L'image de marque est l'une des parties les plus importantes de la gestion d'un site WordPress, et un logo est le meilleur moyen de se démarquer. Votre logo est une partie importante de votre marque, vous devez donc savoir comment l'utiliser correctement. Dans cet article, nous vous montrerons comment utiliser le bloc de logo de site WordPress pour ajouter un logo à votre site. Nous parlerons également des différents paramètres de bloc et vous donnerons quelques conseils pour bien utiliser un logo.

Qu'est-ce que le bloc Logo du site dans WordPress?
Maintenant que l'édition complète du site est plus populaire, le bloc du logo du site est l'un des nombreux blocs de site disponibles dans l'éditeur WordPress. Dans WordPress, le bloc vous permet d'ajouter le logo de votre site à un modèle de page ou à l'en-tête principal.

Il est également dynamique car il peut extraire le logo de votre site des données de votre site Web en tant que contenu dynamique. Ainsi, si vous modifiez le logo de votre site dans le bloc ou sur le back-end, tous les blocs de logo du site sur votre site seront automatiquement mis à jour. Lorsque vous utilisez le bloc logo du site sur un modèle, vous avez également plus de contrôle sur la conception de votre logo global.
Il est important de se rappeler que l'icône du site et le logo du site sont deux choses différentes. L'icône du site est la plus petite image que vous voyez dans votre tableau de bord, les onglets du navigateur et d'autres endroits. Mais si vous le souhaitez, vous pouvez également utiliser le logo du site comme icône du site en modifiant l'onglet des paramètres de blocage, dont nous parlerons ci-dessous.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantAjout d'un bloc de logo de site dans l'en-tête WordPress
Dans cet exemple, nous allons vous montrer comment ajouter ou modifier le logo du site dans l'en-tête du thème Twenty Twenty-Two d'un template WordPress. Voici ce que vous devez faire.
Accédez à Appearance \ 003E Editor depuis le tableau de bord de WordPress.

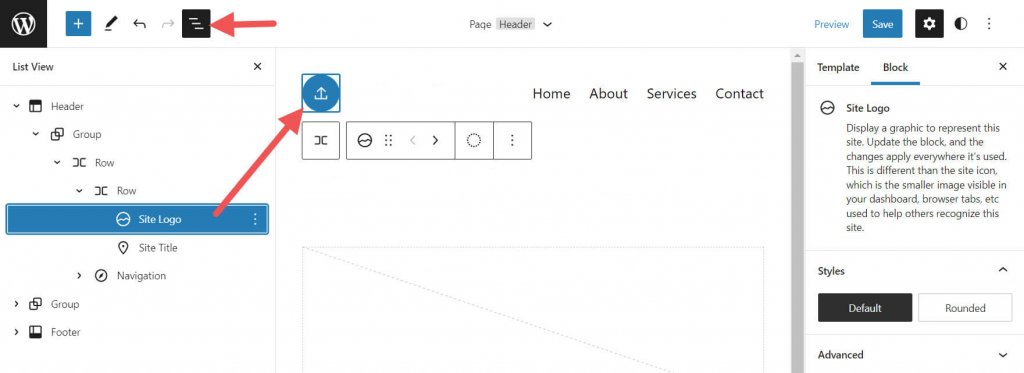
Sur le côté gauche du titre du site, il devrait déjà y avoir un logo de site dans la zone d'en-tête du modèle de page. Vous pouvez également le rechercher dans la vue de liste.

Vous pouvez cliquer sur l'icône d'insertion de bloc + pour ajouter le bloc Logo du site au modèle.

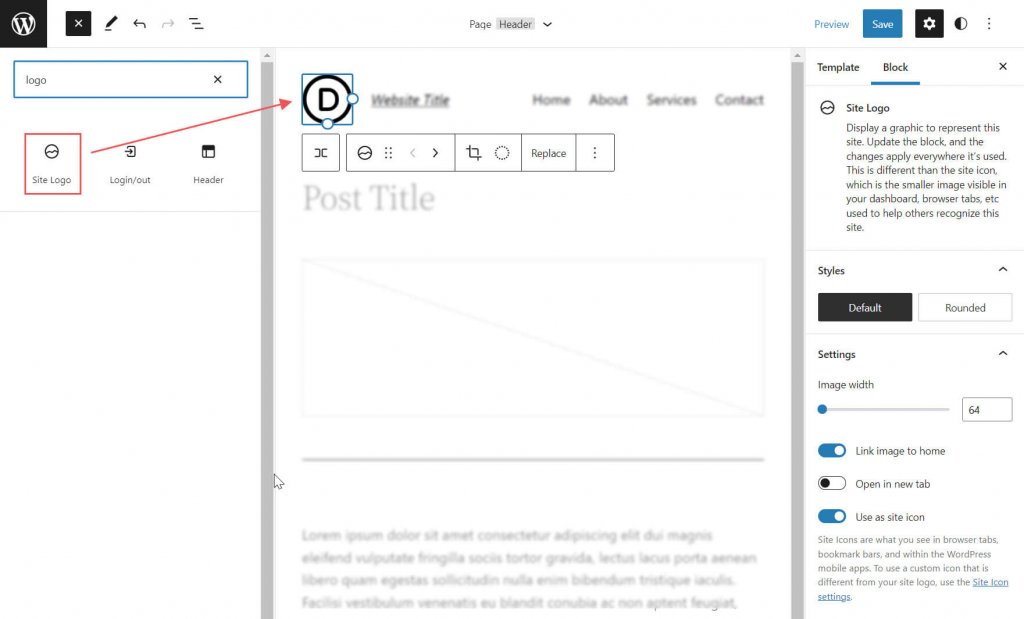
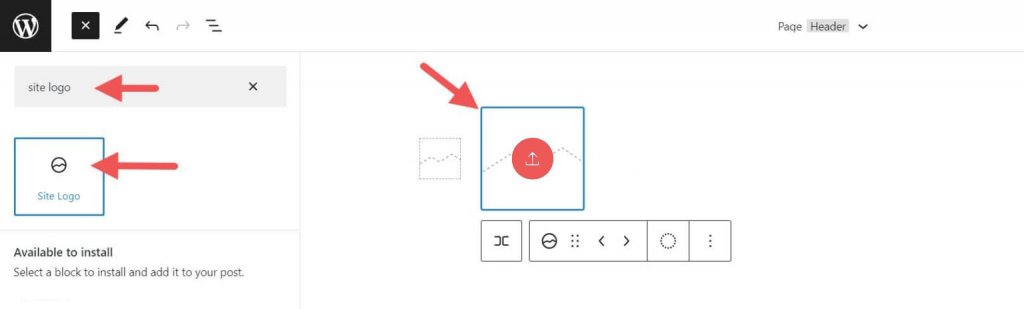
Ensuite, recherchez "Logo du site" et cliquez dessus ou faites-le glisser là où vous le souhaitez sur votre page pour ajouter le bloc.

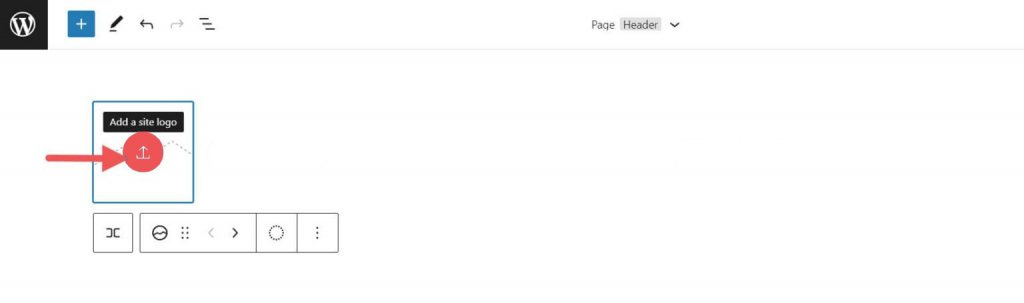
Si vous n'avez pas encore défini votre logo, vous pouvez le télécharger en cliquant sur le signe de téléchargement sur le bloc Logo du site.

Une fois que vous avez modifié le logo de votre site à l'aide du bloc logo du site, toutes les autres copies du logo du site afficheront la même image. C'est ainsi que fonctionne la fonctionnalité dynamique du bloc.
Paramètres et options pour le bloc de logo de site
Le bloc de logo de site est livré avec des configurations et des options supplémentaires qui facilitent son adaptation à votre site Web. Voici un bref résumé des paramètres que vous pouvez utiliser.
Paramètres de la barre d'outils
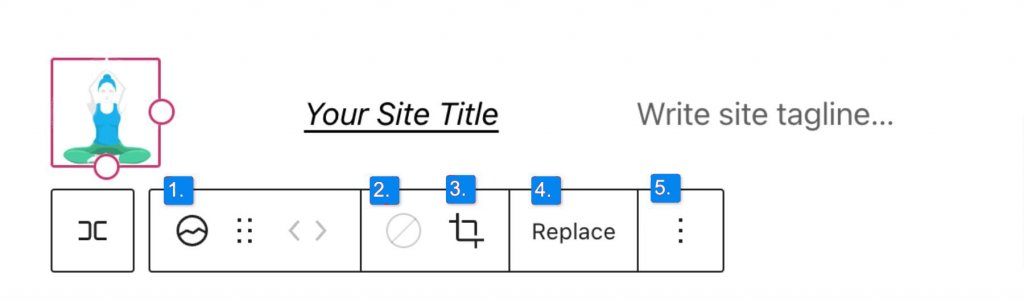
Lorsque vous déplacez votre souris sur le bloc, vous verrez un menu de façons de le formater.
- Changer le bloc en un autre type d'élément
- Apporter des modifications à l'ombre, aux reflets ou au ton de votre logo
- Ajuster la taille, la forme et l'angle de votre logo
- Changer de nom et de logo
- Affiche des options plus avancées telles que copier, dupliquer, déplacer, verrouiller, grouper,
- Ajoutez des blocs qui peuvent être réutilisés ou retirez le bloc.

Comme vous l'avez peut-être remarqué, ces outils peuvent vous aider à modifier l'apparence de votre logo afin qu'il s'intègre au style de votre site Web.
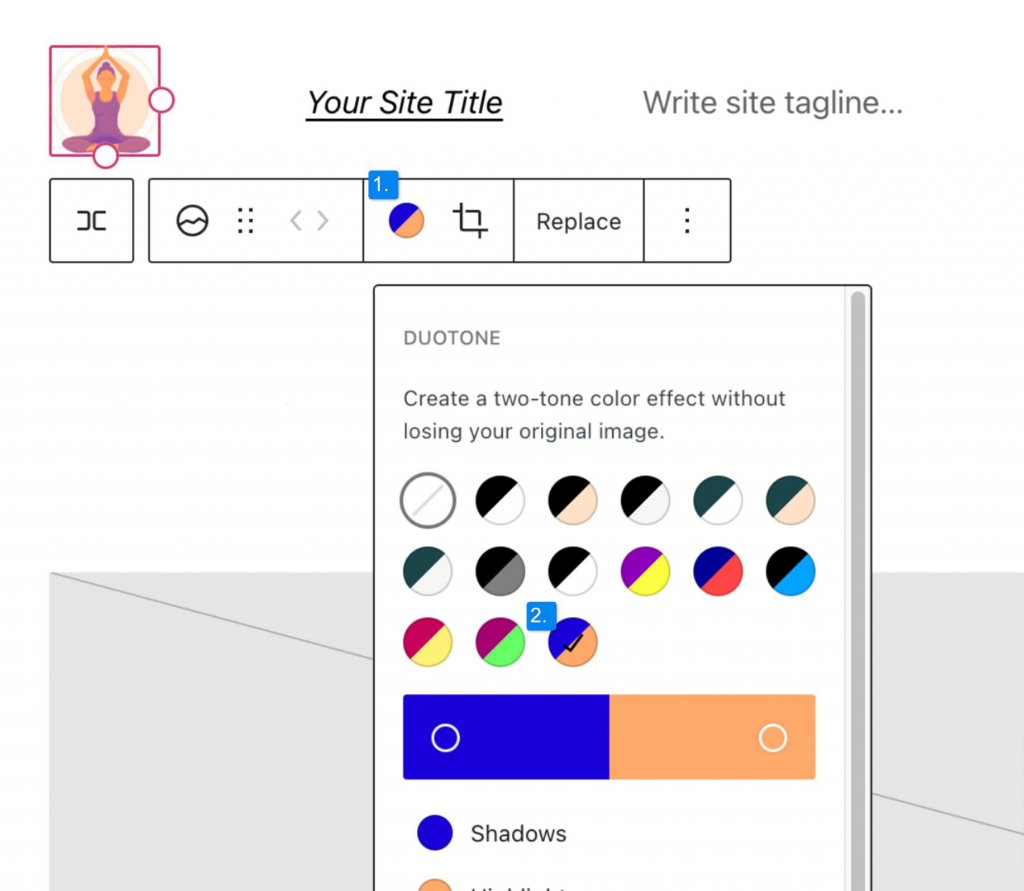
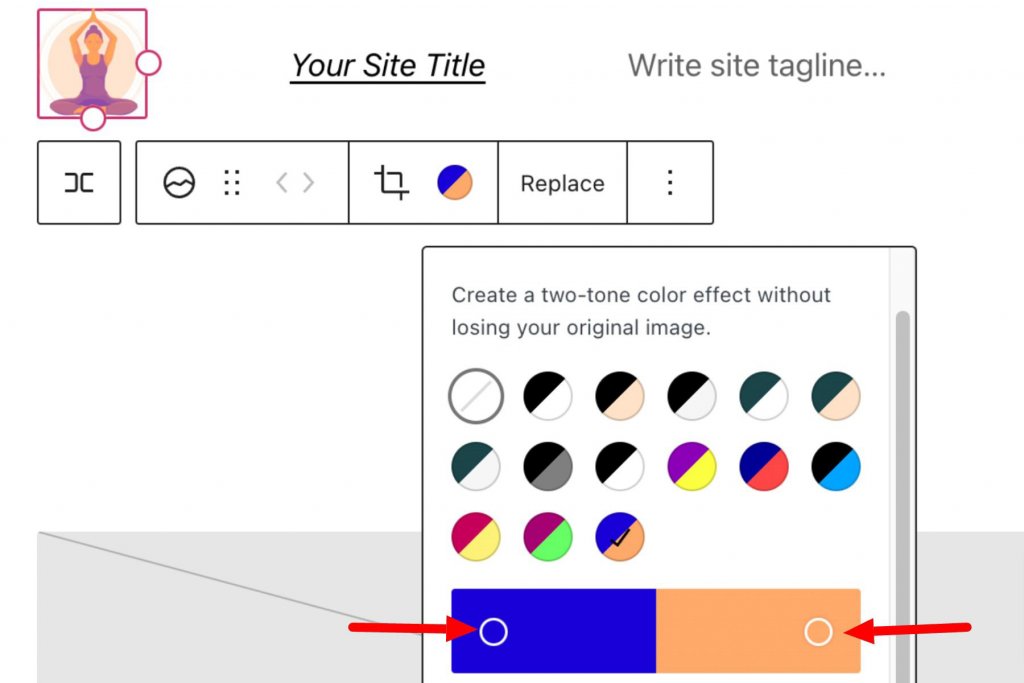
Pour changer la couleur du logo, cliquez sur l'outil bichromie et choisissez la palette de couleurs souhaitée.

Pour changer les couleurs, cliquez sur les points dans les barres de couleur:

Paramètres du bloc de logo du site
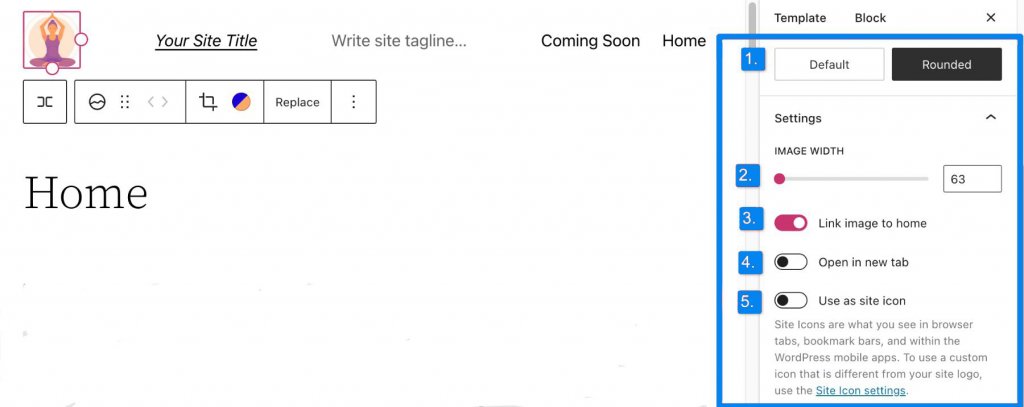
Si vous ouvrez les options supplémentaires de la barre latérale ou la bascule de configuration de bloc, vous pouvez modifier davantage de paramètres de bloc.

Ici, vous pouvez changer votre logo en:
- Regardez rond au lieu de carré ou de rectangle, qui est le paramètre par défaut
- Modifiez la largeur de l'image pour agrandir le logo.
- Si l'image Lien vers l'accueil est activée, les utilisateurs qui cliquent sur votre logo seront redirigés vers votre page d'accueil.
- Si vous cliquez sur "Ouvrir dans un nouvel onglet", votre page d'accueil s'ouvrira dans un nouvel onglet.
- Si vous activez Utiliser comme icône de site, votre logo sera utilisé comme icône de site ou favicon.
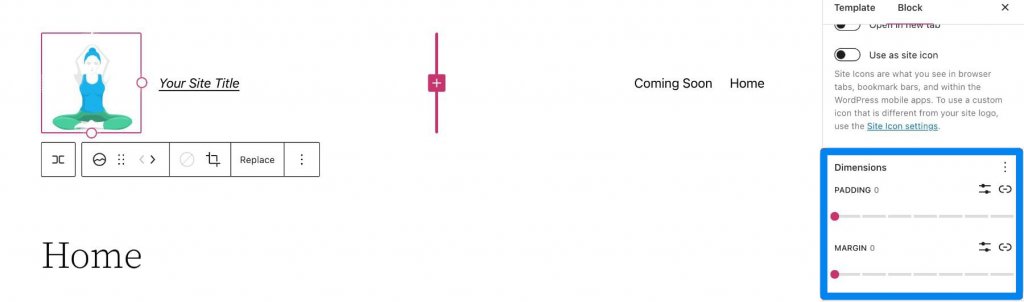
Sous la section "Paramètres", vous trouverez l'onglet "Dimensions". C'est ici que vous pouvez modifier le rembourrage et la marge de votre logo.

C'est tout ce que vous devez savoir sur les paramètres de votre bloc de logo, afin que vous puissiez modifier le style de votre logo pour l'adapter au reste de votre site. Voyons maintenant quelques suggestions pour bien utiliser ce bloc.
Utilisation de Divi pour ajouter un logo de site dans l'en-tête WordPress
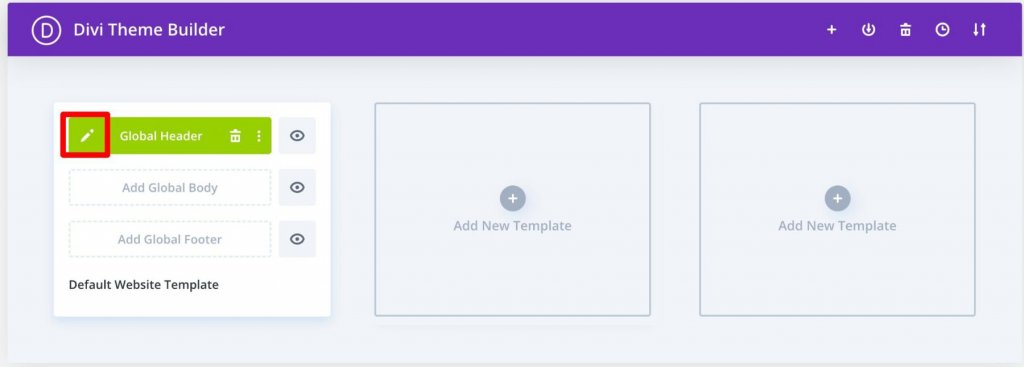
Lorsque vous utilisez Divi , vous pouvez facilement ajouter un logo de site à votre en-tête global en utilisant le générateur de thème Divi . Commencez en cliquant sur le bouton Modifier à côté de "Global Header" dans votre modèle de site Web par défaut.

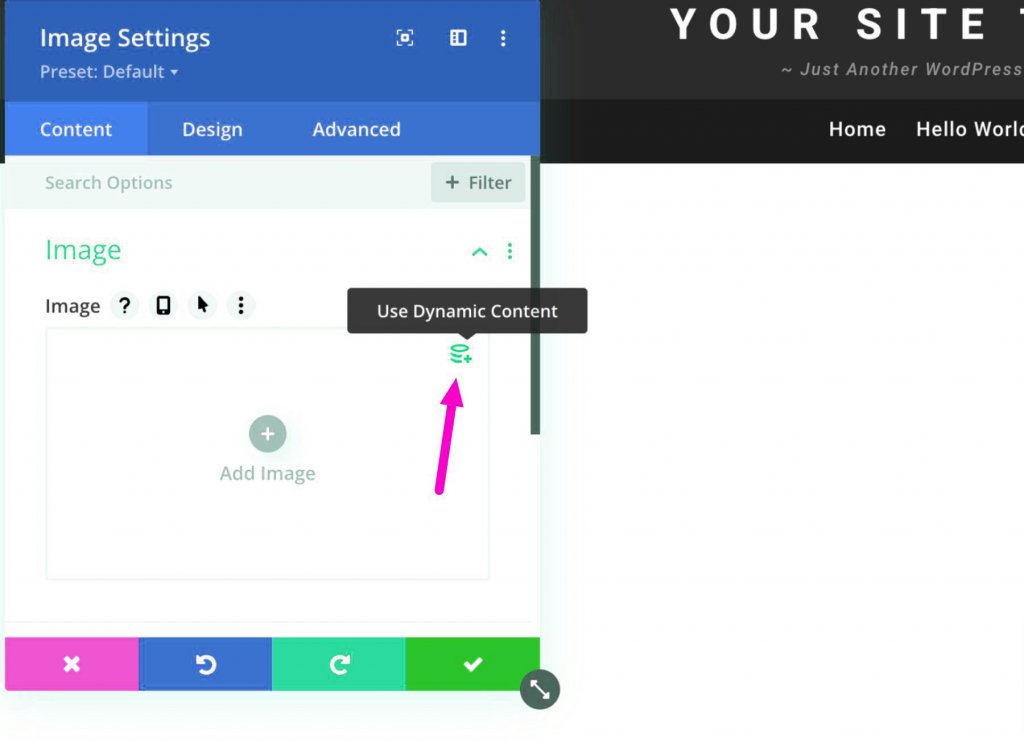
Maintenant, tout ce que vous avez à faire est d'ajouter un module d'image à l'en-tête et de choisir l'option Utiliser le contenu dynamique dans le coin supérieur droit.

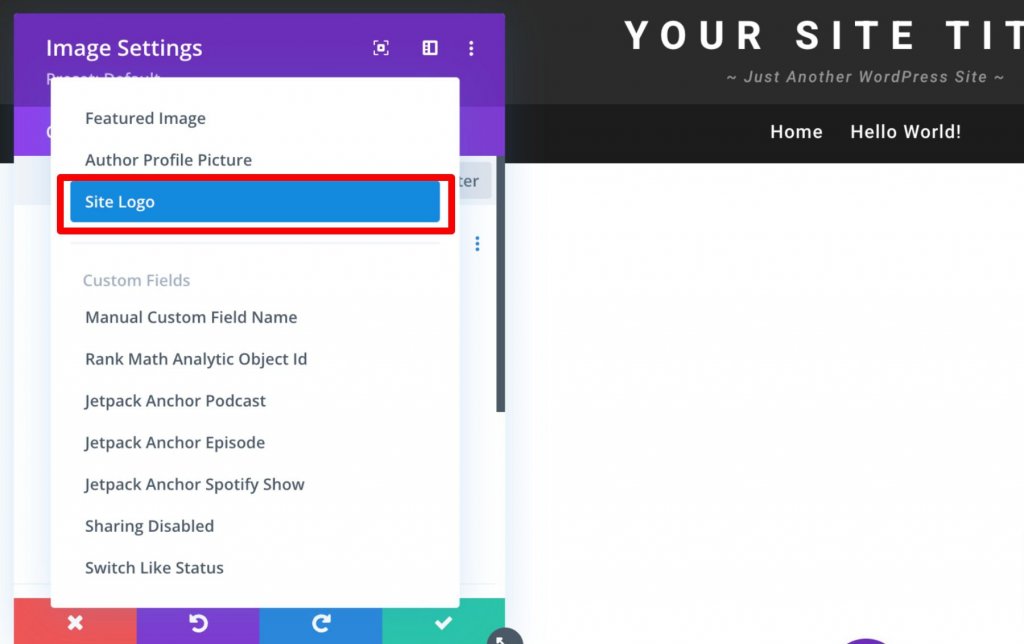
Ensuite, il vous sera demandé de choisir parmi une liste de tout le contenu dynamique auquel vous pouvez accéder. Choisissez Logo du site pour ajouter le logo qui change avec votre site à l'en-tête.

Emballer
Vous ne pouvez pas en dire assez sur l'importance du logo de votre marque. Mais si vous voulez bien marquer votre site, vous avez besoin d'une approche méthodique. Cela est particulièrement vrai si vous voulez que les gens s'en souviennent longtemps. En utilisant certains des conseils ci-dessus, vous devriez être en mesure de créer votre logo parfait et d'utiliser correctement et correctement le bloc de logo.





