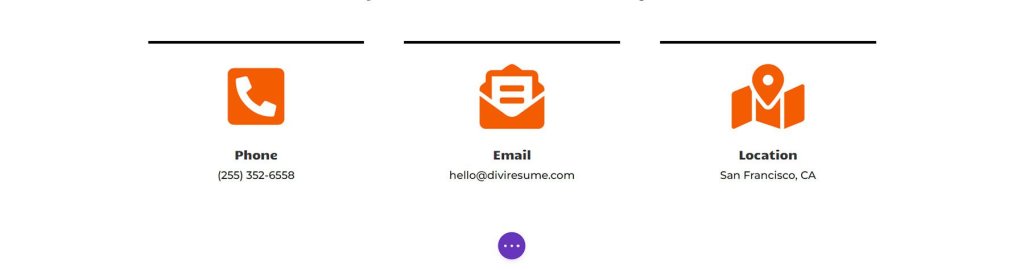
Ensuite, nous commencerons par accéder à l’onglet Texte où nous pourrons ajouter notre contenu. Dans ce module, nous allons afficher les détails de notre numéro de téléphone, notre adresse e-mail et notre emplacement. Concentrons-nous donc sur la saisie des informations sur le numéro de téléphone pour l’instant.

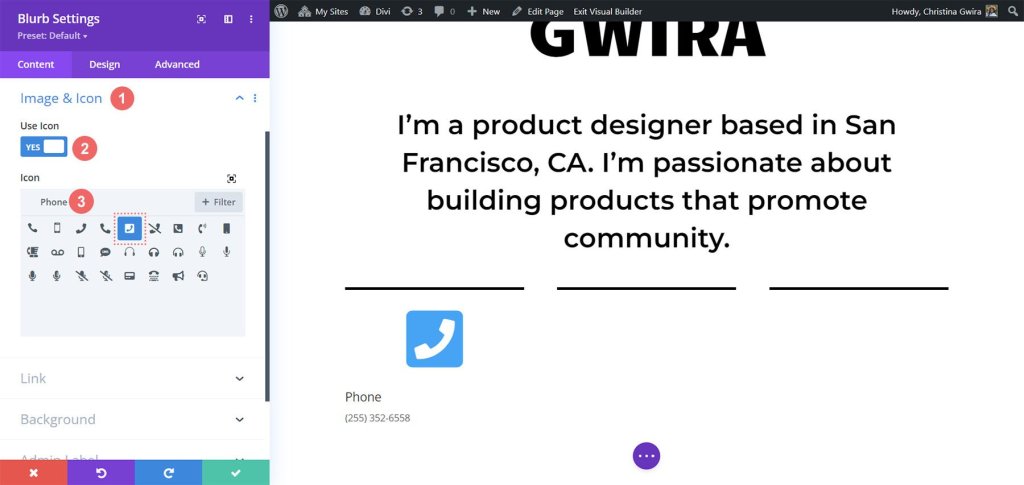
Ensuite, nous nous dirigeons vers l'onglet Image et icône. Ici, nous voulons utiliser une icône, nous activons donc l'option "Utiliser l'icône". Nous rechercherons ensuite une icône de téléphone appropriée et sélectionnerons celle qui correspond le mieux à notre conception.

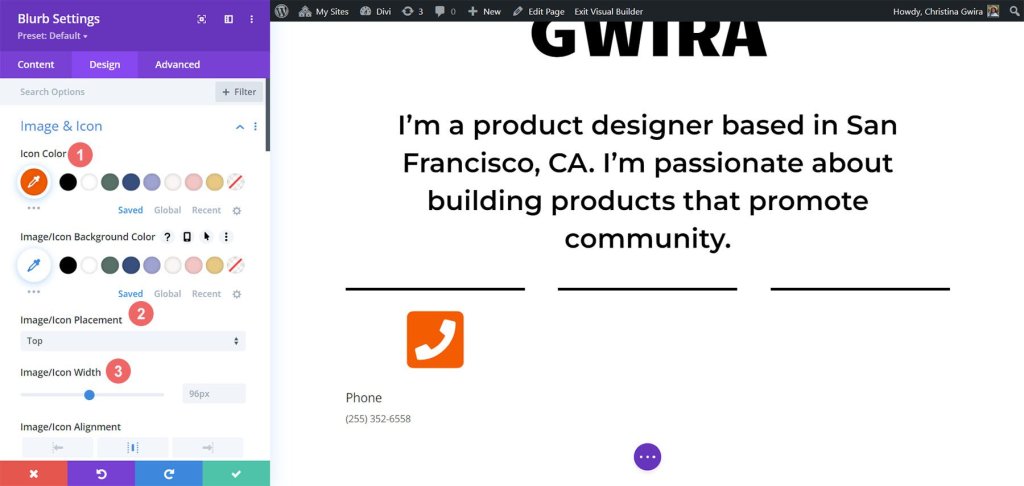
Passons maintenant à l'onglet Conception pour styliser notre présentation. Nous devons ajuster les paramètres de l'icône pour qu'elle soit parfaite. Nous allons définir la couleur de l'icône sur -
- Couleur de l'icône: #fe5a26
- Placement de l'image/icône: en haut
- Largeur de l'image/icône: 96px

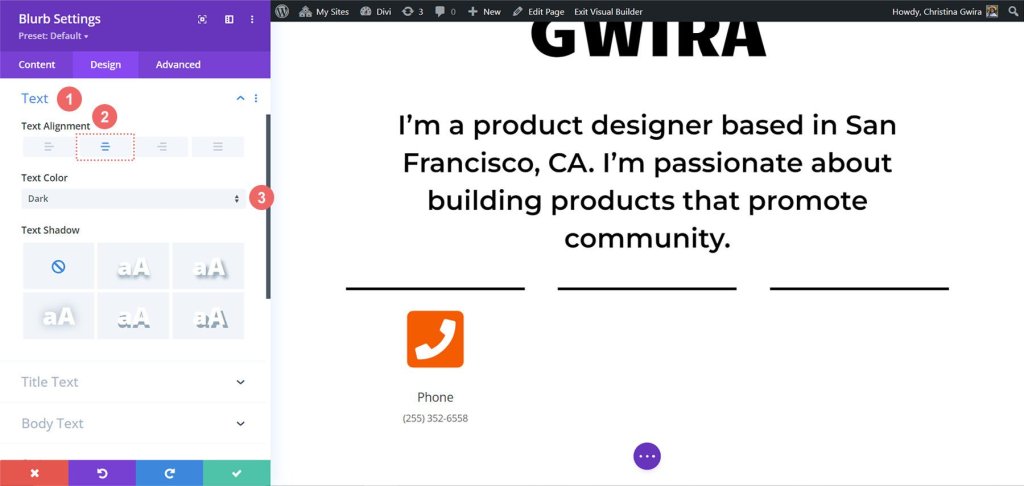
Après avoir travaillé sur l'icône, nous revenons à l'onglet Texte. Notre objectif ici est d'aligner le texte au centre et de garantir qu'il apparaisse dans une couleur sombre dans tout le module. Nous cliquons simplement sur l'icône centrale pour l'alignement et choisissons "Sombre" dans la liste déroulante Couleur du texte.

Concernant les polices, nous utiliserons la même police que celle utilisée dans le module Circle Counter pour le texte du titre. Nous changeons donc la famille de polices en Candal.

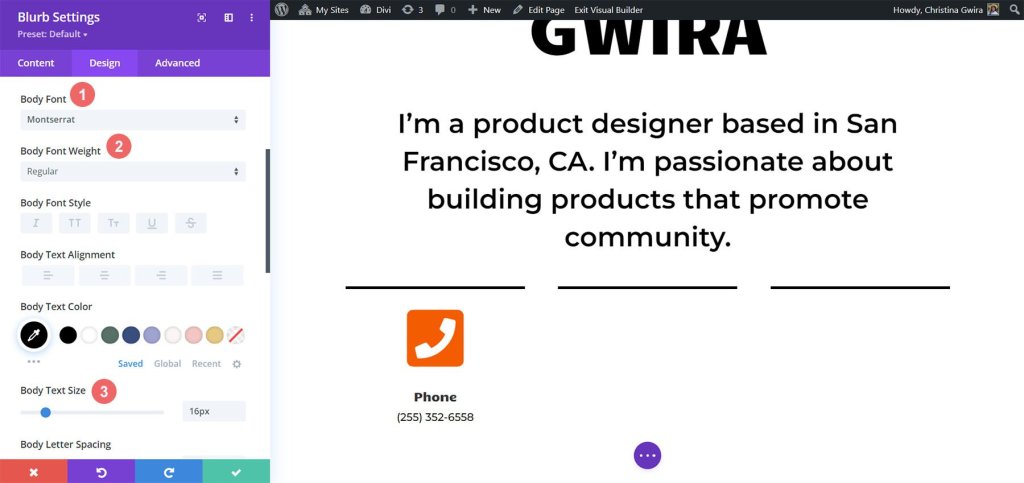
Pour le corps du texte, nous souhaitons qu'une police différente corresponde au style des modules de texte de cette section. Nous utiliserons -
- Police du corps:Montserrat
- Poids de la police du corps: Régulier
- Taille du corps du texte: 16px

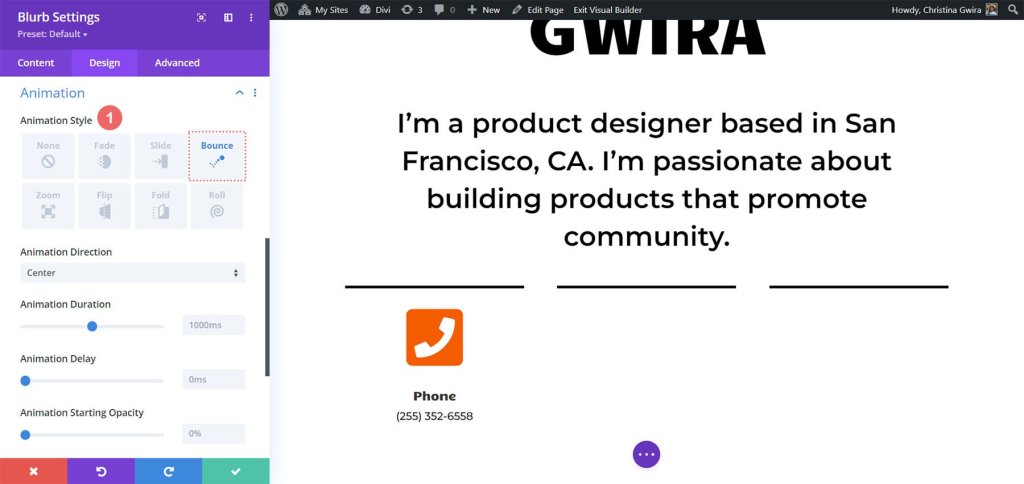
Pour donner un peu de vie à notre module Blurb, nous décidons d'ajouter une animation d'entrée. Nous nous dirigeons vers l'onglet Animation et choisissons l'animation "Bounce", qui, nous l'espérons, attirera l'attention et ajoutera une touche ludique. Nous laissons les autres paramètres d'animation à leurs options par défaut.

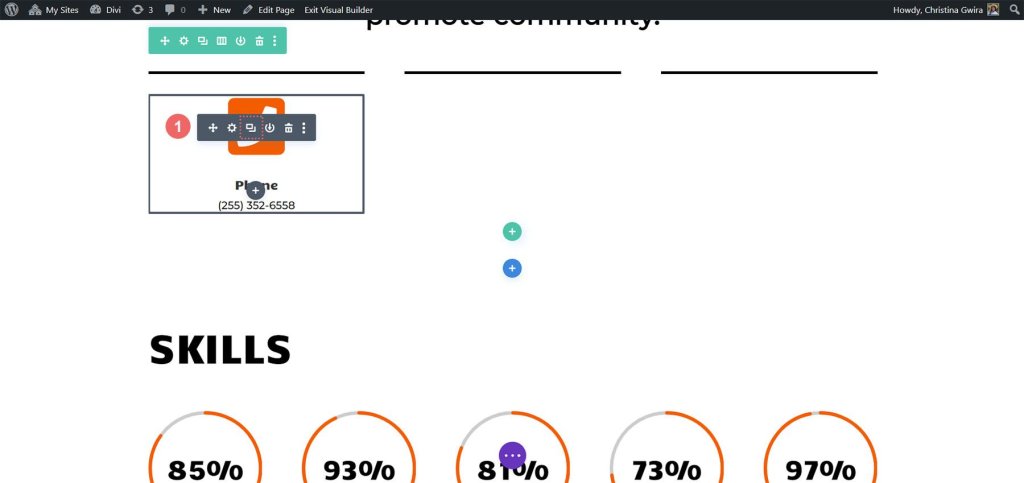
Une fois notre conception terminée, nous cliquons sur l’icône verte pour enregistrer notre dur labeur. Maintenant, nous voulons dupliquer le module Blurb.

Après l'avoir dupliqué, nous pouvons revenir à l'onglet Contenu pour mettre à jour les onglets Texte & Image & Icône en fonction de nos besoins. Gardez à l'esprit que même si nous avons utilisé les modules Blurb pour présenter notre téléphone, nos e-mails et notre emplacement, vous pouvez faire preuve de créativité et les utiliser pour afficher d'autres informations pertinentes en fonction de votre rôle ou de votre secteur d'activité.

Touches finales
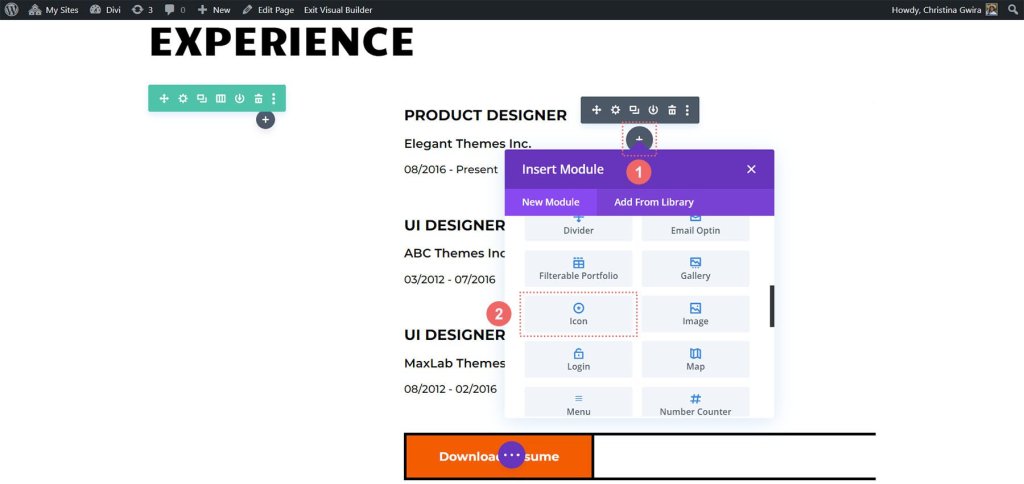
Améliorons la description de la façon d'utiliser le dernier module natif de Divi, le Module Icône, pour ajouter une touche d'iconographie à notre CV numérique. Pour commencer, nous allons accéder à la section CV de notre page, puis cliquer sur l'icône plus grise. Cette action insérera un module Icône dans la colonne, nous permettant de placer une icône au début de chaque entrée de notre CV. Le but est de choisir une icône qui représente visuellement l’entreprise ou le rôle dans un sens plus général.

Désormais, pour trouver l'icône parfaite pour le poste que nous souhaitons mettre en valeur sur notre CV, nous pouvons utiliser le champ de recherche et saisir un terme qui correspond au poste.

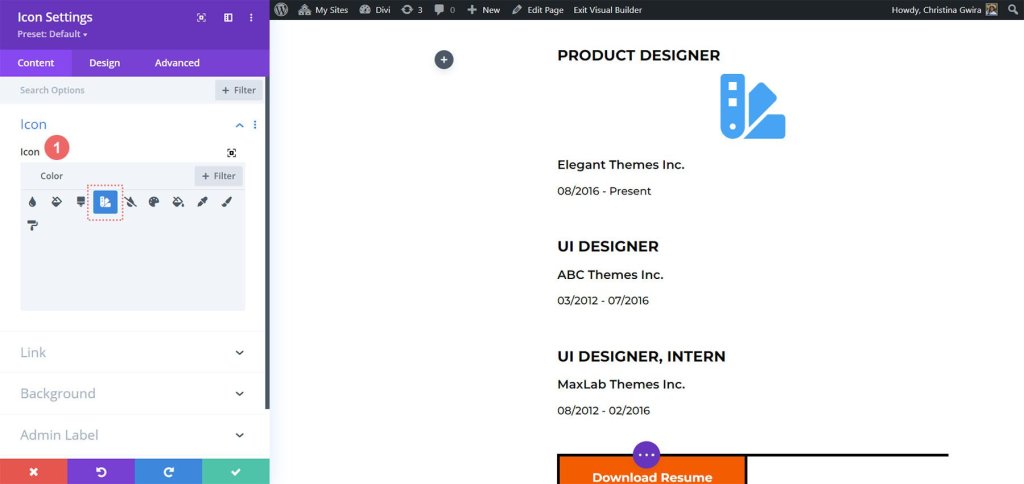
Par exemple, dans notre exemple, nous avons opté pour une icône d'échantillon de couleur pour symboliser l'importance de la couleur dans l'UI, l'UX et le travail d'un concepteur de produits.
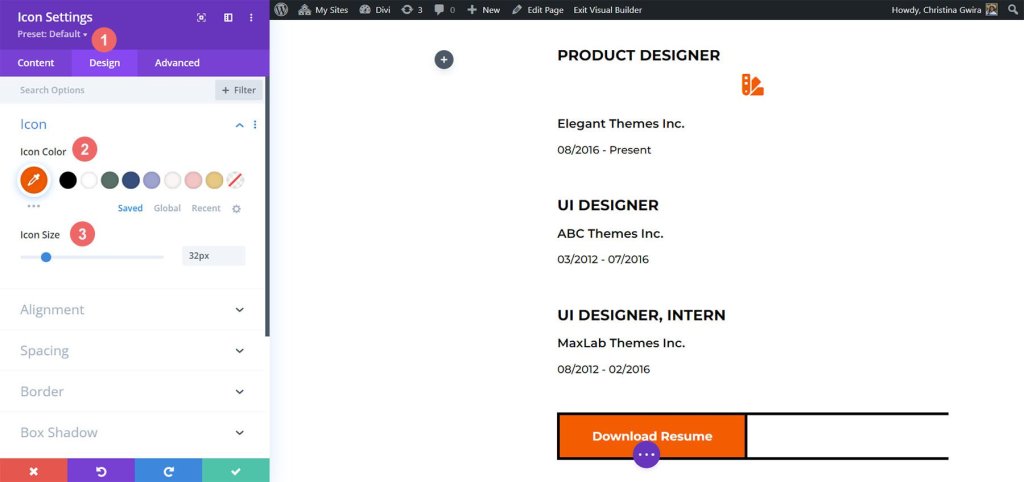
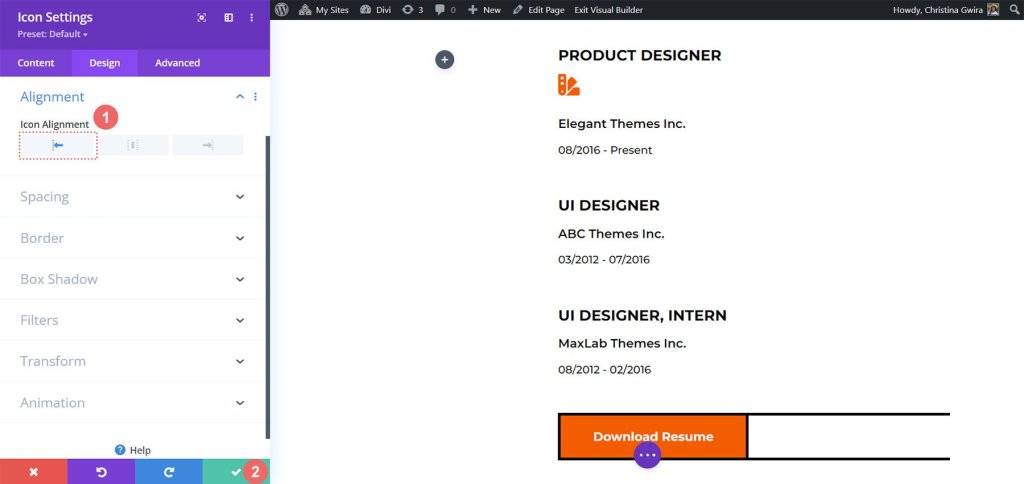
Ensuite, cliquons sur l'onglet Conception pour personnaliser davantage l'apparence de l'icône de notre choix. Nous avons deux paramètres spécifiques à ajuster : la couleur et la taille de l'icône. Pour notre exemple, nous définissons la couleur de l'icône sur -
- Couleur de l'icône: #fe5a26
- Taille de l'icône: 32px

Il est maintenant temps d'aligner correctement le module d'icônes. Nous pouvons le faire en cliquant sur l'onglet Alignement et en sélectionnant l'option d'alignement à gauche. Une fois satisfait du design, n'oubliez pas de cliquer sur le bouton coche verte en bas de la fenêtre des paramètres pour verrouiller les paramètres de ces icônes.

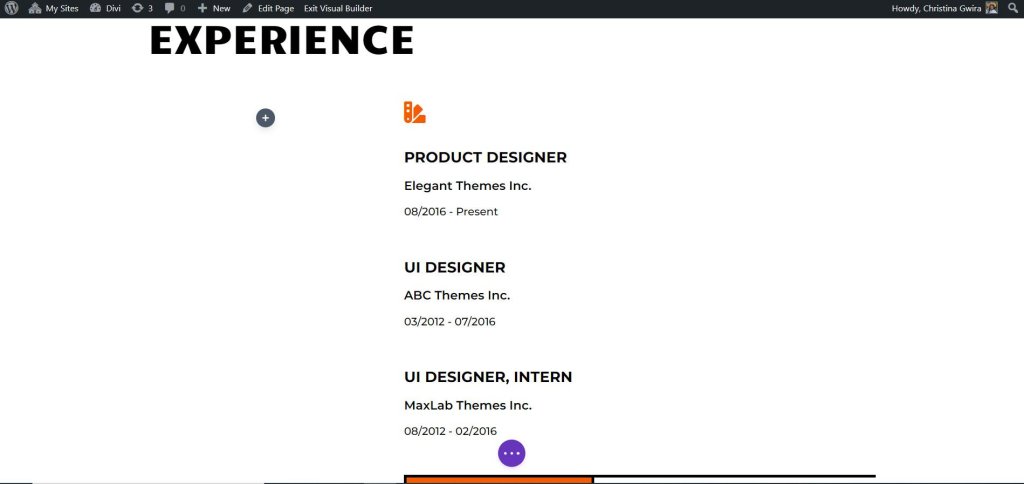
Avec le module Icône parfaitement conçu, nous pouvons désormais le placer en haut du titre de notre rôle pour chaque entrée du CV. En répétant ce processus pour chaque rôle mentionné dans notre CV, nous pouvons créer une représentation visuellement attrayante et informative de notre expérience professionnelle.

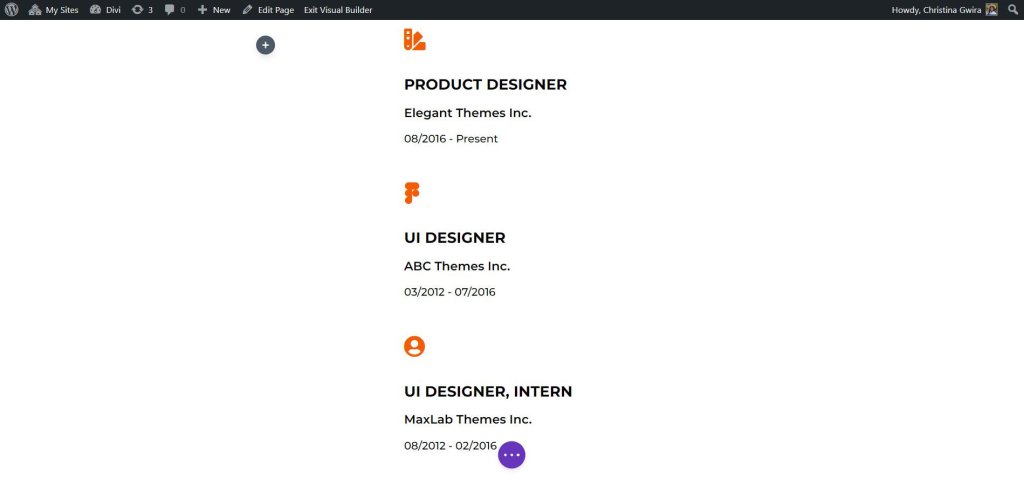
Voici les icônes que nous avons choisies pour les rôles dans notre CV actuel:

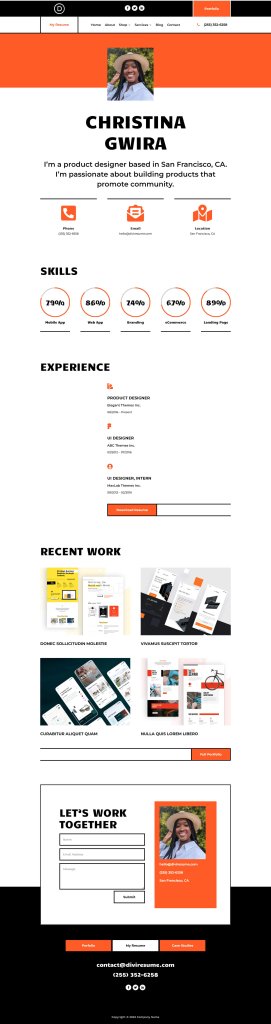
Résultat final
En incorporant des animations subtiles et en introduisant des modules supplémentaires tels que le module Icône et le module Compteur de cercles, nous avons réussi à revitaliser la disposition de la maison Creative CV, insufflant une nouvelle vie à sa conception.

Emballer
Le module Divi Circle Counter est un outil puissant qui peut élever la conception de l’aménagement de votre maison vers de nouveaux sommets. Grâce à sa capacité à ajouter des compteurs circulaires captivants et interactifs, ce module vous permet d'afficher des statistiques, compétences ou réalisations importantes de manière accrocheuse.




