Elementor Flexbox est une nouvelle façon de structurer les mises en page qui rend la conception de sites Web plus facile et plus efficace. C'est un pas en avant par rapport à l'ancienne disposition en sections et colonnes à laquelle nous sommes tous habitués.

L’ancienne présentation était pratique avec ses sections, sous-sections et colonnes, mais elle manquait de flexibilité de conception. Chaque section Elementor ne peut contenir que des colonnes et une sous-section. Ajouter trop de ces éléments à une page ralentirait votre site Web.
Et créer des conceptions qui fonctionnaient bien sur les appareils mobiles était également un problème avec l'ancienne configuration.
Bien que la disposition en sections et colonnes ait fait son travail, il est temps d'adopter une manière meilleure et plus flexible de concevoir des sites Web à l'aide du générateur de pages d' Elementor .
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantSi vous souhaitez en savoir plus sur les conteneurs Flexbox, enregistrez ce blog. Nous vous guiderons à travers tous les détails importants concernant cette nouvelle structure de mise en page et vous montrerons pourquoi il s'agit d'une amélioration par rapport à l'ancienne disposition en sections et colonnes.
Qu’est-ce que le conteneur Elementor Flexbox ?
Les conteneurs Elementor Flexbox sont un moyen par lequel Elementor, un créateur de sites Web, utilise une technique de conception appelée CSS Flexbox. Cette technique, basée sur CSS 3, permet d'organiser les choses sur une page Web.
Flexbox est génial car il garantit que votre page Web est belle et fonctionne bien sur différents appareils et tailles d'écran.
Elementor a introduit les conteneurs Flexbox avec sa mise à jour 3.6. Ces conteneurs vous aident à créer des pages Web adaptées aux appareils. Ce sont comme des boîtes spéciales contenant votre texte, vos images et vos widgets. Ce qui est cool, c'est que vous pouvez même placer ces boîtes dans d'autres boîtes.
Si vous avez utilisé des mises en page classiques avec des sections et des colonnes, vous savez que cela peut être délicat, en particulier avec différentes mises en page comme des blocs ou des tableaux.
Mais avec Flexbox, vous pouvez garder les nichoirs les uns dans les autres autant que vous le souhaitez. Cela ouvre des tonnes de possibilités pour des designs uniques.
En termes simples, ces conteneurs agissent comme des sections, mais ils sont extrêmement flexibles. Vous pouvez ajuster de nombreux éléments à leur sujet, comme la façon dont ils s'alignent, l'espace qui les entoure et leur emplacement sur la page.
Comment utiliser les conteneurs Elementor Flexbox ?
La façon dont vous créez des pages avec Elementor Flexbox ressemble beaucoup à l'utilisation des blocs Elementor classiques. Ainsi, que vous soyez nouveau sur Elementor ou que vous changiez de l'ancienne version, vous n'aurez aucune difficulté à vous adapter.
Vous vous demandez peut-être des choses comme "comment activer/contenir dans Elementor ? Comment mettre des conteneurs dans Elementor ? Comment ajouter un conteneur dans Elementor ?" Cette partie vous donnera les réponses dont vous avez besoin.
Pour vous aider à démarrer, voici les étapes à suivre pour utiliser les conteneurs Flexbox pour concevoir votre site Web:
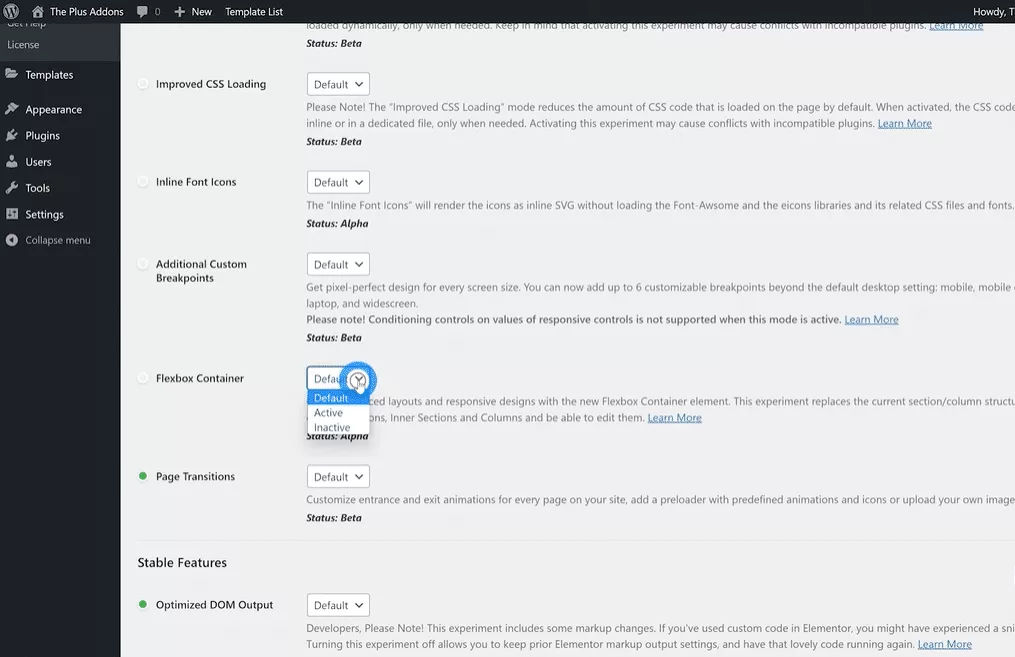
Étape 1. Activez Flexbox dans les paramètres Elementor
Avant de pouvoir utiliser les nouveaux conteneurs, vous devez activer Flexbox. Alors, allez dans les paramètres Elementor dans votre tableau de bord WordPress. Cliquez sur l'onglet Expérience, faites défiler vers le bas, recherchez l'option Conteneur Flexbox et choisissez Actif dans le menu déroulant. Enregistrez vos modifications et passez à l'étape suivante.
Sur les nouveaux sites Web, le conteneur Flexbox est déjà actif par défaut.

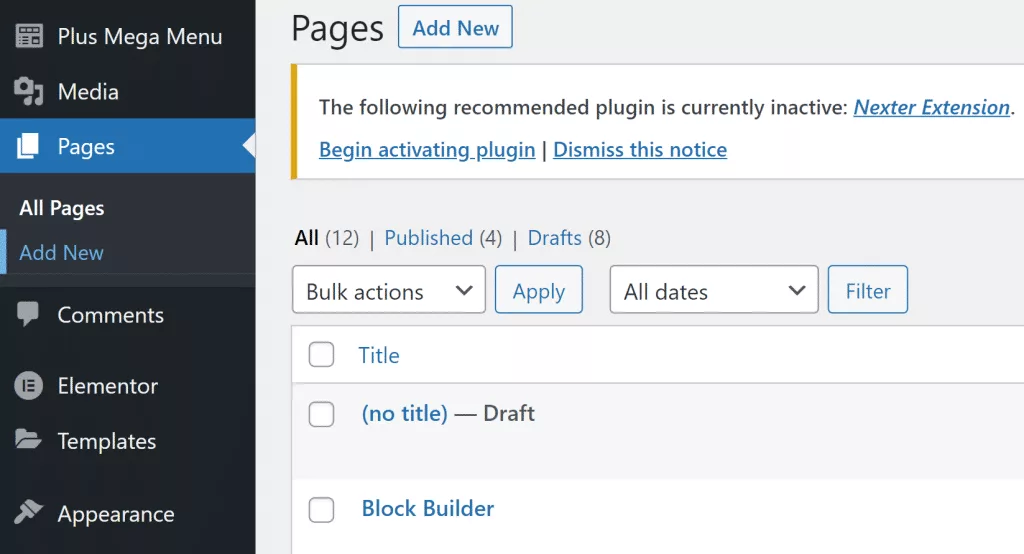
Étape 2: Créer une nouvelle page Web
Tout d’abord, créons une nouvelle page comme nous le faisons habituellement. Accédez à la section Pages, choisissez Toutes les pages et cliquez sur Ajouter nouveau.

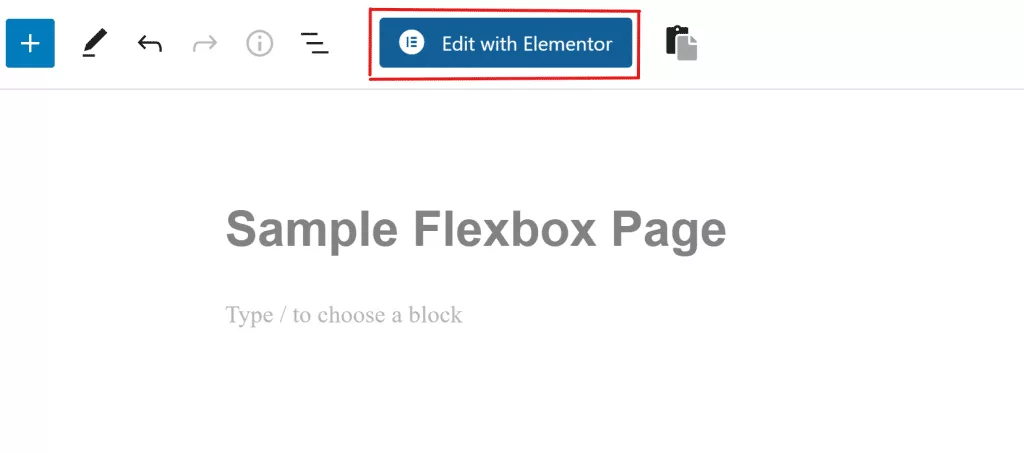
Étape 3: ouvrir Elementor
Vous verrez maintenant la fenêtre du générateur de pages WordPress sur votre écran. Donnez un titre à cette nouvelle page et cliquez sur Modifier avec Elementor pour commencer à utiliser les conteneurs Flexbox.

Étape 4: Ajouter une nouvelle boîte
Vous disposerez d’une interface de création de pages Elementor familière. Vous pouvez également ajouter une nouvelle boîte en la faisant glisser et en la déposant depuis la barre latérale. Ou bien, vous pouvez cliquer sur le symbole + et choisir une structure que vous aimez.
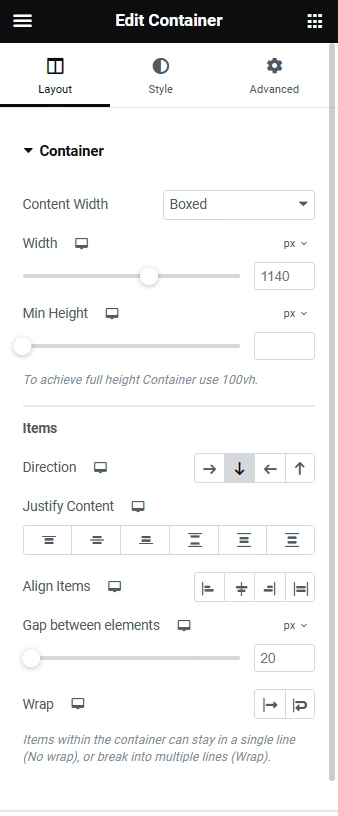
Étape 5 : Styliser la boîte
Une fois que vous avez ajouté une boîte, vous trouverez de nombreuses façons de lui donner l'apparence que vous souhaitez. Vous pouvez ajuster des éléments tels que le type de boîte, sa largeur ou sa hauteur, son orientation, son alignement, etc.

Étape 6:Faites glisser et placez les widgets dans des cases
Placer des widgets dans des boîtes est également simple. Sélectionnez simplement le widget souhaité dans l'onglet Éléments, puis faites-le glisser et déposez-le sur l'icône + dans la zone.
Étape 7:Modifier l'apparence du widget
Tout comme vous avez modifié les paramètres de l’ensemble de la boîte, vous pouvez également modifier l’apparence des éléments à l’intérieur de la boîte. Vous pouvez changer des choses comme la façon dont ils font face, la façon dont ils s'alignent, l'espace qui les sépare, et bien plus encore.
Étape 8: Partagez votre nouvelle page Web Flexbox
Vous pouvez créer de nombreuses boîtes, en faire des copies et modifier leur emplacement. Continuez à suivre ces étapes au fur et à mesure que vous ajoutez d'autres éléments. Une fois que vous avez terminé, cliquez sur le bouton Publier pour rendre votre page Web active. Vous pouvez également cliquer sur le bouton Aperçu pour voir comment fonctionne votre nouvelle page Web Flexbox.
Emballer
En conclusion, vous connaissez maintenant les conteneurs Elementor Flexbox. Si vous connaissez déjà Elementor, le nouveau générateur Flexbox devrait être facile à comprendre. Et si vous êtes débutant, suivre ce guide vous aidera à travailler avec Flexbox sans aucun problème.





